كيفية تحرير البيانات الأولية في ملف SVG
نشرت: 2023-01-09عندما تفتح ملف SVG في محرر نصي ، سترى الكثير من البيانات الأولية في أعلى الملف. تتضمن هذه البيانات الوصفية معلومات مثل العنوان والوصف والمؤلف والترخيص والكلمات الأساسية المرتبطة بالصورة. يمكنك أيضًا عرض هذه المعلومات في متصفح الويب عن طريق فتح الملف في متصفح ثم تحديد "عرض مصدر الصفحة". غالبية هذه البيانات الوصفية اختيارية ، ولكن هناك عدد قليل من الحقول الأساسية التي يجب عليك دائمًا تضمينها: العنوان والوصف والكلمات الرئيسية. يساعد العنوان والوصف الأشخاص على فهم موضوع صورتك ، وتساعد الكلمات الرئيسية الأشخاص في العثور على صورتك عندما يبحثون عن شيء ذي صلة. لتحرير البيانات الأولية في ملف SVG ، ستحتاج إلى استخدام محرر نصوص. في محرر النصوص ، سيتم تضمين البيانات الوصفية في علامات. على سبيل المثال ، إليك البيانات الوصفية للصورة الموضحة أعلاه: dc: description = "دائرة حمراء بسيطة." dc: creator = ”John Smith” dc: date = ”2018-01-01 ″ dc: language =” en ”/> كما ترى ، تتضمن البيانات الوصفية العنوان والوصف والمنشئ والتاريخ واللغة. يمكنك تحرير أي من هذه الحقول لتغيير البيانات الوصفية لصورتك. عندما تنتهي من تحرير البيانات الوصفية ، احفظ التغييرات ثم افتح الملف في مستعرض الويب. يجب أن تشاهد الآن المعلومات المحدثة في مربع حوار "عرض مصدر الصفحة" في المتصفح.
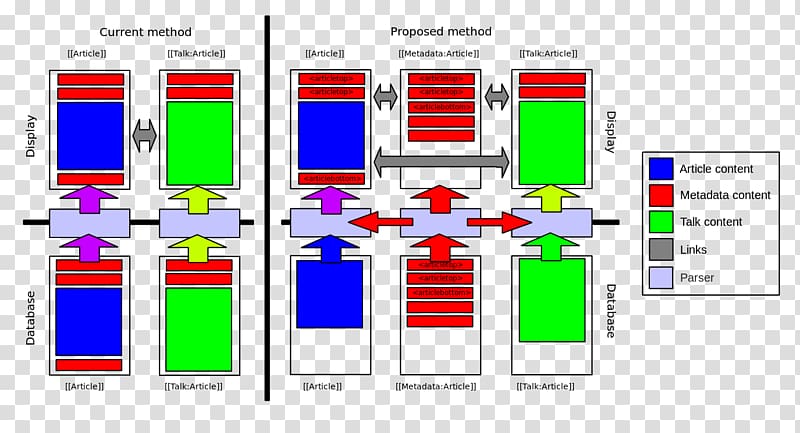
يشار إلى البيانات التي تم تنظيمها بطريقة ما على أنها بيانات منظمة. جهود توحيد البيانات الوصفية جارية لتعزيز قابلية التشغيل البيني للصناعة وكفاءتها. يجب على منشئي المحتوى تتبع هذه التطورات وإدراج البيانات الوصفية المناسبة في محتواهم. يمكن تعريف مخططات البيانات الوصفية من قبل أي صناعة طالما أنها تلتزم بمعايير البيانات الوصفية الحالية. وفقًا لتوصية XML ، يجب أن تتضمن عناصر "البيانات الوصفية" عناصر من مساحات أسماء XML الأخرى. يجب أن يتضمن مستند SVG المستقل عنصرًا فرعيًا "metadata" على الحافة الخارجية للعنصر'svg. في معظم عناصر البيانات الوصفية ، يُنصح بشدة أن تظهر كعناصر فرعية لأي عنصر محدد ، وأن تظهر أولاً بين جميع العناصر الفرعية (باستثناء ربما عناصر "وصف" و "عنوان").
Scalable Vector Graphics (SVG) هي ملفات رسومية يمكن تنزيلها وتخزينها بسهولة. يتم تقديم الصورة ثنائية الأبعاد الموجودة على الويب باستخدام هذا النوع من الملفات. يخزن تنسيق الملف هذا الصور بتنسيق متجه يتكون من خطوط ونقاط وأشكال ومنحنيات بناءً على الصيغ الرياضية بدلاً من أنواع الملفات الأخرى.
هل تحتوي ملفات Svg على بيانات وصفية؟

لا توجد إجابة واضحة حول ما إذا كانت ملفات svg تحتوي على بيانات وصفية أم لا. يدعي بعض الأشخاص أن ملفات svg تحتوي بالفعل على بيانات وصفية ، بينما يقول آخرون إنهم لا يمتلكونها. من المحتمل أن تعتمد الإجابة على الملف المحدد المعني. إذا كنت مهتمًا بمعرفة ما إذا كان ملف svg يحتوي على بيانات وصفية أم لا ، فيمكنك محاولة فتحه في محرر نصي لمعرفة ما إذا كان هناك أي معلومات مضمنة.
كثيرًا ما تُستخدم الصور التي تم إنشاؤها باستخدام sva لرسومات صفحات الويب. لتحسين أداء الصفحة ، من الممكن تقليل عدد الطلبات إلى الخادم.
ما هي البيانات الوصفية في Svg؟

البيانات الوصفية هي البيانات التي توفر معلومات حول البيانات الأخرى. في سياق SVG ، يمكن أن توفر البيانات الأولية معلومات حول المستند ، والعناصر داخل المستند ، والسمات. يمكن استخدام البيانات الأولية لتخزين معلومات مثل مؤلف المستند أو تاريخ إنشاء المستند أو وصف المستند. يمكن أيضًا استخدام البيانات الأولية لتخزين معلومات حول العناصر الفردية ، مثل معرف العنصر أو نوع العنصر أو موضع العنصر. يمكن أيضًا تخزين السمات على هيئة بيانات أولية ، مثل عرض العنصر أو ارتفاع العنصر أو لون تعبئة العنصر.
هذا هو التنسيق المستند إلى XML المستخدم لإنشاء رسومات متجهة للويب. Scalable Vector Graphics (SVG) هو نوع من الرسوم القائمة على XML. يتيح العنصر> البيانات الوصفية> للمطور توفير معلومات أكثر تفصيلاً حول SVG. ونتيجة لذلك ، فهي تدعم كلاً من سمة الحدث العالمي والسمة الأساسية. يستخدم هذا المثال RDF لوصف دائرة صفراء اللون.
تتوفر سمات مثل هذه لعنصر SVG. يتم تحديد معلومات النمط الخاصة بالعنصر في هذه الخطوة. يمكن أن تكون أي لغة ورقة أنماط صالحة ، مثل عادي أو مائل أو غامق. يمكن تحديد تعريف عنصر بشكل عام باستخدام -defs. يمكنك تحديد خصائص العناصر التي تشاركها جميع العقد باستخدام هذه الطريقة. يتم تحديد ارتباط XML الخارجي للعنصر كجزء من هذه العملية. يمكن أن تكون هذه الميزة مفيدة عند ربط ملفات SVG الأخرى. يحدد عنوان URL للمورد في حالة العنصر. يجب استخدام svg بدلاً من PostScript. هذه الصفحة متاحة للجوال وسطح المكتب. يمكن استخدام هذه العبارة لوصف مجموعة متنوعة من الأشياء. الحد الأقصى للعرض هو 100 بكسل. ارتفاع هذه الصفحة 100 بوصة. النمط = النمط باستخدام خيار DEFS ، يمكنك ضمان عرض البيانات بشكل صحيح. * الدائرة cx = 50 ، cy = 50 ، r = 25 ، وقيمة تلك الدائرة = 50. / defs> هذه قائمة بجميع مواقع الويب المتاحة للجمهور. يجب أن يقال أن هذه الجملة يجب أن يتبعها ارتباط إلى href. يرجى زيارة http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href لعرض المستندات. تنسيق ملف Thesvg متاح هنا. يمكن العثور على ملف Thesvg هنا. الأسلوب هو الطريقة الأكثر شيوعًا لوصف مجموعتي. عرض هذا المستند 200 بكسل. الارتفاع 200 بكسل (× 2). * مصطلح يستخدم لوصف "" defs "هو" مرافق "في البيانات. سيتم إرجاع دائرة A.Circle كـ XAC = 50 ، مع * rc = 50 في الدائرة r. DEFS يرجى الاطلاع على التفاصيل أدناه. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

الاستخدامات العديدة لملف Svg
في الواقع ، لا يقتصر الأمر على XML ، ويمكن استخدامه بعدة طرق أخرى. SVG هو مستند HTML أو JavaScript يمكن استخدامه بعدة طرق. معيار SVG هو معيار مفتوح يمكن استخدامه في أي متصفح ويب حديث.
هل يمكن البحث في صور Svg بصيغة Html؟
عندما يتعلق الأمر بالرسومات ، فإن HTML و SVG هما نفس الشيء في الأساس. تحتوي ملفات XML النصية على معلومات XML التي تحدد سلوكيات صور SVG وتسمح بالبحث عنها وفهرستها وبرمجتها وضغطها. علاوة على ذلك ، يمكن تحريرها باستخدام أي محرر نصوص أو برنامج رسم.
Scalable Vector Graphics (SVG) هو نفس تنسيق الصورة مثل PNG أو JPG في Adobe Illustrator. يحتوي على مجموعة ملحقات المستعرض الخاصة به لأنظمة Android و iOS و Windows والتي يمكن استخدامها بهذه الطريقة. يمكن استخدام الصورة كصورة خلفية بنفس الطريقة التي يمكن بها استخدام الصورة كصورة img. عندما لا يدعم المستعرض no-svg ، سيتم تغيير اسم فئة عنصر HTML إلى no-svg. من الممكن التحكم في العناصر التي يتكون منها تصميمك باستخدام CSS ، تمامًا كما يمكن التحكم في أي عنصر HTML آخر. لديهم أيضًا إمكانية الوصول إلى الخصائص الخاصة التي يمكنهم استخدامها ، بالإضافة إلى أسماء الفئات. من أجل استخدام ورقة أنماط خارجية ، يجب أولاً استخدام عنصر داخل ملف SVG نفسه.
عند استخدام ذلك في HTML الخاص بك ، لن يكون لديك أي جهد لعرض الصفحة. على الرغم من أن عنوان URL للبيانات قد لا يوفر لك حجم الملف الفعلي ، إلا أنه يمكن أن يكون أكثر كفاءة لأن البيانات موجودة بالفعل. بالنسبة لأولئك الذين يقومون بتكوين قاعدة لهم ، لدى Mobilefish.com أداة تحويل عبر الإنترنت. ربما لا يكون Base64 هو الخيار الأفضل. اللغة الأم هي سبب تفضيلها. عند مقارنتها بـ base64 ، تكون طريقة gzipping SVG أكثر تكرارًا. ثم يستخرج grunticon مجلدًا. يتم إنشاء معظم ملفات SVG / PNG عن طريق رسم رموز في تطبيق مثل Adobe Illustrator وإرسالها إلى CSS. التنسيقات الثلاثة الأكثر استخدامًا للبيانات هي عناوين url للبيانات ، وبيانات uls ، وصور png العادية.
يجب أن يحتوي العنوان الممتاز على عبارة غنية بالكلمات الرئيسية تنقل رسالة الرسم. يجب أن يكون عنصر الوصف أطول وأكثر تفصيلاً في وصفه.
من المهم ملاحظة أن العنوان = SVG. يمكنك البحث عن النص الملفوف بتنسيق svg وتحديده والوصول إليه. "
لمنح محركات البحث وقارئات الشاشة فكرة عما هو موجود على الشاشة ، يجب إضافة عنوان ووصف إلى SVG الخاص بك.
لماذا تستخدم رسومات موجهة قابلة للتطوير (svg) في تصميم مواقع الويب
يمكن أن يكون ملف Scalable Vector Graphics (SVG) مفيدًا بعدة طرق عندما يتعلق الأمر بتصميم موقع الويب. مناسب لتحسين محركات البحث ، تتوفر الكلمات الرئيسية والأوصاف والروابط التي يمكنك إضافتها إلى الترميز الخاص بك مباشرةً. سيتيح HTML المضمن فيها تخزينها مؤقتًا وتحريرها باستخدام CSS وفهرستها للحصول على إمكانية وصول أكبر. لأنها ستظل تبدو جيدة في المستقبل ، فهي دليل على أنه يمكن تصنيعها لتدوم لسنوات عديدة. علاوة على ذلك ، فإن إمكانية الوصول إليها وطبيعتها القابلة للبحث تجعلها مثالية للاستخدام في صفحات الويب والتطبيقات حيث يحتاج المستخدمون إلى طريقة للتفاعل مع المحتوى.
علامات Svg
علامة svg هي علامة قائمة على XML تسمح لك بتضمين الصور في كود HTML الخاص بك. تُستخدم هذه العلامات عادةً لعرض الصور المستندة إلى المتجهات على صفحات الويب.
يمكن استخدام تنسيق رسومات متجه يسمى SVG أو Scalable Vector Graphics لإنشاء رسم قائم على المتجهات على صفحة ويب. يمكن وصف المسارات والأشكال والنصوص في منفذ العرض باستخدام العلامات. يمكن تضمين العلامات مباشرة في HTML للعرض أو حفظها في ملف a.svg ، مثل أي صورة أخرى. يحدد عنصر المسار مسارًا متجهًا لإطار العرض. كما يوضح المثال الأول ، "انتقل إلى الإحداثيات المطلقة (10 ، 170) وارسم خطًا للإحداثيات النسبية 590 في الاتجاه X و 0 في الاتجاه Y ،" وفقًا للتعريف. ستساعدك الأوامر التالية في تطوير مسارك. M = L = الخط إلى H الذي يبدأ عند L. V = V في الرسم البياني الأيسر ، Z = V في الرسم البياني الأيمن.
يكون المنحنى C إلى S منحنيًا (بانحناء بمقدار 0) ويكون المنحنى من A إلى S سلسًا. برنامج الرسم هو الطريقة الوحيدة لإنشاء SVG. نستخدم الأقواس والخطوط لرسم سلسلة من الشرائح الدائرية ، يتكون كل منها من قوس وزوج من الخطوط. هناك بعض المشكلات المتعلقة بالقياس في IE 9 و IE 11 ، ولكن يمكنك حلها باستخدام العرض والارتفاع ومربع العرض و CSS.
إنه تنسيق رسم متجه يمكن تغيير حجمه إلى أي حجم دون فقدان جودة الرسم. يمكنك استخدام صورة SVG لرسم رسم بياني أو مخطط أو رسم توضيحي. من الممكن استخدامها لإنشاء أزرار وقوائم ومكونات واجهة أخرى مخصصة. من خلال فتح صورة SVG في IDE المفضل لديك ، يمكنك بدء مستند HTML بهذا التنسيق. انسخ الكود وضعه في العنصر الأساسي لمستند HTML الخاص بك. إذا سارت الأمور وفقًا للخطة ، فستظهر الصفحة التي تراها في الصورة أدناه تمامًا كما كانت في التكرار السابق.
