كيفية تحرير تعديل موضوع WordPress الخاص بك
نشرت: 2022-11-12إذا كنت ترغب في تعديل تعديلات سمة WordPress الخاصة بك ، فهناك بعض الأماكن التي يمكنك الذهاب إليها. يمكنك إما استخدام مكون إضافي مثل Theme Check أو الانتقال إلى دليل السمات وتعديل الكود بنفسك. إذا لم تكن مرتاحًا للكود ، فيمكنك استخدام مكون إضافي مثل Theme Check لمساعدتك.
كيف أقوم بتعديل قالب WordPress؟

ما عليك سوى تخصيص سمة WordPress بالانتقال إلى لوحة معلومات WordPress> المظهر> السمات ، ثم النقر فوق رابط السمات ، مما يؤدي إلى صفحة تعرض المظهر الذي اخترته. لتحرير سمة وتخصيصها في الوقت الفعلي ، انقر فوق خيار التخصيص.
ستظل معظم عناصر موقع الويب العادي الخاص بك غير متأثرة بإدخال موضوع جديد . قد تحتاج إلى تغيير شكل ومظهر القوائم الموجودة لديك ومناطق عناصر واجهة المستخدم ، ولكن لن يكون هناك فقدان في الوظائف. إذا كنت تستخدم أي وظيفة في السمة الخاصة بك ليست جزءًا من مكون إضافي أو برنامج WordPress الأساسي ، فمن المؤكد أنك ستفقد هذه الإضافات. تتمثل الخطوة الأولى في تنزيل المظهر الجديد وتثبيته من WordPress.org. يتيح لك زر تحميل السمة تحميل ملف مضغوط قمت بشرائه كجزء من سمة مميزة أو يحتوي على ملف مضغوط. في الخطوة 2 ، يمكنك معاينة سمة جديدة باستخدام أداة تخصيص WordPress. يمكنك استخدام أداة التخصيص لمعاينة موقع الويب الخاص بك قبل تنشيطه.
إذا كانت لديك أية مشكلات ، فيمكنك استخدام خيارات القوائم وعناصر واجهة المستخدم في Customizer. كل ما عليك فعله هو النقر فوق الزر "تنشيط" ومعرفة كيف تبدو الأشياء إذا كنت راضيًا عن الشكل الذي تبدو عليه الأشياء. هذه هي! إذا كانت لديك أي أسئلة أخرى حول تغيير سمة WordPress ، فالرجاء ترك تعليق وسنبذل قصارى جهدنا لمساعدتك.
كيف يمكنني الوصول إلى محرر سمات WordPress الخاص بي؟

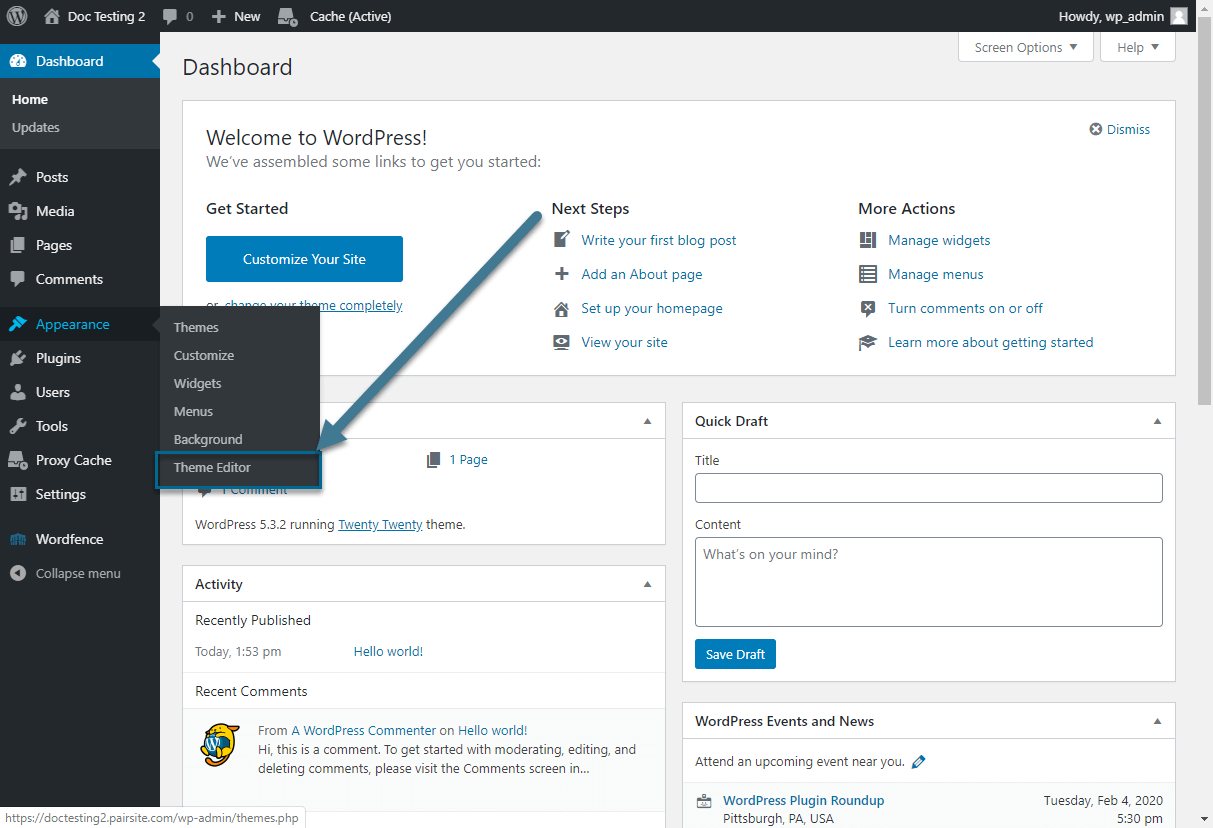
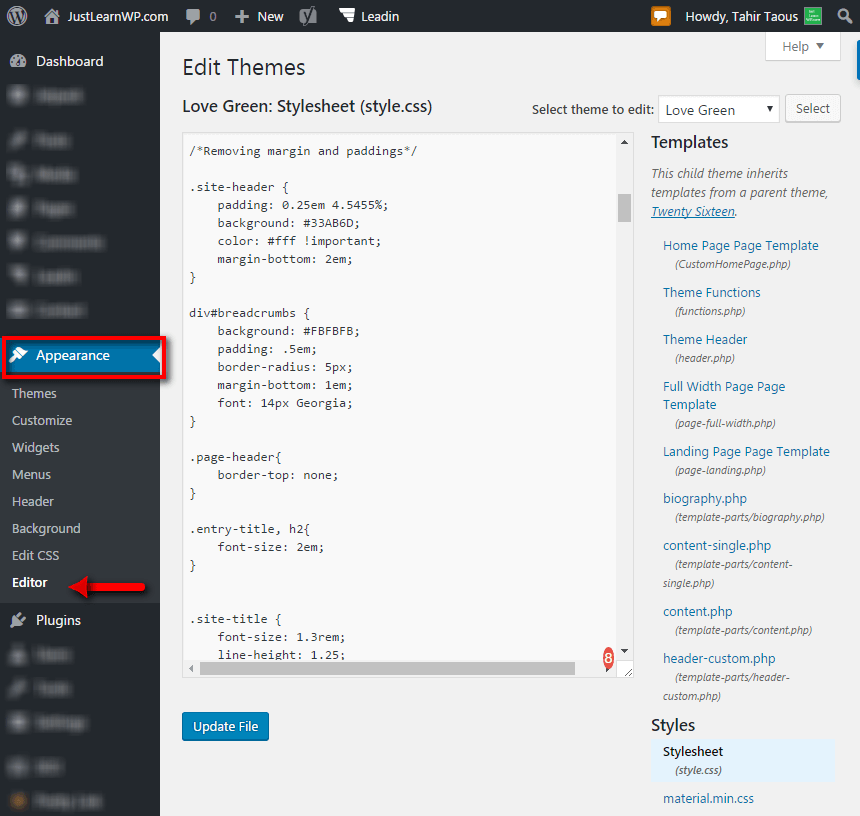
هناك عدة طرق مختلفة يمكنك من خلالها الوصول إلى محرر سمة WordPress الخاص بك. إحدى الطرق هي الانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر فوق علامة التبويب "المظهر". من هناك ، سترى رابطًا يقول "محرر". انقر فوق هذا الرابط وسيأخذك إلى المحرر. هناك طريقة أخرى للوصول إلى المحرر وهي الانتقال إلى مجلد تثبيت WordPress الخاص بك والعثور على مجلد "Theme". داخل هذا المجلد ، ستجد ملفًا يسمى "editor.php". انقر نقرًا مزدوجًا فوق هذا الملف وسيتم فتحه في محرر النصوص الافتراضي الخاص بك.
باستخدام iThemes Security ، يتم حظر خيارات المحرر ومحرر السمات عندما تقوم بتوجيه تثبيت WordPress من موقع ويب تابع لجهة خارجية مثل cPanel. ضمن Site Security ، يمكنك تعطيل خيار Disable Themes ، الموجود أسفل محرر البرنامج المساعد. إذا كنت تستخدم استضافة Siteground ، فقم بتعريف ('DISALLOW_FILE_EDIT' ، خطأ) ؛ لن يعمل. لتمكين محرر السمات ، يجب عليك أولاً اتخاذ الخطوات التالية. يمكنك العثور على خيار التغيير من الصواب إلى الخطأ بالانتقال إلى ملف WordPress-config.php. يقوم المكون الإضافي Sucuri WordPress بتعطيل المحرر تحت العنوان التقوية في إعداداته. في بعض الحالات ، قد يمنع مكون إضافي للأمان أو آلية مشابهة الوصول إلى الموقع.
يحتوي هذا المجلد على ملف يسمى "index.php" ، والذي يمكن العثور عليه هنا. من أجل تحديد شكل القالب ومظهره ، يستخدم WordPress هذا الملف. على الرغم من أنه يمكنك تغيير مظهر المظهر وجوهره عن طريق تحرير هذا الملف ، فلا تقم بتعديل أي من التعليمات البرمجية الأساسية الخاصة به. إذا قمت بذلك ، فمن المرجح أن ينهار موقع الويب الخاص بك. يمكنك تغيير بعض جوانب السمة من خلال الانتقال إلى قائمة "خيارات السمة". إذا كنت ترغب في إنشاء سمة جديدة ، فيجب عليك أولاً تنزيل WordPress وتثبيته. بمجرد الانتهاء من هذه الخطوة ، يمكن العثور على Theme Manager في منطقة مسؤول WordPress. سيتم إنشاء المظهر الجديد الخاص بك في محرر السمات ، الموجود في هذه القائمة.
هل يمكنني تعديل القالب على ووردبريس كوم؟

نعم ، يمكنك تعديل السمات على WordPress.com. للقيام بذلك ، ما عليك سوى الانتقال إلى صفحة السمات في حسابك على WordPress.com والنقر فوق الموضوع الذي ترغب في تعديله. من هناك ، يمكنك إجراء تغييرات على كود CSS و HTML الخاصين بالمظهر.
كيفية تغيير قالب WordPress دون كسر موقعك. إذا كنت تريد تغيير سمة WordPress الخاصة بك ، فاتبع هذه الخطوات. عند استخدام سمة معقدة ، من المحتمل أن يكون تغييرها أكثر صعوبة من استخدام سمة بسيطة. سيعتمد المظهر الذي تستخدمه على تصميم موقعك ، لذا اختر التصميم الذي يلبي احتياجاتك على أفضل وجه. يعد تغيير سمة WordPress أمرًا صعبًا بدرجة كافية ، ولكن إذا واجهت أي مشاكل ، فستريد أن تكون مستعدًا. لديك سيطرة كاملة على أي تغييرات تجريها على موقع الويب الخاص بك باستخدام نسخة مرحلية. البيئات المرحلية عبارة عن مختبرات يمكنك من خلالها إكمال جميع اختباراتك وإجراء تغييرات مهمة قبل أن يتمكن عامة الناس من رؤيتها.
لبدء استخدام سمة WordPress الجديدة ، يجب عليك أولاً تنزيلها وتثبيتها. الخطوة الثانية هي التحقق لمعرفة ما إذا كان هناك أي عيوب أو مشاكل واضحة في موقع الويب الخاص بك. الخطوة الثالثة هي تخصيص المظهر الجديد الخاص بك حتى يتناسب تمامًا مع المظهر الذي تريده لموقع الويب الخاص بك. لاستخدام موقع ويب مرحلي ، يجب عليك أولاً تشغيله مباشرةً. سيتم استبدال النسخة المرحلية بموقع ويب مباشر جديد ومحسّن. إذا قمت بنشر محتوى جديد على موقع الويب المباشر الخاص بك أثناء تحديث نسختك المرحلية من السمة ، فستفقد هذا المحتوى. ستستغرق هذه العملية بعض الوقت إذا كنت تختبر سمة جديدة على تثبيت WordPress محلي. لتحميل نسخة احتياطية يدوية من موقع الويب الخاص بك على الخادم الخاص بك ، ستحتاج إلى القيام بذلك. تتأكد مراقبة صفحاته ومحتوياته الهامة من أن كل عنصر ينتقل بسلاسة من عنصر إلى آخر.
أين أجد أداة التخصيص في WordPress؟
إنها ميزة WordPress مضمنة كجزء من كل موقع ويب. للوصول إليه ، انتقل إلى المظهر في منطقة إدارة WordPress. يمكنك تغيير الإعدادات بالانتقال إلى الشريط الجانبي الأيسر من لوحة إدارة WordPress الخاصة بك. يمكن الوصول إلى واجهة Customizer من أسفل الصفحة.
يمكن استخدام أدوات تخصيص السمات في WordPress لتغيير شكل ومضمون السمة في الوقت الفعلي. ليست هناك حاجة لتعديل موقعك المباشر للتلاعب به. لدينا حق الوصول إلى وظائف الموقع الأساسية ، مثل العنوان وصورة الرأس ، كمطورين. يمكنك أيضًا استخدام واجهة برمجة تطبيقات تخصيص السمات لإنشاء عناصر تحكم مخصصة لأي سمة تريدها. يعد ملف customizer.php الخطوة الأولى في تخصيص سمة WordPress. ستكون الأقسام والإعدادات وعناصر التحكم الخاصة بنا موجودة في هذا الملف. سننشئ قسمًا جديدًا في كل مرة نضيف فيها عنصر تحكم إلى أداة التخصيص ، لذلك يبدو مثل التنقل في أداة التخصيص.
التحكم هو العنصر المرئي الذي يمكننا من معالجة الإعدادات وهو واجهة المستخدم. ستسترجع الوظيفة التالية إعدادات السمة الحالية بتمرير المعلمات التالية: المعلمة الأولى هي اسم الإعداد ، والمعلمة الثانية هي قيمتها الافتراضية. لتعديل وظيفة الوظيفة ، يجب عليك استخدامها داخل رمز السمة. علاوة على ذلك ، يمكن إنشاء إعداد تحكم ووضع انتقائي يمكن استخدامه لإخفاء / إخفاء زر. بسبب المعاينات الحية ، يمكننا استخدام جافا سكريبت لتعديل العناصر بطريقة انتقائية. نظرًا لسحر الكود الأساسي ، من الممكن بالفعل تعديل العنوان ووصف المدونة الخاصة بمدونتك. إليك كيفية استخدام المعاينة المباشرة على هذه العناصر.
في هذا السياق ، سنستخدم طريقة get_setting () من فئة أداة التخصيص للحصول على الخيارات وتعديلها. سنحتاج إلى القيام بأكثر من مجرد إظهار / إخفاء العنصر في JavaScript ، حيث لا يتم تحميل الزر عندما يكون مخفيًا. يمكنك بسهولة تخصيص عناصر واجهة المستخدم الخاصة بك باستخدام أداة التخصيص ، والتي تتيح لك تحديد فئات التحكم. تعد كتابة الكود الجزئي ، الذي يفسح المجال جيدًا لإنشاء السمات والتخصيص ، أمرًا في غاية السهولة. والخبر السار هو أنه ستتم إضافة اختصارات التحرير تلقائيًا إلى جهاز الكمبيوتر الخاص بك عند تسجيل الدخول. إذا كنت تقوم بتطوير تطبيق واسع النطاق ، فستحتاج على الأرجح إلى شريط تمرير أكبر أو شيء مخصص تمامًا. باستخدام jQuery ، قمت ببناء تطبيق منزلق بسيط بشكل لا يصدق.

نتيجة لذلك ، يمكنك الآن استخدام أداة تخصيص السمات لتحسين عناصر التحكم في المظهر الخاص بك. سأفعل حيلة صغيرة هنا لمعرفة ما إذا كانت تعمل عن طريق إنشاء عداد يعرض عدد الصور على الموقع. لقد أضفنا شريط تمرير جديدًا إلى سيطرتنا سيسمح بنطاق أكثر مرونة من القيم.
مع مرونة برنامج Customizer ، من السهل إضافة مستوى جديد تمامًا من التطور إلى سمة موقع الويب الخاص بك. يمكنك أيضًا إضافة عناصر واجهة مستخدم إلى شريط جانبي أو تذييل ، وإنشاء قوائم ، وتغيير إعدادات صفحتك الرئيسية ، وتغيير عنوان الموقع وسطر الوصف. باستخدام "التخصيص" ، يمكنك إنشاء أي تصميم تريده لموقعك ، بغض النظر عن الشكل أو المظهر الذي تريده. يمكنك اختباره بجعل موقعك أكثر إثارة للإعجاب.
كيف أضيف التخصيص في ووردبريس؟
في هذا الدليل ، سنرشدك خلال عملية الوصول إلى صفحة تخصيص WordPress الخاصة بك. يعد تخصيص سمة WordPress الخاصة بك أمرًا بسيطًا مثل الانتقال إلى المظهر. حدد الموضوع النشط (على سبيل المثال ، Twenty Nineteen في هذه الصفحة) ثم انقر فوق تخصيص بجوار عنوانه للوصول إليه. ستسمح لك نافذة جديدة في الصفحة المفتوحة بتخصيص سمة WordPress الخاصة بك بسهولة.
كيفية البحث عن خيارات السمة في شاشة التخصيص
ستأخذك الطريقتان إلى نفس الشاشة ، حيث يمكنك تغيير المظهر الخاص بك. من الأسهل العثور على الخيارات التي تريد تغييرها بطريقة مختلفة. يتضمن عنوان "التخطيط" في شاشة تخصيص المظهر جميع خيارات السمة. تعرض شاشة تخصيص شاشة تخصيص الإعدادات قائمة بجميع خيارات السمة في علامة التبويب "عام". إذا كنت تريد تغيير إعداد سمة معين ، ولكنك لا تعرف مكان البحث ، فابحث عنه بنفسك. للقيام بذلك ، انتقل إلى شاشة التخصيص للمظهر أو الإعدادات وانقر فوق رمز العدسة المكبرة بجوار حقل البحث. بكتابة اسم الموضوع الذي تريد البحث عنه ، يمكنك اختيار رمز العدسة المكبرة. ستتمكن من رؤية جميع نتائج هذا المصطلح في حقل البحث.
لماذا لا يعمل التخصيص في ووردبريس؟
هناك بعض الأسباب التي تجعلك غير قادر على استخدام مُخصص WordPress الخاص بك. قد يكون هناك تعارض بين مكونين إضافيين ، أو خطأ في البرنامج النصي للمكوِّن الإضافي في المعاينة ، أو 500 - خطأ داخلي في الخادم.
إذا لم يتم تحميل سمة WordPress الخاصة بك ، فتأكد من تثبيت أحدث إصدار لديك.
تأكد من تثبيت أحدث إصدار من سمة WordPress إذا لم يتم تحميل السمة. إذا كنت تريد التحقق من إصدار WordPress الخاص بك ، فانتقل إلى منطقة إدارة موقعك وحدد التحديثات. إذا كنت تستخدم مكونًا إضافيًا لإدارة السمات الخاصة بك ، فيجب عليك أيضًا التأكد من تحديث المكون الإضافي.
ما هو مخصص Wp؟
يجعل مُخصص WordPress من السهل تخصيص مظهر ووظائف موقع WordPress الخاص بك من مكان واحد. التغييرات في عنوان الموقع وصورته وقوائمه تستلزم التغييرات.
كيفية استخدام أداة التخصيص وتعديل السمة في WordPress
المُخصص هو شخص يقوم بتخصيص سمة معينة ، في حين أن تعديل السمة هو شخص يقوم بإنشاء إصدار منفصل من السمة. يشار إلى الخيارات المختلفة المتاحة لكل موضوع على أنه تعديل السمة الخاصة به. يحفظ WordPress جميع الخيارات التي يديرها المُخصص في قاعدة البيانات كمصفوفة واحدة ، ويتم حفظ كل قيمة كسجل واحد.
كيفية تحرير كود مصدر موضوع ووردبريس
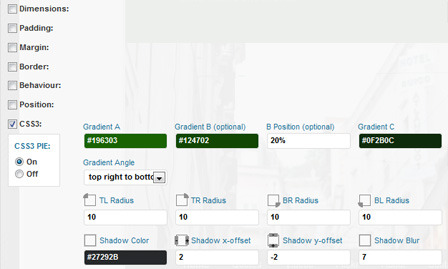
يعد القالب الفرعي خيارًا جيدًا إذا كنت ترغب في تعديل التعليمات البرمجية المصدر لموضوع WordPress. ضع في اعتبارك استخدام مكون إضافي لإدارة مقتطفات التعليمات البرمجية المضافة إلى رأسك أو وظائفك. ستحتاج إلى تحميل ملف php الخاص بالثيم. يمكن أيضًا إضافة CSS المخصص باستخدام قسم CSS الإضافي في مُخصص WordPress أو مكون إضافي مثل "Simple CSS".
WordPress هو نظام إدارة محتوى مجاني ومفتوح المصدر كان جزءًا من الإنترنت لأكثر من عقد من الزمان. أكثر أنواع مواقع الويب شيوعًا للاستخدام هي المدونة ، ولكن يمكن استخدامها لتشغيل أي نوع من مواقع الويب تقريبًا. ستحصل على تحكم كامل في موقع الويب الخاص بك إذا كان بإمكانك الوصول إلى ملفات التعليمات البرمجية المصدر الخاصة بـ WordPress وتعديلها. فيما يلي بعض الخطوات التي يجب مراعاتها أثناء تعلم كيفية إجراء تعديلات على موقع WordPress. يمكنك تغيير HTML للصفحة الرئيسية في لوحة التحكم بالانتقال إلى علامة التبويب المظهر. من خلال تحديد Widgets و "Manage with Live Preview" ، يمكنك عرض تعديلات صفحتك الرئيسية في الوقت الفعلي. محرر المظهر: يمكنك الوصول إلى ملفات التعليمات البرمجية المصدر لـ WordPress من خلال محرر المظهر أو عبر FTP.
كيفية تحرير ثيمات WordPress بدون تشفير
يمكنك تعديل المظهر الخاص بك دون الكشف عن أي تعليمات برمجية باستخدام أداة التخصيص ، والتي توفر أيضًا معاينة مباشرة للسماح لك باختبار التغييرات قبل إتاحتها للجمهور.
باستخدام أداة تخصيص WordPress ، يمكنك إجراء تغييرات بسرعة وسهولة على المظهر الذي تريده. تتيح لك الأداة تعديل عنوان موقعك وشعاره وإضافة قوائم مخصصة وإضافة أدوات وتغيير إعدادات الصفحة الرئيسية. يمكن نشر التغييرات في هذه الأداة إذا كانت مرئية للمستخدم مباشرة قبل نشرها. في WordPress ، يمكنك استخدام مجموعة متنوعة من الأدوات لزيادة مظهر موقعك. تعد إمكانيات السحب والإفلات ، بالإضافة إلى الواجهة سهلة الاستخدام ، من بين ميزات هذه الأدوات. يمكنك بسهولة إضافة Beaver Themer إلى المظهر والصفحات لتقريبهما معًا. Elementor هو منشئ مواقع WordPress يضم مجتمعًا يضم أكثر من 5 ملايين عضو.
Divi Builder عبارة عن سمة شاملة تتضمن أداة إنشاء مواقع الويب. تتوفر مجموعة كبيرة من الميزات ، بما في ذلك التحكم المخصص في CSS ، وبناء السحب والإفلات ، وتحرير النص المضمّن ، وما إلى ذلك. بالإضافة إلى أكثر من 200 سمة WooCommerce ، يجعل Ultimate Tweaker من السهل تعديل سمات WordPress الخاصة بك. يمكنك معاينة التغييرات في الوقت الفعلي أثناء التحرير في المحرر المرئي. إنه منشئ متميز بخيارين للحزمة. يتم دعم جميع الكتل والإضافات والعناصر بواسطة محرر السحب والإفلات الذي يجعل من السهل إضافتها إلى التخطيط. يمكنك تغيير تنسيق منشوراتك أو صفحاتك أو حتى إضافة محتوى مخصص باستخدام Visual Composer المتوافق مع جميع سمات WordPress.
WordPress: خيار رائع لإنشاء موقع أو مدونة
يمنحك استخدام WordPress كنظام لإدارة المحتوى (CMS) تحكمًا كاملاً في كيفية إنشاء موقع ويب أو مدونة. يمكنك استخدام النظام الأساسي لإضافة أي نوع من المحتوى ، بما في ذلك الصور ومقاطع الفيديو ، مجانًا. ستتمكن أيضًا من إنشاء مجموعة متنوعة من السمات والمكونات الإضافية المعدة مسبقًا من أجل البدء بسرعة.
إذا كنت ترغب في إنشاء موقع ويب أو مدونة بنفسك ، فإن WordPress هو نظام أساسي ممتاز للاستخدام.
WordPress Theme Editor
محرر قوالب WordPress هو محرر نصوص يمكن الوصول إليه عبر لوحة معلومات WordPress. يمكن للمستخدمين تعديل ملفات قوالب WordPress من أجل تحقيق المظهر الجمالي والوظيفي المطلوب. يمكن أيضًا تكوين الشريط الجانبي بإضافة شريط جانبي إضافي أو مقاطع فيديو مخصصة مضمنة في الرأس ، على سبيل المثال.
سيتم جذب المدونين الشخصيين والمدونين بالصور إلى موضوع المحرر . يتضمن الشريط الجانبي قائمة مبنية على علامة تبويب للروابط الاجتماعية والمشاركات المميزة وشعار الموقع. في المحرر ، يمكنك اختيار ما إذا كنت تريد عرض رمز ارتباط الوسائط الاجتماعية لملف تعريف الوسائط الاجتماعية الخاص بك. تضيف تمييزات النص خلفية صفراء للنص ، مما يساعد على التأكيد على التفاصيل الواردة في الفقرة.
