كيفية تحرير صفحة WordPress الرئيسية (بسهولة وفعالية)
نشرت: 2022-12-08هل تريد إنشاء صفحة رئيسية مخصصة لموقع WordPress الخاص بك؟
بشكل افتراضي ، تعرض صفحة WordPress الرئيسية منشورات المدونة الخاصة بك ، ولكن يمكنك تحريرها لإظهار شيء مختلف. على سبيل المثال ، يمكن أن تكون صفحتك الرئيسية صفحة مقصودة تسلط الضوء على منتجاتك وخدماتك.
في هذه المقالة ، سنوضح لك كيفية تعديل وتخصيص صفحة WordPress الرئيسية الخاصة بك بسهولة.

ما هي صفحة WordPress الرئيسية؟
صفحتك الرئيسية هي "الصفحة الأولى" لموقع WordPress الخاص بك. إنها الصفحة الأولى التي تظهر عندما يزور المستخدم اسم المجال الخاص بك.
على سبيل المثال ، إذا قمت بكتابة www.wpbeginner.com في متصفحك ، فإن الصفحة التي تصل إليها هي الصفحة الرئيسية لموقعنا على الويب ، حيث يمكنك مشاهدة أحدث منشورات المدونة الخاصة بنا:

لماذا تقوم بتحرير صفحة WordPress الرئيسية؟
إذا قررت إنشاء مدونة ، فمن المنطقي تمامًا عرض منشورات مدونتك على الصفحة الرئيسية.
ولكن ماذا لو كنت تستخدم WordPress لإنشاء موقع ويب تجاري صغير أو حتى لتشغيل متجر على الإنترنت؟ في هذه الحالات ، قد تفضل إبراز منتجاتك أو عروضك الترويجية على صفحتك الرئيسية.
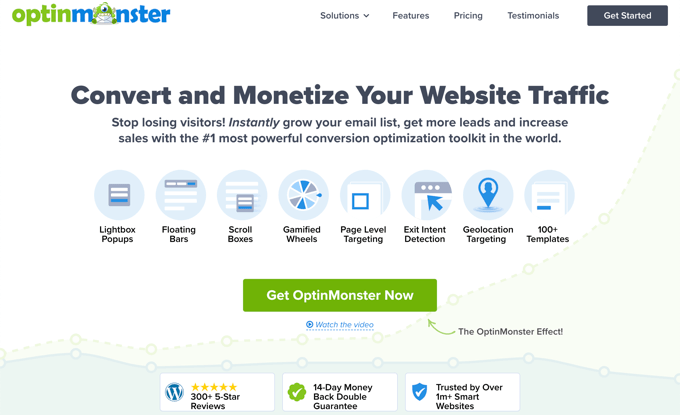
إليك مثال على الصفحة الرئيسية لموقع الويب الخاص بالعمل من OptinMonster ، أفضل مكون إضافي منبثق في WordPress. يحتوي موقعهم على مدونة رائعة ، لكن هذا ليس محور تركيز صفحتهم الرئيسية. بدلاً من ذلك ، لديهم دعوة واضحة للعمل.

ربما حاولت بالفعل تعيين صفحة مخصصة كصفحة رئيسية في WordPress ، لكنك تكافح لجعلها تبدو صحيحة.
إذا كان الأمر كذلك ، فأنت في المكان الصحيح.
سنأخذك خطوة بخطوة من خلال إعداد صفحة رئيسية وتخصيصها لتلائم احتياجاتك. بهذه الطريقة ، يمكنك ترك انطباع أول رائع وتشجيع زوارك على اتخاذ الإجراءات الأكثر أهمية لمهمة موقعك.
قد يعني ذلك شراء منتج رقمي منك ، أو التسجيل للانضمام إلى موقع عضويتك ، أو التبرع لحملة جمع التبرعات الخاصة بك.
سنقوم بتغطية بعض الطرق المختلفة التي يمكنك استخدامها لإنشاء صفحة WordPress الرئيسية المخصصة الخاصة بك.
يمكنك استخدام هذه الروابط السريعة للانتقال مباشرة إلى أجزاء مختلفة من البرنامج التعليمي:
- تحرير صفحتك الرئيسية باستخدام أداة تخصيص السمة
- تحرير صفحتك الرئيسية باستخدام محرر الكتلة
- تحرير صفحتك الرئيسية باستخدام ملحق منشئ السمات
- تحرير الصفحة الرئيسية الخاصة بك باستخدام ملحق منشئ الصفحة
- إعداد صفحتك الرئيسية في WordPress
تحرير صفحتك الرئيسية باستخدام أداة تخصيص السمة
ستعمل بعض أفضل سمات WordPress على إنشاء تصميم للصفحة الرئيسية لك ، وتوفير خيارات حتى تتمكن من تعديلها بسهولة.
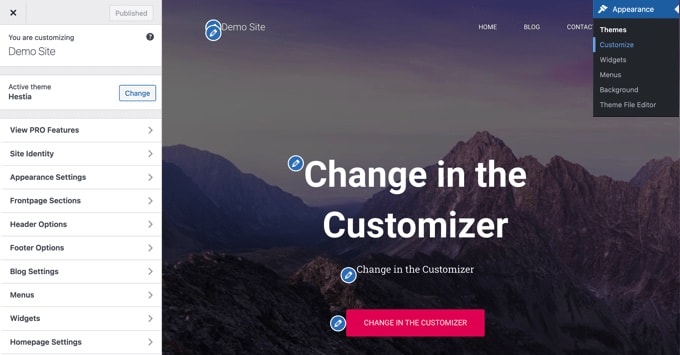
يمكنك العثور على هذه الخيارات من خلال زيارة المظهر »تخصيص على الشريط الجانبي للمسؤول. سيؤدي ذلك إلى تشغيل أداة تخصيص سمة WordPress بمعاينة حية لموضوعك.

سيكون لمخصص القوالب خيارات مختلفة لمواضيع مختلفة. قد تبدو المعاينة والخيارات المتاحة مختلفة حسب الموضوع الذي تستخدمه. نحن نستخدم سمة Hestia المجانية في هذا المثال.
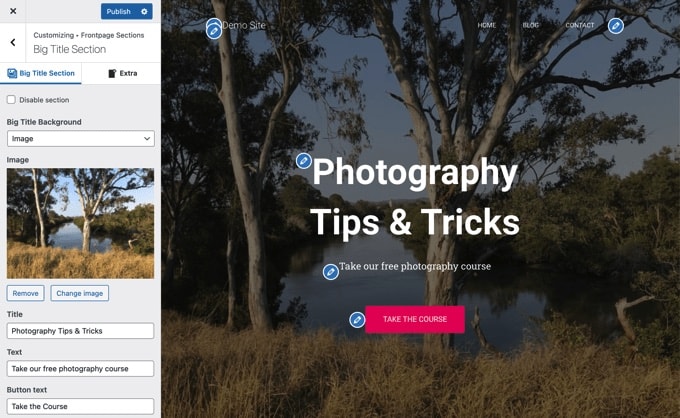
لتعديل أي جزء من الصفحة الرئيسية ، ما عليك سوى النقر فوق رمز القلم الرصاص الأزرق المجاور لها. هنا ، نقوم بتحرير الصورة والنص والزر أعلى الصفحة الرئيسية.

ملاحظة: بمجرد إجراء التعديلات ، ستظهر في معاينة موقعك. لن يتم نشر هذه التغييرات على موقعك حتى تقوم بنشرها.
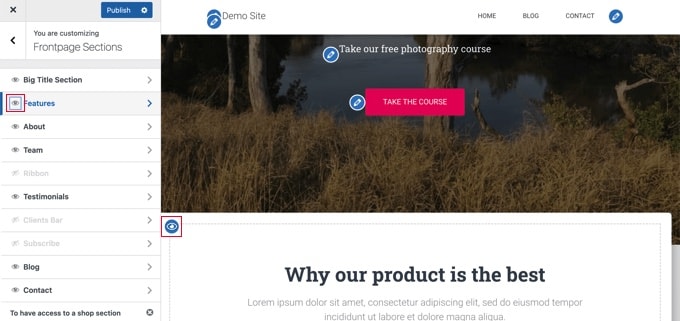
إذا كنت تريد إزالة قسم من الصفحة الرئيسية ، فأنت تحتاج فقط إلى النقر فوق أيقونة العين الزرقاء في الزاوية اليسرى العليا من هذا القسم.

يمكنك أيضًا إزالة الأقسام وإضافتها مرة أخرى باستخدام علامة التبويب "أقسام الصفحة الأولى".
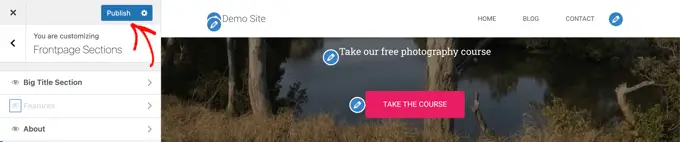
بمجرد أن تصبح راضيًا عن صفحتك الرئيسية ، تحتاج إلى النقر فوق الزر "نشر" لتفعيلها.

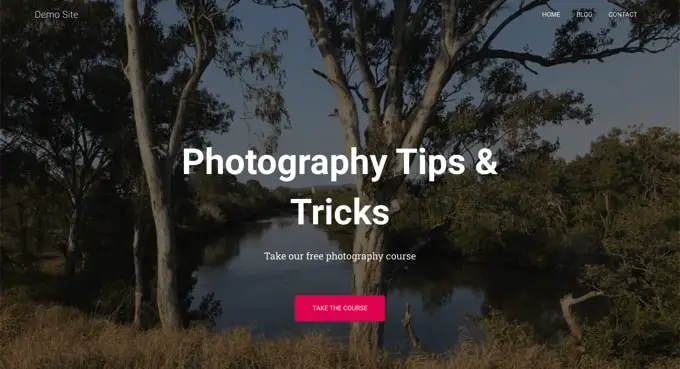
إليك كيف تبدو صفحتنا الرئيسية ، مباشرة على الموقع:

يعد استخدام الخيارات المضمنة في السمة أسرع طريقة لإعداد صفحتك الرئيسية. ومع ذلك ، قد لا تحتوي بعض السمات على العديد من الخيارات ، أو قد لا تكون راضيًا عن شكل صفحتك الرئيسية.
لا تقلق ، فهناك الكثير من الطرق الأخرى لتعديل صفحتك الرئيسية وإعطائها الشكل الذي تريده.
تحرير صفحتك الرئيسية باستخدام محرر الكتلة
يعد محرر قوالب WordPress طريقة بسيطة لإنشاء صفحة رئيسية مخصصة ، على الرغم من أنه مقيد بتصميم السمة الخاصة بك.
لاستخدام محرر القوالب ، ما عليك سوى الانتقال إلى صفحة Pages »شاشة All Pages وتعديل الصفحة" الرئيسية "التي أنشأتها سابقًا.

الآن يمكنك البدء في إنشاء محتوى لصفحتك.
في هذا الجزء من البرنامج التعليمي ، سنستخدم بعض الكتل البسيطة لإنشاء صفحة رئيسية أساسية.
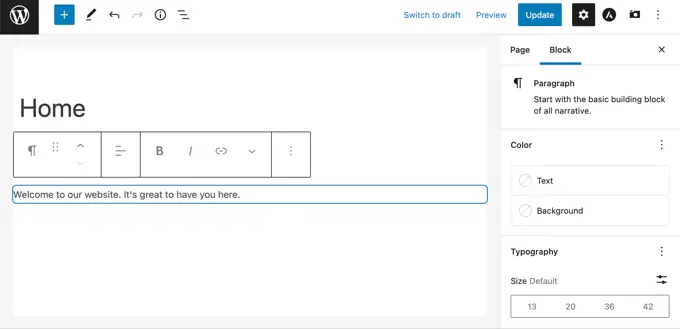
أولاً ، سنضيف رسالة ترحيب إلى الصفحة. يمكنك القيام بذلك بمجرد النقر فوق الصفحة لبدء الكتابة. سيقوم WordPress تلقائيًا بإنشاء كتلة فقرة لك.

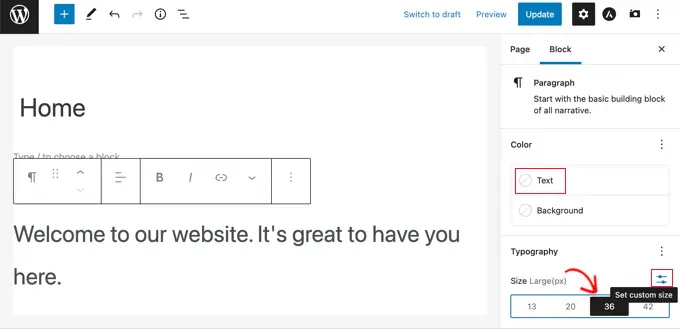
إذا كنت تريد تكبير النص ، فمن السهل القيام بذلك في إعدادات الحظر على الجانب الأيمن. ما عليك سوى النقر فوق أحد الأحجام المحددة مسبقًا ، أو يمكنك النقر فوق رمز "تعيين حجم مخصص" واكتب أي حجم تريده.
يمكنك أيضًا تغيير لون النص باستخدام خيارات "اللون" للنص أو الخلفية.

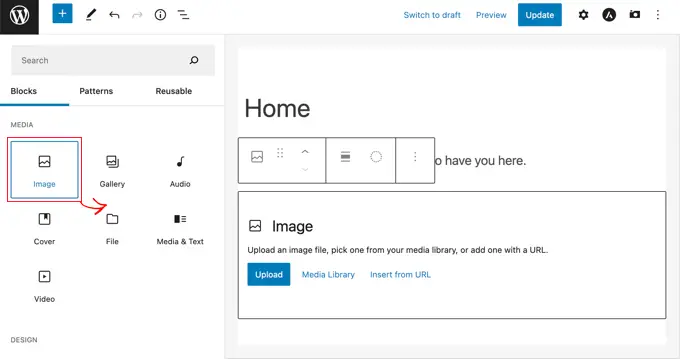
بعد ذلك ، سنضيف صورة إلى الصفحة. يمكنك القيام بذلك عن طريق النقر فوق الرمز (+) ثم تحديد كتلة الصورة.
ستجده في قسم الوسائط ، أو يمكنك البحث عنه باستخدام شريط البحث.

يمكنك اختيار صورة من مكتبة الوسائط الخاصة بك أو تحميل صورة جديدة.
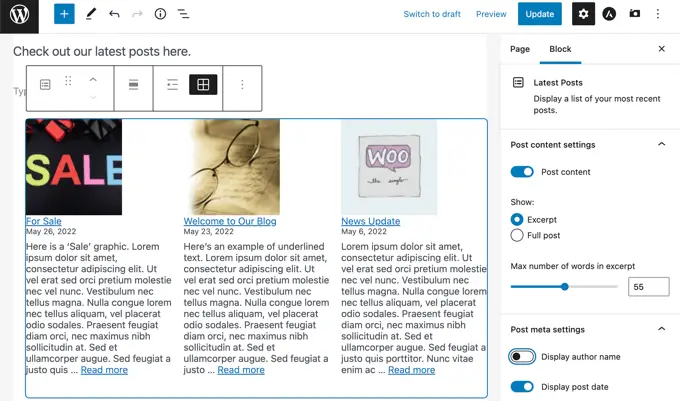
بعد ذلك ، أضفنا فقرة أخرى ، مع النص "تحقق من أحدث منشوراتنا هنا".
ثم أضفنا كتلة "أحدث المنشورات" ، والتي قمنا بتعيينها لعرض مقتطفات المنشور والصور المميزة ، بالإضافة إلى عناوين المنشورات. يمكنك معرفة المزيد حول مجموعة أحدث المنشورات في برنامجنا التعليمي حول عرض المشاركات الأخيرة في WordPress.

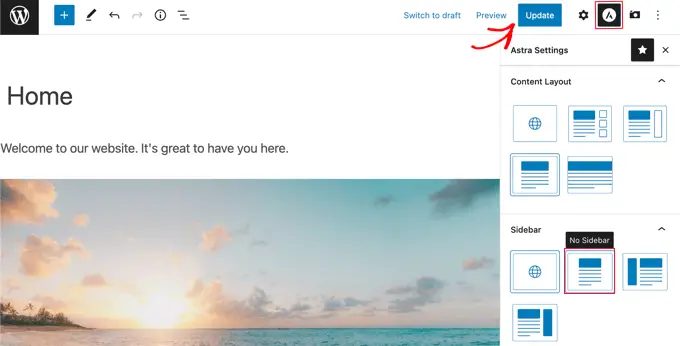
يمكنك إضافة أي عدد تريده من الكتل إلى صفحتك الرئيسية. قد ترغب أيضًا في استخدام نموذج "العرض الكامل" أو "بدون أشرطة جانبية" لصفحتك إذا كان المظهر الخاص بك يحتوي على واحد.
على سبيل المثال ، عند استخدام سمة Astra ، يمكنك تخصيص تخطيط الصفحة من جزء إعدادات Astra. قد توفر السمات الأخرى قسمًا في جزء إعدادات المستند.

بمجرد أن تصبح راضيًا عن صفحتك الرئيسية ، يجب النقر فوق الزر "تحديث" أو "نشر" في الجزء العلوي الأيمن من الشاشة لدفع التغييرات إلى البث المباشر.
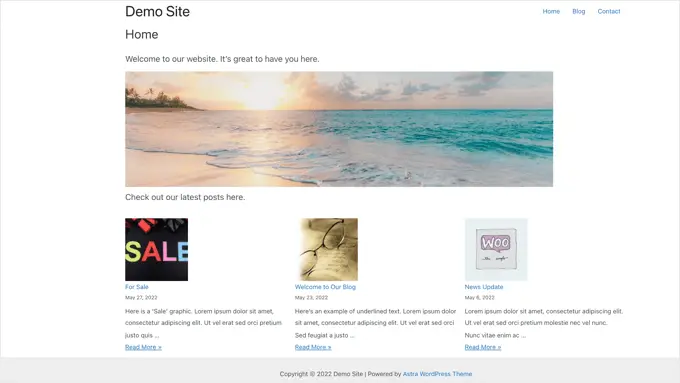
إليك كيف تبدو صفحتنا الرئيسية النهائية:

ماذا لو كنت تريد أن تذهب أبعد من ذلك مع صفحتك الرئيسية؟ أحد الخيارات هو تجربة بعض من أفضل المكونات الإضافية للكتل لـ WordPress لإضافة وظائف جديدة ، مثل نموذج الاتصال والشهادات والمراجعات والمزيد.
خيار آخر رائع هو استخدام منشئ سمات أو منشئ صفحات أكثر قوة لـ WordPress لإنشاء شيء يبدو رائعًا واحترافيًا.
في الأجزاء التالية من هذا البرنامج التعليمي ، سنغطي SeedProd ، منشئ السمات ، و Divi by Elegant Themes ، منشئ الصفحات.
تحرير صفحتك الرئيسية باستخدام ملحق منشئ السمات
أسهل طريقة لتحرير صفحتك الرئيسية هي باستخدام SeedProd. إنه أفضل مكون إضافي منشئ قوالب WordPress ويمكنه إنشاء تخطيطات مواقع ويب جميلة وقوالب مخصصة دون كتابة أي رمز.
يمكنك استخدام SeedProd لإنشاء سمة WordPress مخصصة بالكامل ، بما في ذلك قالب الصفحة الرئيسية المخصص.
ملاحظة: هناك إصدار مجاني من SeedProd ، لكنك ستحتاج إلى إصدار Pro للوصول إلى منشئ السمات وتحرير قالب الصفحة الرئيسية.
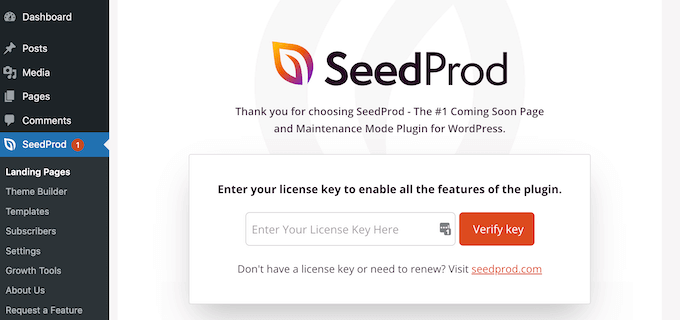
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد ذلك ، يمكنك استخدام SeedProd لإنشاء سمة WordPress بسهولة ، بما في ذلك صفحة رئيسية مخصصة بالكامل من البداية.
إنشاء سمة WordPress مخصصة
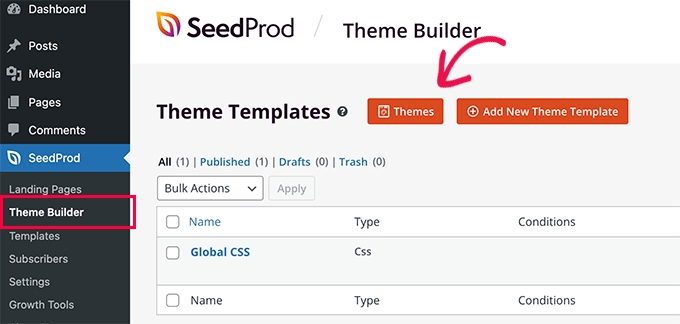
يمكنك إنشاء نسق جديد في SeedProd بالانتقال إلى صفحة SeedProd »Theme Builder . هنا ، ستستخدم أحد سمات SeedProd الجاهزة كنقطة بداية. سيؤدي هذا إلى استبدال قالب WordPress الحالي بتصميم مخصص جديد.
يمكنك القيام بذلك عن طريق النقر فوق الزر "السمات".

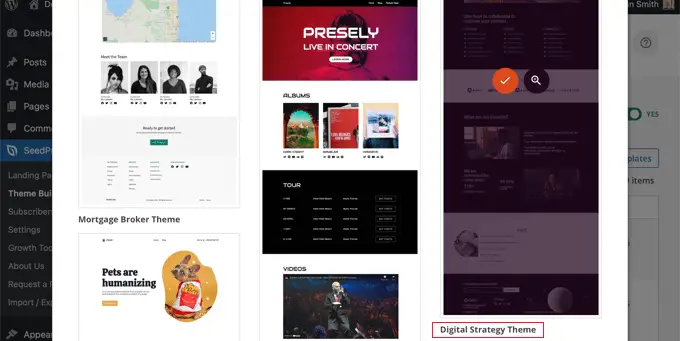
ستظهر لك قائمة بالسمات المصممة باحتراف والتي تم تصميمها لأنواع مختلفة من مواقع الويب. على سبيل المثال ، هناك قوالب تسمى "Modern Business" و "Marketing Agency" و "Mortgage Broker Theme".
ألق نظرة على الخيارات وحدد الخيار الذي يناسب احتياجاتك عن طريق النقر فوق رمز علامة الاختيار. في هذا البرنامج التعليمي ، سنختار موضوع "الإستراتيجية الرقمية".

بمجرد اختيار سمة ، سيقوم SeedProd بإنشاء جميع قوالب القوالب التي تحتاجها. سيتضمن نموذجًا لصفحتك الرئيسية الثابتة ، بالإضافة إلى نموذج لصفحة فهرس مدونتك.
تحرير قالب الصفحة الرئيسية
يجعل SeedProd من السهل تحرير أي من هذه القوالب باستخدام أداة إنشاء صفحات السحب والإفلات.
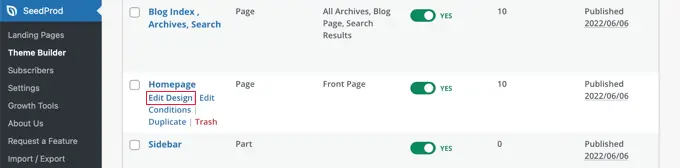
ما عليك سوى النقر فوق ارتباط "تحرير التصميم" الموجود أسفل نموذج "الصفحة الرئيسية". سيؤدي هذا إلى فتح القالب في المحرر المرئي لـ SeedProd.

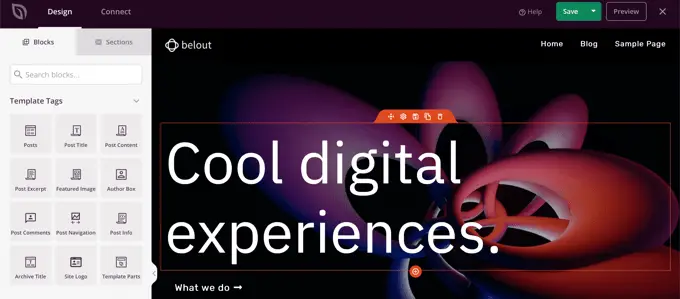
سيعرض أداة السحب والإفلات البسيطة هذه معاينة مباشرة لصفحتك على اليمين وشريط الأدوات على اليسار. يمكنك إضافة كتل جديدة عن طريق سحبها إلى الصفحة ، وإعادة ترتيبها عن طريق سحبها لأعلى ولأسفل بالماوس ، وتخصيص أي كتلة من خلال النقر عليها.
لاحظ أن النموذج قد قدم بالفعل تخطيطًا جذابًا وأضف الكثير من المحتوى ذي الصلة على الصفحة. الآن عليك فقط تعديله ليناسب الغرض من موقع الويب الخاص بك.
عند تحريك الماوس فوق كتلة ، سيظهر شريط أدوات.

إذا قمت بالنقر فوق الكتلة ، فيمكنك ضبط إعداداتها في الجزء الأيمن.
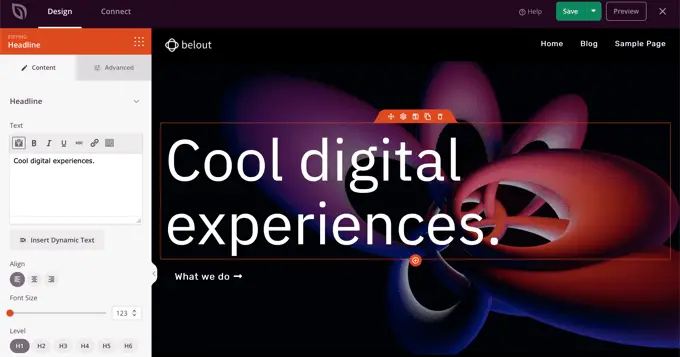
على سبيل المثال ، عند النقر فوق العنوان ، يمكنك تعديل النص وتغيير المحاذاة وتغيير حجم الخط والمزيد.

عند تغيير أحد الإعدادات ، يمكنك رؤيته على الفور في المعاينة على اليسار.

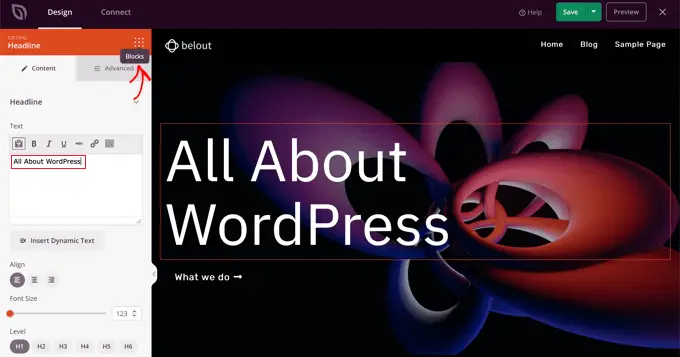
على سبيل المثال ، سنقوم بتغيير النص إلى "All About WordPress".

بمجرد القيام بذلك ، يمكنك النقر فوق رمز "الكتل" بالقرب من أعلى صفحة الإعدادات. سيعيدك هذا إلى طريقة العرض Blocks.
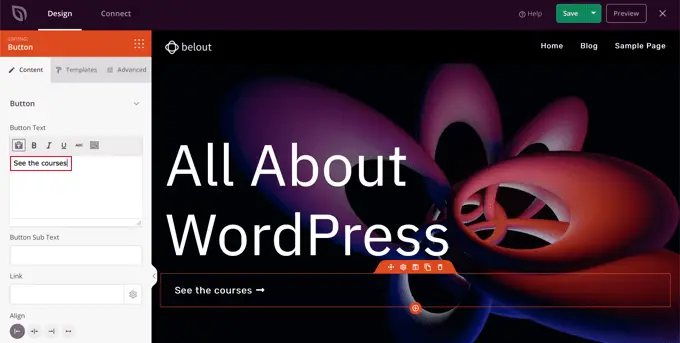
بعد ذلك ، سنقوم بتحرير نص الزر. يمكنك النقر فوق الزر المسمى "ماذا نفعل" وتعديل النص ليقول "شاهد الدورات".

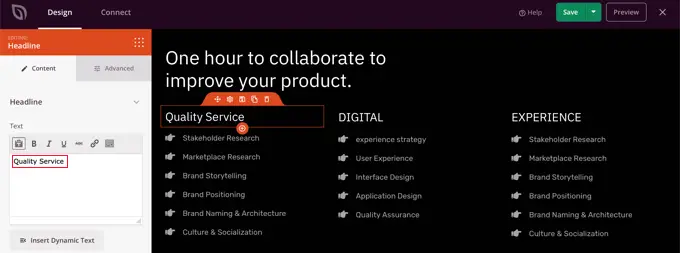
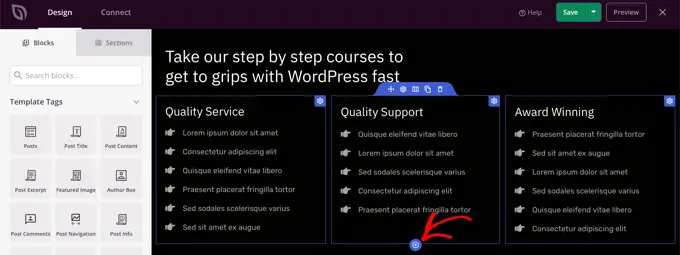
سنقوم الآن بالتمرير لأسفل صفحتنا الرئيسية حتى نصل إلى قائمة النقاط حول المنتجات والخدمات التي تقدمها.
يمكنك تعديلها بنفس الطريقة ، من خلال النقر على كتلة وتعديل النص.

يجب أن تبدو صفحتك الرئيسية الآن مثل لقطة الشاشة أدناه.
إذا كنت بحاجة إلى إضافة المزيد من التفاصيل ، فيمكنك إضافة صف آخر من النقاط بالنقر فوق رمز "+" الأزرق في الأسفل.

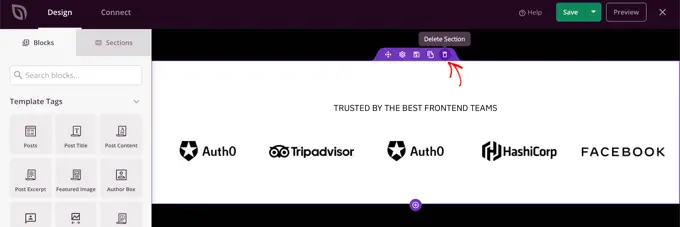
قد يحتوي قالب SeedProd على أقسام أكثر مما يمكنك استخدامه. يمكنك بسهولة حذف أي كتل أو أقسام لا تحتاج إليها بمجرد النقر فوق رمز سلة المهملات.
على سبيل المثال ، يمكنك تحريك مؤشر الماوس فوق قسم "موثوق من قِبل" في الصفحة الرئيسية. بمجرد ظهور شريط الأدوات ، يمكنك النقر فوق أيقونة سلة المهملات لحذف هذا القسم.

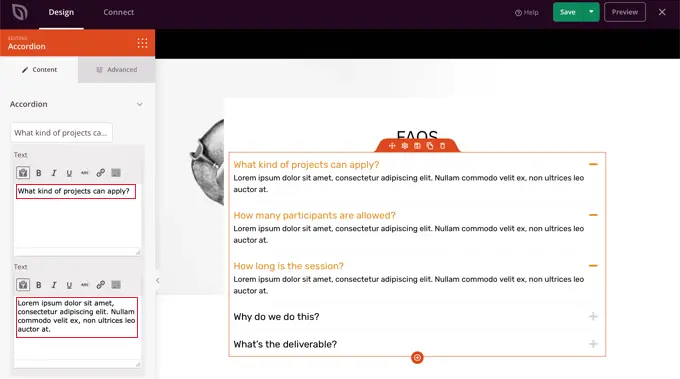
بالقرب من أسفل الصفحة الرئيسية يوجد قسم للأسئلة الشائعة. تم إنشاء هذا باستخدام كتلة الأكورديون ، مما يجعل من السهل تخصيص الأسئلة والإجابات التي تريد تضمينها في صفحتك الرئيسية.
عند النقر فوق الكتلة ، يمكنك تعديل النص لكل سؤال وإجابة.

بمجرد الانتهاء من تخصيص صفحتك الرئيسية ، تأكد من النقر فوق الزر "حفظ" في الجزء العلوي من الشاشة. ثم يمكنك العودة إلى قائمة القوالب بالنقر فوق أيقونة "X".
كما ترى ، فإن قوالب SeedProd وواجهة السحب والإفلات والكتل المفيدة تجعلها مثالية لتحرير الصفحة الرئيسية لموقع الويب الخاص بك. لمزيد من الأفكار ، ألق نظرة على دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
تحرير قالب فهرس المدونة
يمكنك تحرير قالب فهرس المدونة الخاص بك بطريقة مماثلة. يمكنك معرفة كيفية القيام بذلك من خلال زيارة دليلنا حول كيفية إنشاء صفحة منفصلة لمنشورات المدونة في WordPress.
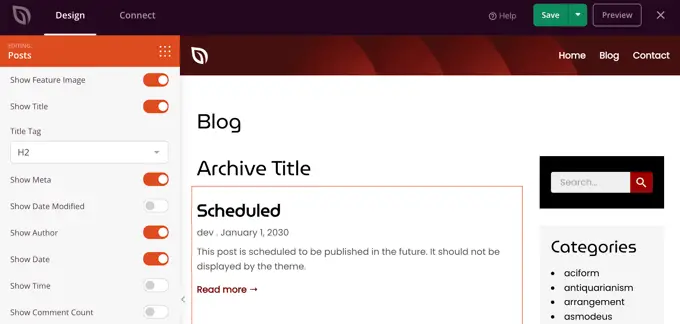
باستخدام الطريقة الثانية ، يجب عليك التمرير لأسفل إلى القسم الخاص بتخصيص صفحة المدونة الخاصة بك. ستتعلم هنا كيفية إضافة كتل جديدة باستخدام السحب والإفلات ، وكيفية تغيير الإعدادات لكل كتلة على الصفحة.

سنوضح لك كيفية تحرير كتلة المنشورات لإدراج منشوراتك في أعمدة متعددة وعرض أو إخفاء الصورة المميزة لمشاركاتك.
هناك إعدادات لعدد المنشورات التي سيتم عرضها ، وما إذا كنت تريد إظهار مقتطف من منشور أم لا. يمكنك أيضًا تصفية الفهرس حسب نوع المنشور أو الفئة أو العلامة أو المؤلف ، وتغيير ترتيب الفرز.
تمكين موضوع SeedProd
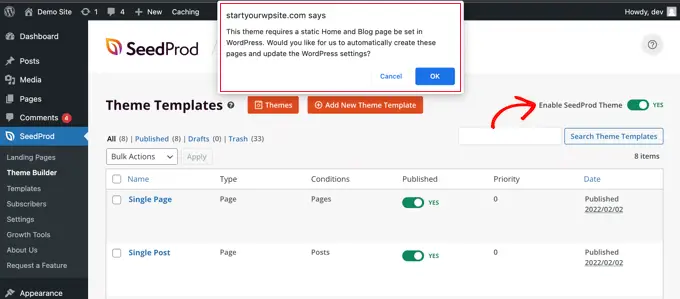
بمجرد الانتهاء من تخصيص قوالب السمة ، ستحتاج إلى نشر السمة المخصصة الجديدة. ببساطة قم بتبديل إعداد "Enable SeedProd Theme" إلى وضع "YES".

إذا لم تكن قد قمت بالفعل بتغيير إعدادات صفحة WordPress الرئيسية وصفحة المدونة ، فسترى رسالة إعلام. عند النقر فوق الزر "موافق" ، سيتم تغيير هذه الإعدادات من أجلك.
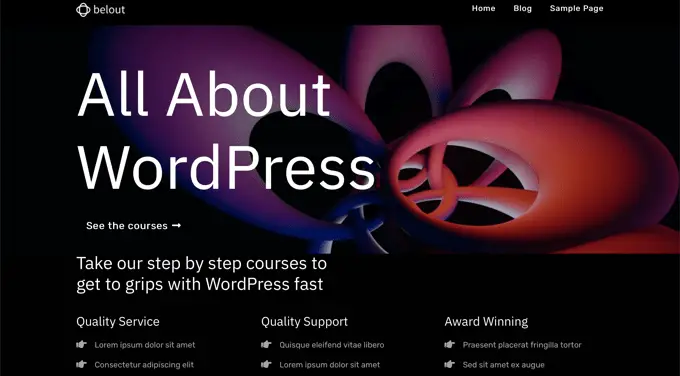
يمكنك الآن زيارة موقع الويب الخاص بك لعرض الصفحة الرئيسية الجديدة الخاصة بك.

تحرير الصفحة الرئيسية الخاصة بك باستخدام ملحق منشئ الصفحة
Divi هو مكون إضافي مشهور منشئ صفحات WordPress. يأتي مع سمة WordPress ومكوِّن إضافي لمنشئ الصفحة مع عشرات القوالب الرائعة.
يمكنك استخدام أداة إنشاء صفحات Divi مع أي سمة. في هذا البرنامج التعليمي ، سنستخدمه مع سمة Divi.
أولاً ، ستحتاج إلى تنزيل وتثبيت وتنشيط سمة Divi من Elegant Themes. يتضمن ذلك برنامج Divi builder ، لذلك لا تحتاج إلى تثبيته بشكل منفصل. ستحتاج إلى إدخال اسم المستخدم ومفتاح API الخاص بك ضمن Divi »Theme Options» التحديثات من أجل الوصول إلى حزم التخطيط.
إذا كنت بحاجة إلى مساعدة في تثبيت السمة ، فقم بإلقاء نظرة على دليلنا خطوة بخطوة حول كيفية تثبيت سمة WordPress.
بمجرد حصولك على سمة Divi ومنشئ الصفحة وتشغيلهما ، يمكنك إعداد صفحتك الرئيسية. أولاً ، انتقل إلى قائمة الصفحات في لوحة معلومات WordPress الخاصة بك ، ثم قم بتحرير الصفحة الرئيسية التي أنشأناها مسبقًا.
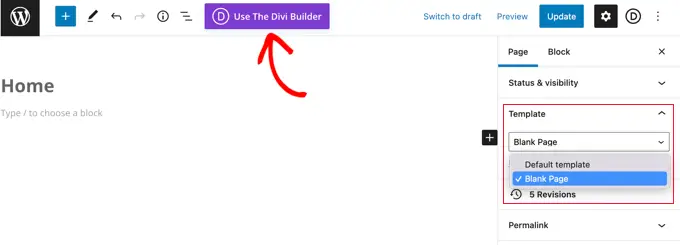
قبل أن تبدأ في تحرير صفحتك الرئيسية ، من الأفضل التبديل إلى قالب "الصفحة الفارغة" ضمن لوحة "النموذج" على اليسار. بهذه الطريقة ، لن تحتوي صفحتك الرئيسية على شريط جانبي أو عنوان أو قائمة أو أي عناصر افتراضية أخرى.

بعد ذلك ، يمكنك النقر فوق الزر "Use The Divi Builder" الموجود أعلى الشاشة.
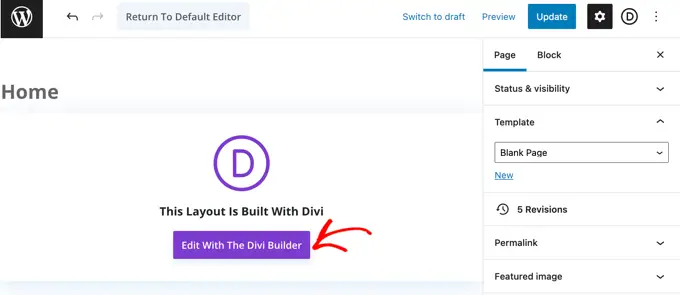
الآن ، ستحتاج إلى النقر فوق الزر "تحرير باستخدام Divi Builder" في وسط الشاشة.

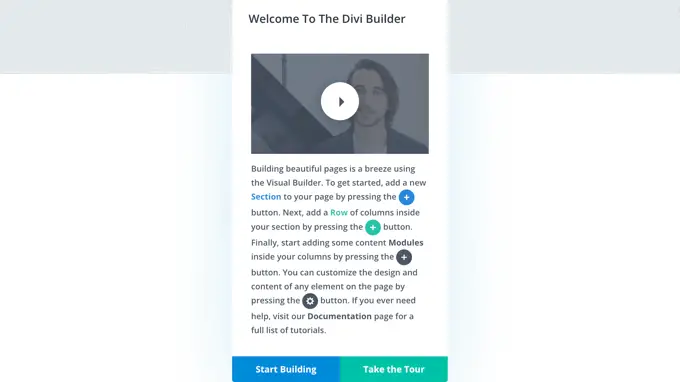
يجب أن تشاهد الآن شاشة Divi Welcome. يتضمن مقطع فيديو تعليميًا حول كيفية استخدام Divi ، ووصفًا موجزًا لكيفية البدء ، وأزرارًا لبدء إنشاء صفحتك أو القيام بجولة في ميزات Divi.
سنقوم بالنقر فوق الزر "بدء البناء" في أسفل الصفحة.

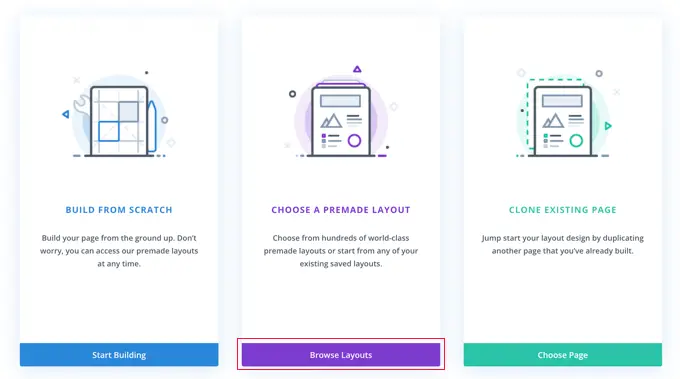
بعد ذلك ، سترى مجموعة من الخيارات التي يمكنك استخدامها لإنشاء صفحتك. نقترح استخدام تصميم معدة مسبقًا كأساس لصفحتك الرئيسية. هذا يجعل إعداد صفحتك الرئيسية سريعًا وسهلاً حقًا.

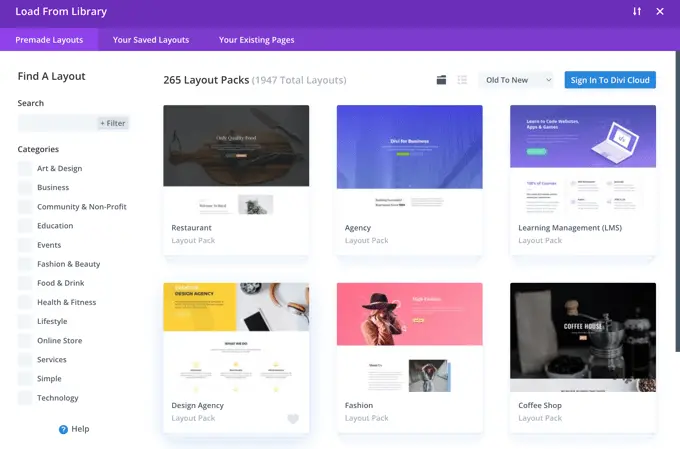
لدى Divi مجموعة رائعة من التخطيطات المختلفة للاختيار من بينها. هناك المئات من حزم التخطيط المختلفة ، ولكل منها العديد من تخطيطات الصفحات المختلفة بما في ذلك الصفحات الرئيسية.
يمكنك البحث في هذه عن طريق كتابة مصطلح بحث ، أو يمكنك تحديد المربعات لعرض التخطيطات التي تناسب فئات معينة فقط.

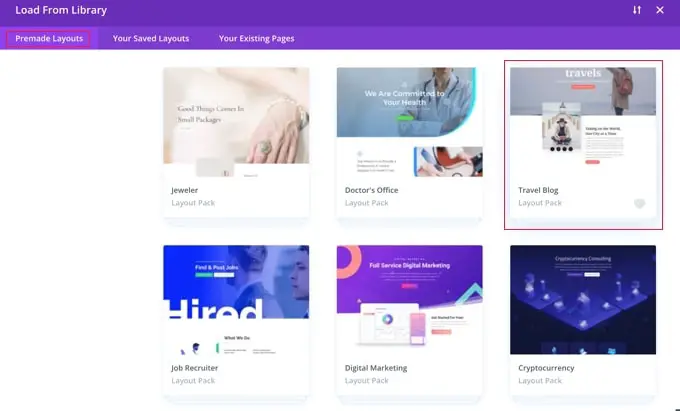
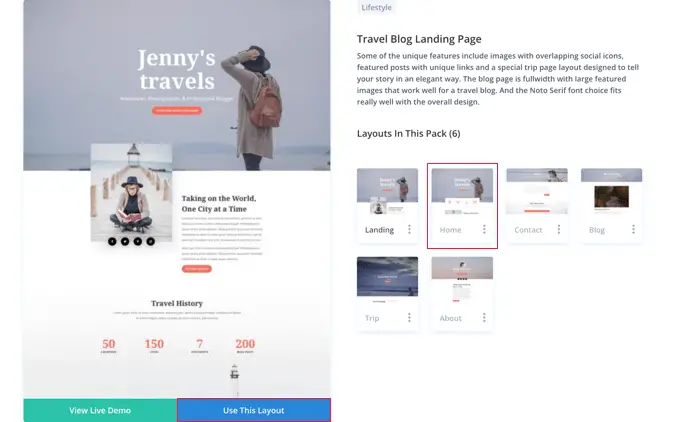
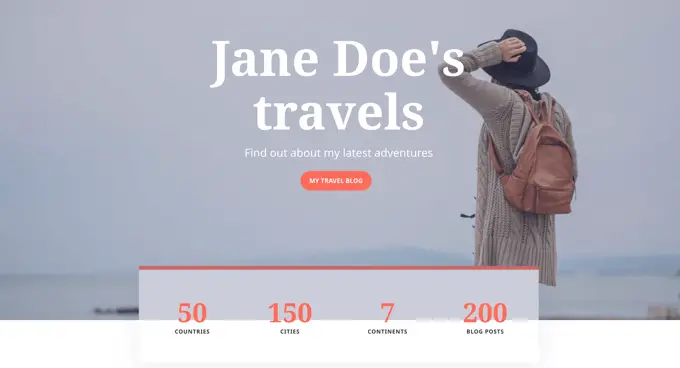
سنستخدم حزمة تخطيط "مدونة السفر" لإنشاء صفحتنا الرئيسية.
أولاً ، انقر فوق الحزمة التي تريد استخدامها:

بعد ذلك ، سترى وصفًا لحزمة التخطيط ، بالإضافة إلى تخطيطات الصفحات المختلفة المتوفرة. قد ترغب في استخدام الصفحة "الرئيسية" أو الصفحة "المقصودة" لصفحتك الرئيسية. سنختار خيار "الصفحة الرئيسية".
بمجرد اختيار التصميم الخاص بك ، انقر فوق الزر "استخدام هذا التخطيط" في أسفل الصفحة.

سيقوم Divi تلقائيًا باستيراد التخطيط نيابة عنك. ستراها بعد ذلك مباشرة على صفحتك ، تمامًا كما ستظهر على موقعك. لتعديل أي جزء منه ، ما عليك سوى النقر فوقه.
يستخدم Divi نظام صفوف (مقسم إلى أعمدة) ووحدات لإنشاء صفحتك. باستخدام وحدات النص ، يمكنك النقر فوق النص وكتابة ما تريده مباشرة على الشاشة.
هنا ، قمنا بتغيير العنوان والنص أدناه:

باستخدام الوحدات النمطية الأخرى ، يمكنك وضع مؤشر الماوس فوقها والنقر فوق رمز "إعدادات الوحدة النمطية" لتعديلها.
هنا ، نقوم بتحرير أحد عدادات الأرقام:

يمكنك حذف الوحدات والصفوف بنفس الطريقة ، باستخدام أيقونة سلة المهملات.
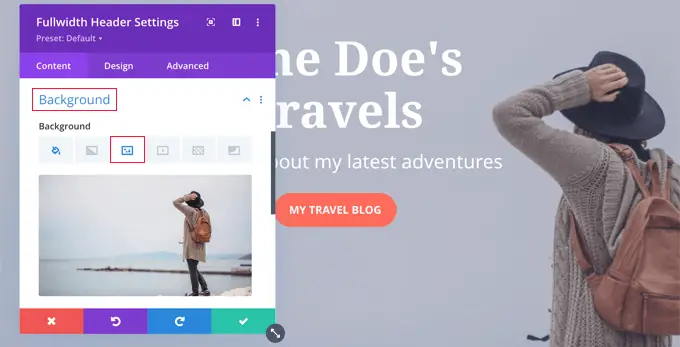
من المحتمل أن ترغب في استخدام صورك الخاصة على صفحتك الرئيسية. يمكنك تغيير هذه عن طريق تحرير إعدادات الوحدة.
لاحظ أنه تم تعيين الصورة في الجزء العلوي كخلفية لوحدة رأس Fullwidth ، لذلك ستحتاج إلى تغييرها ضمن المحتوى »الخلفية لهذه الوحدة:

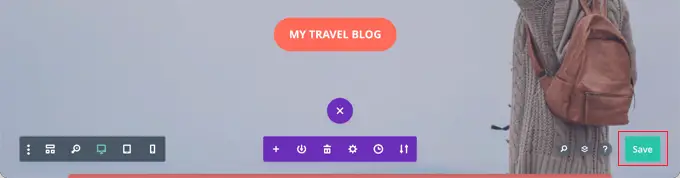
بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها على صفحتك ، يمكنك النقر فوق "حفظ" في الجزء السفلي من الشاشة.

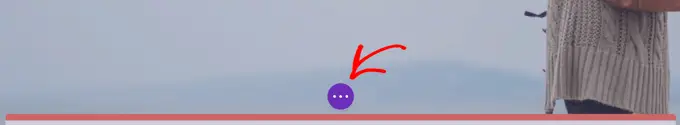
في بعض الأحيان يتم إخفاء الصف السفلي من الأزرار.
إذا لم تتمكن من رؤيتها ، فستحتاج إلى النقر فوق الزر الأرجواني "…" لفتحها.

إليك كيف تبدو صفحتنا مباشرة على الموقع الإلكتروني:

إعداد صفحتك الرئيسية في WordPress
بشكل افتراضي ، يعرض WordPress منشورات مدونتك على الصفحة الرئيسية.
هذا يعني أنه بعد إنشاء صفحتك الرئيسية وتخصيصها ، ستحتاج إلى إخبار موقع WordPress الخاص بك لعرض تلك الصفحة عندما يقوم شخص ما بزيارة المجال الخاص بك.
دعنا نلقي نظرة على كيفية تعيين صفحة رئيسية منفصلة وصفحة مدونة في WordPress.
نصيحة للمحترفين: هل لديك بالفعل زوار لموقعك؟ ثم قد ترغب في وضع موقعك في وضع الصيانة أثناء قيامك بإعداد صفحتك الرئيسية. بدلاً من ذلك ، يمكنك إعداد موقع مرحلي حيث يمكنك إنشاء صفحتك الرئيسية قبل نشرها مباشرة.
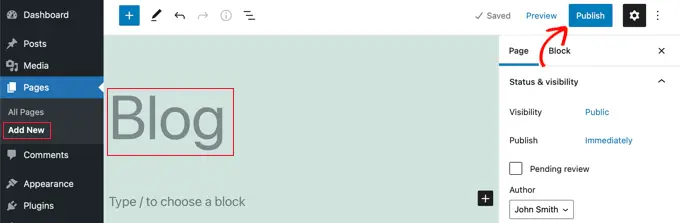
أولاً ، ما عليك سوى الانتقال إلى الصفحات »إضافة جديد وتسمية مدونة صفحتك الجديدة. بعد ذلك ، يمكنك المضي قدمًا ونشر الصفحة الفارغة.

بمجرد أن تصبح صفحتك الرئيسية وصفحة المدونة جاهزة ، ستحتاج إلى إخبار WordPress بالبدء في استخدام هذه الصفحات.
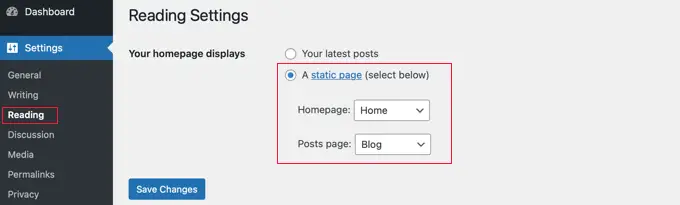
يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات »قراءة الصفحة في منطقة إدارة WordPress الخاصة بك. تحتاج إلى تحديد خيار "صفحة ثابتة" ضمن قسم "عرض صفحتك الرئيسية". بعد ذلك ، امض قدمًا وحدد صفحتك الرئيسية وصفحات المدونة الخاصة بك.

لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
سيعرض WordPress تلقائيًا أحدث مشاركاتك على صفحة المدونة. لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية إنشاء صفحة مدونة منفصلة في WordPress.
هذا كل شيء! لقد أنشأت صفحة رئيسية رائعة المظهر في WordPress وقمت بإعدادها بنجاح.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تحرير صفحة WordPress الرئيسية. قد ترغب أيضًا في إلقاء نظرة على دليلنا حول الإضافات التي يجب أن تحتوي عليها WordPress ونصائحنا حول كيفية تحسين WordPress SEO.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
المنشور كيفية تحرير صفحة WordPress الرئيسية (بسهولة وفعالية) ظهر لأول مرة على WPBeginner.
