كيفية إضافة خطوط الأيقونة بسهولة في قالب WordPress الخاص بك
نشرت: 2023-02-23هل تريد إضافة خطوط الرموز إلى موقع WordPress الخاص بك؟
تسمح لك خطوط الرموز بإضافة رموز متجهية يمكن تغيير حجمها يتم تحميلها مثل خطوط الويب ، بحيث لا تبطئ موقع الويب الخاص بك. يمكنك حتى تصميمها باستخدام CSS للحصول على الشكل الذي تريده بالضبط.
في هذه المقالة ، سنوضح لك كيفية إضافة خطوط الرموز بسهولة في قالب WordPress الخاص بك.

ما هي خطوط الرموز ولماذا يجب عليك استخدامها؟
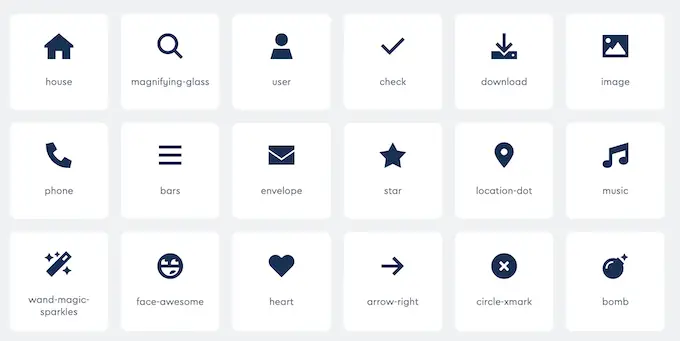
تحتوي خطوط الرموز على رموز أو صور صغيرة بدلاً من الأحرف والأرقام.
يمكنك استخدام خطوط الرموز هذه لإظهار الصور الشائعة. على سبيل المثال ، يمكنك استخدامها مع عربة التسوق الخاصة بك ، وأزرار التنزيل ، ومربعات الميزات ، ومسابقات الهدايا ، وحتى في قوائم التنقل في WordPress.

سيفهم معظم الزائرين على الفور ما تعنيه الأيقونة شائعة الاستخدام. بهذه الطريقة ، يمكنك مساعدة الزوار في العثور على طريقهم حول موقع الويب الخاص بك والتفاعل مع المحتوى الخاص بك.
يمكن أن تساعدك هذه الصور أيضًا في إنشاء موقع WordPress متعدد اللغات ، نظرًا لأن معظم الأشخاص يمكنهم فهم خطوط الرموز بغض النظر عن اللغة التي يتحدثونها.
مقارنةً بالأيقونات القائمة على الصور ، يتم تحميل أيقونات الخطوط بسرعة أكبر حتى تتمكن من تعزيز سرعة WordPress وأدائه.
هناك العديد من مجموعات خطوط الرموز مفتوحة المصدر التي يمكنك استخدامها مجانًا مثل IcoMoon و Genericons و Linearicons.
في الواقع ، يأتي برنامج WordPress مع أيقونات dashicon مجانية مدمجة. هذه هي الرموز التي يمكنك رؤيتها في منطقة إدارة WordPress.

في هذا الدليل ، سنستخدم Font Awesome لأنه أكثر مجموعة أيقونات مفتوحة المصدر شيوعًا. نحن نستخدمه على WPBeginner وفي جميع ملحقات WordPress الإضافية.
مع ذلك ، دعنا نلقي نظرة على كيفية إضافة خطوط الرموز بسهولة في قالب WordPress الخاص بك. ما عليك سوى استخدام الروابط السريعة للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إضافة خطوط الرموز باستخدام برنامج WordPress الإضافي (سهل)
أسهل طريقة لإضافة خطوط الرموز إلى WordPress هي استخدام البرنامج المساعد Font Awesome. يتيح لك ذلك استخدام خطوط الرموز في صفحاتك ومنشوراتك دون تعديل ملفات السمات الخاصة بك. ستحصل أيضًا على أي رموز Font Awesome جديدة تلقائيًا في كل مرة تقوم فيها بتحديث المكون الإضافي.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Font Awesome. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
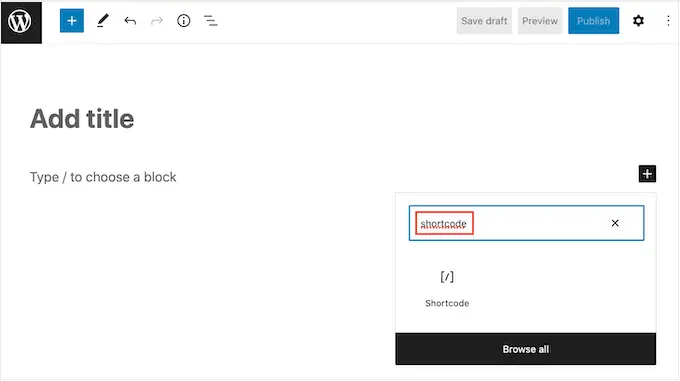
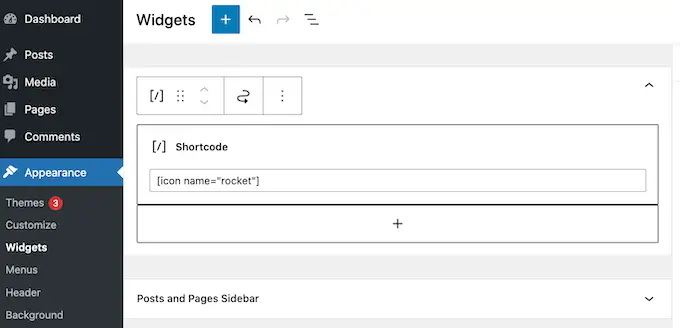
عند التنشيط ، يمكنك إضافة رمز Font Awesome إلى أي كتلة رمز قصير. ما عليك سوى فتح الصفحة أو النشر حيث تريد إظهار خط الرمز ، ثم النقر فوق الرمز "+".
يمكنك الآن البحث عن "Shortcode" واختيار الكتلة الصحيحة عند ظهورها.

بعد القيام بذلك ، يمكنك إضافة أي رمز Font Awesome باستخدام الرمز القصير التالي:
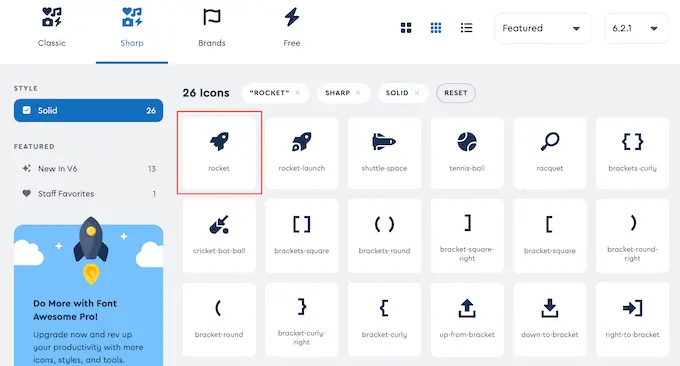
ما عليك سوى استبدال "صاروخ" باسم الرمز الذي تريد إظهاره. للحصول على هذا الاسم ، توجه إلى موقع Font Awesome وانقر على الرمز الذي تريد استخدامه.

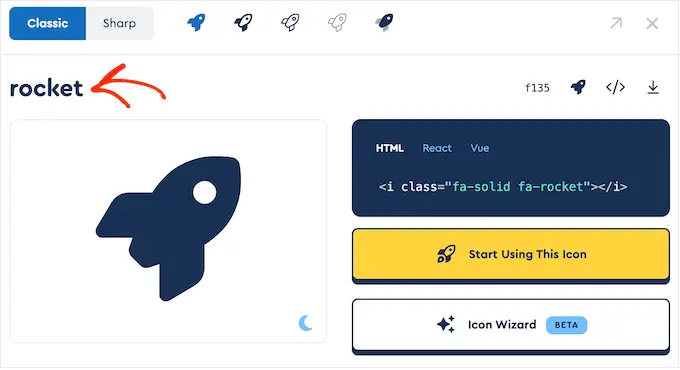
في النافذة المنبثقة التي تظهر ، امض قدمًا وانقر على اسم الرمز.
سيقوم Font Awesome الآن بنسخ الاسم إلى الحافظة تلقائيًا.

بعد ذلك ، قم ببساطة بلصق الاسم في الرمز القصير. يمكنك الآن النقر فوق "نشر" أو "تحديث" لتفعيل خط الرمز.
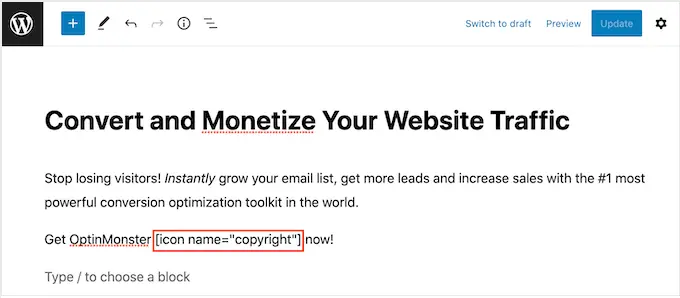
قد ترغب أحيانًا في إظهار خط رمز داخل كتلة نصية. على سبيل المثال ، قد تحتاج إلى عرض رمز "حقوق النشر" بعد اسم العلامة التجارية.
للقيام بذلك ، قم ببساطة بلصق الرمز القصير داخل أي كتلة فقرة.

يمكنك بعد ذلك استخدام الإعدادات الموجودة في القائمة اليمنى لتخصيص الرمز ، على غرار كيفية تخصيص خيارات كتل النص. على سبيل المثال ، يمكنك تغيير حجم الخط.
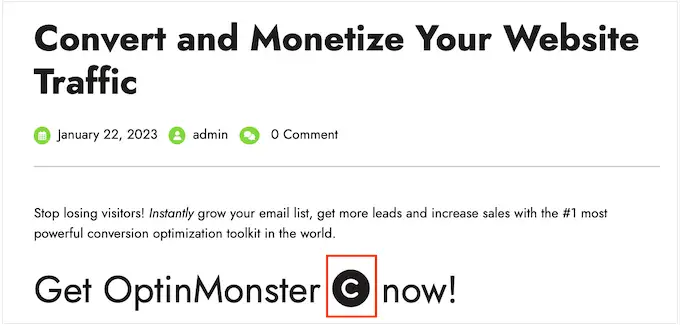
سيقوم WordPress بتحويل الرمز القصير إلى رمز Font Awesome للزوار وإظهاره بجانب النص الخاص بك.

خيار آخر هو إضافة الرمز القصير إلى أي منطقة جاهزة لعناصر واجهة المستخدم.
على سبيل المثال ، يمكنك إضافة كتلة رمز قصير إلى الشريط الجانبي لموقعك أو قسم مشابه.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية استخدام الرموز القصيرة في أدوات الشريط الجانبي لـ WordPress.
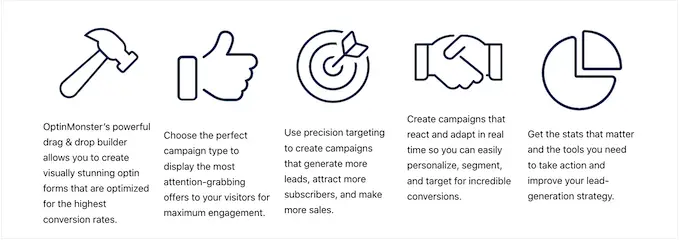
يمكنك أيضًا إضافة الرمز المختصر للرمز إلى الأعمدة وإنشاء مربعات ميزة جميلة.

للحصول على إرشادات مفصلة ، راجع دليلنا حول كيفية إضافة مربعات الميزات مع الرموز في WordPress.
تستخدم العديد من مواقع الويب خطوط الرموز في قوائمها لمساعدة الزوار في العثور على طريقهم. لإضافة رمز ، قم إما بإنشاء قائمة جديدة أو فتح قائمة موجودة في لوحة معلومات WordPress.
للحصول على إرشادات خطوة بخطوة ، راجع دليل المبتدئين لدينا حول كيفية إضافة قائمة تنقل في WordPress.
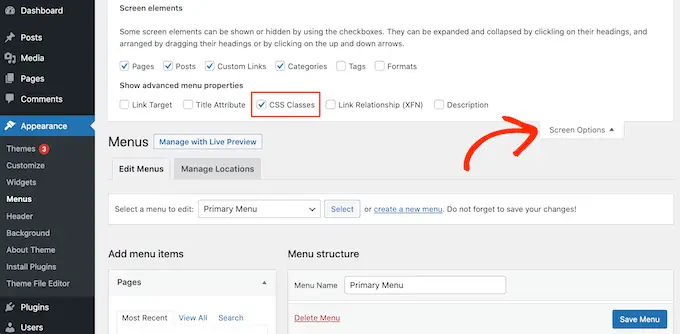
ثم انقر فوق "خيارات الشاشة" وحدد المربع بجوار "فئات CSS".

بعد ذلك ، ما عليك سوى النقر لتوسيع عنصر القائمة حيث تريد إظهار الرمز.
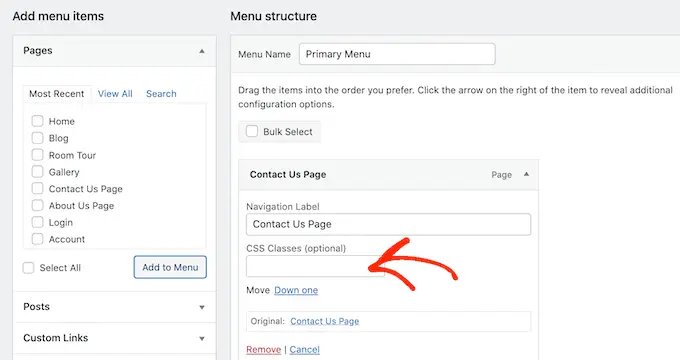
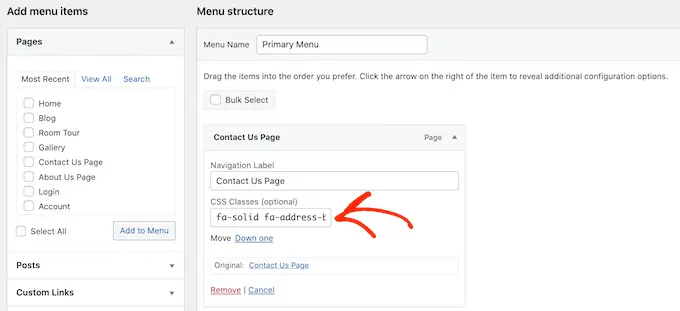
يجب أن تشاهد الآن حقل "فئات CSS" جديد.

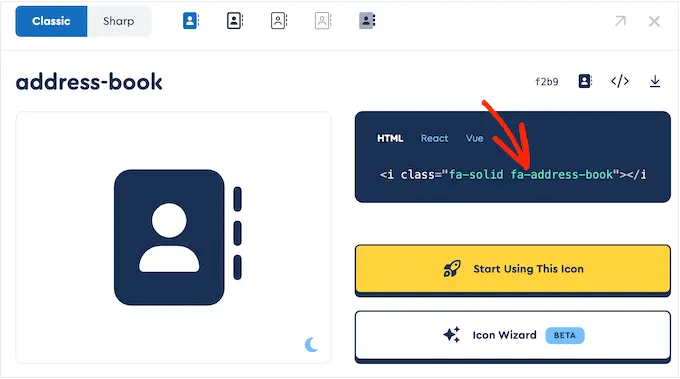
للحصول على فئة CSS الخاصة بأحد الرموز ، ما عليك سوى العثور على خط الرمز على موقع Font Awesome الإلكتروني ومنحه نقرة. إذا كنت ترغب في ذلك ، يمكنك تغيير نمط الرمز من خلال النقر على الإعدادات المختلفة.
في النافذة المنبثقة ، سترى مقتطف رمز HTML. فئة CSS هي ببساطة النص الموجود بين علامتي الاقتباس. على سبيل المثال ، في الصورة التالية ، فئة CSS هي fa-solid fa-address-book .


ما عليك سوى نسخ النص الموجود داخل علامات الاقتباس ، ثم التبديل مرة أخرى إلى لوحة معلومات WordPress.
يمكنك الآن لصق النص في حقل "فئات CSS".

لإضافة المزيد من خطوط الرموز ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.
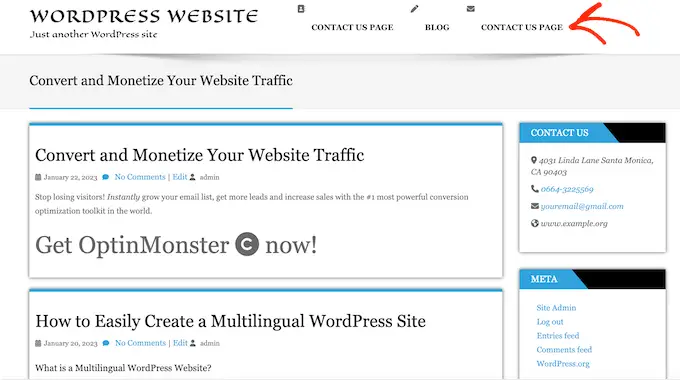
عندما تكون سعيدًا بكيفية إعداد القائمة ، انقر فوق "حفظ". الآن إذا قمت بزيارة موقع WordPress الخاص بك ، فسترى قائمة التنقل المحدثة.

الطريقة الثانية: استخدام خطوط الرموز مع SeedProd (أكثر قابلية للتخصيص)
إذا كنت تريد مزيدًا من الحرية في تحديد مكان استخدام رموز الخطوط ، فنحن نوصي باستخدام مكون إضافي منشئ الصفحات.
SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات في السوق ويحتوي على أكثر من 1400 رمز Font Awesome مدمج. يحتوي أيضًا على مربع أيقونة جاهز يمكنك إضافته إلى أي صفحة باستخدام السحب والإفلات.
باستخدام SeedProd ، من السهل إنشاء صفحات مخصصة في WordPress ثم إظهار أيقونات Font Awesome في أي مكان على تلك الصفحات.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من SeedProd ، لكننا سنستخدم الإصدار Pro لأنه يأتي مع مربع Icon.
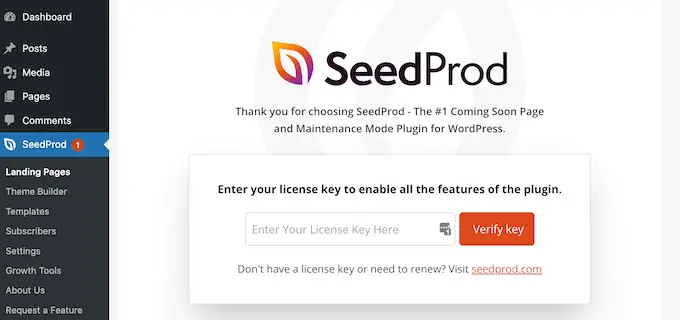
عند التنشيط ، انتقل إلى SeedProd »الإعدادات وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال مفتاح الترخيص ، امض قدمًا وانقر على زر "التحقق من المفتاح".
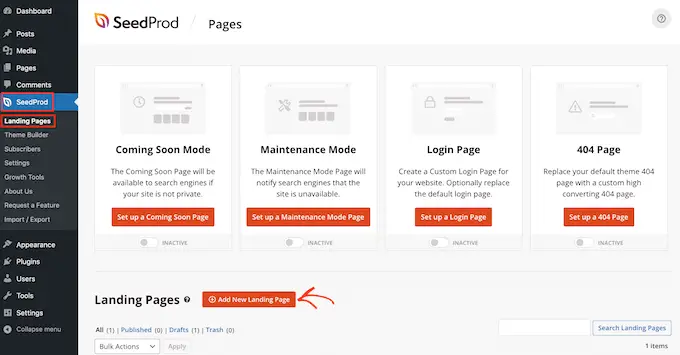
بعد ذلك ، تحتاج إلى زيارة SeedProd »الصفحات والنقر فوق الزر" إضافة صفحة مقصودة جديدة ".

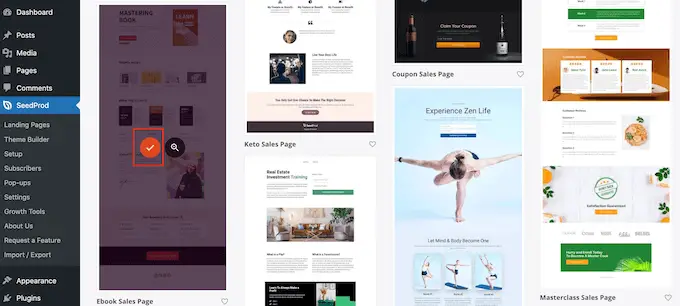
الآن ، يمكنك اختيار قالب لاستخدامه كأساس لصفحتك. يحتوي SeedProd على أكثر من 180 قالبًا مصممًا بشكل احترافي يمكنك تخصيصه وفقًا لمدونة WordPress أو احتياجات موقع الويب الخاص بك.
لتحديد قالب ، مرر مؤشر الماوس فوقه ثم انقر فوق رمز "علامة الاختيار".

نحن نستخدم نموذج "صفحة مبيعات الكتاب الإلكتروني" في جميع صورنا ، ولكن يمكنك استخدام أي تصميم تريده.
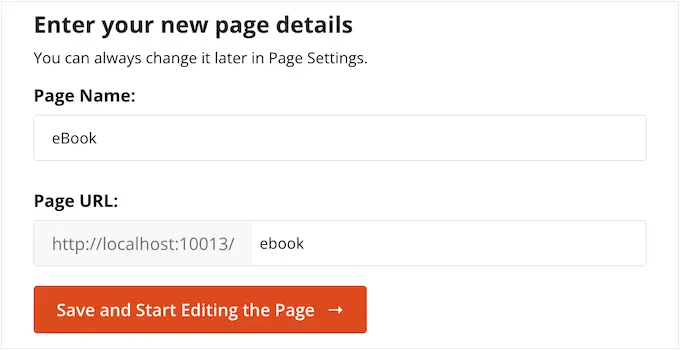
بعد ذلك ، انطلق واكتب اسمًا للصفحة المخصصة. سيقوم SeedProd تلقائيًا بإنشاء عنوان URL بناءً على عنوان الصفحة ، ولكن يمكنك تغيير عنوان URL هذا إلى أي شيء تريده.
عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق الزر "حفظ وبدء تحرير الصفحة".

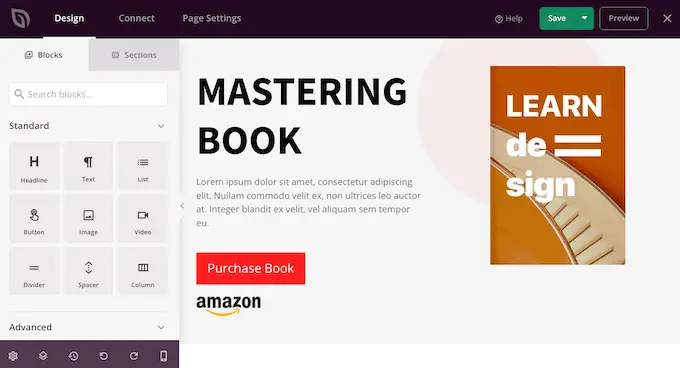
بعد ذلك ، سيتم نقلك إلى منشئ صفحات السحب والإفلات SeedProd ، حيث يمكنك تخصيص القالب.
يعرض محرر SeedProd معاينة مباشرة لتصميمك إلى اليمين وبعض إعدادات الحظر على اليسار.

تحتوي القائمة اليمنى أيضًا على كتل يمكنك سحبها إلى تصميمك.
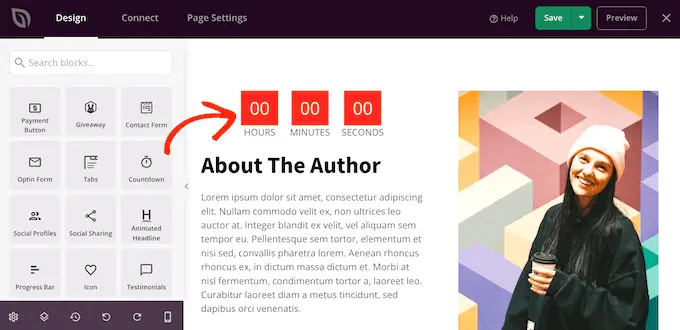
يمكنك سحب وإسقاط الكتل القياسية مثل الأزرار والصور أو استخدام الكتل المتقدمة مثل نموذج الاتصال والعد التنازلي وأزرار المشاركة الاجتماعية والمزيد.

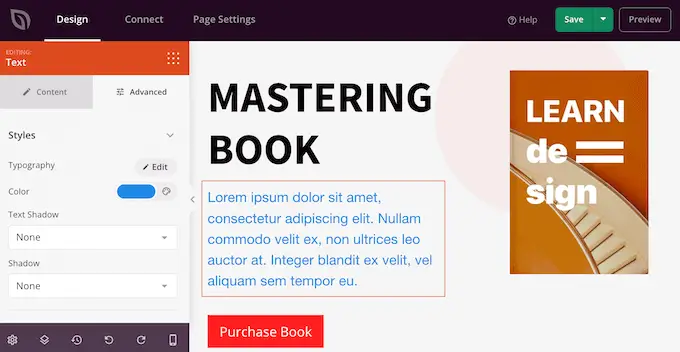
لتخصيص أي كتلة ، ما عليك سوى النقر لتحديدها في التخطيط الخاص بك.
ستعرض القائمة اليمنى الآن جميع الإعدادات التي يمكنك استخدامها لتخصيص تلك الكتلة. على سبيل المثال ، يمكنك غالبًا تغيير ألوان الخلفية أو إضافة صور خلفية أو تغيير نظام الألوان والخطوط لتتناسب بشكل أفضل مع علامتك التجارية.

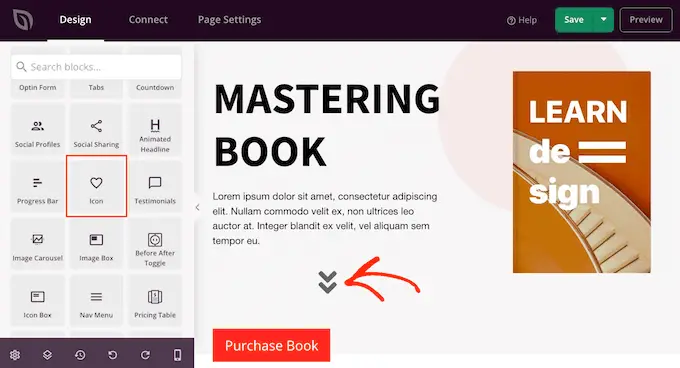
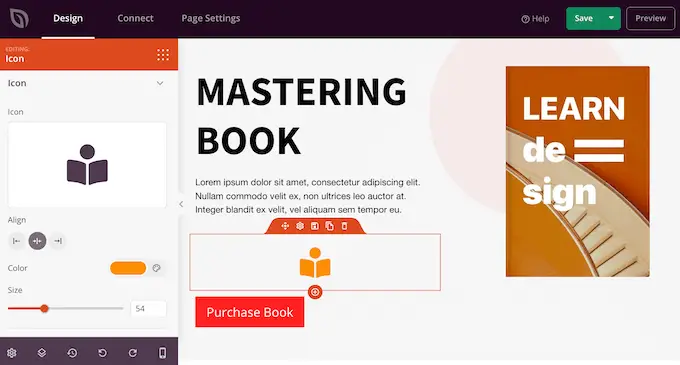
لإضافة خط رمز إلى الصفحة ، ما عليك سوى العثور على كتلة "Icon" في العمود الأيسر ثم اسحبها إلى التخطيط الخاص بك.
سيُظهر SeedProd رمز "سهم" افتراضيًا.

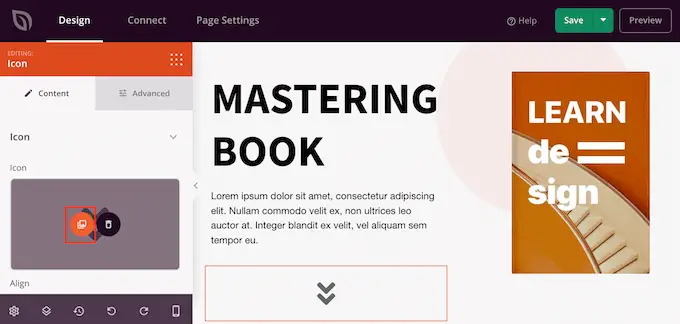
لإظهار رمز Font Awesome مختلف بدلاً من ذلك ، ما عليك سوى النقر لتحديد كتلة Icon.
في القائمة اليمنى ، مرر مؤشر الماوس فوق الرمز ثم انقر فوق الزر "مكتبة الرموز" عند ظهوره.

سترى الآن جميع أيقونات Font Awesome المختلفة التي يمكنك الاختيار من بينها.
ما عليك سوى العثور على رمز الخط الذي تريد استخدامه والنقر عليه.

سيضيف SeedProd الآن الرمز إلى التخطيط الخاص بك.
بعد اختيار رمز ، يمكنك تغيير محاذاته ولونه وحجمه باستخدام الإعدادات الموجودة في القائمة اليمنى.

يمكنك الاستمرار في العمل على الصفحة عن طريق إضافة المزيد من الكتل وتخصيص تلك الكتل في القائمة اليمنى.
عندما تكون راضيًا عن شكل الصفحة ، انقر فوق الزر "حفظ". يمكنك بعد ذلك تحديد "نشر" لتفعيل هذه الصفحة.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة خطوط الرموز في قالب WordPress الخاص بك. يمكنك أيضًا الاطلاع على دليلنا حول أفضل المكونات الإضافية المنبثقة مقارنة وكيفية اختيار أفضل برامج تصميم الويب.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
