كيفية إنشاء موقع ويب للمطعم بسهولة باستخدام WordPress (2023)
نشرت: 2023-03-09هل تريد إنشاء موقع مطعم باستخدام WordPress؟
يمكن أن يساعد موقع الويب الخاص بالمطعم في جذب عملاء جدد وتنمية أعمالك. يمكن أن يوفر أيضًا تجربة أفضل لعملائك الحاليين ويجعلهم يعودون إلى مطعمك أو مقهىك أو الوجبات الجاهزة أو نشاط تجاري مشابه.
في هذه المقالة سوف نوضح لك كيفية إنشاء موقع مطعم باستخدام WordPress.

لماذا إنشاء موقع مطعم؟
يعد موقع الويب أحد أفضل الطرق لتسويق مطعمك لعملاء جدد وتقديم تجربة أفضل لعملائك الحاليين.
من خلال إنشاء وجود على الإنترنت لمطعمك ، يمكنك تقديم عملك إلى الأشخاص الذين يبحثون عن أماكن وطعام مثلك تمامًا.

بعد أن يكتشف عميل محتمل عملك ، سيخبرهم موقع مطعم مصمم بشكل احترافي ومفيد بكل ما يحتاجون إلى معرفته عن عملك. يمكنهم بعد ذلك تحديد ما إذا كان مطعمك مناسبًا لهم.
حتى إذا كان لديك الكثير من العملاء المخلصين وسمعة إيجابية في المنطقة المحلية ، يمكن أن يساعدك موقع الويب الخاص بالمطعم على تحسين تجربة العملاء.
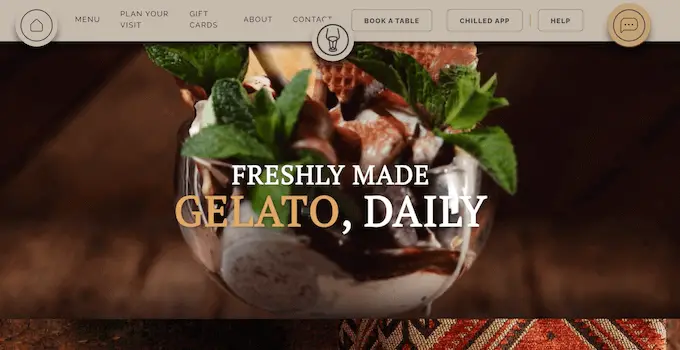
على سبيل المثال ، يمكن أن يسمح للعملاء بحجز طاولة عبر الإنترنت ، وإرسال الأسئلة إليك باستخدام نموذج اتصال مناسب ، والتحقق من أحدث قائمة ، وأكثر من ذلك بكثير.

بهذه الطريقة ، يمكن لموقع الويب الخاص بالمطعم أن يُبقي عملائك سعداء ، لذلك يستمرون في زيارتك لأشهر ، أو حتى سنوات قادمة.
ومع ذلك ، دعنا نرى كيف يمكنك بسهولة إنشاء موقع ويب للمطعم باستخدام WordPress.
ما هو أفضل منشئ موقع لمطعمك؟
هناك العديد من منشئي مواقع الويب الذين يمكنهم مساعدتك في إنشاء موقع ويب للمطعم ، لكننا نوصي باستخدام WordPress.
وفقًا لإحصائيات أبحاث التدوين الخاصة بنا ، يعد WordPress أكثر منصات مواقع الويب شهرة في العالم. يشغل ما يقرب من 43 ٪ من جميع مواقع الويب على الإنترنت بما في ذلك العديد من مواقع المطاعم الكبرى.
WordPress هو أيضًا مفتوح المصدر ومجاني. لمزيد من المعلومات حول هذا الموضوع ، راجع مقالتنا حول سبب كون WordPress مجانيًا.
ومع ذلك ، من المهم أن تدرك أن هناك نوعين من برامج WordPress ، لذلك لا تختار النوع الخاطئ.
أولاً ، هناك WordPress.com ، وهو عبارة عن نظام أساسي لاستضافة المدونات. ثم ، هناك WordPress.org والذي يُعرف أيضًا باسم WordPress المستضاف ذاتيًا.
للحصول على مقارنة مفصلة ، يمكنك الاطلاع على دليلنا حول الفرق بين WordPress.com و WordPress.org.
بالنسبة إلى موقع الويب الخاص بالمطعم ، نوصي باستخدام WordPress.org لأنه يمنحك ملكية كاملة لموقعك ويسمح لك بتثبيت المكونات الإضافية لجهات خارجية ، بما في ذلك الكثير المصمم خصيصًا لأصحاب المطاعم.
لمعرفة المزيد حول سبب التوصية باستخدام WordPress لجميع قرائنا ، يرجى الاطلاع على مراجعة WordPress الكاملة الخاصة بنا مع الإيجابيات والسلبيات.
الخطوة 1. إنشاء موقع الويب الخاص بالمطعم
لإنشاء موقع WordPress على الويب ، ستحتاج إلى اسم مجال واستضافة ويب.
اسم المجال هو عنوان موقع الويب الخاص بك على الإنترنت. هذا هو ما يكتبه العملاء في متصفحاتهم للوصول إلى موقع الويب الخاص بك ، مثل justeat.com أو tacobell.com.
استضافة الويب هي المكان الذي يعيش فيه موقع الويب الخاص بك على الإنترنت. لمساعدتك ، اخترنا بعضًا من أفضل استضافة WordPress التي يمكنك شراؤها لموقع ويب مطعم.
على الرغم من أن برنامج WordPress مجاني ، إلا أن الاستضافة وأسماء النطاقات هي المكان الذي يمكن أن تبدأ فيه التكاليف بالفعل في الزيادة.
عادة ما يكلف اسم المجال 14.99 دولارًا في السنة وتبدأ تكاليف الاستضافة من 7.99 دولارًا في الشهر. هذا كثير بالنسبة للمطاعم التي لديها بالفعل فواتير ونفقات لدفعها.
لحسن الحظ ، يقدم Bluehost اسم نطاق مجاني ، ويمكن لقرائنا الحصول على خصم 60 ٪ على استضافة الويب. Bluehost هي واحدة من أكبر شركات الاستضافة في العالم ، وشريك استضافة رسمي موصى به من WordPress.
كما يقدمون لقرائنا شهادة SSL مجانية. إذا كنت ترغب في قبول المدفوعات عبر الإنترنت ، فستساعد شهادة SSL في الحفاظ على أمان معلومات بطاقة الائتمان والخصم الخاصة بالعميل.
يمكنك النقر فوق الزر أدناه لبدء الاستخدام مقابل 2.75 دولار شهريًا.
بمجرد الوصول إلى هناك ، ستحتاج إلى الانتقال إلى موقع Bluehost الإلكتروني في علامة تبويب جديدة والنقر فوق الزر الأخضر "ابدأ الآن".

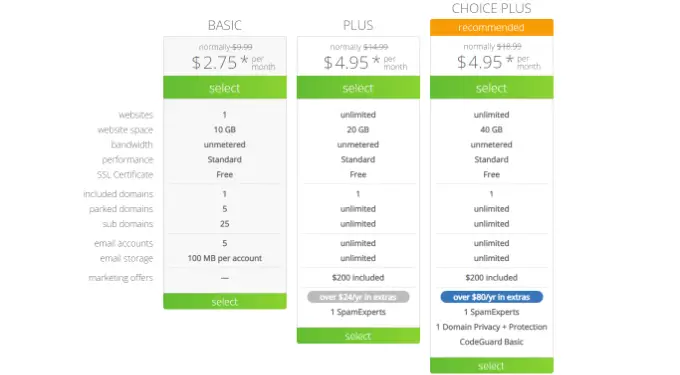
سينقلك هذا إلى صفحة التسعير حيث يمكنك اختيار خطة استضافة لموقع الويب الخاص بك.
نوصي باختيار خطة Basic أو Plus ، لأنها أكثر خطط استضافة الويب شيوعًا بين قرائنا.

بعد اختيار الخطة ، انقر فوق "متابعة".
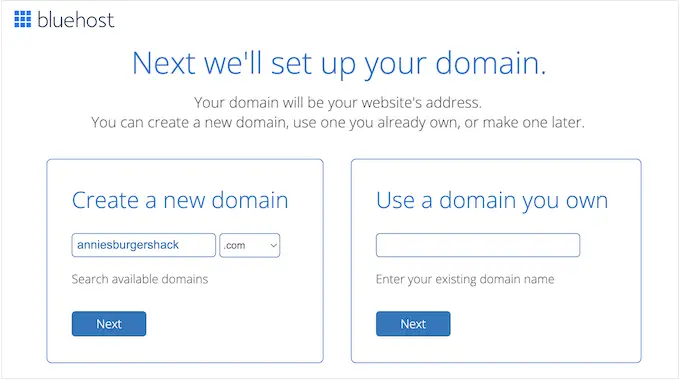
في الشاشة التالية ، ستحتاج إلى اختيار اسم المجال.

من الناحية المثالية ، سيكون اسم المجال سهل النطق والتهجئة ، وسهل التذكر ، ومرتبط بعملك. يُعد اسم مطعمك مكانًا رائعًا للبدء ، ولكن في بعض الأحيان قد يكون هذا المجال مأخوذًا بالفعل من قبل شركة أخرى.
في هذه الحالة ، يمكنك محاولة توسيع اسم المجال عن طريق إضافة موقع مطعمك أو اسمك أو نوع الطعام الذي تقدمه.
هل تحتاج إلى مساعدة في اختيار اسم المجال لموقع الويب الخاص بمطعمك؟ راجع هذه النصائح والأدوات حول كيفية اختيار أفضل اسم المجال.
بعد اختيار الاسم ، انقر فوق الزر "التالي" للمتابعة.
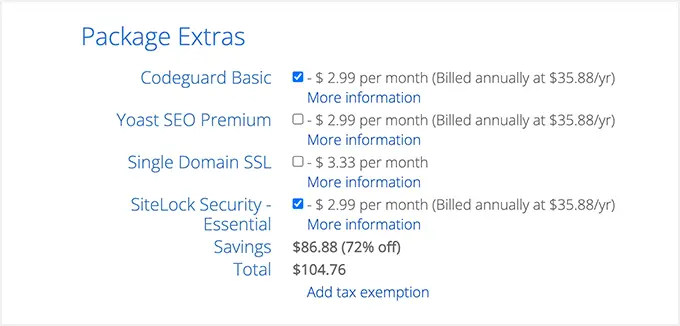
الآن ستحتاج إلى تقديم معلومات حسابك مثل اسمك وعنوان بريدك الإلكتروني. بعد ذلك ، سترى أيضًا إضافات اختيارية يمكنك شراؤها.
لا نوصي عمومًا بشراء هذه الإضافات على الفور ، حيث يمكنك دائمًا إضافتها لاحقًا إذا كنت بحاجة إليها.

بعد ذلك ، ما عليك سوى كتابة معلومات الدفع الخاصة بك لإكمال عملية الشراء.
بمجرد القيام بذلك ، ستتلقى بريدًا إلكترونيًا يحتوي على إرشادات حول كيفية تسجيل الدخول إلى لوحة تحكم استضافة الويب. هذه هي لوحة معلومات حساب الاستضافة حيث يمكنك إدارة موقع الويب الخاص بالمطعم ، بما في ذلك إعداد إشعارات البريد الإلكتروني وطلب دعم WordPress.
إنه أيضًا المكان الذي ستقوم فيه بتثبيت برنامج WordPress.
الخطوة 2. إنشاء موقع WordPress جديد
عندما تقوم بالتسجيل مع Bluehost باستخدام الرابط الخاص بنا ، يقوم Bluehost بتثبيت WordPress على اسم المجال الخاص بك تلقائيًا.
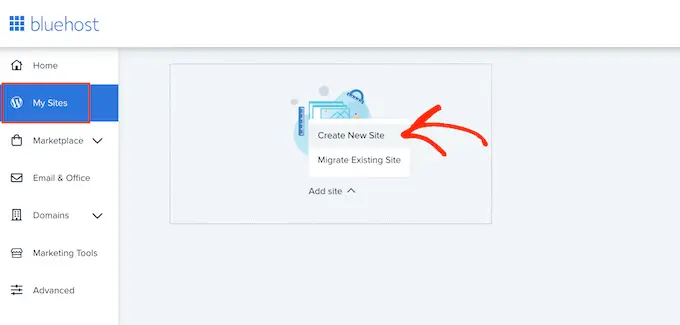
إذا كنت ترغب في إنشاء موقع ويب WordPress مختلف ، فيمكنك ببساطة النقر فوق علامة التبويب "مواقعي" في لوحة معلومات Bluehost.
بعد ذلك ، ما عليك سوى النقر فوق الزر "إضافة موقع" وتحديد "إنشاء موقع جديد".

سيرشدك معالج Bluehost الآن خلال عملية الإعداد.
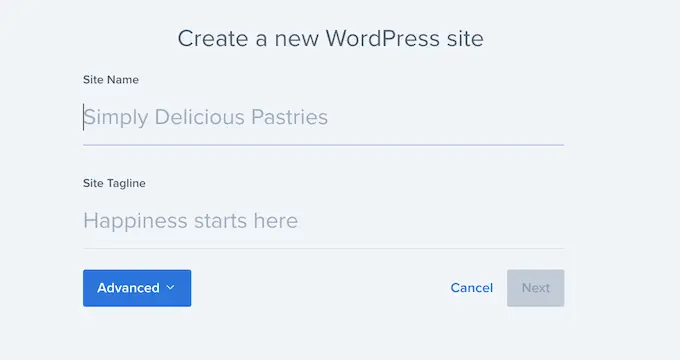
أولاً ، ستحتاج إلى كتابة عنوان موقع وشعار اختياري.

انقر فوق الزر "التالي" للمتابعة.
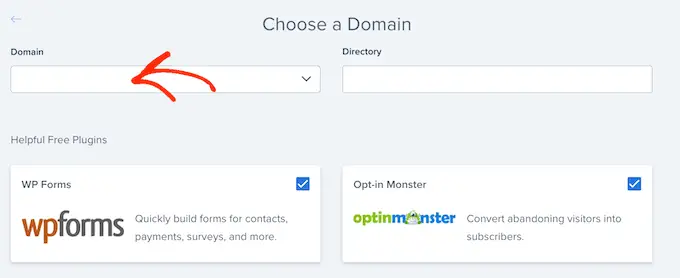
بعد ذلك ، سيطلب منك Bluehost تحديد اسم مجال ومسار لموقع الويب الخاص بمطعمك. إذا كنت قد اشتريت اسم مجال بالفعل ، فيمكنك ببساطة تحديده من القائمة المنسدلة.

إذا لم يكن لديك اسم مجال ، فيمكنك شراء واحد من خلال زيارة صفحة "المجالات" داخل لوحة معلومات Bluehost.
بعد اختيار اسم المجال ، يمكنك ترك مسار الدليل فارغًا والسماح لـ Bluehost بملئه نيابة عنك. سيعرض المثبت أيضًا عددًا قليلاً من مكونات WordPress الإضافية التي قد ترغب في تثبيتها على موقع مطعمك بما في ذلك OptinMonster.
بعد ذلك ، انقر فوق الزر "التالي" وسيقوم المثبت بإعداد موقع مطعمك.
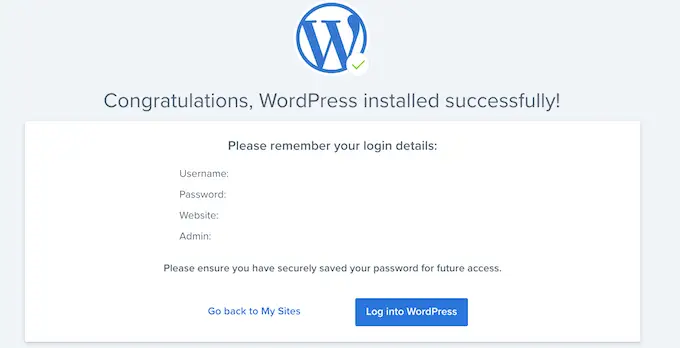
بمجرد الانتهاء ، سترى رسالة "تم تثبيت WordPress بنجاح" تحتوي على معلومات حول موقع الويب الجديد الخاص بك. يمكنك الآن المضي قدمًا والنقر فوق الزر "تسجيل الدخول إلى WordPress".
سينقلك هذا إلى منطقة إدارة موقعك.

يمكنك أيضًا تسجيل الدخول إلى لوحة تحكم WordPress بالانتقال ببساطة إلى yoursite.com/wp-admin/ مباشرة من متصفحك.
إذا كنت تستخدم مضيف موقع WordPress مختلفًا مثل SiteGround أو Hostinger أو HostGator أو WP Engine ، فيمكنك الاطلاع على دليلنا الكامل حول كيفية تثبيت WordPress لجميع كبار مزودي الاستضافة.
بمجرد إعداد WordPress ، تكون جاهزًا لبدء إنشاء موقع ويب لمطعم من فئة الخمس نجوم.
الخطوة 3. حدد موضوع مطعم
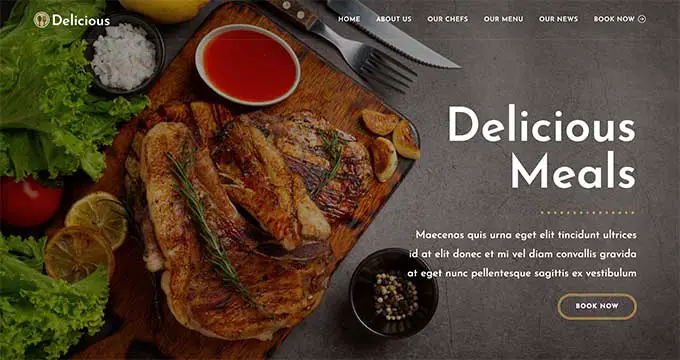
قوالب WordPress عبارة عن قوالب مصممة بشكل احترافي تعمل على تغيير شكل موقع مطعمك وأفعاله.
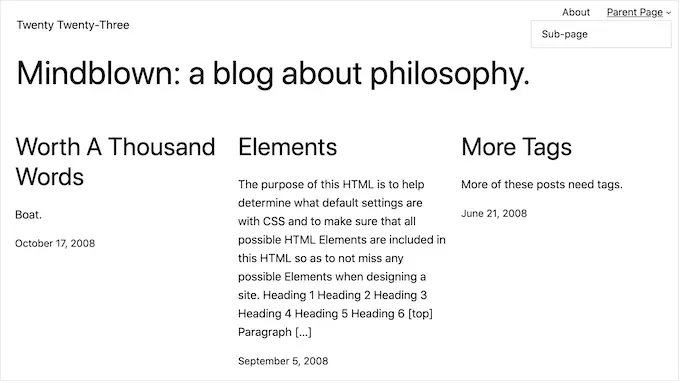
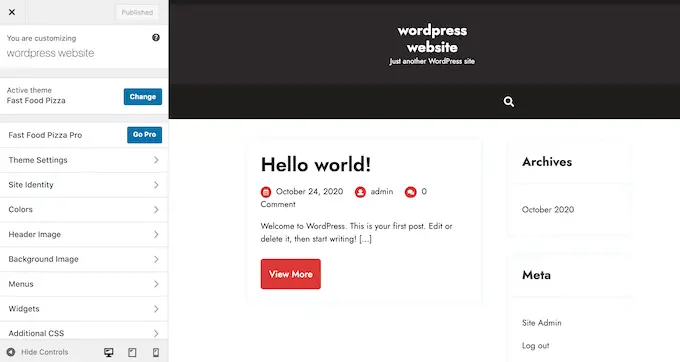
بشكل افتراضي ، يأتي كل موقع WordPress مع سمة أساسية. إذا قمت بزيارة موقع الويب الخاص بك ، فسيبدو مثل هذا:

هذا ليس جذابًا جدًا لمعظم العملاء ، لذلك سترغب عادةً في استبدال سمة WordPress الافتراضية.
هناك الكثير من موضوعات WordPress التجارية المميزة والمجانية للاختيار من بينها. يمكنك بشكل عام تصنيفها على أنها سمات WordPress متعددة الأغراض ، أو موضوعات متخصصة في الصناعة.
يحتاج موقع الويب الخاص بالمطعم النموذجي إلى ميزات خاصة ، مثل القدرة على عرض قائمة ، وصور ، ومعلومات عن الموقع ، وساعات عمل ، والمزيد.
مع أخذ ذلك في الاعتبار ، من المنطقي البحث عن موضوع مصمم لصناعة الطعام أو الضيافة. لمساعدتك ، قمنا بتجميع أفضل سمات مطعم WordPress.
يمكنك أيضًا استخدام موقع ويب ومكوِّن إضافي لمنشئ الصفحة المقصودة مثل SeedProd.

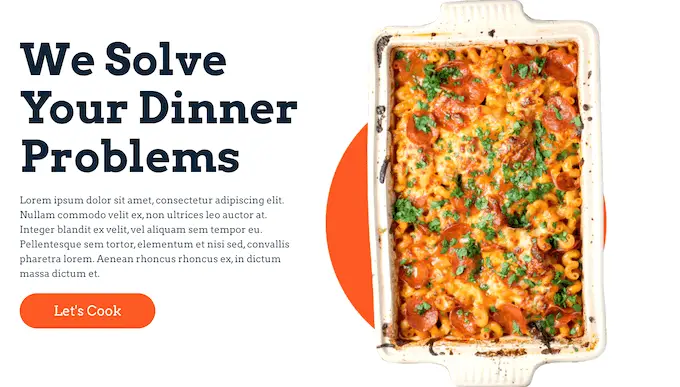
SeedProd هو أفضل منشئ صفحات WordPress بالسحب والإفلات ويأتي مع قوالب مضمنة يمكنك استخدامها لإنشاء موقع ويب لمطعم مصمم بشكل احترافي.
تتضمن هذه القوالب قائمة ، وصور طعام ، وأسعار ، ووصفات ، والمزيد.

بمجرد اختيار سمة مطعم ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية تثبيت سمة WordPress.
بعد تثبيت المظهر الخاص بك ، قد ترغب في تخصيصه بالانتقال إلى المظهر »تخصيص في لوحة معلومات WordPress.
سيؤدي ذلك إلى تشغيل أداة تخصيص السمات حيث يمكنك ضبط إعدادات السمة ومشاهدة التغييرات في المعاينة المباشرة.

إذا كنت تستخدم أحد أحدث سمات تحرير الموقع الكامل ، فسترى خيار المظهر » المحرر ، الذي يستخدم قوالب مشابهة لمحرر المحتوى لتخصيص موقعك.
نصيحة احترافية: بغض النظر عن المظهر الذي تستخدمه ، لا يوفر مُخصص WordPress الافتراضي ولا التحرير الكامل للموقع تجربة تخصيص سهلة الاستخدام بالسحب والإفلات. لهذا السبب ، نوصي باستخدام مُنشئ صفحات مثل SeedProd لتخصيص نسقك.
فقط تذكر أنه يمكنك دائمًا العودة إلى هذه الشاشة ومتابعة تخصيص المظهر الخاص بك. يمكنك حتى تغيير سمة WordPress الخاصة بك تمامًا في أي وقت.
الخطوة 4. إنشاء صفحة رئيسية مخصصة
يحتوي WordPress على نوعين افتراضيين من المحتوى يسمى المنشورات والصفحات.
ستستخدم عادةً المنشورات لإنشاء مقالات ومدونات. بشكل افتراضي ، تعرض الصفحة الرئيسية هذه المنشورات بترتيب زمني عكسي ، بحيث يظهر المحتوى الأحدث أعلى القائمة.


يمكنك استخدام مدونة لبناء علاقة أقوى مع عملائهم ، وتحسين WordPress SEO الخاص بك ، والحصول على المزيد من الزيارات إلى موقع الويب الخاص بمطعمك. على سبيل المثال ، يمكنك الكتابة عن الوصفات أو مشاركة نصائح الطهي أو مدونة حول آخر أخبار صناعة المطاعم.
ومع ذلك ، حتى إذا كنت تخطط لنشر منشورات المدونة ، فلن تعرضها عادةً على الصفحة الرئيسية. بدلاً من ذلك ، نوصي بإنشاء صفحة رئيسية مخصصة تقدم عملك للزوار الجدد.
للحصول على إرشادات خطوة بخطوة حول كيفية إنشاء صفحة رئيسية لمطعم تشد الانتباه ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة رئيسية مخصصة في WordPress.
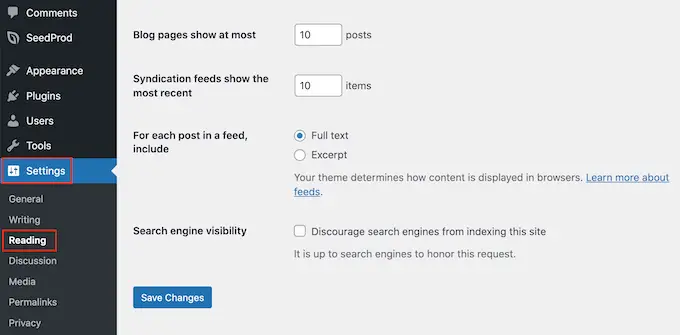
بمجرد أن تصبح راضيًا عن تصميم الصفحة ، فقد حان الوقت لتعيينها كصفحتك الرئيسية. للقيام بذلك ، انتقل إلى الإعدادات »القراءة في لوحة معلومات WordPress.

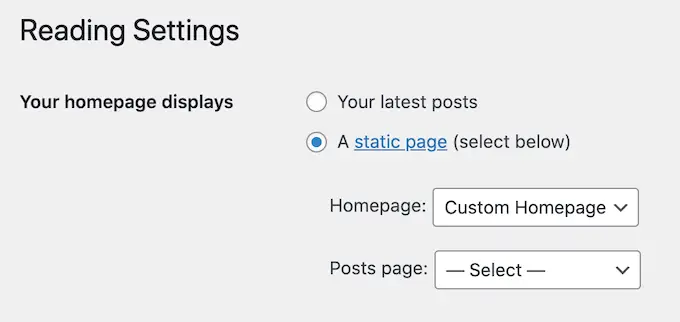
هنا ، قم بالتمرير إلى "إعدادات صفحتك الرئيسية" وحدد "صفحة ثابتة".
بعد ذلك ، افتح القائمة المنسدلة "الصفحة الرئيسية" واختر الصفحة التي تريد استخدامها.

بعد ذلك ، قم بالتمرير إلى أسفل الشاشة وانقر فوق "حفظ التغييرات". الآن ، إذا قمت بزيارة موقع الويب الخاص بك ، فسترى الصفحة الرئيسية الجديدة قيد التشغيل.
إذا كنت ستكتب مدونات ، فتأكد من إنشاء صفحة مدونة منفصلة لعرض مشاركاتك. إذا لم تقم بذلك ، فسيواجه العملاء صعوبة في العثور على أحدث مدونات WordPress الخاصة بك.
الخطوة 5. إنشاء قائمة مطعم على الإنترنت
حتى العملاء المخلصين على المدى الطويل قد يرغبون في إلقاء نظرة على قائمتك من وقت لآخر. من خلال نشر قائمتك على الإنترنت ، يمكن للعملاء الاطلاع عليها في أي وقت من النهار أو الليل.
يمكن أن يساعد نشر القائمة أيضًا في إقناع العملاء الجدد بزيارة مطعمك.
من الممكن تحميل ملفات PDF على موقع WordPress الخاص بك. ومع ذلك ، قد يكون تنزيل قائمة PDF أمرًا صعبًا اعتمادًا على خطة بيانات العميل واتصال الإنترنت ، وهي غير مستجيبة لذلك قد يصعب قراءتها على بعض الأجهزة.
بالإضافة إلى ذلك ، إذا قمت بإضافة أطباق جديدة أو تغيير أسعارك ، فستحتاج أيضًا إلى تحميل ملف PDF جديد تمامًا.
لهذا السبب ، نوصي باستخدام SeedProd لإضافة قائمة عبر الإنترنت إلى موقع WordPress الخاص بك. يتيح لك SeedProd أيضًا إنشاء قائمة استجابة للهاتف المحمول تبدو رائعة على كل جهاز.

يمكنك أيضًا تحديث القائمة بسهولة عند إضافة أطباق جديدة وتغيير الأسعار وإزالة الأطباق والمزيد.
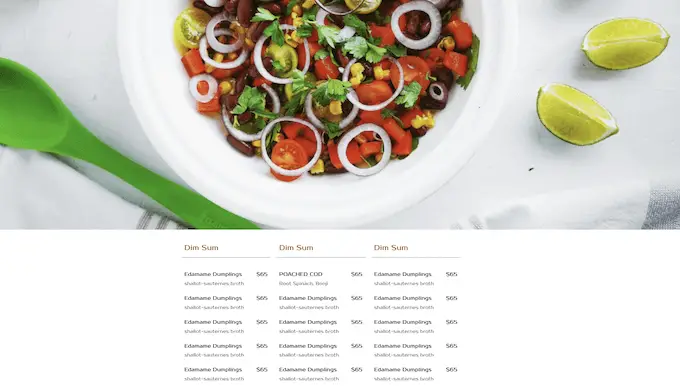
يأتي SeedProd أيضًا مع قالب "صفحة مبيعات القائمة" وهو مثالي لإنشاء قائمة.

للحصول على إرشادات مفصلة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء قائمة مطعم عبر الإنترنت.
الخطوة السادسة: إعداد طلب الطعام عبر الإنترنت
تسمح العديد من المطاعم للعملاء بطلب الطعام عبر الإنترنت. على سبيل المثال ، قد تمنح العملاء خيار طلب وجبتهم مسبقًا أو تقديم طلب للتسليم.
قد يبدو الأمر تقنيًا ، ولكن يمكنك بسهولة إضافة طلب الطعام عبر الإنترنت إلى موقع الويب الخاص بك باستخدام المكون الإضافي WPForms.

WPForms هو أفضل منشئ نماذج WordPress الذي يسمح لك بإنشاء نماذج طلب عبر الإنترنت لجميع أنواع المنتجات والخدمات.
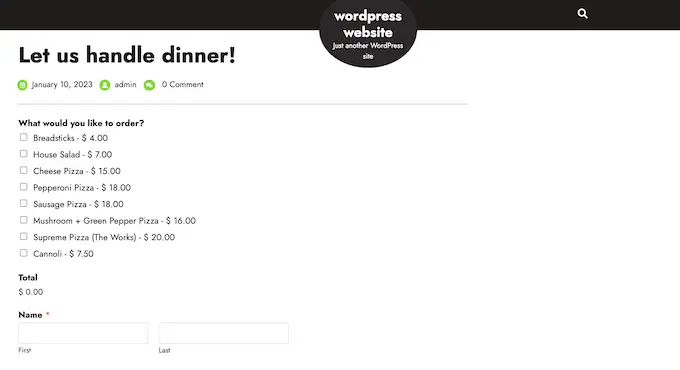
حتى أنه يأتي مع "نموذج طلب Takeout" جاهز يمكنك تخصيصه ليناسب موقع مطعمك على الويب.

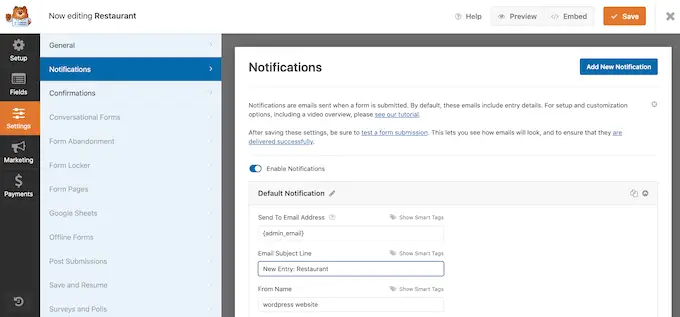
في كل مرة يكمل فيها شخص ما النموذج ، ستقوم WPForms بإعلامك تلقائيًا حتى تتمكن من بدء العمل على هذا الطلب على الفور.
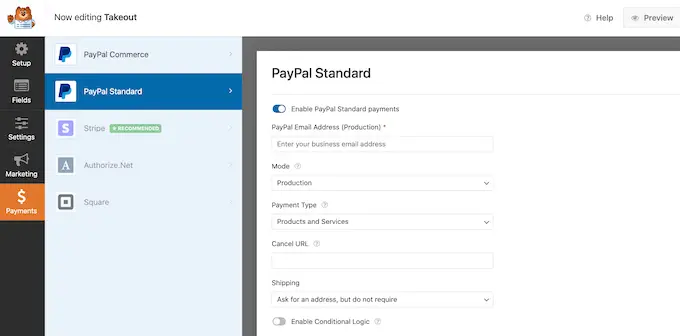
إذا كنت لا ترغب في قبول الدفع النقدي عند التسليم ، فإن WPForms تدعم جميع بوابات الدفع الأفضل بما في ذلك PayPal و Stripe. يتيح لك هذا قبول المدفوعات بأمان عبر الإنترنت ، وهو أمر سريع وملائم لعملائك.

للحصول على إرشادات خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إعداد طلب الطعام للمطاعم في WordPress.
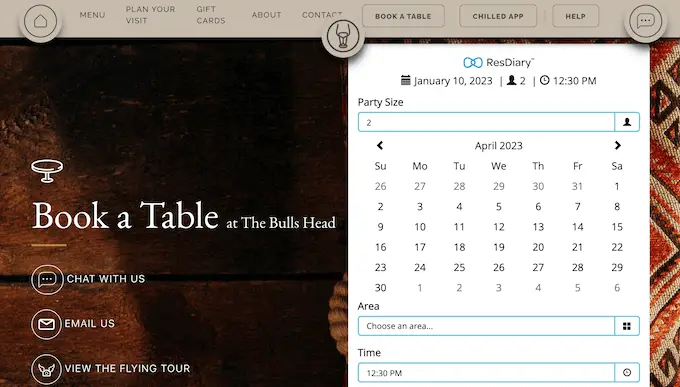
الخطوة 7. أضف نموذج حجز مطعم
اليوم ، يتوقع معظم الناس أن يكونوا قادرين على حجز المواعيد من خلال نظام آلي.
من خلال إضافة نموذج حجز إلى موقع الويب الخاص بالمطعم ، يمكنك قبول الحجوزات في أي وقت من النهار أو الليل. لن تفقد عميلًا آخر أبدًا لمجرد أنك لم تكن موجودًا للرد على الهاتف.
يمكن لنماذج الحجز أيضًا أتمتة الكثير من عملية الحجز. يتضمن ذلك جمع المدفوعات وإرسال بريد إلكتروني إلى عملائك لتذكيرهم بالحجز القادم.
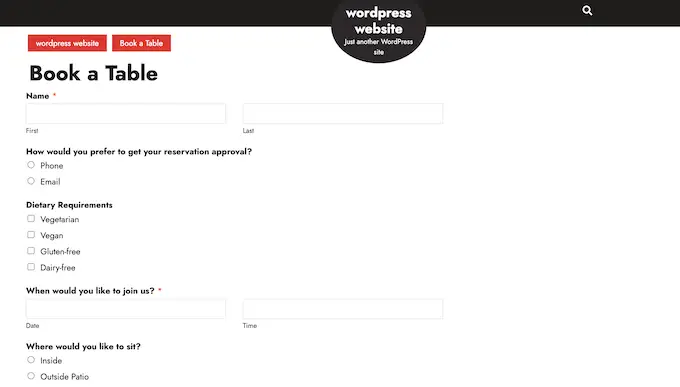
يمكنك بسهولة إضافة نموذج حجز مطعم إلى موقع الويب الخاص بك باستخدام WPForms. يحتوي هذا المكون الإضافي على قالب نموذج حجز عشاء جاهز يمكنك تخصيصه لمطعمك.

تتكامل WPForms أيضًا مع أفضل مزودي خدمات التسويق عبر البريد الإلكتروني. هذا يجعل من السهل إرسال رسائل بريد إلكتروني لتأكيد الحجز إلى عملائك.
مع اقتراب الحجز ، يمكنك حتى إرسال بريد إلكتروني تذكير للعميل ، واطلب منهم مشاركة أي متطلبات غذائية ، وإرسال نموذج طلب مسبق ، والمزيد.

لمعرفة المزيد حول إضافة نموذج حجز إلى موقع WordPress الخاص بك ، يرجى الاطلاع على دليلنا حول كيفية إنشاء نموذج حجز في WordPress.
الخطوة الثامنة. أضف نموذج "اتصل بنا"
حتى إذا كنت تستخدم المكوّن الإضافي للحجز والمواعيد في WordPress ، فقد يحتاج بعض العملاء إلى التحدث إليك مباشرةً.
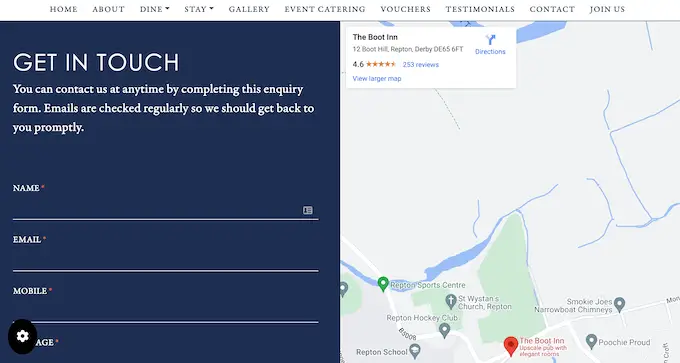
بينما يمكن للزوار الاتصال برقم هاتفك أو إرسال رسالة إلى عنوان البريد الإلكتروني لشركتك ، فإننا نوصي دائمًا بإضافة نموذج اتصال إلى موقع الويب الخاص بك.

تأتي معظم أفضل المكونات الإضافية لنماذج الاتصال مزودة بحماية مضمنة من البريد العشوائي ، لذلك لن تحصل على أي بريد مزعج لنموذج الاتصال. سيجمع النموذج أيضًا معلومات متسقة من الزوار ، لذلك سيكون لديك كل البيانات التي تحتاجها لكتابة رد مفيد.
أسهل طريقة لإضافة نموذج اتصال إلى موقع WordPress الخاص بك هي باستخدام البرنامج المساعد WPForms المجاني.
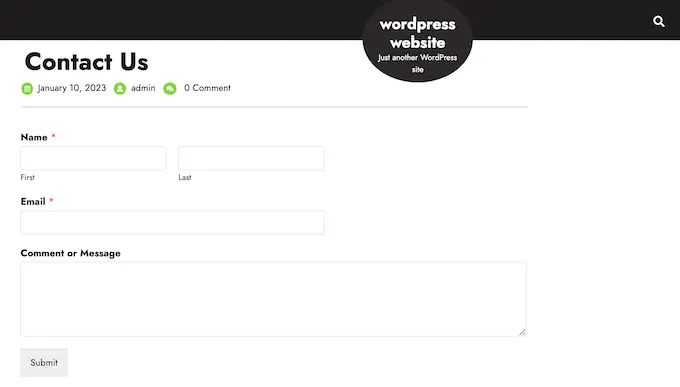
يأتي هذا المكون الإضافي المجاني مع قالب نموذج اتصال بسيط مدمج يمكنك تخصيصه بسرعة باستخدام محرر السحب والإفلات.

بعد ذلك ، ما عليك سوى إضافة النموذج إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام كتلة WPForms الجاهزة.
للحصول على إرشادات مفصلة ، راجع دليلنا حول كيفية إنشاء نموذج اتصال في WordPress.
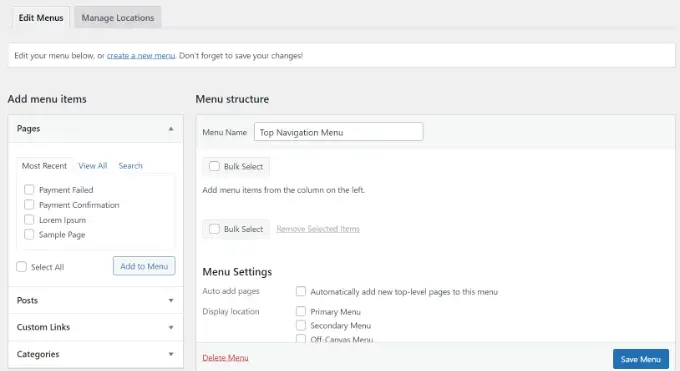
الخطوة 9. إضافة قائمة التنقل
بمجرد إضافة بعض المحتوى إلى موقع الويب الخاص بمطعمك ، ستحتاج إلى مساعدة الزوار في العثور على طريقهم حول هذه الصفحات والمشاركات عن طريق إضافة قائمة تنقل.

بغض النظر عن الموضوع الذي تستخدمه ، يجعل WordPress من السهل حقًا إضافة قوائم وقوائم فرعية إلى موقع الويب الخاص بمطعمك.
للحصول على دليل كامل ، يرجى الاطلاع على منشورنا حول كيفية إضافة قائمة التنقل.

الخطوة 10. أضف دليلًا اجتماعيًا إلى موقع الويب الخاص بالمطعم
يعد الدليل الاجتماعي أحد أفضل الطرق لكسب ثقة العملاء وإقناع أشخاص جدد بزيارة مطعمك. بعد كل شيء ، من المرجح أن نجرب الأشياء التي نرى أشخاصًا آخرين يشترونها أو يستخدمونها أو يوصون بها.
يحب الناس مشاركة صور الطعام على مواقع مثل Instagram و Facebook. مع وضع ذلك في الاعتبار ، نوصي بإضافة خلاصات الوسائط الاجتماعية إلى موقع WordPress الخاص بك.
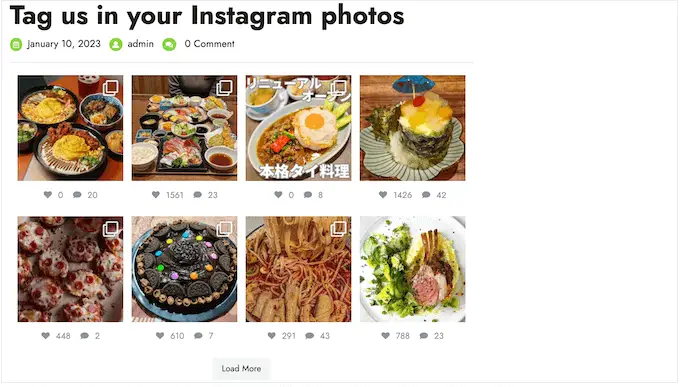
Smash Balloon Instagram Feed هي واحدة من أفضل المكونات الإضافية لـ Instagram لـ WordPress ، وهي تتيح لك عرض صور الأشخاص الآخرين بسهولة على موقعك.
باستخدام هذا المكون الإضافي ، يمكنك إنشاء موجز هاشتاج وإظهار الصور التي وضع العملاء علامة على حسابك فيها. وهذا يشمل صور طعامك ، والمكان ، ولقطات العملاء وهم يستمتعون في مطعمك.

للحصول على إرشادات مفصلة خطوة بخطوة ، يرجى الاطلاع على دليلنا حول كيفية إنشاء موجز Instagram مخصص في WordPress.
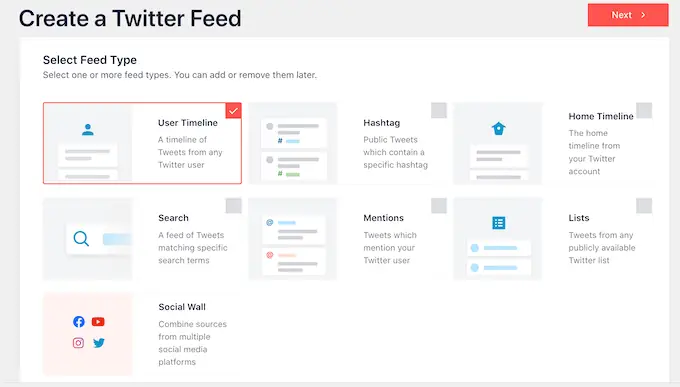
إذا قام عملاؤك بالتغريد بانتظام عن مطعمك ، فإن Smash Balloon Twitter Feed يتيح لك أيضًا إنشاء علامة تصنيف وذكر الخلاصات.

لمزيد من الإرشادات حول إضافة موجز Twitter إلى WordPress ، راجع دليلنا حول كيفية تضمين التغريدات في WordPress.
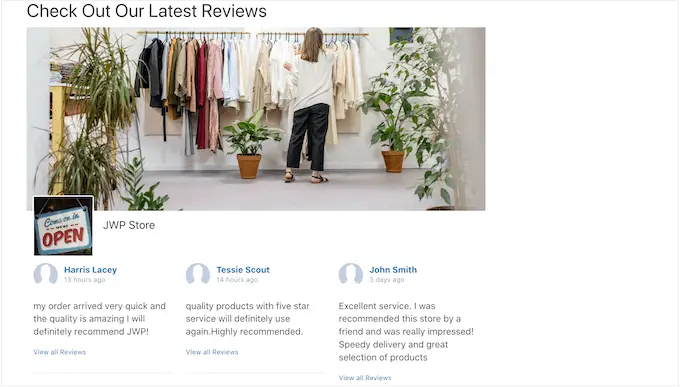
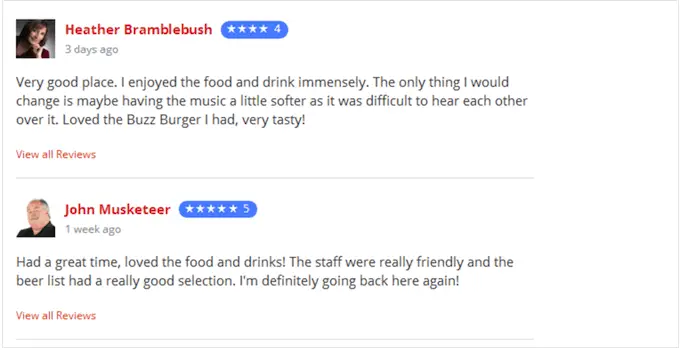
الخطوة 11. اعرض آراء العملاء
يمكن أن تزود تقييمات العملاء وشهاداتهم بمزيد من المعلومات للزوار ، وقد تحل أيضًا أي سؤال أو مخاوف لدى العملاء بشأن زيارة مطعمك.
إذا كان لديك بالفعل صفحة على Facebook ، فمن السهل عرض مراجعات Facebook في WordPress باستخدام Smash Balloon Facebook Feed.

إذا كنت ترغب في عرض مراجعات من منصات أخرى مثل Yelp أو Google My Business ، فهناك أيضًا الكثير من المكونات الإضافية لمراجعة العملاء لـ WordPress والتي يمكنك استخدامها.
ستجمع هذه المكونات الإضافية المراجعات تلقائيًا ثم تنظمها في تصميم جميل على موقع الويب الخاص بمطعمك.

إذا قمت بإضافة صفحة مراجعة العملاء في WordPress ، فلا تنس إضافتها إلى قائمة التنقل أيضًا.
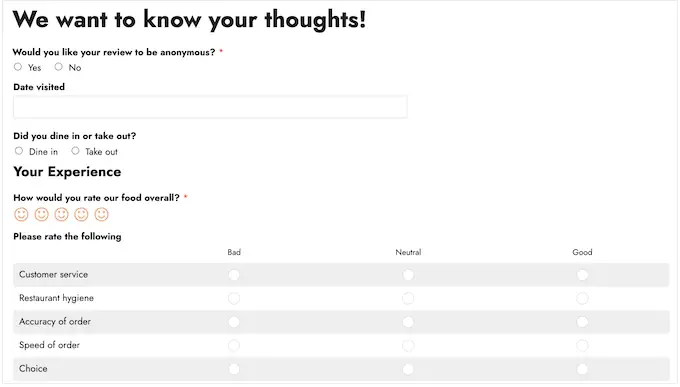
ليس لديك أي مراجعات لعرضها على موقع الويب الخاص بك؟ ثم حان الوقت للبدء في طلبهم.
يحتوي WPForms على قالب نموذج مراجعة مطعم جاهز يمكنك إضافته إلى موقع الويب الخاص بك.

نصائح إضافية لتنمية موقع مطعمك
الآن بعد أن قمت بإعداد موقع الويب الخاص بالمطعم ، إليك بعض أهم النصائح التي يمكنك استخدامها لتنمية نشاطك التجاري عبر الإنترنت:
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية إنشاء موقع ويب للمطعم باستخدام WordPress. قد ترغب أيضًا في الاطلاع على دليل أمان WordPress النهائي واختيار الخبراء لدينا من المكونات الإضافية لـ WordPress التي يجب عليك تثبيتها على جميع مواقع الأعمال.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
