كيفية تمكين وضع الصيانة لـ WooCommerce
نشرت: 2022-12-16هل تريد تمكين وضع الصيانة لـ WooCommerce دون التأثير على أجزاء أخرى من موقع WordPress الخاص بك؟
يسمح لك وضع الصيانة بإظهار إشعار سهل الاستخدام للمتسوقين بدلاً من موقع التجارة الإلكترونية المعطل. يمكنك أيضًا تمكين وضع الصيانة لصفحات منتجات معينة أو مناطق في متجر WooCommerce الخاص بك.
في هذا الدليل ، سنوضح لك كيفية تمكين وضع الصيانة لـ WooCommerce.

لماذا ومتى تحتاج إلى تمكين وضع الصيانة لـ WooCommerce
في بعض الأحيان قد تحتاج إلى وضع موقع WordPress الخاص بك في وضع الصيانة. على سبيل المثال ، قد تقوم بإجراء تغييرات كبيرة مثل تثبيت سمة جديدة أو إعادة تصميم مدونة WordPress الخاصة بك بالكامل.
في أوقات أخرى ، قد تحتاج إلى وضع متجر WooCommerce في وضع الصيانة ، مع ترك باقي موقعك مفتوحًا.
قد يكون هذا بسبب وجود مشكلة تؤثر فقط على متجرك عبر الإنترنت ، وليس على بقية موقع الويب الخاص بك. على سبيل المثال ، قد لا تتمكن من معالجة مدفوعات العملاء. في هذه الحالة ، يمكن أن يمنع وضع الصيانة العملاء من مواجهة الخطأ وتجربة تسوق سيئة.
قد تضيف أيضًا متجرًا عبر الإنترنت إلى موقع ويب موجود وترغب في الحفاظ على خصوصية هذه الصفحات أثناء العمل عليها.
يمكن لصفحة "قريبًا" جذابة أيضًا أن تخلق إحساسًا بالإثارة والترقب أثناء بناء متجرك خلف الكواليس. يمكنك أيضًا تشجيع المتسوقين على الاستعداد للإطلاق من خلال متابعتك على وسائل التواصل الاجتماعي أو الانضمام إلى قائمة بريدك الإلكتروني أو حتى الدخول في مسابقة WooCommerce.
ومع ذلك ، دعنا نلقي نظرة على كيفية تمكين وضع صيانة WooCommerce بسهولة دون التأثير على بقية موقع الويب الخاص بك.
تمكين وضع الصيانة لـ WooCommerce
أسهل طريقة لتمكين وضع الصيانة لـ WooCommerce هي باستخدام SeedProd.
SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress ، ويستخدم في أكثر من مليون موقع ويب. يتيح لك إنشاء صفحات جميلة قادمة قريبًا في WordPress ، وتحسين صفحة 404 الخاصة بك ، وحتى تصميم صفحات مقصودة فريدة باستخدام السحب والإفلات.
هناك نسخة مجانية من SeedProd تتيح لك إنشاء صفحة وضع الصيانة. ومع ذلك ، سنستخدم الإصدار المتميز لأنه يتيح لك وضع متجر WooCommerce الخاص بك في وضع الصيانة مع الحفاظ على باقي موقعك متاحًا.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا حول كيفية تثبيت مكون إضافي في WordPress.
بعد تنشيط المكون الإضافي ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه المعلومات ضمن حسابك على موقع SeedProd. بعد إدخال الترخيص ، انقر فوق الزر "التحقق من المفتاح".
بمجرد القيام بذلك ، تكون جاهزًا لوضع متجر WooCommerce في وضع الصيانة.
إنشاء وضع الصيانة الخاص بك أو قريبا الصفحة
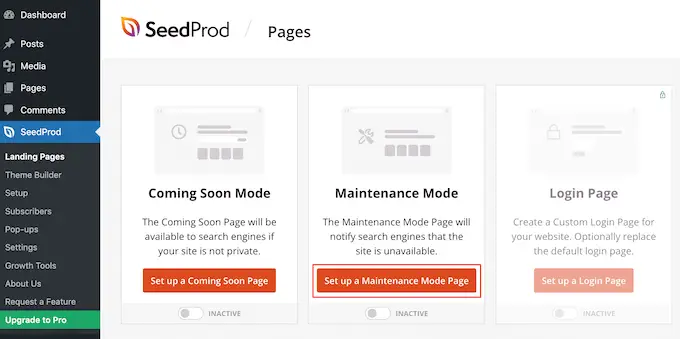
بعد تنشيط SeedProd ، انتقل إلى SeedProd »الصفحات . هنا ، يمكنك اختيار ما إذا كنت تريد إنشاء صفحة وضع الصيانة أو صفحة قريبًا.
على الرغم من أن بعض الأشخاص يستخدمون هذه المصطلحات بالتبادل ، إلا أن هناك بعض الاختلافات المهمة التي يجب أن تعرفها.
إذا أنشأت صفحة "قريبًا" ، فستظل محركات البحث قادرة على رؤية صفحات متجرك والزحف إليها. يمنح هذا موقع WooCommerce الخاص بك فرصة للفهرسة بواسطة محركات البحث.
إذا كنت تبني متجرًا جديدًا ، فسترغب عادةً في إنشاء صفحة قادمة قريبًا.
إذا كان متجرك معطلاً للصيانة ، فيجب عليك إنشاء صفحة "وضع الصيانة" بدلاً من ذلك. يخبر هذا الوضع محركات البحث أن موقعك معطل مؤقتًا ، باستخدام رمز الرأس الخاص 503.
بعد الحصول على هذا الرمز ، ستعيد روبوتات البحث فحص موقع WordPress الخاص بك لاحقًا لمعرفة ما إذا كان قد تمت إعادة الاتصال بالإنترنت أم لا. بهذه الطريقة ، يمكنك إخفاء متجرك عن المتسوقين دون التأثير على تصنيفات محرك البحث الخاص بك.
ملاحظة: سننشئ صفحة وضع الصيانة في هذا الدليل ، ولكن الخطوات ستكون هي نفسها بغض النظر عما إذا قمت بالنقر فوق "إعداد صفحة وضع الصيانة" أو "إعداد صفحة قادمة قريبًا".

تتمثل الخطوة التالية في إنشاء الصفحة التي سيراها المتسوقون عند تمكين وضع الصيانة لـ WooCommerce.
يمكنك إما اختيار قالب جاهز أو البدء بتصميم فارغ. نحن نستخدم "Celebrate Coming Soon" في جميع صورنا ولكن يمكنك استخدام أي نموذج تريده.
لتحديد قالب ، ما عليك سوى تحريك مؤشر الماوس فوق الصورة المصغرة للتصميم ثم النقر فوق رمز "علامة الاختيار".

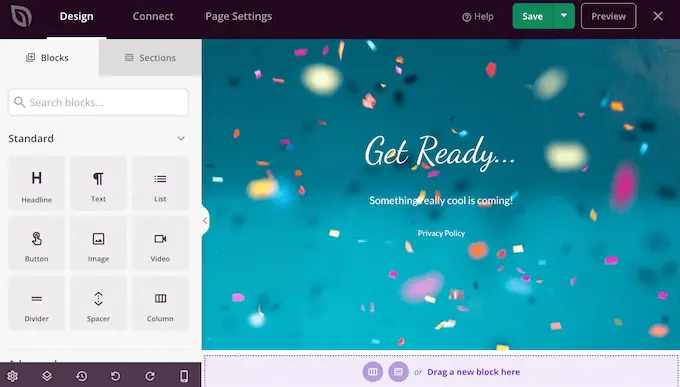
بعد تحديد قالب ، سيتم نقلك إلى أداة إنشاء السحب والإفلات ، حيث يمكنك البدء في تخصيص تصميم وضع الصيانة.
على الجانب الأيسر من الشاشة ، ستجد كتل وأقسام يمكنك إضافتها إلى تصميمك. الجانب الأيمن من الصفحة هو المعاينة الحية.

تحتوي معظم القوالب بالفعل على بعض الكتل ، والتي تعد جزءًا أساسيًا من جميع تصميمات SeedProd. للبدء ، ستحتاج عادةً إلى تخصيص هذه الكتل عن طريق إضافة النصوص والصور والروابط والمحتويات الأخرى الخاصة بك.
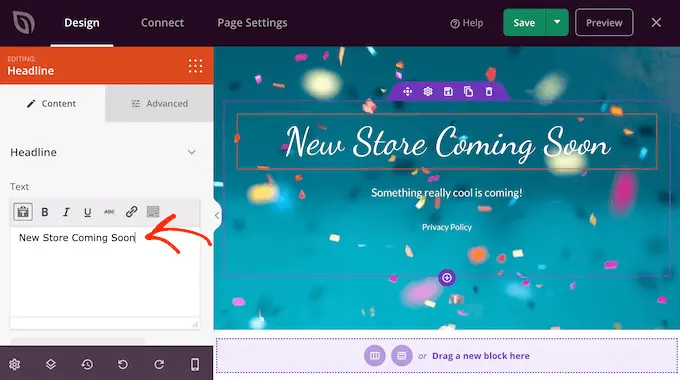
لتغيير النص في أي عنوان أو كتلة نصية ، ما عليك سوى النقر لتحديد تلك الكتلة في التخطيط الخاص بك. يؤدي هذا إلى إحضار جميع الإعدادات لتلك الكتلة المعينة.
يمكنك الآن كتابة النص الخاص بك في محرر النصوص الصغير.

يمكنك أيضًا استخدام هذه الإعدادات لتصميم النص ، بما في ذلك إضافة تنسيق غامق ومائل ، وتغيير محاذاة النص ، وتغيير حجم الخط ، والمزيد.
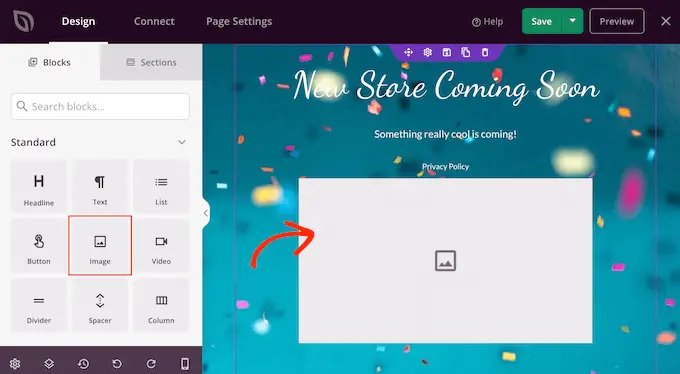
يمكنك إضافة المزيد من الكتل إلى صفحة الصيانة الخاصة بك عن طريق سحبها من القائمة اليمنى ثم إسقاطها في التصميم الخاص بك.
على سبيل المثال ، إذا أردت إضافة شعار مخصص ، فيمكنك ببساطة سحب كتلة "صورة" إلى تخطيطك.


بعد ذلك ، ما عليك سوى النقر لتحديد هذا الجزء في التخطيط الخاص بك وستعرض القائمة الموجودة على اليسار جميع الإعدادات الخاصة بهذه الكتلة.
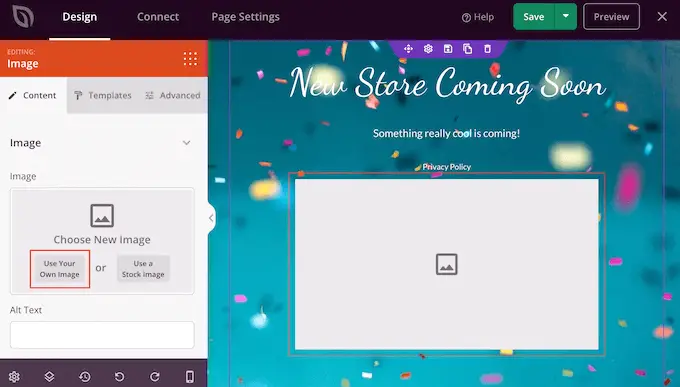
لإضافة شعار ، انطلق وانقر على "استخدام صورتك الخاصة".

يمكنك بعد ذلك إما اختيار صورة من مكتبة وسائط WordPress أو تحميل ملف جديد من جهاز الكمبيوتر الخاص بك.
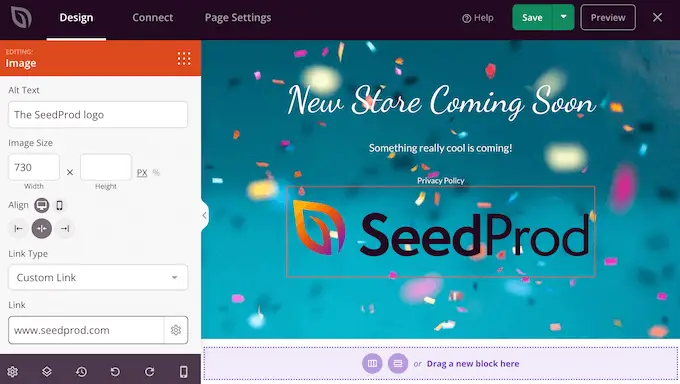
بعد إضافة صورة ، يمكنك تغيير الحجم وإضافة نص بديل للصورة وتضمين ارتباط وغير ذلك باستخدام الإعدادات الموجودة في القائمة اليمنى.

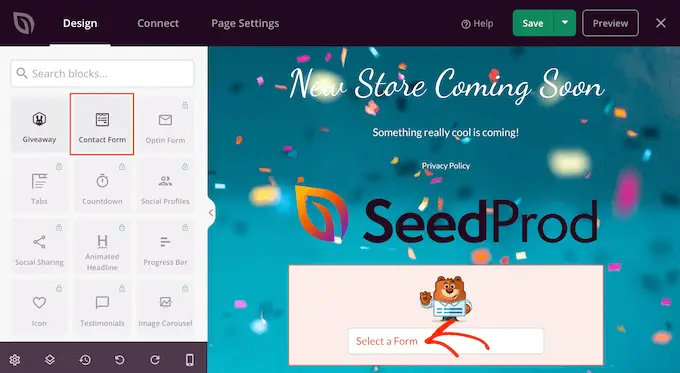
إذا كنت تستخدم المكون الإضافي WPForms ، فيمكنك إضافة نموذج اتصال بسرعة وسهولة إلى صفحة الصيانة. يمنح هذا المتسوقين طريقة للتحدث معك حتى عندما يكون موقع WooCommerce معطلاً للصيانة.
بعد إنشاء نموذج اتصال في WordPress ، يمكنك سحب كتلة "نموذج الاتصال" إلى تخطيط SeedProd الخاص بك.

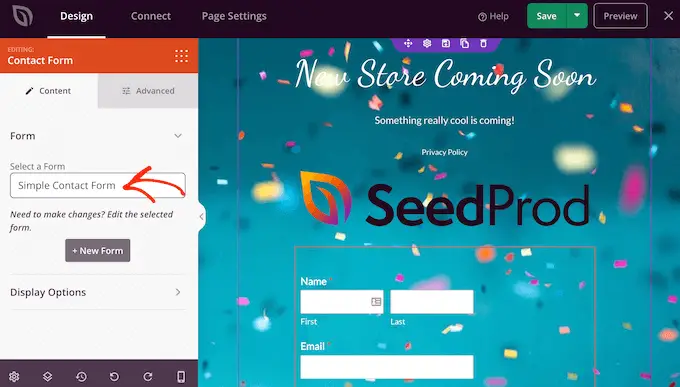
ثم ، ما عليك سوى النقر لتحديد كتلة نموذج الاتصال.
في القائمة اليمنى ، افتح القائمة المنسدلة واختر النموذج الذي أنشأته مسبقًا.

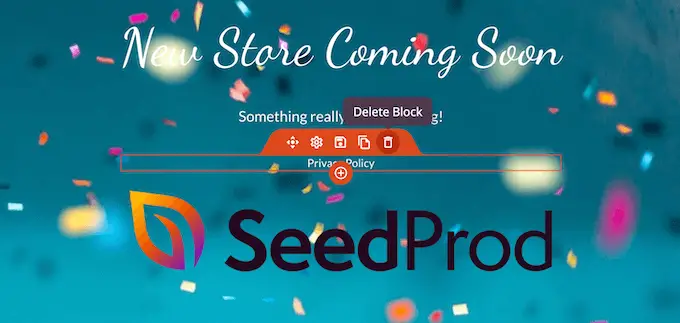
لإزالة كتلة من تصميمك ، ما عليك سوى المضي قدمًا والنقر عليها.
يمكنك بعد ذلك تحديد رمز سلة المهملات.

يمكنك أيضًا تحريك الكتل حول الصفحة باستخدام السحب والإفلات.
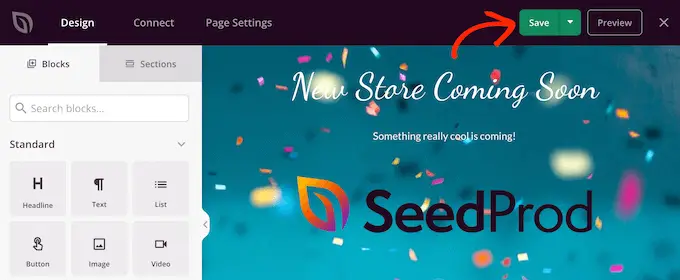
عندما تكون راضيًا عن شكل صفحة الصيانة ، تأكد من النقر فوق "حفظ".

قم بتشغيل "الصيانة" أو "سيأتي قريبًا" لمتجر WooCommerce
الآن بعد أن أنشأت صفحة مخصصة قريبًا أو صفحة وضع الصيانة ، دعنا نمضي قدمًا وتمكينها.
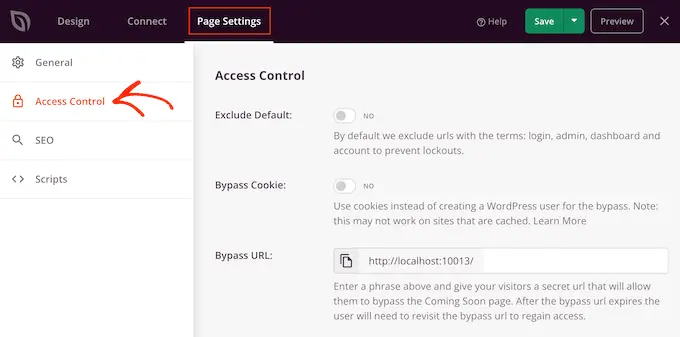
هنا ، نريد وضع المتجر في وضع الصيانة ، وليس الموقع بأكمله. للقيام بذلك ، انقر فوق علامة التبويب "إعدادات الصفحة" داخل محرر SeedProd.
ثم حدد علامة التبويب "التحكم في الوصول".

يمكنك استخدام هذه الإعدادات لتحديد مكان ظهور الصفحة القادمة أو صفحة الصيانة على موقعك ، ومن يراها. على سبيل المثال ، قد تعرض هذه الصفحة للأشخاص الذين لديهم دور مستخدم أو عنوان IP معين.
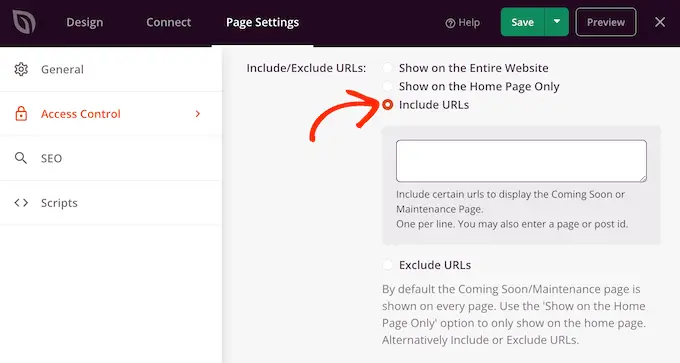
نظرًا لأننا نريد وضع موقع WooCommerce الخاص بنا في وضع الصيانة ، فانتقل إلى قسم "تضمين / استبعاد عناوين URL".
ثم ، ما عليك سوى النقر فوق الزر "تضمين عناوين URL".

الآن ، تحتاج إلى إدخال عناوين URL لمتجر WooCommerce الخاص بك. قد يختلف هذا اعتمادًا على كيفية إعداد متجرك ، وما إذا كنت قد أنشأت أي صفحات مخصصة مثل صفحة عربة WooCommerce المخصصة أو صفحة الخروج المخصصة.
ومع ذلك ، من الذكاء البدء بكل الصفحات التي ينشئها WooCommerce تلقائيًا:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
إذا كان متجرك يحتوي على منتجات ، فستحتاج أيضًا إلى إضافة عناوين URL هذه. تأكد من تضمين علامة النجمة!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
علامة النجمة هي حرف بدل ، والذي يخبر SeedProd بتضمين جميع عناوين URL التي تطابق النمط السابق له.
هذا يعني أن المتسوقين سيرون صفحة الصيانة عندما يحاولون الوصول إلى أي منتج أو فئة منتج أو علامة منتج.
بعد إضافة جميع عناوين URL هذه ، انقر فوق الزر "حفظ" لتخزين تغييراتك.
وضع متجرك في وضع الصيانة
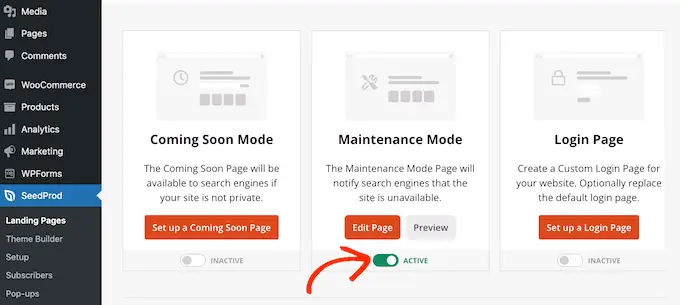
أنت الآن جاهز لوضع متجر WooCommerce الخاص بك في الصيانة أو قريبًا الوضع في أي وقت. في لوحة معلومات WordPress ، ما عليك سوى الانتقال إلى SeedProd »الصفحات المقصودة .
ثم ، انقر فوق شريط التمرير "غير نشط" ضمن "وضع قريبًا" أو "وضع الصيانة" ، بحيث يتغير إلى "نشط".

الآن ، ما عليك سوى زيارة متجر WooCommerce الخاص بك في علامة تبويب المتصفح المتخفي وسترى تصميمك المخصص ، بدلاً من متجرك عبر الإنترنت.
عندما تكون مستعدًا لجعل متجرك عامًا ، ما عليك سوى الرجوع إلى SeedProd »الصفحات المقصودة .
ثم انقر فوق شريط التمرير "نشط" بحيث يظهر "غير نشط". الآن ، سيرى أي شخص يزور موقعك متجر WooCommerce الخاص بك ، ويمكنه شراء المنتجات والخدمات كالمعتاد.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تمكين وضع الصيانة لـ WooCommerce. قد ترغب أيضًا في إلقاء نظرة على اختيارنا الخبير لأفضل مكونات WooCommerce الإضافية ، ودليلنا الكامل خطوة بخطوة حول كيفية إنشاء رسالة إخبارية بالبريد الإلكتروني.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
