كيفية إضافة لافتات التطبيقات الذكية بسهولة إلى WordPress
نشرت: 2023-08-04هل تريد إضافة لافتات التطبيقات الذكية في WordPress؟
تُعد اللافتات الذكية طريقة سهلة للترويج لتطبيق الهاتف المحمول الخاص بك وحث الزائرين على تنزيله. إذا كان أحد مستخدمي iOS لديه تطبيقك بالفعل، فسيشجعه الشعار على فتح التطبيق للحصول على تجربة مستخدم أفضل.
سنوضح لك في هذه المقالة كيفية إضافة لافتات التطبيقات الذكية إلى WordPress.

لماذا أضف لافتات التطبيقات الذكية في WordPress؟
يقوم العديد من مالكي مواقع الويب بإنشاء تطبيق جوال مصاحب حيث يمكن للزائرين تصفح المحتوى الخاص بهم بطريقة محسنة للجوال.
ونظرًا لأن هذه التطبيقات مصممة للأجهزة المحمولة، فإنها غالبًا ما توفر تجربة مستخدم أفضل. يمكنك أيضًا عرض التذكيرات والمحتوى المخصص والعروض والتحديثات والمزيد باستخدام إشعارات الهاتف المحمول. كل هذا يعني المزيد من التفاعل والتحويلات والمبيعات.
إذا لم يكن لديك تطبيق جوال بالفعل، فيمكنك الاطلاع على دليلنا الكامل حول كيفية تحويل موقع WordPress إلى تطبيق جوال.
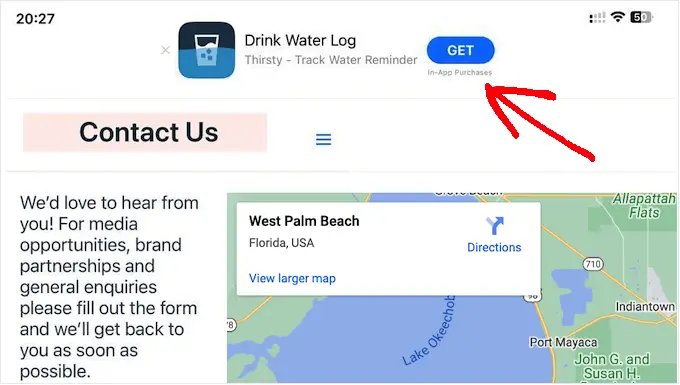
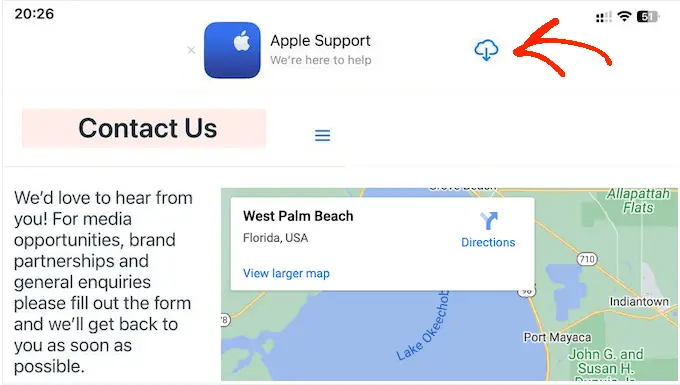
يمكنك تشجيع مستخدمي iPhone وiPad على تنزيل تطبيق الهاتف المحمول الخاص بك باستخدام شعار التطبيق الذكي. هذا شعار يظهر في الجزء العلوي من الشاشة عندما يزور مستخدم iOS موقعك باستخدام متصفح Safari.

يمكن للزائرين النقر على اللافتة لتنزيل تطبيقك من متجر التطبيقات. إذا كان الزائر لديه تطبيقك بالفعل، فسيطلب منه اللافتة فتح التطبيق بدلاً من ذلك. بهذه الطريقة، يمكنك الحصول على المزيد من التنزيلات والمشاركة.
إذا كان الزائر يستخدم جهازًا غير تابع لشركة Apple أو متصفح ويب مختلفًا، فسيقوم WordPress بإخفاء الشعار عنه تلقائيًا.
على سبيل المثال، الصورة التالية توضح نفس موقع الويب في متصفح Chrome للجوال.
مع ما قيل، دعونا نرى كيف يمكنك إضافة لافتات التطبيقات الذكية في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها:
الطريقة الأولى: استخدام WPCode (إظهار شعار التطبيق الذكي عبر WordPress)
أسهل طريقة لإضافة لافتات التطبيقات الذكية إلى موقع WordPress الخاص بك هي باستخدام WPCode. يتيح لك هذا المكون الإضافي المجاني عرض نفس الشعار في كل صفحة ونشره باستخدام سطر واحد من التعليمات البرمجية.
مع أخذ ذلك في الاعتبار، يعد WPCode هو الخيار الأمثل إذا كنت ترغب في الترويج لتطبيق iOS واحد. ومع ذلك، إذا كنت تريد عرض شعارات مختلفة على صفحات مختلفة، فإننا نوصي باستخدام الطريقة الثانية بدلاً من ذلك.
عند إضافة تعليمات برمجية مخصصة إلى WordPress، ستطلب منك بعض الأدلة تعديل ملف function.php الخاص بموقعك. لا ننصح بذلك، حيث أن أي خطأ مطبعي أو خطأ بسيط قد يتسبب في حدوث أخطاء شائعة في WordPress أو حتى يجعل الوصول إلى موقعك غير ممكن.
باستخدام WPCode، يمكنك إضافة تعليمات برمجية مخصصة إلى WordPress دون أي مخاطر. يمكنك أيضًا تمكين وتعطيل مقتطفات التعليمات البرمجية بنقرة زر واحدة.
أولاً، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPCode المجاني. لمزيد من الإرشادات، يرجى الاطلاع على دليل المبتدئين الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
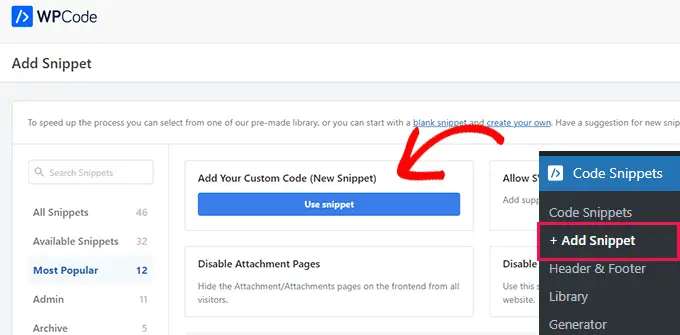
عند التنشيط، انتقل إلى Code Snippets » Add Snippet . بعد ذلك، انقر فوق الزر "استخدام المقتطف" ضمن خيار "إضافة الرمز المخصص (مقتطف جديد)".

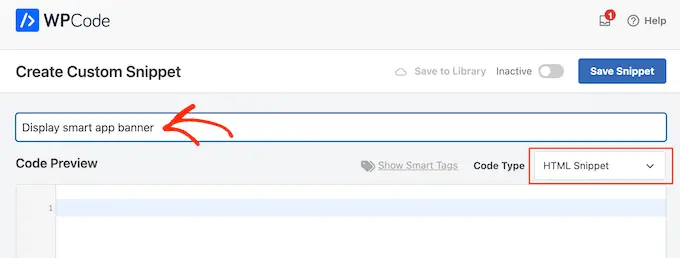
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص"، حيث يمكنك كتابة اسم لمقتطف الشفرة. هذا فقط للرجوع إليه، حتى تتمكن من استخدام أي شيء تريده.
بعد ذلك، افتح القائمة المنسدلة "نوع الكود" واختر "HTML Snippet".

في الخطوة التالية، سوف تحتاج إلى معرفة معرف التطبيق الخاص بك.
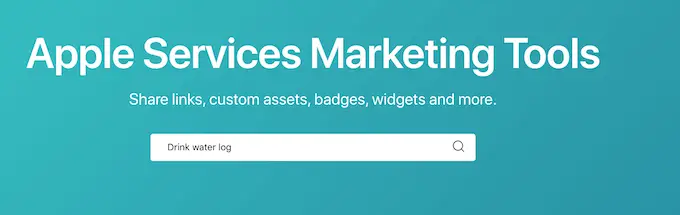
للحصول على هذه المعلومات، افتح علامة تبويب متصفح جديدة وتوجه إلى صفحة أدوات تسويق خدمات Apple. هنا، اكتب اسم التطبيق الذي تريد الترويج له وانقر على أيقونة "بحث".

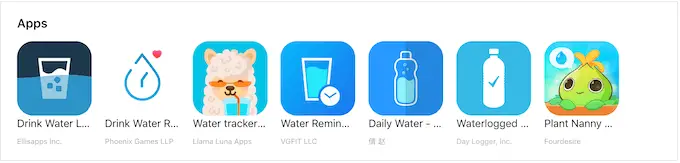
لرؤية جميع تطبيقات iOS التي تطابق مصطلح البحث الخاص بك، ما عليك سوى التمرير إلى قسم "التطبيقات".
هنا، ابحث عن التطبيق الذي تريد الترويج له وانقر عليه.

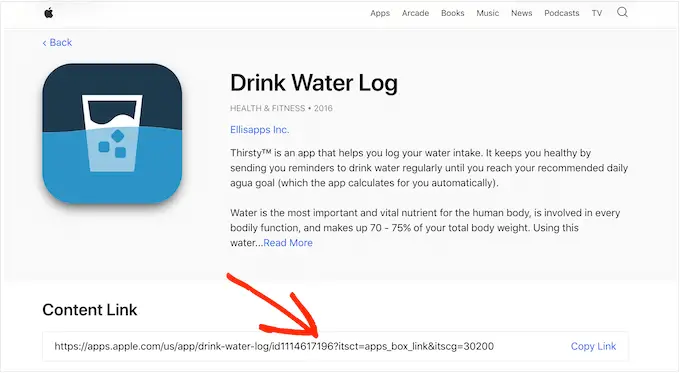
في الجزء السفلي من الشاشة، سترى "رابط المحتوى".
معرف التطبيق هو القيمة بين المعرف و؟. ستحتاج إلى هذه المعلومات في الخطوة التالية، لذا إما اترك علامة التبويب هذه مفتوحة أو قم بتدوين معرف التطبيق.

الآن لديك معرف التطبيق، قم بالتبديل مرة أخرى إلى لوحة تحكم WordPress. يمكنك الآن إضافة المقتطف التالي إلى محرر التعليمات البرمجية، واستبدال معرف التطبيق بالمعلومات التي حصلت عليها في الخطوة السابقة:
<meta name="apple-itunes-app" content="app-id=12345678">
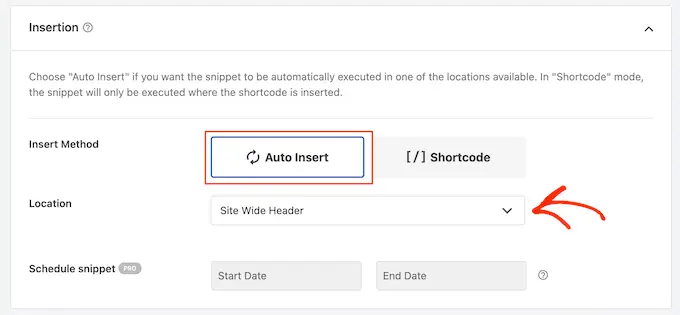
بعد القيام بذلك، يجب عليك التمرير إلى مربع "الإدراج". إذا لم يكن محددًا بالفعل، فانقر فوق "إدراج تلقائي" ثم حدد "Site Wide Header" من القائمة المنسدلة.

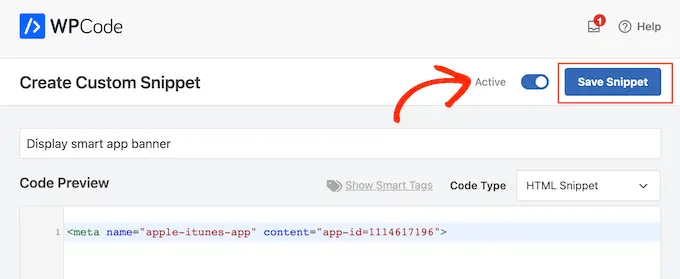
عندما تكون جاهزًا، قم بالتمرير إلى أعلى الصفحة وقم بتبديل المفتاح "غير نشط" إلى "نشط".
وأخيرًا، ما عليك سوى النقر فوق الزر "حفظ المقتطف" لتخزين التغييرات.

الآن، سيظهر شعار التطبيق الذكي على موقع WordPress الخاص بك.
كيفية اختبار رمز شعار التطبيق الذكي في WordPress
أفضل طريقة لاختبار شعار التطبيق الذكي هي زيارة موقع الويب الخاص بك على جهاز iOS باستخدام تطبيق Safari للجوال. في الواقع، لن يظهر شعار التطبيق الذكي حتى إذا حاولت عرض إصدار الهاتف المحمول لموقع WordPress الخاص بك من سطح المكتب.
إذا كنت بحاجة إلى التحقق بسرعة مما إذا كان مقتطف الشفرة يعمل أم لا، فأحد الحلول البديلة هو استخدام أداة الفحص في متصفحك. فهو يسمح لك بمعرفة ما إذا كان قد تم إدراج رمز <meta name> في قسم <head> بموقعك، مما يشير إلى أنه يعمل كما هو متوقع.

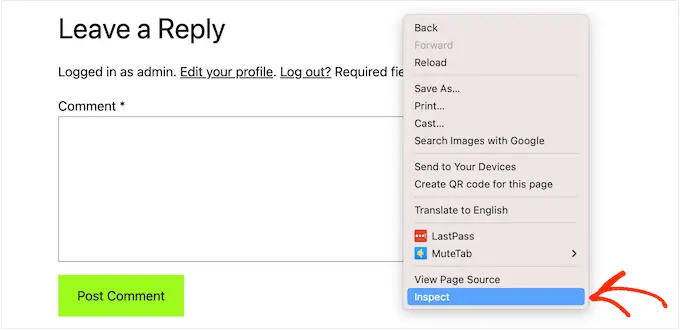
للقيام بذلك، انتقل إلى أي صفحة أو قم بالنشر على مدونة WordPress الخاصة بك. ثم انقر بزر الماوس الأيمن في أي مكان بالصفحة وحدد "فحص".

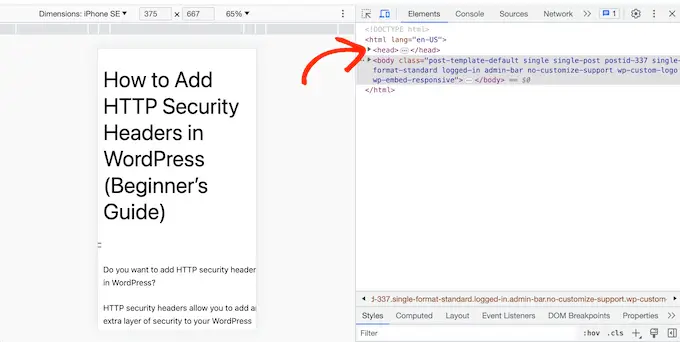
سيتم فتح لوحة جديدة تعرض كافة رموز الموقع.
ما عليك سوى العثور على قسم <head> والنقر على السهم الخاص به للتوسيع.

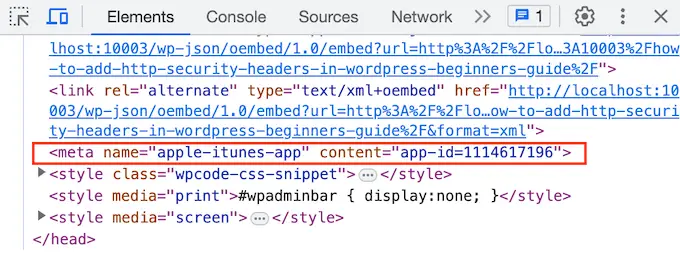
الآن، ابحث عن رمز <meta name="apple-itunes-app"> الذي أضفته في الخطوة السابقة.
إذا رأيت هذا الرمز، فمن المفترض أن يظهر شعار التطبيق الذكي على أجهزة iOS.

الطريقة الثانية: استخدام شعار التطبيقات الذكية (إضافة لافتات إلى صفحات ومنشورات محددة)
في بعض الأحيان، قد ترغب في الترويج للتطبيقات على صفحات ومنشورات محددة فقط. على سبيل المثال، لن تعرض عادةً شعار التطبيق الذكي على صفحات المبيعات والصفحات المقصودة لأن الشعار قد يصرف انتباهك عن العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء.
قد ترغب أيضًا في عرض لافتات مختلفة في أجزاء مختلفة من موقع الويب الخاص بك. على سبيل المثال، إذا كنت أحد المسوقين بالعمولة، فقد يكون لديك قائمة بالتطبيقات التي تريد الترويج لها.
في هذه الحالة، نوصي باستخدام البرنامج الإضافي Smart App Banner. يتيح لك هذا البرنامج الإضافي عرض لافتات مختلفة على صفحات مختلفة وتضمين بيانات الشركة التابعة في تلك اللافتات. هذه الميزات تجعله مكونًا إضافيًا رائعًا للمسوقين بالعمولة.
أولاً، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Smart App Banner. إذا كنت بحاجة إلى مساعدة، فيرجى الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط، يمكنك إضافة شعار التطبيق إلى صفحات أو منشورات معينة، أو صفحة WordPress الرئيسية، أو عبر موقع الويب الخاص بك بالكامل.
للبدء، دعونا نلقي نظرة على إعدادات التطبيق. هنا، يمكنك إضافة شعار لكل صفحة ومنشور أو إضافة شعار للتطبيق الذكي إلى صفحتك الرئيسية فقط.
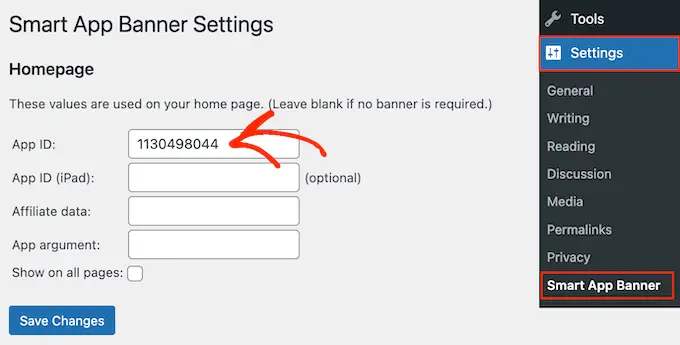
للبدء، انتقل إلى الإعدادات »Smart App Banner واكتب قيمة التطبيق في حقل «معرف التطبيق».

يمكنك الحصول على هذه المعلومات باتباع نفس العملية الموضحة في الطريقة الأولى.
إذا كنت تستخدم التسويق بالعمولة لكسب المال عبر التدوين عبر الإنترنت، فيمكنك كتابة رمز الشراكة الخاص بك في حقل "بيانات الشراكة". ستختلف المعلومات، لذا قد تحتاج إلى تسجيل الدخول إلى بوابة الشركاء التابعين لك أو التحدث إلى شركائك للحصول على الرمز الصحيح.
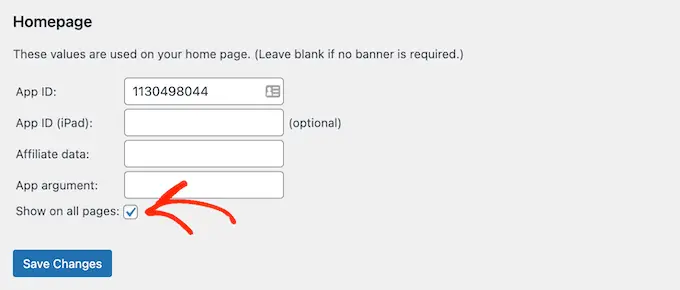
بعد ذلك، يمكنك إما تحديد مربع "العرض في جميع الصفحات" أو تركه بدون تحديد. إذا تركت المربع بدون تحديد، فسيظهر شعار التطبيق على صفحتك الرئيسية فقط.

عندما تكون راضيًا عن كيفية إعداد الشعار، ما عليك سوى النقر فوق الزر "حفظ التغييرات" لتشغيله.
هل تريد إضافة شعار التطبيق الذكي إلى صفحات ومنشورات محددة بدلاً من ذلك؟ يتيح لك ذلك التحكم الدقيق في مكان ظهور الشعار على موقع الويب الخاص بك.
على سبيل المثال، إذا كنت أحد المسوقين بالعمولة، فيمكنك الترويج لتطبيقات مختلفة على صفحات مختلفة ثم استخدام Google Analytics لمعرفة اللافتات التي تحصل على أكبر عدد من التحويلات.
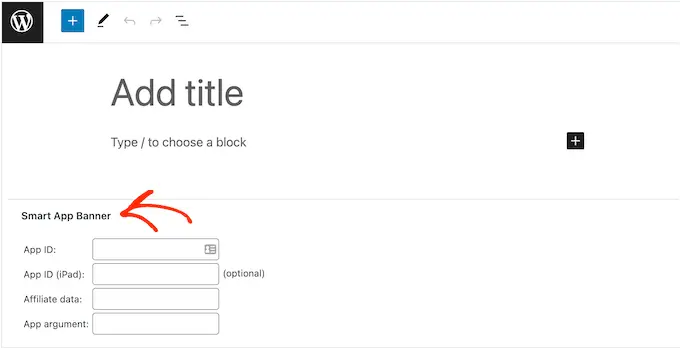
للقيام بذلك، ما عليك سوى فتح الصفحة أو النشر حيث تريد إضافة الشعار. الآن، ابحث عن قسم "Smart App Banner" الجديد في محرر محتوى WordPress.

هنا، ما عليك سوى إضافة معرف التطبيق ومعلومات الشريك الاختيارية باتباع نفس العملية الموضحة أعلاه.
عندما تكون راضيًا عن المعلومات التي أدخلتها، ما عليك سوى النقر فوق "تحديث" أو "نشر" لنشر تغييراتك.

بعد ذلك، يمكنك ببساطة تكرار هذه الخطوات لإضافة شعار التطبيق الذكي إلى المزيد من منشورات وصفحات WordPress.
الأسئلة الشائعة حول إضافة لافتات التطبيقات الذكية في WordPress
في هذا الدليل، أوضحنا لك كيفية الترويج لتطبيق الهاتف المحمول الخاص بك على منشورات وصفحات محددة أو عبر موقع WordPress الإلكتروني بالكامل.
إذا كان لا يزال لديك أسئلة، فإليك أهم الأسئلة الشائعة حول كيفية إضافة لافتات ذكية إلى موقع WordPress الخاص بك.
ما هو شعار التطبيق الذكي؟
تظهر لافتات التطبيقات الذكية في الجزء العلوي من متصفح الويب Safari وتمنح المستخدمين خيار فتح تطبيق أو تنزيله من متجر تطبيقات Apple.
نظرًا لأنه تم إنشاؤها بواسطة Apple، تتمتع لافتات التطبيقات الذكية بتصميم متسق يعرفه العديد من مستخدمي iOS. وتظهر فقط للأشخاص الذين يستخدمون أجهزة iPhone وiPad التي تعمل بنظام التشغيل iOS 6 أو أعلى.
لماذا لا أستطيع رؤية شعار التطبيق الذكي الخاص بي على سطح المكتب؟
لن يظهر شعار التطبيق الذكي على أجهزة الكمبيوتر المكتبية، حتى إذا قمت بعرض إصدار الهاتف المحمول لموقعك.
لرؤية اللافتة أثناء العمل، ستحتاج إلى زيارة موقعك على جهاز iPhone أو iPad باستخدام تطبيق Safari للجوال.
لماذا لا أستطيع رؤية شعار التطبيق الذكي على جهاز iPhone أو iPad؟
تظهر لافتات التطبيقات الذكية فقط على الأجهزة التي تعمل بنظام التشغيل iOS 6 أو أعلى عند استخدام تطبيق Safari للجوال. إذا كنت لا ترى شعار التطبيق الذكي، فيجب عليك البدء بالتحقق من أن لديك أحدث الإصدارات من كل من iOS وتطبيق Safari للجوال.
يكتشف شعار التطبيق الذكي أيضًا ما إذا كان الجهاز يمكنه دعم التطبيق وما إذا كان التطبيق متاحًا في موقعك. إذا كنت لا ترى شعار التطبيق الذكي، فمن المحتمل أن جهازك قد فشل في إحدى عمليات التحقق هذه.
لماذا اختفى شعار التطبيق الذكي في Safari؟
إذا قمت بتجاهل الشعار بالنقر فوق الزر "x"، فلن يظهر مرة أخرى افتراضيًا.
اعتمادًا على جهازك المحمول، قد تحتاج إلى فتح علامة تبويب خاصة بالمتصفح، أو مسح ذاكرة التخزين المؤقت أو ملفات تعريف الارتباط، أو تنفيذ بعض الإجراءات الأخرى لإعادة ضبط إعداداتك.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة لافتات التطبيقات الذكية في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إضافة إشعارات الويب إلى موقع WordPress الخاص بك أو اختيارات خبرائنا لأفضل المكونات الإضافية المنبثقة لـ WordPress.
إذا أعجبك هذا المقال، يرجى الاشتراك في قناتنا على YouTube للحصول على دروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
