كيفية تمكين وضع الصيانة
نشرت: 2021-07-20تعرف على كيفية تمكين وتنشيط وضع الصيانة لموقع WordPress الخاص بك باستخدام المكونات الإضافية وبدونها باستخدام هذا الدليل البسيط!
كيفية تمكين وضع الصيانة؟
- قم بتثبيت وضع الصيانة الأدنى من Labinator.
- قم بإنشاء صفحة مخصصة في WordPress.
- انتقل إلى صفحة المكون الإضافي ضمن الإعدادات .
- اختر نوع "وضع الصيانة".
- حدد الصفحة التي أنشأتها للمحتوى.
- احفظ التغييرات واخرج من الصفحة.
ما هو وضع الصيانة؟

يعد WordPress أحد أفضل حلول إنشاء المواقع لأنه يوفر تحكمًا كاملاً في جميع الميزات مجانًا تمامًا. يقدم WordPress العديد من الميزات المذهلة مثل السمات والمكونات الإضافية وواجهة سهلة الاستخدام والعديد من الأدوات الأخرى. تأتي هذه الميزات الرائعة مع أساس جيد الترميز لموقعك.
سبب آخر يجعل WordPress هو الحل الأول لإنشاء موقع ويب وهو أنه نادرًا ما يواجه مشاكل. ومع ذلك ، هذا لا يعني أن WordPress مثالي بأي حال من الأحوال. إذا واجهت مشكلة فنية في أي وقت ، فإن أحد أفضل الأشياء التي يمكنك القيام بها هو تنشيط وضع الصيانة على موقعك.
وضع الصيانة لـ WordPress هو وضع يتم فيه إيقاف تشغيل موقعك مؤقتًا للزوار. وبالتالي يسمح لك بتحديث موقعك وحل المشكلات وإجراء تعديلات جوهرية وتغييرات أخرى على موقعك. باستخدام وضع الصيانة ، يمكنك تلميع موقعك دون إعطاء زوار موقعك رسالة خطأ.
وضع صيانة WordPress غير ضروري عند إضافة المنشورات وتغيير الروابط وإصلاح الأخطاء الصغيرة وإضافة المكونات الإضافية. يجب عليك تمكين وضع الصيانة فقط عندما يكون ذلك ضروريًا. قم بتمكين وضع الصيانة إذا كنت تقوم بتغيير أو إصلاح موقعك على نطاق واسع. يمكن استخدامه أيضًا لإعادة العلامة التجارية أو إنشاء صفحة "قريبًا".
الآن بعد أن عرفت متى ولماذا تستخدم وضع الصيانة ، يمكنني أن أوضح لك كيفية إعداده. هناك طرق مختلفة لتمكين مجموعة وضع الصيانة من تغيير التعليمات البرمجية في المظهر الخاص بك إلى استخدام مكون إضافي. سيغطي هذا الدليل المختصر الطرق الثلاثة الرئيسية لتطبيق واستخدام وضع الصيانة في WordPress.
تفعيل استخدام البرنامج المساعد
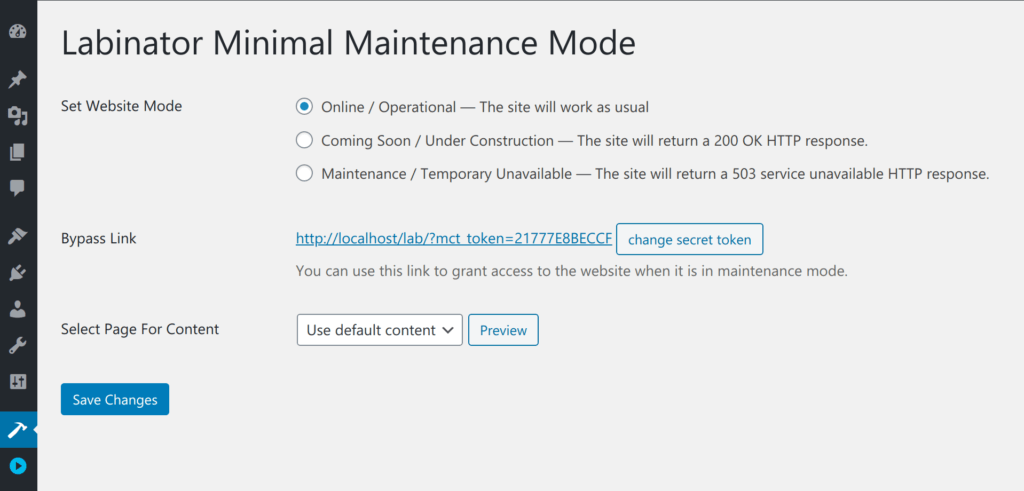
- قم بتثبيت وتفعيل المكون الإضافي من Labinator.
- قم بإنشاء صفحة مخصصة إذا كنت لا تريد المحتوى الافتراضي .
- ثم انتقل إلى صفحة البرنامج المساعد ضمن الإعدادات .
- اختر نوع وضع الصيانة الذي تريده.
- حدد الصفحة التي تريدها للمحتوى.
- احفظ التغييرات واخرج من الصفحة.

تفعيل استخدام Page Builder
يحتوي العديد من منشئي الصفحات على أداة وضع الصيانة المضمنة. أحد أشهر منشئي الصفحات ، Elementor ، لديه خيار واحد من هذا القبيل. إذا كنت ترغب في إنشاء صفحة مذهلة لوضع الصيانة الخاص بك دون تثبيت مكون إضافي ، فإن هذا المسار يعد خيارًا رائعًا. لاستخدام هذه الطريقة ، يجب أن يكون لديك Elementor أو منشئ صفحات آخر مثله. يسمح لك Elementor بإنشاء قالب باستخدام أداة إنشاء الصفحات الخاصة بهم ثم عرضها عندما يدخل موقعك في وضع الصيانة. القوالب مفيدة لأنها يمكن إجراؤها بسرعة وتوفر إمكانية تخصيص كاملة. إذا كنت تريد قوالب رائعة لـ Elementor ، فعليك التحقق من مجموعة قوالب Labinator!
لاستخدام Elementor في وضع الصيانة ، اتبع الخطوات التالية:
- قم بتثبيت Elementor على موقعك.
- انتقل إلى القوالب ضمن Elementor في لوحة المعلومات الخاصة بك.
- قم بإنشاء قالب جديد هناك وانشره.
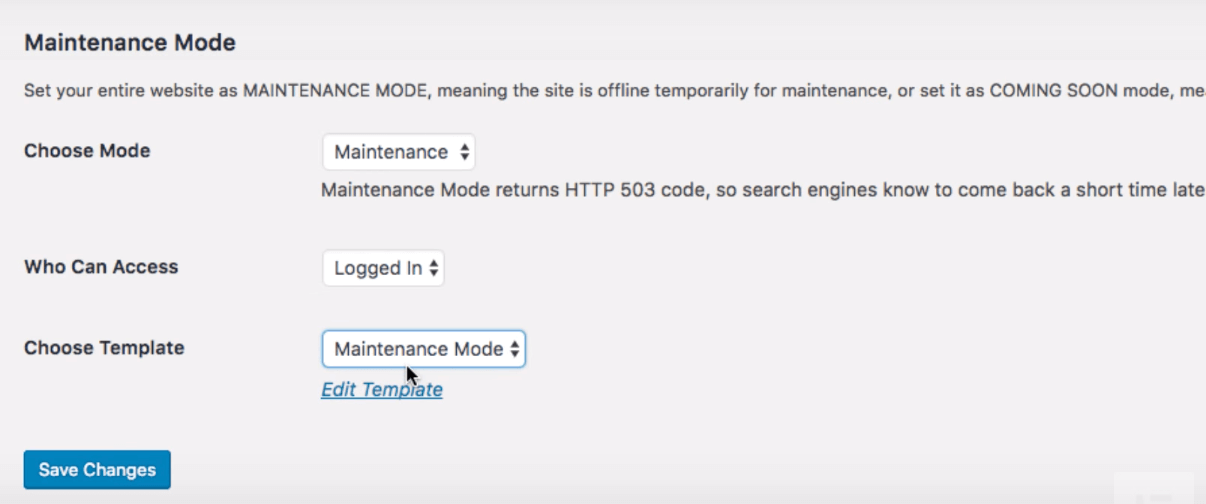
- ثم انتقل إلى الأدوات في صفحة Elementor على لوحة المعلومات الخاصة بك.
- انتقل إلى صفحة وضع الصيانة .
- تغيير الأذونات الخاصة بك إذا لزم الأمر.
- ثم حدد النموذج الذي قمت بإنشائه مسبقًا.
- احفظ التغييرات واخرج من الصفحة.

تفعيل عدم استخدام الإضافات
الطريقة الأساسية لتمكين وضع الصيانة بدون المكونات الإضافية هي تغيير التعليمات البرمجية في ملفات WordPress الخاصة بك. هذه الطريقة بدائية جدًا وقد لا تبدو الأفضل عند مقارنتها باستخدام مكون إضافي. ستطلب منك هذه الطريقة أيضًا تغيير الرمز ، وهو ما لا أوصي به بشدة. يجب عليك أيضًا إنشاء نسخة احتياطية من موقعك قبل القيام بذلك.

للقيام بهذه العملية ، اتبع الخطوات التالية:
- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- ثم انتقل إلى Theme Editor ضمن Appearance.
- ابحث عن ملف function.php على اليمين.
- افتح الملف في محرر التعليمات البرمجية.
- أضف هذا الرمز إلى الأسفل:
الوظيفة wp_maintenance_mode () { إذا (! current_user_can ('edit_themes') ||! is_user_logged_in ()) { wp_die ("قيد الصيانة الموقع تحت الصيانة المخطط لها. يرجى التحقق مرة أخرى في وقت لاحق.')؛ }} add_action ('get_header'، 'wp_maintenance_mode') ؛
بعد إضافة هذا الرمز ، يجب النقر فوق تحديث الملف . يمكنك تغيير نص العنصر النائب الموجود داخل الأقواس إلى ما تريده. ثم افتح موقع WordPress الخاص بك وتحقق مما إذا كان وضع الصيانة يعمل بشكل صحيح. إذا كنت تريد إعادة تعيين هذه العملية ، فاحذف الرمز من أسفل الملف.
الحل المثالي الخاص بك ووردبريس
في الختام ، كنت آمل أن يساعدك هذا البرنامج التعليمي في تمكين وضع الصيانة. هناك الكثير من الطرق المدرجة هنا مثالية لأي شخص بدءًا من المبتدئين في WordPress وحتى المحترفين. فقط تذكر أن تتخذ الاحتياطات والاستعدادات عند تغيير موقعك.
إذا كان هذا البرنامج التعليمي قد ساعدك ، فيمكنك التحقق من المزيد من البرامج الرائعة هنا ! إذا كنت تريد منتجات وخدمات WordPress عالية الجودة ، فلدينا الحل الأمثل لك.
يوفر Labinator سمات مذهلة ومكونات إضافية غنية بالميزات وخدمات الخبراء والمزيد ، وكل ذلك بأسعار معقولة. كما أنها تمنحك ضمانًا لاسترداد الأموال لمدة 30 يومًا يأتي مع دعم عملاء على مدار الساعة طوال أيام الأسبوع وتحديثات مدى الحياة.
دليل ووردبريس
أفضل مجموعة من أدلة ووردبريس وقوائم المراجعة
لدينا مجموعة كاملة وأحدث من أدلة WordPress والموارد التي تغطي كل ما تحتاجه لتحقيق أقصى استفادة من موقع WordPress الخاص بك.








تنزيلهم كلهم!
سيتم إرسال جميع أدلةنا إلى صندوق الوارد الخاص بك
