كيفية تحرير صفحة WordPress من Backend
نشرت: 2022-09-05بافتراض أنك ترغب في الحصول على مقدمة حول كيفية تحرير صفحات WordPress من الواجهة الخلفية: WordPress هو نظام إدارة محتوى (CMS) يسمح للمستخدمين بإنشاء وإدارة موقع ويب أو مدونة. تتمثل إحدى مزايا WordPress في أنه سهل الاستخدام نسبيًا ، حتى بالنسبة لأولئك الذين ليسوا على دراية بتطوير الويب أو الترميز. سيوضح لك هذا الدليل كيفية تحرير صفحة WordPress من الواجهة الخلفية ، حتى تتمكن من إجراء تغييرات على موقع الويب الخاص بك دون الحاجة إلى كتابة التعليمات البرمجية. لتحرير صفحة WordPress من الواجهة الخلفية ، قم أولاً بتسجيل الدخول إلى موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى قسم الصفحات وانقر على الصفحة التي تريد تحريرها. في شاشة تحرير الصفحة ، سترى عددًا من الخيارات لتحرير الصفحة. يمكنك تغيير عنوان الصفحة وإضافة محتوى أو إزالته وتغيير قالب الصفحة. بمجرد إجراء التغييرات ، انقر فوق الزر "تحديث" لحفظ التغييرات.
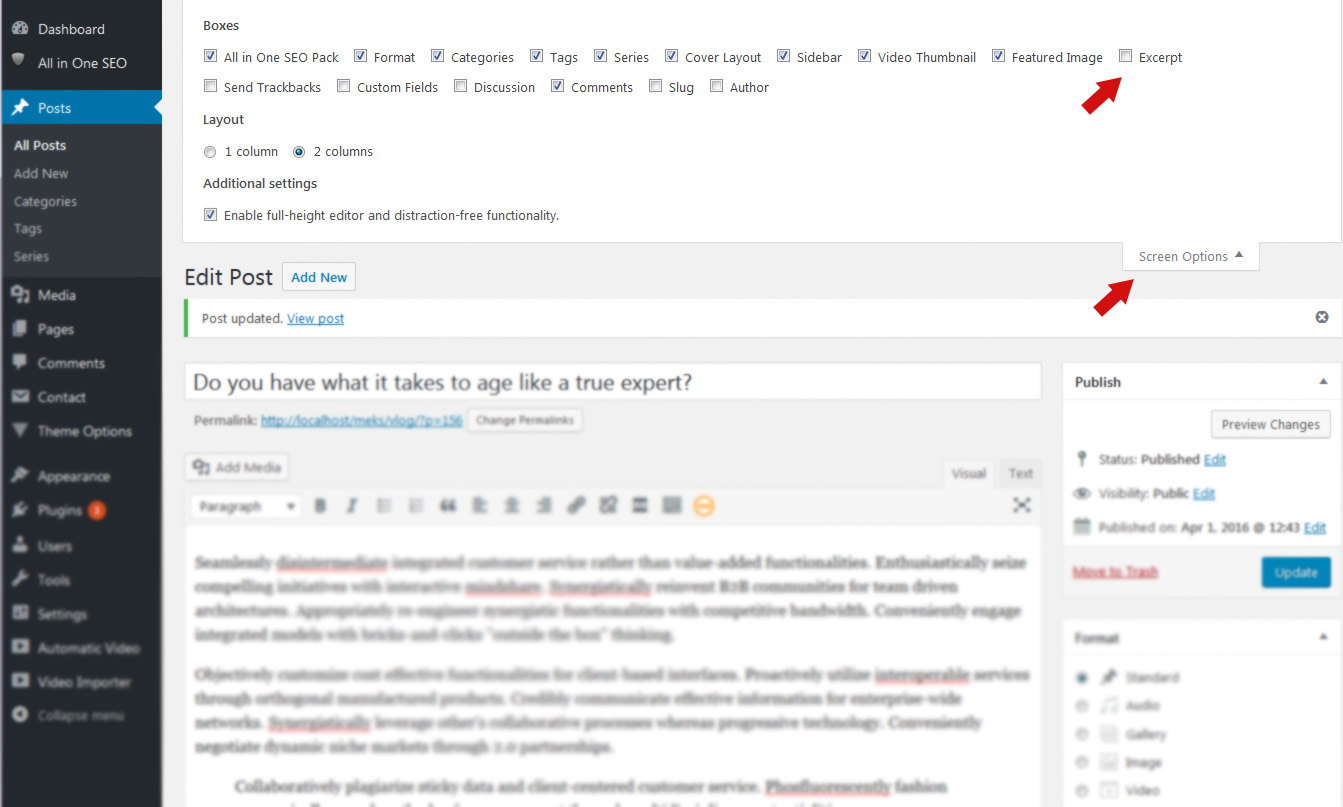
هل يمكنك تحرير WordPress Backend؟
 الائتمان: بينتيريست
الائتمان: بينتيريستنعم ، يمكنك تعديل الواجهة الخلفية لـ WordPress. للقيام بذلك ، ستحتاج إلى الوصول إلى ملفات WordPress من خلال حساب الاستضافة الخاص بك. بمجرد أن تتمكن من الوصول إلى ملفات WordPress ، يمكنك تحرير الكود لتغيير شكل ومظهر موقعك.
كيفية اختيار الواجهة الخلفية لموقع WordPress الخاص بك
بمجرد تثبيت WordPress ، ستحتاج إلى تنشيط المكون الإضافي الخلفي. ستتم إضافة عنصر قائمة جديد إلى منطقة إدارة WordPress على يسار المنطقة الرئيسية. ستكون منطقة "الإضافات" في منطقة إدارة WordPress هي المكان التالي للذهاب إليه. أدخل "الخلفية" في شريط البحث أعلى الصفحة. بعد العثور على المكون الإضافي الخلفي ، انقر فوق الزر "تنشيط" لتنشيطه. بمجرد التنشيط ، سيظهر عنصر قائمة جديد على يسار منطقة الإدارة. الخلفية هي القائمة التي تجدها هنا. عند النقر فوق عنصر القائمة هذا ، سيتم نقلك إلى شاشة جديدة حيث يمكنك اختيار الواجهة الخلفية التي تريد استخدامها. الأنواع الثلاثة لخلفيات WordPress هي إضافات WordPress ، وموضوعات WordPress مخصصة ، وموضوعات WordPress الأساسية. للوصول إلى خيار "الخلفية" ، انتقل إلى قسم "خيارات الموضوع" في قالب WordPress الخاص بك. ثم انقر فوق الزر "خيارات الواجهة الخلفية". بعد اختيارك للتغييرات ، انقر فوق "حفظ التغييرات" لحفظها. إذا كنت تستخدم مكون WordPress الإضافي ، فسترى خيار "الخلفية" على شاشة "المكونات الإضافية". يجب تحديد خيار الواجهة الخلفية لقالب WordPress الأساسي من خلال النقر على زر "المظهر".
كيف يمكنني تحرير صفحة WordPress يدويًا؟
 الائتمان: mekshq.com
الائتمان: mekshq.comيمكنك الوصول إلى الصفحة أو المنشور الذي تريد تعديله عن طريق تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. في الخطوة 2 ، حدد الكتلة التي تريد تحريرها وستلاحظ قائمة فوقها. من خلال النقر على ثلاث نقاط في الأعلى ، يمكنك الانتقال إلى اليمين. عند النقر فوق "تحرير بتنسيق HTML" ، ستتم إضافة الرمز.
كيفية تحرير صفحات WordPress باستخدام محرر WordPress: ابدأ. يشير هذا المنشور ، بدلاً من محرر WordPress للجلوتين ، إلى محرر WordPress الكلاسيكي ، والذي تم استخدامه منذ عام 2018. يتم التلاعب بالصفحات بطرق مشابهة لتلك المستخدمة في نظام WordPress.org ، ولكن يتم تعديلها أيضًا بطرق مشابهة لتلك المستخدمة في نظام WordPress.org. تلك المستخدمة في نظام WordPress.com. حدد PAGES من القائمة اليمنى. يمكن العثور على الصفحات الموجودة على موقعك هنا. سينقلك إلى شاشة التحرير الكاملة بعد الانتهاء من التحرير. تتيح لك ميزة التحرير السريع تغيير العنوان ، والرخويات ، والتاريخ ، والخصوصية ، والوالد ، والنظام ، والقالب ، والحالة.
بمجرد أن يتلقى BIN الصفحة ، فإنه يفرغها في سلة المهملات. في WordPress ، من الأفضل ربط النص بـ "أيقونة الرابط". لمحاذاة سطر نص لفقرة كاملة ، حدده أولاً باستخدام أداة المحاذاة. في حالة ارتباطك بصفحة / منشور على موقعك ، قم بتغيير العنوان إلى شيء آخر غير الرخويات. عند النقر فوق رمز الترس ، يظهر مربع خيارات الارتباط - اختر الصفحة التي تريد الارتباط بها. عند ربط النص ، فإن أحدث إصدار من WordPress يلغي الحاجة إلى الضغط على أيقونة الرابط. في WordPress ، يمكنك ربط صورة بمؤلف.
يمكنك إما تحديد أو اختيار صورة. يُعرّف التنسيق بأنه عملية تغيير مظهر الصفحة عن طريق تحريك كل نصها. غالبًا ما يأتي العملاء بجمل مشرقة وملونة لجذب الانتباه. إذا قمت بالنسخ واللصق مرة أخرى ، فانسخ والصق ، ثم ضع المؤشر في مكانه ، ثم انقر على "لصق كنص". زر الإعادة معطل حاليًا ، ولا يمكنني "إعادة". يمكنك استدعاء أي مراجعات لصفحتك بالانتقال إلى رابط المراجعات. إذا قمت بتغيير رابط ثابت لا يبدو أنه يعني شيئًا ولا يمكنك تذكر عنوان URL الأصلي ، فاستخدم Google للعثور على الصفحة.
فوائد نظام غذائي نباتي الفوائد المخفية لنظام غذائي نباتي
كيفية تحرير صفحة في وورد
 الائتمان: www.wpmadesimple.org
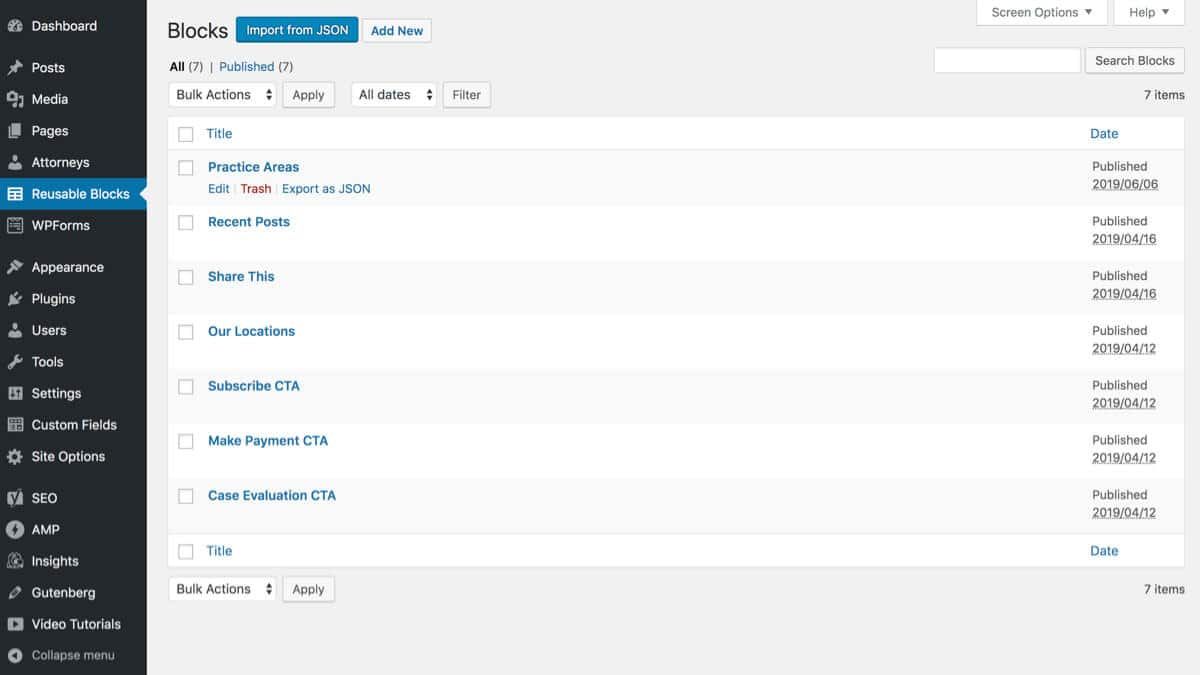
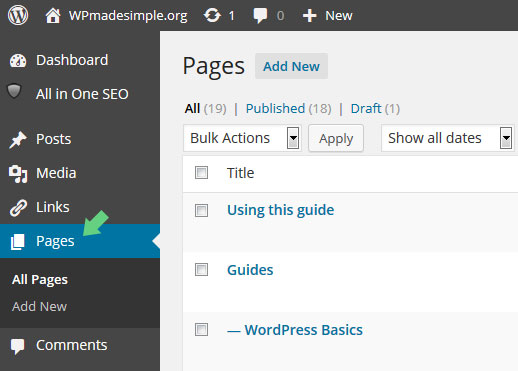
الائتمان: www.wpmadesimple.orgلتحرير صفحة في WordPress ، ستحتاج أولاً إلى تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، سيتم نقلك إلى لوحة تحكم WordPress الخاصة بك. من لوحة التحكم ، ستحتاج إلى النقر على رابط "الصفحات" في الشريط الجانبي الأيسر. سينقلك هذا إلى قسم "جميع الصفحات" في موقع WordPress الخاص بك. من هنا ، يمكنك النقر على رابط "تعديل" للصفحة التي ترغب في تعديلها. بمجرد دخولك إلى محرر WordPress للصفحة التي اخترتها ، يمكنك إجراء أي تغييرات تريدها على محتوى الصفحة. تأكد من النقر فوق الزر "تحديث" عند الانتهاء من إجراء التغييرات ، من أجل حفظ التغييرات في الصفحة.
صفحة WordPress الرئيسية الخاصة بك هي "الصفحة الأولى" لموقعك على الويب. عندما يزور المستخدم اسم المجال الخاص بك ، فهذه هي الصفحة الأولى التي يراها. يمكنك تغيير مظهر منشورات المدونة في ملف التعريف الخاص بك عن طريق تحريرها يدويًا. على الصفحة الرئيسية لموقع الويب الخاص بك ، على سبيل المثال ، ستبدو الصفحة المقصودة التي تسلط الضوء على منتجاتك وخدماتك رائعة. باستخدام الصفحات الرئيسية المضمنة في قالبك ، يمكنك بسهولة إنشاء واحدة. ما عليك سوى النقر فوق رمز القلم الرصاص الأزرق بجوار أي جزء من الصفحة الرئيسية تريد تغييره. بمجرد الانتهاء من إعادة تصميم صفحتك الرئيسية ، انقر فوق الزر "نشر" لبدء عملية جعلها مباشرة.
من خلال النقر على الرمز ، يمكننا إضافة صورة إلى الصفحة ، متبوعة باختيار كتلة الصورة. لتغيير لون النص أو الخلفية ، استخدم خيار "اللون". لقد أضفنا أيضًا كتلة "أحدث المنشورات" ، والتي تتضمن صورة مميزة بالإضافة إلى مقتطفات المنشور. يمكنك إنشاء سمة WordPress بسرعة وسهولة باستخدام SeedProd. باستخدام SeedProd ، ستتمكن من إنشاء صفحة رئيسية ثابتة وصفحة فهرس لمدونتك. باستخدام أداة إنشاء صفحات السحب والإفلات ، يمكن تحرير أي من هذه القوالب بسهولة. من السهل إضافة المزيد من المعلومات إلى صفحتك الرئيسية عن طريق تحرير النص.
سنقوم بتغيير النص ليقرأ "كل شيء عن WordPress" أو "شاهد الدورات". بنفس الطريقة ، يمكنك استخدام أدوات SeedProd لتخصيص مظهر قالب فهرس مدونتك. Divi هو مكون إضافي مشهور منشئ صفحات WordPress يدعم العشرات من القوالب المذهلة. تتوفر Divi Themes للتنزيل والتثبيت والتنشيط من Elegant Themes. لاستخدام Divi ، يرجى إدخال اسم المستخدم ومفتاح API. يمكن تحديث السمات باستخدام قائمة "خيارات السمة". في منتصف الشاشة ، انقر فوق الزر "تحرير باستخدام Divi Builder".
للبدء ، انتقل إلى أسفل الصفحة وانقر فوق الزر "بدء البناء". بعد ذلك ، ستتمكن من اختيار عدد من الخيارات لإنشاء صفحتك. نوصي باستخدام تصميم معد مسبقًا كأساس لصفحتك الرئيسية. إذا قمت بتحديد تخطيط من Divi ، فسيتم استيراده تلقائيًا إلى جهاز الكمبيوتر الخاص بك. يجب أن تكون قادرًا على رؤية منشورات مدونتك على صفحة WordPress الرئيسية الخاصة بك. لعرض الصفحة التي يزورها زوار مجالك ، يجب أن تحدد أن موقع WordPress الخاص بك يجب أن يعرضها. ستوجهك هذه المقالة خلال عملية تكوين صفحة رئيسية منفصلة وصفحة مدونة في WordPress.
كيفية تعيين صفحة المدونة الخاصة بك كصفحة التدوين الافتراضية الخاصة بك
قم بالتمرير إلى أسفل صفحة المدونة لتحديد صفحة التدوين الافتراضية الخاصة بك ، ثم انقر فوق ارتباط "صفحة النشر الافتراضية".
كيفية تحرير صفحة ووردبريس الرئيسية
لتحرير صفحة WordPress الرئيسية ، ستحتاج إلى الوصول إلى لوحة معلومات WordPress. في الشريط الجانبي الأيسر ، سترى عنصر قائمة يسمى "المظهر". انقر فوق هذا. تحت عنوان "المظهر" ، انقر على رابط "المحرر". سينقلك هذا إلى محرر سمات WordPress . في العمود الأيمن ، سترى قائمة بالملفات التي يتكون منها المظهر الخاص بك. ابحث عن ملف "home.php" وانقر فوقه. سيؤدي هذا إلى فتح رمز صفحتك الرئيسية في نافذة التحرير الرئيسية. قم بإجراء التغييرات التي تريدها ، ثم انقر فوق الزر "تحديث الملف" لحفظ التغييرات.
عندما يزور مستخدم موقع ويب ، فإن أول ما يراه هو الصفحة الرئيسية. نظرًا لأن المستخدمين لديهم الآن متوسط مدى انتباه يبلغ 8.25 ثانية ، يجب عليك التأكد من أن صفحتك الرئيسية تجذب انتباههم بحيث تظل ثابتة. في هذا البرنامج التعليمي ، سنتعرف على كيفية تغيير الصفحة الرئيسية لـ WordPress. إذا كنت مبتدئًا ، فيمكنك العثور على بعض النصائح حول كيفية تحرير صفحتك الرئيسية وتخصيصها في قسم تحرير صفحتك الرئيسية للمبتدئين. يمكن العثور على ملف index.php الذي نقوم بتحريره في تثبيت WordPress ضمن WP_content / theme / your_theme / index.php. قم بتغيير محتوى الصفحة وكذلك تحرير محتوياتها باستخدام Pages. هناك العديد من خيارات التحرير لصفحتك في WordPress ، بما في ذلك الرمز الأزرق في أعلى اليسار.

يمكنك إضافة المزيد من الكتل إلى صفحتك عن طريق النقر فوق رمز + وتعديلها وحذفها إذا لم تعجبك النتائج. يمكن تخصيص سمات WordPress المختلفة بعدة طرق. Elementor هو مكون إضافي لبرنامج WordPress يتضمن أدوات إضافية. لا يمكن تحرير سمة في Elementor ؛ بدلاً من ذلك ، يجب أن يكون جاهزًا للتحرير في Elementor. سيكون لديك حق الوصول إلى مجموعة واسعة من خيارات التحرير في محرر Elementor لأنه يسمح لك بسحب العناصر وإفلاتها في الأماكن. سيظهر هذا القالب كمعيار ، وسيكون ملف التحرير singular.php في المجلد الجذر للموضوع (كما فعلنا سابقًا). يمكنك أيضًا تغيير القالب المستخدم في صفحتك الرئيسية ليناسب احتياجاتك. إذا كنت تستخدم سمات الصفحة ، فيمكنك إضافة قالب بالانتقال إلى النموذج.
انقر فوق الزر "نشر" لمشاهدة التغييرات الخاصة بك!
انقر فوق الزر "نشر" أسفل الصفحة لنشر تغييراتك.
ووردبريس الخلفية
تشير الواجهة الخلفية لـ WordPress إلى الواجهة الإدارية لموقع WordPress حيث يمكن للمستخدمين إدارة محتوى الموقع وإضافة المستخدمين وحذفهم وإدارة المكونات الإضافية والسمات والمزيد. الواجهة الخلفية هي أيضًا حيث يمكن لمطوري WordPress إنشاء سمات وإضافات مخصصة.
يشار إلى سياق تكوين التطبيق على أنه نهايته الخلفية. تعمل الواجهة الخلفية لـ WordPress كأساس لإدارة موقع الويب. كما ترى هنا ، يمكنك تثبيت المكونات الإضافية وإنشاء المحتوى وإدارة إعدادات التصميم. يتم تضمين الواجهة الخلفية لـ WordPress ، بالإضافة إلى منطقة إدارة WordPress ، في إطار عمل WordPress. استخدام WordPress مجاني ، ويمكن تنزيل نسخة مجانية من البرنامج. عندما تتلقى مشترياتك ، تصبح متاحة لك لاستخدامها وقتما تشاء. إنه الجزء الذي لست على علم به من موقع الويب الخاص بك ، في حين أن الواجهة الأمامية هي ما يراه المستخدم.
تتمثل مسؤولية مطور الواجهة الخلفية في إنشاء وصيانة التكنولوجيا التي تدعم الواجهة الخلفية لموقع الويب. يقوم مطورو الواجهة الخلفية بإنشاء وصيانة تقنيات مثل الخادم والتطبيق وقاعدة البيانات.
يتحمل مطورو الواجهة الخلفية مسؤولية تطوير وصيانة التكنولوجيا التي تدعم الواجهة الخلفية لموقع الويب. مطور الواجهة الخلفية هو المسؤول عن التكنولوجيا التي تعمل على تشغيل الواجهة الخلفية لموقع الويب.
ما هو الفرق بين الواجهة الأمامية ووردبريس والخلفية؟
إذا كنت لا تعرف بالفعل ما هو WordPress وما هي موضوعات WordPress التي تدور حولها ، فقد تتساءل عن الفرق بين الواجهة الأمامية والخلفية لموضوع WordPress. الواجهة الأمامية لموقع WordPress الخاص بك هي موقع الويب حيث ستجد المحتوى الخاص بك ، في حين أن الواجهة الخلفية هي المكان الذي ستجد فيه إعداداتك. نظرًا لأن WordPress لا يتضمن وظيفة المظهر الخلفي ، يجب أن نعتمد على المكونات الإضافية لتحقيق أهدافنا. سيتم تفكيك المكونات الإضافية الثلاثة عالية الجودة التي اخترناها ونوضح لك كيفية استخدامها ؛ سيتم عرض الاثنين الآخرين لاحقًا. أول مكون إضافي يجب النظر إليه هو W3 Total Cache. يمكنك تحسين موقع الويب الخاص بك عن طريق تخزين صفحاتك ومنشوراتك مؤقتًا باستخدام هذا المكون الإضافي. علاوة على ذلك ، تتضمن الحزمة مكونًا إضافيًا للتخزين المؤقت في WordPress ، مما يعني أنك لست بحاجة إلى تغيير أي شيء في ملفات السمة لتسريع موقع الويب الخاص بك. سننظر بعد ذلك في Jetpack بينما نواصل مراجعتنا. يتضمن هذا المكون الإضافي عددًا من الميزات الأخرى بالإضافة إلى إحصائيات الموقع والأمان. ستتمكن من إضافة قوائم وعناصر واجهة مستخدم مخصصة إلى موقع الويب الخاص بك باستخدام المكون الإضافي المضمن لموضوع WordPress الخاص بك. المكون الإضافي التالي هو آخر مكون تتم مراجعته. هناك العديد من المكونات الإضافية المتاحة في السوق والتي يمكن استخدامها لتحليل عمليات البحث عن الكلمات الرئيسية ، وتحليل محتوى موقع الويب ، وأداء وظائف أخرى ، ولكن هذا هو أحد أكثر المكونات شيوعًا. علاوة على ذلك ، فهو يتضمن مكونًا إضافيًا لموضوع WordPress الخاص بك والذي يسمح لك بإضافة بيانات التعريف المخصصة إلى منشوراتك وصفحاتك. فوائد البرنامج المساعد وعيوبه خاصة به. إنها أداة رائعة لتحسين موقع الويب الخاص بك ، ولكن إعداد W3 Total Cache يمكن أن يكون عملية تستغرق وقتًا طويلاً. نظرًا لكونها ضخمة وصعبة الاستخدام ، فإنها تتمتع ببعض مزايا الأمان والميزات على الأنظمة الأساسية الأخرى. إنها أداة ممتازة لتحليل الكلمات الرئيسية ، ولكنها قد تستغرق وقتًا أطول من المكونات الإضافية الأخرى. الأمر متروك لك ما إذا كنت تحتاج إلى نهاية خلفية لموقع الويب الخاص بك على WordPress أم لا. إذا كنت بدأت للتو ، فقد لا تحتاج إلى واحد. إذا كنت تبحث عن تحسين أداء موقع الويب الخاص بك ، فستحتاج إلى نهاية خلفية.
كيفية تحرير موقع WordPress في Cpanel
بافتراض أن لديك موقع ويب WordPress وترغب في تحريره عبر cPanel:
1) قم بتسجيل الدخول إلى حساب cPanel الخاص بك وانتقل لأسفل إلى قسم "الملفات".
2) انقر على أيقونة "File Manager".
3) ستظهر نافذة منبثقة جديدة. في مربع "تحديد الدليل" ، حدد خيار "جذر المستند لـ" ثم اختر اسم المجال الذي تريد تحريره من القائمة المنسدلة.
4) انقر على زر "Go".
5) ستتمكن الآن من عرض جميع الملفات المرتبطة بموقع WordPress الخاص بك. لتحرير ملف ، ما عليك سوى النقر فوقه ثم إجراء التغييرات اللازمة.
6) بمجرد الانتهاء من إجراء التغييرات ، انقر فوق الزر "حفظ التغييرات".
لتحرير موقع ويب WordPress في cPanel: الطريق السهل ، قم بزيارة أدوات موقع WP . أنا لست شخصًا صالحًا وسأقدم إفصاحًا صادقًا هنا. هذا آخر يحتوي على الروابط التابعة لها. قد يحصل المؤلف على تعويض نتيجة النقر على روابط المنتج في هذا المنشور. يمكن إدارة المكونات الإضافية والسمات والإعدادات في WordPress بمساعدة CMS مثل cPanel. نتيجة لذلك ، يتم استخدامه عادةً بواسطة مضيفي الويب لتزويد العملاء بلوحة تحكم لمواقعهم على الويب. على الرغم من حقيقة أن cPanel ليست مطلوبة لاستضافة مواقع الويب ، إلا أنها لا تزال تعتبر أداة مهمة لمضيفي الويب.
على الرغم من أن مهمة تحرير موقع WordPress في cPanel قد تكون صعبة ، إلا أن هناك بعض المؤشرات الرئيسية التي يمكن أن تجعل العملية أسهل. قم بإجراء أي تغييرات على قاعدة البيانات الخاصة بك بعد عمل نسخة احتياطية للنظام الخاص بك في حالة حدوث أي خطأ. عندما يكون لديك القليل من المعرفة بـ WordPress ، يمكن أن يكون تحرير موقع WordPress في cPanel أمرًا صعبًا بعض الشيء ، ولكنه قابل للتنفيذ تمامًا. في / public_html / wordpress / ، يوجد الدليل الجذر لتثبيت WordPress ، ويحتوي ملف WP-config.php على جميع المعلومات حول تثبيت WordPress الخاص بك ، بما في ذلك كلمة المرور لحساب المسؤول.
أساسيات تحرير ووردبريس
تتضمن أساسيات تحرير WordPress: - القدرة على إضافة نص وتنسيقه - القدرة على إضافة الصور - القدرة على إضافة روابط - القدرة على إضافة العناوين وتنسيقها - القدرة على إضافة وتنسيق القوائم - القدرة على إضافة وتنسيق عروض الأسعار - القدرة على إضافة وتنسيق كتل التعليمات البرمجية
لبدء استخدام WordPress ، إما استخدام التثبيت بنقرة واحدة من مضيف الويب الخاص بك أو تنزيله وتثبيته في الدقائق الخمس المخصصة. عند تسجيل الدخول إلى موقع WordPress الخاص بك ، سترى لوحة القيادة على أنها صفحتك الأولى. يمكنك تتبع أحدث نشاط على موقع الويب الخاص بك من خلال البحث عن أحدث نشاط ، كما يوفر لك قائمة بالمعلومات الجديدة والمثيرة للاهتمام. يجب على المرء أن ينتبه جيدًا إلى التخطيط وما هو مختلف عن عناصر التصميم في منشور واحد. تعرض قائمة التنقل الرئيسية الموجودة على الجانب الأيسر من شاشة المسؤول جميع الوظائف الإدارية الخاصة بك. عند تحريك الماوس لأسفل القائمة ، ستظهر القوائم الفرعية ، وسيتم توجيه الماوس إلى موقع محدد. يمكنك تغيير مظهر موقعك باستخدام أي من السمات المتوفرة على شاشة المظهر.
يمكنك مشاهدة منشوراتك بالنقر فوق اسم موقعك في شريط الأدوات أعلى الشاشة. املأ تفاصيل فئتك في قسم إضافة فئة جديدة في علامة تبويب المنشورات. من الأهمية بمكان التفكير في أكثر من مجرد وجود تعليقات على موقع الويب الخاص بك. عند إدخال منشور في فئة ، ستتلقى رقم هوية. إذا كنت تفتقد فئة ، فعادةً ما يعني ذلك عدم وجود مشاركات فيها. تبقى الحقيقة أن WordPress لديه هذه الوظيفة الافتراضية. عند النقر فوق فئة ، سينقلك إلى صفحة بها جميع محتويات هذه الفئة.
توجد العديد من السمات ، والتي هي في الأساس نفس الشيء ولكنها تعرض المعلومات بيانياً بعدة طرق. ستأخذك هذه الصفحة إلى الموقع بأكمله ، والفئات والمحفوظات ، والمشاركات الفردية لترى كيف يتعامل الموضوع مع كل منهما. إذا كنت تعرف كيفية برمجة HTML ، فيمكنك إنشاء المكون الإضافي الخاص بك والذي سيسمح لـ WordPress بالتكيف مع احتياجاتك الخاصة. أثبت WordPress أنه أداة فعالة للتدوين وإدارة مواقع الويب. يتيح لك WordPress إنشاء مجموعة واسعة من التطبيقات ، ولكن هناك بعض القيود.
ما هي أساسيات WordPress؟
نظام إدارة محتوى WordPress (CMS) هو نظام أساسي مفتوح المصدر يتيح للمستخدمين إنشاء مواقع ويب ومدونات ديناميكية. يستخدم معظم الأشخاص WordPress ، منصة التدوين الأكثر شيوعًا على الويب ، لأنها تسمح بتحديثات موقع الويب ، والتخصيص ، والإدارة من نظام ومكونات إدارة المحتوى الخلفية.
