كيفية تحرير بنية الموقع في Elementor. دليل سريع (2022)
نشرت: 2022-02-11نتحدث اليوم عن الهيكل المخصص لمواقع Elementor . لقد مضى وقت طويل منذ أن بدت مواقع الويب وكأنها لوحة قماشية غير واضحة بها عمودين ونص في المنتصف. تشير مواقع الويب الآن إلى مجموعة واسعة من الأهداف. إنهم يعملون كمحفظة على الإنترنت ، ومجلة على الإنترنت ، ومنصة تبيع جميع أنواع المنتجات والخدمات ، وأكثر من ذلك.
عندما بدأت مواقع الويب في خدمة أهداف أكبر ، ظهرت ضرورة لأدوات إدارة متقدمة وهيكل موقع أكثر تعقيدًا.
يعد التنقل الجيد في الموقع أكثر من مجرد "ميزة ملائمة للزوار". في الواقع ، يجب على الزائرين لأول مرة الوصول بسرعة إلى معلومات حول المنتج وسعره وجهات الاتصال. ما هو مهم أيضًا لـ SEO هو عنصر هيكل مخصص سهل التنقل. فهو لا يمنع المورد من مجموعة من الأخطاء فحسب ، بل يساهم أيضًا في تحسين الترتيب في محركات البحث.
ما الذي يقف خلف هيكل العنصر؟
يعني إنشاء هيكل موقع بناء تسلسل هرمي محدد جيدًا لعناوين URL. لا يهم ببساطة ما إذا كان موقع ويب من ثلاث صفحات أو نظام أساسي معقد يحتوي على صفحات متعددة بداخله.
كلما قمت بشكل منطقي بتوصيل الصفحات الداخلية بين بعضها البعض - كلما قامت محركات البحث بشكل صحيح بفحص المحتوى الخاص بك. كلما تمكنوا من فحص موقعك بشكل صحيح - كلما حصل على فهرس أفضل. كلما كان الفهرس أفضل - كان الترتيب الأعلى الذي سيحصل عليه في محركات البحث. وفقًا لذلك ، سيصل المزيد من الأشخاص إلى موقع الويب الخاص بك بناءً على طلب محدد.
إذا استغرق البحث عن موقع ويب وقتًا أطول ، فمن المحتمل أن تضعه محركات البحث في مواقع أقل.
كيفية تحرير بنية الموقع في Elementor؟
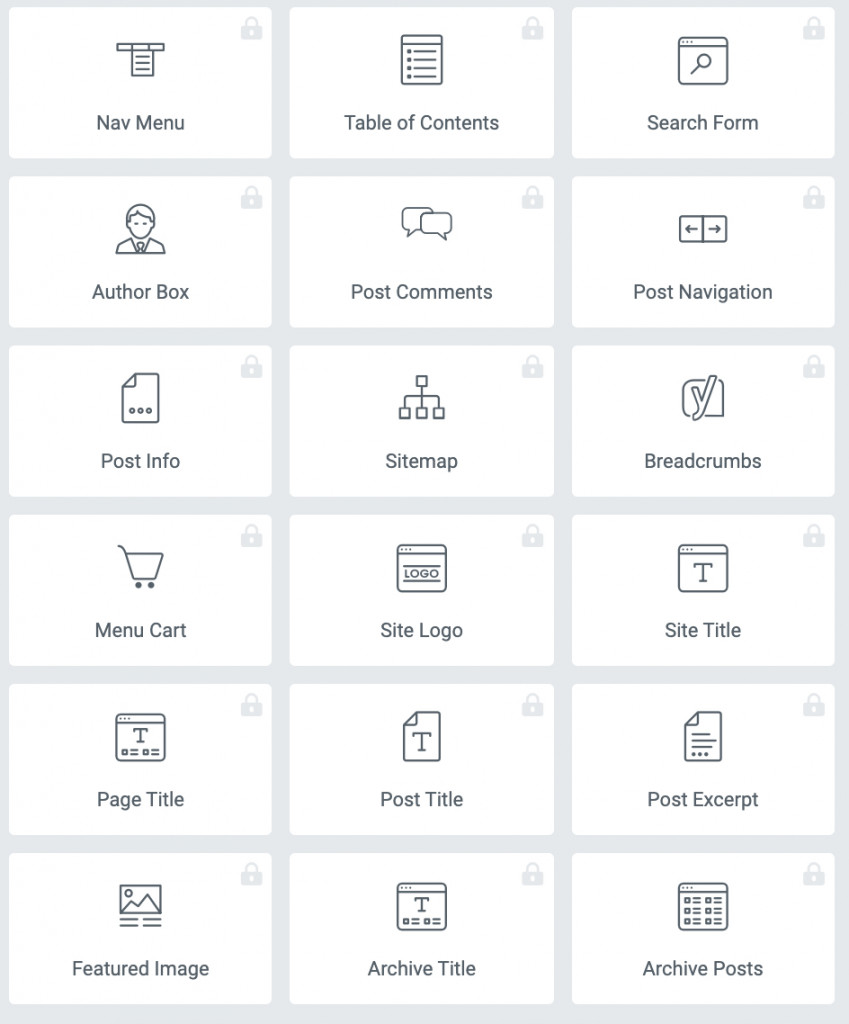
باستخدام Elementor ، يعد بناء هيكل موقع مناسب مهمة سهلة. علاوة على ذلك ، يوفر مُنشئ الصفحة نفسه عددًا من الأدوات المصغّرة لتنظيم أي موقع ويب بسهولة بغض النظر عن نوعه:

إذا لم تكن مضطرًا دائمًا إلى التفكير في إنشاء تخطيطات جديدة من البداية ، يمكنك استخدام الحلول التي تقدم هيكل Elementor المخصص الخاص بها. هنا في MotoPress ، نقدم قوالب Elementor مجانية ومميزة لمختلف أنواع المواقع والمواقع.
اقرأ أيضًا: 25+ من أفضل قوالب العنصر لموقع الويب الخاص بك على WordPress 2022
فيما يلي أهم 7 عناصر يجب امتلاكها لتحسين بنية الموقع وكيف يمكنك بناؤها باستخدام Elementor.
1. العنوان
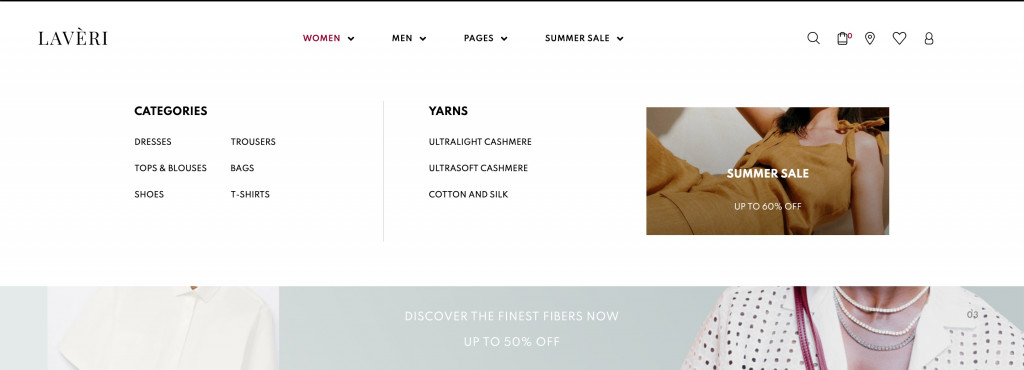
يوجد عنصر رأس أعلى الصفحة:

المصدر: Laveri - Fashion WooCommerce theme
محتوى الرأس دائم لجميع الصفحات ، وقد يحتوي على:
- هوية الشركة المميزة: الشعار ، والاسم ، والشعار ، وشخصية العلامة التجارية ؛
- قائمة التنقل (الضخمة) مع القوائم المنسدلة التي تتكون من أقسام موقع الويب المهمة ؛
- جهات الاتصال: الهاتف والعنوان وساعات العمل ونموذج الاتصال ؛
- حقل البحث لتحسين التنقل في الموقع. غالبًا ما يوجد شريط البحث على الجانب الأيمن من الرأس ؛
- أزرار لتبديل اللغات ، وإدخال حسابك الشخصي ، واختيار موقع ، ونسخة للمستخدمين ضعاف البصر ؛
- تظهر سلة التسوق عادة كرمز.
يجب عدم احتواء جميع العناصر داخل رأس واحد. تعتمد الطريقة التي تصمم بها رأسًا لموقع الويب الخاص بك على المكانة وأنشطة العلامة التجارية والجوانب الأخرى. ومع ذلك ، تتضمن مجموعة العناصر التقليدية هوية العلامة التجارية واسم الشركة وقائمة تنقلات موقع الويب.
من أجل إنشاء رأس موقع ويب للبنية المخصصة Elementor ، يمكنك استخدام الأدوات التالية:
- Theme Builder (متوفر في PRO)
- مخصص لايف
- أدوات SITE (متوفرة في PRO)
- إضافات Elementor (على سبيل المثال ، منشئ القائمة الضخمة)
إذا كنت لا تملك Elementor Pro ، فيمكنك استخدام أدوات مثل Live Customizer وحلول الجهات الخارجية (أدوات إنشاء المواقع الضخمة ، ومجموعات إضافية من عناصر واجهة المستخدم Elementor).
يتيح لك Live Customizer تغيير هوية علامتك التجارية (الشعار والعنوان) وصورة الرأس بالإضافة إلى إنشاء قائمة تنقل والقيام بإعدادات سمة أخرى للهيكل المخصص لـ Elementor.
بالإضافة إلى ذلك ، يمكنك استخدام الوظائف الإضافية التي توفر وظائف أكثر تنوعًا مقارنة بالإعدادات في Live Customizer. على سبيل المثال ، قد ترغب في استخدام قائمة تنقل معقدة تتضمن المزيد من عروض المحتوى المتعددة.
لحسن الحظ ، يقدم MotoPress مكونًا إضافيًا رائعًا لتصميم قوائم سريعة الاستجابة وغنية بالمحتوى تدعم جميع أنواع المحتوى - قائمة Stratum Mega لـ Elementor .
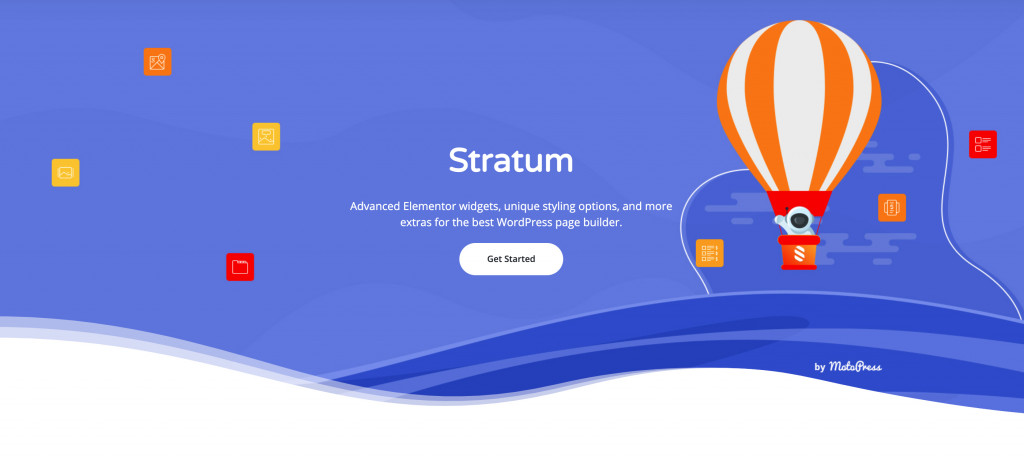
حول قائمة Stratum Mega
يناسب ملحق Stratum للقوائم الضخمة كل من يريد إنشاء قوائم موقع ويب تحتوي على محتويات متعددة بالداخل ويعمل في الوضع المرئي فقط. Elementor هو كل شيء عن جعل تخصيص الموقع أسهل. هذا هو السبب في أن منشئ قائمة الميجامين لدينا أصبح مرنًا بنسبة 100٪ في جميع الجوانب:

انقر فوق هذا العرض التوضيحي لعرض أمثلة التنقل في موقع الويب المبنية باستخدام Stratum.
يسلط الضوء:
- أي نوع محتوى في القوائم الفرعية (عناصر المتجر ، الصور ، الخرائط ، إلخ) ؛
- العلامات أو الرموز القابلة للتخصيص (مثل Hot ، New) ؛
- إعدادات التصميم المتقدمة (الطباعة والألوان والمحاذاة) لكل نوع من أنواع المحتوى ؛
- القوائم الأفقية والعمودية.
- متوافق مع الجوّال (يتحول تلقائيًا إلى قائمة ضخمة للهامبرغر) ؛
- تأثيرات الرسوم المتحركة القائمة الضخمة.
انقر لمعرفة كيفية إنشاء قائمة WordPress الضخمة باستخدام Elementor & Stratum .
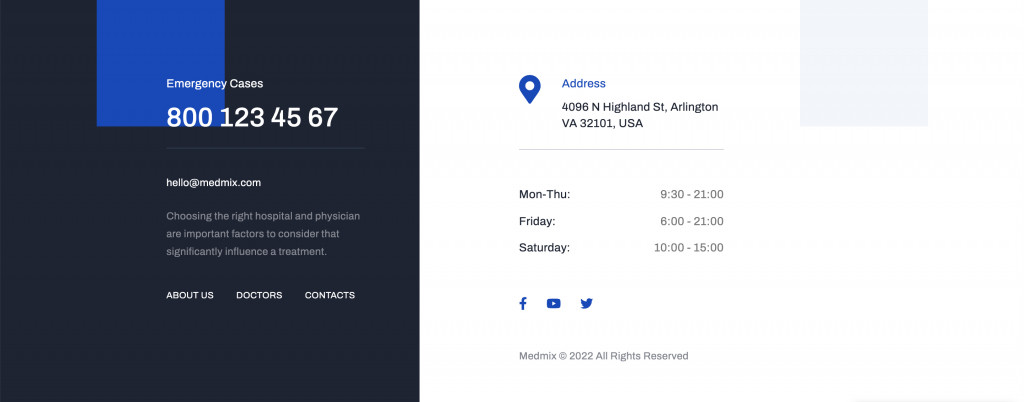
2. التذييل
على الرغم من وجود التذييلات في نهاية موقع الويب ، فمن المنطقي ذكر الرؤوس والتذييلات جنبًا إلى جنب. إنها تعمل كإطار لموقع الويب الخاص بك ولا تتغير من صفحة إلى أخرى. يساعد كلا العنصرين المستخدمين على التنقل في الموقع بشكل أفضل:

المصدر: Medmix - موضوع طبي للعنصر
لا توجد قواعد معينة يمكن احتواء العناصر لها في التذييل. بالنسبة إلى مواقع الويب الخاصة بالمؤسسات والمؤسسات ، يجب أن يغطي التذييل تفاصيل الشركة وجهات الاتصال والعنوان والروابط إلى صفحات الخدمة والتسعير. بالنسبة إلى مواقع الويب والمدونات الشخصية ، يكفي فقط تكرار تنقلات موقع الويب ، ووضع روابط لموجز الأخبار ، وإدراج الزر "اشتراك".
بشكل عام ، يمكن أن تلائم التذييلات العناصر التالية:
- خريطة الموقع - قائمة بجميع الأقسام أو الصفحات أو فئات الموقع أو على الأقل أهمها (مثل منشورات المدونات الشائعة) ؛
- جهات الاتصال - معلومات اتصال أكثر شمولاً (الهاتف والبريد الإلكتروني) و / أو خريطة تشير إلى الموقع الدقيق ؛
- روابط وسائل التواصل الاجتماعي ؛
- رمز حقوق النشر .
تمامًا مثل الرؤوس ، هناك بعض الخيارات لكيفية تنسيق التذييل. إذا كنت لا تملك Elementor PRO ، فيمكنك القيام بذلك في Live Customizer (القائمة ، والحاجيات ، وإعدادات السمة). توفر العديد من سمات Elementor ، بما في ذلك تلك الخاصة بـ MotoPress ، أداة إنشاء الرأس والتذييل ، مما يجعل المهمة أسهل.
اقرأ أيضًا: التخصيص عبر أداة تخصيص WordPress
3. الجسم
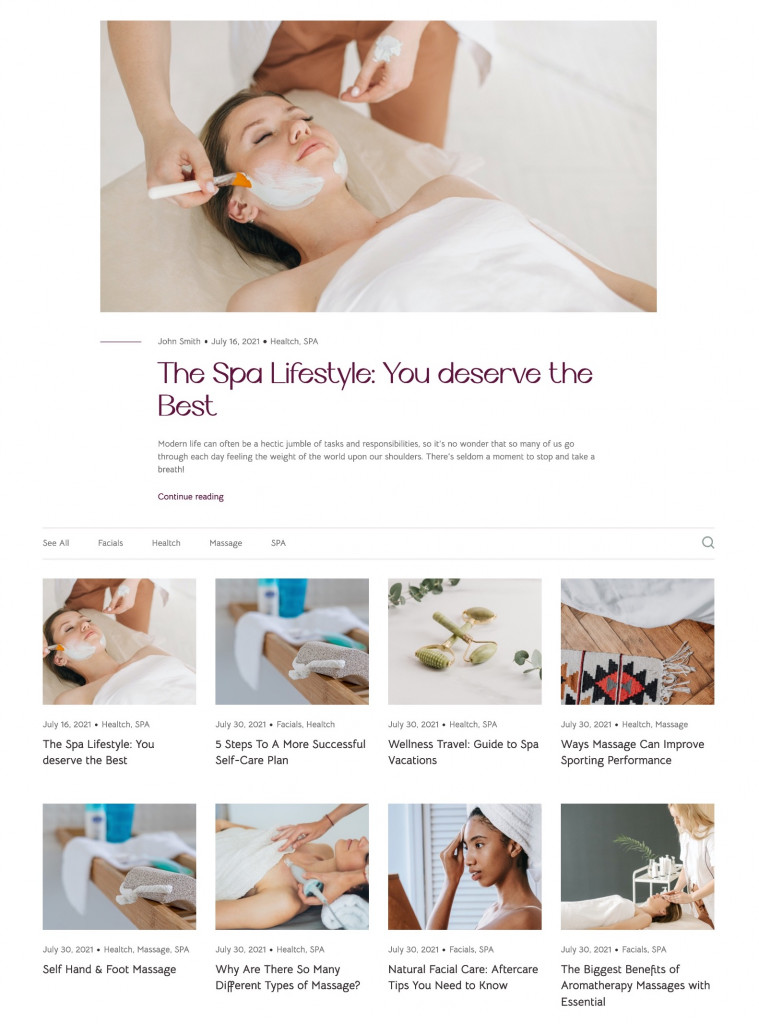
يحتوي النص الأساسي على محتوى يختلف من صفحة إلى أخرى. المقالة التي تقرأها حاليًا موجودة على متن الموقع:

المصدر: Lotus Spa - Beauty Salon Theme for Elementor

يحتوي النص الأساسي على جميع أنواع المحتوى: من العناوين والصور والمشاركات إلى أشرطة تمرير الوسائط والمعارض والمزيد.
إذا كنت تستخدم قوالب موقع مسبقة الصنع ، فلن تحتاج إلى تصميم عناصر الصفحة من البداية (إلا إذا كنت تريد إعادة أو إجراء تغييرات على تصميمها وهيكلها). ما تبقى لك أن تفعله هو استبدال النص ومحتوى الوسائط بمحتوياتك الخاصة.
إذا قمت بتصميم صفحة Elementor من البداية ، فمن المحتمل أن تستخدم عناصر واجهة مستخدم Elementor. في معظم الحالات ، لا تكفي حزمة أدوات Elementor القياسية المتوفرة مجانًا لإنشاء موقع ويب لافت للنظر.
حتى إذا كنت لا ترغب في شراء Elementor PRO ، يمكنك الاستفادة من الوظائف الإضافية لجهات خارجية لتنويع فرصك. يتوفر للمستخدمين اليوم مجموعة واسعة من المكونات الإضافية المشار إليها باسم مكتبات عناصر واجهة المستخدم Elementor.
أحد هذه الإضافات هو Stratum Elementor Addons .
حول إضافات Stratum Elementor
بصرف النظر عن أداة إنشاء القوائم الضخمة ، تقدم مجموعة Stratum مجموعة من أدوات المحتوى متعددة الأغراض. سيساعدونك في إنشاء محتوى لجميع أنواع المشاريع المختلفة ، سواء كنت تمتلك مدونة أو متجر تجارة إلكترونية معقد:

مشاهدة العرض التوضيحي .
يسلط الضوء:
- 24+ عنصر واجهة مستخدم لـ Elementor ؛
- جميع الحاجيات المتوفرة في الإصدار المجاني ؛
- التعديل على التصميم المرئي لموضوعك الحالي ؛
- سلسلة أدوات التصميم المتقدمة ؛
- تكامل مكتبة قالب Elementor.
فيما يلي قائمة بأدوات Stratum التي قد تفكر في إضافتها إلى جسم موقع الويب الخاص بك:
- متزلج متقدم
- صورة الأكورديون
- علامة تبويب متقدمة
- الطاولة
- عمودي / أفقي الجدول الزمني
- قائمة الاسعار
4. الشريط الجانبي
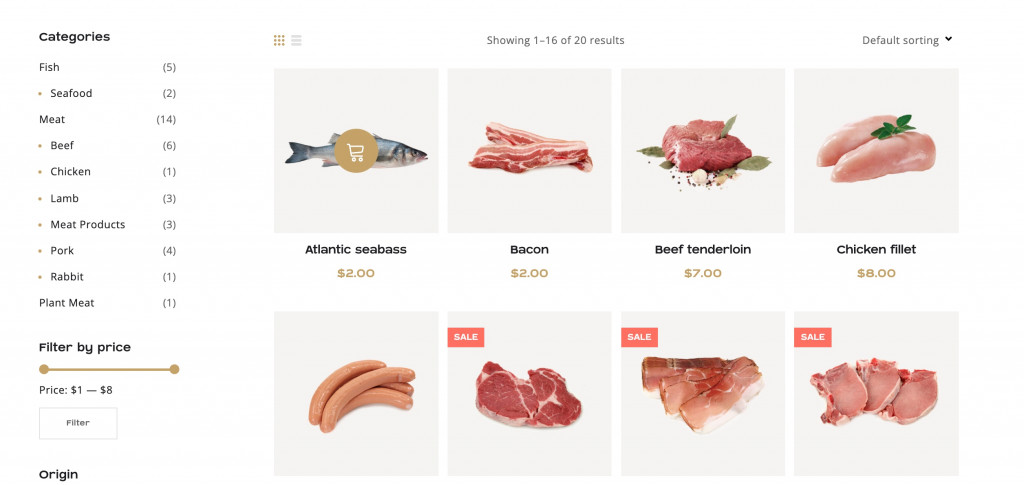
الشريط الجانبي هو عمود به محتوى إضافي يقع على يمين الصفحة أو يسارها أو كلا جانبيها:

المصدر: كارني روسو - موضوع اللحوم والأسماك WooCommerce
قد يكون محتوى الشريط الجانبي:
- قائمة التنقل: إما قائمة إضافية أو قائمة رئيسية تمت إزالتها من رأس الموقع. تعد الأشرطة الجانبية شائعة للمتاجر عبر الإنترنت التي تستخدم الفئات والمرشحات على الصفحة ؛
- مشاركات شعبية أو جديدة تلفت الانتباه إلى مقالات معينة. عادة ما يكون هذا شائعًا بالنسبة لمصادر الأخبار والمدونات ؛
- الإعلانات التي تروّج لمنتجاتهم / خدماتهم أو علامات تجارية لأطراف ثالثة. يوصى باستخدام تخطيطات الإعلانات التي لا تصرف الانتباه عن المحتوى الرئيسي ؛
- العناصر الوظيفية: عربة التسوق ، نموذج الاشتراك ، إلخ ؛
- أيقونات وسائل التواصل الاجتماعي .
في إصدار الهاتف المحمول من موقع الويب ، يتم وضع شريط جانبي عادةً في الجزء السفلي. في بعض الحالات ، تظل مخفية على شاشات الهاتف المحمول. والسبب في ذلك هو أن الأشرطة الجانبية ليست أكثر أهمية بالنسبة إلى موقع الويب إذا ما قورنت بالرؤوس والتذييلات. من غير المرجح أن تحتاج المواقع ذات الصفحة الواحدة والصفحات المقصودة ومواقع الويب الأخرى التي تحتوي على حد أدنى من المحتوى إلى شريط جانبي.
لإضافة شريط جانبي إلى موقع Elementor على الويب ، استخدم عنصر واجهة مستخدم الشريط الجانبي أو انتقل مرة أخرى إلى Live Customizer> Widgets .
5. فتات الخبز
العنصر المهم التالي للتنقل في مواقع الويب هو فتات التنقل. تشير مسارات التنقل إلى سلسلة تنقل تعرض مسارًا من الصفحة الرئيسية إلى الصفحة / القسم الحالي.
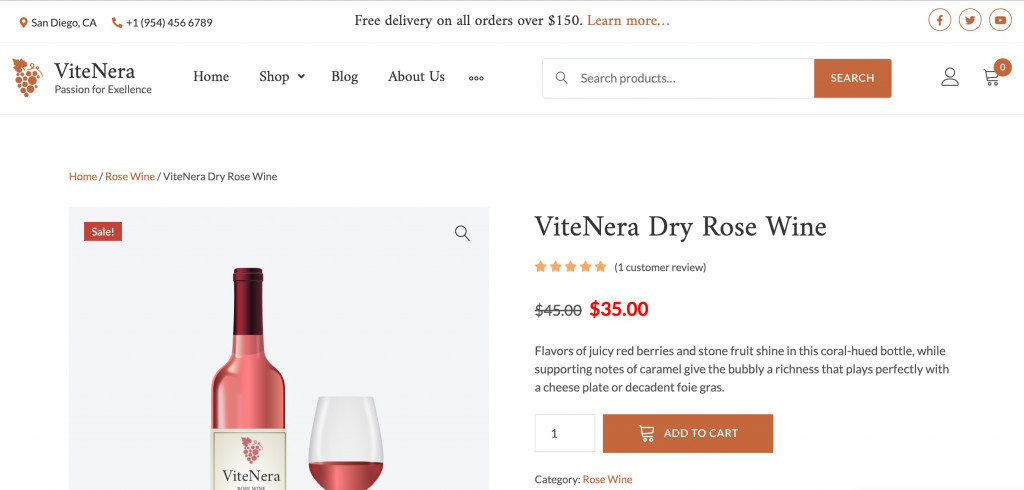
عادة ، قد تجد فتات الخبز في الجزء العلوي من الصفحة:

المصدر: ViteNera - Wine WooCommerce Template
تساعد مسارات التنقل المستخدمين على التنقل في الموقع والعودة إلى قسم أو قسمين سابقين. علاوة على ذلك ، يؤدي استخدام مسارات التنقل إلى تحسين أداء تحسين محركات البحث.
أنواع فتات الخبز:
- سلسلة بسيطة تعتمد على هيكل الموقع ؛
- سلسلة ديناميكية تعتمد على التنقلات في الموقع لمستخدم معين ؛
- قائمة منسدلة لكل قسم. مشترك مع المتاجر الكبيرة على الإنترنت.
إذا كان موقع الويب الخاص بك يحتوي على أقسام وأقسام فرعية متعددة ، فستكون فتات الخبز مفيدة.
يمكنك إضافة فتات الخبز إلى موقع WordPress الخاص بك باستخدام مكونات إضافية مثل Breadcrumb NavXT و Yoast SEO.
6. الربط الداخلي
يجب ربط جميع صفحات الموقع ببعضها البعض ، وهذا هو السبب. كمثال على التنقل عبر الرابط الداخلي ، انظر باهتمام إلى هذا المنشور. ستلاحظ روابط للعروض التوضيحية لبعض سمات MotoPress وروابط إلى منشورات مدونة أخرى.
بالطبع ، تعمل الروابط الداخلية على تحسين التنقل عبر الويب ، ولا سيما العوامل السلوكية. من ناحية ، يجد المستخدمون المعلومات بشكل أسرع ، ومن ناحية أخرى ، يظلون لفترة أطول على المورد من خلال "الانتقال" من رابط إلى آخر.
أيضًا ، تساهم الروابط الداخلية في فهرسة الموقع بشكل أفضل. يقوم روبوت البحث بمسح محتوى الموقع (الصفحات والصور والروابط وما إلى ذلك) وفي نفس الوقت يتنقل بين الصفحات باستخدام الروابط. نتيجة لذلك ، يتم إجراء المسح بشكل أسرع. وكما نعلم بالفعل ، كلما تم مسحه بشكل أسرع - كلما حصل على ترتيب أعلى.
أخيرًا ، تعطي الروابط الداخلية وزن الرابط للصفحات المطلوبة. هذا يعني أنه عندما تقوم محركات البحث بترتيب الصفحات التي لها نفس الأهمية ، فمن المرجح أن تحصل تلك الصفحات ذات الأهمية الأكبر على ترتيب أعلى. من منظور العميل ، سوف يُنظر إلى هذه الصفحات على أنها أكثر موثوقية.
إلى أمثلة الارتباط الداخلي ، قد نشير أيضًا إلى قائمة التنقل في الرأس ، وخريطة الموقع في التذييل ، وفتات التنقل ، والروابط داخل الشريط الجانبي.
7. فافيكون
الأيقونة المفضلة هي رمز صغير للموقع يظهر في نتائج البحث ، وعلامات التبويب ، وبجوار عنوان URL:

يجب أن ترتبط الرموز المفضلة بموضوع موقع الويب وأن تبرز عن الآخرين. يتم تمثيل الرمز المفضل النموذجي بشعار العلامة التجارية.
لماذا يجب عليك استخدام الأيقونة المفضلة؟
- المواقع ذات الرموز المفضلة هي أكثر جدارة بالثقة ؛
- تتيح لك الرموز المفضلة تحديد موقعك من بين علامات تبويب متعددة ؛
- يزيد فافيكون من الوعي بالعلامة التجارية.
الأحجام القياسية للأيقونات المفضلة هي 16 × 16 أو 32 × 32 بكسل. تختلف الأحجام الأخرى حسب نوع الجهاز ونظام التشغيل. تنسيق الأيقونة المفضل هو ICO ، لكن PNG و GIF و JPEG و SVG متوفرة أيضًا. في الوقت الحاضر ، تعد تنسيقات PNG و SVG أكثر شيوعًا من ICOs. يمكنك إنشاء رمز مفضل في أي محرر رسومي أو منشئ عبر الإنترنت.
لتثبيت رمز مفضل على موقع WordPress ، انتقل إلى Live Customizer> Site Identity> Site Icon .
افكار اخيرة
كانت هذه أفضل الممارسات الأساسية للتنقل عبر موقع الويب والتي يحتاج الجميع إلى مراعاتها. إذا كنت تعمل على الهيكل المخصص لموقع Elementor ، فأنت تساهم في تحسين محركات البحث وتحسين التنقل في موقع الويب. كلا المكونين مهمان لنجاح موقعك ، وفي النهاية ، مشروعك ، سواء كان مشروعًا تجاريًا أو موردًا غير ربحي.
