كيفية تحرير WooCommerce Checkout Page (Code + Plugins)
نشرت: 2023-02-11تعد صفحة الخروج الافتراضية لـ WooCommerce جيدة ، ولكنها ليست مُحسَّنة للتحويلات.
إن صفحة الخروج الجذابة بصريًا ، والتي تحتوي على الحد الأدنى من الحقول المطلوبة حتى الآن ، ستدفع المزيد من الزائرين لإجراء عملية شراء.
إذن كيف تعدل صفحة الخروج من WooCommerce للحصول على المزيد من المبيعات؟
دعنا نلقي نظرة على الكود وبعض المكونات الإضافية الشائعة لتخصيص صفحة الخروج.
ما الذي يجب تخصيصه في صفحة الخروج من WooCommerce؟
قد لا تكون صفحة الخروج الافتراضية لـ WooCommerce مزعجة للعملاء ، ولكن لها جوانبها السلبية. إذن ، إليك ما يمكنك تخصيصه في صفحة الخروج:
- استبدل خطوط WooCommerce الافتراضية والألوان والشعار والأنماط لتلائم علامتك التجارية.
- تسريع العملية من خلال تمكين الخروج من صفحة واحدة
- أضف حقول السحب المخصصة ذات الصلة أو قم بإزالة بعض المعلومات الإضافية.
- أضف مطبات الطلب للترويج للمنتجات ذات الصلة
- تعديل خيارات الشحن
- أضف خيارات الضرائب والقسائم عند الخروج
- تمكين أو تعطيل بوابات الدفع
- قم بتحرير نص زر CTA ونص الحقل المحدد مسبقًا
وبعض أكثر…
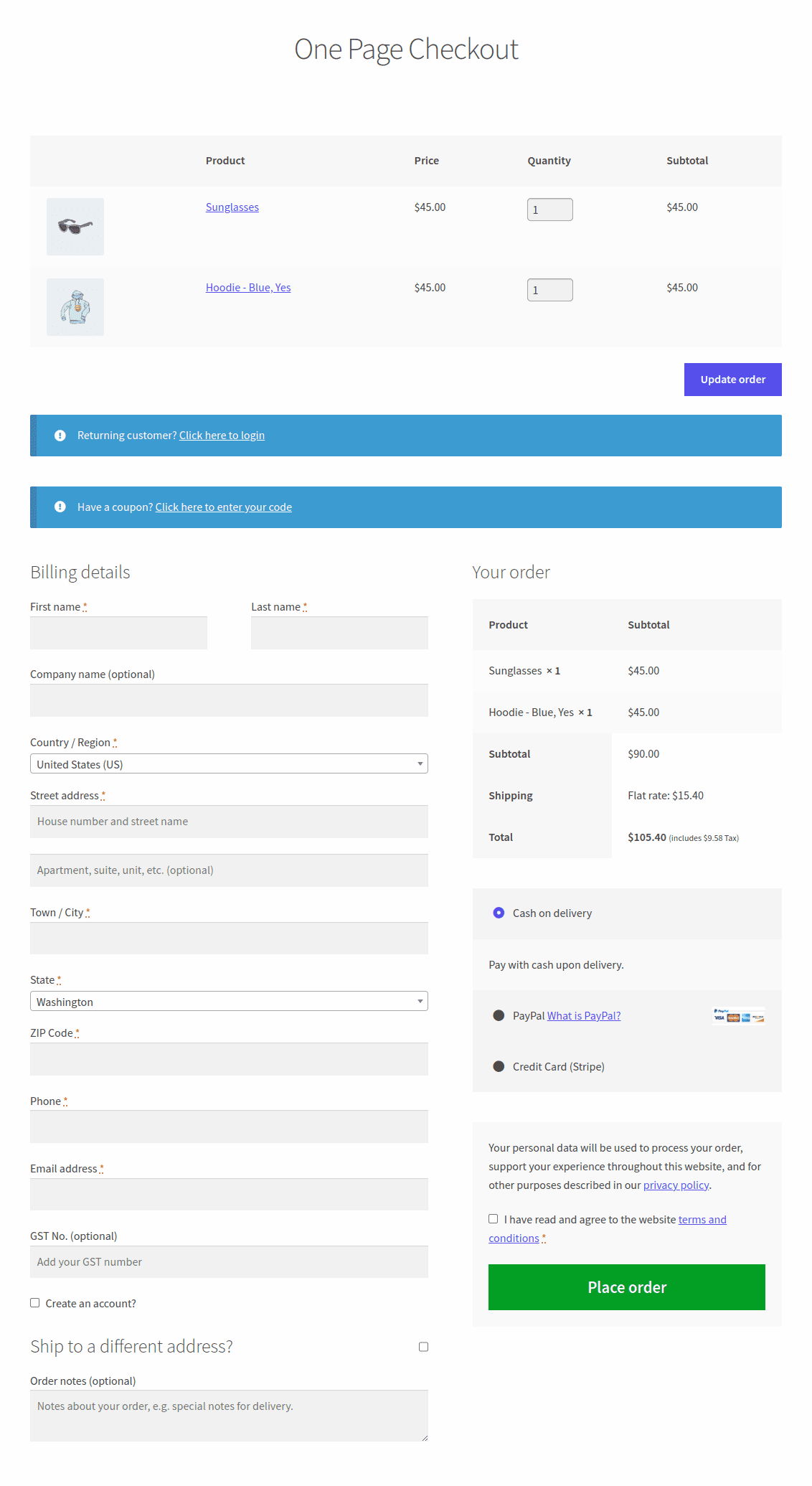
فيما يلي مثال على الخروج من صفحة واحدة باستخدام البرنامج المساعد Cashier.

كيفية تحرير صفحة الخروج من WooCommerce باستخدام الكود؟
دعونا نرى كيفية تحرير صفحة الخروج من WooCommerce مجانًا ، أي باستخدام بعض التعليمات البرمجية.
في الترميز ، يمكننا تخصيصه بالطرق التالية:
- عبر الموضوع
- باستخدام CSS
- الخطافات (الإجراءات والفلاتر)
- التعليمات البرمجية المخصصة
التخصيص عبر السمة (قالب الخروج)
يمكنك القيام بمعظم عمليات التخصيص باستخدام الخطافات ، ولكن لتحرير الترميز في صفحة الخروج ، يمكنك القيام بذلك في سمة أيضًا.
الآن وفقًا لوثائق WooCommerce ، انسخ قالب السحب إلى المظهر الخاص بك في بنية مجلد مثل هذا: woocommerce / checkout / form-checkout.php .
يمكنك بعد ذلك تخصيص form-checkout.php حسب الرغبة ، وسيتم تحميله بدلاً من القالب الافتراضي.
التخصيص عبر CSS
قد تتغير فئات CSS بناءً على السمة أو المكونات الإضافية ، لكن الفئات الافتراضية متاحة عادةً.
يمكنك تخصيص هذه الفئات باستخدام CSS مخصص في سمة فرعية أو أداة تخصيص. فيما يلي العلامات الرئيسية عالية المستوى ، مع الفئات والمعرفات التي يمكنك استخدامها.
- <body class = "woocommerce-checkout">
- <div class = "woocommerce">
- <form class = "woocommerce-checkout"> <div id = "customer_details" class = "col2-set">
- <div class = "woocommerce-billing -field">
- <p class = "form-row">
- <div class = "woocommerce-shipping -field">
- <p class = "form-row">
- <div class = "woocommerce-extra -field">
- <div id = "order_review" class = "woocommerce-checkout-review-order"> <table class = "woocommerce-checkout-review-order-table">
- <div id = "payment"> <ul class = "wc_payment_methods payment_methods methods"> <div class = "form-row place-order">
على سبيل المثال:
إدخال form.woocommerce-checkout [type = "text"] {
نصف قطر الحدود: 3 بكسل ؛
لون الخلفية: #ccc ؛
اللون: # 444 ؛
}
التخصيص باستخدام أدوات الدفع WooCommerce
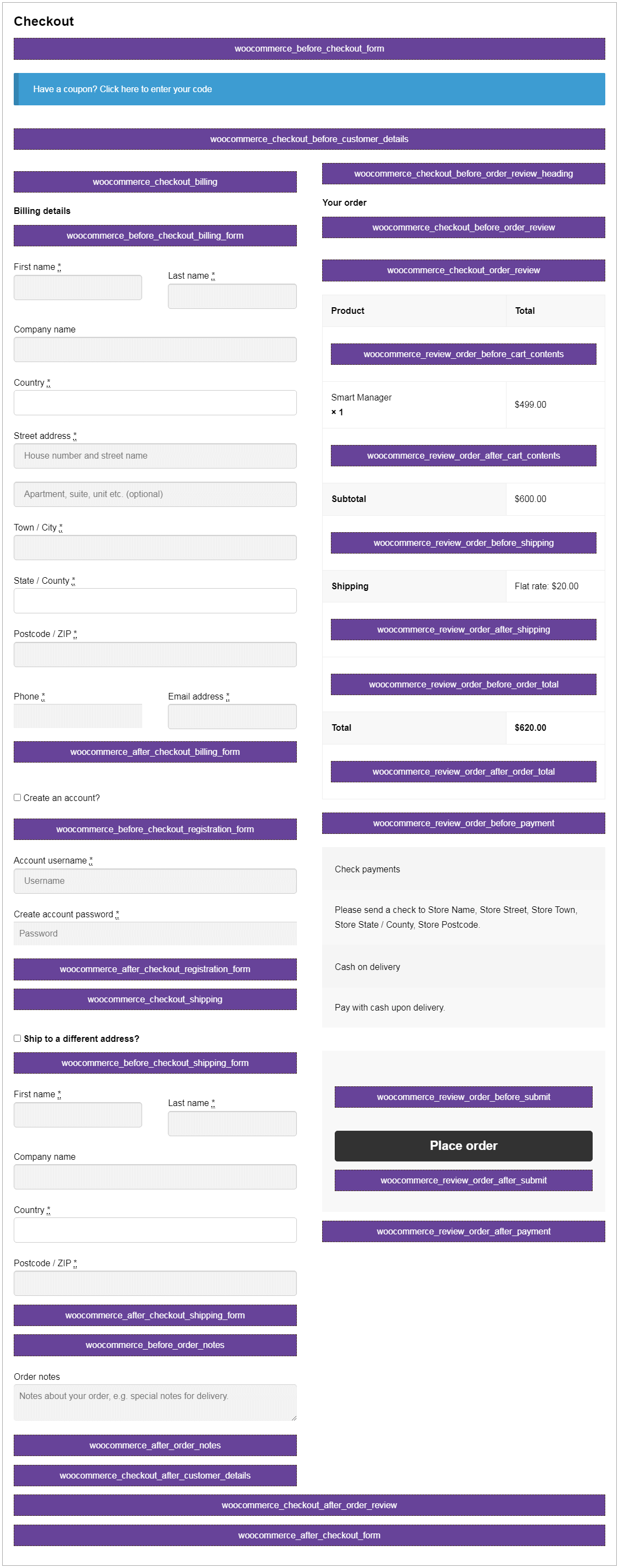
هناك 28 خطاف عمل متاح لإضافة أو إزالة عناصر من صفحة الخروج.


- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
على سبيل المثال ، لإضافة نموذج أو حقل بعد تفاصيل الفوترة على صفحة الدفع ، يمكنك استخدام الإضافة التالية:
add_action ('woocommerce_after_checkout_billing_form'، 'storeapps_after_checkout_billing_form'، 10) ؛
وظيفة storeapps_after_checkout_billing_form () {
صدى '<h2> woocommerce_after_checkout_billing_form </h2>'؛
// أضف النموذج أو الحقل الخاص بك هنا
}
لمزيد من التفاصيل حول كيفية استخدام كل خطاف ، ارجع إلى دليل WooCommerce الخاص بنا.
التعليمات البرمجية المخصصة
هذا أصعب ولكن إذا كنت مطورًا ، فإليك طريقة القيام بذلك:
يحتوي WooCommerce على العديد من المرشحات المتاحة لتحرير حقول السداد ، بما في ذلك woocommerce_checkout_fields و woocommerce_billing_fields و woocommerce_shipping_fields .
يمكنك استخدام عامل التصفية "woocommerce_checkout_fields" لمعالجة جميع حقول السداد.
قم بإزالة حقل رقم هاتف إرسال الفواتير
add_filter ('woocommerce_checkout_fields'، 'storeapps_modify_checkout_fields') ؛
وظيفة storeapps_modify_checkout_fields (حقول $) {
unset ($ الحقول ['billing'] ['billing_phone']) ؛
عودة الحقول $؛
}
أضف حقل رقم هاتف الشحن
add_filter ('woocommerce_checkout_fields'، 'storeapps_modify_checkout_fields') ؛
وظيفة storeapps_modify_checkout_fields (حقول $) {
حقول $ ['shipping'] ['shipping_phone'] = مجموعة (
'label' => __ ('Phone'، 'woocommerce')،
'placeholder' => _x ('Phone'، 'placeholder'، 'woocommerce')،
'مطلوب' => خطأ ،
'class' => مجموعة ('form-row-wide') ،
"واضح" => صحيح
) ؛
عودة الحقول $؛
}
/ **
* لعرض قيمة الحقل في صفحة تحرير الطلب
* /
add_action ('woocommerce_admin_order_data_after_shipping_address' ،
'storeapps_custom_checkout_field_display_admin_order_meta') ؛
وظيفة storeapps_custom_checkout_field_display_admin_order_meta (طلب بالدولار) {
post_id دولار عالمي؛
الطلب بالدولار = wc_get_order ($ post_id) ؛
echo '<p> <strong>' .__ ('Field Value'، 'woocommerce'). ': </strong>'. get_post_meta ($ order-> get_id () ، "_shipping_field_value" ، صحيح). "</p>"؛
}
لتحرير حقل ، يمكنك الوصول إلى سمات الحقل. على سبيل المثال ، دعنا نغير العنصر النائب لـ Zip إلى الرمز البريدي.
تغيير العنصر النائب الحقل
add_filter ('woocommerce_checkout_fields'، 'storeapps_modify_checkout_fields') ؛
وظيفة storeapps_modify_checkout_fields (حقول $) {
حقول $ ['billing'] ['billing_postcode'] ['placeholder'] = __ ('Postal Code'، 'woocommerce')؛
عودة الحقول $؛
}
نقترح عليك الرجوع إلى مدونتنا حول إضافة مقتطفات التعليمات البرمجية بأمان.
كيفية تخصيص صفحة الخروج من WooCommerce باستخدام مكون إضافي؟
إذا كنت لا ترغب في الوقوع في متاعب الترميز ، فإن استخدام مكون إضافي لمحرر حقل الخروج هو الخيار الأفضل والأسهل.
و Cashier for WooCommerce هو البرنامج المساعد الذي تحتاجه.
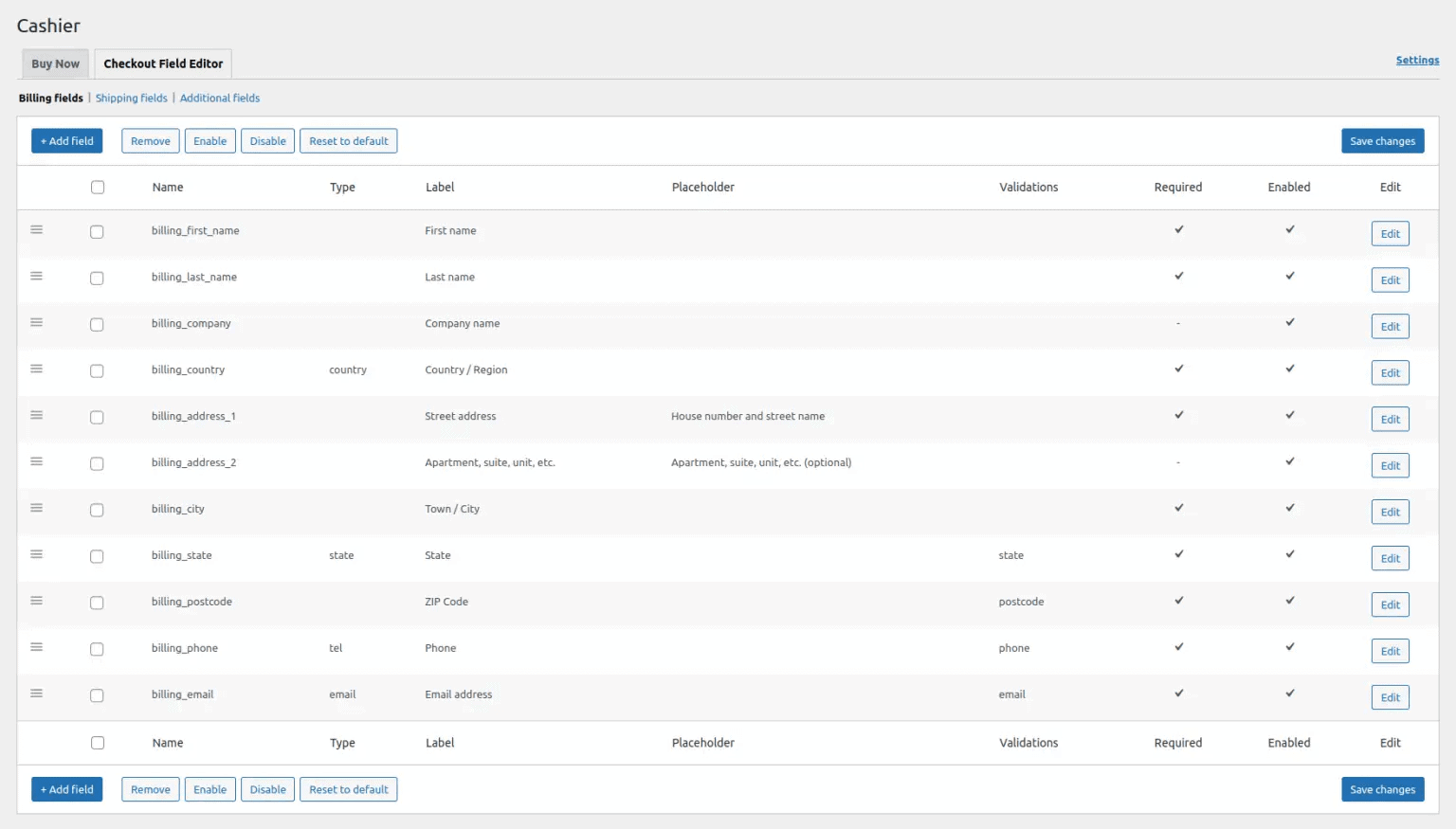
يوفر Cashier واجهة مستخدم بسيطة لتحرير / إضافة / إزالة حقول WooCommerce الأساسية وأيضًا إضافة حقول مخصصة لسداد محسّن في الأقسام الثلاثة - الفواتير والشحن والإضافية.

يمكنك تحرير وتمكين وتعطيل وإزالة حقول الخروج الافتراضية ؛ إعادة ترتيبها والتحقق من صحتها وتغيير الملصقات وإعادة التعيين إلى الإعدادات الافتراضية وإضافة فئات CSS مخصصة ... كل ذلك بواجهة سهلة وسهلة الاستخدام.
احصل على المعلومات المطلوبة من المتسوقين عن طريق إضافة حقول جديدة إلى صفحة الخروج الخاصة بـ WooCommerce.
ليس فقط محرر حقل الخروج ، يوفر لك Cashier أيضًا الخروج من صفحة واحدة ، الخروج المباشر باستخدام أزرار "الشراء الآن" ، عربة التسوق الجانبية ، التي يتم شراؤها معًا بشكل متكرر وغيرها من التحسينات.
راسلنا
نأمل أن تساعدك هذه المقالة في تخصيص صفحة الخروج من WooCommerce بسهولة.
لأية أسئلة أو اقتراحات ، قم بإسقاط تعليقاتك أدناه.
