كيفية تضمين ألبومات Facebook في WordPress
نشرت: 2023-01-21هل تريد تضمين ألبومات Facebook في WordPress؟
يعد تضمين ألبومات Facebook طريقة رائعة للحصول على مزيد من المشاركة على كل من موقع WordPress الخاص بك وصفحتك على Facebook. يمكن أيضًا أن ينمي متابعيك على وسائل التواصل الاجتماعي.
في هذه المقالة ، سنوضح لك كيفية تضمين ألبومات Facebook بسهولة في WordPress.

تضمين ألبوم Facebook في WordPress
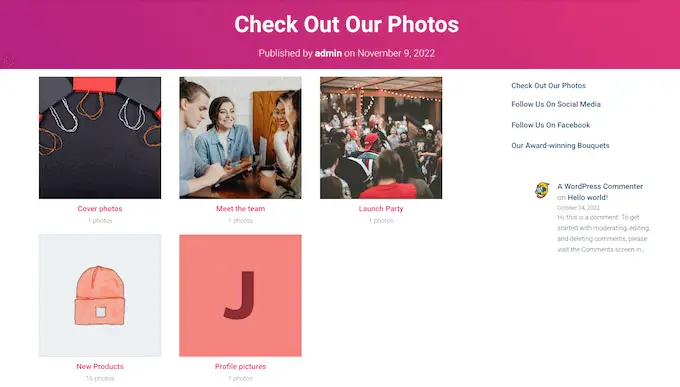
يمكن أن يؤدي عرض الألبومات على موقع WordPress الخاص بك إلى جعل صفحاتك أكثر جاذبية.
عندما تضيف المزيد من الصور إلى Facebook ، ستظهر على موقعك تلقائيًا ، لذا فهي أيضًا طريقة رائعة للحفاظ على تحديث موقع الويب الخاص بك ، حتى بالنسبة للزوار العاديين.
يمكنك حتى استخدام الألبومات المضمنة للترويج لصفحتك على Facebook. إذا رأى الزوار الكثير من الصور المثيرة للاهتمام ، فسيريدون متابعتك على Facebook. يمكن أن يمنحك هذا بعض المتابعين الإضافيين والمزيد من المشاركة.
اعتاد WordPress أن يأتي مع دعم مضمّن مدمج لألبومات Facebook. تمامًا مثلما تقوم بتضمين مقطع فيديو على YouTube ، يمكنك ببساطة نسخ عنوان URL الخاص بأي ألبوم على Facebook ولصقه وسيعرض WordPress هذا الألبوم تلقائيًا.
ومع ذلك ، أجرى Facebook و Instagram منذ ذلك الحين تغييرات على واجهة برمجة التطبيقات الخاصة بهما. تجعل هذه التغييرات من المستحيل على WordPress الاستمرار في دعمه لكل من Facebook و Instagram.
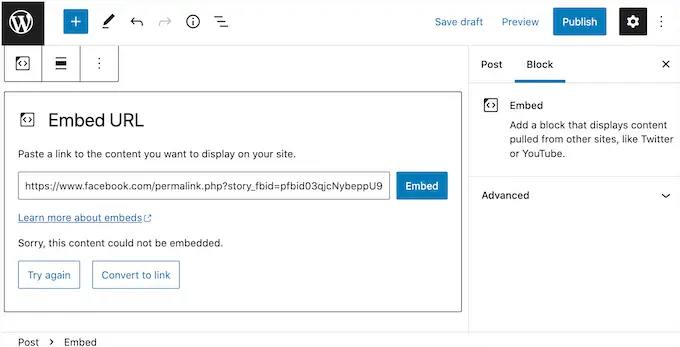
إذا حاولت تضمين رابط لألبوم ، فسيخبرك WordPress أنه "عذرًا ، لا يمكن تضمين هذا المحتوى."

لحسن الحظ ، هناك طريقة لإصلاح تضمين Facebook و Instagram في WordPress باستخدام مكون إضافي.
دعونا نرى كيف يمكنك بسهولة تضمين ألبومات Facebook في WordPress ، بما في ذلك كيفية إظهار ألبوم معين على أي صفحة أو منشور.
تثبيت ملحق ألبوم Facebook
أفضل طريقة لتضمين ألبومات Facebook في WordPress هي استخدام المكون الإضافي Smash Balloon Custom Facebook Feed.
يتيح لك هذا المكون الإضافي عرض ألبومات Facebook والتعليقات والمراجعات ومنشورات المجتمع والمزيد على موقعك.

كما يتيح للزائرين إلقاء نظرة فاحصة على صورك وصورك دون الحاجة إلى زيارة Facebook ، من خلال فتح نافذة منبثقة Lightbox على موقع الويب الخاص بك.
في هذا الدليل ، سنستخدم الإصدار الاحترافي من Smash Balloon لأنه يسمح لك بتضمين ألبومات Facebook وعرض مقاطع الفيديو وعرض الصور في موجز Facebook المخصص والمزيد. ومع ذلك ، هناك أيضًا إصدار مجاني يسمح لك بإنشاء موجز Facebook مخصص لـ WordPress ، بغض النظر عن ميزانيتك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Smash Balloon Custom Facebook Feed. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
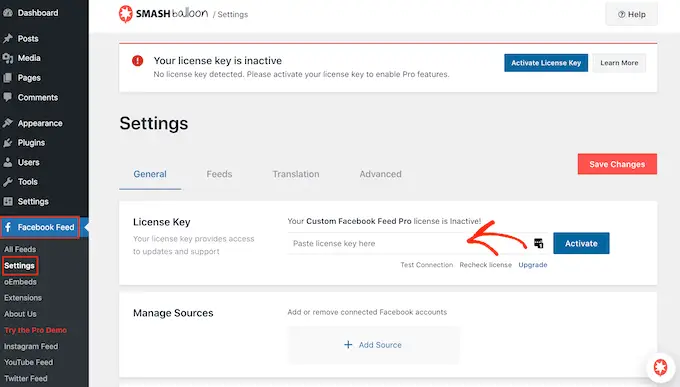
عند التنشيط ، ستحتاج إلى الانتقال إلى Facebook Feed »الإعدادات وإدخال مفتاح الترخيص في حقل" مفتاح الترخيص ".

ستجد هذه المعلومات ضمن حسابك على موقع Smash Balloon.
بعد إدخال المفتاح ، انقر فوق الزر "تنشيط".
قم بتوصيل صفحتك أو مجموعتك على Facebook بـ WordPress
يسمح لك Smash Balloon Custom Facebook Feed بتضمين ألبومات من صفحات ومجموعات Facebook المختلفة. يمكنك أيضًا عرض أحدث التعليقات في مربع القائمة المنسدلة أسفل الصورة ، جنبًا إلى جنب مع الإعجابات والمشاركات.
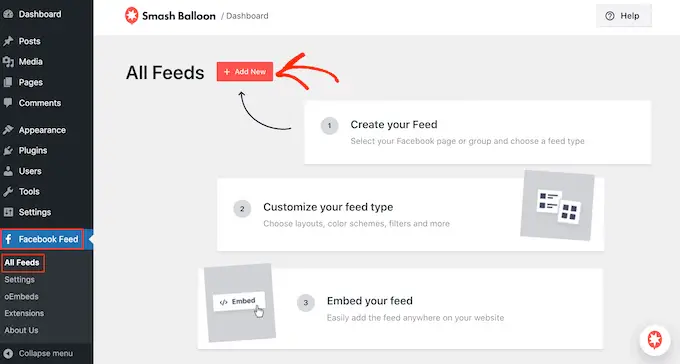
لربط صفحتك أو مجموعتك على Facebook بـ WordPress ، انتقل إلى Facebook Feed »All Feeds ، ثم انقر فوق" Add New ".

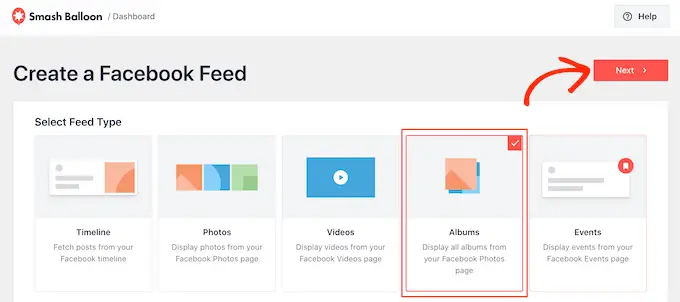
يتيح لك Smash Balloon عرض المنشورات من ألبومات الصور والجدول الزمني والأحداث والمزيد.
لتضمين ألبومات Facebook الخاصة بك ، ستحتاج إلى النقر فوق "الألبومات" ثم النقر فوق "التالي".

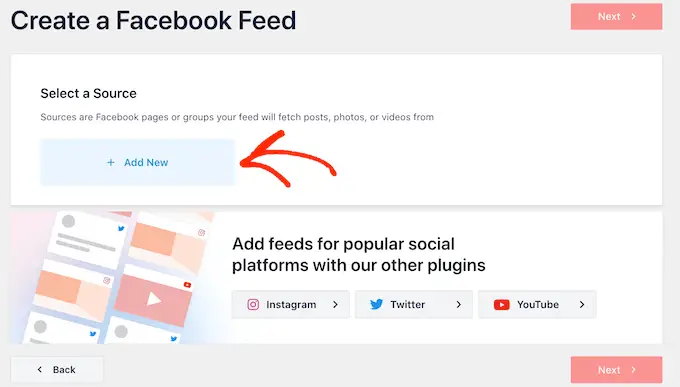
الآن ، تحتاج إلى تحديد صفحة Facebook أو المجموعة التي ستحصل على الألبومات منها.
للبدء ، انقر فوق "إضافة جديد".

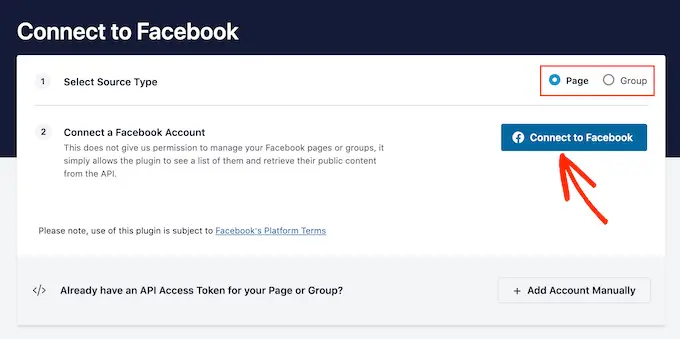
في الشاشة التالية ، اختر ما إذا كنت تريد إظهار ألبومات من صفحة أو مجموعة.
بعد ذلك ، ما عليك سوى النقر فوق "الاتصال بـ Facebook".

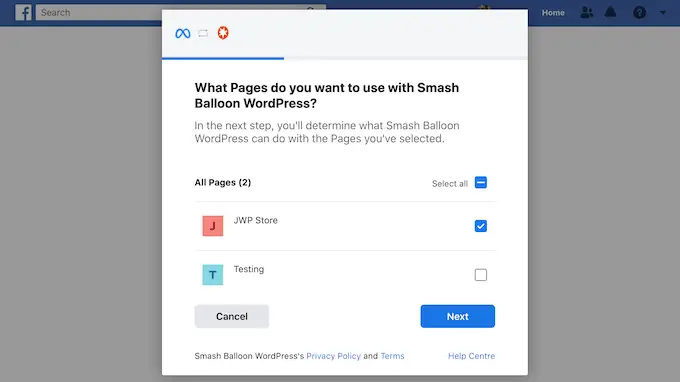
يفتح هذا نافذة منبثقة حيث يمكنك تسجيل الدخول إلى حسابك على Facebook واختيار الصفحات أو المجموعات التي تريد تضمين الألبومات منها.
بعد اتخاذ هذا القرار ، انقر فوق "التالي".

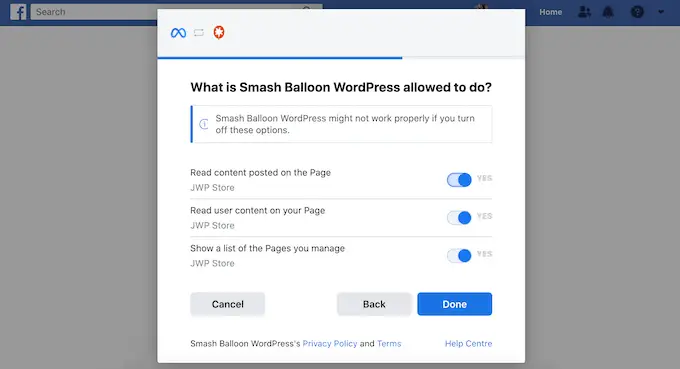
بمجرد القيام بذلك ، سيعرض Facebook جميع المعلومات التي سيتمكن Smash Balloon من الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى حسابك على Facebook ، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على الألبومات والصور التي يمكنك تضمينها في مدونة WordPress أو موقع الويب الخاص بك.
مع ما يقال ، نوصي بترك جميع المفاتيح ممكّنة.

عندما تكون جاهزًا ، انقر فوق "تم".
بعد لحظات قليلة ، سترى رسالة تؤكد أنك قمت بتوصيل موقع WordPress الخاص بك بموقع Facebook. بعد ذلك ، حان الوقت للنقر فوق "موافق".

سيعيدك Smash Balloon الآن إلى لوحة معلومات WordPress تلقائيًا.
كيفية تضمين ألبومات Facebook في WordPress
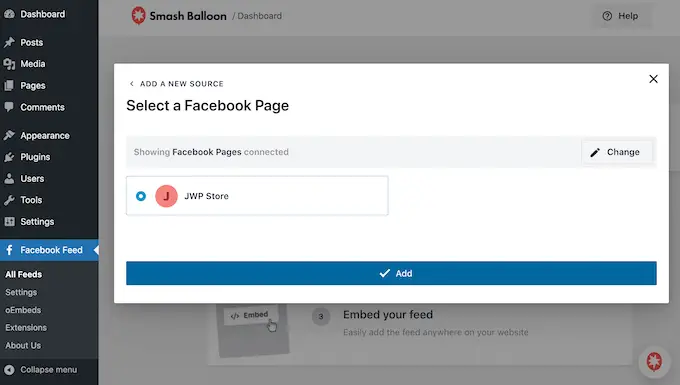
سترى الآن نافذة منبثقة بالمجموعة أو الصفحة التي قمت بربطها للتو بموقعك على الويب. ما عليك سوى تحديد زر الاختيار الموجود بجوار مصدرك ثم النقر فوق الزر "إضافة".

إذا قمت بإغلاق النافذة المنبثقة عن طريق الخطأ ، فلا داعي للذعر. يمكنك ببساطة تحديث علامة التبويب لإعادة فتح النافذة المنبثقة.
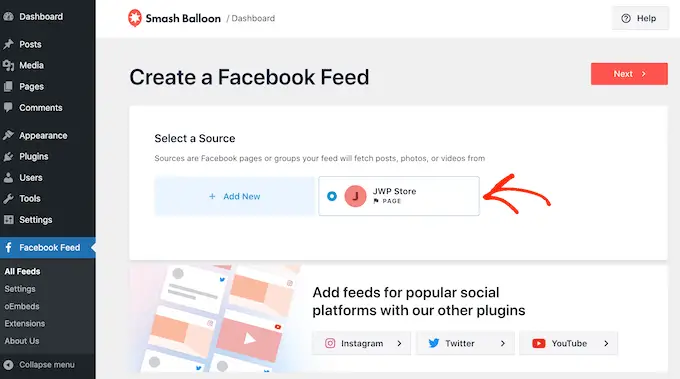
بعد ذلك ، سيعيدك WordPress إلى صفحة موجز Facebook »جميع الخلاصات تلقائيًا. تمامًا كما في السابق ، انقر فوق الزر "إضافة جديد" ، وحدد "الألبومات" ثم انقر فوق الزر "التالي".
الآن ، حدد صفحتك أو مجموعتك على Facebook ، وانقر فوق "التالي".

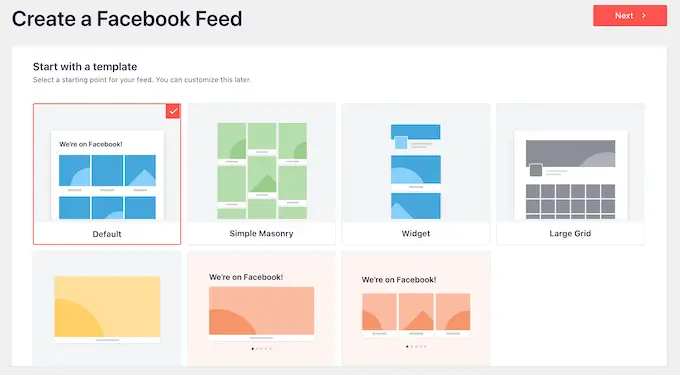
في هذه الشاشة ، يمكنك اختيار النموذج الذي ستستخدمه كنقطة انطلاق لخلاصتك. كل هذه القوالب قابلة للتخصيص بالكامل بحيث يمكنك ضبط التصميم وفقًا للطريقة التي تريد بها إظهار ألبومات Facebook على موقع الويب الخاص بك.
نحن نستخدم النموذج "الافتراضي" ، ولكن يمكنك اختيار أي نموذج تريده.

بعد ذلك ، انقر فوق الزر "التالي".
سوف يمضي Smash Balloon الآن في إنشاء موجز ألبوم بناءً على مصدرك والقالب الذي اخترته. هذه بداية جيدة ، ولكن قد ترغب في ضبط كيفية ظهور الألبومات على موقع WordPress الخاص بك.
كيفية تخصيص ألبومات Facebook المضمنة
يمنحك المكون الإضافي Smash Balloon Custom Facebook Feed الكثير من الطرق لتخصيص كيفية عرض الألبومات. مع وضع ذلك في الاعتبار ، من الجدير معرفة التغييرات التي يمكنك إجراؤها.
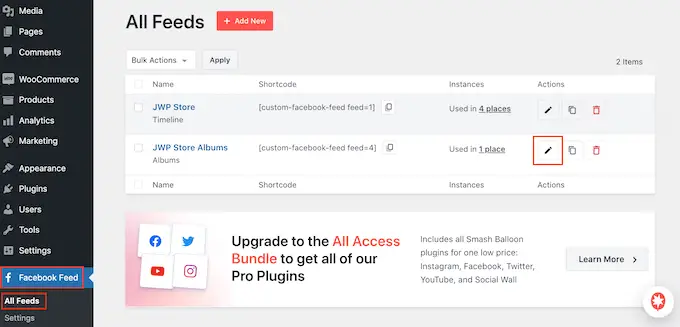
في صفحة موجز Facebook »جميع الخلاصات ، ابحث عن موجز الألبوم الخاص بك ، ثم انقر فوق الزر" تحرير "، والذي يبدو كقلم رصاص صغير.

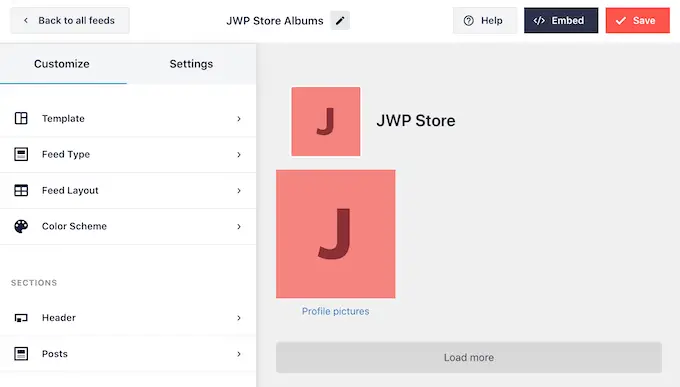
يؤدي هذا إلى فتح محرر موجز Smash Ballon ، والذي يعرض معاينة لألبومات Facebook الخاصة بك إلى اليمين.
على الجانب الأيسر ، سترى جميع الإعدادات المختلفة التي يمكنك استخدامها لتخصيص كيفية ظهور هذه الألبومات على موقعك. معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة بعض المجالات الرئيسية.

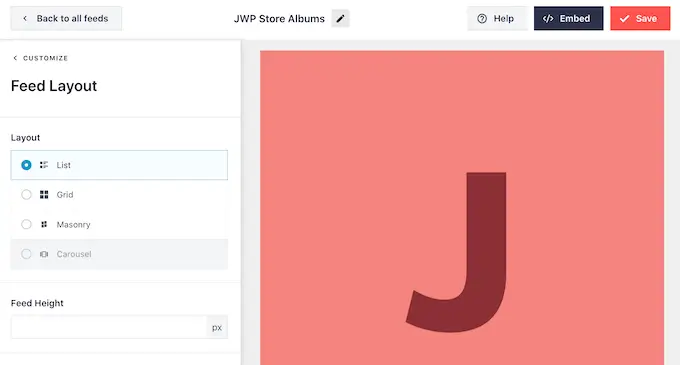
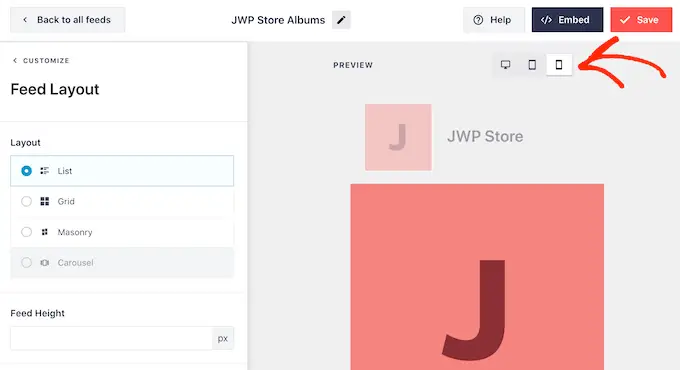
للبدء ، يمكنك تغيير طريقة عرض الألبومات بالنقر فوق "مخطط الخلاصة".
في هذه الشاشة ، يمكنك التبديل بين التخطيطات المختلفة ، مثل البناء والشبكة ، وتغيير ارتفاع التغذية. أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة أفضل ما يبدو.

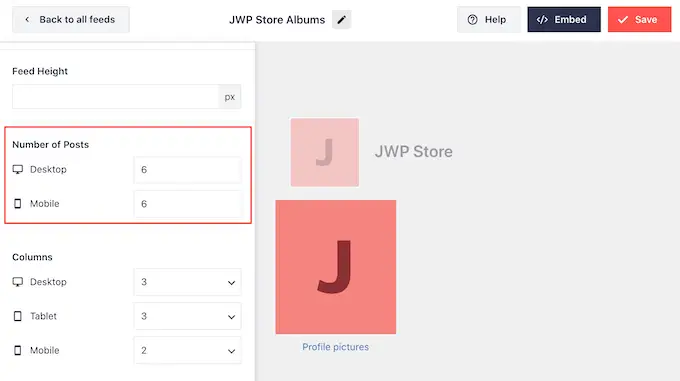
بشكل افتراضي ، ستعرض الخلاصة نفس عدد المشاركات على أجهزة كمبيوتر سطح المكتب والأجهزة المحمولة مثل الهواتف الذكية.
يمكنك معاينة كيف ستبدو ألبوماتك على أجهزة كمبيوتر سطح المكتب والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى.

عادةً ما تحتوي الأجهزة المحمولة على شاشات أصغر وقوة معالجة أقل ، لذلك قد ترغب في عرض ألبومات أقل على الأجهزة اللوحية والهواتف الذكية.
للقيام بذلك ، ما عليك سوى كتابة رقم مختلف في حقل "الهاتف المحمول" ضمن "عدد المنشورات".

من خلال تجربة تنسيقات مختلفة ، يمكنك إنشاء موجز مخصص يبدو رائعًا ، بغض النظر عن الجهاز الذي يستخدمه الزائر.
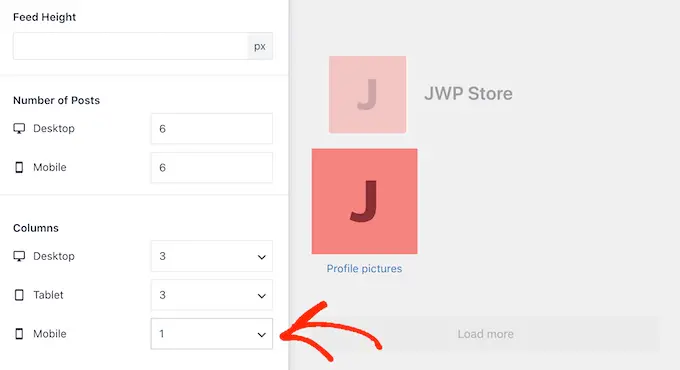
بشكل افتراضي ، يعرض موجز Facebook عددًا أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية ، مقارنةً بأجهزة كمبيوتر سطح المكتب. يساعد هذا في احتواء جميع ألبوماتك وصورك بشكل مريح على الشاشات الأصغر.
بعد اختبار إصدار الجوال لموقع WordPress الخاص بك ، قد لا تكون سعيدًا بكيفية ظهور الأعمدة على الهواتف الذكية والأجهزة اللوحية. إذا كانت هذه هي الحالة ، فيمكنك إظهار عدد أقل من الأعمدة عن طريق تغيير الأرقام في قسم "الأعمدة".

عندما تكون راضيًا عن التغييرات التي أجريتها ، انقر فوق الرابط "تخصيص".
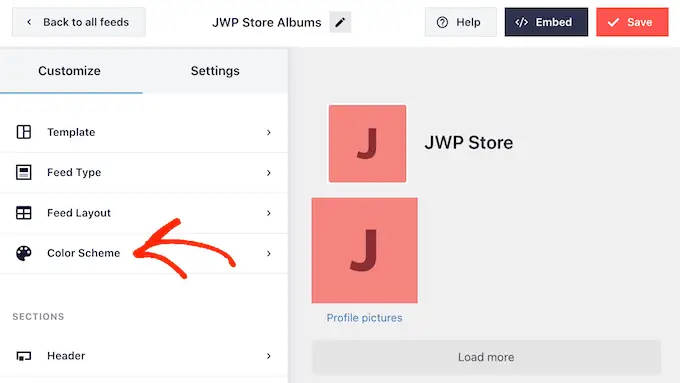
سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، وهو جاهز لاستكشاف شاشة الإعدادات التالية ، وهي "Color Scheme".

بشكل افتراضي ، يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك ، ولكن هذه الشاشة تسمح لك بالتبديل إلى المظهر "Light" أو "Dark" ،
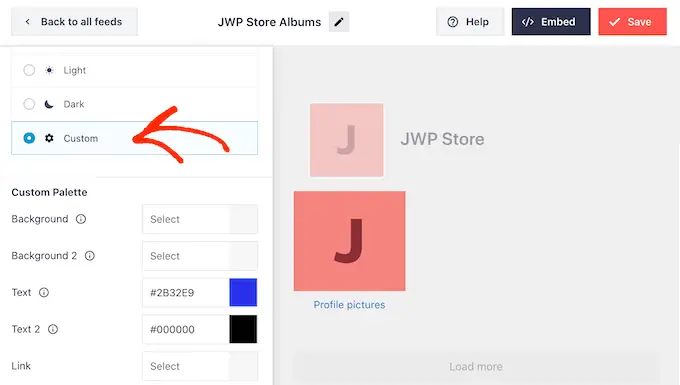
يمكنك أيضًا إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام عناصر التحكم لتغيير لون الخلفية وتغيير لون النص في WordPress والمزيد.

بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى خلاصتك ، وهو صورة ملفك الشخصي على Facebook واسم الصفحة أو المجموعة.
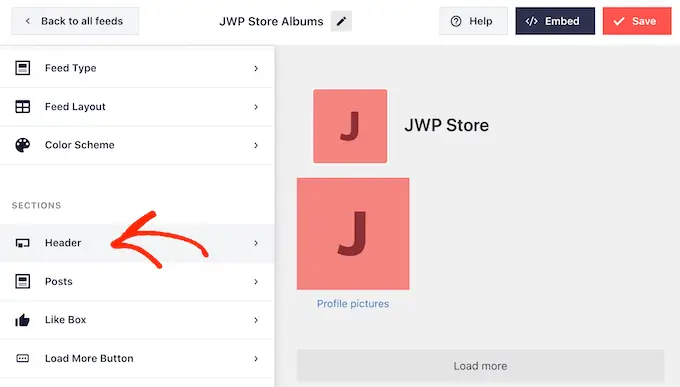
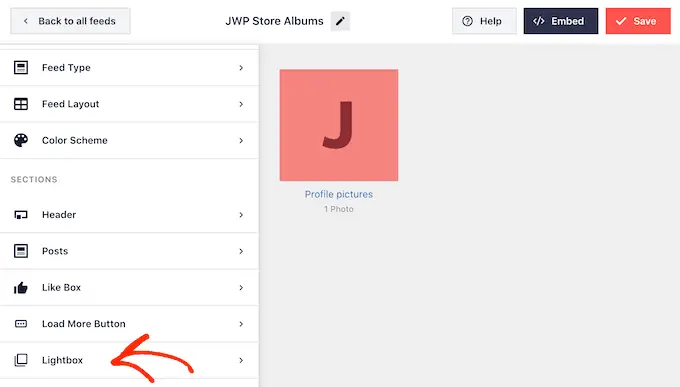
لتغيير شكل هذا القسم ، انقر فوق "Header" في القائمة اليمنى.


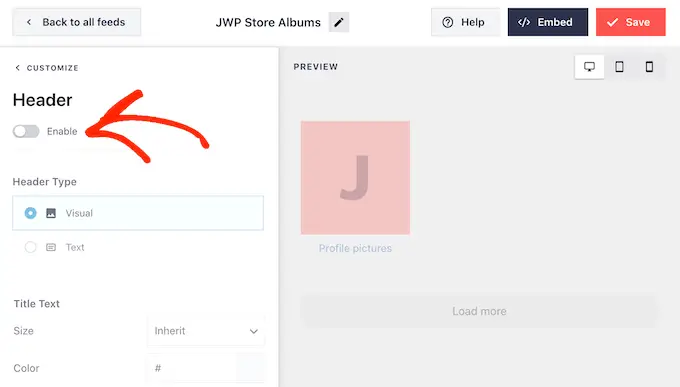
في هذه الشاشة ، يمكنك تغيير حجم العنوان ولونه وإخفاء أو إظهار صورة ملفك الشخصي على Facebook والمزيد.
إذا كنت تريد إزالة الرأس تمامًا ، فانقر فوق إيقاف تشغيل مفتاح التبديل "تمكين".

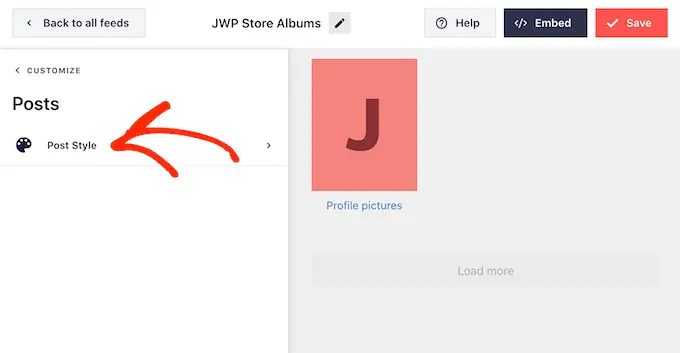
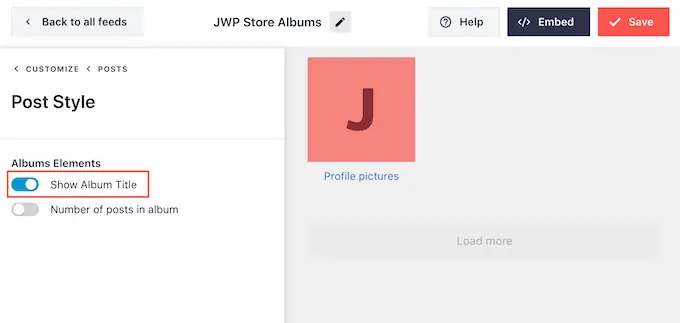
بشكل افتراضي ، يعرض Smash Balloon عنوان كل ألبوم. إذا كنت تريد إخفاء العنوان ، فحدد "منشورات" من قائمة محرر Smash Balloon الرئيسية.
ثم ، انقر فوق "نمط النشر".

هنا ، يمكنك إزالة عناوين الألبوم بالنقر فوق شريط التمرير "إظهار عنوان الألبوم".
يمكن أن يكون هذا مفيدًا إذا كانت عناوين الألبومات الخاصة بك تصرف الانتباه بعيدًا عن الصور ، أو إذا كانت غير منطقية عند تضمينها في موقع الويب الخاص بك.

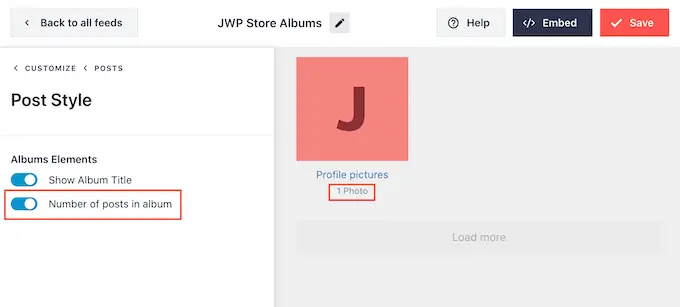
في هذه الشاشة ، يمكنك أيضًا اختيار ما إذا كنت تريد إظهار عدد الصور الموجودة في كل ألبوم.
لإضافة هذا الرقم ، ما عليك سوى النقر على زر تبديل "عدد المشاركات في الألبوم".

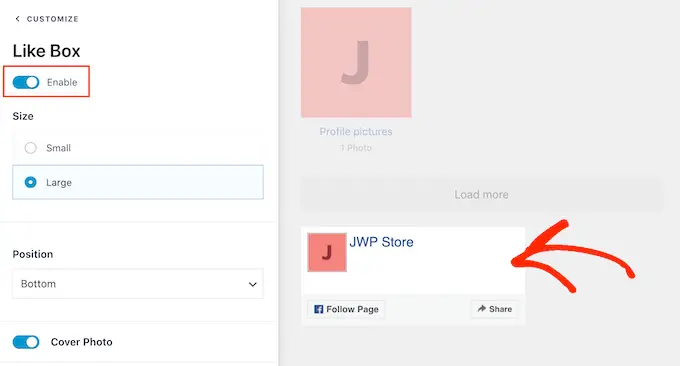
بشكل افتراضي ، لا يتضمن Smash Balloon زر "أعجبني" على Facebook في خلاصتك. للحصول على المزيد من متابعي Facebook ، قد ترغب في إضافة هذا الزر عن طريق تحديد "Like Box" من القائمة اليمنى للمحرر.
بعد ذلك ، ما عليك سوى النقر فوق الزر "تمكين" حتى يتحول إلى اللون الأزرق.

بشكل افتراضي ، يضيف Smash Balloon هذا الزر أسفل ألبومات الصور المضمنة ، ولكن يمكنك تغيير هذا عن طريق فتح القائمة المنسدلة "الموضع" واختيار "أعلى".
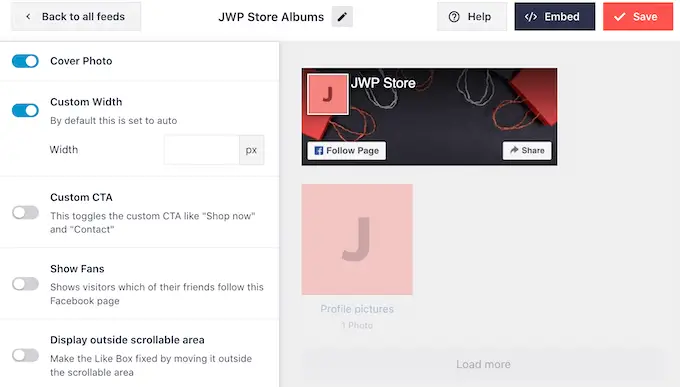
في هذه الشاشة ، يمكنك أيضًا تغيير شكل قسم "الإعجاب" بما في ذلك إضافة عبارة تحث المستخدم على اتخاذ إجراء ، وإظهار عدد الأشخاص الذين يتابعونك على Facebook ، والمزيد.

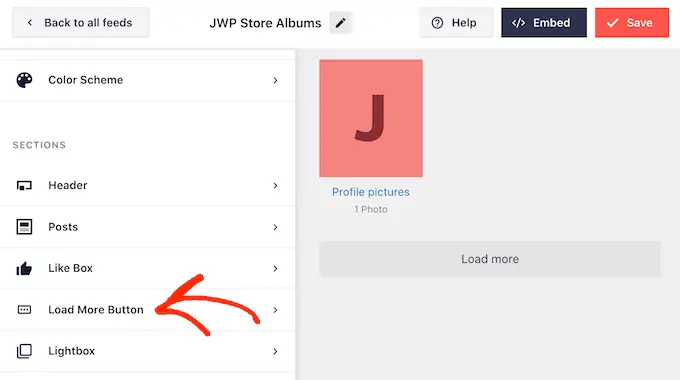
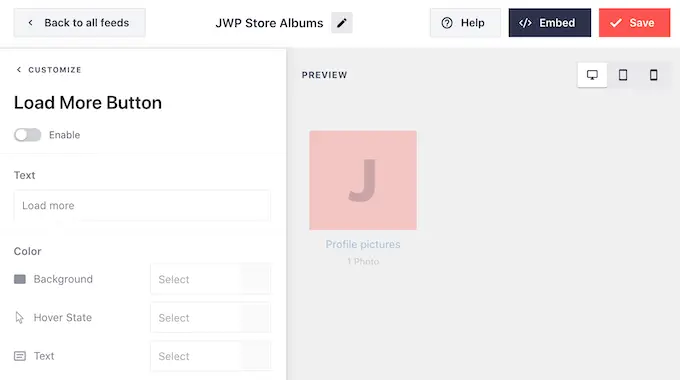
عندما تكون راضيًا عن شكل زر "أعجبني" ، يمكنك الانتقال إلى شاشة "تحميل المزيد من الزر".
يشجع زر تحميل المزيد الزائرين على التمرير عبر المزيد من موجز Facebook الخاص بك ، لذلك يضيفه Smash Balloon إلى ألبومات الصور المضمنة بشكل افتراضي.

نظرًا لكونه زرًا مهمًا ، يمكنك المساعدة في "تحميل المزيد" من خلال تغيير لون الخلفية ولون النص والتسمية.
خيار آخر هو إزالة الزر بالكامل ، بالنقر فوق مفتاح التبديل "تمكين".

بشكل افتراضي ، يسمح Smash Balloon للزائرين بالاطلاع على ألبومات Facebook الخاصة بك دون مغادرة موقع الويب الخاص بك.
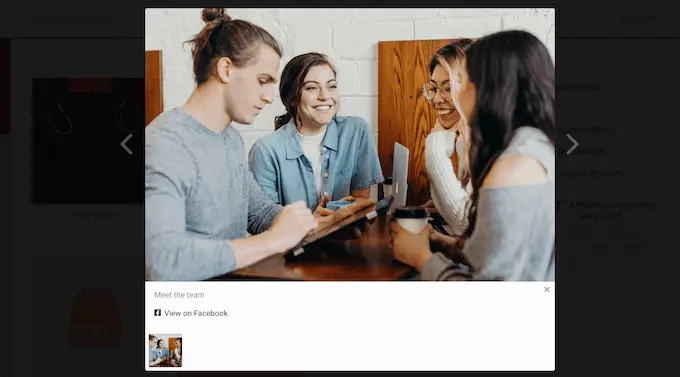
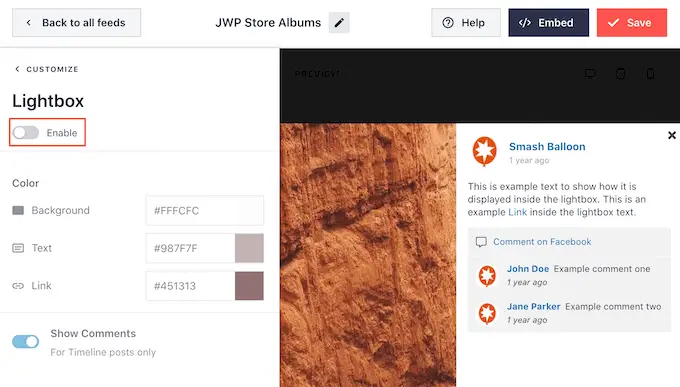
يمكنهم ببساطة النقر فوق أي ألبوم لفتح Lightbox ، كما ترون في الصورة التالية.

يمكن للزائر بعد ذلك استخدام الأسهم للتمرير عبر الألبوم.
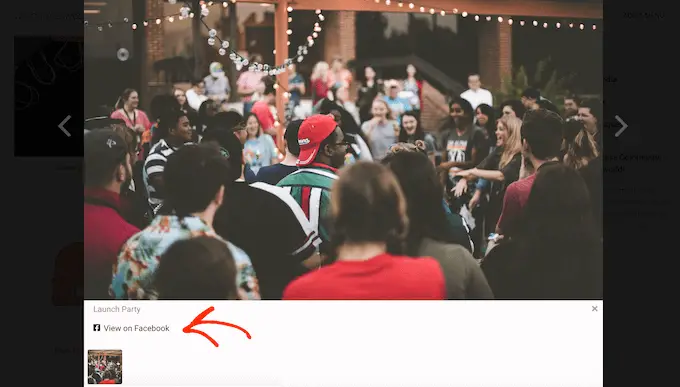
إذا كانوا يرغبون في إبداء الإعجاب بصورة أو ترك تعليق أو مشاركة الصورة مع أصدقائهم على Facebook ، فيمكنهم النقر فوق الرابط "عرض على Facebook".

هناك عدة طرق مختلفة يمكنك من خلالها تخصيص العرض المبسط الافتراضي.
للاطلاع على خياراتك ، انقر فوق "Lightbox" في القائمة اليمنى.

هنا ، يمكنك تغيير لون نص العرض المبسط والروابط وألوان الخلفية.
تسهل ميزة العرض المبسط على الأشخاص التفاعل مع صورك ، ولكنها تسمح أيضًا للأشخاص بالتمرير عبر ألبوماتك دون زيارة صفحتك على Facebook. إذا كنت ترغب في جذب المزيد من الزوار إلى صفحتك على Facebook ، فيمكنك تعطيل ميزة lightbox بالنقر فوق مفتاح التبديل "تمكين".

الآن ، إذا نقر زائر على ألبوم ، فسيتم إعادة توجيهه إلى صفحتك على Facebook في علامة تبويب جديدة.
عندما تكون سعيدًا بمظهر ألبومات الصور ، لا تنس النقر فوق "حفظ" لتخزين تغييراتك.
أنت الآن جاهز لإضافة هذه الألبومات إلى موقع WordPress الخاص بك.
كيفية إضافة ألبومات Facebook إلى WordPress
يمكنك إضافة ألبومات Facebook الخاصة بك إلى WordPress باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز باستخدام Smash Balloon ، فستحتاج إلى معرفة رمز الخلاصة إذا كنت ستستخدم كتلة أو عنصر واجهة مستخدم.
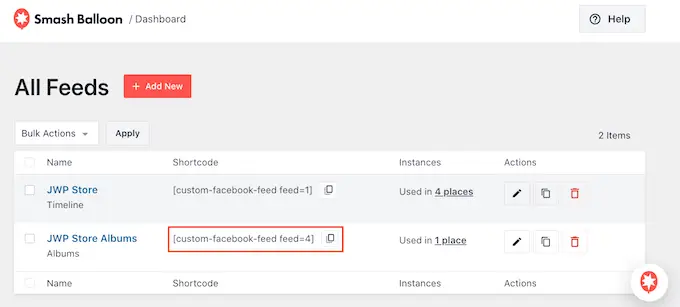
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds ثم إلقاء نظرة على feed="" جزء من الرمز القصير. ستحتاج إلى إضافة هذا الرمز إلى الكتلة أو الأداة ، لذا قم بتدوين ذلك.
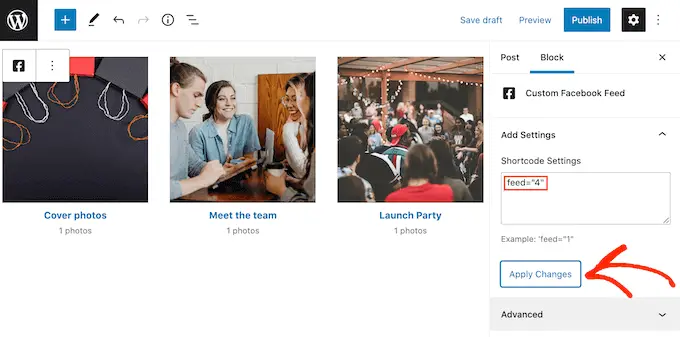
في الصورة التالية ، سنحتاج إلى استخدام feed="4" .

إذا كنت ترغب في تضمين ألبومات Facebook الخاصة بك في صفحة أو منشور ، فستستخدم عادةً كتلة Custom Facebook Feed.
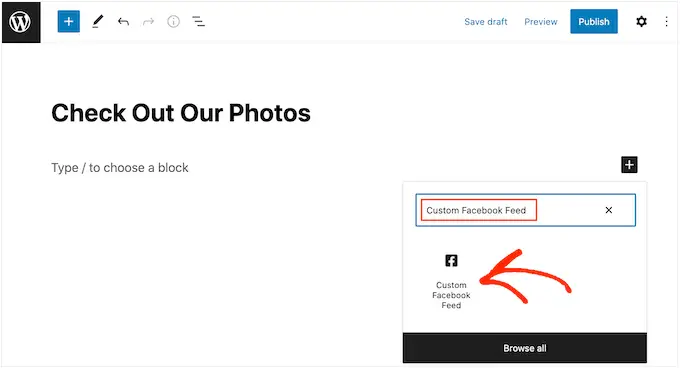
ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين ألبوماتك. ثم ، انقر على أيقونة "+" لإضافة كتلة جديدة والبدء في كتابة "Custom Facebook Feed".
عندما تظهر الكتلة الصحيحة ، انقر لإضافتها إلى صفحتك أو منشورك.

ستظهر الكتلة أحد تغذيات Smash Balloon بشكل افتراضي. إذا كنت ترغب في استخدام موجز مختلف بدلاً من ذلك ، فما عليك سوى العثور على "إعدادات الرمز القصير" في القائمة اليمنى.
يمكنك الآن إضافة رمز feed="" إلى هذا المربع. بعد ذلك ، انقر فوق "تطبيق التغييرات".

سيعرض الحظر الآن الألبومات من صفحتك أو مجموعتك على Facebook. ما عليك سوى نشر الصفحة أو تحديثها لجعل الألبومات مباشرة على موقع الويب الخاص بك.
خيار آخر هو إضافة الخلاصة إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه. يسمح هذا للزوار بمشاهدة صور Facebook الخاصة بك من أي صفحة في موقعك.
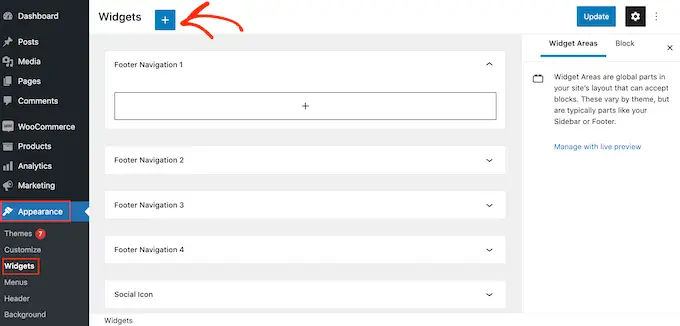
ما عليك سوى الانتقال إلى المظهر »الحاجيات في لوحة معلومات WordPress ثم النقر فوق الزر الأزرق" + ".

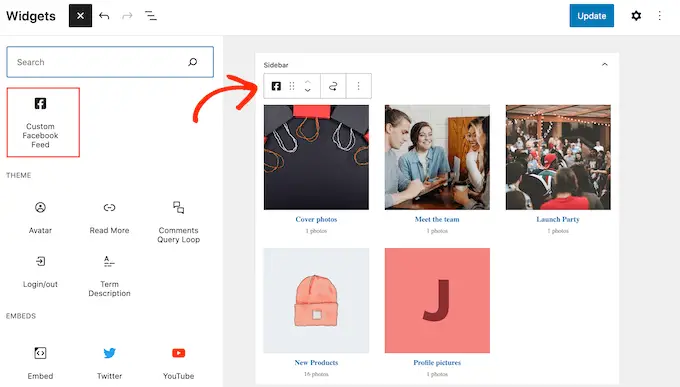
بمجرد القيام بذلك ، ابحث عن أداة Custom Facebook Feed.
بعد ذلك ، اسحبه فقط إلى المنطقة التي تريد إظهار الخلاصة فيها.

ستعرض الأداة أحد الخلاصات التي أنشأتها باستخدام Smash Balloon.
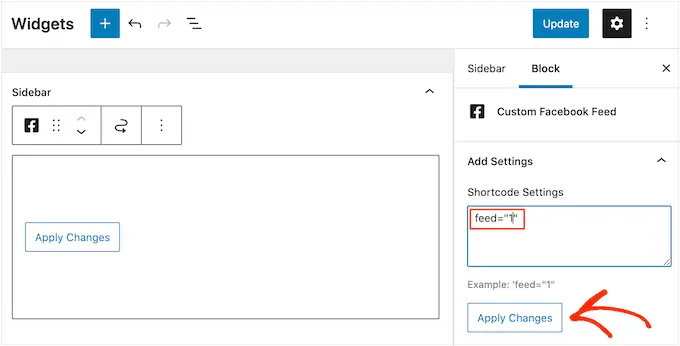
لإظهار موجز مختلف بدلاً من ذلك ، اكتب رمز الخلاصة في مربع "إعدادات الرمز القصير" ثم انقر فوق "تطبيق التغييرات".

يمكنك الآن النقر فوق الزر "تحديث" لتفعيل الأداة. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا خطوة بخطوة حول كيفية إضافة واستخدام الأدوات في WordPress.
أخيرًا ، يمكنك تضمين ألبوماتك في أي صفحة أو منشور أو عنصر واجهة مستخدم باستخدام رمز قصير.
ما عليك سوى الانتقال إلى Facebook Feed » All Feeds وانسخ الرمز الموجود في عمود" Shortcode ". يمكنك الآن إضافة هذا الرمز إلى موقعك.
لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة رمز قصير في WordPress.
أضف ألبوم Facebook محددًا في WordPress
يسمح لك Smash Balloon أيضًا بتضمين ألبوم Facebook معين في أي مكان على موقع WordPress الخاص بك. يتيح لك ذلك عرض أحدث أو أفضل ألبوم لك للزوار ، أو عرض ألبوم وثيق الصلة ببقية محتوى الصفحة.
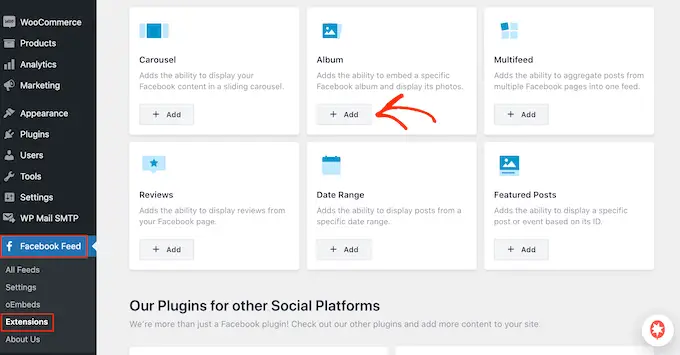
لتضمين ألبوم Facebook معين ، ستحتاج إلى شراء امتداد Album وتثبيته بالانتقال إلى Facebook Feed »Extensions .
هنا ، ابحث عن امتداد "الألبوم" وانقر على الزر "إضافة" الخاص به.

سيؤدي هذا إلى فتح موقع Smash Ballon الإلكتروني في علامة تبويب جديدة ، مع إرشادات حول كيفية شراء الامتداد.
بمجرد حصولك على الامتداد ، يمكنك تثبيته بنفس طريقة تثبيت المكون الإضافي بالضبط. إذا كنت بحاجة إلى مساعدة ، فالرجاء الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
بعد تنشيط المكون الإضافي ، انتقل إلى Facebook Feed »جميع الخلاصات وانقر فوق" إضافة جديد ".
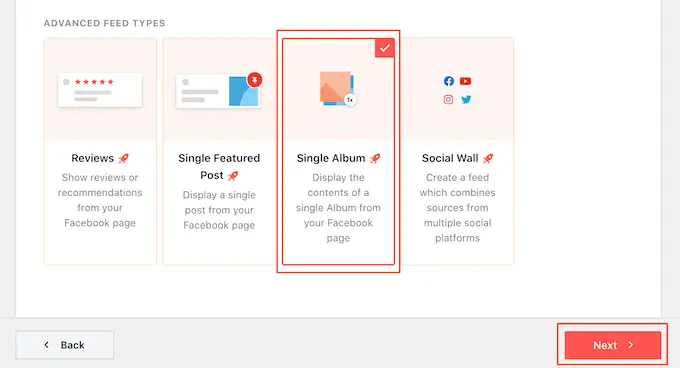
ضمن "أنواع الخلاصات المتقدمة" ، حدد "ألبوم واحد" ثم انقر فوق "التالي".

يمكنك الآن اختيار الصفحة أو المجموعة التي تريد استخدامها كمصدرك ، واختيار قالب باتباع نفس العملية الموضحة أعلاه.
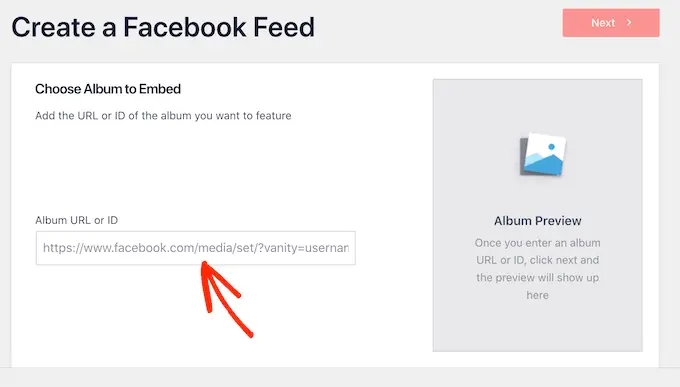
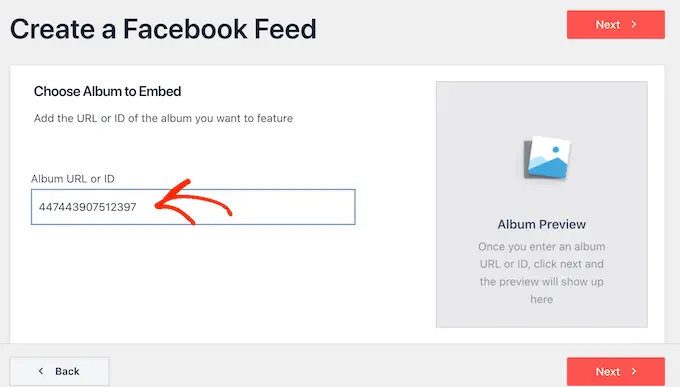
في الصفحة التالية ، ستحتاج إلى إدخال معرف الألبوم الذي تريد تضمينه.

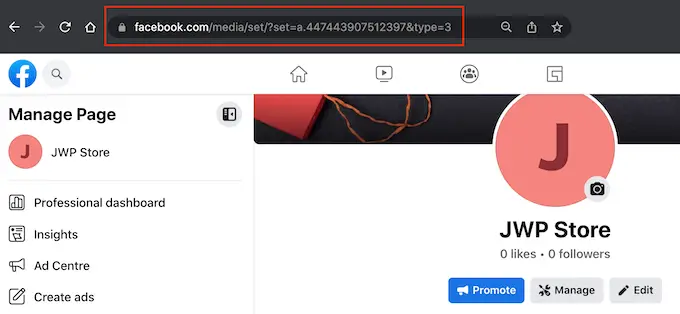
في علامة تبويب جديدة ، افتح ببساطة ألبوم Facebook الذي تريد عرضه.
يمكنك الآن نسخ الأرقام بعد الرمز = ، وبين النقطتين الأوليين. على سبيل المثال ، في الصورة التالية نحتاج إلى نسخ 447443907512397.

يمكنك الآن لصق هذه الأرقام في لوحة معلومات WordPress.
بعد ذلك ، انقر فوق "التالي" وسيقوم سماش بالون بإحضار الألبوم.

بعد ذلك ، يمكنك تنسيق الألبوم وإضافته إلى موقعك باتباع نفس العملية الموضحة أعلاه.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تضمين ألبومات Facebook في WordPress. قد ترغب أيضًا في مراجعة دليلنا حول كيفية إنشاء موجز صور Instagram مخصص في WordPress ، وكيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني للتواصل مع زوارك بعد مغادرتهم لموقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
