كيفية تضمين Instagram بسهولة في WordPress (خطوة بخطوة)
نشرت: 2023-01-03هل تريد تضمين خلاصات Instagram في WordPress؟
يساعد عرض صور ومقاطع فيديو Instagram على موقع الويب الخاص بك في الحفاظ على المحتوى الخاص بك حديثًا ، ويزيد من تفاعل المستخدم ، ويبني الثقة. إنها أيضًا طريقة رائعة للترويج لحساب Instagram الخاص بك والحصول على المزيد من المتابعين.
في هذه المقالة ، سنوضح لك كيفية تضمين Instagram في WordPress ، خطوة بخطوة.

لماذا تضمين Instagram على موقع WordPress الخاص بك؟
مع أكثر من 1.21 مليار مستخدم نشط شهريًا ، يعد Instagram مكانًا رائعًا للترويج لمنتجاتك وخدماتك ، وبناء الوعي بالعلامة التجارية ، وزيادة جمهورك.
ومع ذلك ، لن يرى الأشخاص محتوى Instagram الخاص بك إذا قاموا فقط بزيارة موقع الويب الخاص بك. مع وضع ذلك في الاعتبار ، من الذكاء تضمين موجز Instagram الخاص بك في WordPress ، حتى يتمكن الجميع من رؤيته.
هذه طريقة سهلة للترويج لصفحتك على وسائل التواصل الاجتماعي وتشجيع المزيد من الأشخاص على متابعتك على Instagram. يمكنه أيضًا الحفاظ على تحديث موقع WordPress الخاص بك ، حيث ستظهر منشورات Instagram الجديدة على موقعك تلقائيًا.
يمكن لكل هذا المحتوى الجديد تحسين تحسين محرك البحث (SEO) لموقعك ، وتشجيع الزوار على الاستمرار في العودة للتحقق من أحدث المنشورات.
يمكنك حتى عرض المراجعات في WordPress ، وإظهار خلاصات الهاشتاج ، وتضمين أي منشورات تم وضع علامة عليها. كل هذا دليل اجتماعي قوي يمكنه بناء الثقة والحصول على المزيد من المبيعات.
مع ما يقال ، دعنا نرى كيف يمكنك تضمين موجز Instagram في WordPress.
كيفية تثبيت مكوّن إضافي لصور Instagram
أفضل طريقة لتضمين Instagram في WordPress هي استخدام Smash Balloon Social Photo Feed.
يتيح لك هذا المكون الإضافي المجاني عرض الصور من حساب Instagram واحد أو أكثر ، في موجز قابل للتخصيص بالكامل.

في هذا الدليل ، سنستخدم الإصدار المجاني من Smash Balloon لأنه يحتوي على كل ما تحتاجه لإضافة موجز Instagram إلى موقع WordPress الخاص بك. ومع ذلك ، هناك أيضًا إصدار احترافي يتيح لك عرض خلاصات علامة التجزئة وإضافة صور قابلة للتسوق في Instagram والمزيد.
قبل البدء ، ستحتاج إلى ربط حسابك على Instagram بصفحة Facebook. إذا كان لديك حساب Instagram شخصي ، فقد ترغب أيضًا في تحويله إلى حساب تجاري لأن هذا يسمح لـ Smash Balloon بإظهار سيرتك الذاتية على Instagram والرأس تلقائيًا.
للحصول على إرشادات خطوة بخطوة حول كيفية القيام بهذين الأمرين ، راجع قسم الأسئلة الشائعة في نهاية هذا الدليل.
عندما تكون جاهزًا ، امض قدمًا وقم بتثبيت وتفعيل المكون الإضافي Smash Balloon Social Photo Feed. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
كيفية توصيل حساب Instagram بـ WordPress
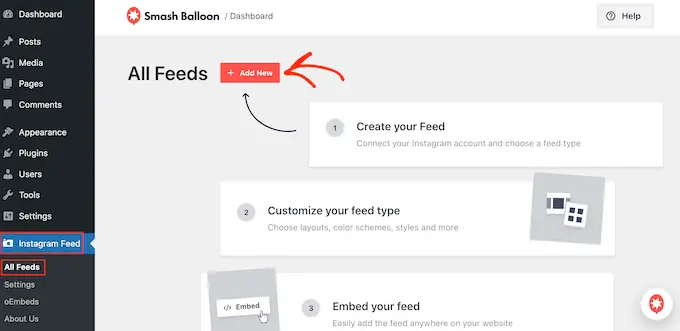
بعد تنشيط المكون الإضافي ، تتمثل مهمتك الأولى في توصيل حساب Instagram الخاص بك بـ WordPress. ما عليك سوى الانتقال إلى Instagram Feed »الإعدادات ثم النقر فوق" إضافة جديد ".

باستخدام Smash Balloon pro ، يمكنك إنشاء خلاصات من المنشورات ذات العلامات وعلامات التصنيف ، أو حتى إنشاء جدار اجتماعي بمحتوى من العديد من مواقع التواصل الاجتماعي المختلفة.
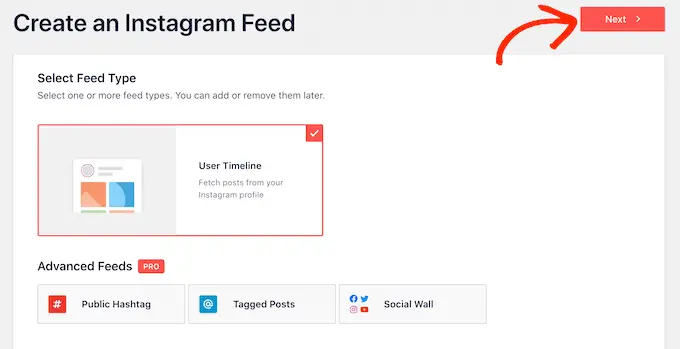
نظرًا لأننا نستخدم المكون الإضافي المجاني ، ما عليك سوى تحديد "الجدول الزمني للمستخدم" ثم النقر فوق "التالي".

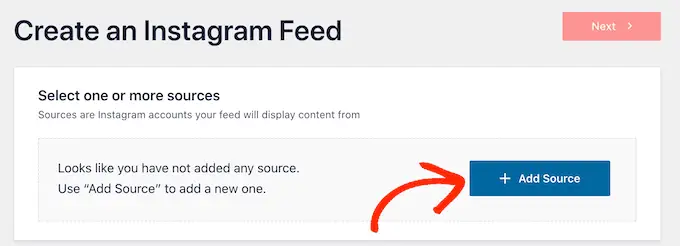
الآن ، ما عليك سوى اختيار حساب Instagram حيث ستحصل على موجز الصور منه.
للبدء ، انقر فوق الزر "إضافة مصدر".

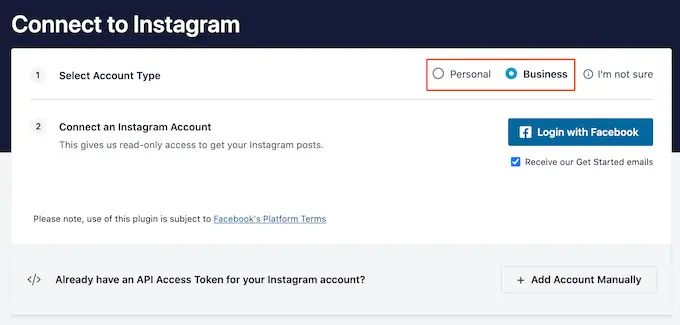
في الشاشة التالية ، اختر ما إذا كنت تريد عرض الصور من حساب Instagram شخصي أو تجاري.
إذا قمت بتحديد المربع بجوار "شخصي" ، فلن يقوم Smash Balloon بتضمين الصورة الرمزية لـ Instagram والسيرة الذاتية في رأسك افتراضيًا. ومع ذلك ، يمكنك دائمًا إضافة الصورة الرمزية لـ Instagram والسيرة الذاتية لاحقًا في إعدادات المكون الإضافي.

بعد اختيار "شخصي" أو "عمل" ، تابع وانقر على "تسجيل الدخول باستخدام Facebook".
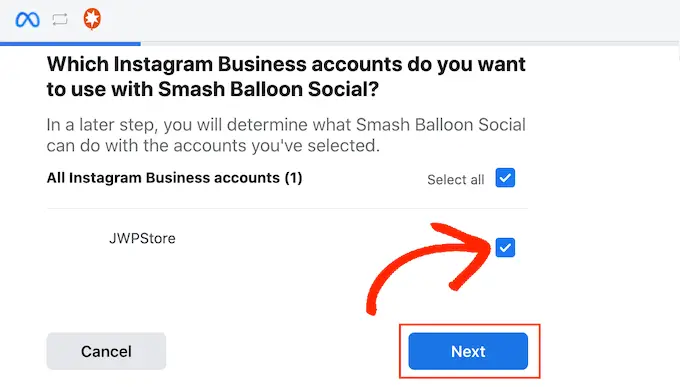
يمكنك الآن تحديد حساب Instagram الذي تريد تمييزه على موقع WordPress الخاص بك ، والنقر فوق "التالي".

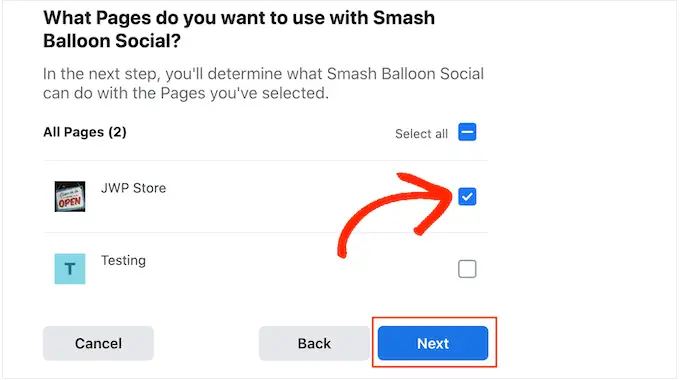
بعد ذلك ، حدد المربع بجوار صفحة Facebook المرتبطة بحساب Instagram الخاص بك.
عند القيام بذلك ، انقر فوق الزر "التالي".

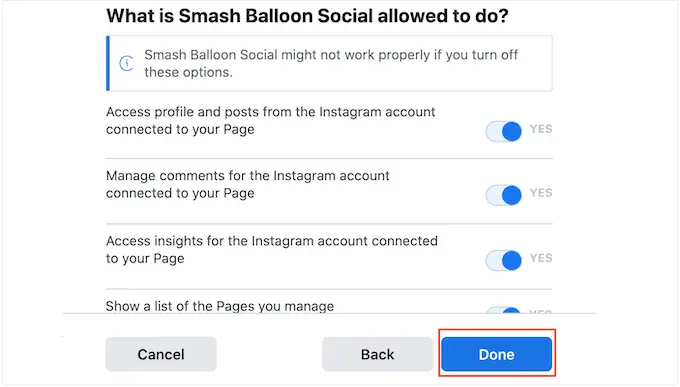
سترى الآن نافذة منبثقة تحتوي على جميع المعلومات التي سيتمكن Smash Balloon الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى حساب Instagram الخاص بك ، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على الصور ومقاطع الفيديو التي يمكنك عرضها على مدونة WordPress أو موقع الويب الخاص بك.
مع وضع ذلك في الاعتبار ، نوصي بترك جميع المفاتيح ممكّنة.
عندما تكون راضيًا عن الإعدادات ، انقر فوق "تم".

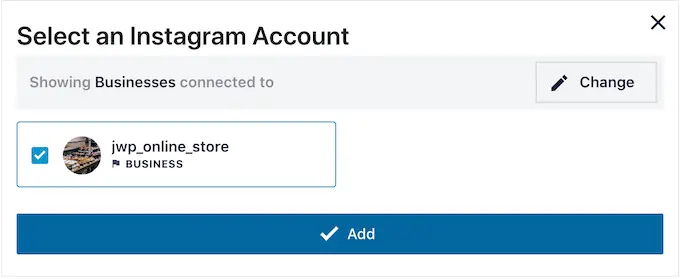
سترى الآن نافذة منبثقة مع حساب Instagram الذي أضفته للتو إلى موقع الويب الخاص بك.
ما عليك سوى تحديد المربع بجوار هذا الحساب ثم النقر فوق "إضافة".

سيعيدك Smash Balloon الآن إلى شاشة Instagram Feeds »جميع الخلاصات .
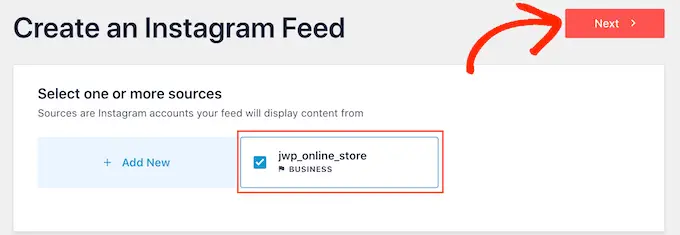
لإنشاء موجز ، ما عليك سوى تحديد المربع بجوار حساب Instagram الذي تريد استخدامه. ثم انقر فوق "التالي".

سيقوم المكون الإضافي الآن بإنشاء موجز صور Instagram يمكنك إضافته إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.
ومع ذلك ، قبل تضمين موجز Instagram ، قد ترغب في تخصيص شكله وإضافة أي معلومات مفقودة.
كيفية تخصيص موجز صور Instagram الخاص بك
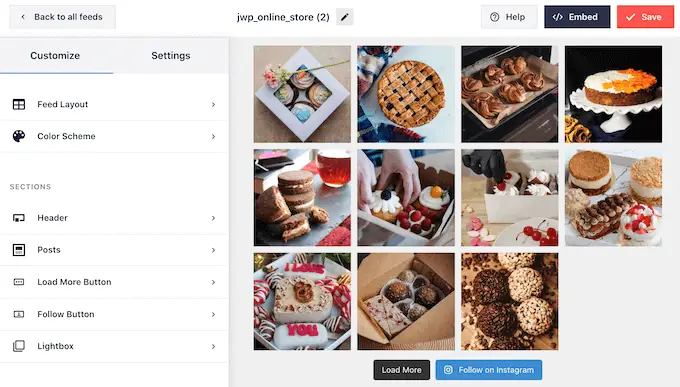
بشكل افتراضي ، سيفتح Smash Balloon خلاصتك في محررها الجاهز لتخصيصها.
على اليمين ، سترى معاينة لخلاصة صور Instagram الخاصة بك. على الجانب الأيسر توجد جميع الإعدادات التي يمكنك استخدامها لتخصيص موجز الصورة.

معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة بعض المجالات الرئيسية.
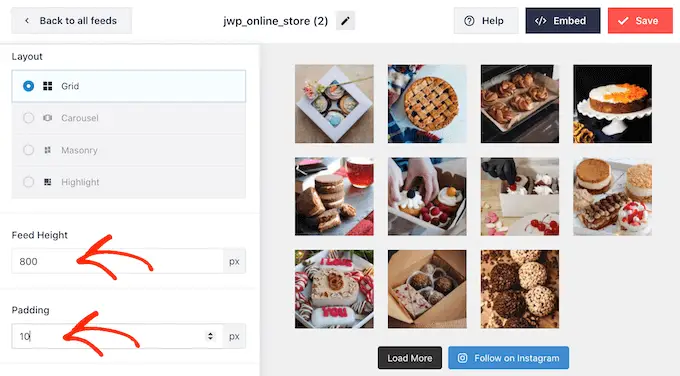
للبدء ، يمكنك تغيير تخطيط صور Instagram وإضافة حشوة عن طريق تحديد "مخطط التغذية" من القائمة اليمنى.
أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

بشكل افتراضي ، يعرض Smash Balloon نفس عدد الصور سواء كان المستخدمون على أجهزة كمبيوتر سطح المكتب أو الأجهزة المحمولة.
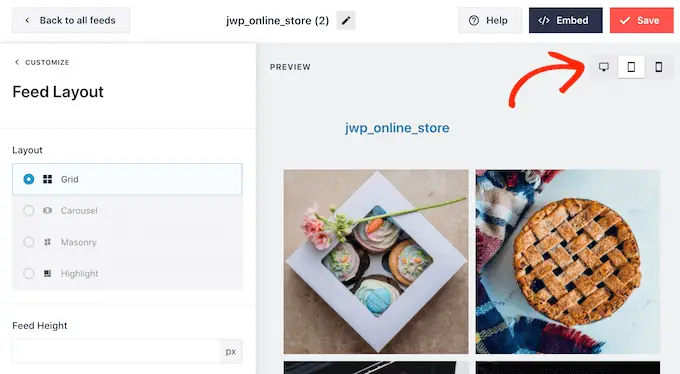
يمكنك معاينة شكل موجز Instagram على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى.

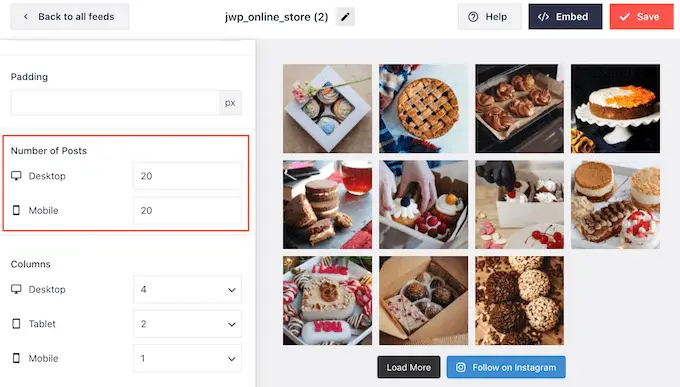
عادةً ما تحتوي الهواتف الذكية والأجهزة اللوحية على شاشات أصغر وقوة معالجة أقل ، لذلك قد ترغب في عرض عدد أقل من الصور ومقاطع الفيديو على Instagram على الأجهزة المحمولة.
للقيام بذلك ، ما عليك سوى كتابة رقم مختلف في حقل "الهاتف المحمول" ضمن "عدد المنشورات".

من خلال إنشاء تخطيطات مختلفة للهواتف الذكية والأجهزة اللوحية وأجهزة كمبيوتر سطح المكتب ، يمكنك التأكد من أن الخلاصة تبدو رائعة ، بغض النظر عن الجهاز الذي يستخدمه الزائر.
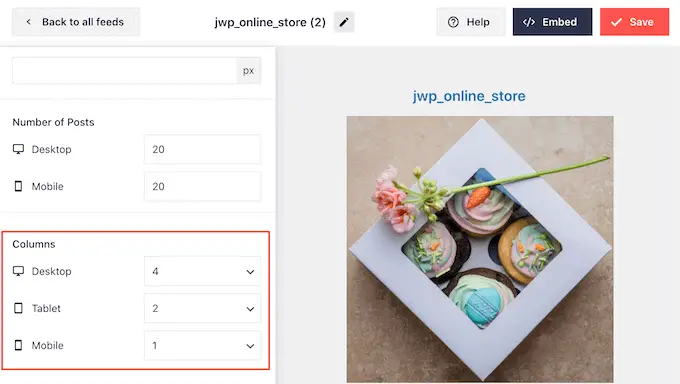
بشكل افتراضي ، يعرض موجز المكون الإضافي عددًا أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية ، مقارنةً بأجهزة كمبيوتر سطح المكتب. يساعد هذا في ملاءمة الصور ومقاطع الفيديو الخاصة بك بشكل مريح على الشاشات الأصغر.
لتغيير هذه الإعدادات الافتراضية ، ما عليك سوى كتابة أرقام جديدة في إعدادات "الأعمدة".

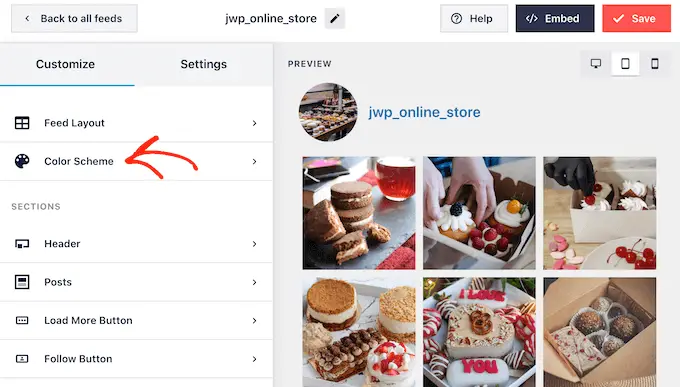
بعد إجراء التغييرات ، انقر فوق الرابط "تخصيص".
سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، وهو جاهز لاستكشاف شاشة الإعدادات التالية ، وهي "Color Scheme".

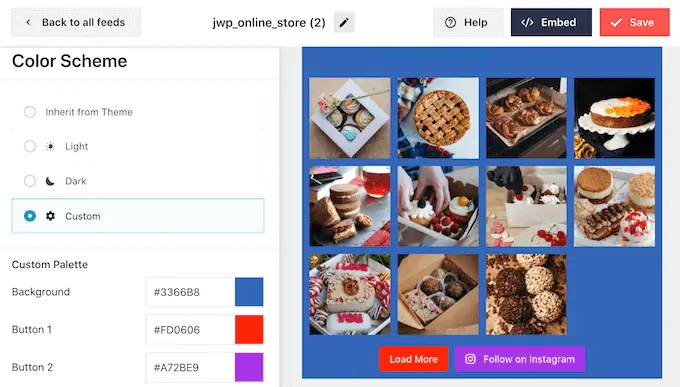
بشكل افتراضي ، يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك ، ولكنه يحتوي أيضًا على سمات 'Light' و 'Dark' قد ترغب في استخدامها بدلاً من ذلك.
هناك خيار آخر وهو إنشاء مخطط الألوان الخاص بك عن طريق تحديد "مخصص". بمجرد الانتهاء من ذلك ، ما عليك سوى استخدام عناصر التحكم لتغيير لون الخلفية وتغيير لون النص في WordPress والمزيد.

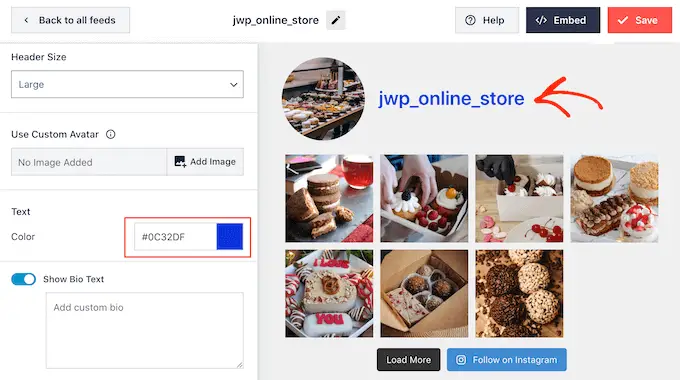
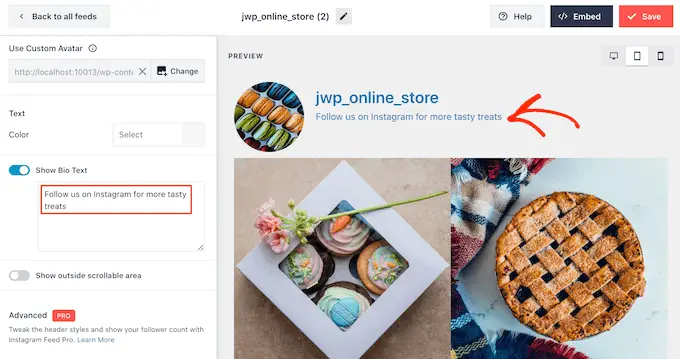
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى موجز Instagram ، وهو صورة ملفك الشخصي واسم صفحتك. لتغيير شكل هذا القسم ، انقر فوق "Header" في القائمة اليمنى.
في هذه الشاشة ، يمكنك تغيير حجم العنوان أو إضافة لون جديد أو إظهار سيرتك الذاتية على Instagram.

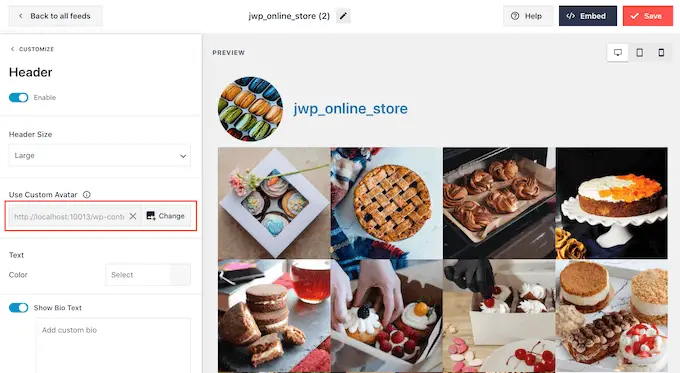
في بعض الأحيان ، قد ترغب في إظهار صورة ملف تعريف مختلفة. على سبيل المثال ، قد لا تبرز صورة Instagram الرمزية الخاصة بك عن المظهر الخاص بك ، لذا فأنت تريد إظهار شعار مخصص بدلاً من ذلك.
لتغيير صورة الملف الشخصي ، انقر فوق "إضافة صورة" ضمن "إظهار الصورة الرمزية المخصصة". يمكنك بعد ذلك إما اختيار صورة من مكتبة وسائط WordPress أو تحميل صورة جديدة.

يمكنك أيضًا إضافة سيرة ذاتية مختلفة. على سبيل المثال ، قد تشجع الأشخاص على زيارة ملفك الشخصي على Instagram أو ببساطة متابعة حسابك.
لإنشاء سيرة ذاتية فريدة في Instagram ، اكتب ببساطة في مربع "إضافة سيرة ذاتية مخصصة".

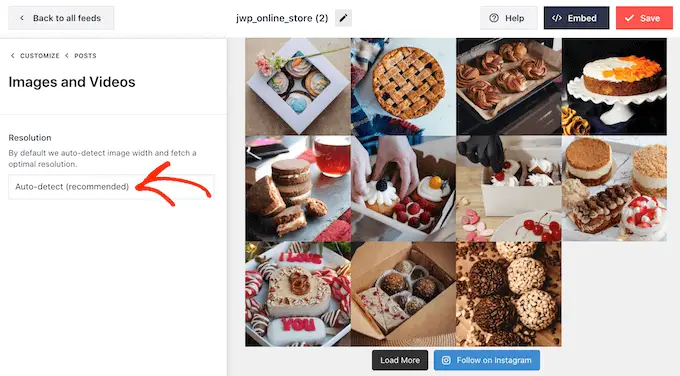
يقوم Smash Balloon تلقائيًا بتحليل صور Instagram الخاصة بك وعرضها بأفضل دقة. نوصي باستخدام هذه الإعدادات الافتراضية ، ولكن يمكنك تكبير صور Instagram أو تصغيرها إذا احتجت إلى ذلك.
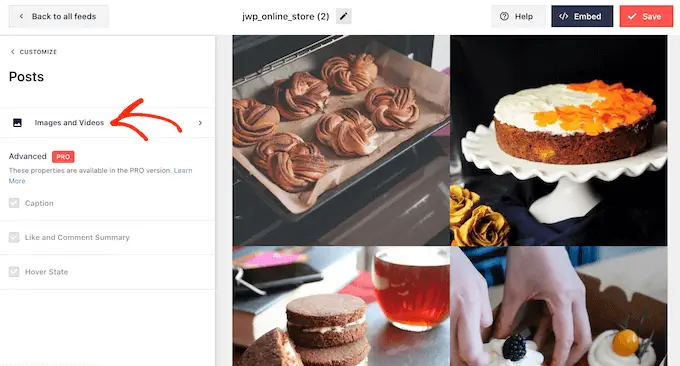
لتغيير حجم الصورة ، انقر فوق "المنشورات" من القائمة اليمنى. ثم حدد خيار "الصور ومقاطع الفيديو".

يمكنك الآن الاختيار بين الصور المصغرة والمتوسطة والحجم الكامل باستخدام القائمة المنسدلة التي تظهر.
إذا لم تكن راضيًا عن شكل الخلاصة ، فيمكنك العودة إلى هذه الشاشة في أي وقت وتحديد "الاكتشاف التلقائي (موصى به)" من القائمة المنسدلة.

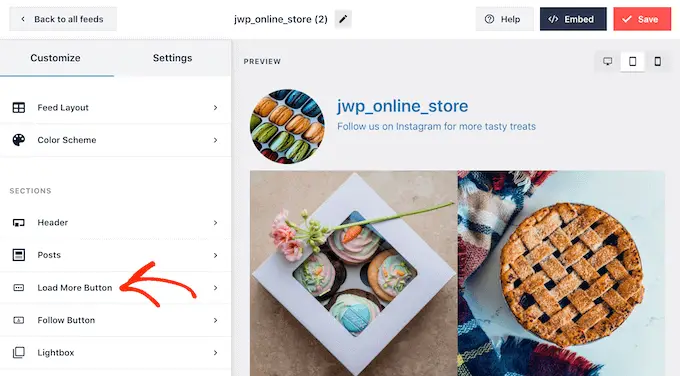
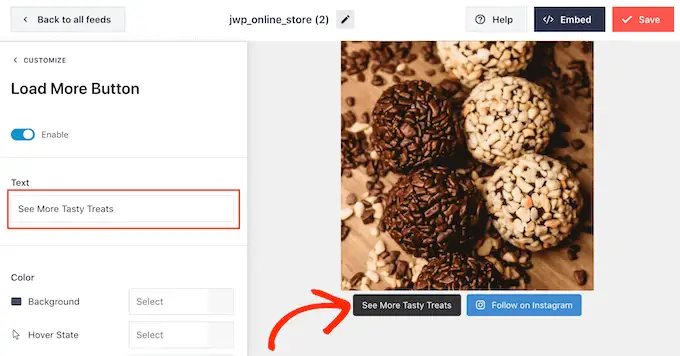
بشكل افتراضي ، يضيف Smash Balloon زر "تحميل المزيد" إلى أسفل موجز Instagram الخاص بك حتى يتمكن الزوار من التمرير عبر الصور ومقاطع الفيديو الخاصة بك.

يمكنك تغيير شكل هذا الزر من خلال تحديد "تحميل المزيد من الزر".

هنا ، يمكنك مساعدة زر "تحميل المزيد" في التميز عن طريق تغيير لون الخلفية ولون النص وحالة التمرير.
يمكنك أيضًا محاولة إضافة رسائلك الخاصة إلى الزر ، عن طريق الكتابة في حقل "النص". بهذه الطريقة سيكون زوار موقعك أكثر ميلًا للنقر.

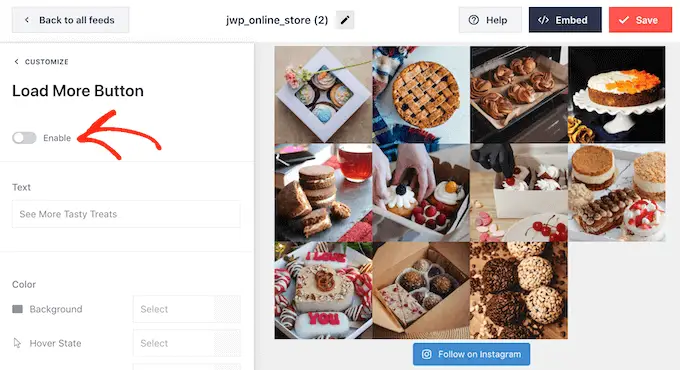
بينما نوصي بترك هذا الزر ممكّنًا ، يمكنك إزالته. على سبيل المثال ، قد تشجع الأشخاص على زيارة Instagram الخاص بك عن طريق الحد من عدد الصور التي يمكنهم رؤيتها على موقعك.
لإزالة الزر ، ما عليك سوى تبديل شريط التمرير "تمكين" ليتحول إلى اللون الرمادي.

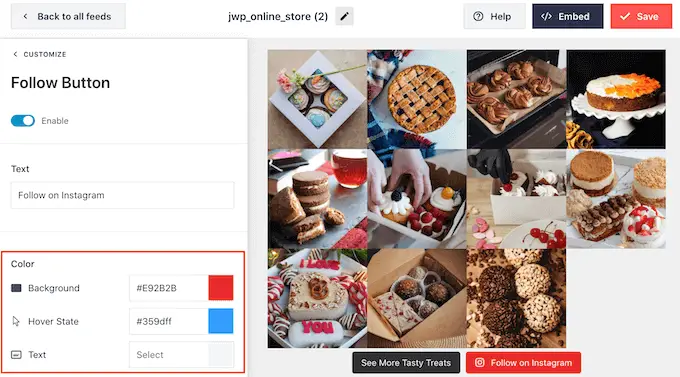
إذا أعجب الزائرون بما يرونه ، فقد يقررون الاشتراك باستخدام الزر "متابعة على Instagram" الذي يظهر أسفل الخلاصة المضمنة.
نظرًا لأنه زر مهم ، فقد ترغب في إضافة بعض التصميمات المخصصة لمساعدته على التميز.
يمكنك القيام بذلك عن طريق تحديد "زر المتابعة" في القائمة اليمنى. هنا ، يمكنك تغيير لون خلفية الزر وحالة التمرير ولون النص.

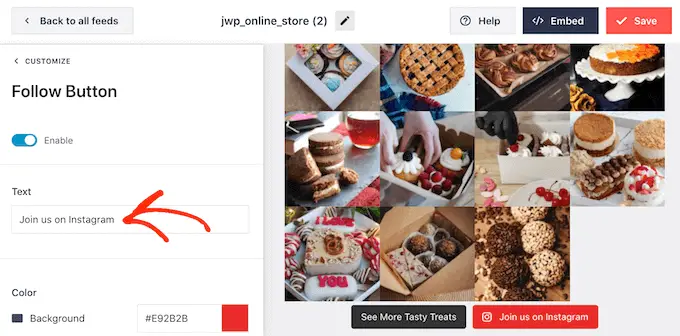
بشكل افتراضي ، يعرض الزر علامة "متابعة على Instagram".
يمكنك استبدال هذا بعبارة تحث المستخدم على اتخاذ إجراء عن طريق الكتابة في حقل "النص".

عندما تكون سعيدًا بكيفية ظهور موجز Instagram ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك.
أنت الآن جاهز لإضافة موجز Instagram إلى موقع WordPress الخاص بك.
كيفية تضمين Instagram Feed في WordPress
يمكنك إضافة موجز Instagram إلى موقع الويب الخاص بك باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
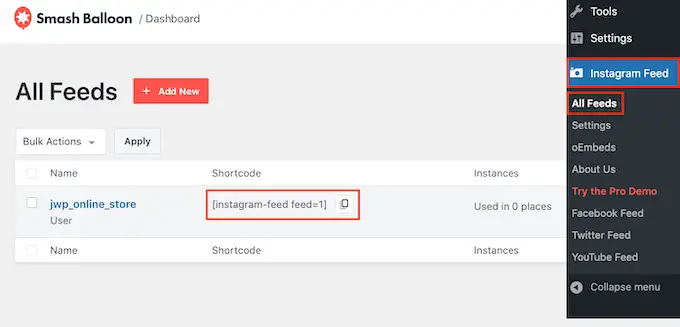
إذا قمت بإنشاء أكثر من موجز واحد باستخدام موجز Smash Balloon Social Photo ، فستحتاج إلى معرفة رمز الخلاصة إذا كنت ستستخدم عنصر واجهة مستخدم أو كتلة.
للحصول على هذا الرمز ، انتقل إلى Instagram Feed »All Feeds ثم انظر إلى feed="" جزء من الرمز القصير. ستحتاج إلى إضافة هذا الرمز إلى الكتلة أو الأداة ، لذا قم بتدوين ذلك.
في الصورة التالية ، سنحتاج إلى استخدام feed="1"

إذا كنت ترغب في تضمين موجز Instagram في صفحة أو منشور ، فإننا نوصي باستخدام كتلة Instagram Feed.
ملاحظة: إذا كنت تستخدم سمة ممكّنة للحظر ، فيمكنك اتباع الإرشادات أدناه لإضافة الحظر في أي مكان على موقعك باستخدام محرر الموقع الكامل.
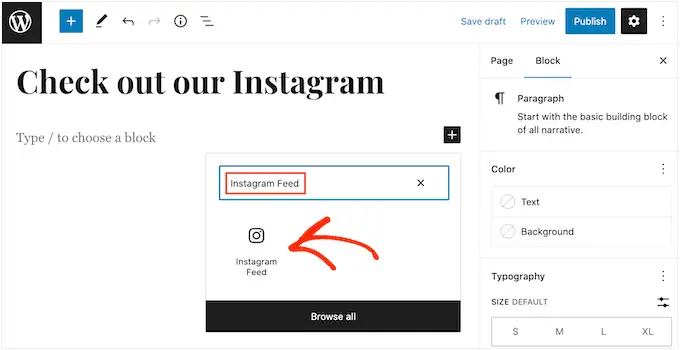
ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين موجز الصور والفيديو على Instagram. ثم ، انقر فوق أيقونة "+" لإضافة كتلة جديدة والبدء في كتابة "Instagram Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى الصفحة أو المنشور.

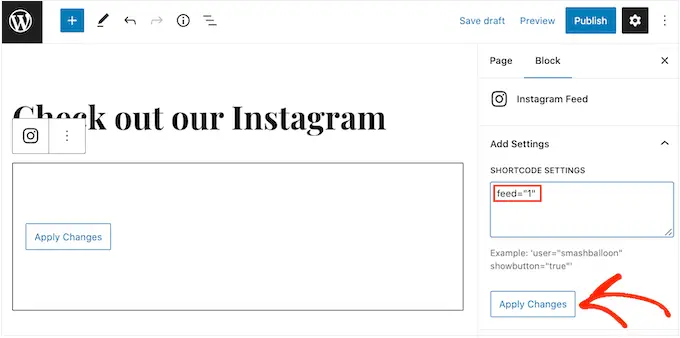
ستظهر الكتلة أحد تغذيات Smash Balloon بشكل افتراضي. إذا كنت تريد إظهار موجز Instagram مختلف بدلاً من ذلك ، فابحث عن "إعدادات الرمز القصير" في القائمة اليمنى.
هنا ، ما عليك سوى إضافة رمز feed="" ثم النقر فوق "تطبيق التغييرات".

سيعرض الكتلة الآن الصور ومقاطع الفيديو من حساب Instagram الخاص بك. فقط قم بنشر أو تحديث الصفحة لجعل الخلاصة مباشرة على موقع الويب الخاص بك.
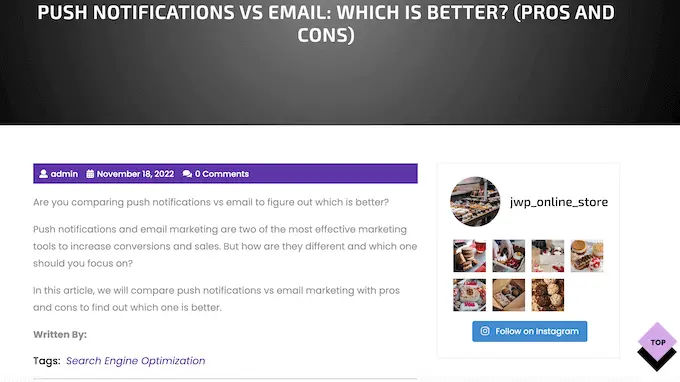
إذا كنت تستخدم سمة لا تستخدم تحرير الموقع بالكامل ، فيمكنك إضافة Smashballoon Instagram Feed إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه حتى يتمكن الزوار من رؤيته في أي مكان يذهبون إليه على موقعك.
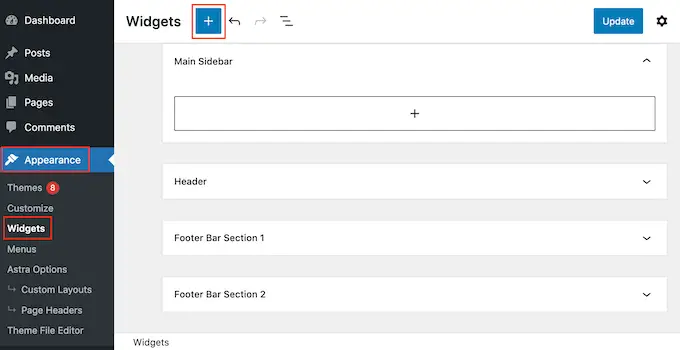
ما عليك سوى الانتقال إلى المظهر »الحاجيات في لوحة معلومات WordPress ثم النقر فوق الزر الأزرق" + ".

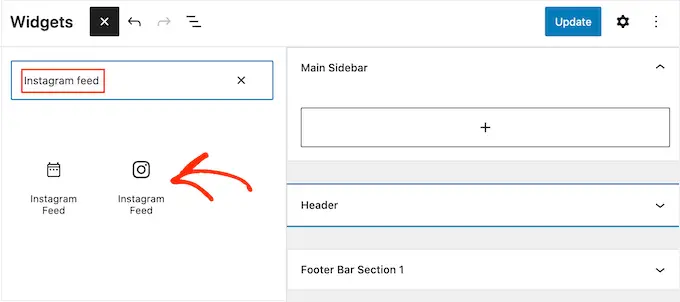
في شريط البحث ، اكتب "Instagram Feed" وحدد الأداة الصحيحة عند ظهورها.
يحتوي WordPress على كتلة "Instagram Feed" مضمنة ، لذا تأكد من اختيار العنصر الذي يعرض شعار Instagram الرسمي.

بعد ذلك ، ما عليك سوى سحب الأداة إلى المنطقة التي تريد إظهار موجز Instagram فيها ، مثل الشريط الجانبي أو قسم مشابه.
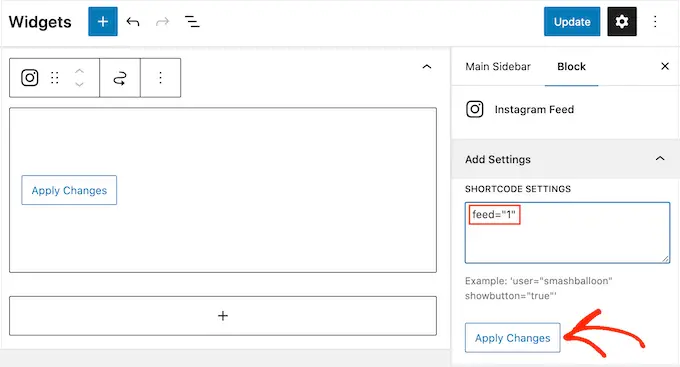
ستعرض الأداة تلقائيًا إحدى الخلاصات التي قمت بإنشائها باستخدام Smash Balloon. إذا كنت ترغب في إظهار موجز Instagram مختلف ، فما عليك سوى كتابة الرمز القصير للخلاصة في مربع "إعدادات الرمز القصير".
طالما أنك تضيف الرمز القصير إلى مربع "إعدادات الرمز القصير" ، فلن تحتاج إلى تضمين الأقواس حوله.
بعد ذلك ، انقر فوق "تطبيق التغييرات".

يمكنك الآن جعل الأداة مباشرة بالنقر فوق الزر "تحديث". لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة واستخدام الأدوات في WordPress.
هناك خيار آخر وهو تضمين موجز Instagram في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير.
ما عليك سوى الانتقال إلى Instagram Feed »جميع الخلاصات وانسخ الرمز الموجود في عمود" الرمز المختصر ". يمكنك الآن إضافة هذا الرمز إلى أي كتلة من الرموز القصيرة.
للمساعدة في وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير.
أخيرًا ، إذا كان لديك سمة ممكّنة للحظر ، فيمكنك استخدام محرر الموقع الكامل لإضافة كتلة Instagram Feed في أي مكان على موقعك.
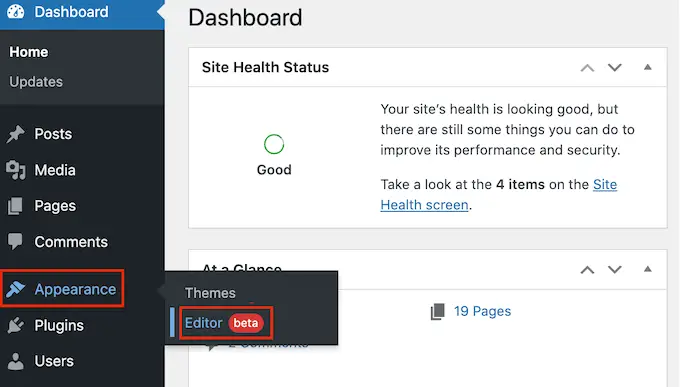
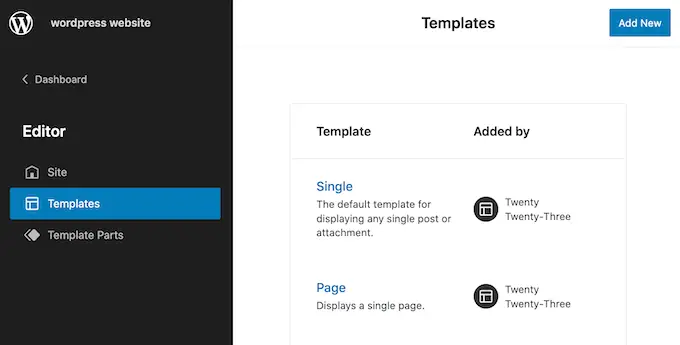
في لوحة معلومات WordPress ، ما عليك سوى الانتقال إلى المظهر »المحرر .

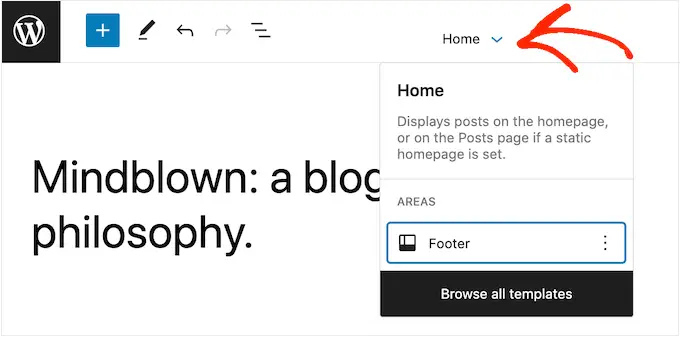
بشكل افتراضي ، سيعرض محرر الموقع الكامل القالب الرئيسي للنسق. إذا كنت ترغب في إضافة موجز Instagram إلى قالب مختلف ، فانقر فوق السهم الموجود بجوار "الصفحة الرئيسية".
يمكنك بعد ذلك اختيار أي تصميم من القائمة المنسدلة ، مثل قالب التذييل.

إذا كنت لا ترى النموذج في القائمة ، فانقر فوق "تصفح جميع القوالب".
سيعرض محرر الموقع الكامل الآن قائمة بجميع القوالب التي يمكنك تحريرها. ما عليك سوى النقر فوق القالب حيث تريد إظهار موجز Instagram.

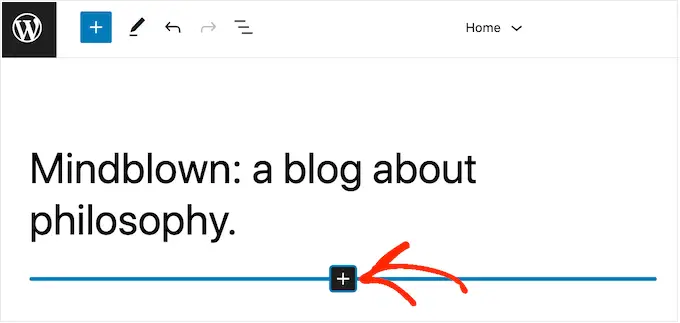
بعد اختيار قالب ، ما عليك سوى تحريك مؤشر الماوس فوق المنطقة التي تريد إضافة موجز صور Instagram إليها.
ثم ، انقر فوق الزر الأزرق "+".

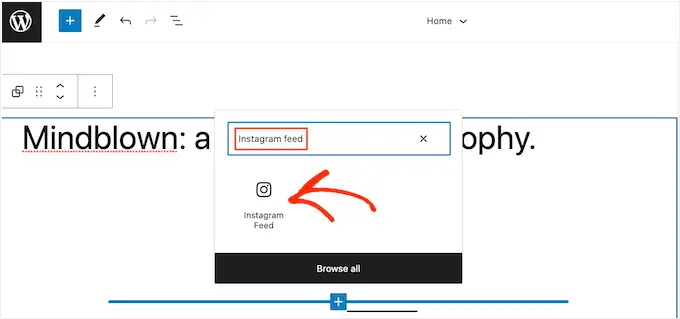
بعد ذلك ، ابدأ في كتابة "Instagram Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى القالب. سيكون هذا هو الشعار الذي يحمل شعار Instagram الرسمي.

كما هو الحال دائمًا ، سيعرض Smash Balloon موجزًا افتراضيًا إذا لم تقم بإضافة رمز قصير معين. يمكنك تغيير هذا الموجز عن طريق إضافة رمز قصير باتباع نفس العملية الموضحة أعلاه.
أسئلة وأجوبة حول تضمين Instagram في WordPress
يجعل Smash Balloon من السهل عرض صور ومقاطع فيديو Instagram على موقع الويب الخاص بك. ومع ذلك ، إليك بعض الأسئلة الأكثر شيوعًا حول إضافة موجز Instagram في WordPress.
كيف أقوم بإنشاء حساب أعمال على Instagram؟
يمكن لـ Smash Balloon Social Photo Feed عرض الصور من حساب Instagram شخصي أو تجاري.
ومع ذلك ، لا يمكن لـ Smash Balloon جلب الصورة الرمزية والسيرة الذاتية لـ Instagram تلقائيًا من حساب Instagram الشخصي. مع وضع ذلك في الاعتبار ، قد ترغب في التحقق مما إذا كان لديك حساب شخصي أو حساب تجاري ، ثم التبديل إلى حساب تجاري حتى يتمكن Smash Balloon من جلب الصورة الرمزية والسيرة الذاتية تلقائيًا.
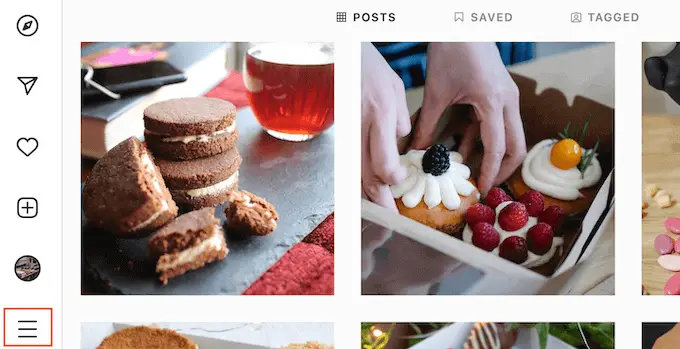
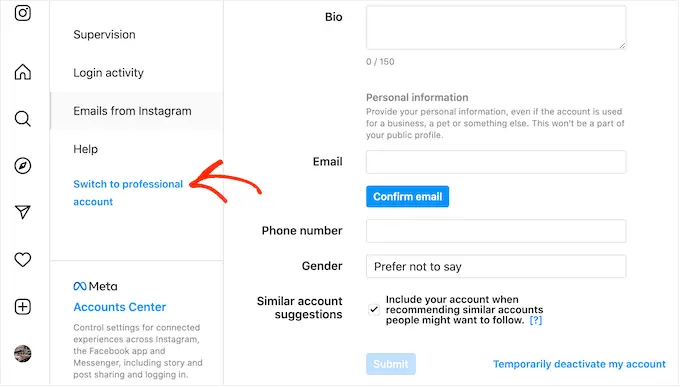
للتحقق ، ما عليك سوى زيارة حساب Instagram الخاص بك والنقر فوق الرمز ثلاثي الأسطر في القائمة الجانبية.

بعد ذلك ، حدد "الإعدادات".
إذا لم يكن لديك حساب تجاري ، فستظهر هذه الشاشة "التبديل إلى حساب احترافي" في القائمة اليمنى.

إذا كان لديك حساب شخصي حاليًا وتريد التبديل إلى حساب تجاري ، فما عليك سوى النقر على هذا الرابط.
كيف أقوم بتوصيل صفحة Facebook بحساب Instagram؟
قبل أن تتمكن من إضافة موجز Instagram إلى WordPress ، ستحتاج إلى ربط حساب Instagram الخاص بك بصفحة Facebook.
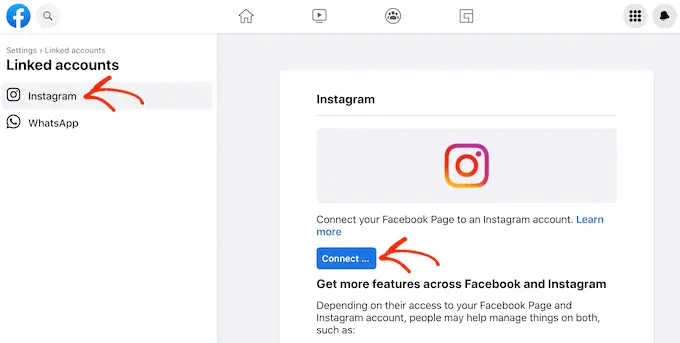
للقيام بذلك ، توجه إلى صفحة Facebook التي تريد استخدامها ، ثم انقر فوق "الإعدادات" في القائمة اليمنى.
بعد ذلك ، انقر فوق "الحساب المرتبط". يمكنك الآن تحديد "Instagram" والنقر فوق الزر "اتصال".

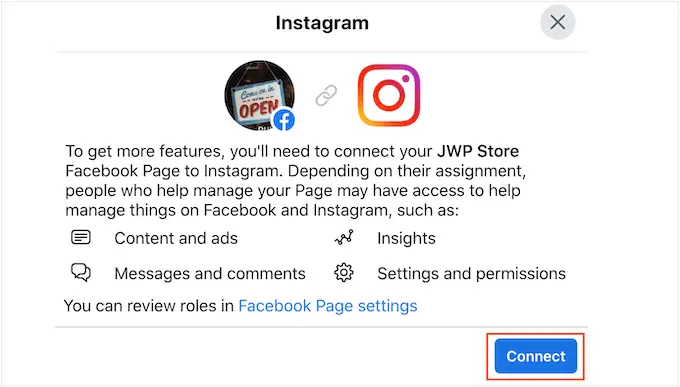
سيعرض Facebook الآن جميع المعلومات التي يمكنه الوصول إليها والإجراءات التي يمكنه تنفيذها على Instagram.
إذا كنت سعيدًا بالمضي قدمًا ، فانقر فوق الزر "اتصال".

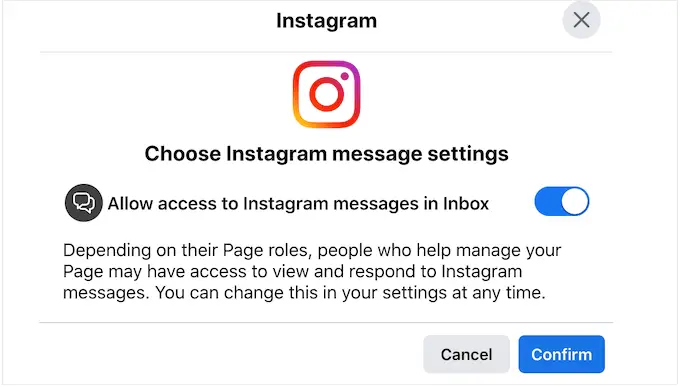
فقط كن على علم بأن أي شخص آخر يدير صفحتك على Facebook سيكون قادرًا على رؤية رسائل Instagram الخاصة بك والرد عليها. إذا كنت تريد الاحتفاظ برسائل Instagram الخاصة بك خاصة ، فانقر فوق لتعطيل الخيار.
عندما تكون سعيدًا ومستعدًا للمضي قدمًا ، انقر فوق "تأكيد".

يفتح هذا نافذة منبثقة حيث يمكنك كتابة اسم مستخدم وكلمة مرور Instagram.
بعد ذلك ، تابع وانقر على "تسجيل الدخول".

بعد لحظات قليلة ، سترى رسالة تفيد بأن حسابيك على Instagram و Facebook متصلان الآن.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تضمين Instagram بسهولة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء موجز Facebook مخصص في WordPress ، أو الاطلاع على اختيار الخبراء لدينا لأفضل المكونات الإضافية للوسائط الاجتماعية لـ WordPress.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
