كيفية تحرير صفحات WooCommerce (بدون الحاجة إلى تشفير)
نشرت: 2023-06-21هل تريد تحرير صفحات WooCommerce بدون كتابة كود؟
تنشئ WooCommerce العديد من الصفحات لعرض المنتجات وإضافة وظائف سلة التسوق إلى متجرك. يمكن أن تؤدي التحسينات الصغيرة على هذه الصفحات إلى زيادة المبيعات وتقليل التخلي عن سلة التسوق لمتجرك.
في هذه المقالة ، سنوضح لك كيفية تحرير صفحات WooCommerce بسهولة لتحقيق المزيد من المبيعات دون أي مهارات ترميز.

لماذا تقوم بتحرير صفحات WooCommerce لمتجرك على الإنترنت؟
تقوم WooCommerce بإنشاء العديد من الصفحات لعرض ميزات المنتجات والتسوق والحساب والسداد والعربة لمتجرك عبر الإنترنت.
بشكل افتراضي ، يتحكم موضوع WordPress الخاص بك في شكل هذه الصفحات. هناك الكثير من سمات WooCommerce الرائعة التي يمكنك الاختيار من بينها.
ومع ذلك ، قد لا يكون تحرير هذه الصفحات مباشرًا كما يبدو.
على سبيل المثال ، قد لا تتمكن من عرض منتجات إضافية وإضافة ميزات البيع وتغيير التخطيط والمزيد.
هذا هو المكان الذي يأتي فيه SeedProd. إنه البرنامج المساعد النهائي لبناء صفحات WooCommerce الذي يسمح لك باستخدام أداة سحب وإفلات بديهية لتصميم صفحات WooCommerce الخاصة بك.

أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
بالنسبة للطرق المختلفة في هذه المقالة ، سنستخدم إصدار SeedProd Pro ، حيث يحتوي على الميزات اللازمة لتحرير صفحات WooCommerce.
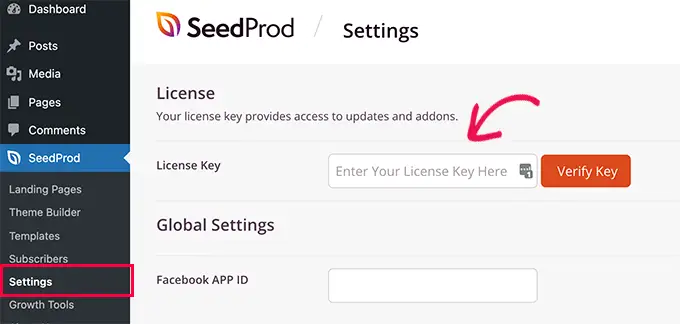
عند التنشيط ، تحتاج إلى زيارة SeedProd »صفحة الإعدادات لإدخال مفتاح ترخيص المكون الإضافي الخاص بك. يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd.

بعد إدخال مفتاح الترخيص الخاص بك ، أنت على ما يرام. يمكنك الآن تحرير وإنشاء صفحات WooCommerce محسنة للغاية لمتجرك عبر الإنترنت.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تحرير صفحات WooCommerce خطوة بخطوة.
يمكنك النقر فوق أي من الروابط أدناه للانتقال إلى أي طريقة تريدها:
قم بإنشاء سمة WooCommerce مخصصة بالكامل
يأتي SeedProd مع مُنشئ ثيمات WooCommerce متكامل. يسمح لك هذا باستبدال قالب WooCommerce الخاص بك بواحد مخصص خاص بك.
تتمثل ميزة هذا الأسلوب في حصولك على مزيد من المرونة عند تحرير قالب WooCommerce الخاص بك. يمكنك تحرير أي صفحة باستخدام أداة سحب وإفلات بسيطة.
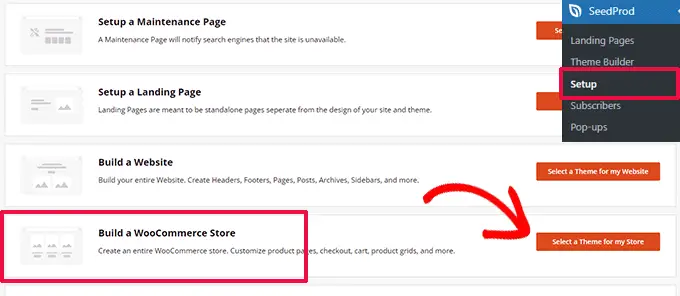
للبدء ، ما عليك سوى الانتقال إلى SeedProd »صفحة الإعداد والنقر فوق الزر" تحديد سمة لمتجري "بجوار خيار" إنشاء متجر WooCommerce ".

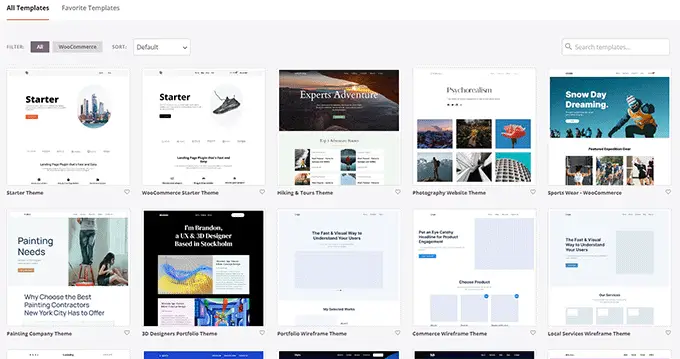
بعد ذلك ، سيعرض لك المكون الإضافي العديد من سمات WooCommerce الجاهزة للاستخدام والتي يمكنك استخدامها كنقطة بداية.
ما عليك سوى النقر فوق قالب لتحديده.

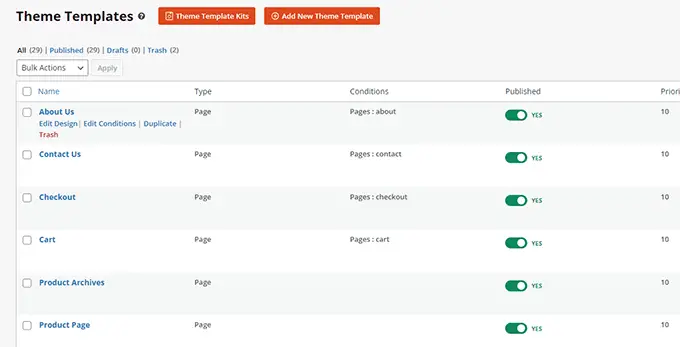
كل سمة WooCommerce أو WordPress عبارة عن مجموعة من القوالب التي تعرض مناطق مختلفة من موقع الويب الخاص بك أو متجرك عبر الإنترنت.
سيقوم SeedProd الآن بإنشاء تلك القوالب لموضوعك ويعرض لك قائمة بها.

يمكنك الآن تمرير مؤشر الماوس فوق أحد النماذج والنقر فوق ارتباط "تحرير التصميم" لبدء تحريره.
سيؤدي هذا إلى تشغيل واجهة منشئ الصفحة SeedProd.

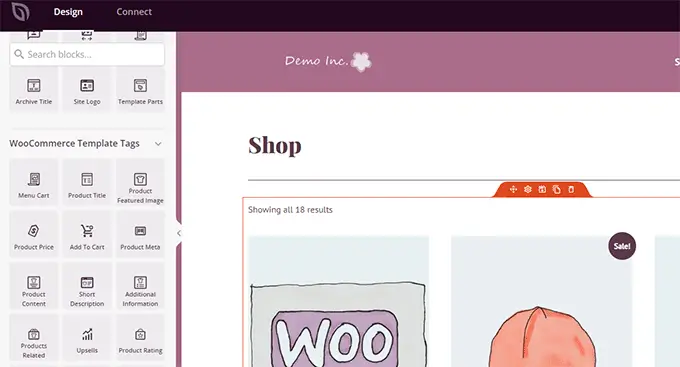
يمكنك إضافة جميع الكتل البرمجية الإنشائية لمواقع الويب الشائعة من العمود الأيسر. إلى اليمين ، سترى معاينة مباشرة للصفحة التي تقوم بتحريرها.
يمكنك أيضًا ببساطة الإشارة والنقر فوق أي عنصر لتحريره.

يأتي SeedProd مع جميع كتل WooCommerce التي ستحتاجها لبناء سمة WooCommerce موجهة نحو المبيعات.
بمجرد الانتهاء من إجراء التغييرات على أحد النماذج ، ما عليك سوى النقر فوق الزر "حفظ" لتخزين التغييرات.

ما عليك سوى تكرار العملية لتحرير القوالب الأخرى في سمة WooCommerce المخصصة الخاصة بك.
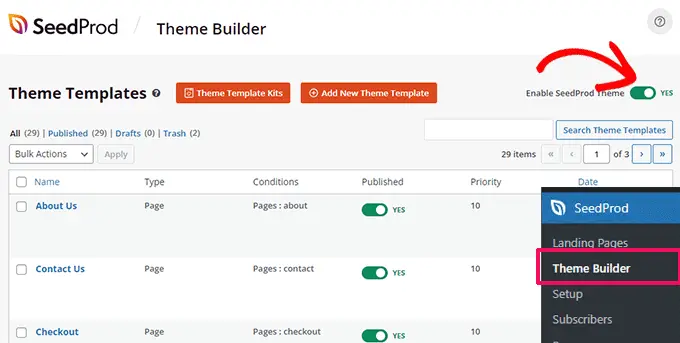
بمجرد الانتهاء من تحرير جميع الصفحات ، انتقل إلى SeedProd »صفحة Builder Theme وقم بتبديل مفتاح" Enable SeedProd Theme ".

سيحل موضوع WooCommerce المخصص الآن محل سمة WooCommerce الحالية.
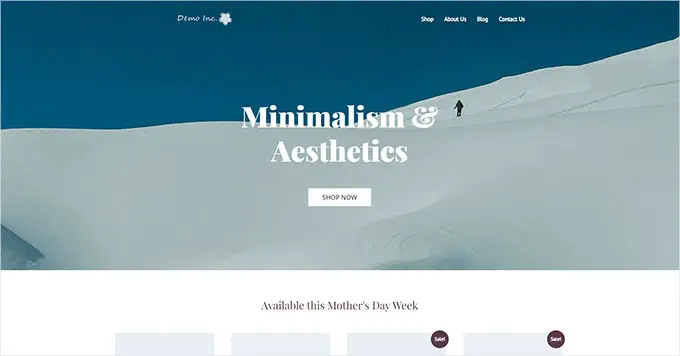
الآن ، يمكنك زيارة موقع WordPress الخاص بك لرؤيته أثناء العمل.

لمعرفة المزيد ، راجع البرنامج التعليمي الكامل الخاص بنا حول كيفية إنشاء سمة WordPress مخصصة بدون تشفير.
من ناحية أخرى ، إذا كنت ترغب في الاستمرار في استخدام سمة WooCommerce الحالية وتعديل أجزاء معينة فقط من موقع الويب الخاص بك ، فتابع القراءة.
تخصيص WooCommerce Checkout Page
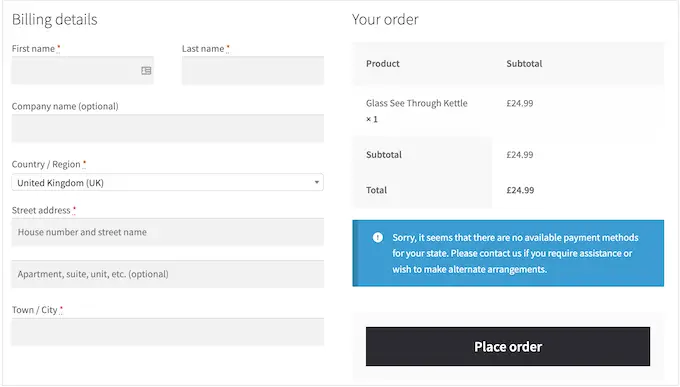
تعد صفحة الخروج في أي متجر للتجارة الإلكترونية واحدة من أهم الخطوات في رحلة العميل.
بشكل افتراضي ، تأتي WooCommerce مع تجربة دفع بسيطة ، وهي غير مُحسَّنة للمبيعات والتحويلات.

يمكن أن تساعدك التعديلات الصغيرة على صفحة الخروج في زيادة المبيعات وتقليل التخلي عن عربة التسوق في متجرك.
على سبيل المثال ، يمكنك إظهار المنتجات ذات الصلة باستخدام الزر "إضافة إلى عربة التسوق" في صفحة الدفع حتى يرى المستخدمون شيئًا آخر يرغبون في شرائه أيضًا.
لإنشاء صفحة الخروج المخصصة الخاصة بك ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة والنقر فوق" إضافة صفحة مقصودة جديدة ".

بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك.
يمكنك اختيار أحد القوالب على الشاشة وتحريره لإنشاء صفحة تسجيل الخروج ، أو يمكنك البدء بقالب فارغ.

سنستخدم القالب الفارغ لهذا البرنامج التعليمي ، ولكن يمكنك اختيار أي منها تريده.
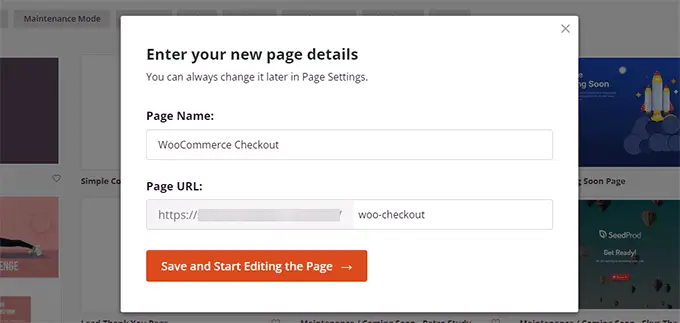
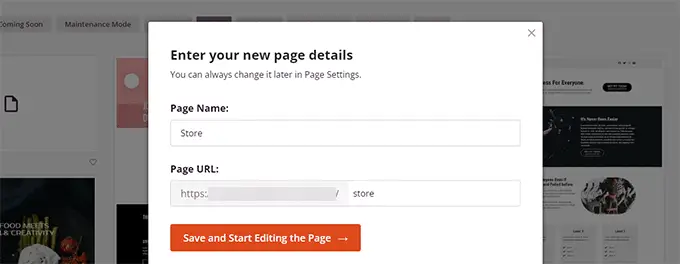
بعد ذلك ، ستحتاج إلى تقديم عنوان وعنوان URL للصفحة. يمكنك استخدام أي شيء يساعدك في التعرف على هذه الصفحة بسهولة.

انقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.
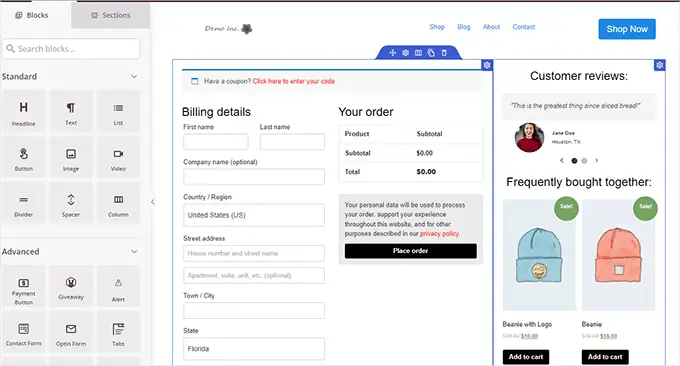
سيؤدي هذا إلى تشغيل واجهة منشئ الصفحات في SeedProd ، حيث يمكنك ببساطة سحب وإفلات الكتل لإنشاء تخطيط صفحتك.

أولاً ، يجب عليك إضافة عنوان ثم تخصيصه بعلامتك التجارية الخاصة.
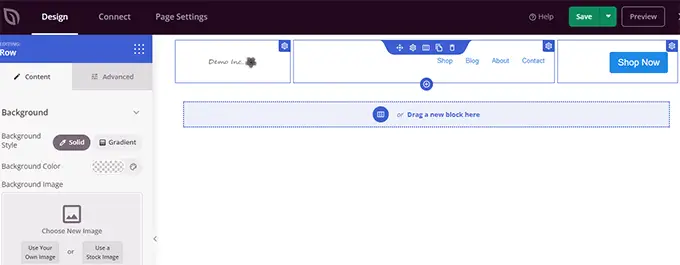
يأتي SeedProd مع أقسام ، وهي مجموعات من الكتل التي غالبًا ما تُستخدم معًا. لإضافة قسم رأس ، انقر فوق علامة التبويب "الأقسام" ثم حدد فئة "الرأس".

بعد ذلك ، اصطحب الماوس إلى رأس الصفحة وانقر فوق الزر "إضافة (+)" لإدراجه في صفحتك.
يمكنك الآن تعديل قسم العنوان ببساطة عن طريق النقر على كل كتلة واستبدالها بشعارك الخاص ، والقائمة ، والعبارة التي تحث المستخدم على اتخاذ إجراء.

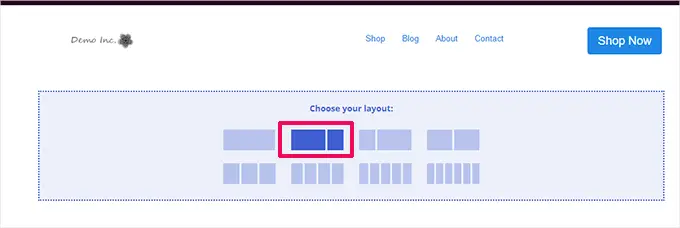
بمجرد أن تصبح راضيًا عن العنوان ، تحتاج إلى إضافة تخطيط من عمودين.
يمكنك استخدام هذا التخطيط المكون من عمودين لعرض نموذج الدفع ومنتجات البيع والشهادات والعناصر الأخرى.

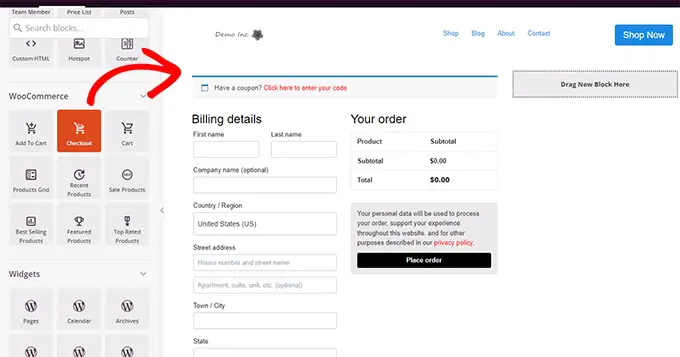
بعد ذلك ، تحتاج إلى إضافة كتلة Checkout من القائمة اليمنى.
قم بإضافته إلى العمود الأيسر ، وهو أعرض وسيظهر أولاً على الأجهزة المحمولة.

بعد ذلك ، تحتاج إلى إضافة كتل إلى العمود الأيمن. هذا هو المجال الذي يمكنك استخدامه لإقناع المستخدمين بإكمال عملية الشراء.
يمكنك إضافة مجموعة شهادات هنا أو عرض أكثر منتجاتك شهرة.

إليك بعض الأشياء الأخرى التي يمكنك إضافتها إلى صفحة الدفع الخاصة بك لتحسينها للحصول على تحويلات أعلى:
- ثق بشارات مثل شارات الدفع الآمنة التي يوفرها PayPal و Stripe
- المزيد من الأدلة الاجتماعية ، مثل نشاط العملاء في الوقت الفعلي
- كتلة مراجعات الأعمال في SeedProd لعرض مراجعات Google
بمجرد الانتهاء من تحرير صفحة الخروج الخاصة بك ، لا تنس النقر فوق السهم الموجود بجانب "حفظ" ثم النقر فوق "نشر" في الزاوية العلوية اليمنى من الشاشة.

بعد ذلك ، تحتاج إلى إخبار WooCommerce بالبدء في استخدام صفحة الخروج المخصصة لجميع العملاء.
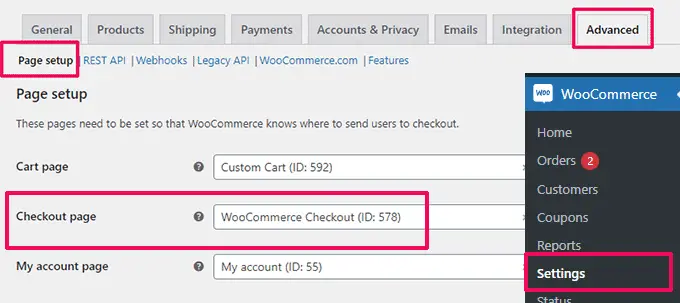
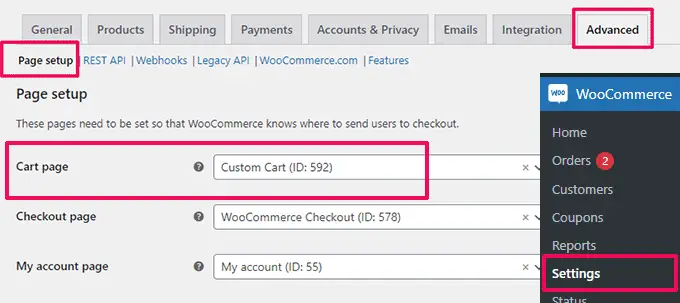
انتقل إلى صفحة إعدادات WooCommerce وانتقل إلى علامة التبويب "خيارات متقدمة".

ضمن علامة التبويب "إعداد الصفحة" ، حدد صفحة الخروج المخصصة لخيار "صفحة الخروج". لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعداداتك.
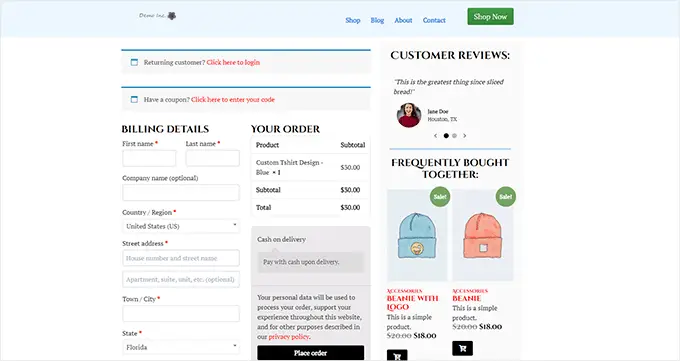
يمكنك الآن الانتقال إلى متجرك في علامة تبويب متصفح جديدة وتجربة تجربة الدفع الجديدة عن طريق إضافة منتج إلى سلة التسوق الخاصة بك.

لمزيد من التفاصيل ، يمكنك الاطلاع على البرنامج التعليمي الخاص بنا حول تخصيص صفحة الخروج من WooCommerce.
نصيحة إضافية: هل تريد أن ترى أداء صفحة عربة التسوق الجديدة الخاصة بك؟ شاهد برنامجنا التعليمي حول تتبع تحويل WordPress للمبتدئين لتتبع كل تحويلاتك.
تخصيص نموذج الخروج WooCommerce
تعد صفحة الخروج واحدة من المناطق التي يتخلى فيها العديد من المستخدمين عن عربات التسوق.
أسهل طريقة لضمان إكمال المستخدمين لمشترياتهم هي تقديم تجربة سداد أفضل.
هذا هو المكان الذي يمكن أن تساعد فيه FunnelKit. إنها واحدة من أفضل منشئي مسارات تحويل المبيعات لـ WooCommerce والتي تمكنك من تحسين مسارات التحويل وصفحات الخروج وتجربة عربة التسوق والمزيد.

يحتوي على العشرات من القوالب ، ومعالج منشئ القمع ، وتحرير السحب والإفلات لعربة التسوق الخاصة بك وصفحات الخروج.
أولاً ، تحتاج إلى التسجيل للحصول على خطة FunnelKit من خلال زيارة موقع الويب الخاص بهم.
ملاحظة: ستحتاج على الأقل إلى خطة Plus لإلغاء تأمين مسارات تحويل المبيعات ، والارتفاعات ، والمطبات في الطلبات ، وغيرها من الميزات.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل الإضافات FunnelKit Builder و FunnelKit Builder Pro. يمكنك العثور عليها ضمن حسابك على موقع FunnelKit.

تحتاج مساعدة؟ شاهد البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
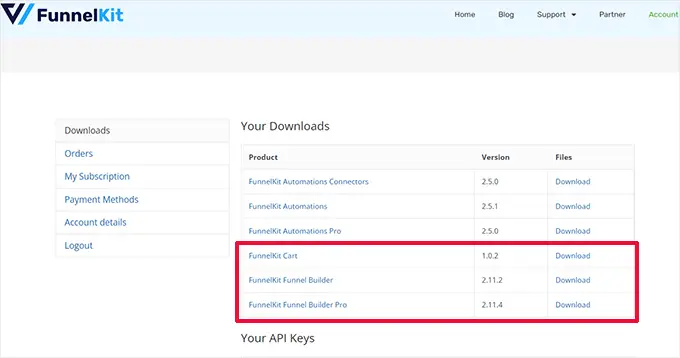
عند التنشيط ، سيُطلب منك تقديم مفاتيح ترخيص المكون الإضافي الخاص بك. يمكنك العثور عليها في نفس صفحة التنزيلات أسفل حسابك على موقع FunnelKit.
بمجرد الانتهاء ، تكون جاهزًا لتخصيص نموذج الخروج WooCommerce.
ما عليك سوى الانتقال إلى FunnelKit »صفحة الخروج من المتجر في لوحة تحكم مسؤول WordPress والنقر فوق الزر" إنشاء تسجيل الخروج من المتجر ".

في الشاشة التالية ، عليك أولاً اختيار واجهة المحرر الخاص بك.
يمكن تحرير قوالب FunnelKit باستخدام محرر Gutenberg الافتراضي أو Elementor أو Divi أو Oxygen أو أي منشئ صفحات آخر باستخدام الرموز القصيرة.
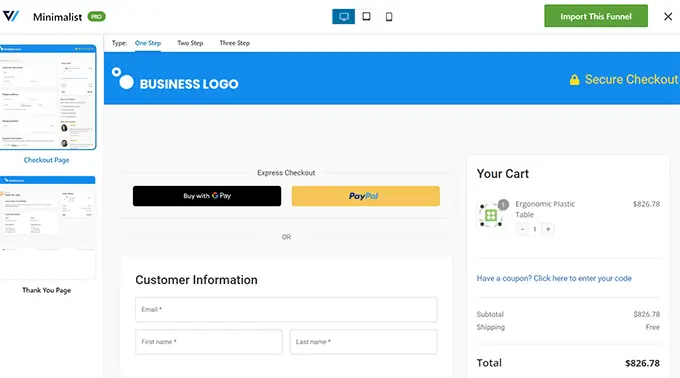
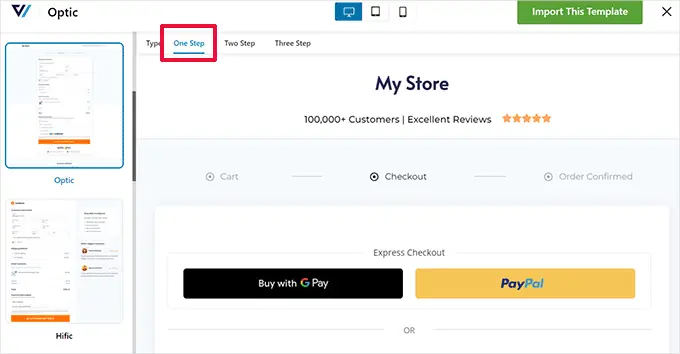
بعد ذلك ، تحتاج إلى اختيار قالب. هناك العشرات من القوالب الجميلة للاختيار من بينها. ما عليك سوى النقر فوق الزر "معاينة" لمشاهدة معاينة حية للنموذج.
يمكنك الاختيار بين صفحة الخروج بخطوة واحدة أو متعددة الخطوات في المعاينة. بعد ذلك ، ما عليك سوى النقر فوق الزر "استيراد مسار التحويل هذا" في الأعلى.

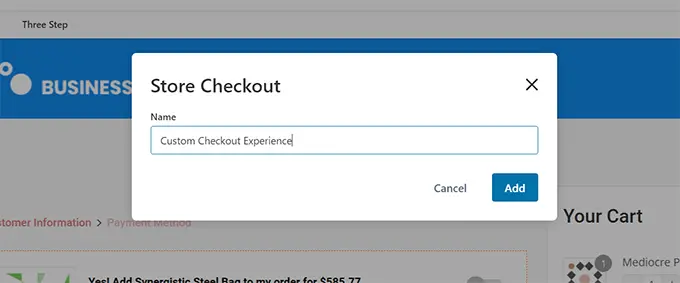
بعد ذلك ، سيُطلب منك إدخال اسم لمسار التحويل الخاص بك.
يمكنك أن تسميها أي شيء يساعدك في التعرف عليها لاحقًا. ثم انقر فوق الزر "موافق" للمتابعة.

سوف تقوم FunnelKit الآن بإنشاء صفحة الخروج المخصصة الخاصة بك.
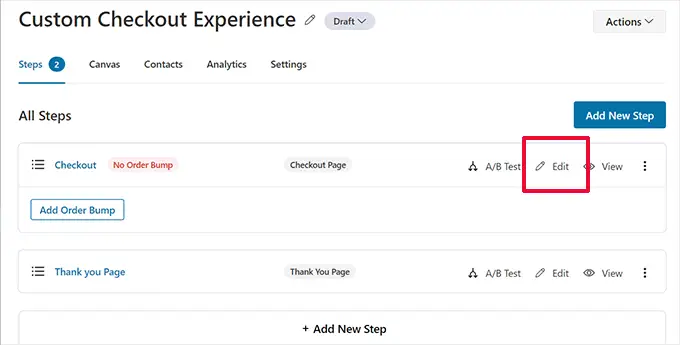
بعد ذلك ، سترى لوحة تحكم الصفحة. من هنا ، يمكنك تحرير صفحة الخروج الخاصة بك ، أو إضافة المزيد من الخطوات ، أو إضافة نتوء الطلب.

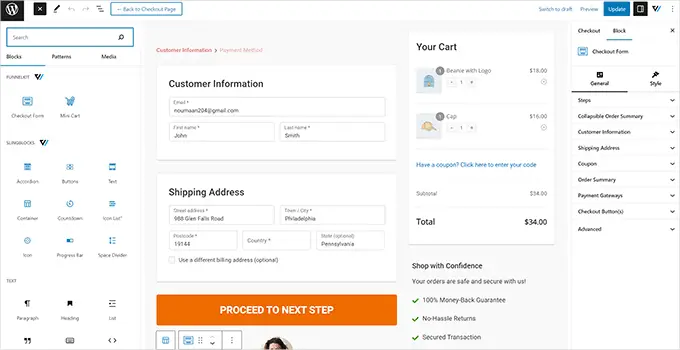
سيؤدي تحرير الصفحة إلى فتحها في المحرر الذي اخترته مسبقًا.
في هذا البرنامج التعليمي ، اخترنا Gutenberg. كل عنصر في صفحة الخروج عبارة عن كتلة يمكنك تعديلها بمجرد النقر لتحديدها.

يمكنك أيضًا إضافة كتل جديدة بالنقر فوق الزر "إضافة كتلة".
بمجرد الانتهاء من إجراء التغييرات ، لا تنس النقر فوق الزر "تحديث".
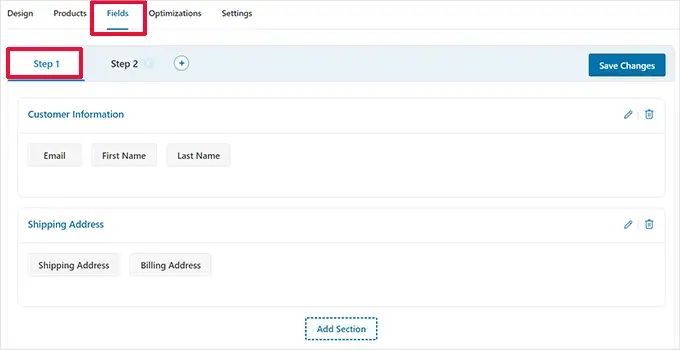
سيعيدك هذا إلى لوحة معلومات صفحة Checkout. من هنا ، تحتاج إلى التبديل إلى علامة التبويب "الحقول".

هذا هو المكان الذي يمكنك فيه تحرير حقول نموذج السحب. في هذا المثال ، نستخدم نموذج سداد مكون من خطوتين. هذا يسمح لك بالتقاط معلومات الاتصال قبل الدفع.
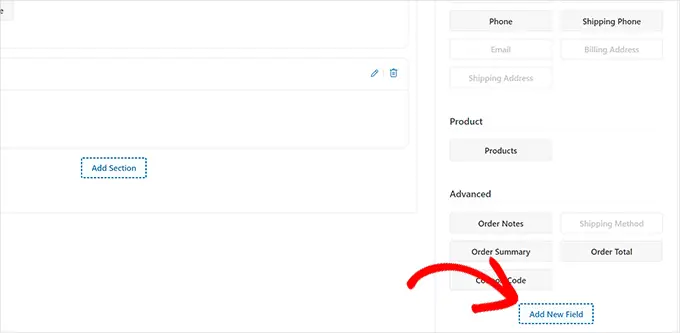
يمكنك أيضًا إضافة حقول نموذج جديدة من العمود الأيمن. بشكل افتراضي ، يعرض المكون الإضافي حقول السحب المستخدمة بشكل شائع.
ومع ذلك ، يمكنك النقر فوق الزر "إضافة حقل جديد" لإضافة حقل نموذج مخصص.

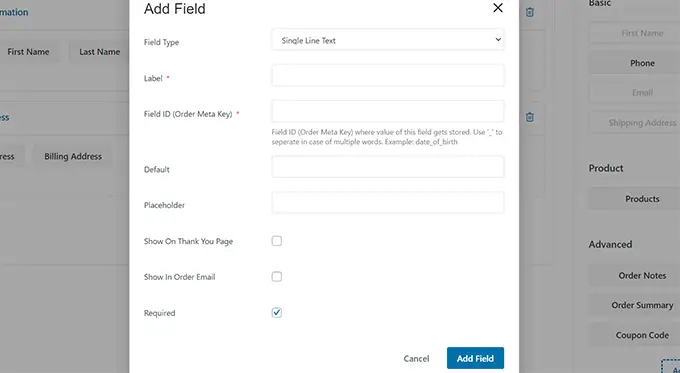
سيعرض هذا نافذة منبثقة حيث يمكنك اختيار نوع الحقل ، وتوفير مفتاح التعريف ، وإدخال تسمية.
يمكنك أيضًا جعل الحقل "مطلوبًا" وتعيينه إلى صفحة الدفع أو صفحة الشكر.

لا تنس النقر فوق الزر "حفظ التغييرات" لتخزين إعدادات النموذج.
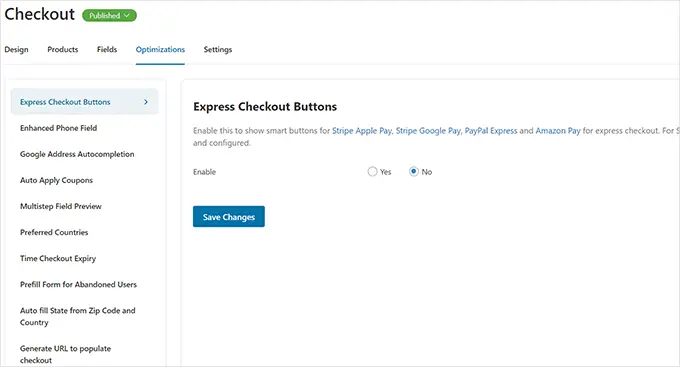
تأتي FunnelKit مع مجموعة من التحسينات التي يمكنك إضافتها إلى صفحة الدفع الخاصة بك للحصول على تجربة خالية من الاحتكاك.
ما عليك سوى التبديل إلى صفحة "التحسينات" ، وسترى قائمة بالتحسينات التي يمكنك تطبيقها على صفحة الخروج.

ما عليك سوى النقر فوق أحد التحسينات لتكوينه ، ثم النقر فوق الزر "حفظ التغييرات" لتخزين تغييراتك.
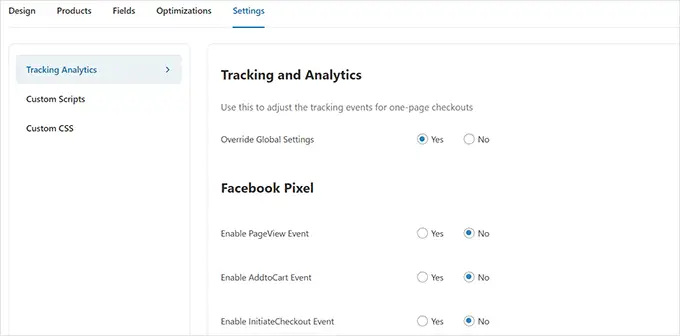
بعد ذلك ، قم بالتبديل إلى علامة التبويب "الإعدادات" لتمكين Analytics أو Facebook pixel أو البرامج النصية المخصصة أو CSS في مسار الدفع الخاص بك.

لا تنس النقر فوق الزر "حفظ التغييرات" لتطبيق التغييرات.
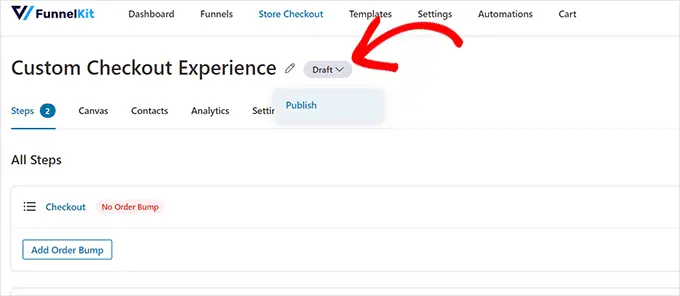
أخيرًا ، تحتاج إلى النقر فوق الزر "مسودة" بجوار عنوان صفحة الخروج وتغييره إلى "نشر". سيؤدي هذا إلى استبدال صفحة الخروج الحالية بمسار التحويل المخصص الذي أنشأته للتو.

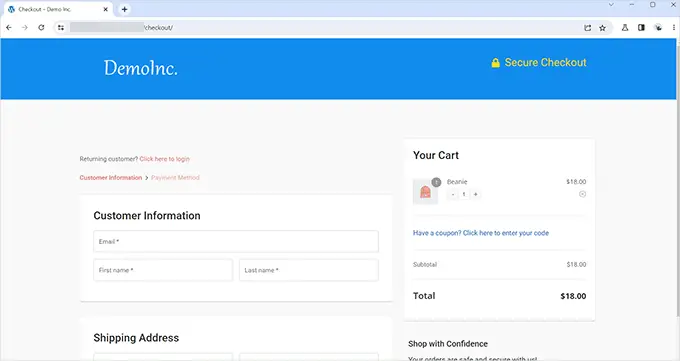
يمكنك الآن زيارة متجرك في علامة تبويب متصفح جديدة لاختبار تجربة الخروج المخصصة التي قمت بإنشائها.
هكذا بدا الأمر على موقعنا التجريبي.

أضف تسجيل الخروج من صفحة واحدة في WooCommerce
يسمح لك FunnelKit أيضًا بإنشاء تجربة سداد من صفحة واحدة.
تحتاج إلى زيارة FunnelKit »صفحة الخروج من المتجر والنقر على" إنشاء الخروج من المتجر ".

في اختيار النموذج ، ما عليك سوى النقر فوق خيار "خطوة واحدة" في الأعلى.
بعد ذلك ، انقر فوق الزر "استيراد مسار التحويل هذا" للمتابعة.

يمكنك بعد ذلك الاستمرار في تحرير القالب الخاص بك في المحرر المفضل لديك. راجع القسم السابق من هذا البرنامج التعليمي للحصول على إرشادات أكثر تفصيلاً.

أضف عربة Slide-In إلى WooCommerce
تأتي معظم ثيمات WooCommerce مع صفحة عربة منفصلة. تضيف تجربة عربة التسوق هذه الاحتكاك إلى تجارب التسوق والسداد.
إذا احتاج المستخدمون إلى ضبط جودة المنتج أو إزالة العناصر من سلة التسوق ، فعليهم مغادرة الصفحة التي يشاهدونها حاليًا لتحديث سلة التسوق.
يمكن إصلاح ذلك عن طريق إضافة عربة منزلقة في WooCommerce.
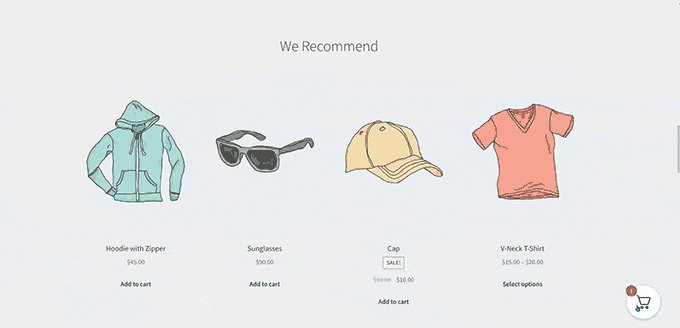
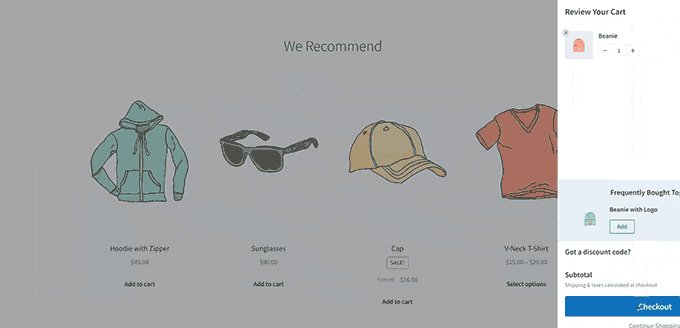
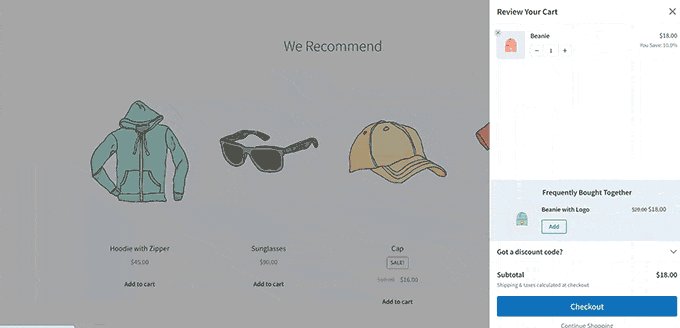
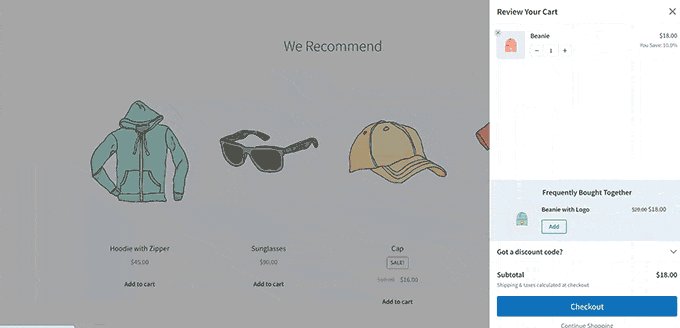
تعرض العربة المنزلقة زر عربة التسوق على الشاشة. يؤدي النقر فوق الزر إلى عرض قائمة منزلقة بالمنتجات التي أضافها المستخدم إلى سلة التسوق.

يمكن للمستخدمين الآن تحرير سلة التسوق وتحديثها دون مغادرة الصفحة.
تتميز FunnelKit بميزة عربة منزلقة جميلة تتكامل بسلاسة مع متجرك عبر الإنترنت. يمكنك حتى استخدامه لبيع المنتجات ، وتحفيز الدفع ، وتقديم الخصومات ، والمزيد.
أولاً ، تحتاج إلى زيارة موقع FunnelKit والتسجيل للحصول على حساب.
ملاحظة: ستحتاج على الأقل إلى خطة Plus للوصول إلى ميزات عربة الإنزلاق.
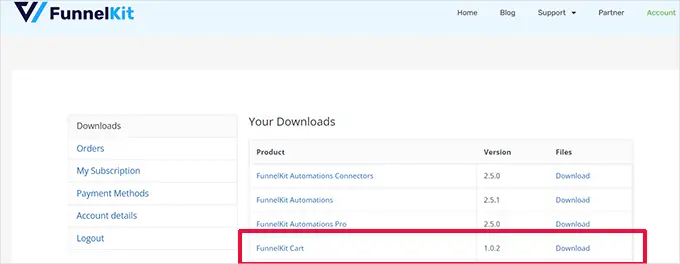
بعد التسجيل ، انتقل إلى حسابك على موقع FunnelKit لتنزيل المكون الإضافي FunnelKit Cart.

بعد ذلك ، تحتاج إلى تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
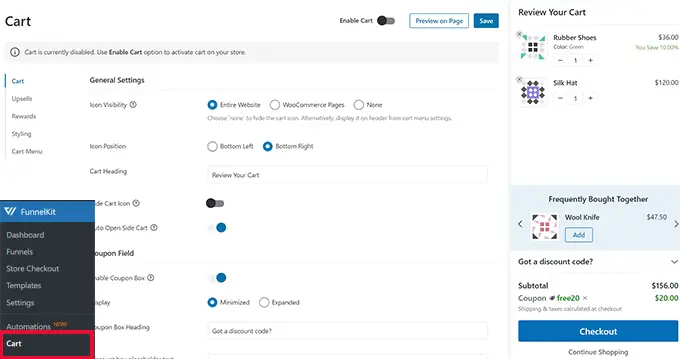
بمجرد تنشيط المكون الإضافي ، يجب أن تذهب إلى FunnelKit »صفحة سلة التسوق لتكوين إعدادات سلة الشراء.

من هنا ، سترى العديد من الخيارات على يسارك ومعاينة حية لكيفية ظهور عربة السحب الخاصة بك.
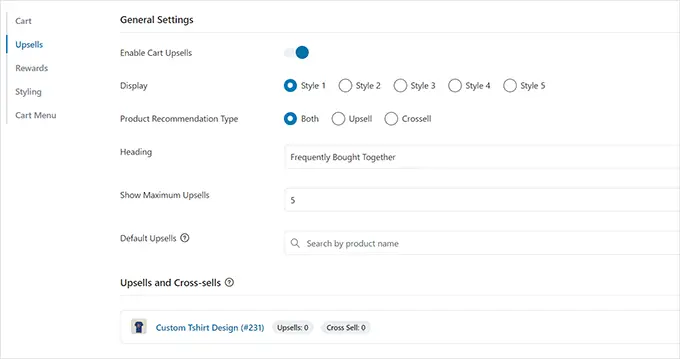
تقدم FunnelKit الكثير من خيارات التخصيص. على سبيل المثال ، يمكنك الاختيار من بين أنماط مختلفة ، وتحديد رموز سلة التسوق ، وتغيير نص الزر ، والمزيد.
يمكنك أيضًا إضافة منتجات بيع أو بيع منتجات إضافية ، وتقديم خصومات ، وجعل تجربة عربة التسوق أكثر جاذبية.

لنشر تغييراتك ، لا تنس النقر فوق الزر "حفظ".
يمكنك الآن زيارة موقع الويب الخاص بك لاختبار العربة المنزلقة في متجرك المباشر.
تخصيص صفحة عربة WooCommerce
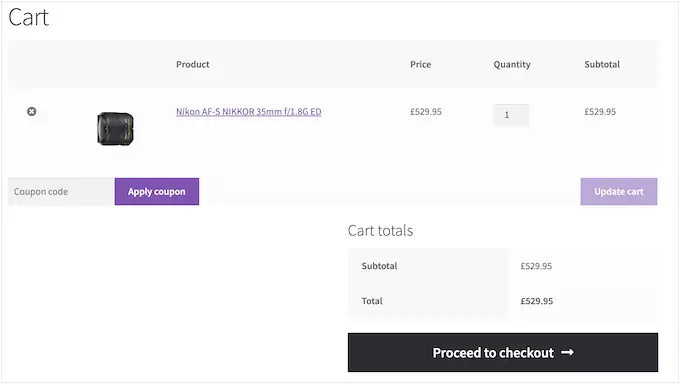
يحتوي WooCommerce على صفحة سلة افتراضية تسمح للمستخدمين بالمتابعة إلى صفحة الخروج.
بشكل افتراضي ، يعرض المنتجات التي أضافها العملاء إلى سلة التسوق الخاصة بهم. ومع ذلك ، تظهر الأبحاث أن أكثر من 70٪ من العملاء يغادرون متجرًا عبر الإنترنت دون إتمام عملية الشراء.
غالبًا ما تأتي موضوعات WooCommerce مع صفحة عربة مملة مع عدم وجود تحسين للتحويلات.

من خلال تخصيص صفحة عربة WooCommerce الخاصة بك ، يمكنك بسهولة تقليل التخلي عن سلة التسوق وتحسين المبيعات.
لإنشاء صفحة الخروج المخصصة الخاصة بك ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة والنقر فوق" إضافة صفحة مقصودة جديدة ".

بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك.
يمكنك اختيار أحد القوالب التي تظهر على الشاشة وتحريره لإنشاء صفحة عربة التسوق ، أو يمكنك البدء بقالب فارغ.

سنستخدم القالب الفارغ لهذا البرنامج التعليمي.
بعد ذلك ، ستحتاج إلى تقديم عنوان وعنوان URL للصفحة. يمكنك استخدام أي شيء يساعدك في التعرف على هذه الصفحة بسهولة.

سيؤدي ذلك إلى تشغيل واجهة SeedProd builder.
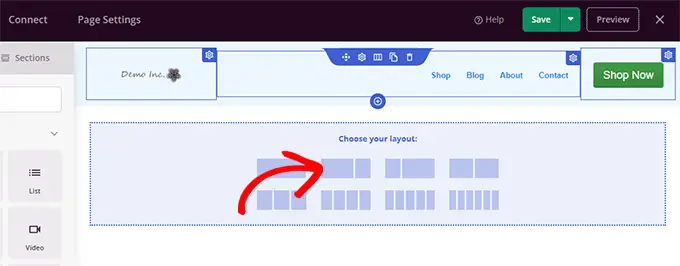
يمكنك البدء بالتبديل إلى علامة التبويب "الأقسام" وإضافة عنوان إلى القالب الفارغ.

بعد ذلك ، لا تتردد في الإشارة والنقر لتحرير منطقة الرأس حسب رغبتك.
أسفل ذلك ، تحتاج إلى إضافة تخطيط من عمودين ، والذي ستستخدمه لإضافة كتل صفحات سلة أخرى.

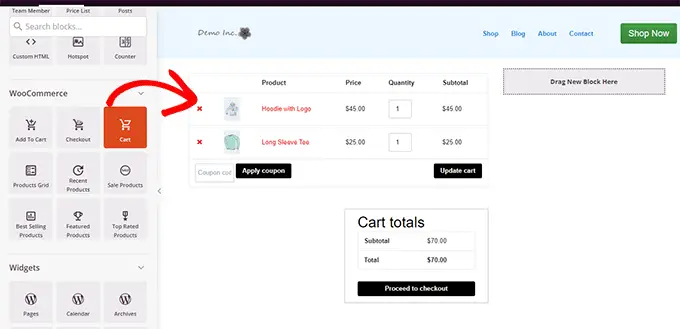
بعد ذلك ، أضف كتلة "عربة التسوق" إلى العمود الأيمن.
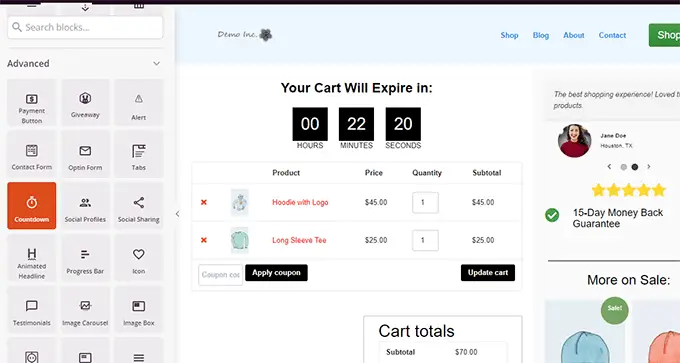
الآن ، بما أن عربة التسوق الخاصة بك فارغة حاليًا ، فلن تظهر أي منتجات. انتقل إلى متجرك وأضف بعض المنتجات إلى سلة التسوق الخاصة بك ، ثم أعد تحميل أداة إنشاء صفحات SeedProd.

بعد ذلك ، يمكنك إضافة عناصر أخرى لتحسين صفحة عربة التسوق الخاصة بك.
على سبيل المثال ، يمكنك البدء بإضافة شهادات أو إضافة مؤقت للعد التنازلي لتشغيل تأثير FOMO.

لا تتردد في اللعب بإضافة كتل مختلفة وتعديل الألوان والعرض.
بمجرد الانتهاء من التحرير ، لا تنس النقر فوق "حفظ ونشر" في أعلى يمين الشاشة.

بعد ذلك ، تحتاج إلى إخبار WooCommerce بالبدء في استخدام صفحة عربة التسوق المخصصة لجميع العملاء.
انتقل إلى صفحة إعدادات WooCommerce وانتقل إلى علامة التبويب "خيارات متقدمة".

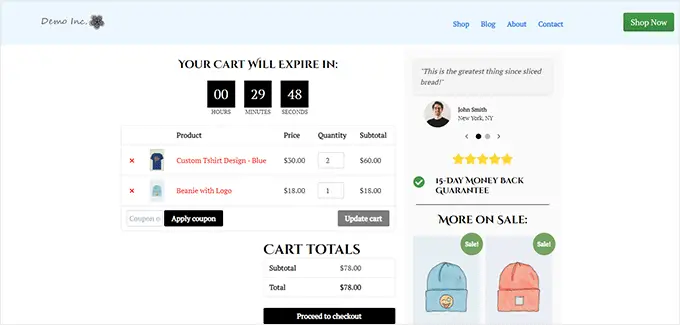
يمكنك الآن زيارة متجرك عبر الإنترنت في علامة تبويب متصفح جديدة.
ابدأ في إضافة بعض المنتجات ، ثم توجه إلى صفحة عربة التسوق لرؤية صفحة عربة التسوق الجديدة قيد التشغيل.

قم بتحرير صفحات منتج WooCommerce
تستخدم سمات WooCommerce نفس القالب لعرض جميع المنتجات على موقع الويب الخاص بك.
ومع ذلك ، قد ترغب في الترويج لبعض المنتجات أكثر من غيرها. أكثر ما يمكنك فعله للتمييز بين المنتجات المهمة هو جعلها منتجات مميزة.
يتيح لك SeedProd إنشاء صفحات منتج مخصصة. يمكنك استخدام نموذج مصمم جيدًا ومصمم خصيصًا لتحقيق تحويلات أعلى ثم تعبئته ببساطة بمعلومات منتجك.
للبدء ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة ثم النقر فوق" إضافة صفحة مقصودة جديدة ".

بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك.
يمكنك اختيار أحد القوالب على الشاشة وتعديله لإنشاء صفحة منتج. ستجد العديد من النماذج المحسّنة للتحويلات ضمن علامة التبويب "المبيعات".

ما عليك سوى النقر لتحديد قالب والمتابعة.
بعد ذلك ، سيُطلب منك تقديم عنوان الصفحة وعنوان URL. يمكنك استخدام اسم المنتج كعنوان وعنوان URL.

انقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.
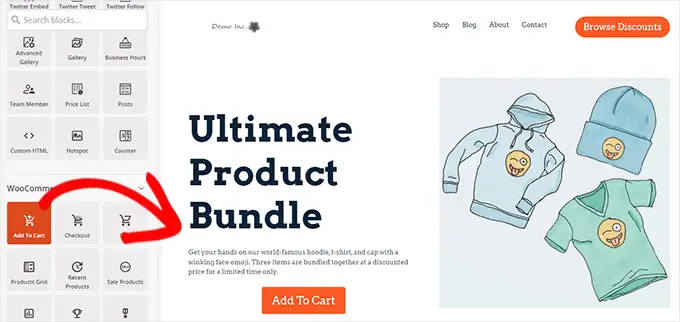
سيؤدي ذلك إلى تشغيل واجهة منشئ الصفحة SeedProd مع القالب الذي اخترته. يمكنك ببساطة الإشارة والنقر فوق أي عنصر في الصفحة لتحريره.

يمكنك البدء باستبدال عناصر الرأس ، مثل الشعار وقائمة التنقل وزر الحث على اتخاذ إجراء ، بعناصرك الخاصة.
بعد ذلك ، يمكنك استبدال الصور بصور منتجك وتعديل النص حسب الضرورة.

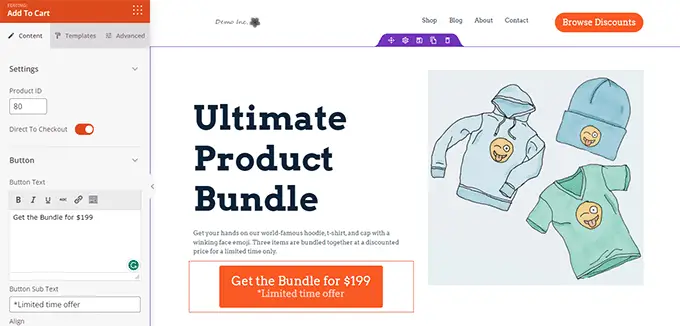
أخيرًا ، يمكنك استبدال عبارة الحث على اتخاذ إجراء بحجب إضافة إلى عربة التسوق.
بعد ذلك ، تحتاج إلى إدخال معرف المنتج في إعدادات كتلة إضافة إلى عربة التسوق. يمكنك أيضًا تغيير نص الزر ، بالإضافة إلى إضافة نص فرعي ولون ومحاذاة إزاحة.

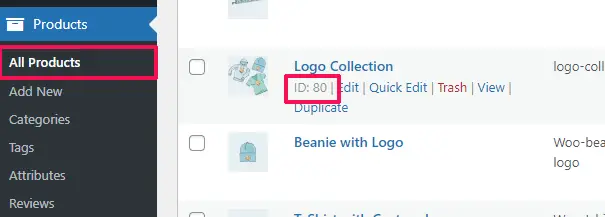
للعثور على معرّف منتج ، تحتاج إلى الانتقال إلى صفحة المنتجات »جميع المنتجات في منطقة إدارة WordPress في علامة تبويب متصفح منفصلة.
مرر الماوس فوق المنتج الذي تريد الترويج له ، وسيظهر معرّف المنتج مع الروابط الأخرى.

لجعل صفحة منتجك أكثر فاعلية ، يمكنك تجربة هذه النصائح:
- أضف صورًا عالية الجودة للمنتج مع تأثير التكبير / التصغير حتى يتمكن المستخدمون من فحص المنتج بوضوح.
- ضمن العبارة الرئيسية التي تحث المستخدم على اتخاذ إجراء ، يمكنك إنشاء صفوف مختلفة تسلط الضوء على ميزات المنتج وتوفر المزيد من المعلومات للعملاء.
- استخدم الدليل الاجتماعي لتحريك تأثير الفومو.
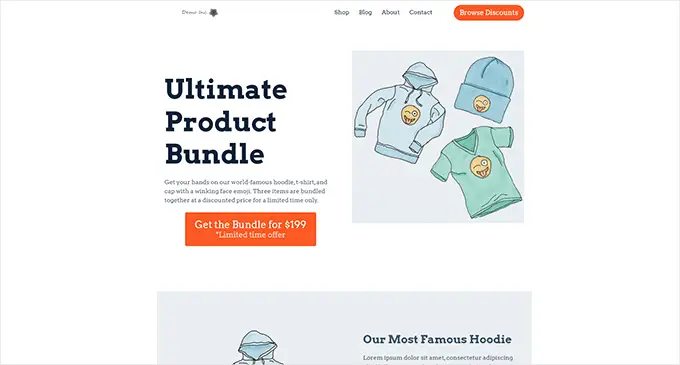
بمجرد الانتهاء من تحرير صفحة منتجك ، لا تنس النقر فوق الزر "حفظ ونشر" في الأعلى.

بمجرد النشر ، يمكنك عرض صفحة المنتج الخاصة بك عن طريق النقر فوق الزر "معاينة".
سيعرض هذا صفحة المنتج الحية على موقع الويب الخاص بك والتي يمكنك الآن البدء في الترويج لها.

لمزيد من التفاصيل ونصائح المكافآت ، راجع البرنامج التعليمي الخاص بنا حول تخصيص صفحات منتجات WooCommerce.
تخصيص صفحة المتجر لمتجر WooCommerce الخاص بك
يتيح لك WooCommerce عرض منتجاتك بسهولة على صفحة المتجر. إنها في الأساس صفحة تعرض منتجاتك في تخطيط شبكي.
قالب المتجر في معظم سمات WooCommerce ممل وغير مُحسَّن للمبيعات والتحويلات. علاوة على ذلك ، عادة لا توجد خيارات أو خيارات قليلة جدًا لتخصيصه.
يتيح لك SeedProd إنشاء وتخصيص صفحة متجر WooCommerce بسهولة. يمكنك اختيار التخطيط والتصميم الخاصين بك وتحسين هذه الصفحة للحصول على تحويلات أعلى.
للبدء ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة ثم النقر فوق الزر" إضافة صفحة مقصودة جديدة ".

بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك.
يمكنك اختيار أحد القوالب على الشاشة وتعديله لإنشاء صفحة متجرك.

ما عليك سوى النقر لتحديد قالب والمتابعة.
بعد ذلك ، سيُطلب منك تقديم عنوان الصفحة وعنوان URL. يمكنك استخدام شيء مثل Shop أو Store أو Storefront للإشارة إلى أنها صفحة المتجر الرئيسية.

انقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.
سيؤدي ذلك إلى تشغيل واجهة منشئ الصفحة SeedProd مع القالب الذي اخترته. يمكنك ببساطة الإشارة والنقر فوق أي عنصر في الصفحة لتحريره.

يمكنك البدء باستبدال عناصر الرأس ، مثل الشعار وقائمة التنقل وزر الحث على اتخاذ إجراء ، بعناصرك الخاصة.
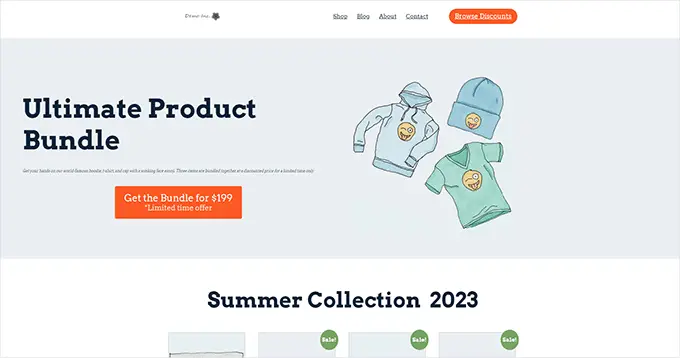
بعد ذلك ، يمكنك إضافة قسم خاص بالأبطال في الأعلى مع صورة كبيرة وعبارة تحث المستخدم على اتخاذ إجراء.

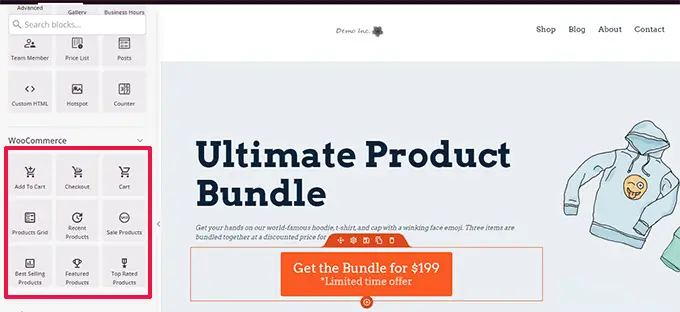
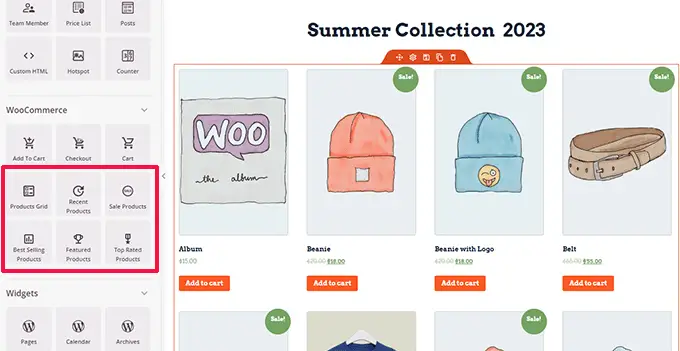
أدناه ، يمكنك استخدام كتل WooCommerce لعرض منتجاتك.
يمكنك الاختيار من بين المنتجات الحديثة والمميزة والأكثر مبيعًا والأعلى تصنيفًا والمبيعات.

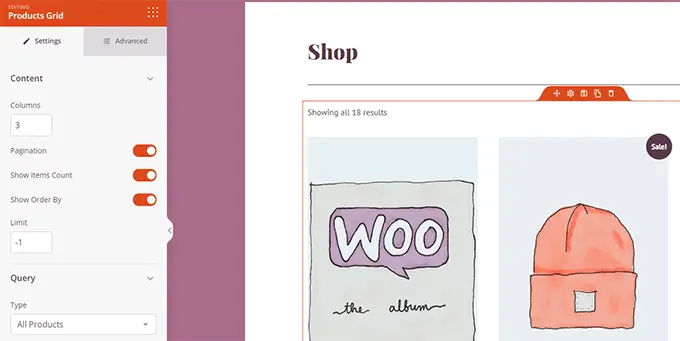
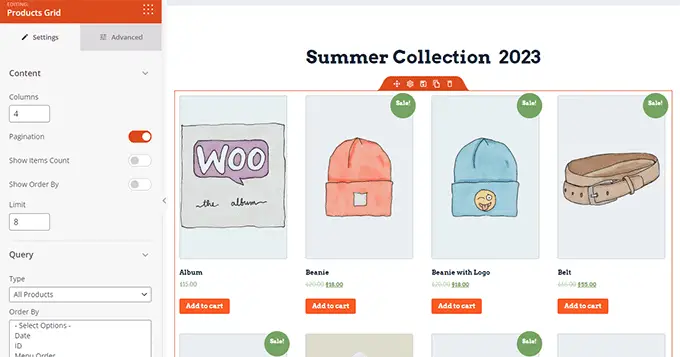
بعد إضافة كتلة منتج ، يمكنك أيضًا تخصيص شكلها.
يتيح لك SeedProd اختيار عدد المنتجات وخيارات الفرز والأعمدة والمزيد.

يمكنك تحسين هذه الصفحة عن طريق إضافة المزيد من النصوص والعروض الخاصة واللافتات وقسم الأسئلة الشائعة والمزيد.
بمجرد الانتهاء من التحرير ، لا تنس النقر فوق "حفظ ونشر" في الأعلى.

بعد حفظ صفحتك ، انقر فوق الزر "معاينة" لرؤيتها أثناء العمل.
سيفتح SeedProd الصفحة في علامة تبويب متصفح جديدة.

يمكنك الآن استبدال الروابط إلى صفحة المتجر في قائمة التنقل بصفحة متجرك المخصص.
تخصيص WooCommerce شكرا لك صفحة
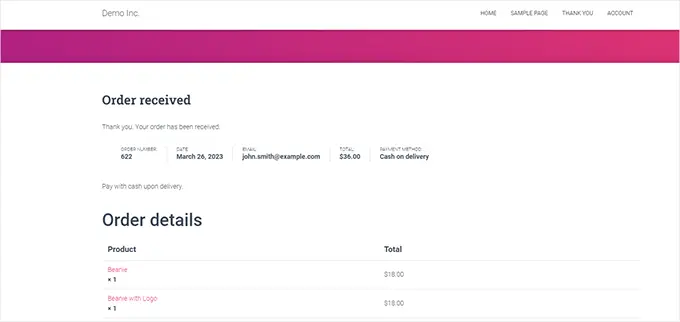
تظهر صفحة WooCommerce "شكرًا لك" عندما يُكمل العميل عملية شراء. بشكل افتراضي ، ستظهر لهم WooCommerce فقط تفاصيل طلباتهم في هذه الصفحة.

هذا لا يوفر للعملاء المزيد من الخيارات للاستكشاف. إنه نوع من طريق مسدود وفرصة ضائعة للمبيعات والتحويلات.
لحسن الحظ ، يمكنك إصلاح ذلك باستخدام SeedProd عن طريق إنشاء صفحة شكر مخصصة.
للبدء ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة ثم النقر فوق الزر" إضافة صفحة مقصودة جديدة ".

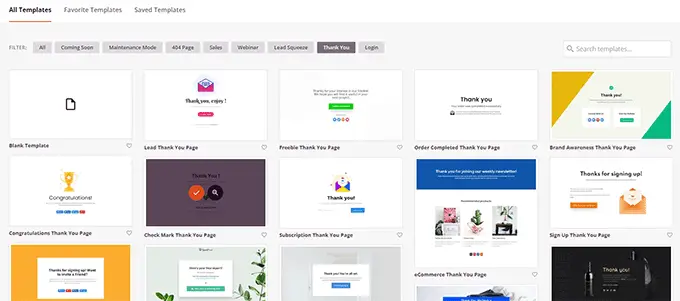
بعد ذلك ، سيُطلب منك اختيار قالب لصفحتك.
قم بالتبديل إلى علامة التبويب "شكرًا لك" ، وستجد مجموعة من قوالب صفحات الشكر. يمكنك اختيار واحد منهم ، أو يمكنك حتى البدء بقالب فارغ.

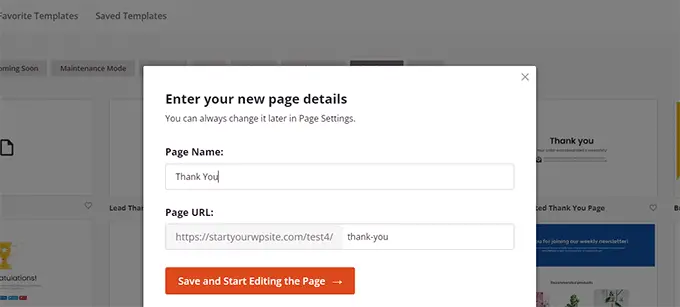
بعد ذلك ، سيُطلب منك اختيار عنوان وعنوان URL لصفحتك.
يمكنك استخدام "شكرًا لك" أو أي عنوان آخر مفيد لصفحتك.

انقر فوق الزر "حفظ وبدء تحرير الصفحة" للمتابعة.
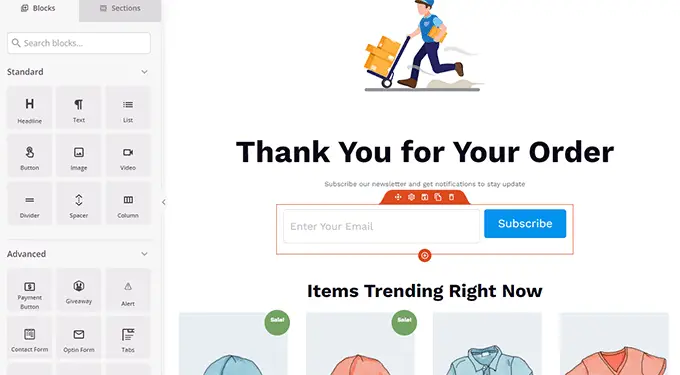
سيؤدي ذلك إلى تشغيل واجهة منشئ الصفحة SeedProd ، حيث سترى معاينة مباشرة للقالب الخاص بك. يمكنك ببساطة الإشارة والنقر لتحرير أي عنصر في المعاينة أو إضافة كتل جديدة من العمود الأيسر.

يمكنك الآن استخدام هذه الفرصة للترويج لقائمة بريدك الإلكتروني أو بيع منتجاتك عن طريق إضافة كتل شبكة منتجات WooCommerce.
لا تتردد في تجربة عناوين ونسخ نصية ومنتجات مختلفة لإنشاء صفحة شكر فعالة.
بمجرد الانتهاء ، لا تنس النقر فوق الزر "حفظ ونشر" في الزاوية اليمنى العليا من الشاشة.

صفحة الشكر المخصصة الخاصة بك هي الآن مباشرة. ومع ذلك ، ما زلت بحاجة إلى إخبار WooCommerce باستخدام هذه الصفحة كصفحة شكراً افتراضية.
للقيام بذلك ، سوف تحتاج إلى تثبيت وتفعيل ملحق Thanks Redirect for WooCommerce. لمزيد من التفاصيل ، راجع البرنامج التعليمي الخاص بنا حول كيفية تثبيت مكون WordPress الإضافي.
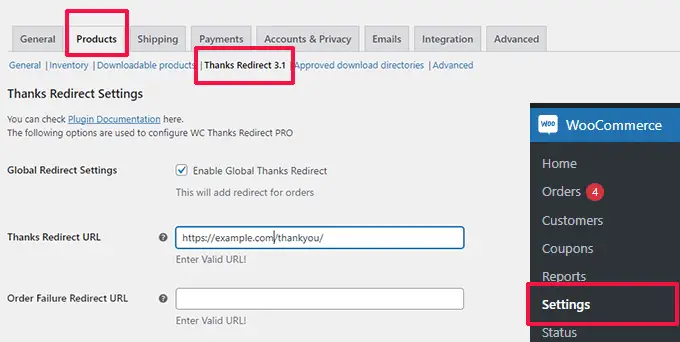
عند التنشيط ، انتقل إلى WooCommerce »صفحة الإعدادات وانقر فوق علامة التبويب" المنتجات ".

من هنا ، تحتاج إلى تحديد الخيار "تمكين Global Thanks Redirect". بعد ذلك ، سترى حقلاً بعنوان "Thanks Redirect URL".
الصق عنوان URL لصفحة WooCommerce الجديدة الخاصة بك في هذا المربع ، ثم انقر فوق الزر "حفظ التغييرات".
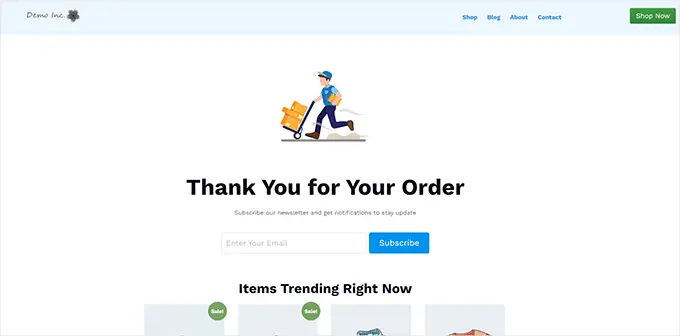
الآن عندما يكمل العملاء عملية شراء ، سيرون صفحة شكرًا الخاصة بك المخصصة والمحسّنة للغاية. من المرجح أن ينقروا ويبحثوا في بقية متجرك أكثر مما لو كنت قد بقيت مع الافتراضي.

نأمل أن تساعدك هذه المقالة في تعلم كيفية تحرير صفحات WooCommerce بسهولة دون كتابة كود. قد ترغب أيضًا في الاطلاع على دليل WooCommerce SEO الكامل الخاص بنا أو اختيارات خبرائنا لأفضل مكونات قمع مبيعات WooCommerce لتعزيز تحويلاتك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
