كيفية إضافة Box Shadow في WordPress بسهولة (4 طرق)
نشرت: 2023-02-09سأل أحد قرائنا مؤخرًا ما إذا كانت هناك طريقة سهلة لإضافة ظلال مربعة في WordPress؟
يمكن أن تجعل الظلال المحتوى الأكثر أهمية الخاص بك بارزًا وتجذب انتباه زوارك. يمكنهم أيضًا مساعدة تصميمات مواقع الويب المسطحة في الظهور بشكل أكثر جاذبية وإثارة للاهتمام.
في هذه المقالة ، سنوضح لك كيفية إضافة ظلال مربعة بسهولة في WordPress ، خطوة بخطوة.

لماذا تضيف Box Shadows في WordPress؟
الظل المربع ، الذي يُعرف أحيانًا باسم الظل المسقط ، هو تأثير مرئي يجعله يبدو وكأن كائنًا على الشاشة يلقي بظلاله.
نميل إلى إيلاء المزيد من الاهتمام للأشياء التي تبدو أقرب إلينا. هذا هو السبب في أن العديد من مالكي مواقع الويب يضيفون ظلال مربعة إلى المحتوى الأكثر أهمية لديهم لجعله يبدو كما لو كان يحوم فوق الصفحة.
على سبيل المثال ، إذا أضفت ظلًا كبيرًا إلى زر الحث على اتخاذ إجراء ، فسيبدو فعليًا أقرب إلى الزائر. سيؤدي ذلك إلى جذب انتباه الشخص تجاه هذا الزر المهم.
مع ذلك ، دعنا نرى كيف يمكنك إضافة ظلال مربعة إلى مدونة WordPress أو موقع الويب الخاص بك. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى : كيفية إضافة ظلال الصندوق باستخدام الكود (موصى به)
عند إضافة مربع الظل ، فإن أفضل الممارسات هي إضافته فقط إلى عناصر موقع الويب الأكثر أهمية. إذا أضفت تأثير ظل فريدًا إلى كل كتلة WordPress ، فيمكن أن يجعل موقعك يبدو فوضويًا ومربكًا.
من المهم أيضًا أن تحافظ على تناسق ظلال الصندوق عبر الموقع. أفضل طريقة للقيام بذلك هي تحديد النمط في CSS باستخدام WPCode.
WPCode هو أفضل مكون إضافي لمقتطفات التعليمات البرمجية يستخدمه أكثر من مليون موقع WordPress. يجعل من السهل إضافة كود مخصص في WordPress دون الحاجة إلى تحرير ملف function.php.
باستخدام WPCode ، يمكن حتى للمبتدئين تعديل رمز موقع الويب الخاص بهم دون المخاطرة بالأخطاء والأخطاء المطبعية التي يمكن أن تسبب العديد من أخطاء WordPress الشائعة.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد WPCode المجاني. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
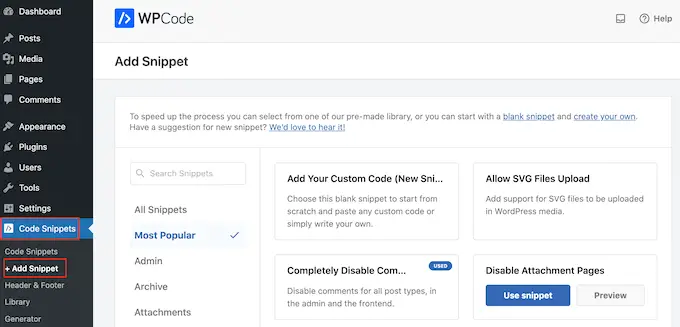
عند التنشيط ، توجه إلى Code Snippets »إضافة Snippet .

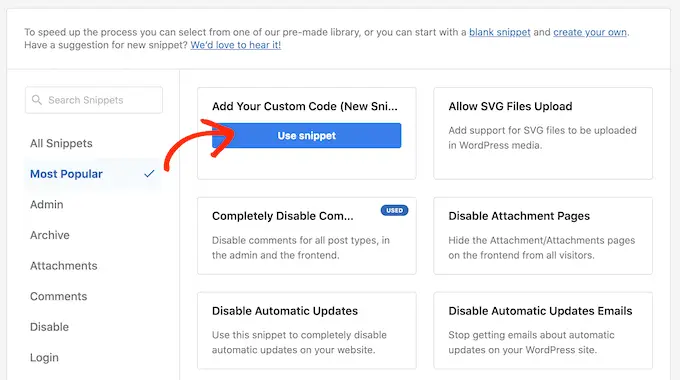
هنا ، ما عليك سوى تحريك مؤشر الماوس فوق "إضافة رمزك المخصص".
عندما تظهر ، انقر فوق "استخدام المقتطف".

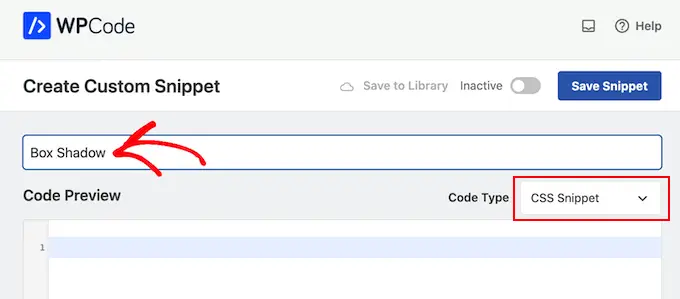
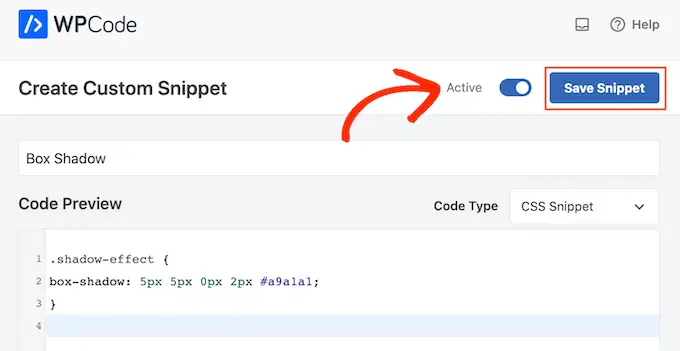
للبدء ، اكتب عنوانًا لمقتطف الشفرة المخصص. يمكن أن يكون هذا أي شيء يساعدك في تحديد المقتطف في لوحة معلومات WordPress.
بعد ذلك ، افتح القائمة المنسدلة "نوع الرمز" وحدد "CSS Snippet".

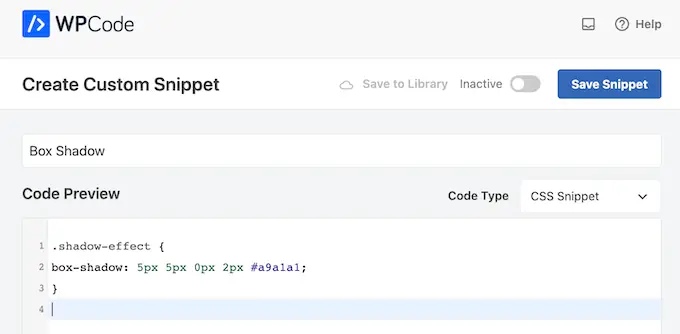
في محرر الشفرة ، أضف مقتطف الشفرة التالي:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
في المقتطف أعلاه ، قد تحتاج إلى استبدال قيم px اعتمادًا على نوع الظل الذي تريد إنشاءه.
لمساعدتك ، إليك ما تعنيه قيم البكسل المختلفة ، الانتقال من اليسار إلى اليمين:
- تعويض الأفقي. عندما تقوم بتعيين قيمة موجبة ، يتم دفع الظل إلى اليسار. إذا كتبت قيمة سالبة مثل -5 بكسل ، فسيتم دفع الظل إلى اليمين. إذا كنت لا تريد إضافة إزاحة أفقية ، فيمكنك استخدام 0px بدلاً من ذلك.
- الإزاحة العمودية. إذا كنت تستخدم قيمة موجبة ، فسيتم دفع الظل لأسفل. إذا قمت بكتابة قيمة سالبة ، فسيتم دفع الظل لأعلى. إذا كنت لا تريد موازنة الظل عموديًا ، فاكتب فقط 0px.
- نصف قطر التمويه. هذا يطمس الظل بحيث لا يكون له أي حواف قاسية. كلما زادت القيمة ، زاد تأثير التمويه. إذا كنت تفضل استخدام الحواف الحادة ، فاكتب 0px.
- انتشار الشعاع. كلما زادت القيمة ، زاد انتشار الظل. هذه القيمة اختيارية ، لذا تخطي هذه القيمة إذا كنت لا تريد إظهار انتشار.
- لون. على الرغم من أن اللون الرمادي هو اللون الأكثر شيوعًا للظلال ، يمكنك استخدام أي لون تريده عن طريق كتابة رمز سداسي عشري. إذا لم تكن متأكدًا من الرمز الذي تريد استخدامه ، فيمكنك استكشاف ألوان مختلفة باستخدام مورد مثل أكواد ألوان HTML.

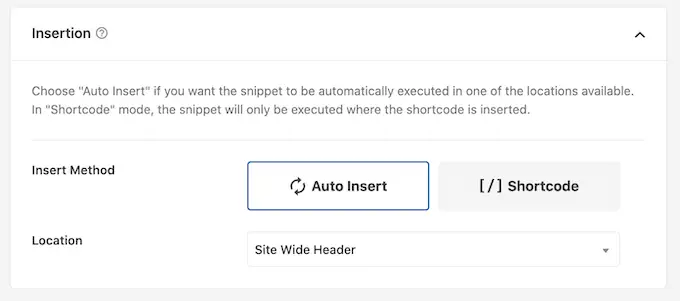
عندما تكون راضيًا عن المقتطف ، مرر إلى قسم "الإدراج". يمكن لـ WPCode إضافة التعليمات البرمجية الخاصة بك إلى مواقع مختلفة ، مثل بعد كل منشور أو واجهة أمامية فقط أو مسؤول فقط.
نريد استخدام رمز CSS المخصص عبر موقع WordPress بالكامل ، لذا انقر فوق "إدراج تلقائي" إذا لم يكن محددًا بالفعل. ثم افتح القائمة المنسدلة "الموقع" واختر "Site Wide Header".

بعد ذلك ، تكون جاهزًا للتمرير إلى أعلى الشاشة والنقر فوق مفتاح التبديل "غير نشط" ، بحيث يتغير إلى "نشط".
أخيرًا ، انقر فوق "حفظ المقتطف" لجعل مقتطف CSS مباشرًا.

الآن ، يمكنك إضافة فئة CSS المخصصة إلى أي كتلة.
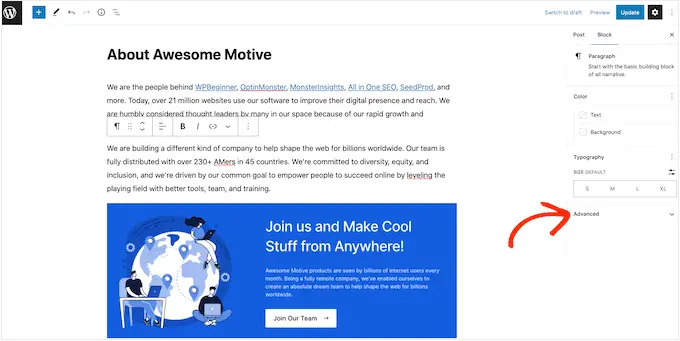
في محرر محتوى WordPress ، ما عليك سوى تحديد الكتلة حيث تريد إضافة ظل مربع. ثم ، في القائمة اليمنى ، انقر لتوسيع قسم "متقدم".

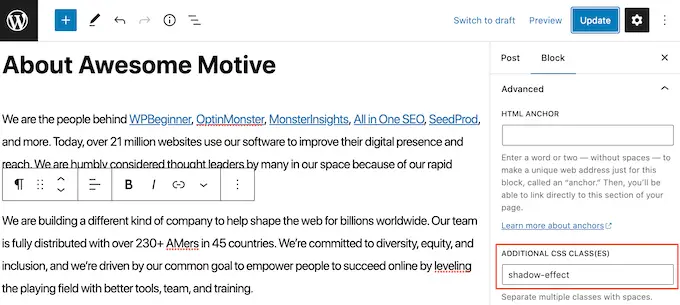
هنا ، سترى الحقول حيث يمكنك إضافة فئات مختلفة.
في "فئة (فئات) CSS الإضافية" ، اكتب shadow-effect .

عندما تكون مستعدًا لنشر ظل الصندوق ، ما عليك سوى النقر فوق الزر "نشر" أو "تحديث".
الآن إذا قمت بزيارة موقع الويب الخاص بك ، فسترى مربع الظل المباشر.
الطريقة الثانية : إضافة مربع الظل باستخدام البرنامج المساعد المجاني (سريع وسهل)
إذا لم تكن مرتاحًا لكتابة التعليمات البرمجية ، فقد تفضل إنشاء ظلال باستخدام Drop Shadow Box. يتيح لك هذا المكون الإضافي المجاني إضافة ظلال مربعة إلى أي كتلة باستخدام صفحة WordPress المضمنة ومحرر المنشورات.

أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
لا توجد إعدادات لتكوينها ، لذا يمكنك البدء في استخدام هذا المكون الإضافي على الفور.
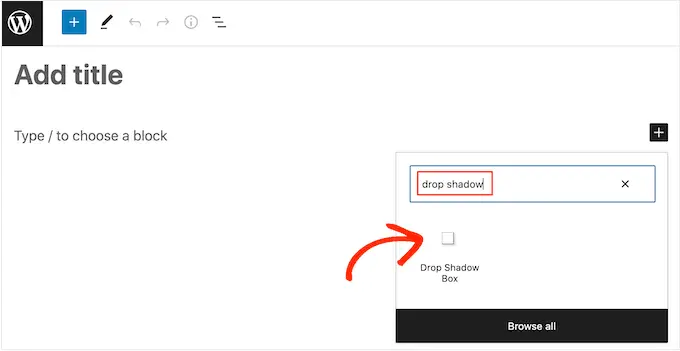
لإضافة الظل المسقط ، ما عليك سوى النقر على أيقونة "+" وابدأ في الكتابة في "Drop Shadow Box". عندما تظهر الكتلة الصحيحة ، انقر عليها لإضافتها إلى الصفحة أو المنشور.

يؤدي هذا إلى إضافة الظل المسقط كمربع فارغ ، وبالتالي فإن الخطوة التالية هي إضافة بعض المحتوى.
للقيام بذلك ، امض قدمًا وانقر على "+" داخل كتلة Drop Shadow Box.

بعد ذلك ، ما عليك سوى إضافة الكتلة التي تريد استخدامها وتكوينها كالمعتاد.
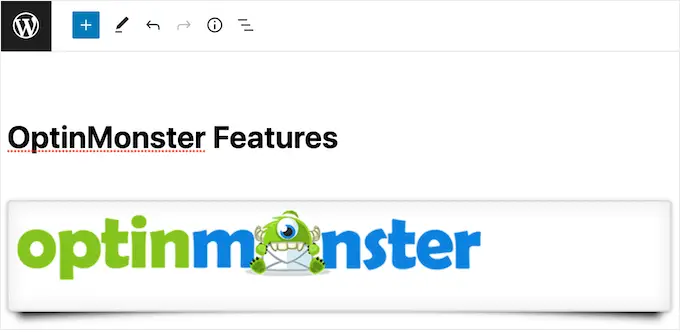
على سبيل المثال ، في الصورة التالية ، أضفنا كتلة صورة وحددنا صورة من مكتبة وسائط WordPress.

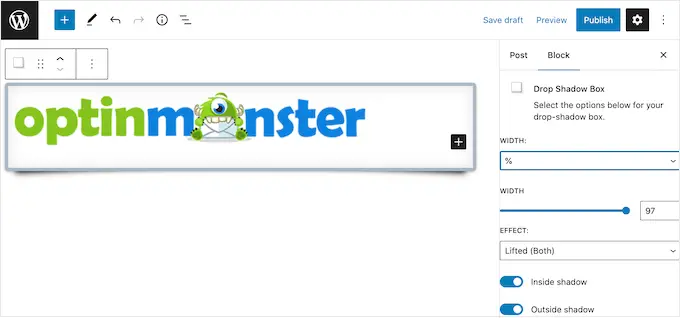
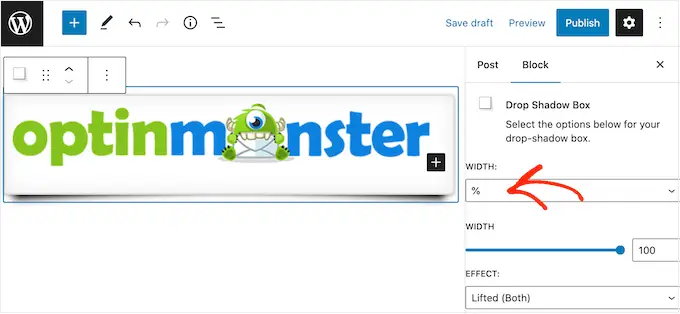
بعد ذلك ، انقر لتحديد كتلة Drop Shadow Box. في القائمة اليمنى ، سترى جميع الإعدادات التي يمكنك استخدامها لتصميم هذا القالب.
يقوم WordPress بتعيين عرض الظل تلقائيًا ولكن يمكنك تغيير ذلك عن طريق فتح القائمة المنسدلة "العرض" ثم اختيار إما "بكسل" أو "٪".
يمكنك بعد ذلك تغيير حجمه باستخدام الإعدادات التي تظهر.

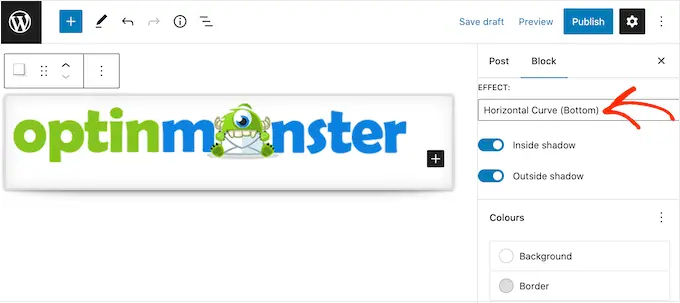
يأتي المكون الإضافي Drop Box Shadow مع بعض التأثيرات المختلفة مثل الحواف المنحنية وتأثير "المنظور" اللافت للنظر.
لمعاينة التأثيرات المختلفة ، ما عليك سوى فتح القائمة المنسدلة "التأثير" والاختيار من القائمة. سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة أنماط مختلفة لترى ما تفضله.

يمكنك أيضًا تغيير ما إذا كان المكون الإضافي يُظهر الظل داخل المربع ، أو خارج المربع ، أو كليهما باستخدام تبديل "الظل الداخلي" و "الظل الخارجي".
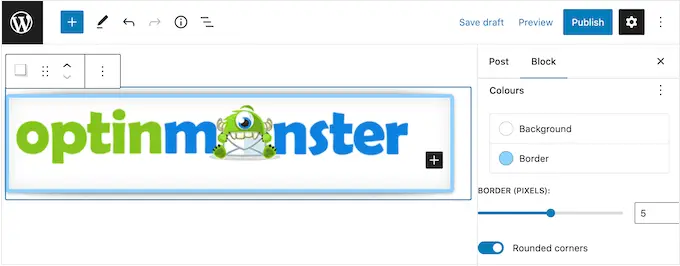
بعد ذلك ، يمكنك تغيير لون المربع والحدود باستخدام الإعدادات الموجودة تحت عنوان "الألوان".
فقط كن على علم بأن "الخلفية" تشير إلى داخل صندوق الظل المسقط ، بينما تظهر "الحدود" خارج الكتلة.

إذا كنت ترغب في إنشاء مربع ظل منحني أكثر نعومة ، فيمكنك تمكين تبديل "الزوايا الدائرية". أخيرًا ، يمكنك تغيير المحاذاة والحشو ، على غرار كيفية تخصيص الكتل الأخرى في WordPress.
لإنشاء المزيد من ظلال الصندوق ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
عندما تكون راضيًا عن شكل الصفحة ، ما عليك سوى النقر فوق "تحديث" أو "نشر" لإضفاء الحيوية على جميع ظلال الصندوق الجديد.
الطريقة الثالثة : إضافة ظل مربع باستخدام مُنشئ الصفحة (متقدم)
إذا كنت ترغب في إضافة ظلال مربعة إلى الصفحات المقصودة أو الصفحات الرئيسية المخصصة أو أي جزء من سمة WordPress الخاصة بك ، فإننا نوصي باستخدام مكون إضافي منشئ الصفحات.

SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات. يتيح لك تصميم صفحات مقصودة مخصصة وحتى إنشاء سمة WordPress مخصصة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
يتيح لك أيضًا إضافة ظلال مربعة إلى أي كتلة باستخدام محرر السحب والإفلات المتقدم.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك أيضًا إصدار متميز من SeedProd يأتي مع المزيد من القوالب المصممة بشكل احترافي والميزات المتقدمة وتكامل WooCommerce. ومع ذلك ، سنستخدم الإصدار المجاني لأنه يحتوي على كل ما تحتاجه لإضافة ظلال مربعة في WordPress.
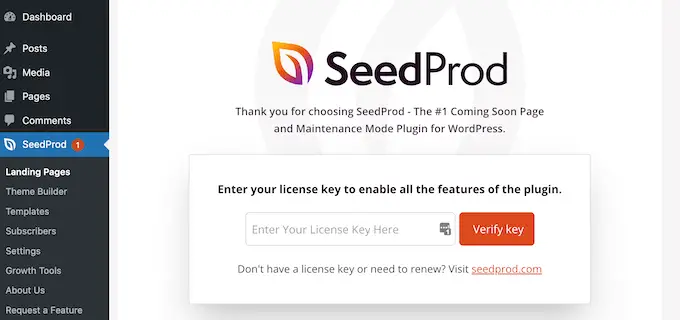
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على مفتاح الترخيص هذا ضمن حسابك على موقع SeedProd على الويب. بعد إدخال المعلومات ، انقر فوق الزر "التحقق من المفتاح".
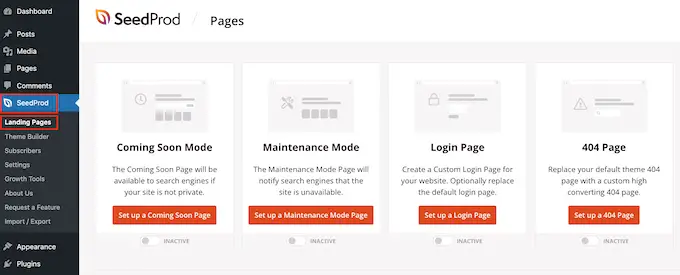
بعد إدخال مفتاحك ، انتقل إلى SeedProd »صفحات الهبوط في لوحة معلومات WordPress الخاصة بك.

يأتي SeedProd مع 150 قالبًا مصممًا بشكل احترافي تم تجميعها في فئات. على طول الجزء العلوي ، سترى الفئات التي تتيح لك إنشاء صفحات رائعة قريبًا ، وتنشيط وضع الصيانة ، وإنشاء صفحة تسجيل دخول مخصصة لـ WordPress ، والمزيد.
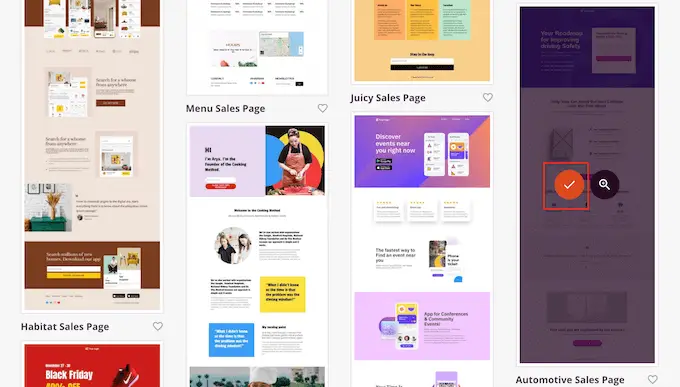
جميع قوالب SeedProd سهلة التخصيص ، بحيث يمكنك استخدام أي تصميم تريده.
عندما تجد نموذجًا يعجبك ، ما عليك سوى تحريك مؤشر الماوس فوقه والنقر فوق رمز علامة الاختيار.

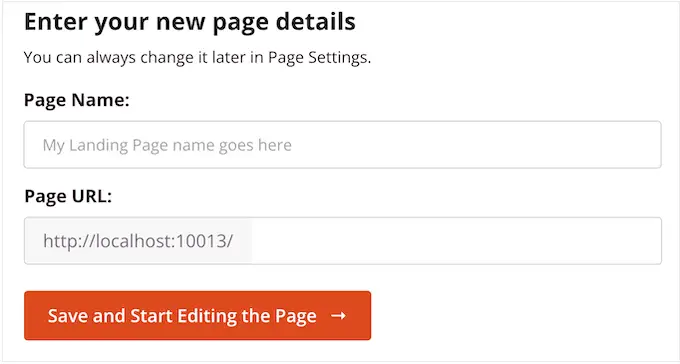
يمكنك الآن كتابة اسم لصفحتك المقصودة في حقل "اسم الصفحة". سيقوم SeedProd تلقائيًا بإنشاء "عنوان URL للصفحة" باستخدام اسم الصفحة.
من الذكاء تضمين الكلمات الرئيسية ذات الصلة في عنوان URL الخاص بك كلما أمكن ذلك ، حيث يمكن أن يساعد ذلك محركات البحث في فهم موضوع الصفحة. سيؤدي هذا غالبًا إلى تحسين مُحسنات محركات البحث الخاصة بـ WordPress.
لتغيير عنوان URL الذي يتم إنشاؤه تلقائيًا للصفحة ، ما عليك سوى كتابة حقل "عنوان URL للصفحة".

عندما تكون راضيًا عن المعلومات التي كتبتها ، انقر فوق "حفظ وابدأ في تحرير الصفحة". سيؤدي هذا إلى تحميل واجهة منشئ الصفحة SeedProd.
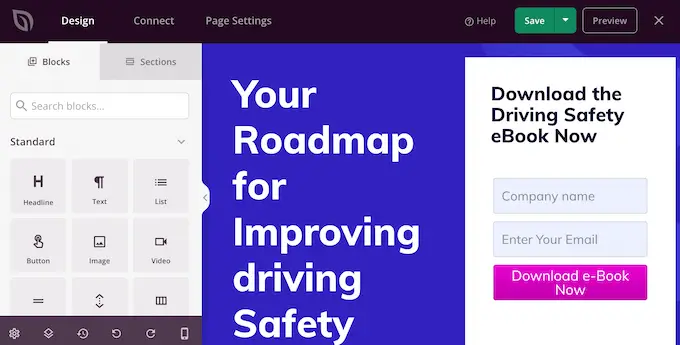
يعرض مُنشئ السحب والإفلات البسيط هذا معاينة مباشرة لتصميم صفحتك على اليمين. توجد على اليسار قائمة تعرض جميع الكتل والأقسام المختلفة التي يمكنك إضافتها إلى الصفحة.

عندما تجد كتلة تريد إضافتها ، ما عليك سوى سحبها وإفلاتها في القالب الخاص بك.
لتخصيص كتلة ، امض قدمًا وانقر لتحديد تلك الكتلة في محرر SeedProd. سيتم الآن تحديث القائمة اليمنى لإظهار جميع الإعدادات التي يمكنك استخدامها لتخصيص الكتلة.
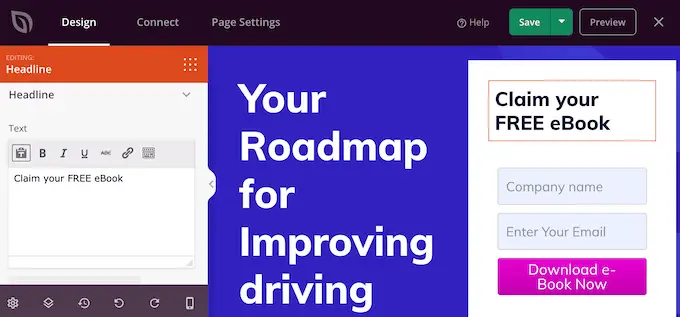
على سبيل المثال ، إذا قمت بالنقر فوق كتلة العنوان ، فيمكنك كتابة النص الخاص بك ، أو تغيير لون النص وحجم الخط.

أثناء قيامك ببناء الصفحة ، يمكنك تحريك الكتل حول تخطيطك عن طريق سحبها وإفلاتها. لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
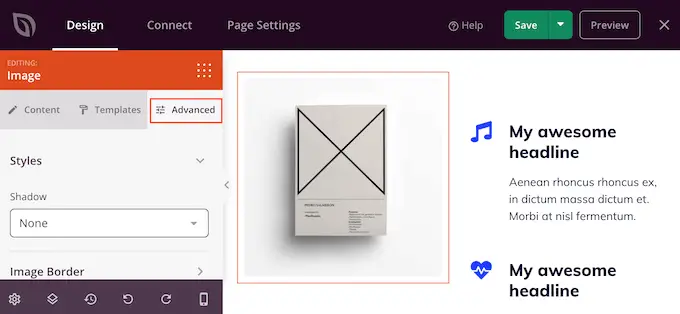
لإنشاء ظل مربع ، انقر لتحديد أي كتلة في محرر صفحة SeedProd. قد تختلف الإعدادات الموجودة في القائمة اليمنى بين الكتل ، ولكنك ستحتاج عادةً إلى النقر فوق علامة التبويب "خيارات متقدمة".

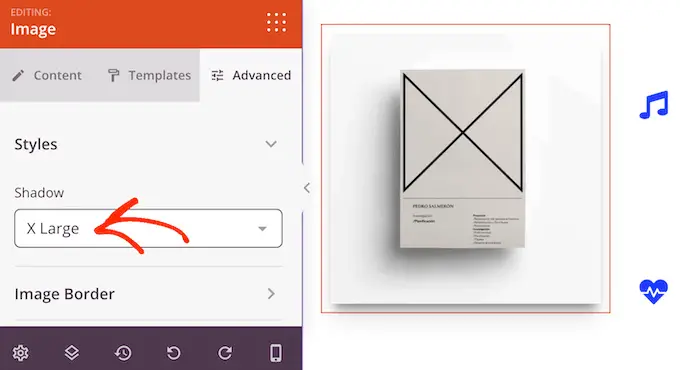
هنا ، ابحث عن قائمة "الظل" المنسدلة ضمن قسم "الأنماط". ما عليك سوى فتح هذه القائمة المنسدلة واختيار نمط الظل مثل Hairline أو Medium أو 2X Large.
سيتم تحديث المعاينة تلقائيًا ، لذا يمكنك تجربة أنماط مختلفة لمعرفة الشكل الأفضل في تصميم صفحتك.

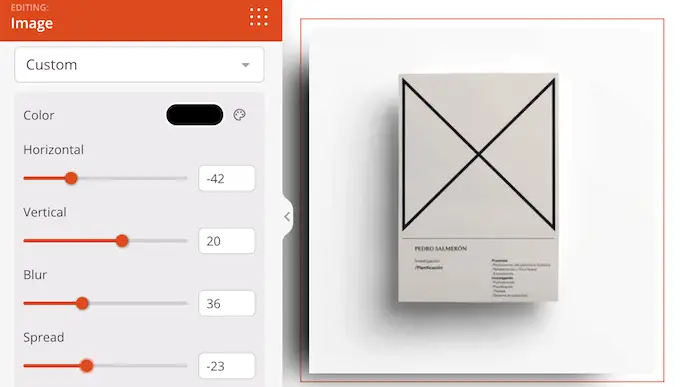
إذا كنت لا ترغب في استخدام أي من الأنماط الجاهزة ، فانقر فوق "مخصص".
يضيف هذا بعض الإعدادات الجديدة حيث يمكنك تغيير لون الظل المخصص وتمويهه وانتشاره وموضعه.

بعد القيام بذلك ، يمكنك متابعة العمل على الصفحة عن طريق إضافة المزيد من الكتل وظلال الصندوق.
عندما تكون راضيًا عن شكل الصفحة ، انقر فوق الزر "حفظ" ثم اختر "نشر" لتفعيلها.

الطريقة الرابعة : كيفية إضافة Box Shadow باستخدام CSS Hero (البرنامج المساعد المتميز)
إذا لم تكن مرتاحًا للعمل مع الكود ولكنك لا تزال ترغب في إنشاء ظلال مربع متقدمة ، فيمكنك تجربة CSS Hero. يسمح لك هذا المكون الإضافي المتميز بضبط كل جزء من قالب WordPress الخاص بك دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
يتيح لك CSS Hero إنشاء ظل فريد لكل كتلة ، لذا فهو أيضًا خيار رائع إذا كنت ترغب في إنشاء الكثير من تأثيرات الظل المختلفة.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي CSS Hero. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، سترى زر "المتابعة إلى تنشيط المنتج" أعلى الشاشة. انطلق وانقر على هذا الزر.

سينقلك هذا إلى موقع CSS Hero على الويب حيث يمكنك تسجيل الدخول إلى حسابك والحصول على مفتاح ترخيص. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة ، وستتم إعادة توجيهك مرة أخرى إلى موقعك ببضع نقرات.
بعد ذلك ، انقر فوق نص "Customize with CSS Hero" في شريط أدوات مسؤول WordPress.

سيؤدي هذا إلى فتح محرر CSS Hero.
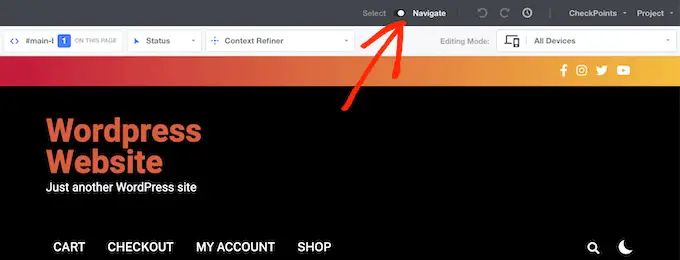
بشكل افتراضي ، سيؤدي النقر فوق أي جزء من المحتوى إلى فتح لوحة بها جميع الإعدادات التي يمكنك استخدامها لتخصيص هذا المحتوى.

يعد هذا أمرًا رائعًا إذا كنت ترغب في إضافة ظل مربع إلى الصفحة الرئيسية لموقع الويب الخاص بك. ومع ذلك ، إذا كنت ترغب في تخصيص أي صفحة أخرى ، فستحتاج إلى التبديل من وضع "التحديد" إلى وضع "التنقل" ، حيث يتيح لك ذلك التفاعل مع القوائم والروابط والمحتويات الأخرى كالمعتاد.
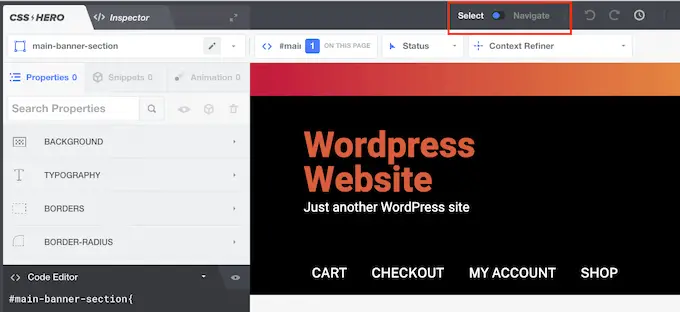
للقيام بذلك ، انقر فوق مفتاح "تحديد / تنقل" في شريط الأدوات بحيث يظهر "التنقل".

يمكنك الآن الانتقال إلى الصفحة أو النشر حيث تريد إضافة الظل.
بمجرد وصولك إلى هذه الصفحة ، امض قدمًا وانقر فوق "تحديد / تنقل" للتبديل مرة أخرى بحيث تظهر "تحديد".

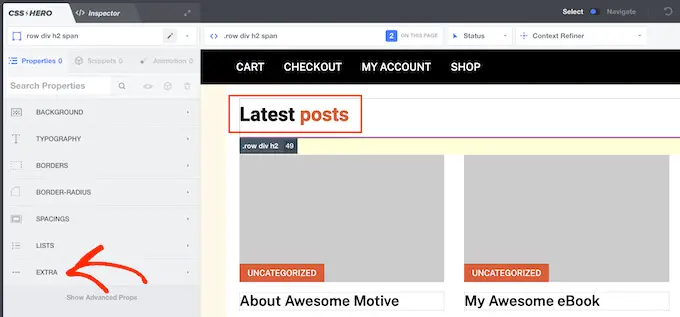
بعد ذلك ، انقر فوق الفقرة أو الصورة أو الزر أو أي محتوى آخر تريد إضافة ظل مربع فيه.
في اللوحة اليمنى ، انقر فوق "إضافي".

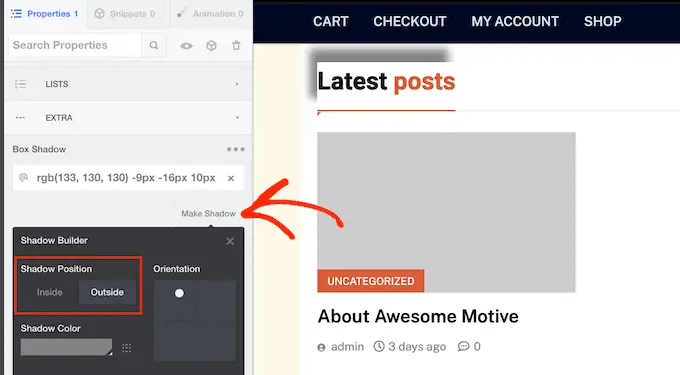
يمكنك الآن المضي قدمًا والنقر فوق "Make Shadow" ، والذي يعرض جميع الإعدادات التي يمكنك استخدامها لإنشاء ظل مربع.
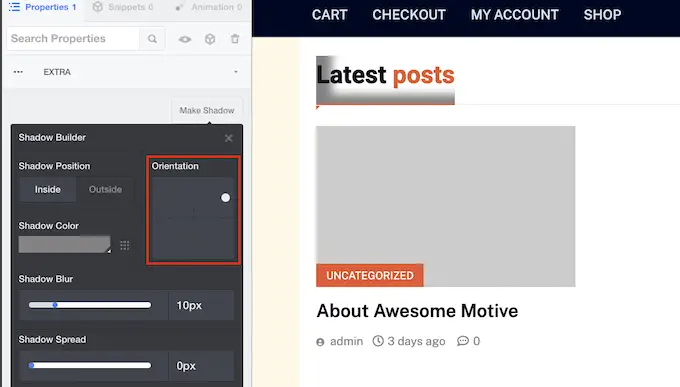
للبدء ، يمكنك تغيير ظهور الظل داخل أو خارج الكتلة باستخدام إعدادات "Shadow Position".

بعد اتخاذ هذا القرار ، يمكنك ضبط اتجاه الظل باستخدام النقطة الصغيرة في مربع "الاتجاه".
ما عليك سوى سحب النقطة وإفلاتها في موضع جديد لرؤيتها تتحرك في المعاينة المباشرة.

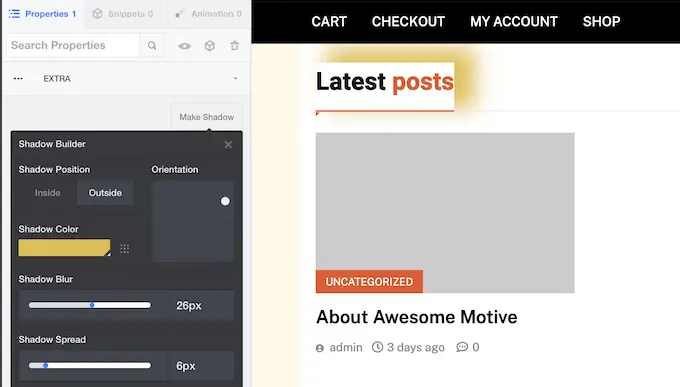
عندما تكون راضيًا عن موضع الظل ، يمكنك تغيير لونه وطمسه وانتشاره.
سيعرض CSS Hero هذه التغييرات على الفور ، لذا يمكنك تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

لإضافة ظل مربع إلى كتل أخرى ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
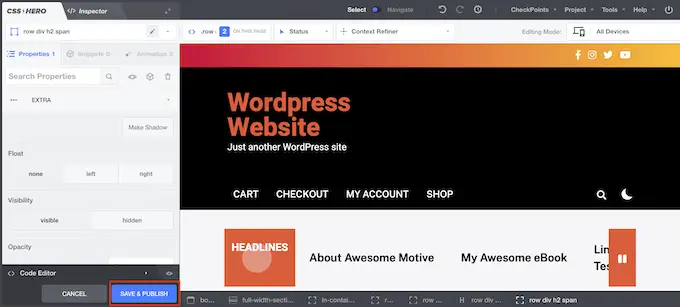
عندما تكون راضيًا عن شكل الصفحة ، انقر فوق "حفظ ونشر" لتفعيلها.

نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إضافة ظل مربع في WordPress. قد ترغب أيضًا في معرفة كيفية إنشاء جدول محتوى في WordPress ، أو الاطلاع على قائمتنا لأفضل مكونات WordPress المنبثقة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
