كيفية تحرير CSS لموقع WordPress الخاص بك
نشرت: 2022-09-11إذا كنت تريد تغيير طريقة ظهور موقع WordPress الخاص بك ، فأنت بحاجة إلى تحرير CSS. CSS هي الكود الذي يتحكم في أسلوب وتخطيط موقع الويب الخاص بك. تأتي سمات WordPress مع ملف CSS افتراضي يمكنك تحريره. إذا كنت تريد تغيير لون موقع الويب الخاص بك ، فيمكنك تحرير ملف CSS لتغيير رمز اللون. يمكنك أيضًا إضافة كود CSS جديد إلى الملف لتغيير طريقة ظهور موقع الويب.
ما عليك سوى تثبيت مكون WordPress الإضافي وستكون جاهزًا للعمل في أي وقت من الأوقات. في WordPress ، يمكنك تحرير ملف CSS الخاص بالمكون الإضافي الخاص بك بثلاث طرق. للكتابة فوق ورقة أنماط البرنامج المساعد الخاص بك في قالب الطفل ، قم بتثبيت وتفعيل المكون الإضافي Simple CSS. يمكن الكتابة فوق أي تغييرات تطرأ على ملفات CSS الخاصة بك عن طريق أي تحديثات لموضوع موقع WordPress أو المكون الإضافي الخاص بك. يمكنك استخدام CSS لتغيير الأنماط الافتراضية للمكوِّن الإضافي إذا كنت تريد ذلك. يمكن القيام بذلك إما مباشرة في ورقة الأنماط الخاصة بالقالب الخاص بك أو من خلال قسم CSS المخصص في لوحة معلومات WordPress الخاصة بك. إذا قمت بتخصيص مكون إضافي مباشرةً من خلال شفرة المصدر أو من خلال عامل تصفية وإجراء ، فستحتاج إلى معرفة الكود المصدري.
الخطافات والإجراءات والمرشحات كلها أمثلة على إضافات WordPress التي يمكن تحريرها. الخطافات ، باختصار ، هي أماكن في الكود حيث يمكنك إدخال التعليمات البرمجية الخاصة بك أو تعديل الكود الموجود. يحتوي WordPress Codex على قائمة بجميع الروابط المتوفرة. قبل عرض البيانات أو تخزينها ، يمكن تعديلها في مرشح.
عندما تقوم بالتمرير فوق ورقة أنماط قمت بإرفاقها بالفعل ، يمكنك تغيير مظهرها أو إزالتها بالنقر فوق تحرير. بعد أن تقوم بإضافة ورقة أنماط ، انتقل إلى الزاوية العلوية اليمنى وانقر على رابط نشر التغييرات ، والذي سيطبق التغييرات على الصفحات المباشرة باستخدام النموذج.
هناك العديد من الخيارات لتغيير CSS المستخدمة للتحكم في مظهر موقع الويب الخاص بك ، بما في ذلك تعيين إعدادات CSS مختلفة على شاشة الألوان والأنماط. تتضمن إعدادات كل جهاز قسمًا لـ Advanced يسمح لك بإدخال رمز CSS لكل أداة وتخطيط وعنصر نائب.
كيف يمكنني تغيير Css لملحق إضافي في WordPress؟
 الائتمان: www.dienodigital.com
الائتمان: www.dienodigital.comلا توجد إجابة عامة على هذا السؤال ، لأنه يعتمد على المكون الإضافي المعني وموضوع WordPress الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك تغيير CSS للمكوِّن الإضافي عن طريق الوصول إلى ملفات المكون الإضافي من خلال لوحة تحكم WordPress وتحرير كود CSS مباشرةً.
عند استخدام أداة تخصيص سمة WordPress ، يمكنك تخصيص مظهر ومظهر السمات الخاصة بك لتحقيق نمط متسق. الأنماط ، من أجل تقديم النتيجة المرجوة ، تقوم فقط بتحميل ما هو مطلوب. في وضع عدم التحرير ، تُخرج الأنماط كتلة CSS واحدة مخزنة مؤقتًا إلى رأس موقعك. يعرض هذا المكون الإضافي رسالة خطأ حول رمز الوظيفة أعلى كل صفحة بمجرد تثبيته. Styles هو برنامج مفتوح المصدر تم تطويره بواسطة منظمة تسمى StyleWorks. حتى إذا لم تكن متأكدًا من كيفية إنشاء موقع ويب ، فستتمكن من إنشاء موقع يبدو رائعًا. يؤسفني ألا أوصي به لهذا التطبيق المحدد على أساس محدود. على موقعي المتعدد ، واجهت مشكلة مع مكون إضافي يحتوي على عناصر تحكم مماثلة في الطباعة لتلك الموجودة على موقع WordPress الخاص بي. نتيجة لذلك ، أقصر عدد البدايات من خمسة إلى أربعة.
كيفية تجاوز البرنامج المساعد Css في ووردبريس
لتجاوز CSS الخاص بالمكون الإضافي ، انتقل إلى المظهر> المحرر ، ثم انقر على زر تجاوز أنماط المكون الإضافي. أسهل طريقة للقيام بذلك هي تسجيل الدخول إلى لوحة المسؤول ، وتحديد المظهر> المحرر ، ثم تحديد أنماط تجاوز المكوّن الإضافي. نتيجة لذلك ، ستتمكن من تطبيق التغييرات على ملف override.css في القالب الفرعي الخاص بك ، والذي سيتجاوز أي قواعد موجودة إذا لزم الأمر. إذا كنت بحاجة إلى تحرير ملف معين ، فابحث عن CSS الخاص بالمكون الإضافي في مجلد البرنامج المساعد WordPress (WP-content / plugins). بمجرد العثور عليه ، يمكنك فتحه وإجراء أي تغييرات ضرورية على جهاز الكمبيوتر الخاص بك باستخدام محرر نصوص. لإكمال العملية ، يجب تحميل الملف المعدل إلى نفس الدليل مثل الملف الأصلي.
كيف يمكنني تحرير Css في WordPress؟
 الائتمان: amethystwebsitedesign.com
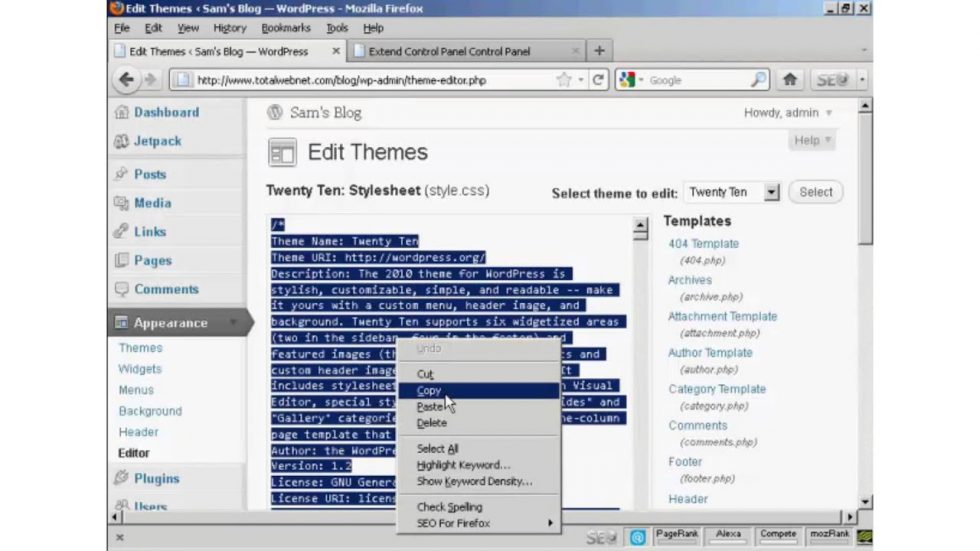
الائتمان: amethystwebsitedesign.comلتحرير CSS في WordPress ، تحتاج إلى الوصول إلى المحرر ضمن علامة التبويب Appearance في الشريط الجانبي الأيسر. بمجرد دخولك إلى المحرر ، يمكنك إجراء تغييرات على كود CSS في ورقة الأنماط. تأكد من حفظ التغييرات قبل الخروج من المحرر.
في الأيام القليلة المقبلة ، ستتمكن من تخصيص WordPress بسرعة باتباع هذا البرنامج التعليمي. يمكن أن تختلف طرق تحرير CSS وفقًا للموضوع. يمكن تحرير الكود من خلال خيار CSS الإضافي ، وكذلك من خلال محرر السمات ومن خلال المكونات الإضافية. الهدف من هذا البرنامج التعليمي هو تعليم المستخدم كيفية إنشاء برامج CSS. إذا كان النسق الخاص بك يتضمن ملف custom.css ، فيجب أن يكون موجودًا في المجلد الجذر للسمة. عند انتهاء عملية التحرير ، اضغط على زر تحديث الملف لإجراء أي تغييرات ضرورية. سيرشدك هذا القسم إلى كيفية تعديل WordPress CSS باستخدام مكون إضافي.
يمكنك استخدام مكون إضافي لتعديل أو إضافة كود WordPress CSS المخصص الخاص بك. من الجيد دائمًا تبسيط كود CSS الخاص بك ، وهناك المزيد من المكونات الإضافية المتاحة لك تلقائيًا. إذا تمت إضافة CSS المخصص من خلال إصدار سمة لوحة المعلومات ، فمن المستحسن عمل نسخة احتياطية من الملف قبل أي إزالة.
ثم أدخل اسم القاعدة والنص المطلوب في مربع نص الاسم ، ثم اكتبه. بعد ذلك ، باستخدام مفاتيح الأسهم ، حرك المؤشر حوله وحدد النص الذي تريد تضمينه ، ثم اضغط في النهاية على مفتاح Enter لإضافته إلى القاعدة. انتقل إلى قائمة التنسيق واختر CSS Styles . من قائمة Format ، اختر Format> CSS Styles> Delete. يمكن استخدام مفتاح Delete لحذف قاعدة إذا تم تضمينها في مستند.
أين يمكنني العثور على الإضافات Css في WordPress؟
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على الموضوع الذي تستخدمه والمكان الذي اختار المؤلف وضع الإضافات CSS فيه. ومع ذلك ، فإن أفضل مكان لبدء البحث هو دليل القالب أو مستودع ملحقات WordPress.
إذا قررت موضوع WordPress الصحيح ، فستحتاج بالتأكيد إلى إجراء تغييرات على التصميم العام. الطريقة الوحيدة لتحقيق ذلك هي تغيير كود CSS. حتى إذا لم تكن لديك خبرة في الترميز ، فهناك العديد من المكونات الإضافية المتاحة لمساعدتك في إكمال هذه المهمة. يوجد حاليًا أكثر من مائة مكون إضافي مختلف لـ WordPress CSS في السوق. SiteOrigin CSS ، أحد أقوى المكونات الإضافية في السوق ، مليء بالميزات. إنه يعمل مع أي سمة WordPress ويسمح لك بتحرير المحتوى مباشرة. أثناء إجراء التغييرات ، سيقوم المكون الإضافي تلقائيًا بإنشاء رمز CSS جديد.

يمكن استخدام هذا المكون الإضافي لأي نوع من التحرير الذي تحتاجه ، بغض النظر عن مستوى مهارتك. يمكنك تغيير CSS بسرعة وسهولة باستخدام Advanced CSS Editor ، الذي يعتمد على محرر مباشر. نظرًا لأن المكونات الإضافية لا تتطلب نقرة لتحديد الميزات ، فلن يكون لديك أي فكرة عما يجب عليك فعله إذا لم تكن معتادًا على CSS. باستخدام Microthemer ، محرر CSS مرئي ، يمكنك تغيير أي سمة أو مكون إضافي تقريبًا. TJ Custom CSS هو مكون إضافي مجاني لبرنامج WordPress يسمح لك بتحديد كود CSS على موقع الويب الخاص بك بواجهة بسيطة. يعد المكون الإضافي WordPress هذا مكونًا إضافيًا متميزًا ، ولكن فقط إذا دفعت رسومًا لمرة واحدة مقابل الوصول لمدة عام. يمكن تكبير المكون الإضافي إذا كنت تفهم كيفية كتابة كود CSS.
عند استخدام مكون WordPress CSS الإضافي ، يمكنك تغيير مظهر موقعك في الوقت الفعلي. يمكن برمجة عدد كبير من المكونات الإضافية للعمل مع مجموعة واسعة من السمات. سيساعدك امتلاك هذه المعرفة في تحسين سير عملك لأنه سيضمن إجراء التغييرات بشكل صحيح بغض النظر عن الموضوع الذي تستخدمه. تتضمن بعض المكونات الإضافية قوالب وأسطح وأنماط للاستخدام. إذا لم تقم بتحديث أنماط CSS الخاصة بالقالب أو المكون الإضافي بشكل صحيح ، فستفقد هذه التغييرات نهائيًا عند الترقية إلى نمط آخر. إذا قمت بإجراء تغييرات على مكون CSS الإضافي ، فسيتم حفظها جميعًا هناك. الأمر متروك لك تمامًا فيما إذا كانت تغييرات تصميم WordPress الخاصة بك ستبقى بعد كل التحديثات السابقة أم لا.
قم بإنشاء صفحة CSS مخصصة في WordPress من خلال تصفح مجلد الإضافات والعثور على ملف CSS الخاص بالمكون الإضافي المحدد. يمكنك تغيير هذا الملف لجعله يبدو مختلفًا على موقعك. إذا لم تكن معتادًا على CSS المخصص ، فيجب عليك مراجعة وثائق المكون الإضافي للتعرف على الخيارات المختلفة. بعد أن تعلمت كيفية عمل CSS ، جرب أنماطًا مختلفة للعثور على أفضل ما يناسب موقعك على الويب. يمكنك بسهولة إنشاء وتنفيذ CSS مخصص في موقع الويب الخاص بك. يمكن تخصيص موقع WordPress الخاص بك بمساعدة محرر CSS. حدد مجلد الإضافات وانتقل إلى ملف CSS المحدد. إذا كنت مستخدمًا لأول مرة لـ CSS مخصص ، فيجب أن تساعدك وثائق المكون الإضافي في التعرف على الخيارات المختلفة المتاحة لك.
أين أجد Css المخصص في WordPress؟
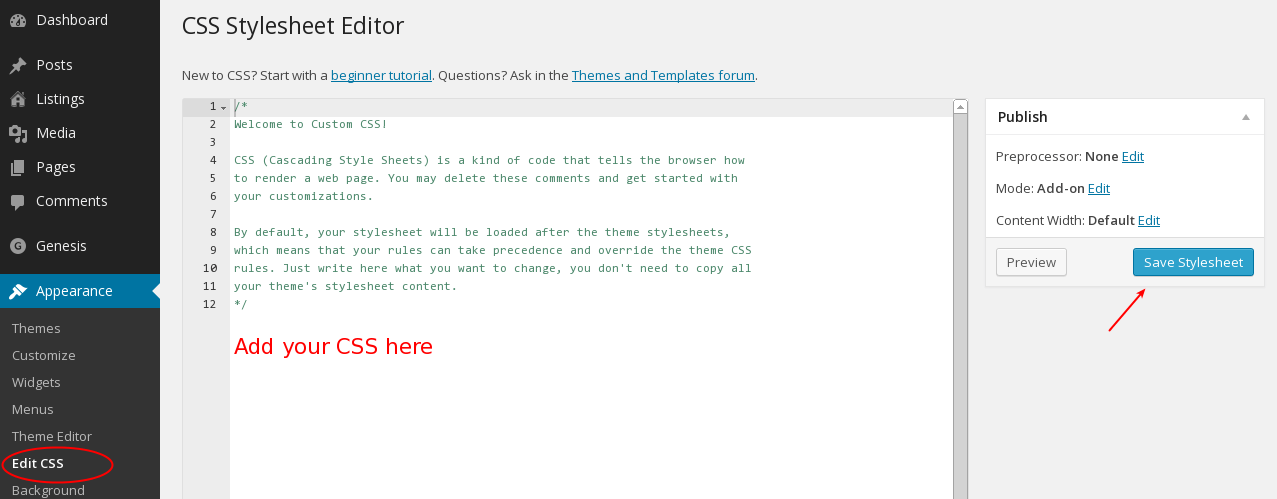
Theme Customizer إضافة WordPress Custom CSS انتقل إلى Appearance - Custom CSS وانتقل لأسفل إلى أسفل الصفحة لرؤية CSS الذي تريد إضافته. بتحديد هذا الخيار ، ستتمكن من استخدام أداة مضمنة لإضافة أي نوع من CSS إلى الصفحة.
3 خطوات لتحرير ورقة أنماط Css
ستوجهك هذه المقالة خلال عملية تحرير ورقة أنماط CSS . عندما تقوم بالتمرير فوق أو النقر فوق تحرير عند تحرير ورقة أنماط مضمنة بالفعل في الصفحة ، سترى نافذة جديدة يمكنك تغييرها فيها. بعد إجراء التغييرات اللازمة على ورقة الأنماط أو X ، يمكن إزالتها. بعد إجراء التغييرات ، انقر فوق نشر التغييرات في الزاوية العلوية اليسرى لتطبيقها على الصفحات المباشرة التي اخترتها.
كيفية تخصيص Css في WordPress
لتخصيص CSS في WordPress ، ستحتاج إلى الوصول إلى أداة تخصيص WordPress. يمكن القيام بذلك عن طريق تسجيل الدخول إلى موقع WordPress الخاص بك ، ثم الانتقال إلى "المظهر"> "تخصيص" في الشريط الجانبي الأيسر. من هنا ، ستتمكن من تعديل CSS لموقعك.
ملفات CSS فريدة لكل سمة WordPress. يتم تحديد أسلوب وهيكل موقع WordPress هنا. لتغيير مقتطفات التعليمات البرمجية في الأنماط ، يجب عليك استخدام لوحة تحكم WordPress. في محرر لوحة معلومات WordPress ، يمكنك رؤية ملف style.ss لموقعك ، والذي يمكن استخدامه لإجراء تغييرات. بعد النقر فوق خيار الفحص ، ستلاحظ تقسيم الشاشة في متصفحك. يجب تغيير الرمز إذا تعذر العثور على قسم أو فئة معينة. يمكن حفظ التغييرات التي تجريها في الملف واستخدامها لعرض التغييرات على موقع الويب بعد حفظه. يمكن استخدام ميزة الفحص في Chrome للعثور على أقسام الأنماط في موقع الويب الخاص بك.
أين يوجد ملف Css المخصص في WordPress؟
يتم تضمين أنماط السمات في جميع سمات WordPress. مجلد / WP-content / theme هو المكان الذي يمكنك العثور فيه على اسم السمة.
كيفية تحرير ملف Css الخاص بالملحق في WordPress
يجب عليك أولاً تحديد موقع مجلد البرنامج المساعد (WP-content / Plugins) قبل أن تتمكن من تحرير ملف CSS للمكون الإضافي Syntax Highlighter. في مجلد البرنامج المساعد ، ستجد ملف CSS. عند تسجيل الدخول إلى لوحة المسؤول ، حدد هذا الملف واستبدل أنماط المكون الإضافي في المظهر الفرعي الخاص بك.
هل يستطيع WordPress كتابة Css؟
يمكنك تغيير مظهر موقع WordPress.com الخاص بك باستخدام محرر CSS. من خلال تحرير نمط CSS الخاص بك ، يمكنك تغيير الأنماط الافتراضية للسمة.
كيف يمكنني تمكين Css المخصص؟
باستخدام محرر CSS المخصص ، يمكنك تخصيص مظهر المظهر الخاص بك دون الحاجة إلى إنشاء سمة فرعية أو القلق بشأن فقدان تحديثات السمة الرئيسية. يمكن تفعيل هذه الميزة بالذهاب إلى Jetpack - الإعدادات - الكتابة.
كيفية إعادة إنشاء ملف WordPress Css الخاص بك
إذا كنت تستخدم ملف CSS مخصصًا ، فتأكد من استخدام أحدث إصدار من ملف WordPress CSS . إعادة إنشاء CSS: يمكن حل هذه المشكلة بالانتقال إلى WP admin و Elementor و Tools. بعد مسح ذاكرة التخزين المؤقت (ذاكرة التخزين المؤقت لـ WP وذاكرة التخزين المؤقت للمتصفح) ، سيتم تحديث الصفحة. تأكد من تنشيط المكونات الإضافية للتخزين المؤقت أو أن مستويات التخزين المؤقت للخادم قيد التشغيل. من الضروري مسح ذاكرات التخزين المؤقت.
