كيفية تحرير CSS في WordPress
نشرت: 2022-11-12إذا كنت ترغب في تخصيص موقع WordPress الخاص بك بما يتجاوز الخيارات المتاحة من خلال تغيير السمات ، فيمكنك تعديل CSS الخاص بك. CSS (أوراق الأنماط المتتالية) هي الكود الذي يحدد نمط موقع الويب الخاص بك ، بما في ذلك الألوان والخط والتخطيط. يمكنك تحرير CSS في قسم المظهر → تخصيص في لوحة إدارة WordPress الخاصة بك ، أو يمكنك تحرير كود CSS الخاص بك مباشرةً. إذا كنت تريد إجراء المزيد من التغييرات الجوهرية على مظهر موقع WordPress الخاص بك ، فستحتاج إلى إنشاء سمة فرعية. النسق الفرعي هو سمة ترث وظائف سمة أخرى ، تسمى النسق الرئيسي. السمات الفرعية هي الطريقة الموصى بها لتعديل سمة موجودة. بمجرد إنشاء قالب فرعي ، يمكنك إضافة كود CSS الخاص بك إلى ورقة أنماط القالب الفرعي. ورقة الأنماط هي ملف يسمى style.css ، وهي موجودة في دليل القالب الفرعي. إذا لم تكن متأكدًا من مكان العثور على رمز CSS لموقع WordPress الخاص بك ، فيمكنك استخدام أداة مثل Firefox Web Developer Toolbar أو Chrome Developer Tools لفحص الرمز.
عندما يتم إنشاء قالب فرعي في WordPress ، فهو سمة فرعية تتضمن جميع وظائف وميزات وأسلوب السمة الأصلية. يسمح لك القالب الفرعي بتعديل قالب WordPress دون تغيير ملفاته مباشرة.
كيف أضيف موضوع الطفل إلى ووردبريس؟

هناك عدة طرق مختلفة يمكنك من خلالها إضافة قالب فرعي إلى WordPress. إحدى الطرق هي تثبيت مكون إضافي مثل WP Child Theme Generator. سيقوم هذا المكون الإضافي تلقائيًا بإنشاء سمة فرعية لك بناءً على المظهر الحالي الخاص بك. هناك طريقة أخرى لإضافة سمة فرعية وهي إنشاء سمة يدويًا. للقيام بذلك ، ستحتاج إلى إنشاء مجلد جديد في دليل WordPress الخاص بك لموضوع طفلك. في هذا المجلد ، ستحتاج إلى إنشاء ورقة أنماط وملف function.php. يجب أن تتضمن ورقة الأنماط قاعدةimport التي تستورد ورقة أنماط النسق الأصلي. يجب أن يشتمل ملف function.php على إجراء wp_enqueue_scripts يقوم بإدراج ورقة أنماط القالب الأصلي في قائمة الانتظار.
يأخذ النسق الفرعي وظائف السمة الأصلية ، لكنه يسمح لك بتغييرها. تكون سمات الأطفال منفصلة عن موضوعات الوالدين ، ولا تؤثر على الوالدين. سيكون موقع الويب الخاص بك أسهل في الصيانة والتحديث إذا كنت تستخدم موضوعًا فرعيًا. علاوة على ذلك ، سوف يساعدك على تجنب الكتابة فوق وفقدان أسلوب موقعك. يحل المظهر الفرعي محل الموضوع الأصلي. تتضمن هذه الفئة القوالب والوظائف والأصول مثل JavaScript والصور. عادة ، كل ما عليك فعله هو إضافة بضعة أسطر من التعليمات البرمجية إلى النمط.
ملف css . يعد استخدام المكون الإضافي طريقة ممتازة لإنشاء سمة تابعة لـ WordPress. حدد الموضوع الأصلي من القائمة المنسدلة التي تظهر. إذا كان لديك أكثر من سمة واحدة على موقعك ، فتأكد من تحديد الموضوع الذي تريد تخصيصه. ستحتاج إلى تحديد موضوع طفلك وكتابة وصف له. يمكن أيضًا استخدام هذه الصفحة لعرض تحليل البيانات الخام وكذلك إرسال طلبات الدعم إلى منشئ المكون الإضافي. قد تكون هذه الخطوة مستحيلة إذا كنت تستخدم موضوعًا مميزًا أو مقيدًا كوالد.
تأكد من عدم فقد إعداداتك إذا قمت بإجراء أي تغييرات على موقعك. يتيح لك إنشاء سمة تابعة لـ WordPress تحديد التغييرات التي تريدها في وقت لاحق. الخطوة الأولى هي إنشاء مجلد لموضوع طفلك. الخطوة التالية هي إنشاء ورقة أنماط لموضوع طفلك. قم بتعيين أوراق أنماط للسمات الرئيسية والفرعية. في الخطوة 4 ، ستضيف ملف style.css إلى مجلد الدليل الذي قمت بإنشائه فيه. الخطوة 5: قم بتمكين القالب الفرعي بالذهاب إلى المظهر.
يمكنك توفير الوقت والجهد باستخدام سمة فرعية بدلاً من تحرير سمة رئيسية مباشرة. يمكنك بسهولة إجراء تغييرات على موقع ويب موجود باستخدام سمة فرعية ، ومن السهل ضبطها. يجب عليك أيضًا الاتصال بمزود خدمة الاستضافة الذي يلبي متطلباتك. يمكنك الحصول على استضافة مشتركة بأسعار معقولة من DreamHost مع خطط تعطي الأولوية للأداء.
يعد استخدام السمات الفرعية من قبل المستخدمين الذين يقومون في كثير من الأحيان بتعديل أو إضافة ميزات جديدة إلى سمات WordPress الخاصة بهم فكرة جيدة. يرجع ذلك أيضًا إلى حقيقة أن إعادة تسمية التغييرات وحفظها يمكن أن يؤدي إلى زيادة عبء العمل لديك. لإعادة تسمية سمة ، انتقل إلى صفحة WP-Admin / المظهر / السمات وحدد اسم السمة التي تريد إعادة تسميتها. في هذه الحالة ، سيتم عرض إعدادات السمة. لإعادة تسمية السمة ، انقر فوق الزر "إعادة تسمية السمة" في النافذة الجديدة. يجب حفظ تغييراتك بعد إعادة تسمية السمة. يمكنك القيام بذلك عن طريق تحديد زر حفظ التغييرات من قائمة الإعدادات. بعد النقر فوق هذا ، ستلاحظ نافذة جديدة حيث يمكنك حفظ التغييرات التي أجريتها على ملفات السمة. يجب الآن تنشيط النسق المعاد تسميته في قسم WP-admin / المظهر / السمات . يمكن تنشيط السمة بالنقر فوق الزر تنشيط السمة في صفحة إعدادات السمة. ما عليك سوى النقر فوق هذا للوصول إلى المظهر المعاد تسميته حديثًا ، ثم النقر فوق الزر لتنشيطه.

ما هو الغرض من استخدام موضوع الطفل في WordPress؟
القالب الفرعي هو إضافة لقالب WordPress الحالي الخاص بك ، وفقًا لـ WordPress Codex ، وهو سمة "ترث وظيفة وتصميم قالب آخر يسمى الموضوع الأصلي". مع الحفاظ على التصميم والترميز للسمات الفرعية ، يُقترح تعديلها.
كيف أضيف موضوع الوالدين والطفل إلى WordPress؟
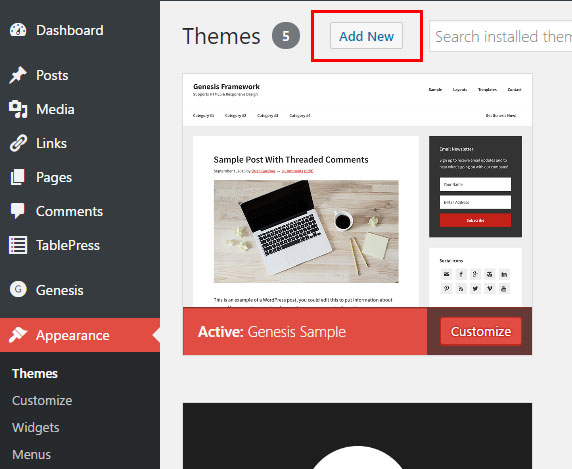
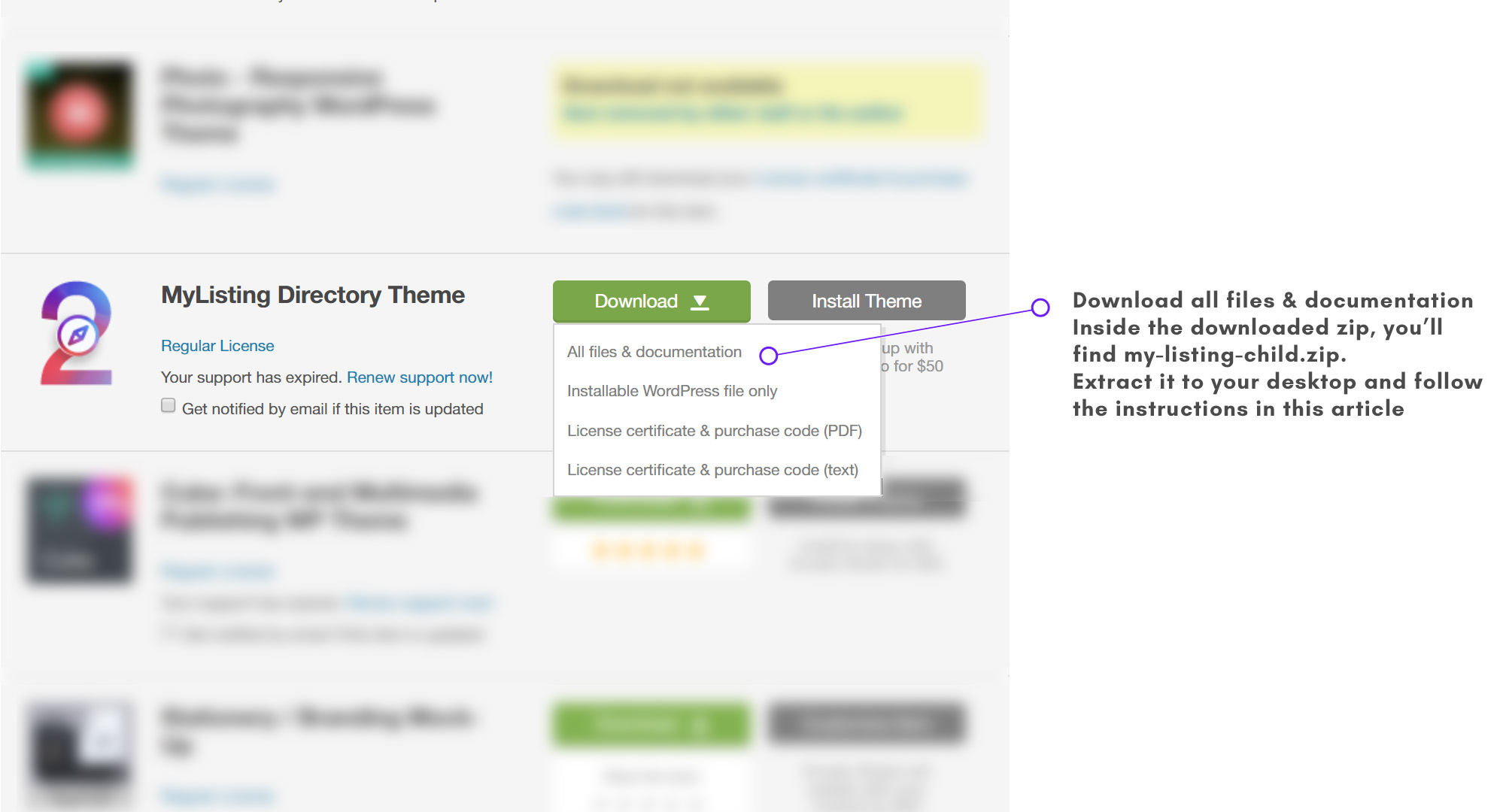
انتقل إلى موقع القالب الرئيسي الخاص بك وقم بتنزيل ملف zip الخاص بالثيم. يمكنك الوصول إلى المظهر من خلال النقر عليه. في صفحة السمات ، انقر فوق الزر "إضافة جديد". حدد "تحميل موضوع" من قائمة "اختيار موضوع". نظرًا لأن سمات WordPress الفرعية تسمح لك بالوصول إلى ميزات قوية لموضوع أو إطار عمل أصلي ، فإن تخصيص سمة WordPress يصبح أسهل.
أين أقوم بتثبيت موضوع الطفل؟

لا يوجد موقع محدد للمكان الذي يجب أن تقوم فيه بتثبيت سمة فرعية. ومع ذلك ، يوصى عمومًا بتثبيته في دليل مجاور للموضوع الرئيسي. هذا يجعل من السهل العثور على السمات الخاصة بك وإدارتها ، ويساعد أيضًا في الحفاظ على المظهر الرئيسي دون تغيير أو تعديل.
من الممكن تغيير جميع ميزات ومظاهر السمة الفرعية دون الحاجة إلى رمز السمة الأصلية. تتم مناقشة ثيمات WordPress الفرعية في مقالتنا حول موضوع WordPress الفرعي. إذا كان قالب طفلك مغلقًا بتنسيق zip ، يجب النقر فوق الزر "تحميل المظهر". إذا كان الموضوع الأصلي متاحًا بالفعل من خلال WordPress.org ، فسيحاول تثبيته. إذا لم يكن هذا خيارًا ، فسيتم إخطارك بضرورة تثبيت السمة الأصلية يدويًا. يمكنك تنشيط النسق الفرعي بعد تثبيت كل من النسق الرئيسي والفرعي. لا تحتاج إلى تمكين السمة الرئيسية من أجل استخدامها كطفل. بالإضافة إلى ذلك ، لدينا دليل حول كيفية البحث عن الملفات وتحريرها لموضوعات WordPress. يمكنك تخصيص موقع WordPress الخاص بك دون الحاجة إلى القلق بشأن الترميز باستخدام السمات الفرعية.
لماذا يجب عليك استخدام ثيمات الأطفال في WordPress
هذه السمات سهلة التثبيت للغاية وتسمح لك باستخدام سمات من مستخدمي ومطوري WordPress الآخرين. بمجرد إنشاء قالب فرعي ، يمكنك البدء في تخصيص ميزاته.
كيفية إضافة Css مخصص في قالب الطفل WordPress
إذا كنت ترغب في إضافة CSS مخصص إلى قالب WordPress الفرعي ، فأنت بحاجة أولاً إلى إنشاء ورقة أنماط جديدة . يمكنك القيام بذلك عن طريق إنشاء ملف جديد يسمى style.css وإضافته إلى مجلد النسق الفرعي الخاص بك. بعد ذلك ، تحتاج إلى إدراج ورقة الأنماط الجديدة في ملف jobs.php الخاص بالقالب الخاص بك. يمكنك القيام بذلك عن طريق إضافة الكود التالي: wp_enqueue_style ('child-style'، get_stylesheet_uri ())؛ بمجرد إضافة الرمز ، يمكنك بعد ذلك البدء في إضافة CSS المخصص إلى ورقة الأنماط الجديدة.
تسمح لك أوراق الأنماط المتتالية (CSS) بتخصيص مظهر المظهر الخاص بك بسهولة. تصميم موقعك محكوم بملف style.css يخزن القواعد التي تحكم مظهره. إذا لم تكن معتادًا على CSS ، فإن معظم متصفحات الويب تسمح لك بفحصه بمجرد فتح الموقع. يعطي WordPress الأولوية للملفات الموجودة في مجلدات السمات الفرعية على الملفات الموجودة في مجلدات السمات الرئيسية. بصرف النظر عن إنشاء ملفات منفصلة للرأس والتذييل وتخطيط الصفحة والشريط الجانبي ، يمكنك أيضًا استخدامها لإدارة الهيكل الخاص بك. يحتوي هذا المجلد على سمات فرعية فقط ، وبمجرد وضعه في مكانه ، سيتم دمجه في العرض التقديمي لموقعك. تتوفر الطرق التالية لمساعدتك في إضافة رمز مخصص إلى سمة فرعية.
كيفية إضافة رمز مخصص لموضوع الطفل
في المظهر ، ابحث عن المظهر الفرعي الذي أنشأته في لوحة معلومات WordPress. يمكنك الآن تنشيطه بالذهاب إلى هذه الصفحة. بمجرد تنشيط الموضوع الأصلي ، يجب أن تكون قادرًا على زيارة موقعك بنفس الطريقة التي قمت بها من قبل.
ومع ذلك ، قد تحتاج إلى إعادة تعيين بعض الإعدادات في أداة التخصيص. يمكنك أيضًا تعديل ملف jobs.html في السمة الفرعية لتضمين رمز مخصص.
يوجد هذا الملف في نفس الدليل مثل ملف css للقالب. بإدخال اسم الوظيفة والرمز في المكان المناسب ، يمكنك إضافة رمز مخصص إلى وظيفة. التذييل هو جزء من موقع ويب يظهر أسفل الصفحة.
