كيفية إضافة نقاط وقوائم مرقمة بسهولة في WordPress
نشرت: 2023-04-17هل تريد إضافة نقاط وقوائم مرقمة في WordPress؟
تساعد إضافة القوائم إلى المحتوى الخاص بك في تحسين إمكانية قراءة موقعك. إنها أيضًا طريقة رائعة لمشاركة الإرشادات خطوة بخطوة أو البيانات المعقدة مع زوارك. في بعض الأحيان ، يمكن لمحركات البحث أن تعطي ترتيبًا أعلى للصفحات التي تستخدم قوائم في محتواها.
في هذه المقالة ، سنوضح لك كيفية إضافة نقاط وقوائم مرقمة بسهولة في WordPress بأنماط مخصصة.

لماذا تضيف نقاط نقطية وقوائم مرقمة في WordPress؟
بدلاً من إظهار جدار نصي للزائرين ، نعتقد أنه من أفضل الممارسات تقسيم المحتوى الخاص بك إلى أقسام يمكن مسحها ضوئيًا. هناك العديد من الطرق لجعل صفحاتك أكثر سهولة في القراءة ، بما في ذلك إنشاء الجداول واستخدام العناوين الفرعية وإضافة مقاطع الفيديو وإنشاء القوائم.
يمكن أن تساعد القائمة الزوار في فهم المحتوى الخاص بك في لمحة ، حتى إذا كنت تشارك معلومات معقدة أو الكثير من البيانات. يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم وإبقاء الأشخاص على موقع الويب الخاص بك لفترة أطول.
كما أنها مثالية لإنشاء قوائم المهام أو مشاركة التعليمات خطوة بخطوة مع زوارك. على سبيل المثال ، يمكنك تحويل وصفة إلى قائمة مرقمة في مدونة الطعام الخاصة بك.
مع وضع ذلك في الاعتبار ، دعنا نرى كيف يمكنك إضافة نقاط وقوائم مرقمة في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى : استخدام كتلة قائمة WordPress المضمنة (سهل)
أسهل طريقة لإضافة نقاط وقوائم مرقمة هي استخدام كتلة القائمة المضمنة ومحرر قوالب WordPress.
يتيح لك ذلك إنشاء قوائم بسيطة دون تثبيت مكون إضافي منفصل لبرنامج WordPress ، على الرغم من أن الكتلة الافتراضية لا تحتوي إلا على عدد قليل من خيارات التخصيص.
إذا كنت ترغب في ضبط كل جزء من قوائمك باستخدام رموز مخصصة وتخطيطات أفقية وألوان مختلفة والمزيد ، فإننا نوصي باستخدام إحدى الطرق الأخرى في هذه المقالة.
للبدء ، ما عليك سوى فتح المنشور أو الصفحة التي تريد إضافة قائمة بها. يمكنك بعد ذلك اختيار ما إذا كنت تريد إنشاء نقطة تعداد نقطي أو قائمة ذات تعداد رقمي.
كيفية إنشاء قائمة نقطية في WordPress
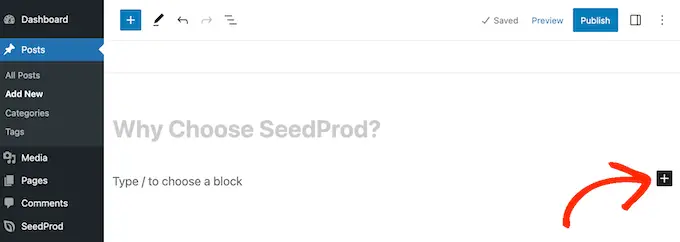
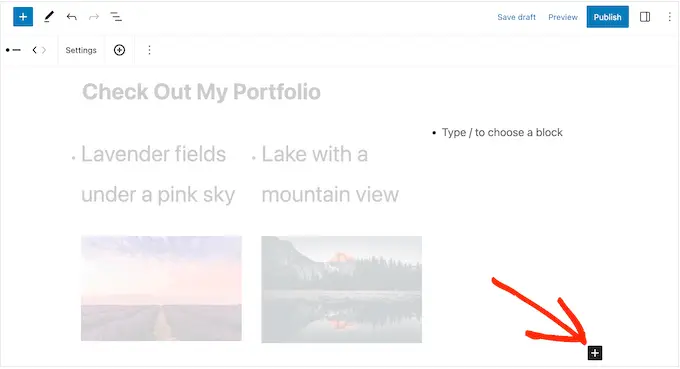
لإنشاء قائمة نقطية ، انقر فوق رمز "+" لإضافة كتلة جديدة.

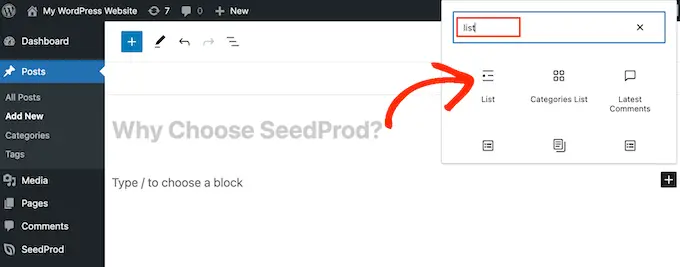
في النافذة المنبثقة التي تظهر ، اكتب "قائمة".
عندما تظهر الكتلة الصحيحة ، امنحها نقرة لإضافتها إلى الصفحة.

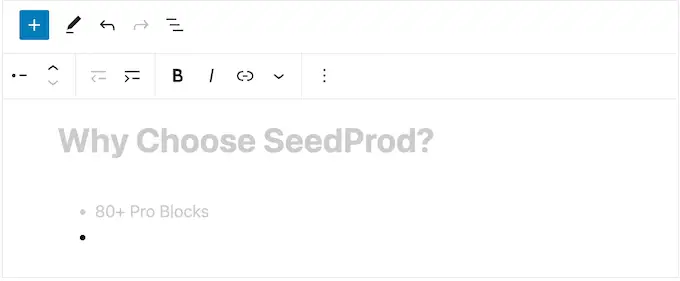
يؤدي هذا إلى إنشاء العنصر الأول في قائمة نقطية. ما عليك سوى كتابة النص الذي تريد استخدامه لعنصر القائمة الأول.
بعد ذلك ، اضغط على مفتاح "Enter" على لوحة المفاتيح للانتقال إلى السطر التالي. سيقوم WordPress تلقائيًا بإنشاء النقطة الثانية.

يمكنك الآن المضي قدمًا وكتابة النص الذي تريد استخدامه للنقطة الثانية. ما عليك سوى تكرار هذه الخطوات لإضافة المزيد من العناصر إلى القائمة.
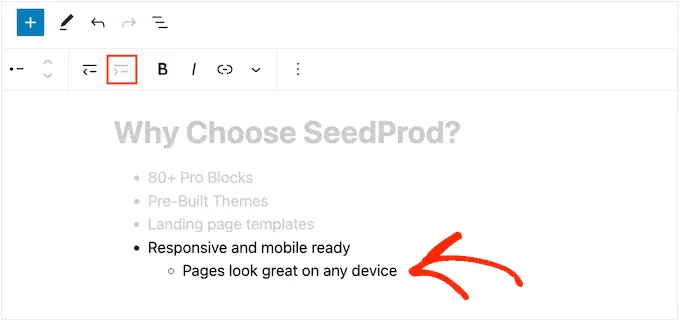
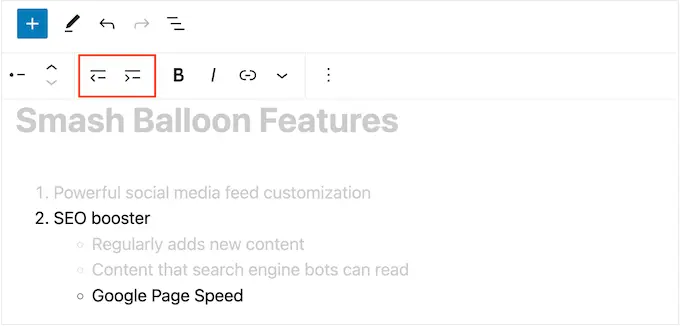
إذا كنت تريد إنشاء قائمة متداخلة ، فانقر فوق الزر "مسافة بادئة". يؤدي ذلك إلى تحريك المؤشر خطوة واحدة إلى اليمين ، ويكون جاهزًا لكتابة النص ذي المسافة البادئة.

يمكنك النقر فوق الزر "مسافة بادئة" مرة أخرى لإنشاء مستويين من النقاط المتداخلة.
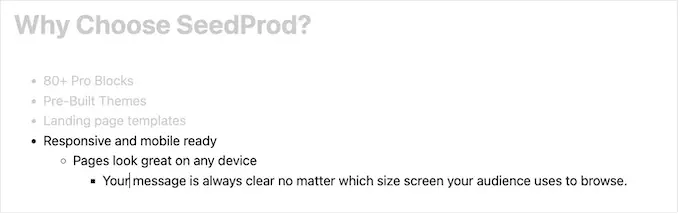
كما ترى في الصورة التالية ، يستخدم كل مستوى رمزًا مختلفًا.

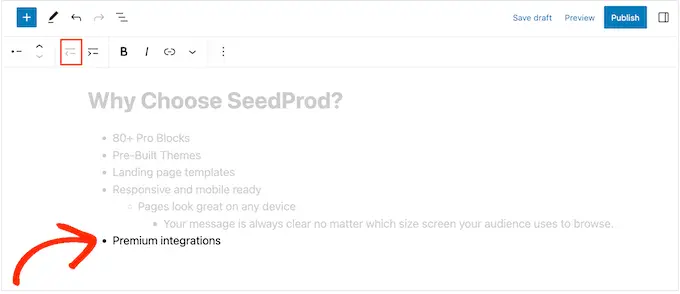
لتقليل المسافة البادئة ، انقر فوق الزر "تحريك إلى الخارج".
يؤدي هذا إلى تحريك المؤشر خطوة واحدة إلى اليسار ، ويكون جاهزًا لبدء الكتابة.

بالضغط على زري "المسافة البادئة" و "الخارج" ، يمكنك إنشاء قوائم متداخلة بمستويات مختلفة متعددة.
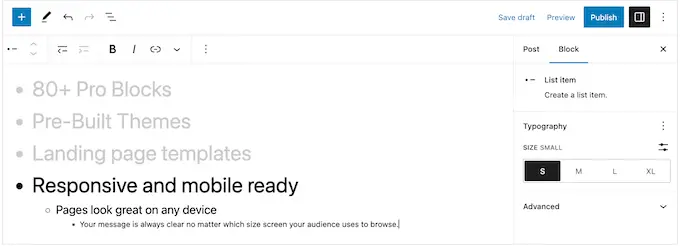
بشكل افتراضي ، سيستخدم WordPress حجم الخط "متوسط" ولكن يمكنك التبديل بين صغير وكبير وكبير جدًا باستخدام إعدادات "الطباعة" في خيارات الكتلة اليمنى.

يمكنك أيضًا إضافة روابط ، أو استخدام خيارات تنسيق النص القياسية ، مثل غامق ومائل.
كيفية إنشاء قائمة ذات تعداد رقمي في WordPress
لإنشاء قائمة مرقمة في WordPress ، ما عليك سوى الضغط على مفتاح "1" في لوحة المفاتيح متبوعًا بنقطة (.).
سيقوم WordPress تلقائيًا بتحويل هذا النص إلى العنصر الأول في قائمة ذات تعداد رقمي.

أنت الآن جاهز لكتابة العنصر الأول في القائمة المرقمة.
بعد ذلك ، ما عليك سوى الضغط على مفتاح "الرجوع" على لوحة المفاتيح وسيقوم WordPress بإنشاء النقطة المرقمة التالية تلقائيًا.

تمامًا كما هو الحال مع النقاط النقطية ، يمكنك إنشاء قوائم متداخلة بالنقر فوق الزر "مسافة بادئة" و "تحريك إلى الخارج".
يؤدي هذا إلى إنشاء نقطة مسافات بادئة ، أسفل نقطة التعداد المرقمة.

على عكس قوائم النقاط ، يمكنك فقط استخدام مستوى واحد من المسافة البادئة.
عندما تكون راضيًا عن شكل القائمة ، ما عليك سوى النقر فوق الزر "تحديث" أو "نشر" لجعلها مباشرة على موقع الويب الخاص بك على WordPress.
الطريقة الثانية: استخدام البرنامج الإضافي Super List Block WordPress (إنشاء قوائم وسائط متعددة)
تعد كتلة القائمة المدمجة مثالية لإنشاء قوائم نصية ، ولكن في بعض الأحيان قد ترغب في تضمين محتوى آخر. على سبيل المثال ، قد ترغب في إنشاء جدول أسعار يضم الصور والنصوص وزر الحث على اتخاذ إجراء.
أسهل طريقة للقيام بذلك هي استخدام Super List Block. يضيف هذا المكون الإضافي المجاني كتلة جديدة تسمح لك باستخدام أي كتلة WordPress في قوائمك.
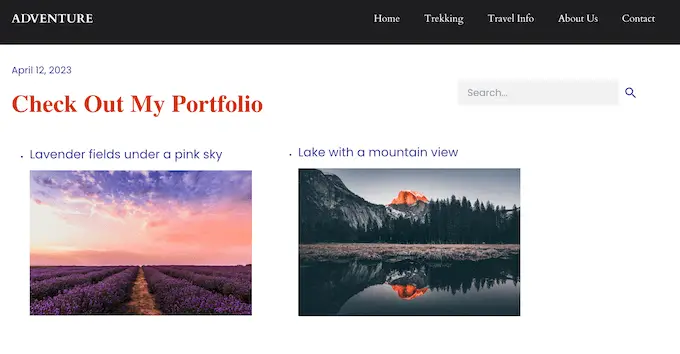
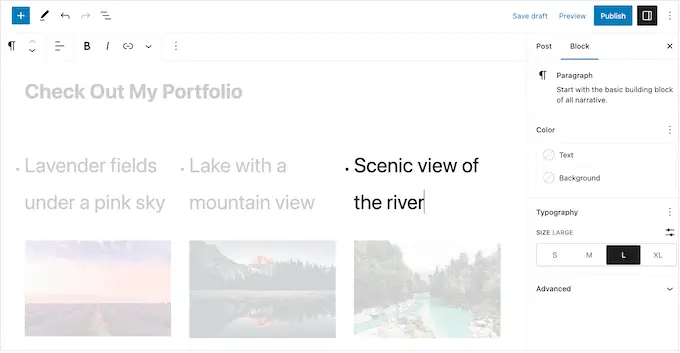
يمكنك أيضًا إنشاء نقاط نقطية متعددة الوسائط عن طريق إضافة كتل متعددة إلى عنصر قائمة واحد. في الصورة التالية ، نستخدم كتلة فقرة وصورة في كل عنصر من عناصر القائمة.

تسمح لك Super List Block أيضًا بالتبديل بين أنماط القوائم الرأسية والأفقية ، وإنشاء قوائم "بدون علامة" لا تحتوي على رمز نقطي أو رقم.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Super List Block. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
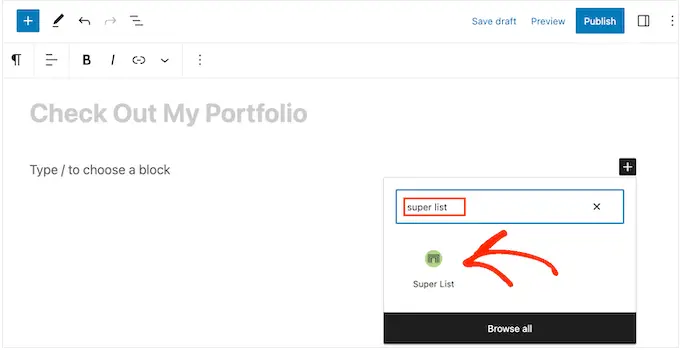
بعد ذلك ، توجه إلى الصفحة أو انشر حيث تريد إضافة قائمة. يمكنك بعد ذلك النقر فوق رمز "+" والبدء في الكتابة في "قائمة السوبر".
عندما تظهر الكتلة اليمنى ، انقر عليها.

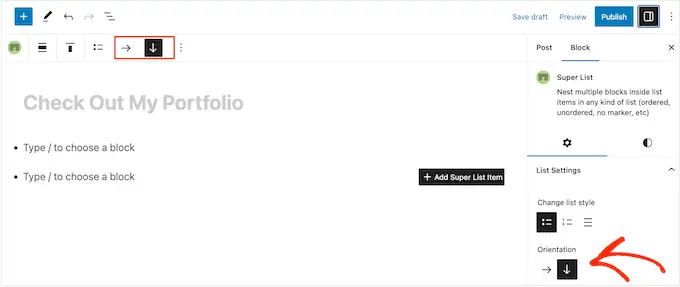
هذا يضيف كتلة جديدة مع عنصرين افتراضيين للقائمة.
للبدء ، يمكنك التبديل بين التخطيطات الأفقية والرأسية باستخدام الأسهم الموجودة في شريط الأدوات وفي القائمة اليمنى.

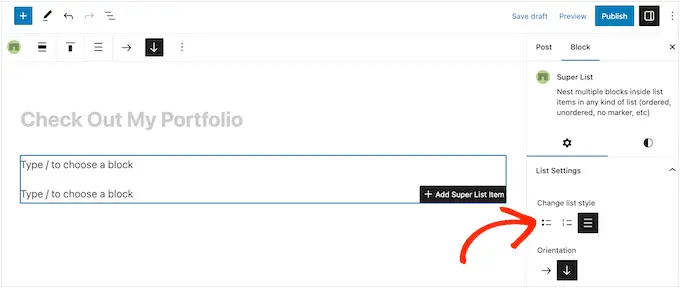
يمكنك أيضًا الاختيار بين قائمة ذات تعداد رقمي أو نقطي باستخدام الرموز الموجودة ضمن "تغيير نمط القائمة".
خيار آخر هو "No Marker" ، وهو نمط قائمة فريد يوفره المكون الإضافي.

عندما تكون سعيدًا بكيفية تكوين القائمة ، فأنت جاهز لإنشاء العنصر الأول الخاص بك.
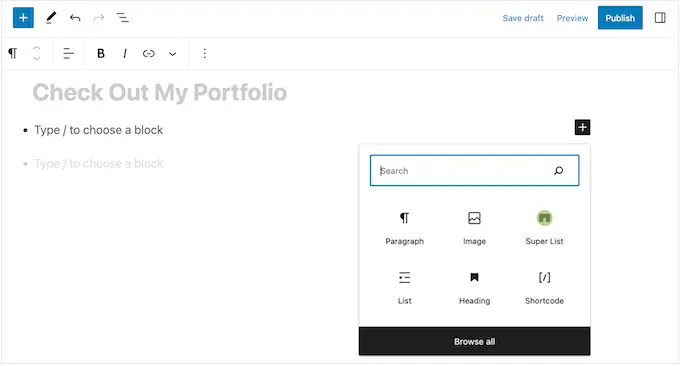
ما عليك سوى النقر فوق الزر "+" في زاوية قائمة Super List واختيار الكتلة الأولى التي تريد إضافتها. تتوافق Super List مع جميع كتل WordPress الافتراضية ، بحيث يمكنك إضافة صورة أو عنوان أو أي كتلة أخرى تريدها.

يمكنك بعد ذلك تصميم الكتلة كالمعتاد. على سبيل المثال ، يمكنك تحميل صورة أو إضافة رابط تنزيل أو كتابة بعض النصوص.
لإضافة كتلة أخرى إلى النقطة ، ما عليك سوى الضغط على مفتاح "Enter" على لوحة المفاتيح. هذا يضيف سطرًا جديدًا "نوع / لاختيار كتلة" أسفل الكتلة الأولى.
يمكنك الآن النقر فوق رمز "+" داخل عنصر القائمة وإضافة كتلة أخرى باتباع نفس العملية الموضحة أعلاه.

عندما تكون سعيدًا بكيفية إعداد عنصر القائمة الأول ، يمكنك تكوين العنصر الافتراضي الثاني باتباع نفس الخطوات.
لإضافة المزيد من النقاط ، ستحتاج إلى تحديد عنصر قائمة بالكامل. قد يكون هذا صعبًا بعض الشيء ، حيث ستحتاج إلى تحديد العنصر ككل ، بدلاً من الكتل الفردية داخل عنصر القائمة هذا.
عندما ترى رمز "+" في شريط الأدوات ، يكون لديك العنصر الصحيح المحدد. بعد القيام بذلك ، ما عليك سوى المضي قدمًا وإعطاء زر "+" نقرة واحدة.

هذا يضيف عنصرًا جديدًا فارغًا إلى القائمة.
ببساطة استمر في تكرار هذه الخطوات لإضافة المزيد من النقاط والكتل.

عندما تكون سعيدًا بكيفية ظهور القائمة ، يمكنك إما النقر فوق الزر "تحديث" أو "نشر" لجعلها مباشرة على مدونة WordPress أو موقع الويب الخاص بك.
الطريقة الثالثة: استخدام ملحق Page Builder (الأفضل للصفحات المقصودة)
إذا كنت ترغب في إنشاء قوائم جميلة بتصميم مخصص ، فقد ترغب في استخدام SeedProd.
يتيح لك هذا المكون الإضافي لمنشئ صفحات السحب والإفلات المتقدم إنشاء صفحات مصممة بشكل احترافي باستخدام محرر سحب وإفلات بسيط. يأتي أيضًا مع كتلة قائمة جاهزة تتيح لك ضبط كل جزء من تصميم القائمة ، بما في ذلك تغيير المسافة بين العناصر الفردية ، واستبدال النقاط القياسية بالرموز المخصصة ، والمزيد.
يجعل SeedProd من السهل تصميم صفحات مستقلة ذات تصميم فريد ، لذلك يعد هذا أيضًا خيارًا رائعًا إذا كنت ترغب في إضافة قوائم إلى صفحة رئيسية مخصصة أو صفحة مقصودة.
أول شيء عليك القيام به هو تثبيت وتفعيل SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إضافة مفتاح الترخيص ، ما عليك سوى النقر فوق "مفتاح التحقق".

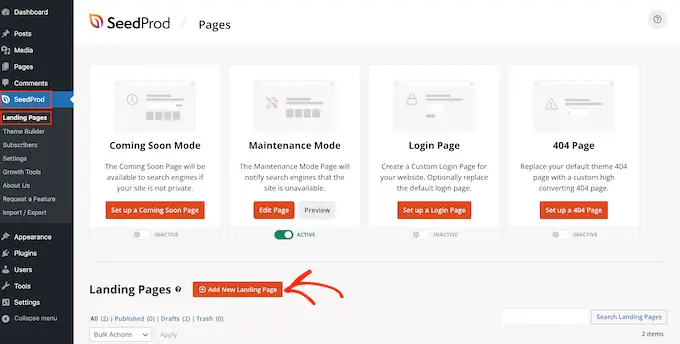
بعد ذلك ، انتقل إلى SeedProd »صفحات مقصودة وانقر على" إضافة صفحة مقصودة جديدة ".

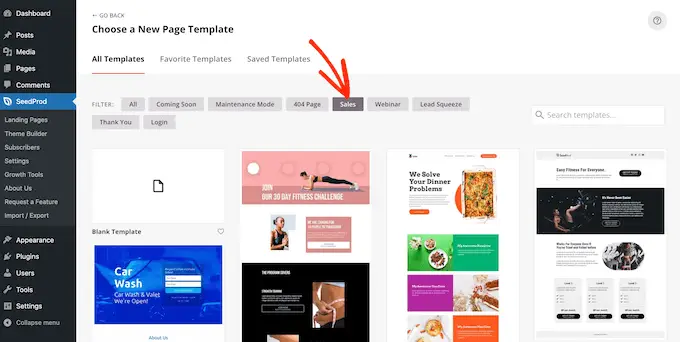
في الشاشة التالية ، سيُطلب منك اختيار قالب.
يأتي SeedProd مع أكثر من 180 قالبًا جميلًا تم تنظيمها في فئات مختلفة مثل قوالب 404 صفحة وصفحات WooCommerce المخصصة "شكرًا لك".
ما عليك سوى النقر فوق أي علامة تبويب لرؤية النماذج المختلفة ضمن تلك الفئة.

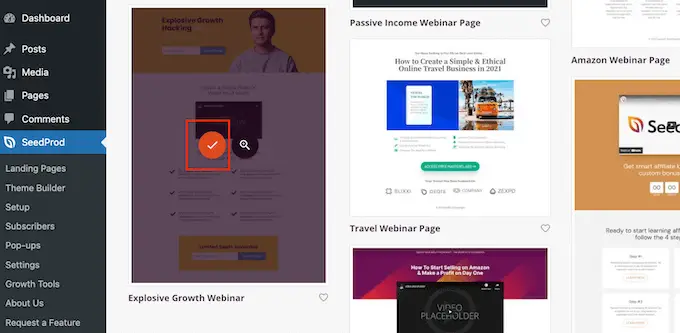
عندما تجد نموذجًا تريد استخدامه ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز علامة الاختيار.
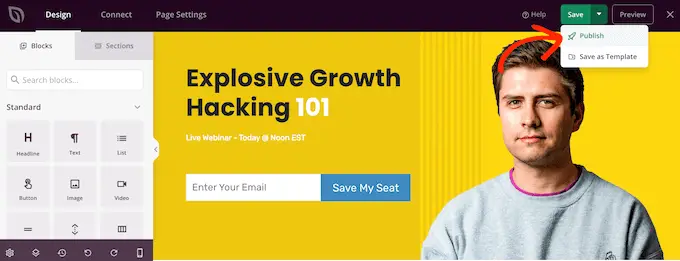
نحن نستخدم نموذج "Explosive Growth Webinar" في جميع صورنا ، ولكن يمكنك استخدام أي تصميم تريده.

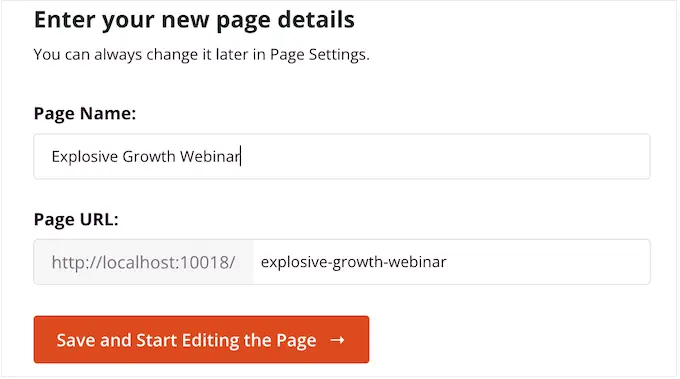
بعد ذلك ، تحتاج إلى إعطاء الصفحة عنوانًا.
سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير هذا إلى أي شيء تريده. على سبيل المثال ، غالبًا ما تؤدي إضافة كلمات رئيسية ذات صلة إلى عنوان URL إلى تحسين مُحسنات محركات البحث في WordPress وتساعد على ظهور الصفحة في نتائج البحث ذات الصلة.
لمعرفة المزيد ، يرجى الاطلاع على دليلنا حول كيفية إجراء بحث عن الكلمات الرئيسية لمدونة WordPress الخاصة بك.

عندما تكون راضيًا عن العنوان وعنوان URL ، انقر فوق "حفظ وابدأ في تحرير الصفحة".
سيؤدي هذا إلى تحميل محرر صفحة السحب والإفلات SeedProd. على اليمين ، سترى معاينة مباشرة لتصميم الصفحة ، مع بعض الإعدادات على اليسار.

يأتي SeedProd مع الكثير من الكتل التي يمكنك إضافتها إلى تصميمك ، بما في ذلك الكتل التي تسمح لك بإضافة أزرار المشاركة الاجتماعية ومقاطع الفيديو ونماذج جهات الاتصال والمزيد. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مخصصة في WordPress.
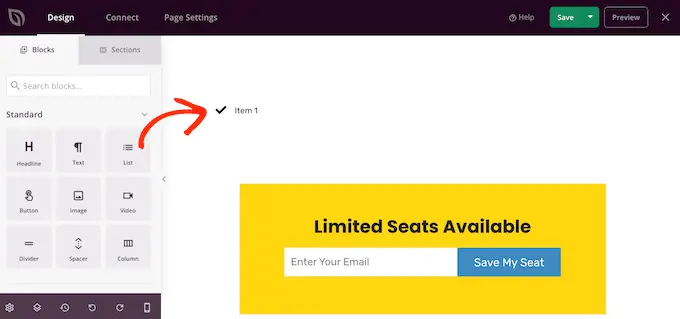
لإضافة قائمة إلى تصميمك ، ابحث عن مجموعة "القائمة" واسحبها إلى الصفحة.

يؤدي هذا إلى إضافة قائمة عمودية إلى صفحتك مع عنصر نائب "العنصر 1."
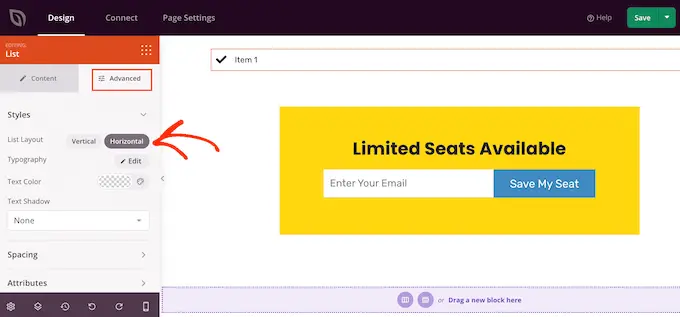
إذا كنت ترغب في إنشاء قائمة أفقية بدلاً من ذلك ، فانقر فوق علامة التبويب "خيارات متقدمة" ثم حدد الزر "أفقي".

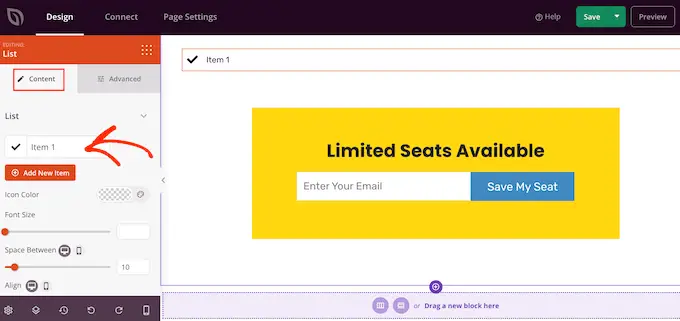
أنت الآن جاهز لبدء إنشاء قائمتك عن طريق تحديد علامة التبويب "المحتوى".
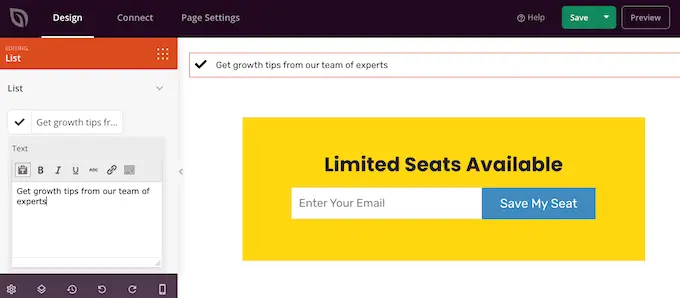
لاستبدال النص الافتراضي برسائلك الخاصة ، انقر فوق "العنصر 1" في القائمة اليمنى.

يمكنك الآن كتابة عنصر القائمة في محرر النصوص الصغير الذي يظهر.
هنا ، يمكنك أيضًا تطبيق أي تنسيق تريد استخدامه ، مثل غامق أو مائل.

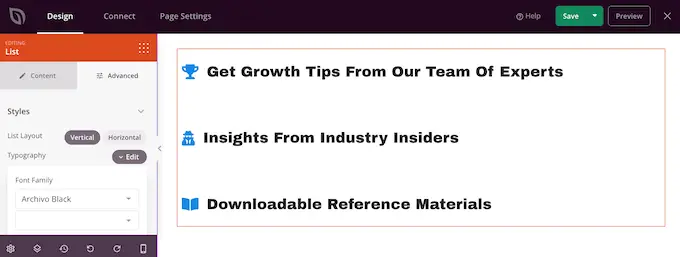
بشكل افتراضي ، يستخدم SeedProd علامة اختيار لكل نقطة نقطية ، ولكنه يحتوي على مكتبة مضمنة لخطوط الرموز ، والتي تتضمن 1400 رمز Font Awesome يمكنك استخدامها بدلاً من ذلك.
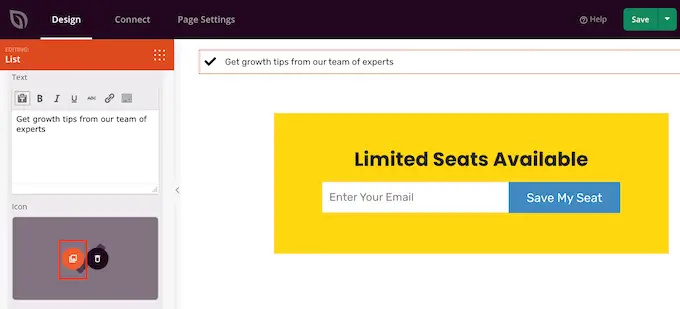
لاستبدال علامة الاختيار ، ما عليك سوى تحريك مؤشر الماوس فوقها ثم النقر فوق "مكتبة الرموز" عند ظهورها.

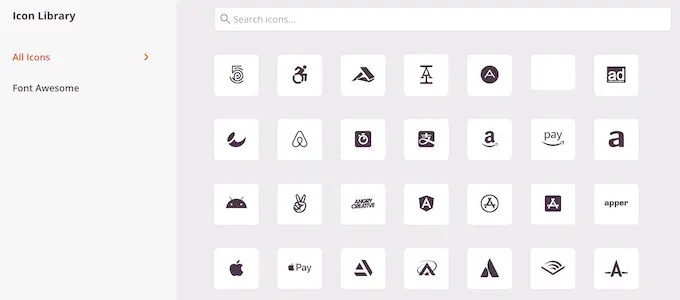
يفتح هذا نافذة منبثقة حيث يمكنك اختيار الرمز الذي تريد استخدامه بدلاً من ذلك.
يمكنك استخدام رموز مختلفة للنقاط الفردية داخل القائمة ، لذا فهذه طريقة رائعة لإنشاء قوائم أكثر تشويقًا وجاذبية.

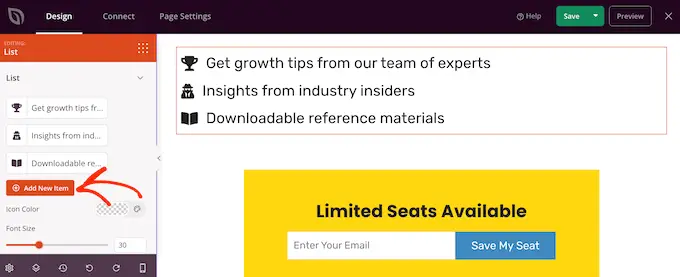
لإنشاء المزيد من النقاط ، ما عليك سوى النقر فوق الزر "إضافة عنصر جديد".
يمكنك الآن إضافة نص وتغيير الرمز الافتراضي باتباع نفس العملية الموضحة أعلاه.

بعد إضافة جميع العناصر إلى قائمتك ، يمكنك تغيير حجم الخط والمحاذاة باستخدام الإعدادات الموجودة في القائمة اليمنى.
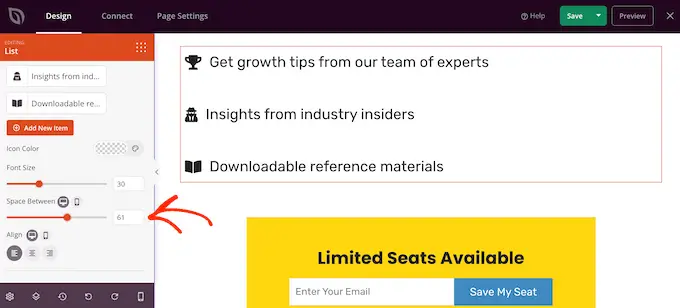
يمكنك أيضًا زيادة أو تقليل المسافة بين عناصر القائمة الفردية باستخدام شريط التمرير "المسافة بين".

بعد ذلك ، قد ترغب في تغيير لون الرموز في القائمة. حتى إذا كنت تستخدم أيقونات مختلفة ، فإن SeedProd سيطبق نفس اللون على كل عنصر حتى يبدو التصميم متسقًا دائمًا.
لإجراء هذا التغيير ، انقر فوق منطقة "لون الرمز" ثم اختر لونًا جديدًا من النافذة المنبثقة التي تظهر.

بعد القيام بذلك ، قد ترغب في النقر فوق "خيارات متقدمة" وإلقاء نظرة على بعض الإعدادات الإضافية. لقد رأينا بالفعل كيف يمكنك التبديل بين تخطيطات القوائم الرأسية والأفقية ، ولكن يمكنك أيضًا تغيير لون النص والخط.
لجعل قائمتك مميزة حقًا ، يمكنك إضافة ظل مربع أو رسوم متحركة CSS.

معظم الإعدادات الموجودة في علامة التبويب "خيارات متقدمة" تشرح نفسها بنفسها إلى حد ما ، لذا من المفيد البحث فيها لمعرفة الأنواع المختلفة من التأثيرات التي يمكنك إنشاؤها.
بعد القيام بذلك ، يمكنك متابعة العمل على تصميم صفحتك عن طريق إضافة المزيد من الكتل ثم تخصيصها باستخدام الإعدادات الموجودة في القائمة اليمنى.
عندما تكون راضيًا عن شكل الصفحة ، انقر فوق القائمة المنسدلة على الزر "حفظ" وحدد "نشر".

يمكنك الآن زيارة هذه الصفحة لمشاهدة القائمة مباشرة على متجرك الإلكتروني أو موقع الويب الخاص بك.
الطريقة الرابعة: إضافة نقاط نقطية وقوائم أرقام باستخدام رمز (متقدم)
يمكنك أيضًا إنشاء قوائم باستخدام محرر كود WordPress المدمج و HTML.
هذا الأمر أكثر تعقيدًا ، لذا فهو ليس أفضل طريقة للمبتدئين. ومع ذلك ، فإنه يسمح لك باستخدام المزيد من الأنماط والتنسيق في كتلة القائمة المضمنة. على سبيل المثال ، يمكنك إضافة أنماط عناوين لعناصر القائمة بسرعة وسهولة ، باستخدام علامات مثل h1 و h2 .
لمزيد من المعلومات حول هذا الموضوع ، راجع دليلنا حول كيفية تحرير HTML في محرر كود WordPress.
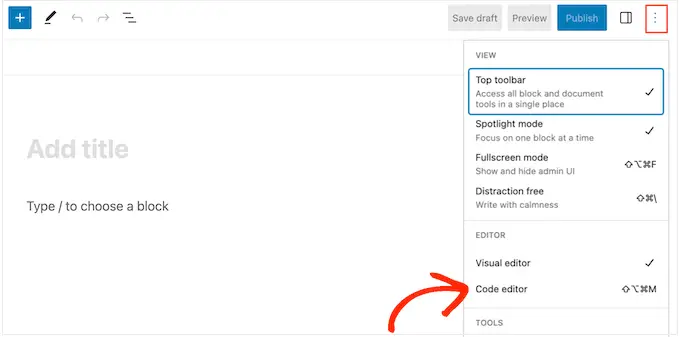
للبدء ، افتح الصفحة أو انشر حيث تريد إظهار القائمة. ثم ، انقر فوق الرمز ثلاثي النقاط في الزاوية العلوية اليمنى وحدد "محرر الكود".

ستختلف الخطوات التالية بناءً على ما إذا كنت تريد إضافة قائمة نقطية أو قائمة ذات تعداد رقمي.
كيفية إنشاء قائمة نقطية باستخدام الكود
لإنشاء قائمة نقطية ، ابدأ بكتابة ما يلي:
يرمز ul إلى "قائمة غير مرتبة" ، مما يعني أن القائمة لا تحتوي على أي أرقام ، بينما تخبر wp:list WordPress أنك تنشئ كتلة قائمة يدويًا.
بعد ذلك ، اضغط على مفتاح "الرجوع" للانتقال إلى سطر جديد وإنشاء عنصر القائمة الأول:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
هنا ، يرمز li إلى "عنصر القائمة" ، ونغلق السطر بـ /li .
يمكنك تكرار هذه العملية لإنشاء المزيد من عناصر القائمة. على سبيل المثال:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
عند الانتهاء ، أغلق كتلة التعليمات البرمجية بعلامة أخرى "قائمة غير مرتبة":
هذا يعطينا رمز القائمة التالي:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
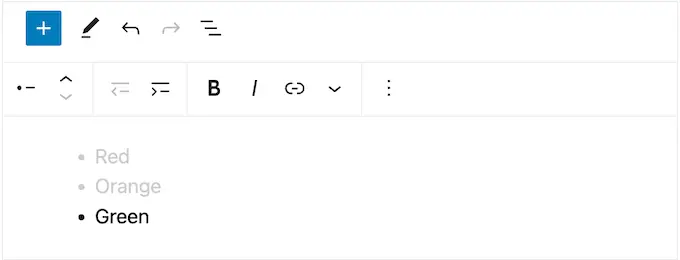
كما ترى في الصورة التالية ، يؤدي هذا إلى إنشاء قائمة بسيطة للغاية ، ولكن يمكنك تخصيصها عن طريق إضافة HTML أخرى مثل علامات العناوين.

كيفية إنشاء قائمة ذات تعداد رقمي باستخدام التعليمات البرمجية
لإنشاء قائمة ذات تعداد رقمي ، ما عليك سوى كتابة ما يلي:
<!-- wp:list "ordered":true -->
يمكنك بعد ذلك كتابة ol التي تعني القائمة المرتبة:
<!-- wp:list "ordered":true -->
<ol>
بعد ذلك ، أضف كل عنصر من عناصر القائمة باتباع نفس العملية الموضحة أعلاه:
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
أخيرًا ، أغلق القائمة المرتبة باستخدام علامة /ol و wp:list .
<!-- wp:list "ordered":true -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إضافة نقاط وقوائم مرقمة في WordPress. قد ترغب أيضًا في معرفة كيفية جني الأموال من التدوين عبر الإنترنت ، أو التحقق من اختيار الخبراء لدينا لأفضل المكونات الإضافية لنماذج الاتصال في WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
