كيفية تضمين منشورات حالة Facebook في WordPress
نشرت: 2023-01-11هل تبحث عن طريقة لتضمين منشورات حالة Facebook في WordPress؟
تُعد حالات Facebook طريقة سهلة لمشاركة التحديثات المهمة والمعلومات الحساسة للوقت مع جمهورك. من خلال تضمين الجدول الزمني الخاص بك على Facebook في WordPress ، يمكنك الحصول على مزيد من المشاركة ، وإعلام الأشخاص بما يحدث على صفحتك أو مجموعتك على Facebook ، وزيادة متابعيك.
في هذه المقالة ، سنوضح لك كيفية تضمين منشورات حالة Facebook في WordPress.

لماذا تضمين حالة Facebook في WordPress؟
Facebook هو أكثر منصات التواصل الاجتماعي شهرة في العالم ولديه مليارات المستخدمين النشطين. بالنسبة لأصحاب مواقع الويب ، يعد Facebook طريقة فعالة للتواصل مع جمهور جديد والتفاعل مع الأشخاص الذين يعرفون بالفعل علامتك التجارية.
يعد Facebook أيضًا مثاليًا لمشاركة المعلومات الحساسة للوقت في الوقت الفعلي. بهذه الطريقة ، يمكنك استخدام FOMO لخلق شعور بالإلحاح.
على سبيل المثال ، يمكنك نشر حالة حول نفاد الوقت للزائرين للدخول في هباتك في WordPress ، أو الاستفادة من بيع الفلاش الخاص بك.
ومع ذلك ، لن يرى الأشخاص حالة Facebook الخاصة بك إذا قاموا فقط بزيارة موقع الويب الخاص بك. هذا يجعل من الصعب تنمية متابعيك على Facebook وبناء علاقة مع جمهورك.
من خلال تضمين منشورات حالة Facebook الخاصة بك في WordPress ، يمكنك الترويج لصفحة الوسائط الاجتماعية الخاصة بك وتشجيع المزيد من الأشخاص على متابعتك على Facebook.
أثناء قيامك بنشر الحالات الجديدة ، ستظهر على موقعك تلقائيًا ، لذا فهي أيضًا طريقة رائعة للحفاظ على تحديث موقع الويب الخاص بك ، حتى بالنسبة للزوار المنتظمين.
ومع ذلك ، دعنا نرى كيفية تضمين منشورات حالة Facebook في WordPress.
إضافة ملحق حالة Facebook إلى WordPress
أسهل طريقة لتضمين موجز حالة Facebook في WordPress هي استخدام موجز Smash Balloon Social Post Feed المجاني.
يتيح لك هذا المكون الإضافي عرض النصوص والروابط من صفحتك أو مجموعتك على Facebook.

في هذا الدليل ، سنستخدم الإصدار المجاني من Smash Balloon لأنه يسمح لك بتضمين حالات Facebook بغض النظر عن ميزانيتك. ومع ذلك ، هناك Smash Balloon Facebook Feed الذي يتيح لك تضمين أنواع مختلفة من المحتوى. على سبيل المثال ، يمكنك تضمين فيديو Facebook في WordPress ، وإظهار الصور ومقاطع الفيديو في نافذة منبثقة Lightbox على موقعك.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد Smash Balloon Social Post Feed. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
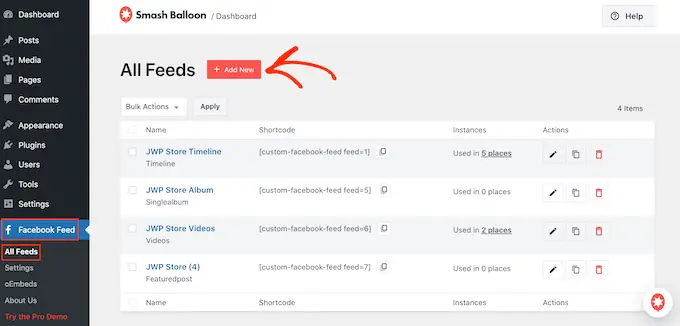
بعد ذلك ، ستحتاج إلى توصيل Smash Balloon بصفحتك أو مجموعتك على Facebook ، بالانتقال إلى Facebook Feed »جميع الخلاصات . هنا ، انقر فوق "إضافة جديد".

يتيح لك Smash Balloon pro عرض المنشورات من ألبومات الصور والجدول الزمني والأحداث والمزيد.
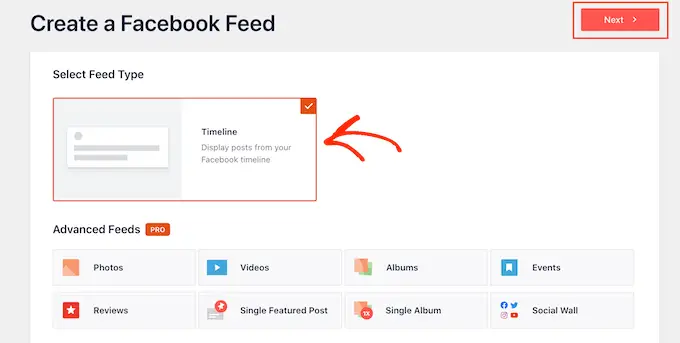
ومع ذلك ، فإن الإصدار المجاني يسمح لك فقط بتضمين حالات Facebook الخاصة بك ، لذا انقر فوق "الجدول الزمني" ثم حدد "التالي".

الآن ، تحتاج إلى تحديد الصفحة أو المجموعة التي ستحصل منها على حالات Facebook.
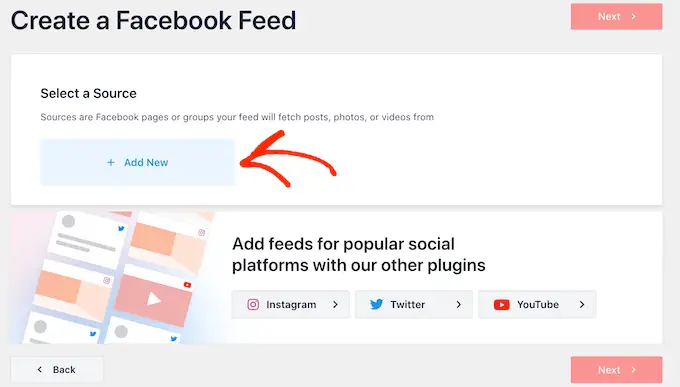
للبدء ، انقر فوق "إضافة جديد".

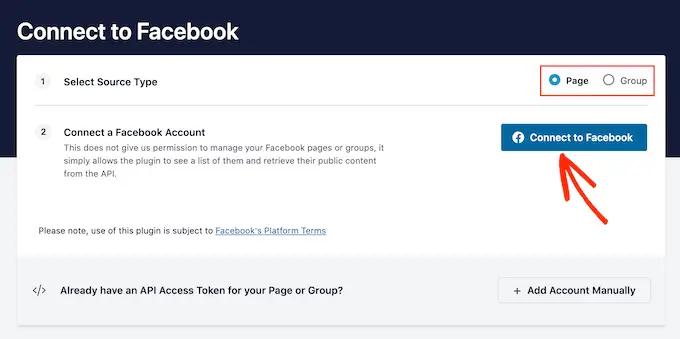
في الشاشة التالية ، اختر ما إذا كنت تريد تضمين الخلاصة من مجموعة Facebook أو صفحة Facebook.
بعد ذلك ، انطلق وانقر على "Connect to Facebook".

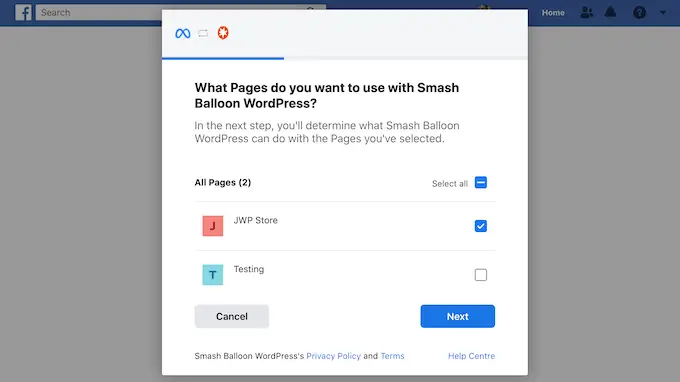
يفتح هذا نافذة منبثقة حيث يمكنك تسجيل الدخول إلى حسابك على Facebook واختيار الصفحات أو المجموعات التي تريد الحصول على تحديثات الحالة منها.
بمجرد القيام بذلك ، انقر فوق "التالي".

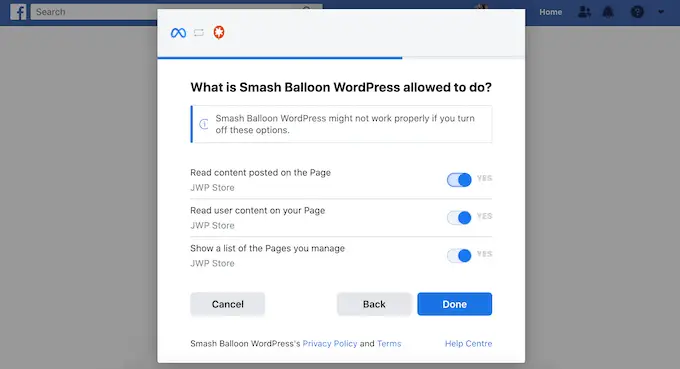
سيعرض Facebook بعد ذلك جميع المعلومات التي سيتمكن Smash Balloon من الوصول إليها والإجراءات التي يمكنه تنفيذها.
لتقييد وصول Smash Balloon إلى حسابك على Facebook ، ما عليك سوى النقر فوق أي من المفاتيح لتحويله من "نعم" إلى "لا". فقط كن على علم بأن هذا قد يؤثر على المحتوى الذي يمكنك تضمينه في مدونة WordPress أو موقع الويب الخاص بك.
مع وضع ذلك في الاعتبار ، من الجيد ترك جميع المفاتيح ممكّنة.

عندما تكون سعيدًا بكيفية إعداد أذونات Facebook الخاصة بك ، انقر فوق "تم".
بعد لحظات قليلة ، سترى رسالة تؤكد أنك قمت بتوصيل موقع WordPress الخاص بك بموقع Facebook. بعد ذلك ، انقر فوق الزر "موافق".

سيعيدك Smash Balloon الآن إلى لوحة معلومات WordPress تلقائيًا.
كيفية تضمين منشورات حالة Facebook في WordPress
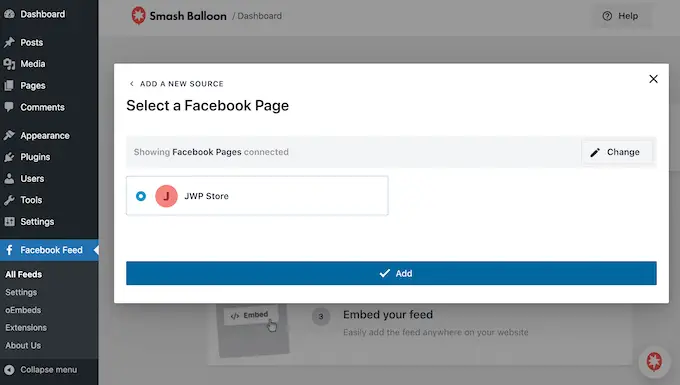
سترى الآن نافذة منبثقة بالمصدر الذي قمت بربطه للتو بموقعك على الويب. ما عليك سوى تحديد زر الاختيار بجوار صفحتك أو مجموعتك على Facebook ، ثم النقر فوق الزر "إضافة".

إذا قمت بإغلاق النافذة المنبثقة عن طريق الخطأ ، فلا داعي للقلق. يمكنك ببساطة تحديث علامة التبويب لإعادة فتح النافذة المنبثقة.
بعد ذلك ، سيعيدك Smash Balloon إلى صفحة Facebook Feed »All Feeds تلقائيًا. تمامًا كما في السابق ، انقر فوق الزر "إضافة جديد" ، وحدد "الجدول الزمني" ، ثم انقر فوق الزر "التالي".
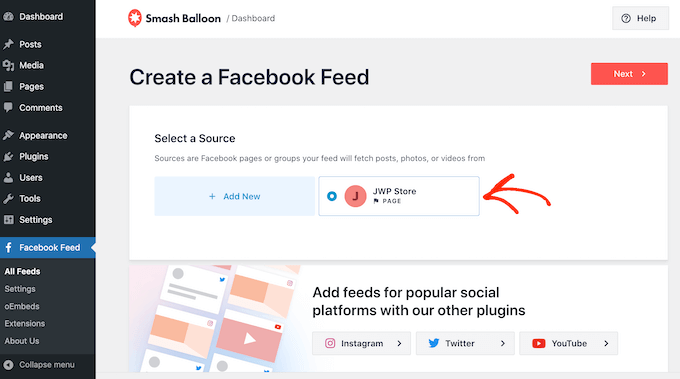
الآن ، حدد صفحتك أو مجموعتك على Facebook ، وانقر فوق "التالي".

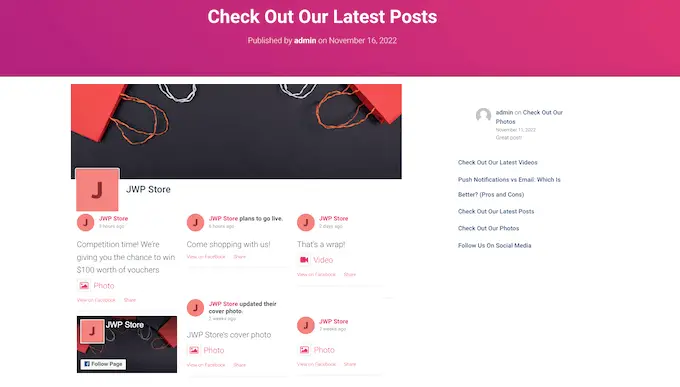
سيبدأ Smash Balloon الآن في إنشاء موجز زمني من صفحة Facebook أو المجموعة التي اخترتها.
هذه بداية جيدة ، لكن لدى Smash Balloon الكثير من الإعدادات التي يمكنك استخدامها لتخصيص خطك الزمني المضمن.
كيفية تخصيص منشورات حالة Facebook المضمنة
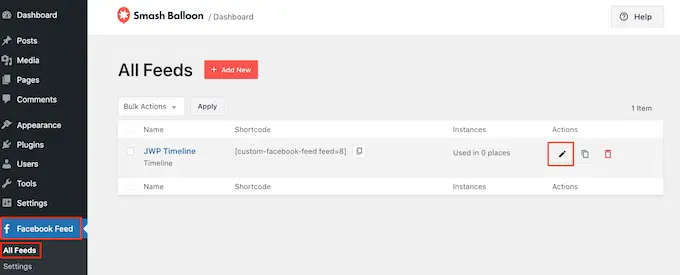
لضبط الجدول الزمني الخاص بك ، انتقل إلى Facebook Feed »جميع الخلاصات في لوحة معلومات WordPress.
هنا ، ابحث عن موجز الجدول الزمني الذي أنشأته للتو وانقر على الزر "تعديل" بجواره.

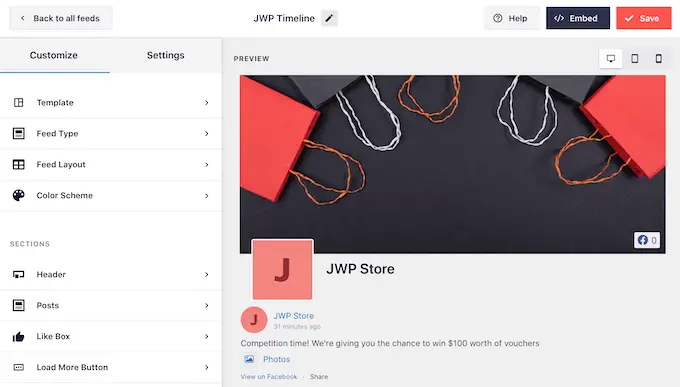
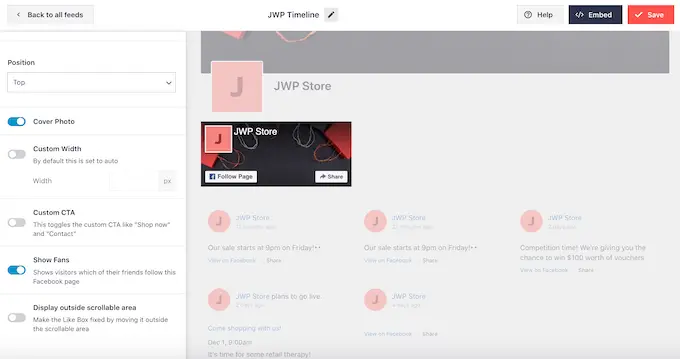
يؤدي هذا إلى فتح محرر موجز Smash Balloon ، والذي يعرض معاينة للخط الزمني الخاص بك إلى اليمين.
على الجانب الأيسر ، سترى جميع الإعدادات المختلفة التي يمكنك استخدامها لتخصيص شكل المخطط الزمني على موقعك. معظم هذه الإعدادات لا تحتاج إلى شرح ، لكننا سنغطي بسرعة جميع المجالات الرئيسية.

للبدء ، يمكنك تغيير كيفية عرض الحالات بالنقر فوق "مخطط الخلاصة".
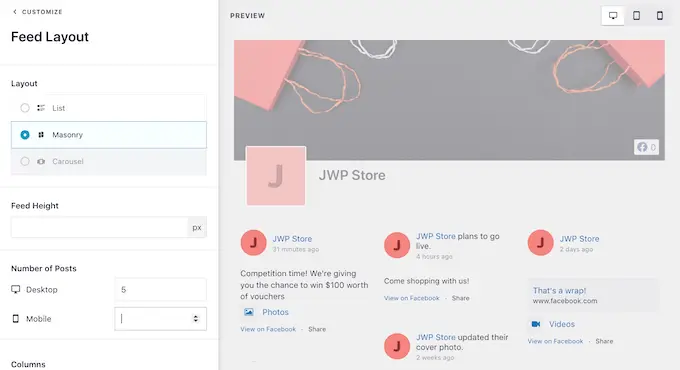
في هذه الشاشة ، يمكنك التبديل بين تخطيطات القائمة والبناء ، وكذلك تغيير ارتفاع التغذية. أثناء إجراء التغييرات ، سيتم تحديث المعاينة تلقائيًا حتى تتمكن من تجربة إعدادات مختلفة لمعرفة ما يبدو أفضل لموقعك على الويب.

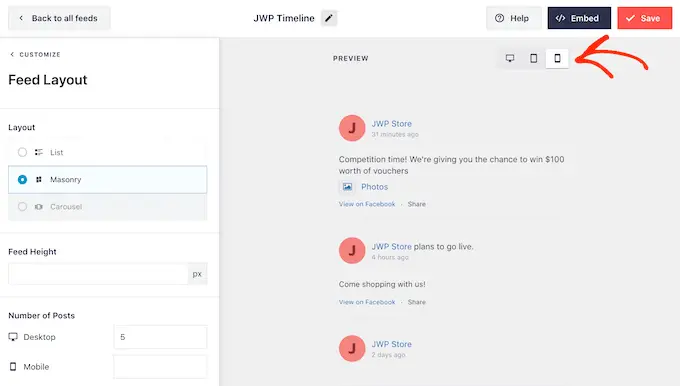
يمكنك معاينة الشكل الذي سيظهر به موجز الحالة على أجهزة كمبيوتر سطح المكتب والأجهزة اللوحية والهواتف الذكية باستخدام صف الأزرار في الزاوية العلوية اليمنى.
عادةً ما تحتوي أجهزة الجوّال على شاشات أصغر وقوة معالجة أقل ، لذلك إذا لم تكن راضيًا عن شكل الخلاصة ، فمن الذكاء إظهار حالات أقل على الأجهزة اللوحية والهواتف الذكية.

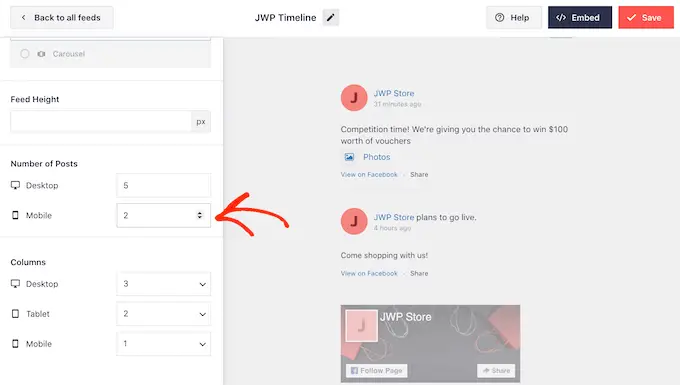
لإجراء هذا التغيير ، ما عليك سوى كتابة رقم مختلف في حقل "الهاتف المحمول" في قسم "عدد المنشورات".
من خلال تجربة تخطيطات مختلفة ، يمكنك إنشاء موجز حالة Facebook يبدو رائعًا عبر جميع الأجهزة.

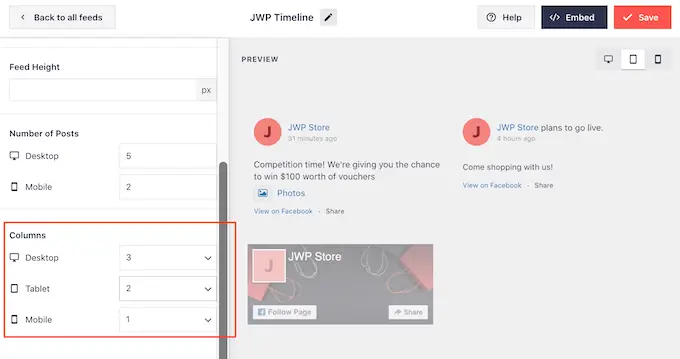
بشكل افتراضي ، يعرض موجز Smash Balloon عددًا أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية ، مقارنةً بأجهزة كمبيوتر سطح المكتب. هذا يساعد حالات Facebook الخاصة بك على ملاءمة الشاشات الأصغر بشكل مريح.
بعد اختبار إصدار الجوال لموقع WordPress الخاص بك ، قد ترغب في عرض عدد أقل من الأعمدة على الهواتف الذكية والأجهزة اللوحية.
للقيام بذلك ، ما عليك سوى تغيير الأرقام الموجودة ضمن "الأعمدة".

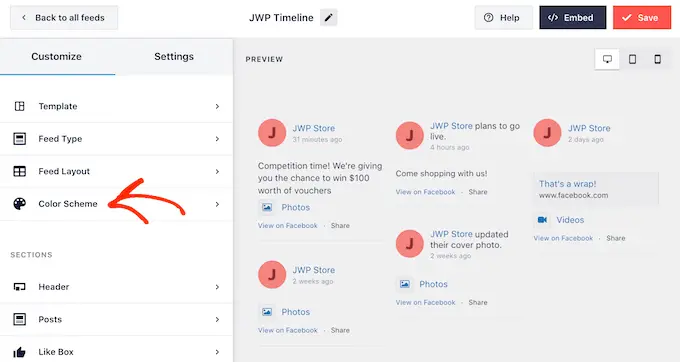
عندما تكون راضيًا عن شكل الخلاصة ، انقر على رابط "تخصيص".

سيعيدك هذا إلى محرر Smash Balloon الرئيسي ، وهو جاهز لاستكشاف شاشة الإعدادات التالية ، وهي "Color Scheme".

يستخدم Smash Balloon نظام ألوان موروث من قالب WordPress الخاص بك افتراضيًا ، ولكن على هذه الشاشة ، يمكنك التبديل إلى مظهر "فاتح" أو "داكن".
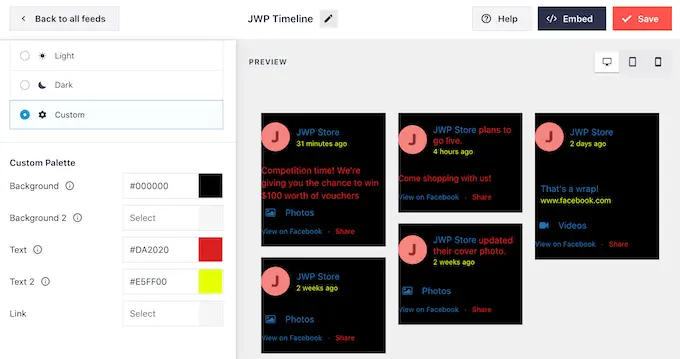
يمكنك أيضًا إنشاء نظام الألوان الخاص بك عن طريق تحديد "مخصص" ثم استخدام عناصر التحكم لتغيير لون النص في WordPress وتغيير لون الخلفية والمزيد.

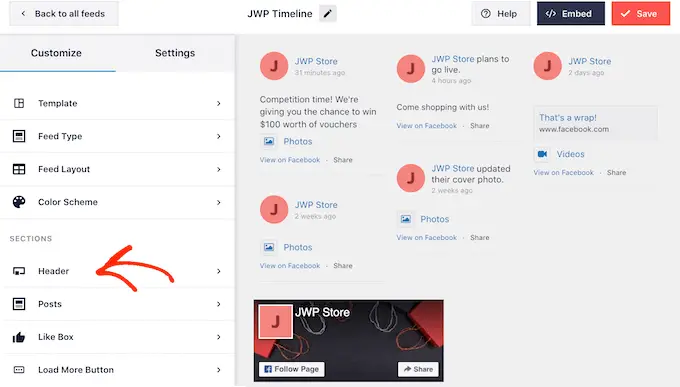
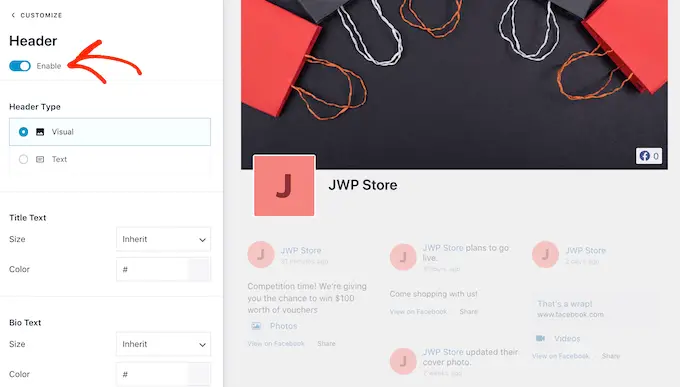
بشكل افتراضي ، يضيف Smash Balloon رأسًا إلى خلاصتك ، وهو صورة ملفك الشخصي على Facebook واسم المجموعة أو الصفحة.
لتخصيص هذا القسم ، انقر فوق "Header" في القائمة اليمنى.

هنا ، يمكنك تغيير حجم الرأس ولونه وإخفاء صورة ملفك الشخصي على Facebook والمزيد.
إذا كنت تفضل إزالة الرأس بالكامل ، فانقر فوق إيقاف تشغيل مفتاح التبديل "تمكين".

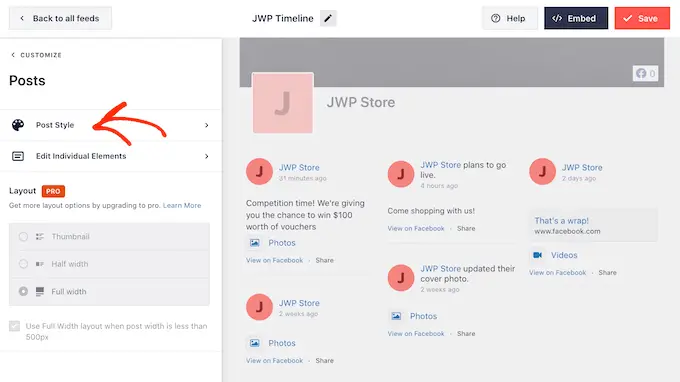
بعد ذلك ، يمكنك تغيير شكل المنشورات الفردية داخل خلاصتك عن طريق تحديد "نمط النشر" من القائمة اليمنى.
بعد ذلك ، انقر فوق "نمط النشر" مرة أخرى.

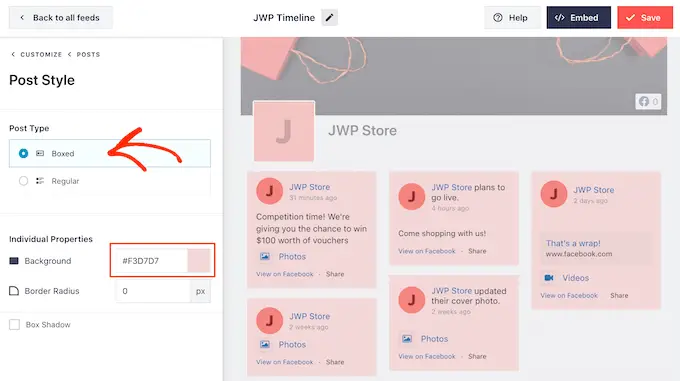
في هذه الشاشة ، يمكنك الاختيار بين التخطيط العادي والمربع.
إذا حددت "Boxed" ، فيمكنك إنشاء خلفية ملونة لكل منشور على Facebook.

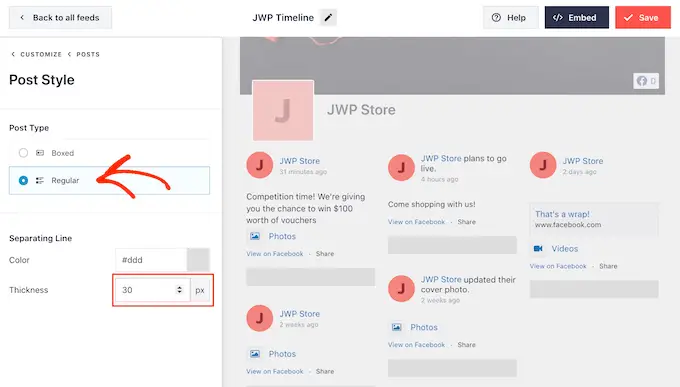
إذا اخترت "عادي" ، فيمكنك تغيير سمك ولون الخط الذي يفصل بين منشوراتك على وسائل التواصل الاجتماعي المختلفة.
في الصورة التالية ، أضفنا خطًا أكثر سمكًا إلى موجز حالة Facebook الخاص بنا.

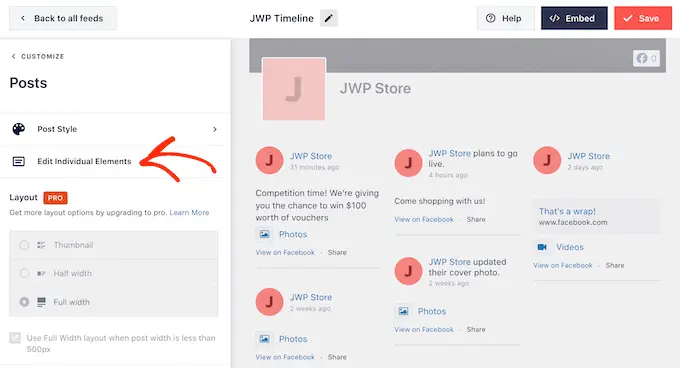
يمكنك أيضًا تخصيص الأجزاء الفردية داخل كل حالة من خلال الرجوع إلى شاشة الإعدادات الرئيسية.
مرة أخرى ، حدد "نمط النشر" ولكن هذه المرة اختر "تحرير العناصر الفردية" بدلاً من ذلك.

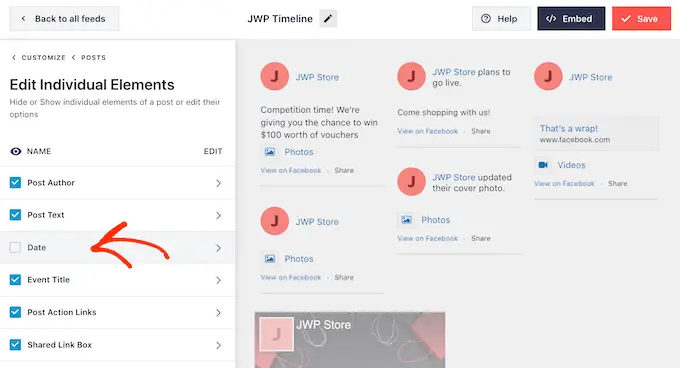
سترى الآن قائمة بجميع المحتويات المختلفة التي يتضمنها Smash Balloon في كل منشور ، مثل التاريخ ومؤلف المنشور وعنوان الحدث.
لإزالة جزء من المحتوى من خلاصتك ، ما عليك سوى النقر لإلغاء تحديد المربع الخاص به.

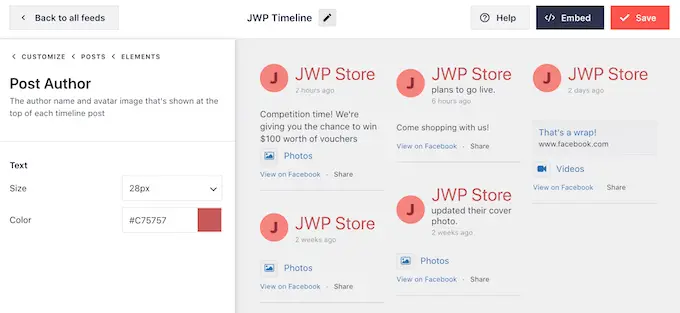
يمكنك أيضًا تخصيص شكل كل نوع من أنواع المحتوى من خلال النقر عليه.
على سبيل المثال ، في الصورة التالية ، يمكنك رؤية الإعدادات لتغيير حجم ولون نص المؤلف.

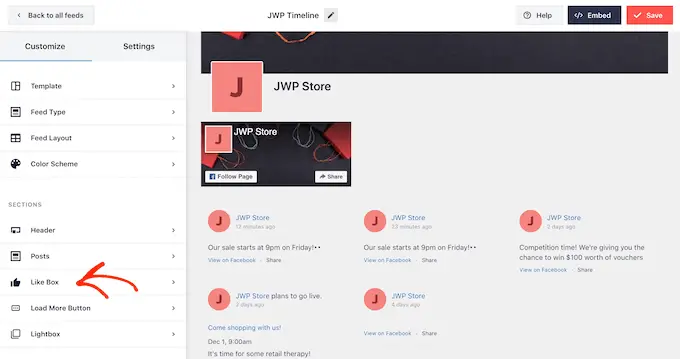
بشكل افتراضي ، لا يتضمن Smash Balloon زر "أعجبني" على Facebook في خلاصتك.
يسهل هذا الزر على الزائرين متابعتك على Facebook ، لذلك قد ترغب في إضافته إلى موجز الحالة الخاص بك عن طريق تحديد إعدادات "Like Box".

بعد ذلك ، ما عليك سوى النقر فوق الزر "تمكين" حتى يتحول إلى اللون الأزرق.
يمكنك الآن استخدام الإعدادات لتغيير مكان ظهور مربع الرابط ونوع المحتوى المضمن في المربع ، مثل صورة غلاف Facebook وإجمالي عدد المتابعين.

إذا قمت بالترقية إلى Smash Balloon premium ، فهناك المزيد من الإعدادات لاستكشافها. يتضمن ذلك ميزة العرض المبسط التي تسمح للزائرين باستكشاف المحتوى الخاص بك في نافذة منبثقة.
نظرًا لأنك تستخدم الإصدار المجاني من Smash Balloon في الوقت الحالي ، يمكنك المضي قدمًا والنقر فوق "حفظ" لتخزين تغييراتك.
الخطوة التالية هي إضافة موجز حالة Facebook إلى موقع WordPress الخاص بك.
كيفية تضمين منشورات حالة Facebook في WordPress
يمكنك إضافة موجز حالة Facebook إلى WordPress باستخدام كتلة أو عنصر واجهة مستخدم أو رمز قصير.
إذا قمت بإنشاء أكثر من موجز باستخدام Smash Balloon ، فستحتاج إلى معرفة رمز الخلاصة إذا كنت ستضيفها باستخدام كتلة أو عنصر واجهة مستخدم.
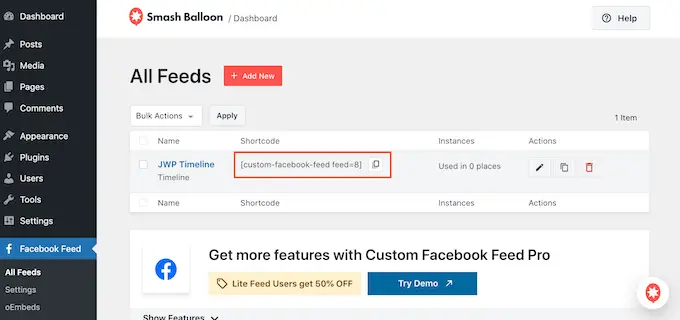
للحصول على هذه المعلومات ، ما عليك سوى الانتقال إلى Facebook Feed » All Feeds ثم إلقاء نظرة على feed="" جزء من الرمز القصير. ستحتاج إلى إضافة هذا الرمز إلى الكتلة أو الأداة ، لذا قم بتدوين ذلك.
في المثال التالي ، سنحتاج إلى استخدام feed="8" .

إذا كنت ترغب في تضمين حالات Facebook الخاصة بك في صفحة أو منشور ، فإننا نوصي باستخدام كتلة "Custom Facebook Feed".
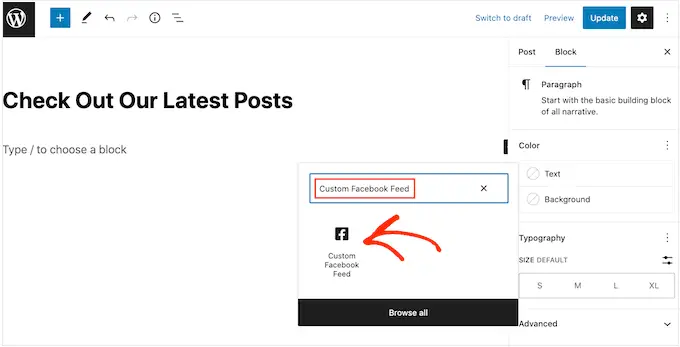
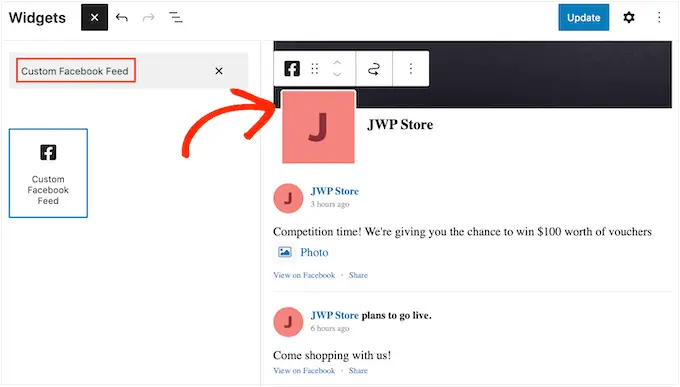
ما عليك سوى فتح الصفحة أو النشر حيث تريد تضمين موجز الحالة. ثم ، انقر على أيقونة "+" لإضافة كتلة جديدة والبدء في كتابة "Custom Facebook Feed".
عندما تظهر الكتلة اليمنى ، انقر لإضافتها إلى المنشور أو الصفحة.

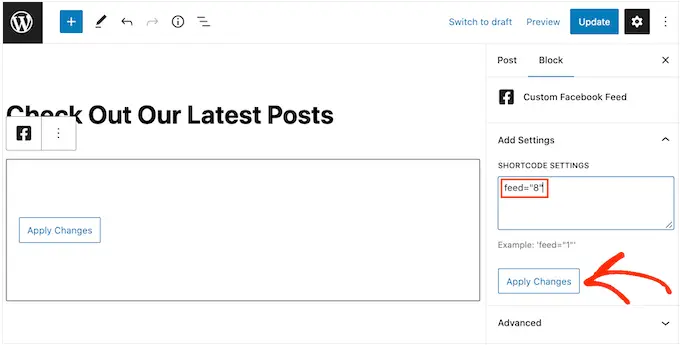
ستظهر الكتلة أحد تغذيات Smash Balloon بشكل افتراضي. إذا كنت ترغب في استخدام موجز مختلف بدلاً من ذلك ، فما عليك سوى العثور على "إعدادات الرمز القصير" في القائمة اليمنى.
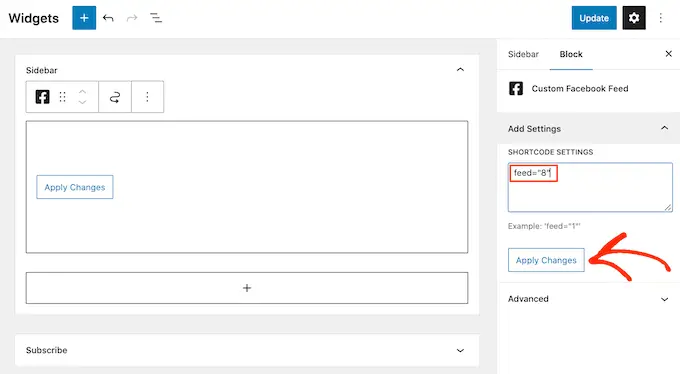
يمكنك الآن إضافة رمز feed="" إلى هذا المربع. بمجرد القيام بذلك ، انقر فوق الزر "تطبيق التغييرات".

سيعرض الحظر الآن جميع تحديثات الحالة من صفحتك أو مجموعتك على Facebook. ما عليك سوى نشر الصفحة أو تحديثها لجعل الخلاصة حية.
خيار آخر هو إضافة الخلاصة إلى أي منطقة جاهزة لعناصر واجهة المستخدم ، مثل الشريط الجانبي أو قسم مشابه. يسمح هذا للزائرين بمشاهدة آخر تحديثات Facebook عبر موقع الويب الخاص بك بالكامل.
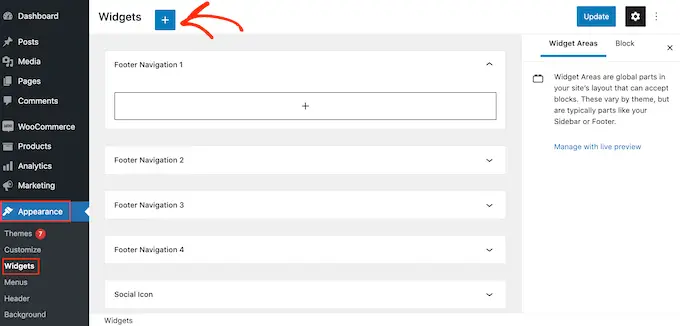
ما عليك سوى الانتقال إلى المظهر »الحاجيات في لوحة معلومات WordPress ثم النقر فوق الزر الأزرق" + ".

الآن ، ابدأ في كتابة "Custom Facebook Feed" في شريط البحث للعثور على الأداة الصحيحة.
يمكنك الآن سحبها إلى المنطقة التي تريد إظهار تحديثات حالة Facebook الخاصة بك فيها. بشكل افتراضي ، ستعرض الأداة أحد الخلاصات التي أنشأتها باستخدام Smash Balloon.

لإظهار موجز مختلف بدلاً من ذلك ، اكتب رمز الخلاصة في مربع "إعدادات الرمز القصير" ثم انقر فوق "تطبيق التغييرات".
يمكنك الآن النقر فوق الزر "تحديث" لتفعيل الأداة.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة الأدوات واستخدامها.
أخيرًا ، يمكنك تضمين حالتك في أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم باستخدام رمز قصير. للحصول على الرمز المختصر ، ما عليك سوى الانتقال إلى Facebook Feed » All Feeds وانسخ القيمة في عمود" Shortcode ".
يمكنك الآن إضافة هذا الرمز إلى موقعك. لمزيد من المعلومات ، يرجى الاطلاع على دليلنا التفصيلي حول كيفية إضافة رمز قصير في WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تضمين منشورات حالة Facebook في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية إنشاء رسالة إخبارية عبر البريد الإلكتروني وأفضل المكونات الإضافية لـ WordPress Facebook لتنمية مدونتك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
