كيفية إنشاء شريط تمرير سريع الاستجابة في WordPress بسهولة
نشرت: 2023-05-06هل تريد إنشاء شريط تمرير سريع الاستجابة لموقع الويب الخاص بك على WordPress؟
تُستخدم أشرطة التمرير بشكل شائع في الصفحة الأولى لمواقع الويب لعرض أهم منتجاتك أو خدماتك أو شهاداتك أو أي محتوى آخر بطريقة تفاعلية.
في هذه المقالة ، سنوضح لك كيفية إضافة شريط تمرير سريع الاستجابة إلى موقع WordPress الخاص بك.

لماذا تضيف متزلج WordPress سريع الاستجابة إلى موقع الويب الخاص بك؟
يعد شريط التمرير أو عرض الشرائح طريقة رائعة لتسليط الضوء على أكثر منتجات WooCommerce شيوعًا وأحدث مقاطع فيديو YouTube ومراجعات العملاء والمزيد.

يتم تشغيل بعض أشرطة التمرير تلقائيًا ، بحيث تنتقل بين الشرائح تلقائيًا. يتيح لك ذلك عرض الكثير من المعلومات في مساحة صغيرة ، مما يترك مساحة كبيرة لعرض محتوى آخر.
لهذا السبب ، تستخدم العديد من مواقع الويب أشرطة التمرير في أهم صفحاتها ، مثل الصفحة المقصودة أو الصفحة الرئيسية أو صفحات المبيعات.
حتى إذا تم تعيين شريط التمرير على التشغيل التلقائي ، يمكن للزوار التنقل بين الشرائح يدويًا بالنقر فوق أزرار التنقل. بهذه الطريقة ، يشجع شريط التمرير الزائرين على التفاعل مع موقعك ، مما يجعله أكثر جاذبية.
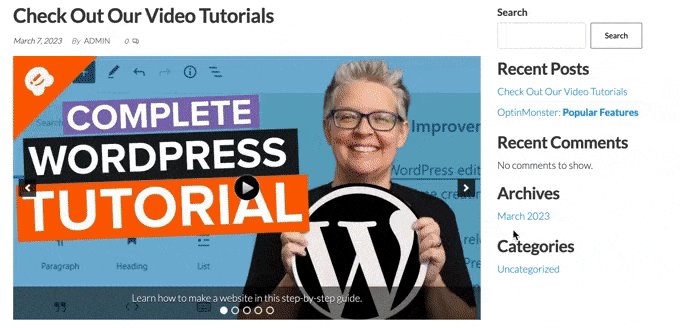
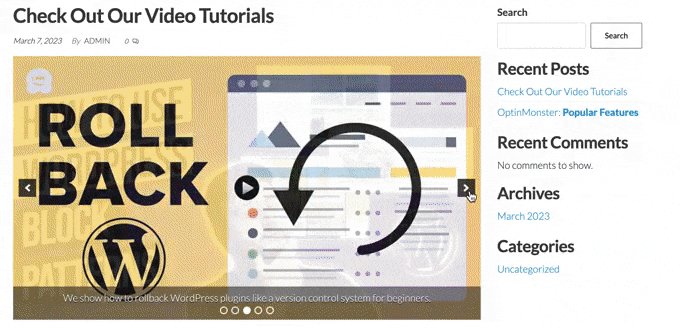
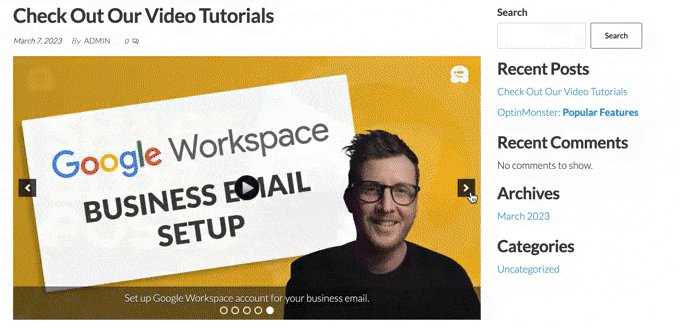
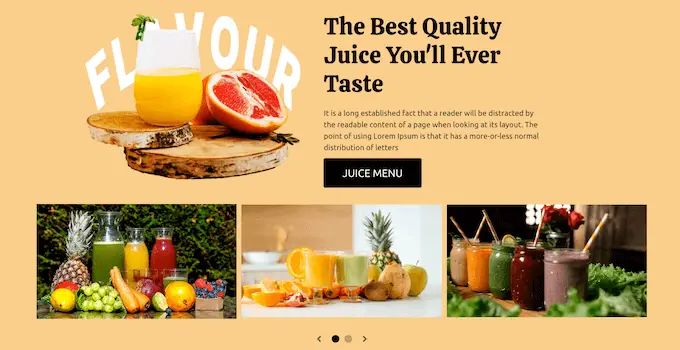
يمكنك أن ترى في GIF أدناه كيف يمكن لشريط التمرير الديناميكي أن يصنع الصفحة.

مع ذلك ، دعنا نرى كيف يمكنك بسهولة إنشاء شريط تمرير سريع الاستجابة في WordPress. ما عليك سوى استخدام الروابط السريعة أدناه للانتقال مباشرة إلى الطريقة التي تريد استخدامها.
الطريقة الأولى: إنشاء شريط تمرير WordPress سريع الاستجابة باستخدام البرنامج المساعد (سريع وسهل)
إذا كنت ترغب في إنشاء شريط تمرير بسيط يبدو جيدًا على سطح المكتب والجوال ، فنحن نوصي باستخدام المكون الإضافي Soliloquy.
يتيح لك المكون الإضافي المنزلق WordPress هذا إنشاء شرائح باستخدام الصور من مكتبة الوسائط الخاصة بك ويمكنه أيضًا عرض مقاطع الفيديو المستضافة على منصات تابعة لجهات خارجية مثل YouTube.

يمكنك أيضًا إضافة نص بديل وتعليقات توضيحية إلى كل شريحة ، وهو أمر رائع بالنسبة لـ WordPress SEO.
أولاً ، ستحتاج إلى التسجيل للحصول على حساب Soliloquy. بعد ذلك ، يمكنك تثبيت وتفعيل المكون الإضافي Soliloquy على موقع الويب الخاص بك. لمزيد من التفاصيل ، يمكنك اتباع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
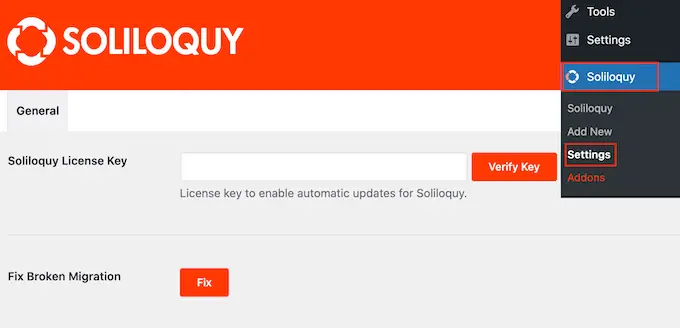
عند التنشيط ، انتقل إلى Soliloquy »الإعدادات في لوحة معلومات WordPress وأدخل مفتاح الترخيص الخاص بك.

يمكنك العثور على المفتاح عن طريق تسجيل الدخول إلى حسابك على موقع Soliloquy. بعد إدخال هذه المعلومات ، انقر فوق الزر "تحقق من المفتاح".
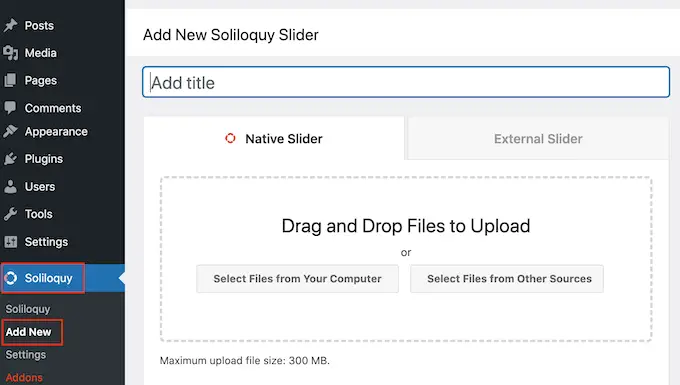
بعد القيام بذلك ، يمكنك إضافة شريط تمرير جديد إلى موقع WordPress الخاص بك بالانتقال إلى Soliloquy »إضافة جديد .

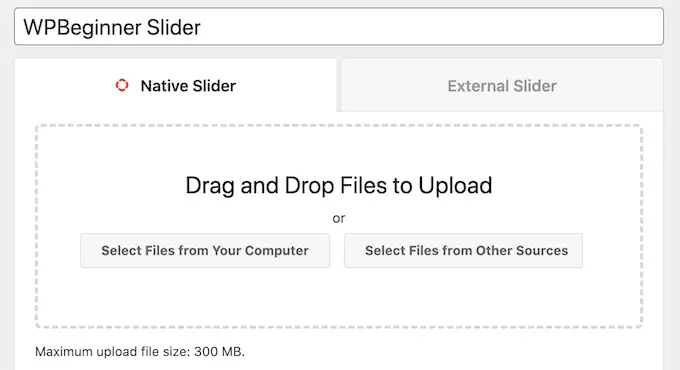
يمكنك البدء بكتابة عنوان. هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء يساعدك في تحديد شريط التمرير في لوحة معلومات WordPress الخاصة بك.
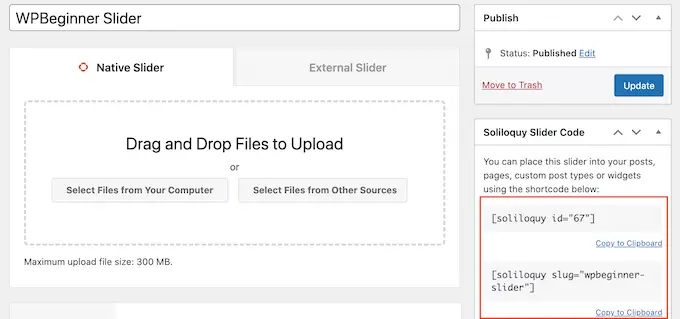
بعد ذلك ، حان الوقت لإضافة الصور ومقاطع الفيديو إلى شريط التمرير. يمكنك إما سحب الملفات وإفلاتها في المحرر ، أو النقر فوق "تحديد ملفات من مصادر أخرى".

إذا كنت تريد استخدام الصور ، فيمكنك إضافة هذه الملفات تمامًا بنفس الطريقة التي تضيف بها الصور في محرر قوالب WordPress.
إذا كنت تريد تضمين مقاطع الفيديو ، فننصحك بتحميلها على موقع استضافة فيديو مثل YouTube أو Vimeo. لا يعد تحميل مقاطع الفيديو مباشرة إلى موقع الويب الخاص بك فكرة جيدة ، حيث يمكن أن يبطئ موقع الويب الخاص بك ويستهلك الكثير من السعة التخزينية.
وفي الوقت نفسه ، تم تحسين الأنظمة الأساسية مثل YouTube للفيديو ، بحيث يمكنك عرض مقاطع فيديو عالية الدقة في أشرطة التمرير دون التأثير سلبًا على موقع الويب الخاص بك.
بعد اختيار نظام أساسي لاستضافة الفيديو ، ستحتاج إلى تحميل جميع مقاطع الفيديو التي تريد تضمينها في شريط تمرير WordPress. إذا لم تكن متأكدًا من كيفية تحميل مقاطع الفيديو ، فإننا نوصي بقراءة الوثائق الرسمية أو دليل المستخدم لمنصة الفيديو التي اخترتها.
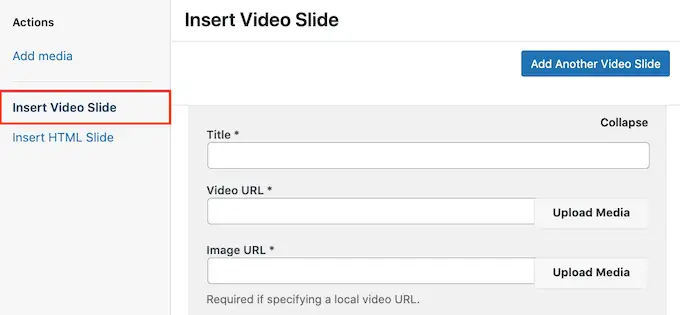
بعد القيام بذلك ، ما عليك سوى النقر فوق الزر "تحديد ملفات من مصادر أخرى" ثم تحديد "إدراج شريحة فيديو".

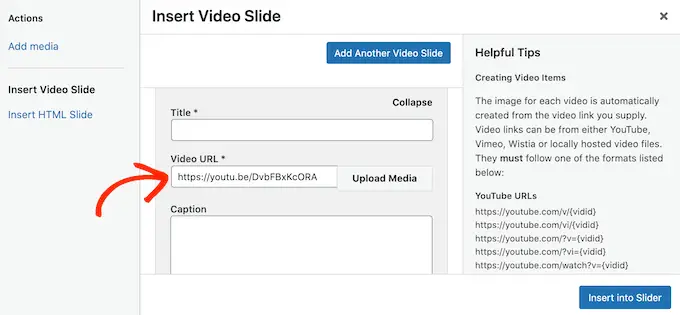
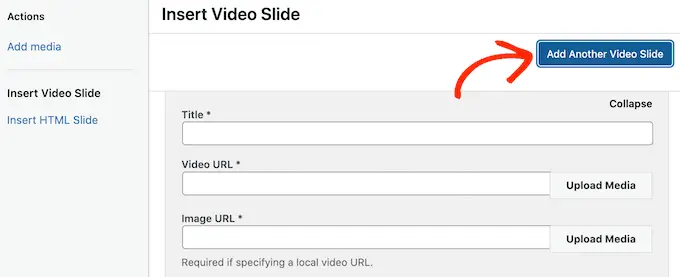
يمكنك الآن المضي قدمًا ولصق عنوان URL للفيديو في حقل "عنوان URL للفيديو".
يعرض Soliloquy جميع تنسيقات الارتباط المدعومة على طول الجانب الأيمن ، لذا تأكد من أن الرابط الخاص بك يستخدم أحد هذه التنسيقات.

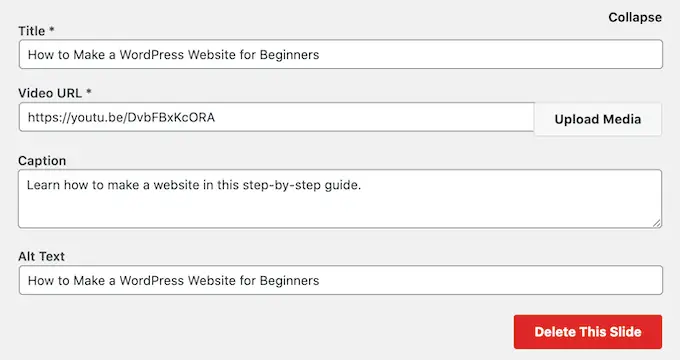
بعد القيام بذلك ، يمكنك المضي قدمًا وكتابة عنوان في حقل "العنوان". هذا فقط للرجوع إليه حتى تتمكن من استخدام أي شيء تريده. يمكنك أيضًا إضافة نص بديل ، مما سيساعد محركات البحث على فهم موضوع هذه الشريحة.
بعد ذلك ، يمكنك كتابة تعليق اختياري في حقل "التسمية التوضيحية". سيظهر هذا في شريط رمادي على طول الجزء السفلي من الفيديو قبل أن يضغط الزائر على "تشغيل".

إذا كنت لا تريد إظهار هذا الشريط ، فما عليك سوى ترك حقل "التسمية التوضيحية" فارغًا.
عندما تكون سعيدًا بالمعلومات التي أدخلتها ، يمكنك إنشاء المزيد من الشرائح بالنقر فوق "إضافة شريحة فيديو أخرى".
لتكوين هذه الشريحة الجديدة ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

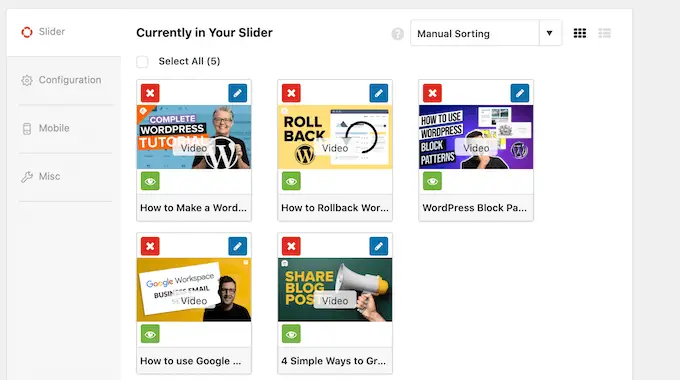
بمجرد إنشاء جميع الشرائح ، امض قدمًا وانقر فوق "إدراج في شريط التمرير".
سترى الآن جميع الشرائح الخاصة بك في قسم "حاليًا في شريط التمرير الخاص بك".

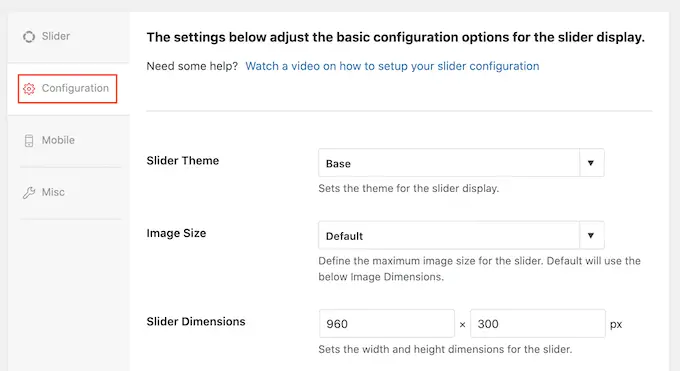
بعد ذلك ، يمكنك النقر فوق علامة التبويب "التكوين" وتغيير إعدادات عرض شريط التمرير. على سبيل المثال ، هناك خيارات لاختيار سمة شريط تمرير جديدة وتغيير حجم الصورة وتغيير موضع شريط التمرير والتعليقات.
يمكنك أيضًا تخصيص أسهم شريط التمرير وزر الإيقاف المؤقت / التشغيل ، وضبط سرعة الانتقال ، وتغيير وقت التأخير ، والمزيد.

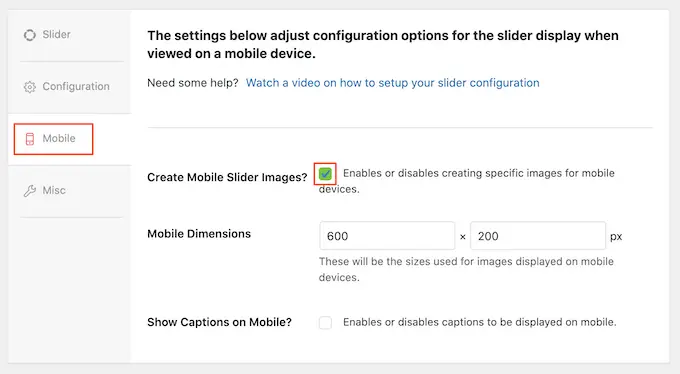
بعد ذلك ، ستحتاج إلى التأكد من أن شريط التمرير يبدو جيدًا على الأجهزة المحمولة ، كما هو الحال في أجهزة الكمبيوتر وأجهزة الكمبيوتر المحمولة.
ومع ذلك ، انقر فوق علامة التبويب "الهاتف المحمول" وحدد المربع بجوار "إنشاء صور شريطية للجوال".

يمكنك بعد ذلك كتابة الأحجام التي تريد استخدامها للصور ومقاطع الفيديو على الأجهزة المحمولة. عند اتخاذ هذه القرارات ، قد يكون من المفيد عرض إصدار الجوال لموقع WordPress الخاص بك على سطح المكتب.
بشكل افتراضي ، ستخفي Soliloquy التسميات التوضيحية لمستخدمي الجوال. في كثير من الأحيان ، يساعد هذا في ملاءمة الشرائح بشكل أكثر راحة على الشاشات الأصغر المستخدمة عادةً بواسطة الهواتف الذكية والأجهزة اللوحية.
لهذا السبب ، نوصي بترك هذا الإعداد معطلاً ، ولكن يمكنك تحديد المربع بجوار "إظهار التسميات التوضيحية على الهاتف المحمول" إذا كنت تفضل ذلك.
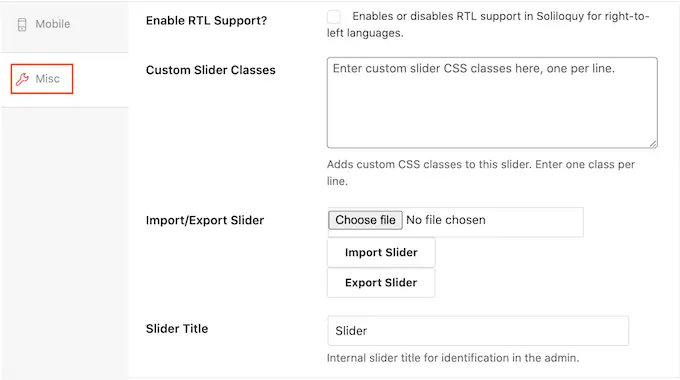
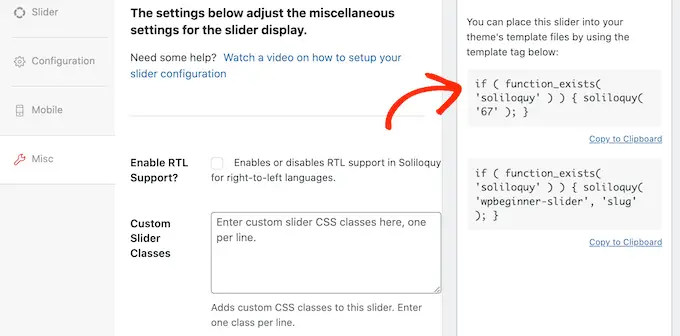
بعد ذلك ، انقر فوق علامة التبويب "متفرقات". هنا ، يمكنك إضافة CSS مخصص إلى شريط التمرير الخاص بك ، وتحرير عنوان شريط التمرير والارتفاع ، وتصدير شريط التمرير.

عندما تكون راضيًا عن كيفية إعداد شريط التمرير ، امض قدمًا وانقر على الزر "نشر".
سيقوم Soliloquy تلقائيًا بإنشاء رمز قصير يمكنك إضافته إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.

لمزيد من المعلومات حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
ستلاحظ أيضًا بعض مقتطفات التعليمات البرمجية التي يمكنك إضافتها إلى سمة WordPress الخاصة بك.

للحصول على إرشادات خطوة بخطوة ، راجع دليلنا حول كيفية إضافة رمز مخصص بسهولة في WordPress.
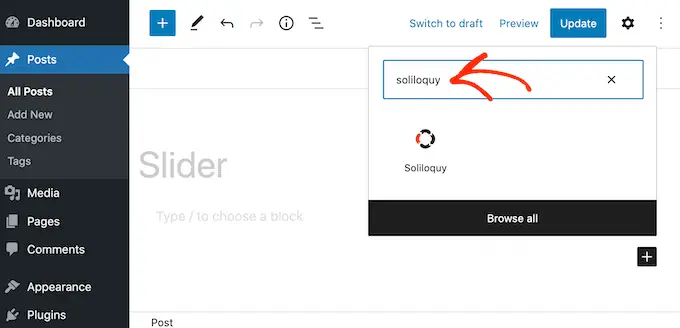
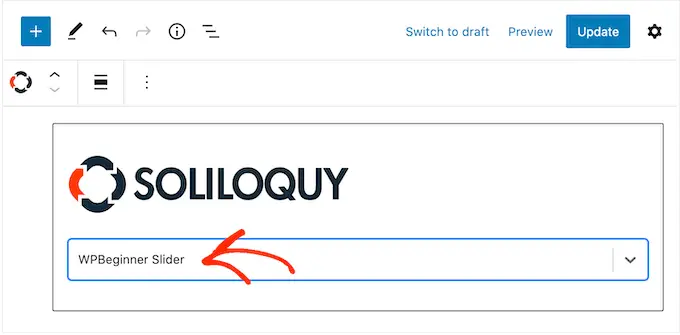
أسهل طريقة لإضافة شريط التمرير إلى موقعك هي باستخدام كتلة Soliloquy. ما عليك سوى الانتقال إلى الصفحة أو النشر حيث تريد إظهار شريط التمرير ثم النقر فوق الزر "+".
في النافذة المنبثقة التي تظهر ، اكتب "Soliloquy".

عندما تظهر الكتلة الصحيحة ، انقر لإضافتها إلى مدونة WordPress أو موقع الويب الخاص بك.
بعد ذلك ، افتح كتلة Soliloquy وحدد شريط التمرير الذي أنشأته للتو.

يمكنك الآن النقر فوق الزر "تحديث" أو "نشر" لتفعيل شريط التمرير.
الطريقة الثانية: إنشاء شريط تمرير سريع الاستجابة باستخدام أداة إنشاء الصفحات (أكثر قابلية للتخصيص)
إذا كنت تريد إنشاء شريط تمرير بسيط ، فإن المكون الإضافي مثل Soliloquy يعد خيارًا جيدًا. ومع ذلك ، إذا كنت ترغب في إضافة شريط تمرير متقدم إلى الصفحات المقصودة أو الصفحات الرئيسية المخصصة أو حتى سمة WordPress الخاصة بك ، فإننا نوصي باستخدام مكون إضافي منشئ الصفحات بدلاً من ذلك.
SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات. يتيح لك تصميم صفحات مقصودة مخصصة وحتى إنشاء سمة WordPress مخصصة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
كما أن لديها كتلة Image Carousel التي يمكنك استخدامها لإنشاء منزلقات مذهلة.

يمكنك ببساطة إسقاط هذه الكتلة الجاهزة في أي مكان على الصفحة ثم تخصيصها باستخدام محرر السحب والإفلات القوي.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: هناك إصدار مجاني من SeedProd يتيح لك إنشاء تصميمات احترافية بغض النظر عن ميزانيتك. ومع ذلك ، سنستخدم المكون الإضافي SeedProd المميز نظرًا لأنه يأتي مع كتلة Image Carousel. إذا كنت تقوم بإنشاء شريط تمرير للترويج لمنتجاتك أو خدماتك ، فإن المكون الإضافي المتميز يتكامل أيضًا مع WooCommerce وجميع أفضل خدمات التسويق عبر البريد الإلكتروني.
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على مفتاح الترخيص هذا ضمن حسابك على موقع SeedProd على الويب. بعد إدخال المعلومات ، انقر فوق الزر "التحقق من المفتاح".

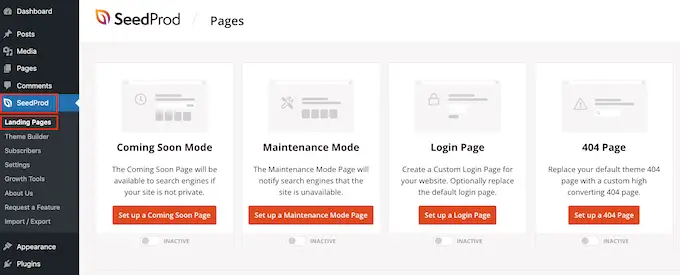
بعد القيام بذلك ، انتقل إلى SeedProd »الصفحات المقصودة في لوحة معلومات WordPress الخاصة بك.

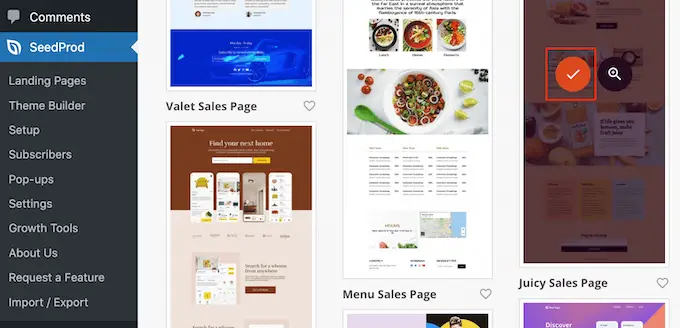
يأتي SeedProd مع أكثر من 180 قالبًا مصممًا بشكل احترافي تم تجميعها في فئات. على طول الجزء العلوي ، سترى الفئات التي تتيح لك إنشاء صفحات رائعة قريبًا ، وتنشيط وضع الصيانة ، وإنشاء صفحة تسجيل دخول مخصصة لـ WordPress ، والمزيد.
جميع قوالب SeedProd سهلة التخصيص ، بحيث يمكنك استخدام أي تصميم تريده. عندما تجد قالبًا يعجبك ، ما عليك سوى تحريك مؤشر الماوس فوقه والنقر فوق رمز علامة الاختيار.

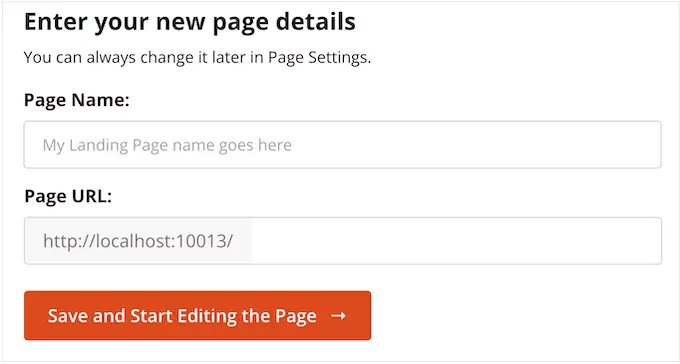
يمكنك الآن كتابة اسم لصفحتك المقصودة في حقل "اسم الصفحة". سيقوم SeedProd تلقائيًا بإنشاء "عنوان URL للصفحة" باستخدام اسم الصفحة.
من الذكاء تضمين الكلمات الرئيسية ذات الصلة في عنوان URL هذا كلما أمكن ذلك ، حيث سيساعد ذلك محركات البحث على فهم موضوع الصفحة. يمكن أن يؤدي ذلك في كثير من الأحيان إلى تحسين مُحسنات محركات البحث في WordPress.
لتغيير عنوان URL الذي يتم إنشاؤه تلقائيًا للصفحة ، ما عليك سوى كتابة حقل "عنوان URL للصفحة".

عندما تكون راضيًا عن المعلومات التي أدخلتها ، انقر فوق "حفظ وبدء تحرير الصفحة". سيؤدي هذا إلى تحميل واجهة منشئ الصفحة SeedProd.
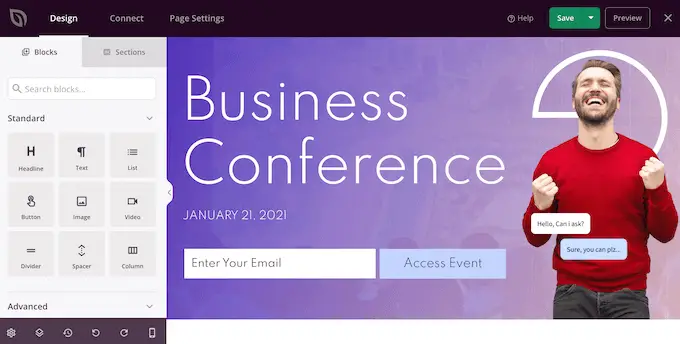
يعرض مُنشئ السحب والإفلات البسيط هذا معاينة مباشرة لتصميم صفحتك على اليمين. توجد على اليسار قائمة تحتوي على جميع الكتل والأقسام المختلفة التي يمكنك إضافتها إلى الصفحة.

عندما تجد كتلة تريد إضافتها ، ما عليك سوى سحبها وإفلاتها في القالب الخاص بك.
لتخصيص كتلة ، ما عليك سوى النقر لتحديد تلك الكتلة في محرر SeedProd. سيتم الآن تحديث القائمة اليمنى لإظهار جميع الإعدادات التي يمكنك استخدامها لتخصيصها.

أثناء قيامك ببناء الصفحة ، يمكنك تحريك الكتل حول تخطيطك عن طريق سحبها وإفلاتها. لمزيد من الإرشادات التفصيلية ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
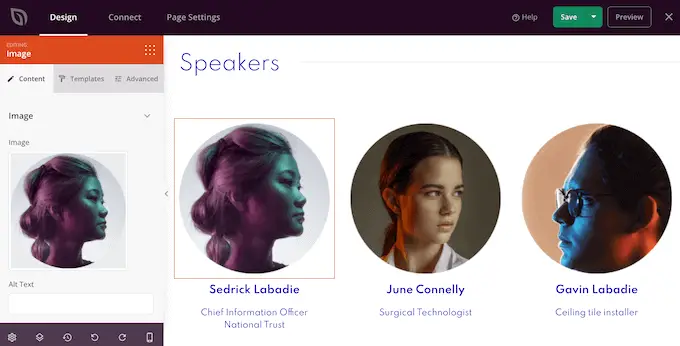
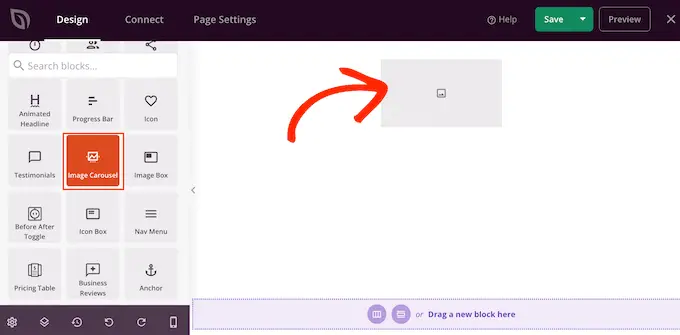
لإنشاء شريط تمرير سريع الاستجابة باستخدام SeedProd ، ما عليك سوى العثور على كتلة Image Carousel في القائمة اليمنى ثم سحبها إلى التخطيط الخاص بك.

بعد ذلك ، انقر لتحديد كتلة Image Carousel في محرر الصفحة.
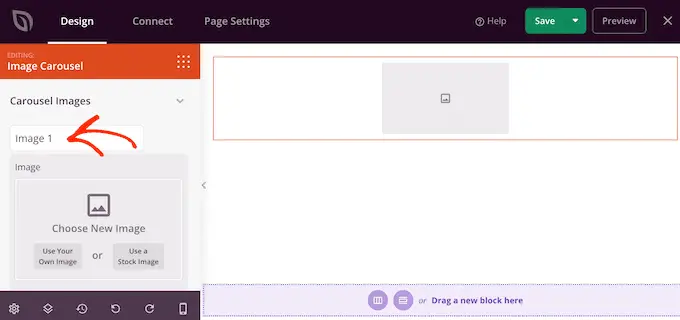
يمكنك الآن المضي قدمًا وإضافة جميع الصور التي تريد عرضها في شريط التمرير. للبدء ، انقر فوق عنصر "الصورة 1" الذي ينشئه SeedProd افتراضيًا.

يمكنك الآن إما استخدام صورة من مكتبة SeedProd المدمجة ، أو النقر فوق "استخدام صورتك الخاصة" واختيار ملف من مكتبة وسائط WordPress.
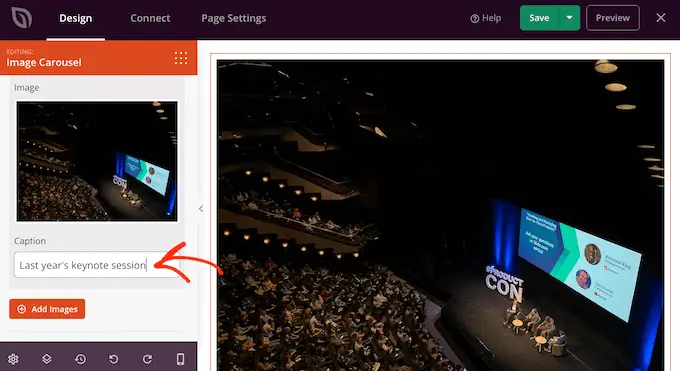
بعد اختيار صورة ، يمكنك إضافة تعليق سيظهر أسفل تلك الصورة. لا يعرض SeedProd التسميات التوضيحية بشكل افتراضي ، لكننا سنوضح لك كيفية تمكينها لاحقًا في هذا المنشور.

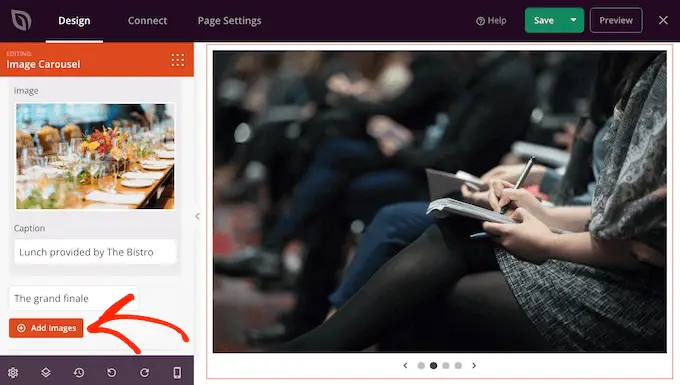
عندما تكون سعيدًا بكيفية تكوين الشريحة ، انقر فوق الزر "إضافة صور" لإنشاء شريحة أخرى.
لإضافة المزيد من الشرائح ، ما عليك سوى اتباع نفس العملية الموضحة أعلاه.

بعد إضافة جميع الصور إلى شريط التمرير ، حان الوقت لتخصيص شكل شريط التمرير وعمله.
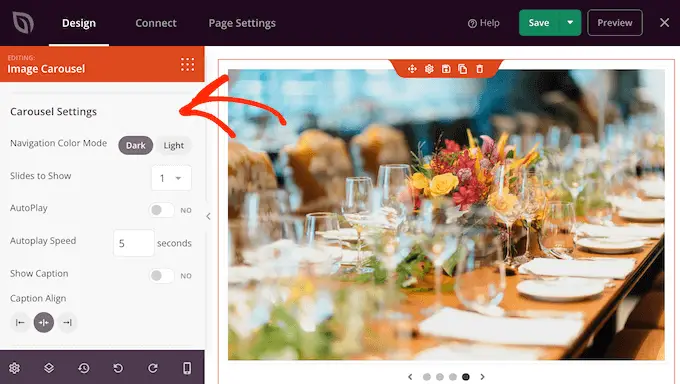
في القائمة اليمنى ، انقر لتوسيع قسم "إعدادات المكتبة".

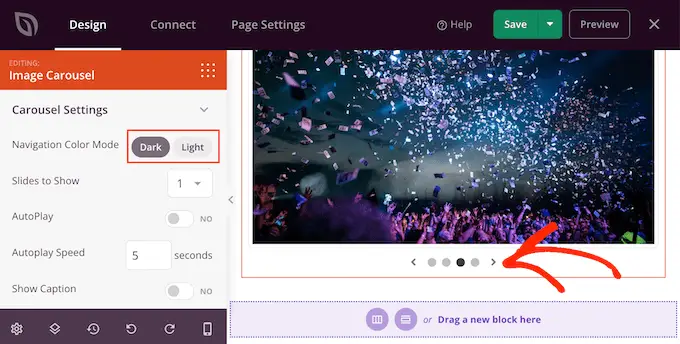
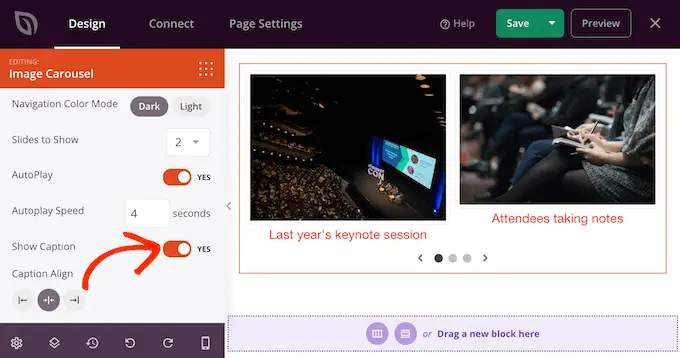
للبدء ، يمكنك التبديل بين الوضعين الفاتح والداكن لأزرار التنقل في شريط التمرير.
لتجربة هذه الأوضاع المختلفة ، انقر فوق الأزرار الموجودة بجوار "وضع ألوان التنقل". سيتم تحديث المعاينة المباشرة تلقائيًا حتى تتمكن من معرفة الوضع الذي تفضله.

بشكل افتراضي ، يعرض الرف الدائري شريحة واحدة ، وسيحتاج الزوار إلى استخدام عناصر التحكم في التنقل لمشاهدة المزيد من المحتوى.
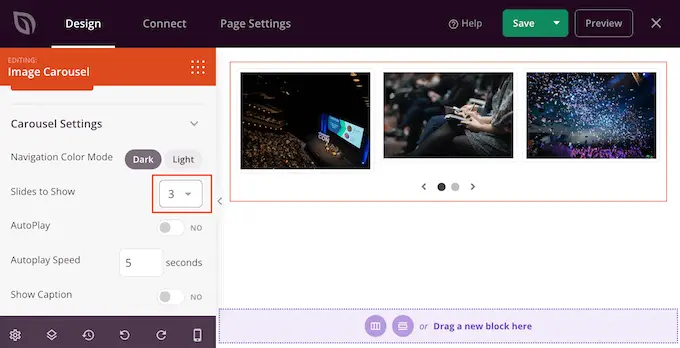
ومع ذلك ، قد ترغب في إظهار عدة شرائح في وقت واحد عن طريق فتح القائمة المنسدلة "Slide to Show" واختيار رقم من القائمة. يمكن أن يكون هذا مفيدًا إذا كان شريط التمرير يحتوي على الكثير من المحتوى وكنت قلقًا من أن الزوار قد لا ينقرون على جميع الشرائح.

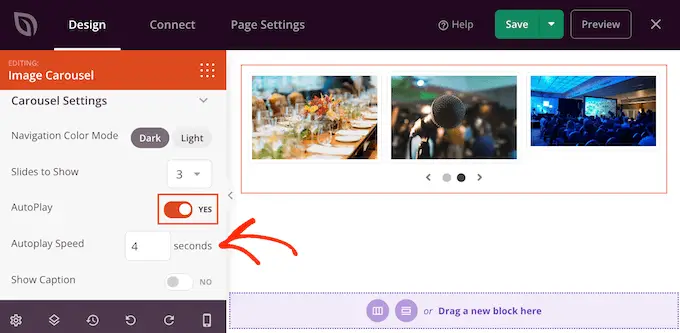
بشكل افتراضي ، سيحتاج الزوار إلى النقر لمشاهدة الشريحة التالية. مع وضع ذلك في الاعتبار ، قد ترغب في تمكين التشغيل التلقائي ، حيث يؤدي ذلك غالبًا إلى زيادة عدد الشرائح التي يراها الزائر.
للقيام بذلك ، انقر لتمكين مفتاح التبديل "التشغيل التلقائي" ثم حدد المدة التي يجب أن تظل فيها كل شريحة على الشاشة عن طريق كتابة رقم في "سرعة التشغيل التلقائي".

إذا أضفت تسميات توضيحية إلى صورك ، فتأكد من النقر فوق شريط التمرير "إظهار التسمية التوضيحية" لتحويلها من "لا" إلى "نعم".
يمكنك أيضًا تغيير محاذاة التسمية التوضيحية.

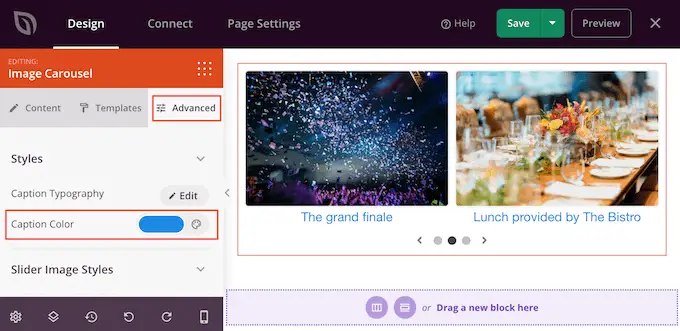
اعتمادًا على لون الخلفية ، قد تحتاج إلى تغيير لون التسمية التوضيحية قبل أن تكون مرئية للزوار.
للقيام بذلك ، انقر فوق علامة التبويب "خيارات متقدمة" ثم استخدم إعدادات "لون التسمية التوضيحية".

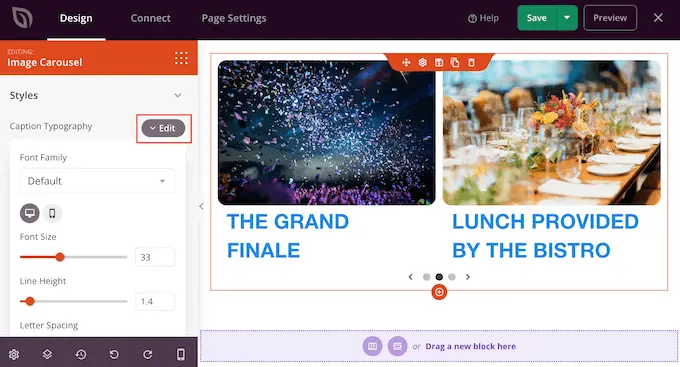
يمكنك نمط النص بشكل أكبر بالنقر فوق الزر "تعديل" بجوار "طباعة التسمية التوضيحية".
يضيف هذا بعض الإعدادات حيث يمكنك تغيير حجم الخط وارتفاع الخط والتباعد والمزيد.

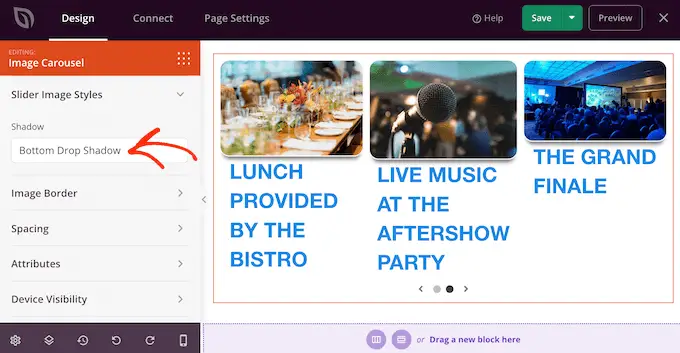
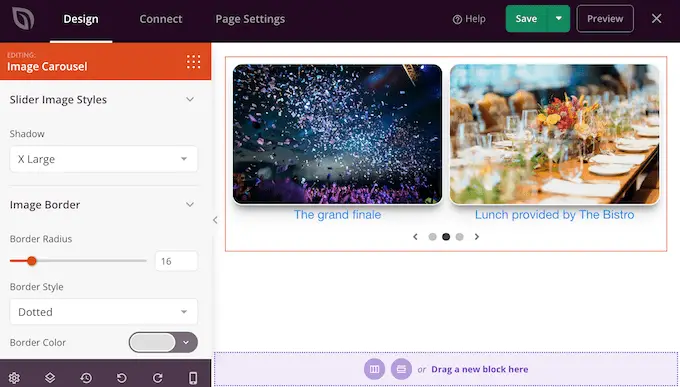
عندما تكون سعيدًا بالشكل الذي تبدو عليه التسميات التوضيحية ، يمكنك إضافة ظلال مربعات مختلفة إلى الشرائح باستخدام القائمة المنسدلة "أنماط صورة شريط التمرير".
يمكن لهذه الظلال أن تجعل الشرائح بارزة حقًا ، لذلك يجدر تجربة ظلال مختلفة لمعرفة ما إذا كانت تناسب تصميم صفحتك أم لا.

في علامة التبويب "خيارات متقدمة" ، ستجد أيضًا الإعدادات التي تتيح لك إضافة حد ، وتغيير التباعد ، وحتى إنشاء رسم دخول متحرك.
معظم هذه الإعدادات تشرح نفسها بنفسها ، لذا من المفيد البحث فيها لمعرفة نوع التأثيرات المختلفة التي يمكنك إنشاؤها.

عندما تكون سعيدًا بالشكل الذي يبدو عليه شريط التمرير ، يمكنك متابعة العمل في باقي الصفحة. ما عليك سوى سحب الكتل إلى تصميمك ثم تخصيصها باستخدام الإعدادات الموجودة في القائمة اليمنى.
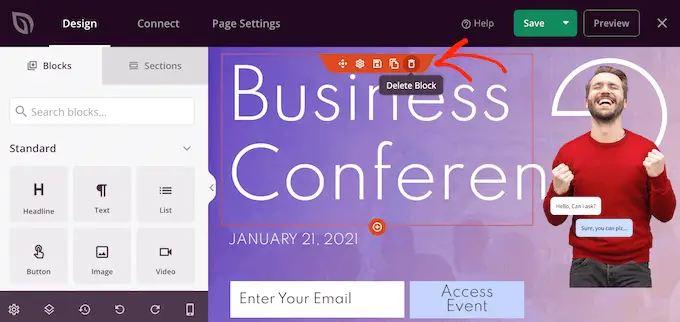
إذا كنت ترغب في حذف كتلة ، فما عليك سوى تمرير مؤشر الماوس فوقها ثم النقر فوق رمز سلة المهملات عند ظهورها.

عندما يُطلب منك ذلك ، تابع وانقر على "نعم ، احذفها".
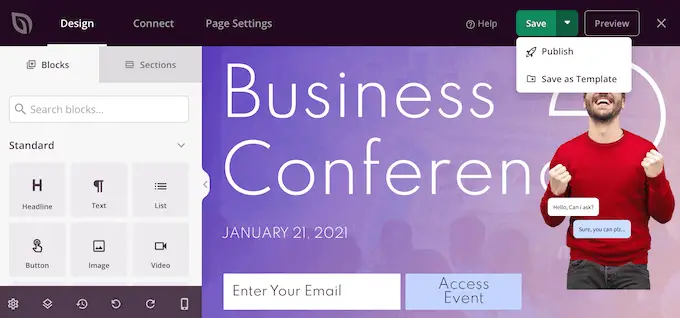
عندما تكون سعيدًا بالشكل الذي تبدو عليه الصفحة ، فقد حان الوقت لتنشيطها بالنقر فوق الزر "حفظ". أخيرًا ، حدد "نشر" لتفعيل شريط التمرير.

الطريقة الثالثة: إنشاء شريط تمرير باستخدام Smash Balloon (الأفضل في المشاركات والمراجعات الاجتماعية )
من المرجح أن نجرب الأشياء التي نرى أشخاصًا آخرين يشترونها أو يستخدمونها أو يوصون بها. مع قول ذلك ، من الجيد إظهار دليل اجتماعي على موقع الويب الخاص بك بما في ذلك تقييمات العملاء أو الشهادات أو حتى التعليقات الإيجابية التي تلقيتها على وسائل التواصل الاجتماعي.
أسهل طريقة لإظهار الدليل الاجتماعي على موقعك هي استخدام Smash Balloon. يحتوي Smash Balloon على مكونات إضافية تتيح لك تضمين محتوى من Instagram و Facebook و Twitter و YouTube.
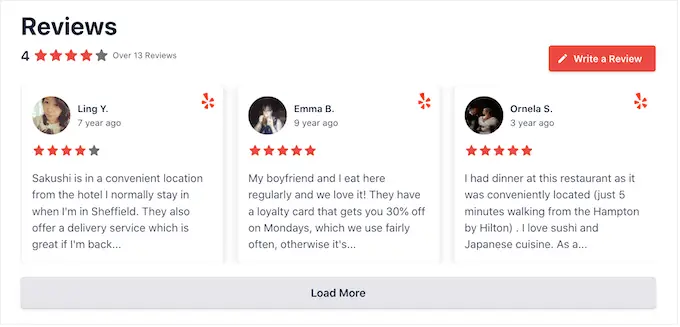
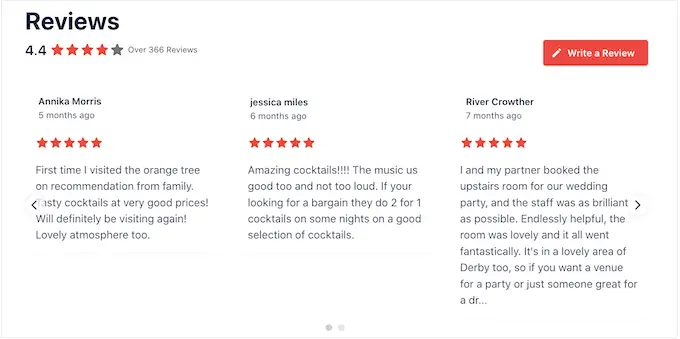
يحتوي أيضًا على مكون إضافي لخلاصة التعليقات يمكنك استخدامه لعرض التعليقات من Facebook و Tripadvisor و Yelp و Google.

ومع ذلك ، فإن عرض الكثير من التعليقات والمراجعات الإيجابية على متجرك الإلكتروني أو موقع الويب الخاص بك يمكن أن يشغل مساحة كبيرة.
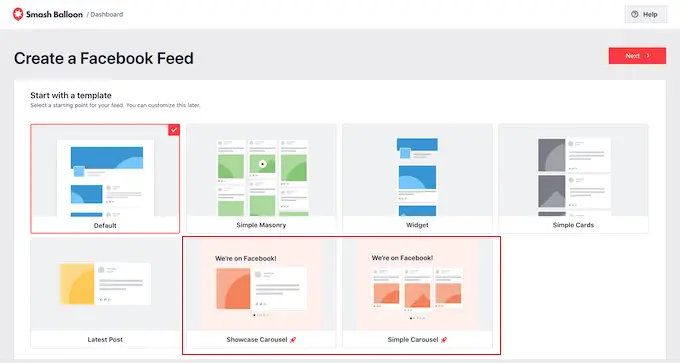
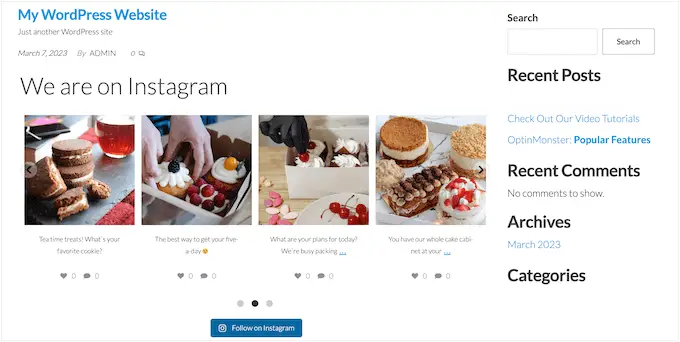
لهذا السبب يأتي Smash Balloon مع تخطيطات وقوالب دائرية مدمجة يمكنك استخدامها لإنشاء منزلقات سريعة الاستجابة. يتيح لك ذلك إنشاء وسائط اجتماعية ومراجعة عروض الشرائح ببضع نقرات فقط.

والأفضل من ذلك ، أن Smash Balloon سوف يجلب محتوى جديدًا تلقائيًا بحيث يعرض شريط التمرير أحدث المشاركات دائمًا.
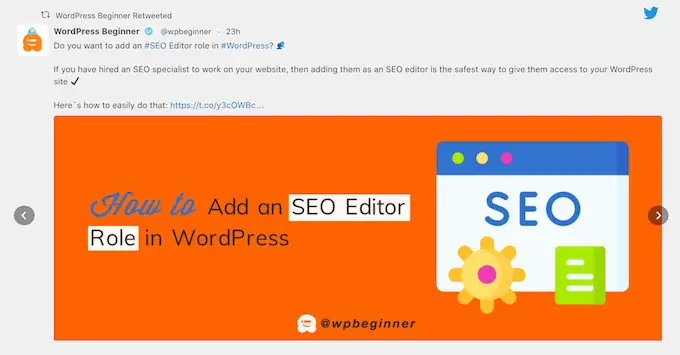
هناك خيار آخر وهو عرض المحتوى من حسابات وسائل التواصل الاجتماعي الخاصة بك.

إذا أحب الزائرون ما يرونه ، فقد يقررون متابعتك على وسائل التواصل الاجتماعي.
لمساعدتك في الحصول على المزيد من المتابعين ، يأتي Smash Balloon مع أزرار دعوة للعمل جاهزة يمكنك إضافتها إلى أشرطة التمرير الخاصة بك.

للحصول على إرشادات مفصلة خطوة بخطوة ، يرجى الاطلاع على أدلةنا حول كيفية إضافة خلاصات الوسائط الاجتماعية إلى WordPress ، وكيفية إظهار مراجعات Google و Facebook و Yelp في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء شريط تمرير WordPress سريع الاستجابة بسهولة. قد ترغب أيضًا في مراجعة دليلنا حول كيفية اختيار أفضل برامج التصميم ، أو الاطلاع على اختيار الخبراء لدينا لأفضل برامج الدردشة الحية للشركات الصغيرة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
