كيفية إضافة رسوم متحركة CSS بسهولة في WordPress (طريقتان بسيطتان)
نشرت: 2023-03-24هل تريد إضافة رسوم متحركة CSS في WordPress؟
تعد الرسوم المتحركة طريقة رائعة لجذب انتباه الزائر وإبراز أهم محتوى للصفحة. يمكنهم أيضًا تشجيع العملاء على النقر فوق الأزرار والروابط التي تحث المستخدم على اتخاذ إجراء.
في هذه المقالة ، سوف نوضح لك كيف يمكنك بسهولة إضافة الرسوم المتحركة CSS في WordPress.

لماذا تضيف CSS Animations في WordPress؟
يمكنك استخدام الرسوم المتحركة لـ CSS لجذب انتباه الزائر إلى أجزاء مختلفة من الصفحة. على سبيل المثال ، إذا كان لديك متجر على الإنترنت ، فيمكن للرسوم المتحركة أن تسلط الضوء على أهم ميزات المنتج أو أكبر نقاط البيع.
ستعمل الرسوم المتحركة أيضًا على إبراز عبارات CTA الخاصة بك ، والتي يمكن أن تساعدك في الوصول إلى هدف محدد مثل جذب المزيد من الأشخاص للاشتراك في رسالتك الإخبارية عبر البريد الإلكتروني.
يمكنك إضافة رسوم متحركة CSS إلى نسقك أو ورقة أنماط القالب الفرعي. ومع ذلك ، فإن هذا يستغرق الكثير من الوقت والجهد ، ويمكن أن يكسر تصميم موقع الويب الخاص بك وحتى يعمل إذا قمت بخطأ ما.
مع ما يقال ، دعنا نرى كيف يمكنك بسهولة إضافة الرسوم المتحركة CSS إلى موقع WordPress الخاص بك. إذا كنت تفضل الانتقال مباشرة إلى طريقة معينة ، فيمكنك استخدام الروابط أدناه.
الطريقة الأولى: كيفية تحريك أي قالب WordPress بسهولة (سريع وسهل)
أسهل طريقة لإضافة رسوم متحركة بسيطة في CSS هي استخدام Blocks Animation.
يتيح لك هذا البرنامج المساعد المجاني إضافة رسم متحرك للدخول إلى أي كتلة دون الحاجة إلى كتابة سطر واحد من CSS. يحتوي أيضًا على رسم متحرك للكتابة وتأثير على نمط المؤشر يمكنك إضافته إلى النص والأرقام.

أولاً ، ستحتاج إلى تثبيت المكون الإضافي وتنشيطه. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
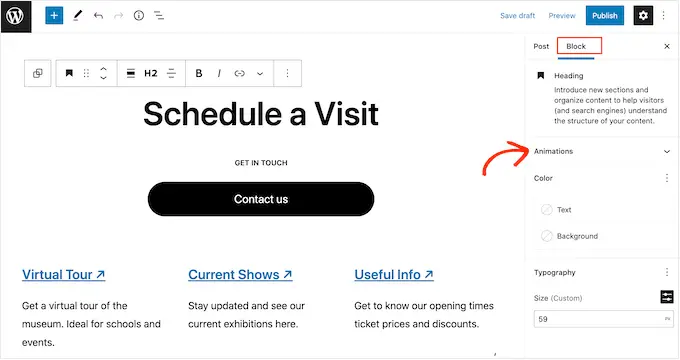
عند التنشيط ، افتح أي صفحة أو منشور في محرر WordPress. ثم ، ما عليك سوى النقر فوق الكتلة التي تريد تحريكها وتحديد علامة التبويب "حظر" في القائمة اليمنى.
سترى في هذه القائمة قسم "رسوم متحركة" جديد.

ما عليك سوى النقر لتوسيع قسم "الرسوم المتحركة" ، وسترى ثلاثة خيارات مختلفة: الرسوم المتحركة ، وعدد الرسوم المتحركة ، وحركات الكتابة.
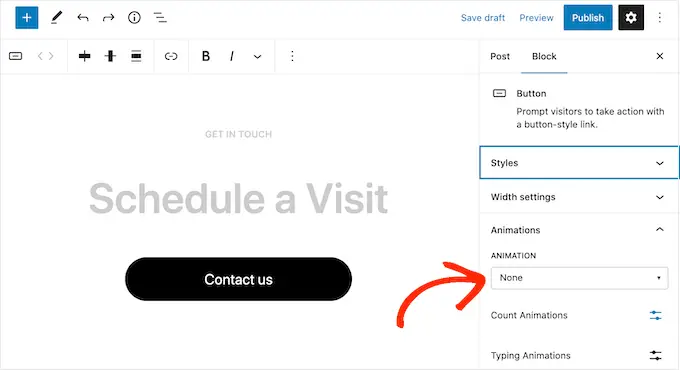
"الرسوم المتحركة" هي تأثيرات قصيرة يتم تشغيلها مرة واحدة عند تحميل الصفحة. لإضافة هذا النوع من الرسوم المتحركة إلى مدونة WordPress الخاصة بك ، ما عليك سوى النقر فوق القائمة المنسدلة بجوار "الرسوم المتحركة".

هذا يفتح قائمة حيث يمكنك اختيار الرسوم المتحركة التي تريد استخدامها.
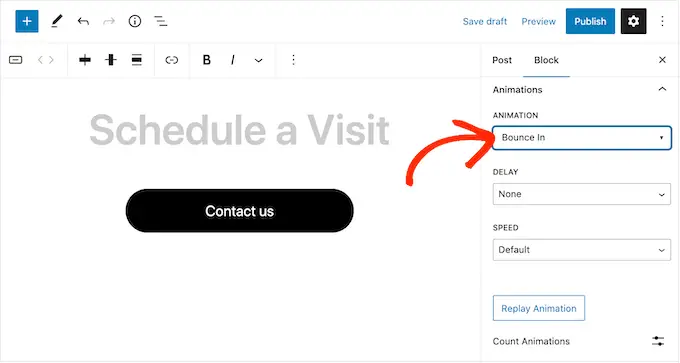
سيعرض محرر WordPress معاينة للرسوم المتحركة ، بحيث يمكنك تجربة خيارات مختلفة لمعرفة الشكل الأفضل.

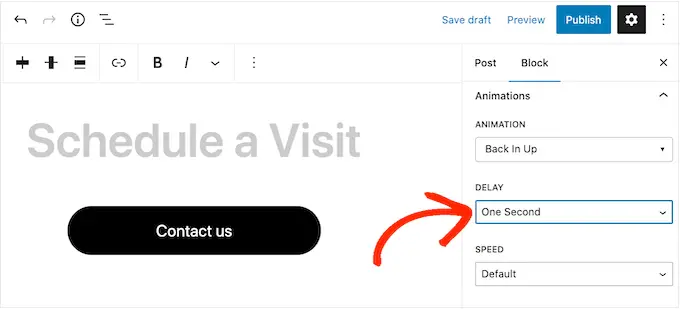
بشكل افتراضي ، سيتم تشغيل الرسوم المتحركة للدخول بمجرد تحميل الصفحة ، ولكن يمكنك إضافة تأخير إذا كنت تفضل ذلك. إذا كنت تستخدم رسومًا متحركة متعددة في نفس الصفحة ، فيمكنك حتى استخدام التأخيرات لترتيب الرسوم المتحركة بحيث لا تكون مربكة.
ببساطة افتح القائمة المنسدلة "تأخير" واختر وقتًا من القائمة.

يمكنك أيضًا جعل الرسوم المتحركة أسرع أو أبطأ باستخدام القائمة المنسدلة "السرعة".
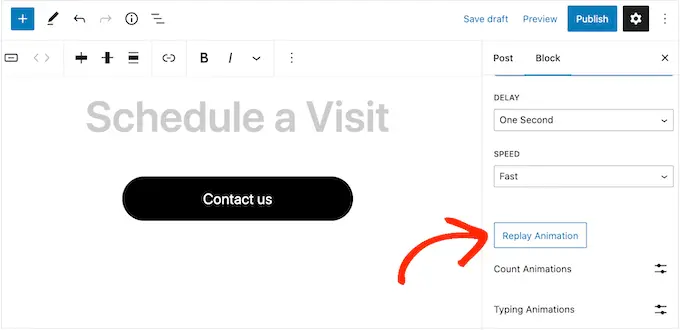
أثناء تجربة إعدادات مختلفة ، يمكنك معاينة الرسم المتحرك في أي وقت بالنقر فوق "إعادة تشغيل الرسوم المتحركة".

يحتوي المكون الإضافي أيضًا على "Count Animations" و "Typing Animations".
تتيح لك كتابة الرسوم المتحركة تحريك النص ، بينما تضيف Count Animations تأثير نمط المؤشر إلى الأرقام. تعمل هذه الرسوم المتحركة مع أي كتلة تدعم النص أو الأرقام ، لذا يمكنك استخدامها لتحريك الأزرار والتعليقات التوضيحية للصور والعناوين والمزيد.
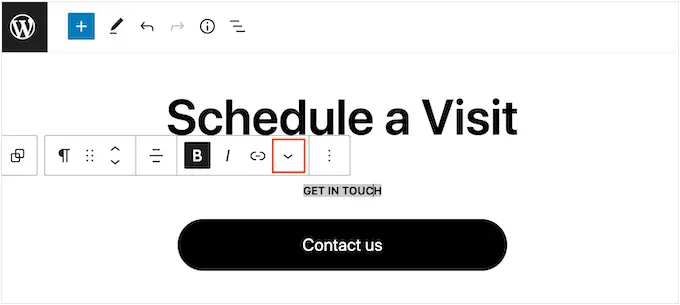
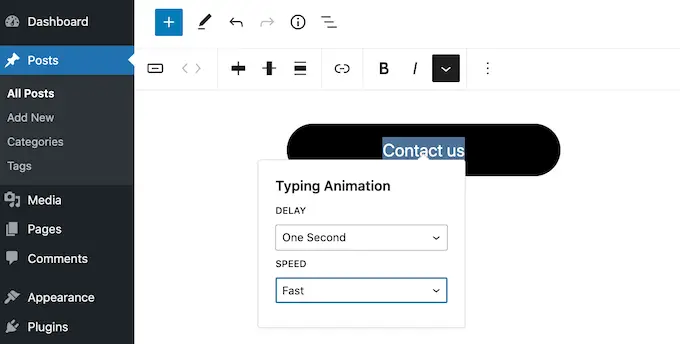
لإضافة أي من هذه التأثيرات ، ابدأ بتمييز النص أو الأرقام التي تريد تحريكها. ثم انقر فوق السهم المتجه لأسفل في شريط الأدوات الصغير.

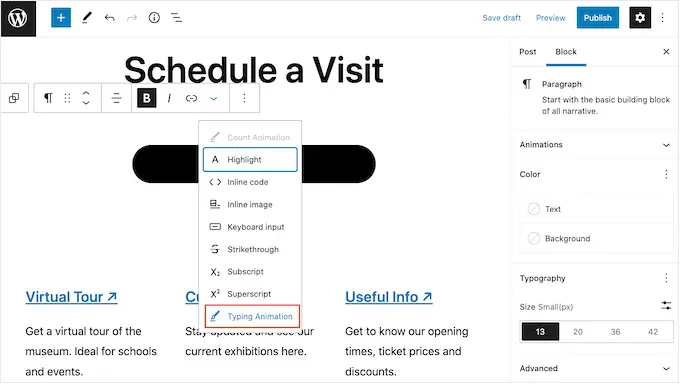
يمكنك الآن اختيار "عدد الرسوم المتحركة" أو "كتابة الرسوم المتحركة" من القائمة المنسدلة.
إذا كانت هذه الخيارات غير نشطة ، فتأكد من أنك قمت بتمييز المحتوى الصحيح. على سبيل المثال ، لن تتمكن من تحديد "عدد الرسوم المتحركة" إذا كنت قد حددت النص فقط.

بعد إضافة الرسوم المتحركة ، يمكنك تغيير السرعة وإضافة تأخير اختياري باستخدام القوائم المنسدلة في النافذة المنبثقة الصغيرة.
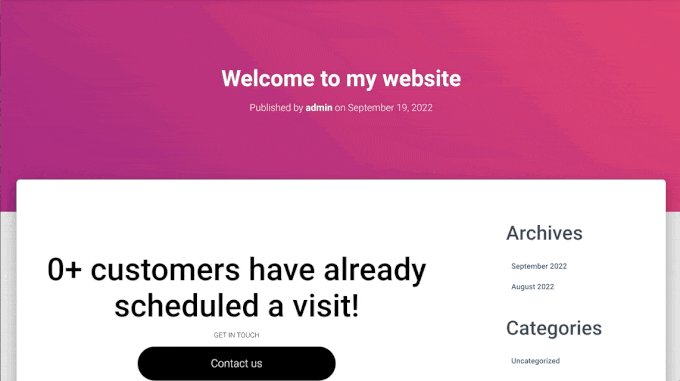
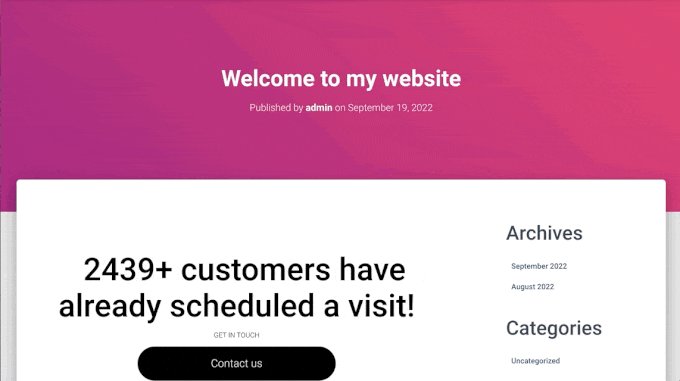
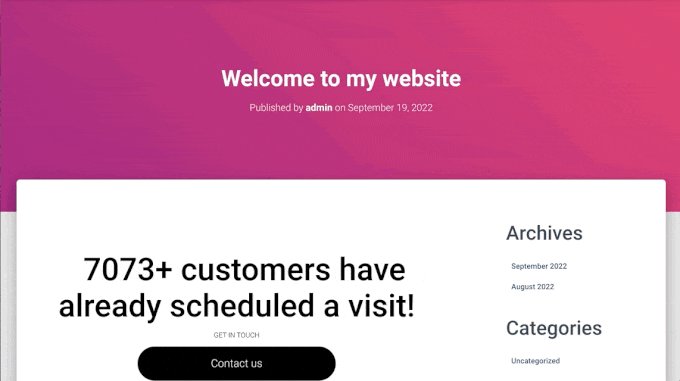
على سبيل المثال ، في الصورة التالية ، نستخدم تأخيرًا بمقدار ثانية واحدة.

عندما تكون جاهزًا لعرض الرسوم المتحركة لـ CSS ، انقر إما على الزر "نشر" أو "تحديث". الآن ، إذا قمت بزيارة موقع WordPress الخاص بك ، فسترى الرسوم المتحركة مباشرة.
الطريقة الثانية: كيفية إضافة رسوم متحركة CSS إلى الصفحات المخصصة (موصى به)
إذا كنت ترغب في إضافة رسوم متحركة بسيطة إلى كتل WordPress المضمنة ، فإن Blocks Animation يعد خيارًا جيدًا. ومع ذلك ، إذا كنت ترغب حقًا في جذب انتباه الزائر ، وإبقاء الأشخاص على موقع الويب الخاص بك ، والحصول على المزيد من التحويلات ، فإننا نوصي باستخدام SeedProd.
SeedProd هو أفضل مكون إضافي منشئ الصفحات يسمح لك بإنشاء صفحات مقصودة جميلة وصفحات مبيعات والمزيد باستخدام محرر سحب وإفلات بسيط.
يأتي أيضًا مع كتلة "عنوان متحرك" يمكنك استخدامه لإنشاء عناوين متحركة دوارة ومميزة.

على الرغم من الاسم ، يمكنك استخدام قالب Animated Headline لتحريك أي نص بما في ذلك عبارة تحث المستخدم على اتخاذ إجراء أو عنوان فرعي أو أي نص آخر تريد التأكيد عليه.
يأتي SeedProd أيضًا مع أكثر من 40 حركة دخول يمكنك إضافتها إلى أي كتلة بما في ذلك الصور والنصوص والأزرار ومقاطع الفيديو والمزيد.

يمكنك أيضًا تحريك أقسام وأعمدة بأكملها ببضع نقرات. بهذه الطريقة ، يمكنك إنشاء صفحات متحركة جذابة في غضون دقائق.
إذا كنت تستخدم الرسوم المتحركة للحصول على المزيد من التحويلات والمبيعات ، فإن SeedProd يتكامل مع WooCommerce ويدعم العديد من أفضل خدمات التسويق عبر البريد الإلكتروني التي قد تستخدمها بالفعل للترويج لموقعك على الويب.
كيفية إعداد SeedProd Page Builder
أول شيء عليك القيام به هو تثبيت وتفعيل SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
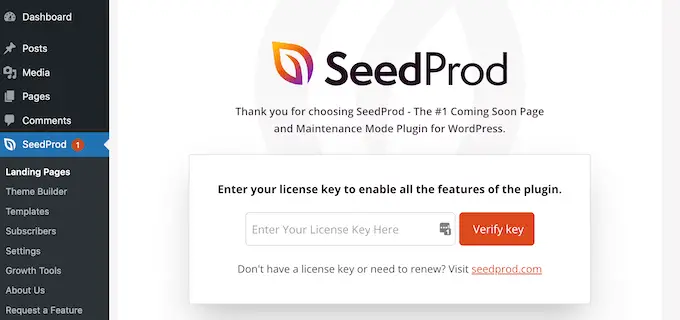
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إضافة مفتاح الترخيص ، ما عليك سوى النقر فوق "مفتاح التحقق".
قم بإنشاء تصميم صفحة مخصص
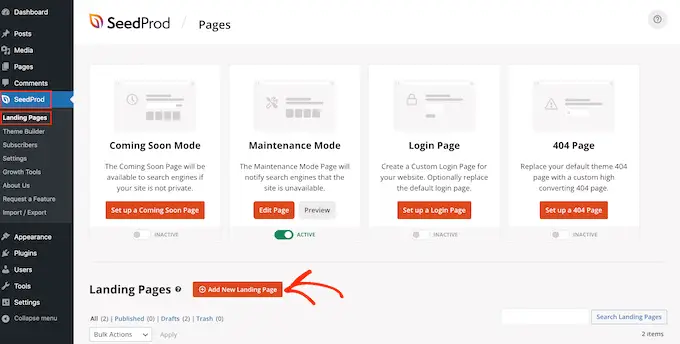
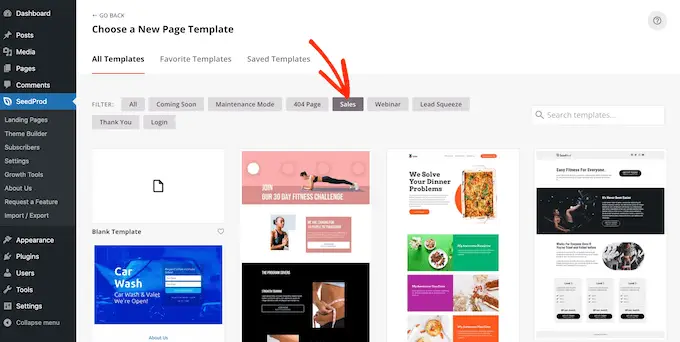
للبدء ، انتقل إلى SeedProd »صفحات مقصودة وانقر على" إضافة صفحة مقصودة جديدة ".

في الشاشة التالية ، سيُطلب منك اختيار قالب.
يأتي SeedProd مع أكثر من 180 قالبًا جميلًا تم تنظيمها في فئات مختلفة مثل قوالب 404 صفحة وصفحات WooCommerce المخصصة "شكرًا لك".

في هذا الدليل ، سنوضح لك كيفية إنشاء صفحة مبيعات بنص متحرك ورسوم متحركة للمدخل ، لكن الخطوات ستكون متشابهة بغض النظر عن نوع الصفحة التي تنشئها.
ما عليك سوى النقر فوق أي علامة تبويب لرؤية النماذج المختلفة ضمن تلك الفئة.

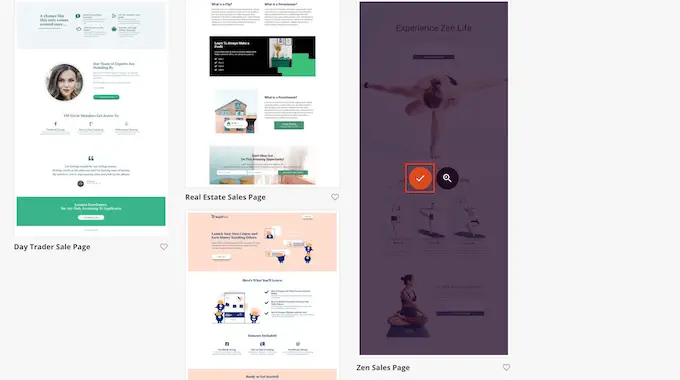
عندما تجد نموذجًا تريد استخدامه ، ما عليك سوى تحريك مؤشر الماوس فوقه ثم النقر فوق رمز علامة الاختيار.
نحن نستخدم نموذج "Zen Sales Page" في جميع صورنا ، ولكن يمكنك استخدام أي نموذج.

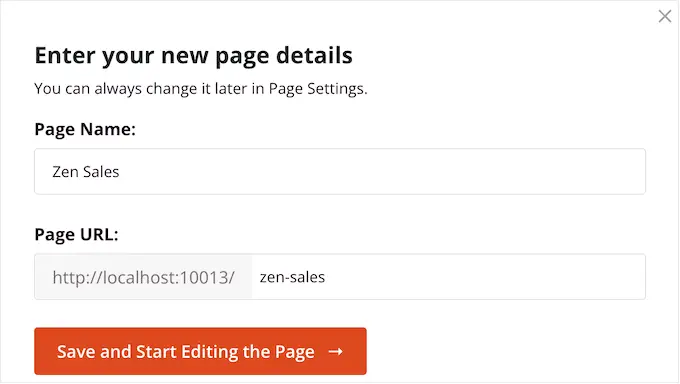
بعد ذلك ، تحتاج إلى إعطاء الصفحة عنوانًا.
سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير هذا إلى أي شيء تريده. على سبيل المثال ، يمكن أن تؤدي إضافة كلمات رئيسية ذات صلة إلى عنوان URL إلى تحسين مُحسنات محركات البحث في WordPress ومساعدة الصفحة في الظهور في نتائج البحث ذات الصلة.
لمعرفة المزيد ، يرجى الاطلاع على دليلنا حول كيفية إجراء بحث عن الكلمات الرئيسية لمدونة WordPress الخاصة بك.
عندما تكون راضيًا عن العنوان وعنوان URL ، انقر فوق "حفظ وابدأ في تحرير الصفحة".

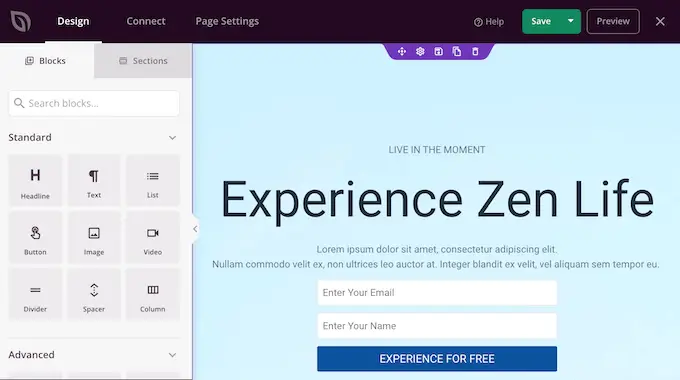
سيؤدي هذا إلى تحميل محرر صفحة السحب والإفلات SeedProd.
على اليمين ، سترى معاينة مباشرة لتصميم الصفحة ، مع بعض الإعدادات على اليسار.

يأتي SeedProd مع الكثير من الكتل التي يمكنك إضافتها إلى تصميمك ، بما في ذلك الكتل التي تسمح لك بإضافة أزرار المشاركة الاجتماعية ومقاطع الفيديو ونماذج جهات الاتصال والمزيد.
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مخصصة في WordPress.
كيفية إضافة نص متحرك إلى ووردبريس
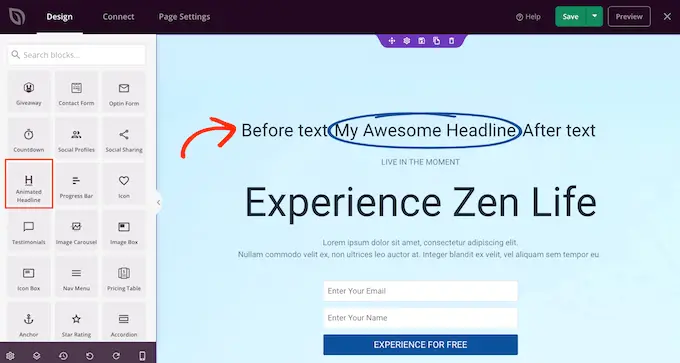
لإضافة بعض النص المتحرك إلى الصفحة ، ابحث عن قالب Animated Headline واسحبه إلى تصميم صفحتك.

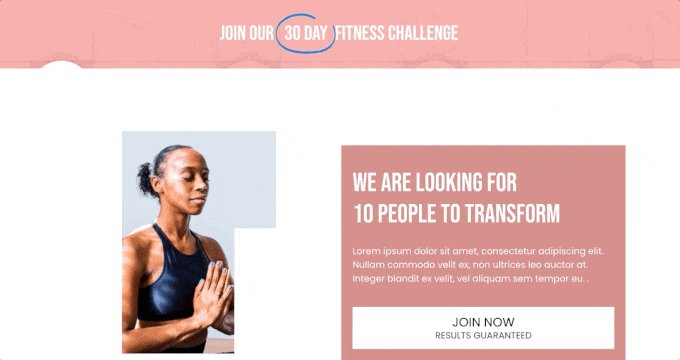
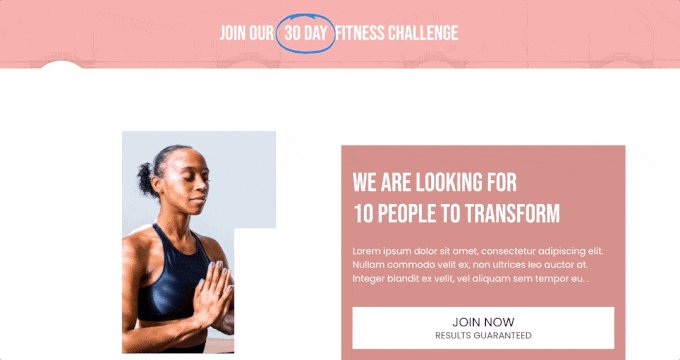
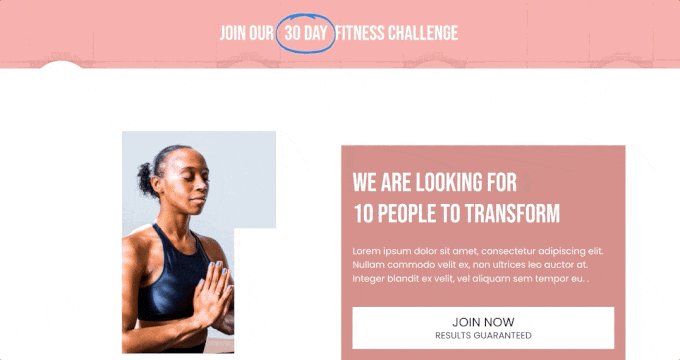
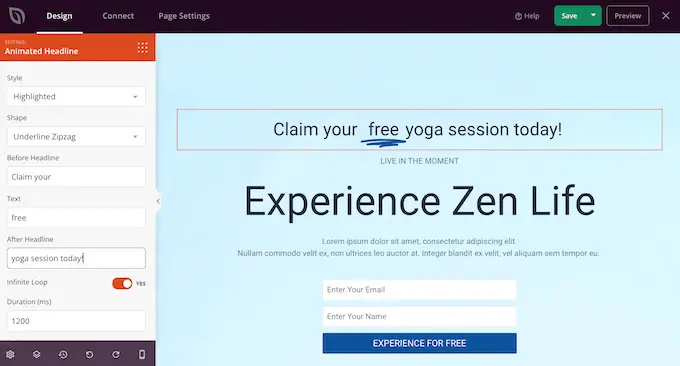
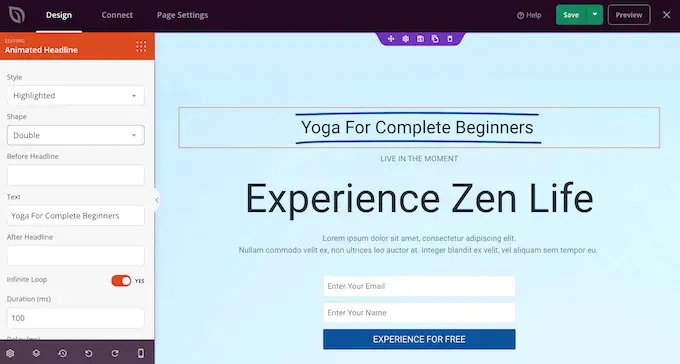
هناك طريقتان لتحريك العنوان. أولاً ، يضيف نمط "مميز" رسمًا متحركًا للشكل إلى النص الخاص بك ، مثل دائرة أو خط متعرج مسطر.
يمكنك استخدام هذه الرسوم المتحركة للفت الانتباه إلى كلمة أو عبارة معينة داخل العنوان. يمكن أن يؤدي ذلك إلى تسهيل قراءة العنوان وفهمه من خلال إبراز المحتوى الأكثر أهمية. إنها أيضًا طريقة رائعة للفت الانتباه إلى عبارة تحث المستخدم على اتخاذ إجراء.

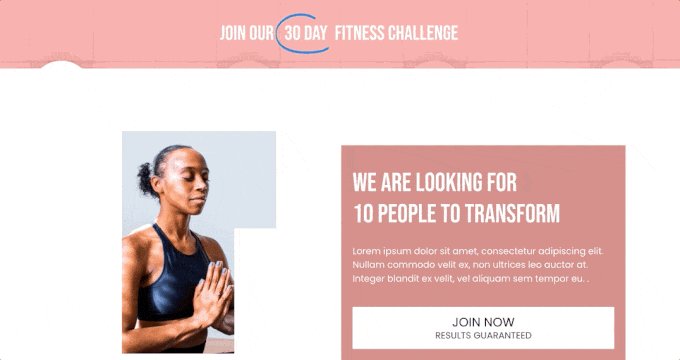
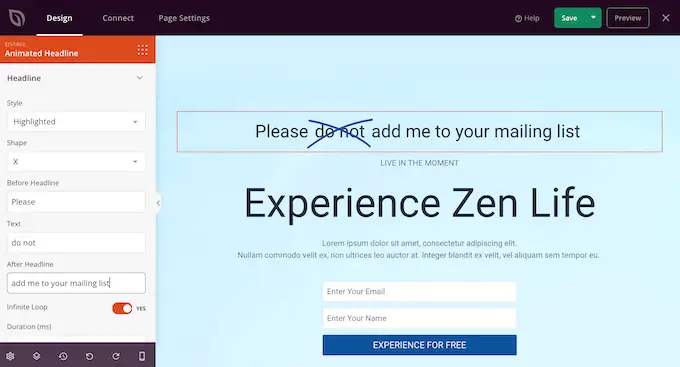
يحتوي النمط المميز أيضًا على بعض الأشكال التي يتوسطها خط.
يمكنك استخدام خط يتوسطه خط لإنشاء تأثيرات ممتعة وملفتة للنظر ، أو يمكنك ببساطة إضافة بعض المرح إلى تصميمك.

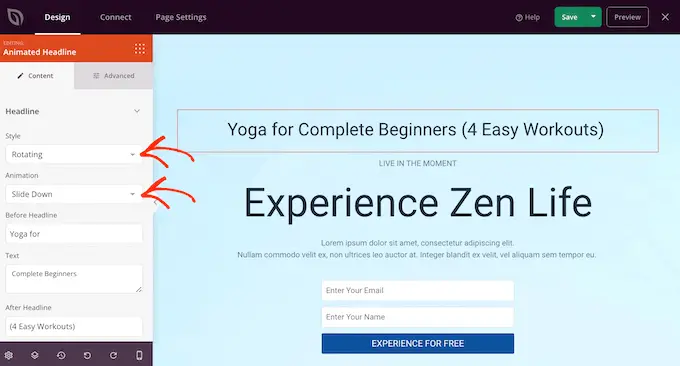
لإنشاء رسم متحرك مميز ، ما عليك سوى فتح القائمة المنسدلة "النمط" وتحديد "مميز".
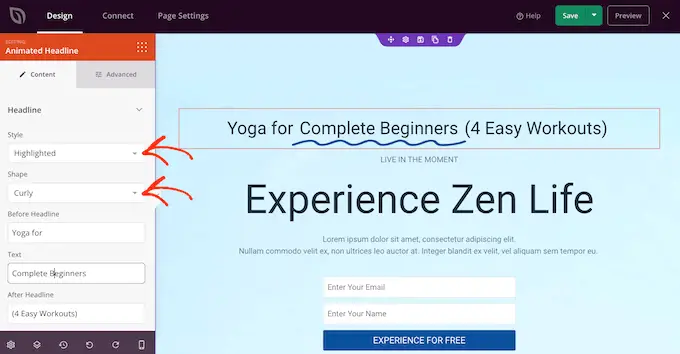
بعد ذلك ، افتح القائمة المنسدلة "الشكل" واختر شكلاً. عند النقر فوق أحد الأشكال ، سيعرض SeedProd معاينة لتلك الرسوم المتحركة ، بحيث يمكنك تجربة أشكال مختلفة لمعرفة الشكل الذي يعجبك أكثر.

يحتوي SeedProd أيضًا على نمط حركة "تدوير" ، والذي يضيف تأثير انتقال إلى النص.
غالبًا ما يكون النص المتحرك هو أول ما يراه الزائرون عند تحميل الصفحة ، لذا فهي طريقة رائعة لتمييز أهم جزء من النص.
لإنشاء رسم متحرك للانتقال ، ما عليك سوى فتح القائمة المنسدلة "النمط" والنقر فوق "التدوير".
يمكنك بعد ذلك فتح القائمة المنسدلة "الرسوم المتحركة" واختيار نوع الانتقال الذي تريد استخدامه ، مثل التلاشي أو التكبير أو التدحرج. مرة أخرى ، سيقوم SeedProd بتشغيل الرسوم المتحركة داخل محرر الصفحة حتى تتمكن من تجربة تأثيرات مختلفة لمعرفة ما تفضله.

بغض النظر عما إذا كنت تقوم بإنشاء رسم متحرك "مميز" أو "دوار" ، يمكنك إضافة نص قبل النص المتحرك وبعده.
ما عليك سوى الكتابة في حقلي "قبل العنوان" و "بعد العنوان". في حقل "النص" ، أضف الكلمة أو العبارة التي تريد تحريكها.
إذا كنت تريد تحريك العنوان بالكامل ، فاترك حقلي "قبل العنوان" و "بعد العنوان" فارغين.

بشكل افتراضي ، سيقوم SeedProd بتشغيل الرسوم المتحركة في حلقة ، والتي قد يجدها بعض الزوار مزعجة.
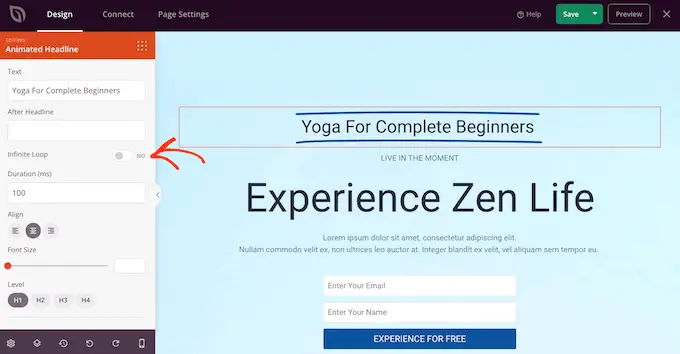
لتشغيل الرسم المتحرك مرة واحدة فقط ، انقر لإلغاء تنشيط مفتاح "الحلقة اللانهائية".

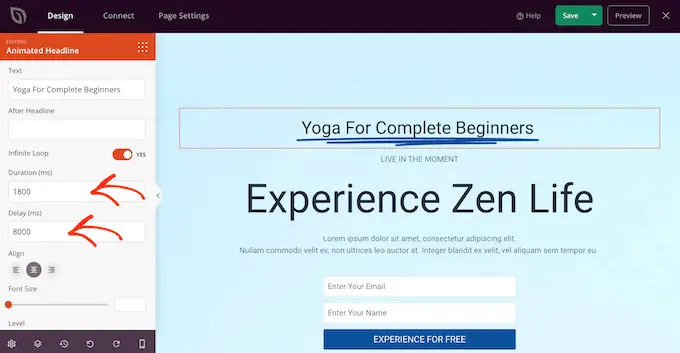
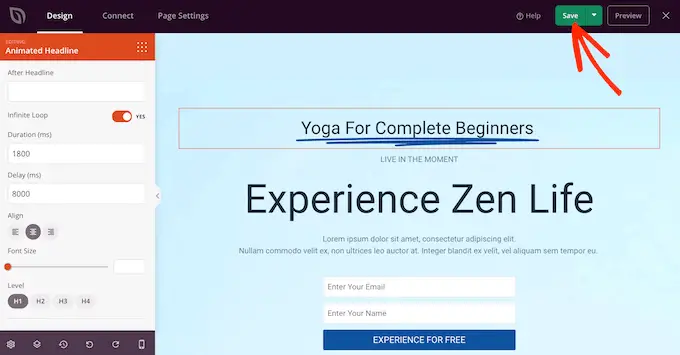
افتراضيًا ، سيتم تشغيل الرسم المتحرك لمدة 1200 مللي ثانية بعد تأخير قدره 8000 مللي ثانية.
لاستخدام قيم مختلفة ، اكتب في حقلي "المدة" و "التأخير". على سبيل المثال ، يمكنك جعل الرسوم المتحركة أسرع باستخدام مدة أقصر.

قد ترغب أيضًا في تصميم النص. على سبيل المثال ، يمكنك تغيير حجم الخط ومحاذاة.
عندما تكون سعيدًا بالشكل الذي يبدو عليه العنوان المتحرك ، امض قدمًا وانقر على الزر "حفظ" لتخزين تغييراتك.

أضف الرسوم المتحركة للمدخل في WordPress
يتم تشغيل الرسوم المتحركة للمدخل عند تحميل الصفحة لأول مرة ، لذا فهي طريقة رائعة لجذب انتباه الزائر.
يمكنك أيضًا استخدامها لتسليط الضوء على المحتوى الذي يجب أن ينظر إليه الزوار أولاً. على سبيل المثال ، إذا كان لديك سوق عبر الإنترنت ، فيمكنك تحريك صورة المنتج البطل ، أو لافتة تعلن عن تخفيضات الجمعة البيضاء.
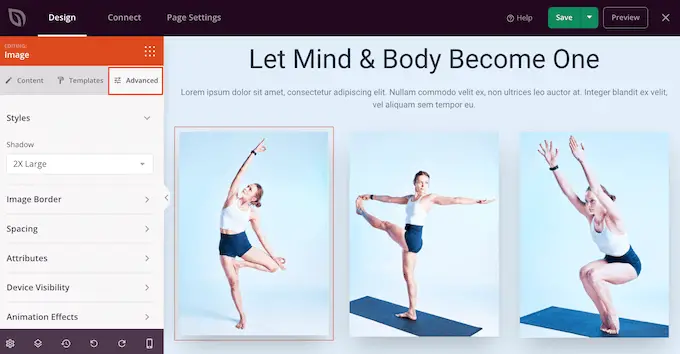
داخل محرر SeedProd ، ما عليك سوى النقر فوق المحتوى الذي تريد تحريكه ، ثم تحديد علامة التبويب "خيارات متقدمة" في القائمة اليمنى.

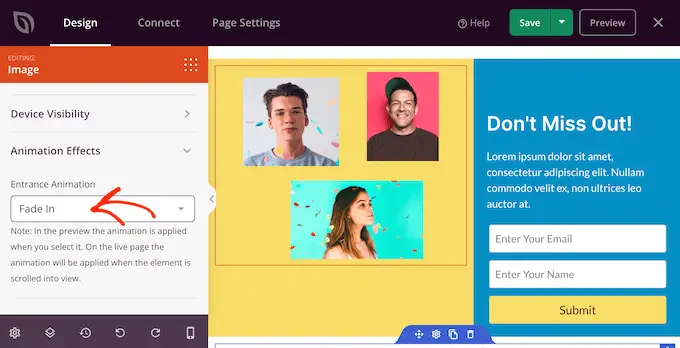
يمكنك بعد ذلك المضي قدمًا والنقر لتوسيع قسم "تأثيرات الرسوم المتحركة".
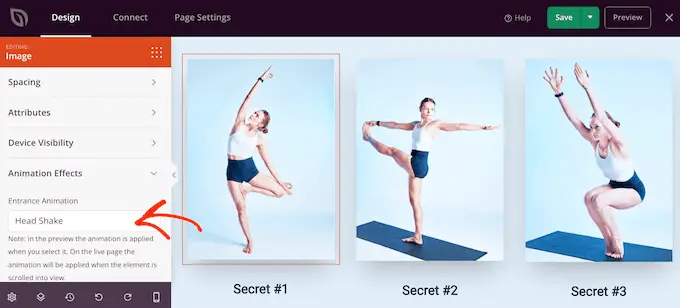
بعد ذلك ، ما عليك سوى اختيار رسم متحرك من القائمة المنسدلة "Entrance Animation".

يمكنك الآن إضافة رسوم دخول إلى أي كتلة أو قسم أو عمود ببساطة باتباع نفس العملية الموضحة أعلاه.
انشر رسوم CSS المتحركة الخاصة بك في WordPress
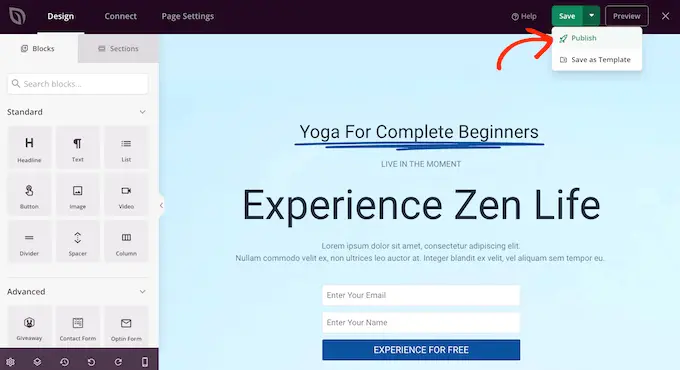
عندما تكون راضيًا عن كيفية إعداد الصفحة ، انقر فوق القائمة المنسدلة على الزر "حفظ" وحدد "نشر".

يمكنك الآن زيارة هذه الصفحة لمشاهدة الرسوم المتحركة لـ CSS مباشرة.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة الرسوم المتحركة CSS في WordPress. يمكنك أيضًا الاطلاع على دليلنا النهائي لتعزيز السرعة والأداء ، أو الاطلاع على قائمة أخطاء WordPress الأكثر شيوعًا وكيفية إصلاحها.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
