كيفية تحرير صفحة متجر WooCommerce – 5 طرق
نشرت: 2024-12-19أول ما يلاحظه المتسوقون عبر الإنترنت بشأن متجرك هو صفحة متجرك. إنه المكان الذي يتصفحون فيه ويقررون ما يشترونه.
إذا كان تصميم صفحة متجر WooCommerce الخاص بك يبدو فوضويًا أو غير جذاب، فقد يغادرون دون استكشاف المزيد. ولكن لا تقلق!
سيوضح لك هذا الدليل كيفية تحرير صفحة متجر WooCommerce خطوة بخطوة. ستتعلم كيفية جعله نظيفًا وجذابًا وسهل التنقل وأكثر قابلية للتحويل.
الهدف الرئيسي وراء ذلك هو تقديم تجربة تسوق سلسة تحافظ على اهتمام عملائك.
لذلك، دعونا نبدأ!
لماذا تقوم بتحرير صفحة متجر WooCommerce؟
المشكلة الأساسية هي أن صفحة المتجر الافتراضية لـ WooCommerce ليست مناسبة دائمًا لاحتياجاتك.
تبدو صفحة المتجر الافتراضية من WooCommerce أساسية إلى حد ما، وقد تفتقر إلى التخطيط أو الميزات التي تحتاجها.
ولهذا السبب يعد تحرير صفحة متجر WooCommerce الخاصة بك أمرًا بالغ الأهمية.
لذا، سواء كنت تتطلع إلى تحسين عرض منتجك، أو تجربة كتل Gutenberg أو تجديد تصميمك باستخدام أداة إنشاء الصفحات، فإن هذه المقالة ستساعدك.
كيفية تعديل صفحة متجر WooCommerce
هناك العديد من الطرق لتخصيص صفحة متجر WooCommerce الخاصة بك، ولكل منها مزاياها وقيودها الخاصة. أنت بحاجة إلى معرفة أيهما مثالي بالنسبة لك.
فيما يلي خمس طرق لتحرير صفحة متجر WooCommerce:
كيفية تعديل تصميم صفحة متجر WooCommerce باستخدام Gutenberg Blocks؟
محرر الكتل الخاص بـ Gutenberg يجعل من السهل جدًا إضافة العناصر وترتيبها. قد لا يقدم Gutenberg نفس مستوى التخصيص الذي توفره أدوات إنشاء الصفحات المخصصة، ولكنه يتقدم دائمًا.
يتيح لك Gutenberg إضافة محتوى في كتل فردية، مع إمكانيات تصميم السحب والإفلات.
بشكل افتراضي، يقوم WooCommerce بتعيين صفحة متجرك لعرض المنتجات ولكن المشكلة تكمن في أنها غير قابلة للتحرير مثل الصفحة العادية. لإجراء التغييرات:
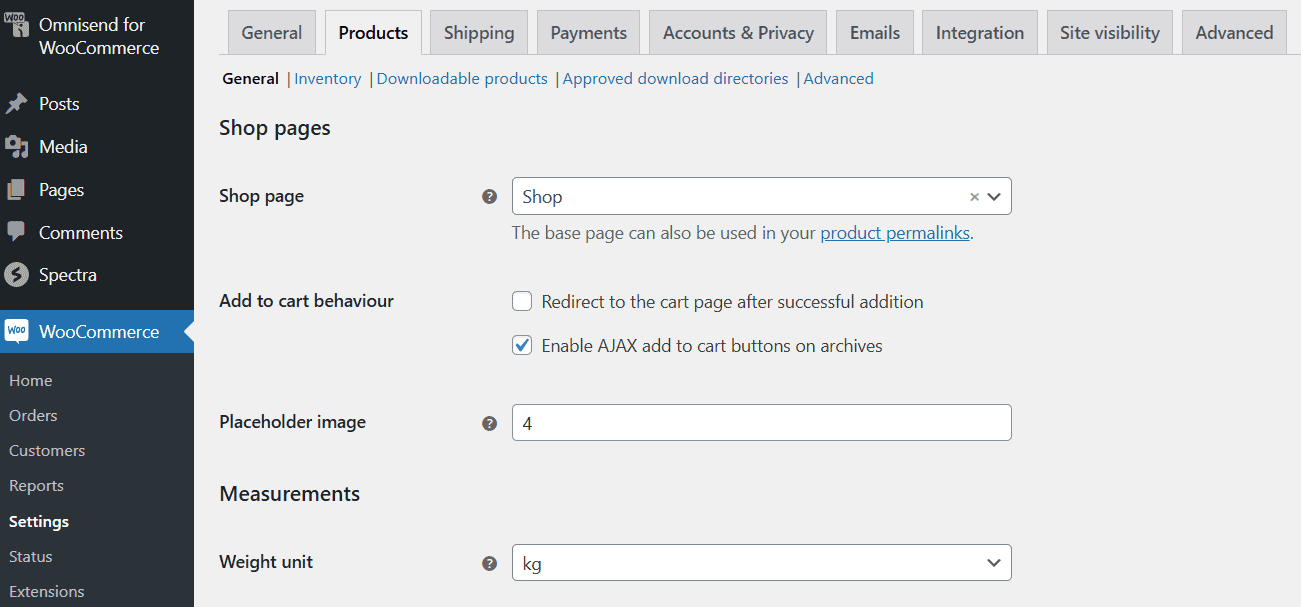
- انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى
WooCommerce > Settings > Products. - ضمن المنتجات، في علامة التبويب عام، حدد الصفحة التي تريد تعيينها كصفحة متجرك. (أو يمكنك إنشاء صفحة فارغة جديدة وتعيينها هنا للتحكم الكامل في التحرير.)

بمجرد الانتهاء من ذلك، افتح الصفحة في محرر Gutenberg. ضع في اعتبارك أنك قد تحتاج إلى عمل نسخة احتياطية لموقع WordPress الخاص بك قبل إجراء تغييرات على قالب صفحة المتجر الخاص بك.
- انتقل إلى
Appearance > Editor. - في المحرر، انقر فوق القائمة المنسدلة في الجزء العلوي الأوسط من الصفحة وحدد تصفح جميع القوالب.
- من خيارات القالب المتاحة، حدد موقع
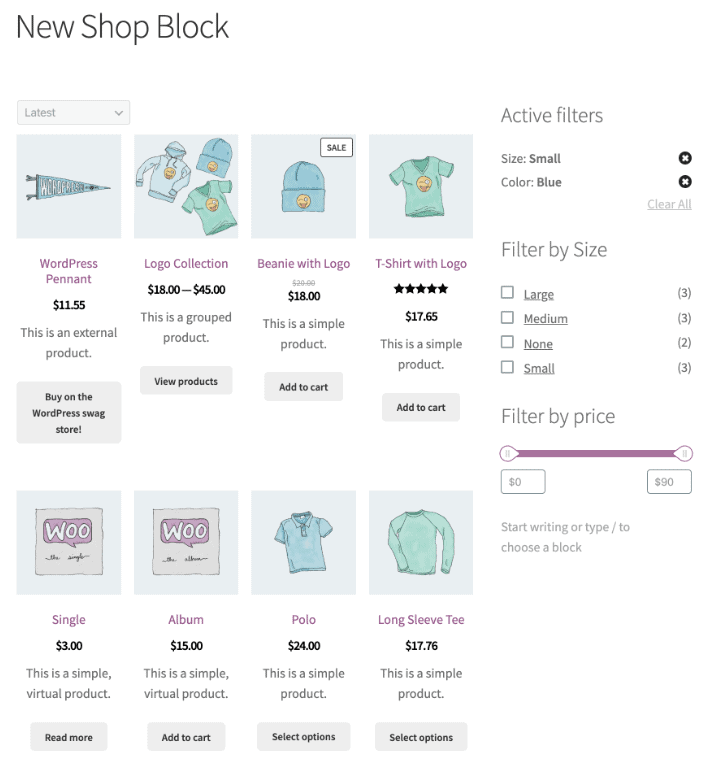
Product Catalogوانقر عليه. يتضمن هذا القالب أقسامًا مثل الرأس والتذييل والنص الأساسي (منطقة المحتوى الرئيسية). انقر على أي قسم لتخصيصه. يمكنك إضافة قوالب جديدة، مثل قالب صورة لشعارك أو مقطع فقرة لشعار. يمكنك إعادة ترتيب الكتل حسب الحاجة عن طريق سحبها أو استخدام الأسهم لأعلى/لأسفل. - سيعرض قسم النص كتلة شبكة المنتج بشكل افتراضي. تعرض هذه المجموعة صور المنتجات والعناوين والأسعار والمزيد. يمكنك إضافة كتل جديدة أعلى أو أسفل شبكة المنتج لإثراء تخطيط الصفحة. يمكنك استخدام مكوّن الأعمدة لتقسيم المحتوى إلى أقسام أو إضافة مكوّنات WooCommerce مثل المنتجات الأكثر مبيعًا أو المنتجات المميزة لتسليط الضوء على العناصر الأساسية.
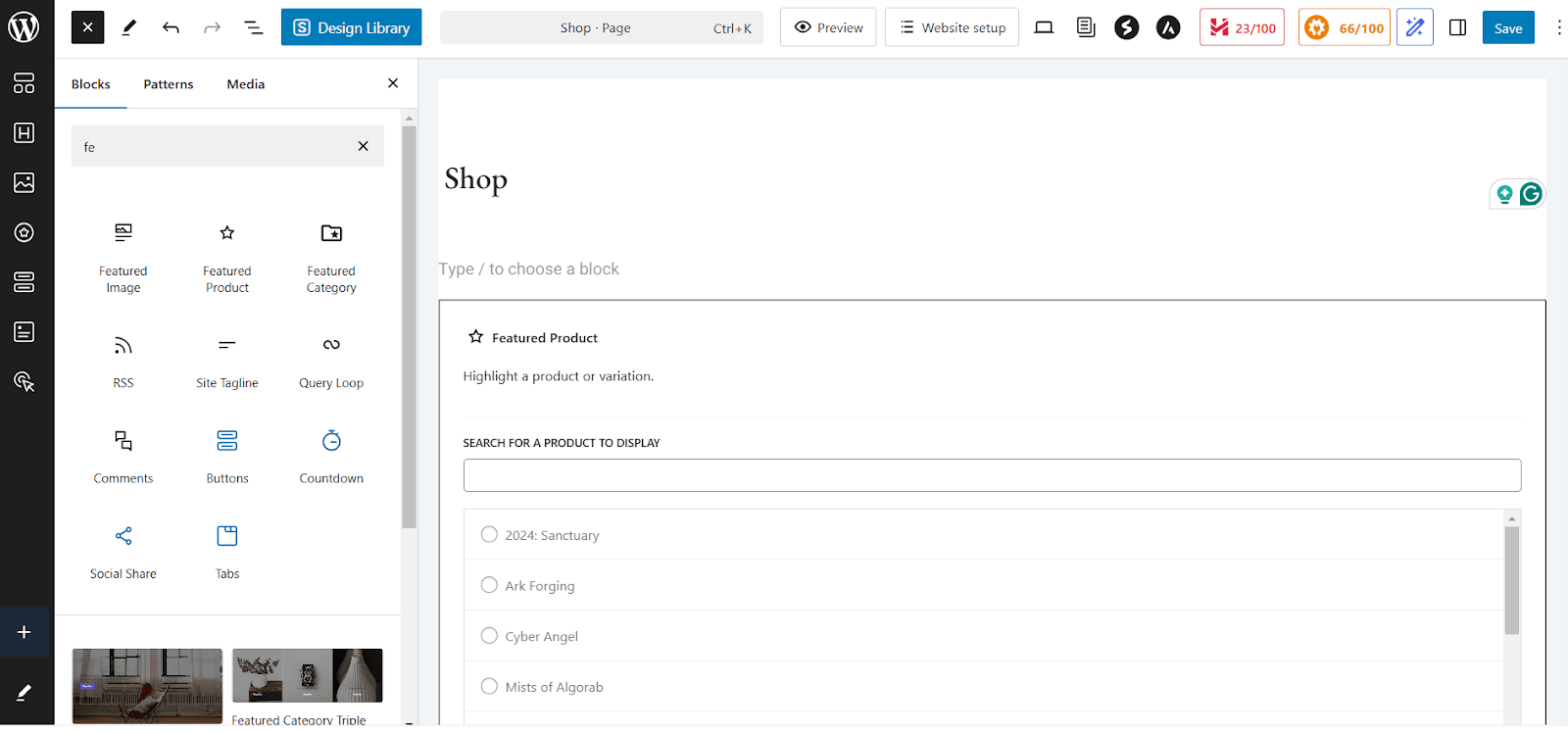
- إذا كنت تريد إضافة كتل WooCommerce، فافتح Block Inserter بالنقر فوق أيقونة
"+"وقم بالتمرير لأسفل إلى كتل السحب والإفلات المخصصة لـ WooCommerce مثل كتلة جميع المنتجات وكتل التصفية وكتلة مراجعة العملاء. - يمكنك أيضًا تعديل عناصر المنتج الفردية. للقيام بذلك، انقر فوق "تحرير" لإضافة صورة المنتج أو عنوان المنتج أو الزر "إضافة إلى سلة التسوق".
- في الشريط الجانبي، يمكنك تضمين مجموعات التصفية مثل عوامل تصفية الأسعار أو عوامل تصفية السمات لمساعدة العملاء في العثور على المنتجات بسرعة.
- بمجرد الانتهاء من التخصيصات، يمكنك المعاينة أو الضغط على نشر لجعل التعديل مباشرًا على صفحة متجر WooCommerce الخاصة بك.


كيفية تحرير صفحة المتجر باستخدام أداة تخصيص WooCommerce؟
يتيح لك WooCommerce Customizer أيضًا تعديل مظهر متجرك دون الحاجة إلى برمجة. يمكنك استخدام هذه الطريقة لإجراء تعديلات سريعة مثل تغيير تخطيطات المنتج.
لإجراء تغييرات على صفحة متجرك باستخدام أداة تخصيص WooCommerce المضمنة، اتبع الخطوات التالية:
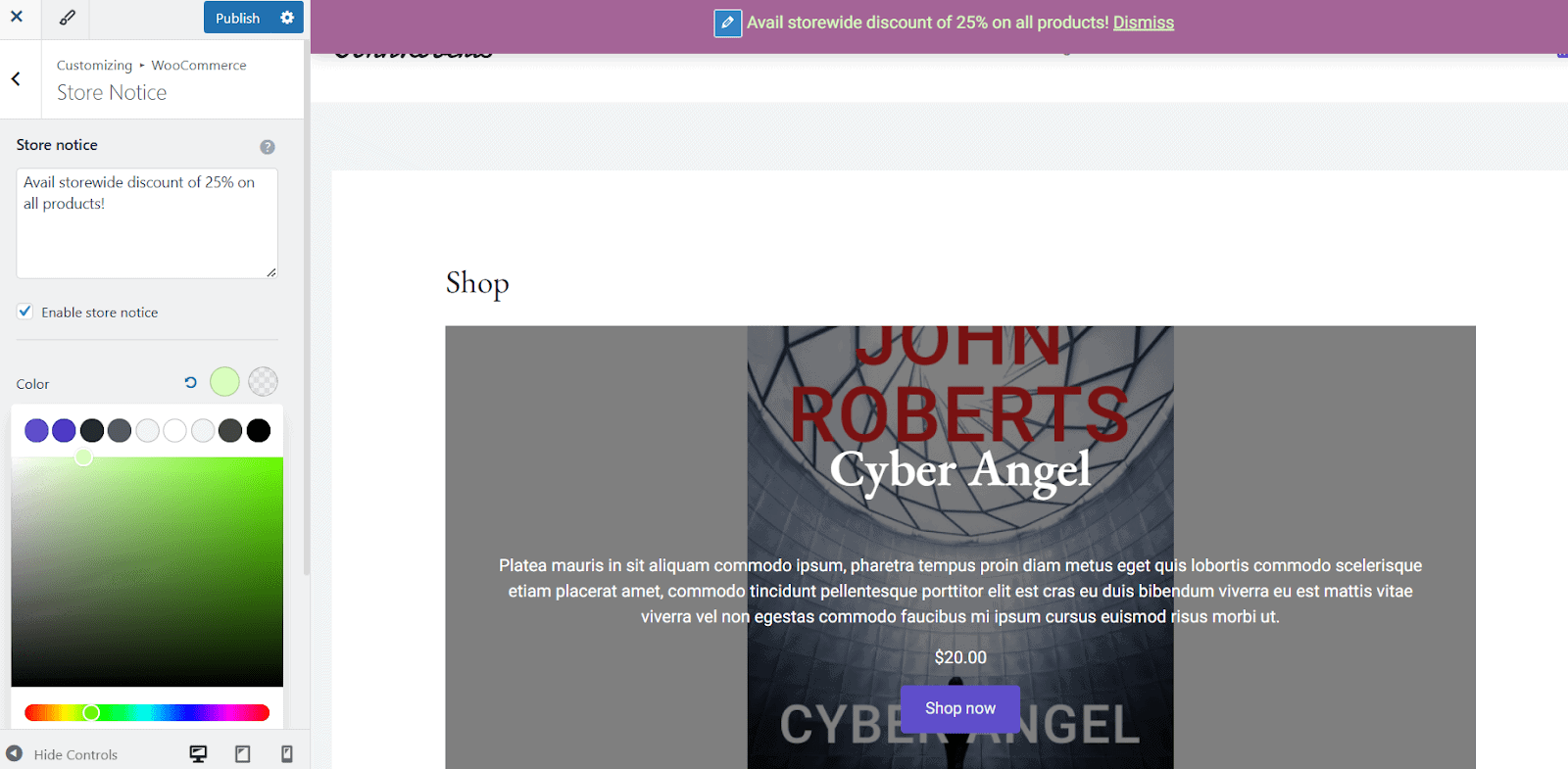
- انتقل إلى
Appearance > Customize، ثم حددWooCommerce > Product Catalog. - يمكنك تخصيص إشعار المتجر وعنوان صفحة المتجر ووصفها وتعديل تخطيط صفحة المتجر ورؤية الشريط الجانبي.
- قم بتغيير الإعدادات مثل فرز المنتجات وعدد المنتجات في كل صف والمزيد.
- يمكنك ضبط عدد المنتجات المعروضة في كل صفحة أو اختيار تخطيط المنتج (عرض الشبكة أو القائمة). يمكنك تخصيص حجم صورة المنتج وتمكين صور المنتج أو تعطيلها.
- لإجراء تعديلات على أرشيفات فئات المنتجات، قم بتغيير تخطيط عرض المنتج أو اضبط عدد المنتجات المعروضة في كل صفحة.
- بمجرد الانتهاء من ذلك، قم بمعاينة التغييرات أو انقر فوق نشر للحفظ.

يمكنك التحكم في ترتيب منتجاتك من خلال خيار فرز المنتج الافتراضي. اختر من:
- الشعبية (على أساس المبيعات)
- متوسط التقييم
- أحدث المنتجات
- السعر (من الأقل إلى الأعلى) أو السعر (من الأعلى إلى الأقل)
للتحكم الكامل، انتقل إلى Products > All Products > Sorting Tab ، وقم بالتصفية حسب الفئة أو نوع المنتج أو حالة المخزون، ثم قم بالسحب والإفلات لإعادة ترتيبها.
يجب عليك أيضًا تحسين صور منتجك من خلال علامة التبويب "صور المنتج". اختر من:
- 1:1 محصول مربع
- نسبة العرض إلى الارتفاع المخصصة
- غير مقصوص (يستخدم نسبة الصورة الأصلية)
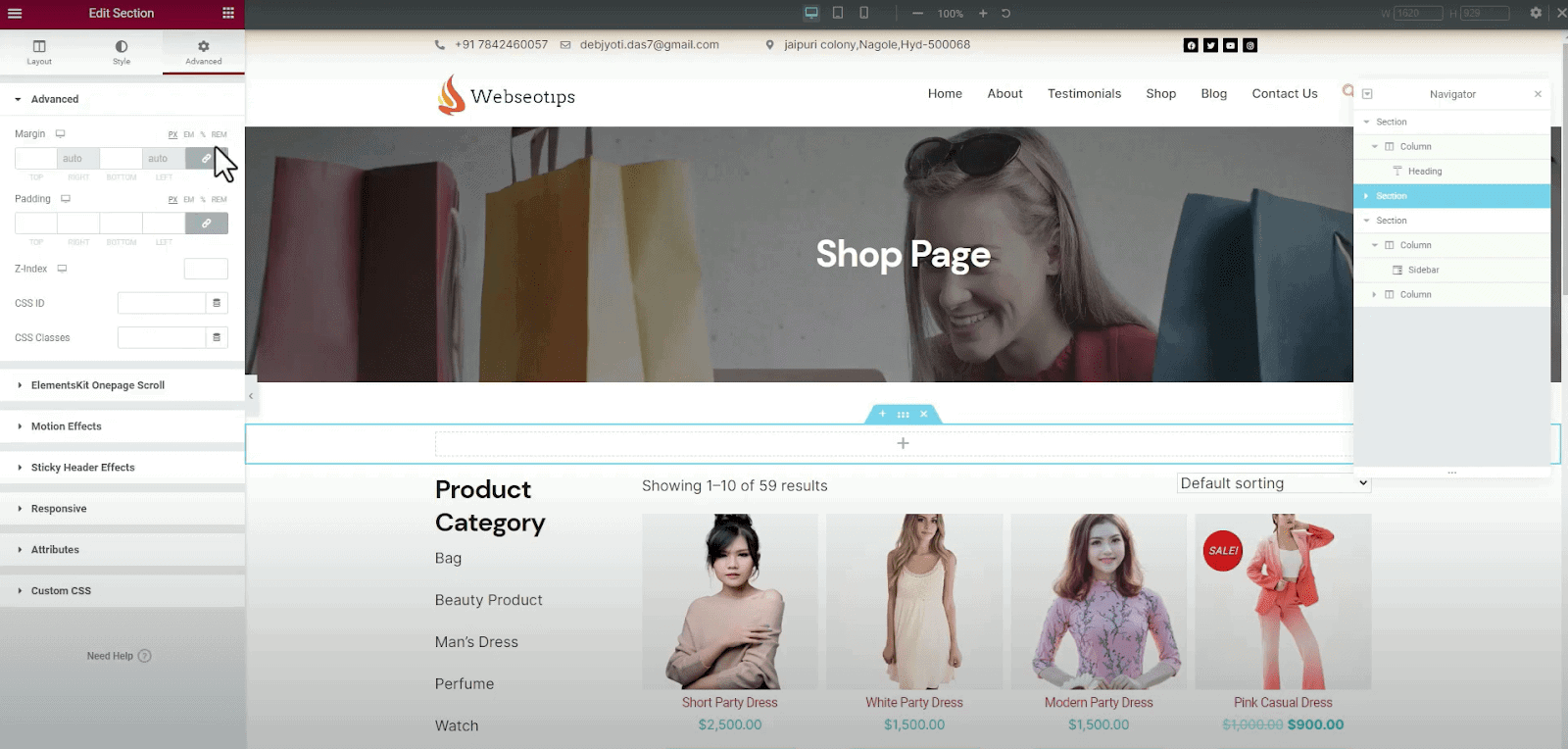
تحرير صفحة متجر باستخدام منشئي الصفحات مثل Elementor
قبل المضي قدمًا في هذه الطريقة الثالثة، تأكد من أن لديك ما يلي:
- تثبيت Elementor - يعمل كلا الإصدارين المجاني والمحترف، ولكن Elementor Pro يتيح لك الوصول إلى أدوات WooCommerce.
- الوظائف الإضافية أو المكونات الإضافية لـ WooCommerce (اختياري) – توفر بعض المكونات الإضافية قوالب معدة مسبقًا لصفحات المتجر.
ثم ابدأ بالخطوات التالية:
- انتقل إلى
Elementor > Settings. ضمن علامة التبويب عام، تأكد من تحديدShop. يسمح هذا لـ Elementor بتحرير صفحات متجر WooCommerce. - انتقل إلى الصفحات > جميع الصفحات وابحث عن صفحة "المتجر". ثم انقر فوق
Edit with Elementorلتشغيل محرر Elementor. سترى محرر السحب والإفلات الخاص بـ Elementor. (إذا كانت الصفحة فارغة، فلا داعي للقلق لأن محتوى WooCommerce يُضاف عادةً ديناميكيًا.) - انقر فوق الزر
"+"لإنشاء قسم جديد واختيار بنية التخطيط (عمود واحد، عمودان، وما إلى ذلك). يمكن لمستخدمي Elementor Pro استخدام عناصر واجهة المستخدم الخاصة بـ WooCommerce لعرض قائمة بمنتجاتك أو فئاتك بدلاً من المنتجات الفردية، بالإضافة إلى أزرار سلة التسوق على الصفحة أو شريط البحث للمنتجات أو مراجعات المنتجات. - الآن لتغيير تصميم المتجر، انقر على أي عنصر واجهة مستخدم، ثم انتقل إلى علامة التبويب "النمط" لضبط الخطوط والألوان وأحجام النص. قم بتخصيص أزرار "إضافة إلى سلة التسوق" باستخدام خيارات تصميم Elementor. يمكنك استخدام خيارات Elementor's Margin وPadding لضبط موضع العناصر. يمكنك أيضًا إضافة لافتات مخصصة وعبارات الحث على اتخاذ إجراء وإعلانات "العرض المحدود".
- تحقق من استجابة الموقع في محرر Elementor، ثم قم بتعديل أحجام الخطوط وموضع الأزرار وحجم الصور لكل جهاز (سطح المكتب، الجهاز اللوحي، الهاتف المحمول).
- قم بإجراء التعديلات النهائية إذا لزم الأمر، وانقر فوق معاينة أو نشر، وبذلك تكون قد انتهيت!


تحرير تصميم متجر WooCommerce باستخدام الرموز القصيرة
يعد استخدام الرموز القصيرة لتخصيص صفحة WooCommerce Shop الخاصة بك أحد أسهل الطرق وأكثرها مرونة للقيام بذلك. يمكنك عرض المنتجات والفئات والمرشحات وغير ذلك الكثير باستخدام رموز WooCommerce القصيرة دون كتابة سطر من التعليمات البرمجية على الإطلاق!
الرموز المختصرة هي ما تحتاجه إذا كنت تريد التحكم الكامل في طريقة عرض منتجاتك.
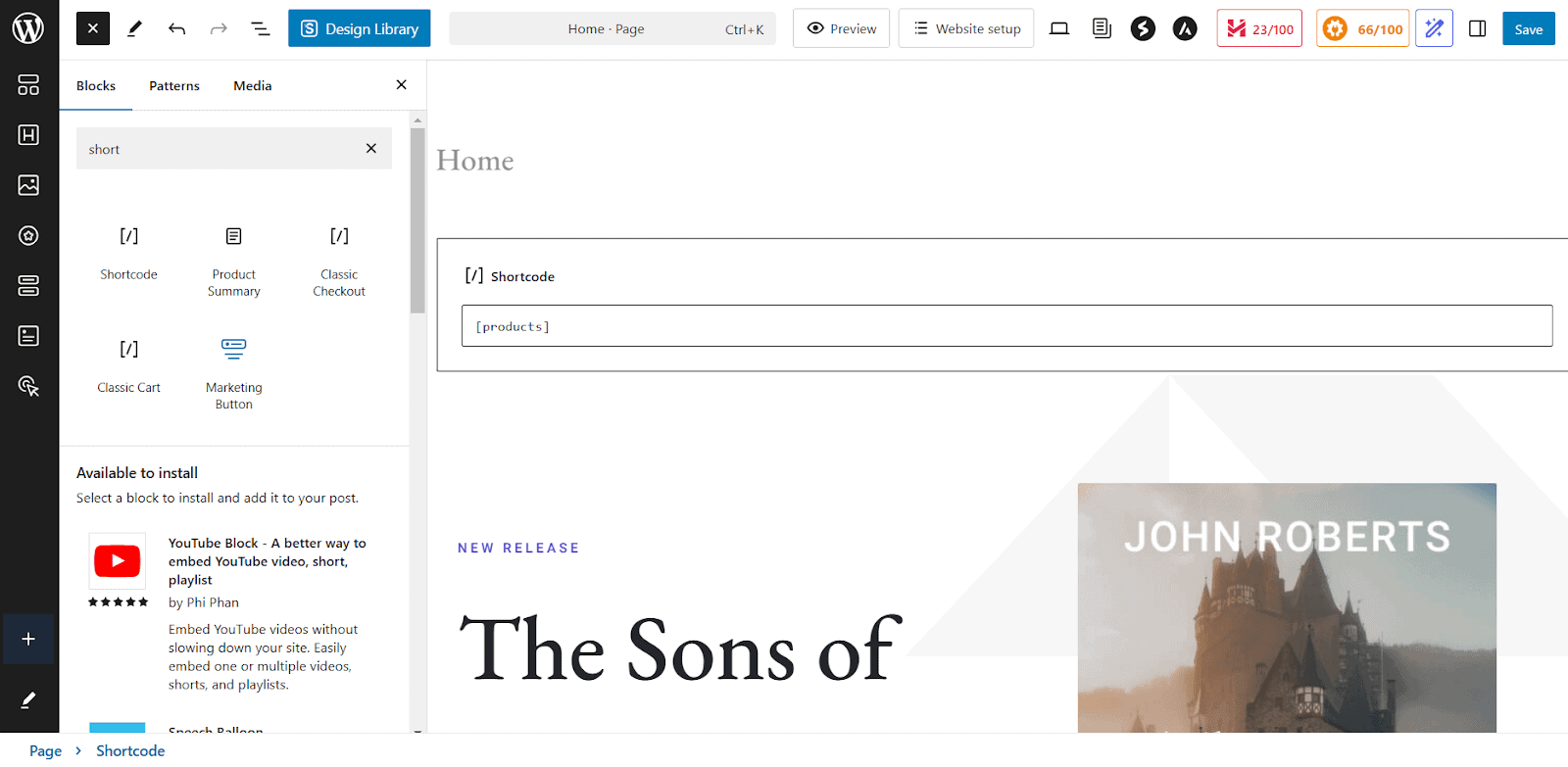
- انتقل إلى الصفحات > كافة الصفحات وابحث عن صفحة "التسوق" وانقر على
Edit. افتراضيًا، قد تنتقل إلى المحرر المرئي (Gutenberg أو Classic Editor). قم بالتبديل إلى وضع محرر النصوص، والذي سيعرض كود HTML الخاص بصفحتك. - الآن، عليك لصق الرمز القصير المطلوب مباشرة في محرر النصوص حيث تريد أن يظهر المحتوى. فيما يلي بعض الرموز القصيرة الشائعة لـ WooCommerce:
- [المنتجات] – يتم استخدامه لعرض كافة المنتجات.
- [فئات المنتجات = "category-slug"] - تعرض منتجات من فئة معينة. يمكنك استبدال "الفئة سبيكة" بالسلسلة الفعلية للفئة (على سبيل المثال، "القمصان").
- [featured_products] – يعرض المنتجات المميزة.
- [recent_products] - يعرض هذا الرمز القصير المنتجات المضافة مؤخرًا.
- [product_category] - يعرض قائمة بفئات المنتجات.
- شاهد معاينات التغييرات، وإذا كنت راضيًا، تابع حفظ الصفحة ونشرها.

من المهم ملاحظة أن كل رمز قصير لديه مجموعة خاصة به من السمات التي يمكن استخدامها لتخصيص المحتوى المعروض، مثل تغيير عدد المنتجات المعروضة أو ترتيب عرضها.
لعرض مجموعات منتجات محددة على صفحة متجر WooCommerce الخاصة بك، يمكنك استخدام رموز قصيرة بسيطة لعرض عناصر البيع، والأكثر مبيعًا، والمنتجات المميزة.
على سبيل المثال، لتسليط الضوء على المنتجات المخفضة، استخدم الرمز القصير التالي: [sale_products per_page="12" columns="4"]
سيعرض هذا 12 منتجًا للبيع في 4 أعمدة، مما يسهل على المتسوقين اكتشاف الصفقات الجارية.
إذا كنت ترغب في الترويج لعناصرك الأكثر مبيعًا، فإن الرمز القصير: [best_sale_products per_page="10" columns="3"] سيعرض 10 منتجات الأكثر مبيعًا في تخطيط مكون من 3 أعمدة.
وبالمثل، لعرض المنتجات المميزة، استخدم: [featured_products per_page="8" columns="4"]
يتيح لك ذلك تسليط الضوء على 8 منتجات مميزة في 4 أعمدة.
يمكنك أيضًا تخصيص السمات ضمن الرموز القصيرة للتحكم في عدد المنتجات المعروضة وتخطيطها وترتيب فرزها.
على سبيل المثال، سيعرض الرمز القصير: [products Limit = "6" columns = "3" orderby = "date"] 6 من أحدث المنتجات مرتبة في 3 أعمدة، مرتبة حسب التاريخ.
كيفية تحرير صفحة متجر WooCommerce باستخدام المكونات الإضافية
تسرد الطريقة الخامسة مكونين إضافيين مما يجعل الأمر أسهل ويوفر المرونة المطلوبة بشدة.
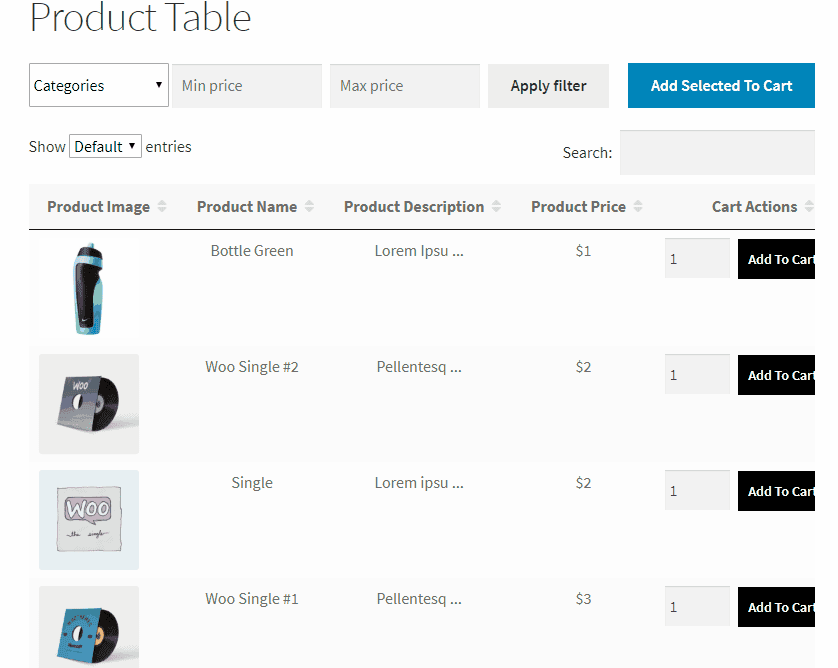
جداول المنتجات لـ WooCommerce
باستخدام جداول منتجات Codup لـ WooCommerce، يمكنك بسهولة إنشاء جداول منتجات متعددة باستخدام رموز قصيرة بسيطة.
يمكن تخصيص هذه الجداول لعرض فئات محددة أو منتجات مميزة أو مزيج من المنتجات حسب احتياجات متجرك.
لإنشاء جدول منتجات مخصص، يمكنك استخدام منشئ الرموز القصيرة داخل البرنامج الإضافي. يمكنك تحديد فئات المنتجات والعلامات والمعلمات الأخرى.
الآن، كل ما تحتاجه هو وضع الرمز القصير في أي مكان على صفحة متجر WooCommerce لعرض الجدول المخصص الخاص بك.

استخدم الآن المكوّن الإضافي Product Tables لتخصيص معلومات المنتج المعروضة. يمكنك اختيار إظهار أو إخفاء صور المنتج والأوصاف والأسعار ومستويات المخزون وما إلى ذلك. وإليك كيفية القيام بذلك:
- انتقل إلى إعدادات جداول المنتجات وحدد حقول بيانات المنتج المراد عرضها.
- اختر من بين نقاط البيانات مثل اسم المنتج، والسعر، وSKU، وزر "إضافة إلى سلة التسوق"، وما إلى ذلك.
- قم بإعادة ترتيب الأعمدة أو إزالتها لتناسب تخطيط صفحة المتجر الذي تريده.
- قم بتمكين مربعات الاختيار "إضافة إلى سلة التسوق" في إعدادات المكون الإضافي للسماح للعملاء بتحديد منتجات متعددة وإضافتها إلى سلة التسوق الخاصة بهم بنقرة واحدة.
- أضف خيارات التصفية والفرز إلى جدول المنتج عبر إعدادات التخصيص الخاصة بالمكون الإضافي. اختر عوامل التصفية (مثل الفئات أو العلامات أو السعر) التي تريد عرضها.
- يمكنك تمكين دعم تنوع المنتج في إعدادات البرنامج المساعد.
احصل على جداول المنتجات لـ WooCommerce
متجر مخصص
يعد StoreCustomizer مكونًا إضافيًا قويًا يسمح لك بتخصيص متجر WooCommerce الخاص بك وصفحات المنتج والمزيد دون كتابة سطر واحد من التعليمات البرمجية.
إنه يلغي الحاجة إلى كود PHP مخصص أو سمات فرعية أو الدفع للمطور مقابل تغييرات طفيفة.
علاوة على ذلك، فهو مثالي للمستخدمين غير التقنيين ورجال الأعمال المشغولين الذين يريدون متجرًا إلكترونيًا ذو مظهر احترافي دون الحاجة إلى عمل إضافي.
بمجرد تنشيط المكون الإضافي، انتقل إلى لوحة معلومات StoreCustomizer في منطقة إدارة WordPress الخاصة بك. هنا، سترى قائمة بالميزات التي يمكنك تمكينها.
لاحظ أن StoreCustomizer مصمم ليكون خفيف الوزن ولا يضيف سوى التعليمات البرمجية الضرورية للميزات التي تقوم بتشغيلها. لذا، قم بالاطلاع على القائمة وتفعيل العناصر التي تحتاجها لمتجرك.
- افتح لوحة معلومات StoreCustomizer وابحث عن الميزة التي تريد تمكينها (على سبيل المثال، "العرض السريع للمنتج"). قم بتشغيل مربع الاختيار واضغط على حفظ الإعدادات.
- بمجرد تمكين الميزات التي تريدها، توجه إلى أداة تخصيص WordPress (انتقل إلى Appearance > Customize ).
- يمكنك الآن إعادة ترتيب العناصر أو إزالتها من صفحة متجرك أو تغيير الخطوط والألوان وأنماط الأزرار في الوقت الفعلي. يمكنك أيضًا تعديل إعدادات عرض المنتج، مثل إخفاء تقييمات المنتج أو أسعاره.
- تحقق من المعاينات المباشرة وإذا كان الأمر جيدًا، قم بنشر التغييرات.
إذا كنت تريد المزيد من الميزات المتقدمة، ففكر في StoreCustomizer Pro. يتضمن ميزات مثل وضع الكتالوج، الذي يسمح لك بعرض المنتجات دون زر "أضف إلى سلة التسوق"، مما يجعله رائعًا للكتالوجات أو الاستفسارات.
تشمل الميزات المهمة الأخرى Ajax Product Search للحصول على نتائج أسرع وأكثر تنبؤًا، وصفحات الشكر المخصصة للحصول على تجربة شخصية بعد الشراء، وأزرار "إضافة إلى سلة التسوق" اللاصقة التي تبقي الإجراءات المهمة مرئية أثناء قيام العملاء بالتمرير.
احصل على StoreCustomizer
خاتمة
ستسمح لك الطرق الخمس الموضحة أعلاه بإجراء تغييرات على صفحة متجر WooCommerce الخاصة بك بسهولة. كل ما عليك أن تتذكره هو أن الطريقة المثالية يتم تحديدها من خلال مهاراتك التقنية وخبرتك في البرمجة واستخدام أدوات مثل محرر الموقع أو Gutenberg.
قم دائمًا بإعطاء الأولوية للنسخ الاحتياطية قبل إجراء أي تغييرات على تصميم متجر WooCommerce الخاص بك. على عكس المنشورات والصفحات، تفتقر قوالب WooCommerce إلى سجل المراجعة.
في النهاية، حاول الحصول على تخطيط جيد التنظيم ومعلومات واضحة عن المنتج وتنقل مباشر.
التعليمات
كيف يمكنني تخصيص سلوك "إضافة إلى سلة التسوق" على صفحة WooCommerce Shop الخاصة بي؟
يمكنك تسريع عملية الشراء من خلال السماح للعملاء بإضافة العناصر مباشرة من صفحة المتجر وإعادة توجيههم إلى صفحة سلة التسوق. اقرأ هذه المدونة حول كيفية تخصيص زر WooCommerce Add to Cart واستبداله.
كيف أقوم بتعيين صورة عنصر نائب لمنتج مخصص لـ WooCommerce؟
إذا كانت صورة المنتج مفقودة، يستخدم WooCommerce عنصرًا نائبًا افتراضيًا. يمكنك تخصيصه لعرض شعار علامتك التجارية أو صورة مخصصة. اتبع الخطوات التالية:
- انتقل إلى WooCommerce > الإعدادات > المنتجات > عام.
- الصق عنوان URL للصورة أو معرف المرفق في حقل صورة العنصر النائب.
- احفظ التغييرات، وستظهر الآن صورة علامتك التجارية لأي منتجات لا تحتوي على صور.
