كيفية تحرير صفحة تسجيل الدخول إلى WooCommerce بدون تشفير
نشرت: 2022-06-05لذلك إذا كنت تستخدم WooCommerce أكثر مما كنت تفكر في صفحة تسجيل الدخول والتسجيل في WordPress المملة. نعم ، هذه الصفحة مملة حرفيًا مما يجعل مواقع التجارة الإلكترونية الخاصة بك تبدو غير احترافية.
لذلك في هذا البرنامج التعليمي ، سأوضح لك كيفية تصميم وإنشاء صفحات تسجيل الدخول والتسجيل التي تعمل مع التجارة الإلكترونية و WordPress العادي بسهولة. صفحة تسجيل الدخول والتسجيل التي سننشئها هي باستخدام Elementor (مجاني) ومكوِّن إضافي مدفوع (19 دولارًا).
نعم ، هذا رخيص. أرخص من التعاقد مع مطور WordPress على Fiverr.
لإنشاء أو تحرير صفحة تسجيل دخول إلى WooCommerce أو صفحة تسجيل ، قم بتثبيت المكون الإضافي Elementor و JetBlocks. ثم قم بإنشاء صفحة جديدة تسمى "تسجيل الدخول" وتحريرها باستخدام Elementor. قم بإنشاء وتصميم صفحة جديدة لتسجيل الدخول الخاص بك ، ثم قم بسحب وإسقاط أداة تسجيل الدخول من jetBlocks إلى المنطقة التي تريد وضع نموذج تسجيل الدخول فيها. احفظ الصفحة وقم بمعاينتها في نافذة التصفح المتخفي. نعم ، يجب تسجيل الخروج لرؤية صفحة تسجيل الدخول هذه. الآن قم بتثبيت مكون إضافي آخر يسمى "Visibility Control for Elementor" ثم قم بإخفاء الصفحة بأكملها للمستخدم الذي قام بتسجيل الدخول وإظهار رسالة مخصصة.
لذلك ، لنبدأ مع البرنامج التعليمي خطوة بخطوة.

إذا كنت تستخدم WooCommerce ، فراجع دليلنا الكامل إلى WooCommerce من المبتدئين إلى المتقدمين .
ما هي الملحقات المطلوبة
لذلك ، لإنشاء صفحة تسجيل الدخول أو التسجيل دون كتابة سطر واحد من التعليمات البرمجية ، يتم استخدام مكونين إضافيين. المكون الإضافي الأول هو مكون إضافي مجاني والمكوِّن الإضافي الثاني عبارة عن مكون إضافي مدفوع.
السبب في أنني اخترت هذين المكونين الإضافيين هو أن كلاهما خفيف ويعمل بشكل مثالي ولا يبطئ موقع الويب الخاص بك أو به أي ثقوب في الحلقة.
لذا فإن قائمة المكونات الإضافية هي: -
- العنصر
- الملحق النهائي للعنصر
- JetBlocks (اختياري)
باستخدام Elementor ، سنقوم بتصميم الصفحات لتسجيل الدخول والتسجيل. Elementor هو المكون الإضافي رقم 1 الخاص ببناء الصفحة والسحب والإفلات واستخدامه ، يمكنك تصميم أي صفحة يمكنك التفكير فيها أو تخيلها.
نعم ، هذا هو المكون الإضافي الذي يسمح لك بإنشاء أي تصميم بدون تشفير .
المكون الإضافي الثاني هو Ultimate Addon For Elementor ويسمح لك هذا المكون الإضافي بإضافة رموز تسجيل الدخول والتسجيل باستخدام elementor. لا تقلق ، لست بحاجة إلى كتابة أي كود. تحتاج فقط إلى سحب وإسقاط أداة تسجيل الدخول أو صفحة التسجيل.
وبهذه الطريقة ستنشئ وتحرر صفحة تسجيل الدخول إلى WooCommerce أو صفحة التسجيل بسهولة دون الحاجة إلى تشفير.
[معرف اللاعب المعزوف = 11198]
تثبيت Elementor
لتثبيت Elementor ، يجب عليك تسجيل الدخول إلى قسم مدير WordPress الخاص بك. اذهب إلى
WP-Admin -> Plugins -> Add New -> Search -> Elementor .
انقر فوق تثبيت ثم انقر فوق الزر تنشيط .
هذا هو. تم تثبيت Elementor وجاهز للاستخدام لإنشاء صفحة تسجيل الدخول والتسجيل الخاصة بك.
تثبيت الملحق النهائي لـ Elementor
الخطوة الأولى هي شراء Ultimate Addon For Elementor .
لشراء Ultimate Addon For Elementor ، انقر هنا لزيارة موقع الويب .
بعد شرائه ، تحتاج إلى تثبيته على موقع WordPress الخاص بك. لتثبيت Ultimate Addon For Elementor ، انتقل إلى
WP-Admin -> plugins -> Add New -> تحميل وحدد ملف .zip الخاص بالمكون الإضافي (الإمارات العربية المتحدة).
ثم انقر فوق الزر " التثبيت الآن ". بعد تثبيت المكون الإضافي ، انقر فوق الزر تنشيط وسيؤدي ذلك إلى تثبيت دولة الإمارات العربية المتحدة. الآن أنت بحاجة إلى تفعيل الترخيص.
ستحصل على رمز ترخيص من الإمارات العربية المتحدة على بريدك الإلكتروني وأيضًا في حسابك على موقع الويب الخاص بهم. انسخ مفتاح الترخيص وقم بزيارة WP-Admin -> Plugins -> Ultimate Addons for Elementor -> تنشيط الترخيص .


انقر فوق تنشيط الترخيص ، والصق مفتاح الترخيص وانقر فوق الزر تنشيط.
الإمارات العربية المتحدة مفعلة الآن ويمكن استخدامها لإنشاء صفحة تسجيل دخول / تسجيل.
كيفية إنشاء صفحة تسجيل الدخول
لذلك أفترض أنك قمت بالفعل بتثبيت كل من المكون الإضافي. لذلك دعونا ننشئ صفحة تسجيل الدخول.
انتقل إلى WP-Admin -> Pages -> إضافة جديد وإنشاء صفحة جديدة تسمى " تسجيل الدخول ".
انشر الصفحة.
انقر الآن على " تحرير باستخدام Elementor ".
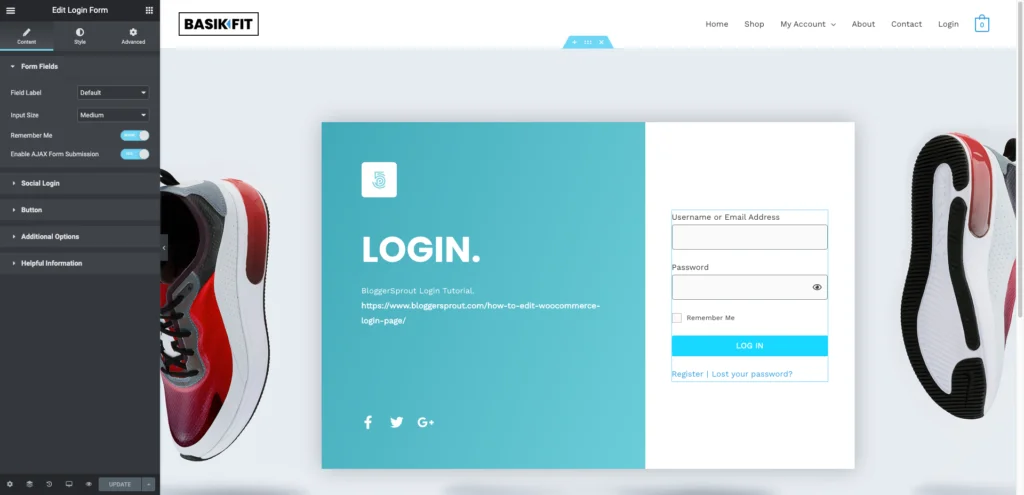
سيتم تحميل مُنشئ صفحة العنصر وسيتيح لك تصميم صفحة تسجيل الدخول. صمم صفحة تسجيل الدخول حسب رغبتك.

ملاحظة : لن أتناول كيفية تصميم صفحة باستخدام Elementor ، حيث سأركز على كيفية إنشاء صفحة تسجيل الدخول والتسجيل. على الرغم من أن لدي مقاطع فيديو حول كيفية تصميم الصفحات باستخدام elementor.
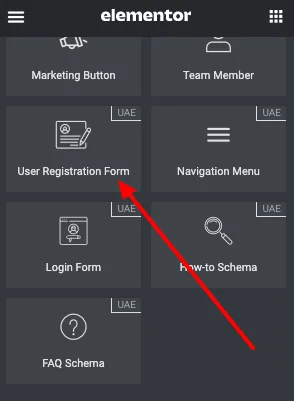
بعد تصميم الصفحة ، تحتاج الآن إلى إضافة أداة تسجيل الدخول إلى الصفحة. ابحث عن " نموذج تسجيل الدخول ".
قم بسحب الأداة وإفلاتها في الصفحة.
بعد إضافة الأداة ، سيتم فتح إعدادات الأدوات. يمكنك تغيير التسميات النصية لأداة تسجيل الدخول وأيضًا تغيير تصميم النموذج باستخدام قسم النمط في إعدادات عنصر واجهة المستخدم لتسجيل الدخول.
انقر فوق الزر " تحديث ".
صفحة تسجيل الدخول نشطة الآن. افتح صفحة تسجيل الدخول في نافذة التصفح المتخفي وستكون الصفحة جاهزة للاستخدام كصفحة تسجيل دخول افتراضية.
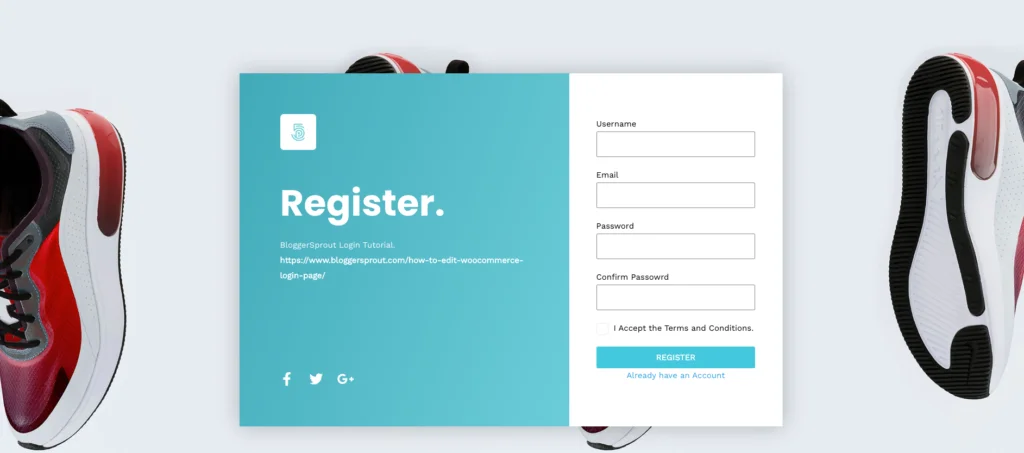
كيفية إنشاء صفحة التسجيل
يشبه إنشاء صفحة تسجيل في WordPRess إلى حد كبير إنشاء صفحة تسجيل دخول. سنستخدم نفس المكونات الإضافية ونفس الطريقة لإنشاء وتصميم صفحات التسجيل.
انتقل إلى WP-Admin -> Pages -> إضافة جديد وإنشاء صفحة جديدة وتسميتها " تسجيل " أو شيء مشابه. انقر فوق زر النشر . بعد نشر الصفحة ، انقر فوق تحرير باستخدام Elementor .
سيتم تحميل أداة إنشاء الصفحة ، ثم تصميم صفحة التسجيل حسب ذوقك وتفضيلاتك. الآن قم بسحب وإسقاط أداة التسجيل ووضعها في المكان الذي تريد أن يظهر فيه نموذج التسجيل.

الآن قم بتكوين أداة التسجيل ، مثل صفحات إعادة التوجيه ونمط النموذج. يمكنك تكوينه وتصميمه باستخدام مكون عنصر واجهة المستخدم المدمج في Elementor.
بعد الانتهاء ، انقر فوق زر التحديث .
صفحة التسجيل الخاصة بك جاهزة ليستخدمها زوار موقعك. قم بتوفير رابط تسجيل الدخول والتسجيل في واجهتك الأمامية حتى يتمكن الزوار / العملاء من تسجيل الدخول بسهولة أو إنشاء حساب من الصفحات الجديدة التي أنشأتها للتو.
كيفية التكامل مع WooCommerce️
حسنًا ، يستخدم تسجيل WooCommerce افتراضيًا نماذج تسجيل الدخول والتسجيل المدمجة في WordPress. لذلك ، كل ما نحتاج إلى القيام به هو تغيير نوع المستخدم الافتراضي من "المشتركين" إلى "العملاء".
لتغيير الإعدادات ، انتقل إلى WP-Admin -> Settings -> General وابحث عن "New User Default Role" ". قم بتغييره من مشترك إلى عميل وانقر على زر حفظ التغييرات.
التالي هو تعيين الصفحات في القائمة ، بحيث يمكن للعملاء الوصول إلى الصفحات. أيضًا ، قم بتنفيذ WooCommerce إنشاء ميزة الحساب أثناء الخروج.
تعرف على كيفية تغيير القائمة بناءً على تسجيل دخول المستخدم أو تسجيل الخروج.
استنتاج
بشكل افتراضي ، يستخدم WooCommerce نموذج تسجيل الدخول المدمج في WordPress. لذلك من الأفضل عدم إجراء أي تغييرات عليه. يعد إنشاء صفحة جديدة لتسجيل الدخول أو التسجيل فكرة أفضل دائمًا حيث تستخدم الصفحة نماذج تسجيل الدخول والتسجيل المدمجة في WordPress وتسمح لك بتخصيص التصميم وفقًا لذوقك.
يمنحك هذا مرونة التصميم المخصص الذي يمكنك تغييره وقتما تشاء ولا تحتاج إلى التعامل مع أي رموز أو نماذج معطلة لا تعمل.
آمل أن يكون هذا المقال قد ساعدك في تحرير صفحة تسجيل الدخول إلى WooCommerce. إذا كان لديك أي استفسار ، يمكنك التعليق أدناه أو الاتصال بنا. يمكنك أيضًا الاشتراك في YouTube و Like and Follow us on Facebook و Twitter و Instagram.
