كيفية تحميل الصور بسهولة في WordPress (طريقتان)
نشرت: 2023-08-29هل تريد إتقان كيفية تحميل الصور البطيئة في WordPress؟
سيسمح التحميل البطيء لصفحة الويب الخاصة بك بتحميل الصور فقط عندما يقوم المستخدم بالتمرير لأسفل إلى الظهور الدقيق، مما يقلل من وقت تحميل موقع الويب ويزيد من الأداء العام للموقع. تستخدم العديد من مواقع الويب ذات الرسوميات الرئيسية التحميل البطيء لتعزيز سرعة موقع الويب وكفاءته.
في هذا التقرير، سنوضح لك كيفية تحميل العناصر المرئية بسهولة في WordPress، خطوة بخطوة.

لماذا تحميل الصور كسولًا في WordPress؟
يمكن أن يؤدي التحميل البطيء لصور WordPress إلى تسريع موقع الويب الخاص بك وتوفير معرفة مستخدم محسنة.
لا أحد يحب مواقع الويب البطيئة. في الواقع، وجد أحد الأبحاث الوظيفية أن تأخيرًا لمدة ثانية واحدة في وقت تحميل صفحة الويب يؤدي إلى انخفاض التحويلات بنسبة 7%، ومشاهدات أقل للصفحة بنسبة 11%، وتقليل متعة العميل بنسبة 16%.

ابحث عن محركات مثل Google، ربما لا تحب مواقع الإنترنت ذات التحميل البطيء. وهذا هو السبب وراء تصنيف صفحات الويب الأسرع بشكل أفضل في تأثيرات البحث.
تستغرق الصور معظم الوقت للتحميل على موقع الويب الخاص بك بالمقارنة مع جوانب موقع الويب الأخرى. إذا قمت بإدراج قدر كبير من الرسوم التوضيحية أو الصور في محتوى مقالتك، فإن كل رسم على حدة يزيد من وقت تحميل صفحة الويب الخاصة بك.
إحدى الطرق المحددة لمعالجة هذا المأزق هي استخدام مزود CDN مثل BunnyCDN. ستمكن شبكة CDN المستخدمين من تنزيل الرسوم التوضيحية أو الصور من خادم الإنترنت الأقرب إليهم وتقليل سرعات تحميل موقع الويب.
ومع ذلك، سيتم تحميل صورك وستؤثر على وقت التحميل الإجمالي لموقع الويب. للتغلب على هذه المشكلة، يمكنك إيقاف تحميل الصور عن طريق تطبيق التحميل البطيء على موقع الإنترنت الخاص بك.
كيف يؤدي التحميل البطيء للصور المهمة؟
وبدلاً من تحميل جميع العناصر المرئية الخاصة بك في نفس الوقت، يؤدي التحميل البطيء إلى تنزيل العناصر المرئية المرئية على شاشة عرض المستخدم فقط. فهو يستبدل جميع الصور الأخرى بانطباع نائب أو غرفة فارغة.
عندما يقوم المستخدم بالتمرير إلى أسفل صفحة الويب، يقوم موقعك بتجميع الصور التي تظهر في منطقة العرض بالمتصفح.
يمكن أن يكون التحميل البطيء مفيدًا جدًا لموقع WordPress الخاص بك:
- فهو يقلل من وقت تحميل صفحة الويب الأولى على مستوى العالم حتى يتمكن المشترون من رؤية موقعك بسرعة أكبر.
- إنه يحافظ على النطاق الترددي من خلال إرسال الصور التي يتم مشاهدتها فقط، مما يمكن أن يوفر لك المال على تكاليف استضافة WordPress.
يتضمن إصدار WordPress 5.5 التحميل البطيء كخاصية افتراضية.
ومع ذلك، إذا كنت تريد تخصيص كيفية التحميل البطيء لصورك وأيضًا التحميل البطيء للرسوم التوضيحية أو الصور لسجل المسار، فسيتعين عليك استخدام مكون WordPress الإضافي.
دعونا نلقي نظرة سريعة على كيفية التحميل البطيء للصور في WordPress باستخدام مكونين إضافيين متنوعين. يمكنك استخدام الارتباطات التشعبية الموجزة الموجودة أدناه للانتقال مباشرة إلى التقنية التي تريد استخدامها:
الإستراتيجية 1: التحميل البطيء للصور في WordPress باستخدام WP Rocket
نوصي باستخدام المكوّن الإضافي WP Rocket للتحميل البطيء للصور في WordPress. إنه البرنامج المساعد الأكثر فعالية للتخزين المؤقت في WordPress في الصناعة والذي يتيح لك التحويل بسهولة عند التحميل البطيء للظهور.
وبصرف النظر عن ذلك، فهو مكون إضافي فعال للغاية سيساعدك على تحسين سرعة صفحة الويب الخاصة بك دون الحاجة إلى التعرف على المصطلحات المتخصصة المعقدة أو تكوين الخيارات الماهرة.
بشكل صحيح، ستعمل جميع خيارات التخزين المؤقت الافتراضية المقترحة على تسريع موقع ويب WordPress الخاص بك بشكل كبير.
الأمر الأولي الذي عليك القيام به هو تثبيت وتنشيط المكون الإضافي WP Rocket. لمزيد من الحقائق، يمكنك الاطلاع على دليلنا حول كيفية إعداد مكون WordPress الإضافي.
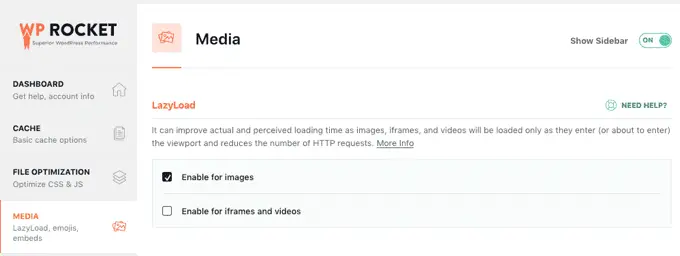
للسماح بالتحميل البطيء للصور، كل ما عليك فعله هو إلقاء نظرة على مربعين. يمكنك أيضًا السماح بالتحميل البطيء للأفلام، مما سيعزز سرعة موقع الإنترنت الخاص بك بشكل أكبر.
كل ما عليك فعله هو الانتقال إلى الإعدادات » WP Rocket في لوحة تحكم WordPress الخاصة بك والنقر فوق علامة التبويب "الوسائط". بعد ذلك، يمكنك التمرير إلى الجزء "LazyLoad" وإلقاء نظرة على الصناديق الموجودة بجوار "تمكين للصور" و"تمكين لإطارات iframe ومقاطع الفيديو".

لمزيد من التفاصيل، راجع دليلنا حول كيفية تثبيت WP Rocket وإعداده بشكل مناسب في WordPress.
خذ ملاحظة: إذا كنت تستخدم Siteground كموفر خدمة استضافة WordPress الخاص بك، فيمكنك استخدام المكون الإضافي SiteGround Optimizer المجاني تمامًا والذي يتميز بخصائص التحميل البطيئة ذات الصلة.

النهج 2: التحميل البطيء للصور في WordPress باستخدام Optimole
يستخدم هذا الأسلوب البرنامج المساعد Optimole المجاني. إنها واحدة من أقوى المكونات الإضافية لضغط الرسوم في WordPress والتي تتيح لك بسهولة تمكين التحميل البطيء للرسومات.
إذا كنت تحصل على أكثر من 5000 زائر للموقع كل شهر، فسوف تحتاج إلى نموذج عالي الجودة من Optimole.
أولاً، تحتاج إلى إعداد وتنشيط المكون الإضافي Optimole. لمزيد من التفاصيل، راجع معلوماتنا خطوة بخطوة حول كيفية إعداد مكون WordPress الإضافي.
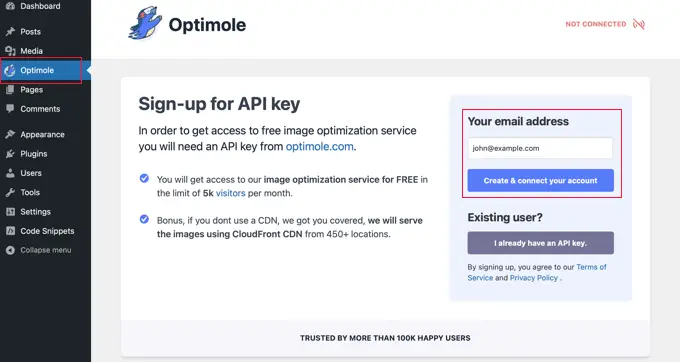
عند التنشيط، ستشاهد شاشة تطلب منك التسجيل للحصول على مفتاح API. يمكنك أيضًا العثور على هذه الشاشة من خلال الانتقال إلى Optimole في قائمة المسؤول.

سيتعين عليك التأكد من أن عنوان البريد الإلكتروني المفصل صحيح ثم النقر فوق الزر "إنشاء وربط حسابك". وبدلاً من ذلك، إذا كنت مستخدمًا حاليًا، فما عليك سوى النقر فوق الزر "لدي الآن مفتاح API".
قد تحتاج إلى الانتظار لبضع ثوان على الرغم من اتصال المكون الإضافي بـ Optimole. بعد ذلك بوقت قصير، سيبدأ البرنامج الإضافي تلقائيًا في تحسين صورك حتى يتمكن القراء الآن من رؤية أفضل الصور لأجهزتهم.
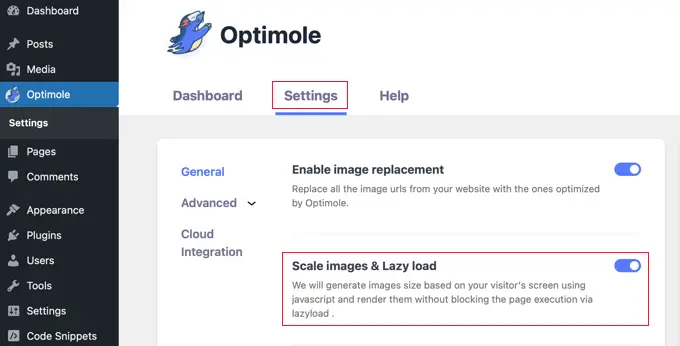
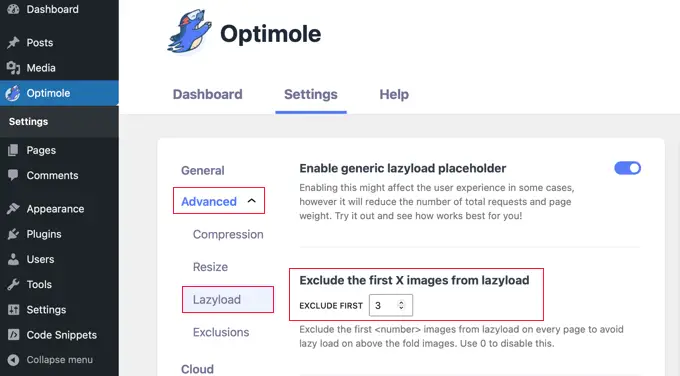
عندما يحدث ذلك، يمكنك النقر فوق علامة التبويب "الإعدادات" لتكوين التحميل البطيء.
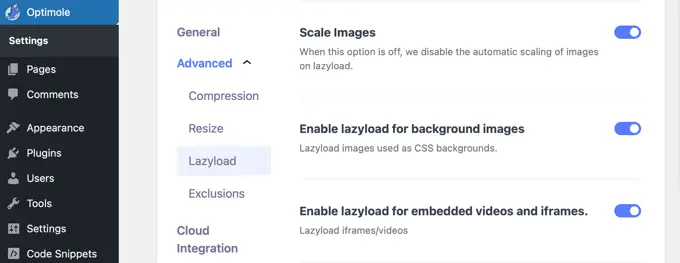
أدناه، عليك التأكد من تمكين وضع "مقياس الصور والتحميل البطيء". سيؤدي هذا إلى إنتاج الصور بناءً على أبعاد شاشة الزائر وتعزيز سرعات التحميل.

القادمة، ما عليك سوى النقر على حل القائمة "متقدم" واختيار "Lazyload". يوجد على هذه الشاشة عدد من الإعدادات المتنوعة التي تمكنك من تخصيص كيفية تحميل صورك ببطء.
في البداية، يمكنك تغيير موقع "استبعاد المجموعة الأولى من الصور من Lazyload". سيؤدي هذا إلى منع العناصر المرئية الموجودة في مقدمة منشوراتك أو صفحات الإنترنت من التحميل البطيء، لذا ستظهر العناصر المرئية في الجزء المرئي من الصفحة عادةً.

يمكنك ضبط هذا إذا كنت تريد تحميل كل مرة ظهور بشكل بطيء.
هناك العديد من إعدادات التحميل البطيء الحديثة الأخرى في Optimole والتي يمكنك التحقق منها. يتم تمكين هذه الخيارات بشكل افتراضي.
الأول هو إعداد "قياس الصور". سيؤدي هذا إلى تغيير حجم الصور إلى حجم عرض الزائر وجعل تحميل صفحة الويب الخاصة بك أسرع.

بعد ذلك مباشرة، سترى موقع "تمكين التحميل البطيء لصور سجل المسار". سيؤدي هذا إلى تحميل الصور الفوتوغرافية المسجلة، والتي قد تكون أكبر الصور على موقع الويب الخاص بك.
أحد الإعدادات الأخرى هو التحميل البطيء لمقاطع الفيديو وإطارات iframe المضمنة. إذا كان لديك قدر كبير من محتوى الفيلم المضمن، فستحتاج إلى مغادرة هذا الموقع. سيتم تحميل رسم نائب في موضع الفيديو. عند النقر فوق العنصر النائب، سيتم تحميل مقطع الفيديو الكامل.
يمكنك الاستمرار في تخصيص هذه التكوينات ومعرفة ما هو الأفضل لموقعك على الويب وصورك.
قبل الخروج من تكوينات المكونات الإضافية، تأكد تمامًا من النقر فوق الزر "حفظ التغييرات" الموجود في قاعدة صفحة الويب.
استراتيجيات المكافأة لتحسين مرئيات WordPress الخاصة بك
في حين أن التحميل البطيء سيدعم تحسين سرعة تحميل موقع الويب، إلا أن هناك طريقتين أخريين لتحسين صور WordPress الخاصة بك للحصول على الأداء الأكثر فعالية.
على سبيل المثال، نؤيد ضغط صورك قبل تحميلها على موقعك باستخدام مصدر مثل TinyPNG أو JPEGmini. وبدلاً من ذلك، يمكنك استخدام مكون إضافي لضغط الصور تلقائيًا مثل Optimole أو EWWW Impression Optimizer.
من المهم أيضًا اختيار البعد المثالي لصورة WordPress وتنسيق الملف لصورك. تعد ملفات JPEG هي الأفضل للصور الفوتوغرافية أو الصور الفوتوغرافية ذات الألوان المتعددة، كما أن ملفات PNG مقبولة للصور البسيطة أو الواضحة، أما ملفات GIF فهي مخصصة فقط للمرئيات المتحركة.
نأمل أن يفيدك هذا التقرير في إتقان كيفية تحميل الصور في WordPress. ربما ترغب أيضًا في الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية تحسين الصور الفوتوغرافية للشبكة بسرعة دون فقدان الجودة واختياراتنا الماهرة لأفضل حزمة برامج تصميم وأسلوب الويب.
إذا كنت تفضل هذه الكتابة، فتأكد من الاشتراك في قناتنا على YouTube للحصول على دروس فيديو عبر الإنترنت لـ WordPress. يمكنك أيضًا أن تجدنا على Twitter وFb.
