كيفية تصدير SVG لاستخدامها كخلفية لسطح المكتب
نشرت: 2022-12-15إذا كنت تبحث عن تصدير SVG لاستخدامه كخلفية لسطح المكتب ، فهناك بعض الأشياء التي تحتاج إلى أخذها في الاعتبار. أولاً ، تأكد من حجم SVG الخاص بك بشكل مناسب لأبعاد سطح المكتب. يمكنك التحقق من ذلك عن طريق فتح SVG في برنامج تحرير متجه مثل Adobe Illustrator والتحقق من حجم المستند ضمن قائمة File> Document Properties. بمجرد التحقق من أن حجم SVG الخاص بك هو الحجم الصحيح ، ستحتاج إلى تصديره كملف PNG . يمكن القيام بذلك في Illustrator بالانتقال إلى ملف> تصدير> تصدير باسم واختيار PNG من القائمة المنسدلة. عند تصدير ملف PNG ، تأكد من تحديد خيار "خلفية شفافة" بحيث تظهر خلفية سطح المكتب من خلاله. أخيرًا ، افتح ملف PNG في برنامج لتحرير الصور مثل Photoshop واقتصاصه إلى الحجم المطلوب. ثم احفظ الملف وقم بتعيينه كخلفية لسطح المكتب!
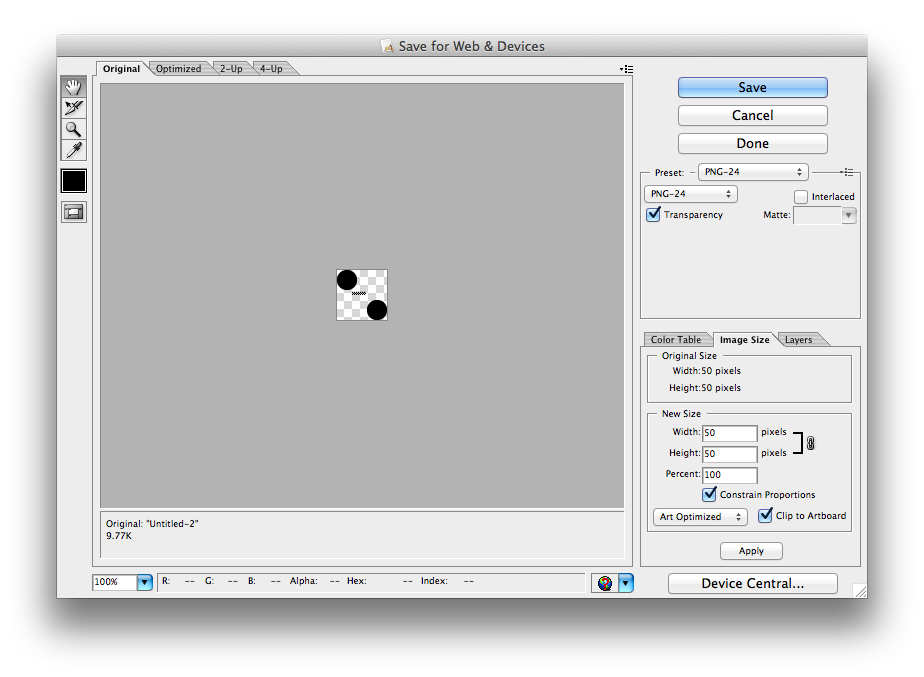
يمكنك تصدير أنواع أخرى من الملفات ، مثل SVGs ، باتباع نفس الخطوات. إذا كنت تريد تصدير الملف ، فتأكد من ضبط لون الخلفية على شفاف واختيار قائمة النوع "حفظ باسم".
عندما تقوم بإنشاء SVG ، يكون شفافًا ، لذلك إذا كانت العناصر لا تغطي مربع العرض بالكامل ، فسيكون لون الخلفية مرئيًا خلفه.
في أي حال ، يجب أن تكون خلفية SVG شفافة دائمًا طالما أن عنصر الجذر غير مملوء بأشكال أو ألوان لا ترتبط ارتباطًا مباشرًا بلون الخلفية.
كيف يمكنني تصدير ملف Svg؟
هناك عدة طرق مختلفة يمكنك اتباعها لتصدير ملف SVG. تتمثل إحدى الطرق في فتح الملف في برنامج تحرير متجه مثل Adobe Illustrator ثم تحديد خيار "ملف"> "تصدير"> "تصدير باسم". هناك طريقة أخرى وهي استخدام أداة محول SVG مخصصة مثل تلك المتوفرة على https://vectormagic.com/svg.
ما البرامج تصدير ملفات Svg؟
من الممكن فتح ملفات SVG باستخدام Adobe Illustrator ، والتي يمكن إنشاؤها باستخدام هذا البرنامج. يمكن دعم ملفات SVG بواسطة برامج Adobe الأخرى ، بما في ذلك Photoshop و Photoshop Elements و InDesign.
ما هي صورة Svg؟
ما هو ملف sva؟ Scalable Vector Graphics (SVG) هو تنسيق ملف متجه صديق للويب يمكن استخدامه مع مواقع الويب. عند المقارنة بالملفات النقطية المستندة إلى البكسل ، مثل ملفات JPEG ، تخزن الملفات المتجهة الصور في صيغ رياضية بناءً على النقاط والخطوط الموجودة على الشبكة.
Svg أفضل من Jpg أو png
نتيجة لذلك ، تكون ملفات SVG أصغر حجمًا وأكثر تفصيلاً من ملفات JPG وملفات PNG ، مما يجعلها تنسيقًا أفضل بشكل عام.
تصدير Svg مع المصور خلفية شفافة

عندما تقوم بتصدير ملف SVG من Adobe Illustrator ، يكون لديك خيار تضمين خلفية شفافة. هذا مفيد إذا كنت تريد استخدام الصورة على صفحة ويب أو في برنامج آخر حيث يمكن تغيير لون الخلفية. لتصدير SVG بخلفية شفافة ، حدد مربع الاختيار "استخدام الشفافية" في مربع الحوار "تصدير".
كيفية تغيير أو تعديل الرسوم التوضيحية المتجهة بسهولة
زاد استخدام الرسوم التوضيحية المتجهة بشكل كبير في السنوات الأخيرة. يُعد الرسم التوضيحي المتجه خيارًا ممتازًا لإنشاء الشعارات أو الكتيبات أو أي نوع آخر من الصور المخصصة عالية الجودة نظرًا لقدرتها على التخصيص وفقًا لأي شكل أو حجم. ومع ذلك ، فإن إحدى المشكلات الأكثر شيوعًا التي تواجهها الرسوم التوضيحية المتجهة هي أنه قد يكون من الصعب تغييرها أو تعديلها. عند العمل باستخدام شعار أو صورة أخرى تحتاج إلى تغييرها أو تعديلها قليلاً ، يعد محرر متجه ، مثل Adobe Illustrator ، خيارًا جيدًا. باستخدام Illustrator ، يمكنك بسهولة إزالة الخلفية وحفظ الصورة في ملف PNG شفاف. علاوة على ذلك ، يمكنك استخدام Image Trace في Illustrator لإزالة الخلفية البيضاء من صورتك ، مما يمنحها مظهرًا أكثر احترافية. يعد استخدام محرر متجه ، مثل Illustrator ، طريقة ممتازة لتعديل أو تغيير الصور المتجهة دون الحاجة إلى إعادة إنشائها من البداية. بمساعدة Illustrator و Image Trace ، يمكنك بسهولة إزالة الخلفية وتغيير اللون وحفظ الصورة كملف PNG شفاف يمكن تصديره.
تصدير Svg Illustrator
ملف SVG هو ملف رسومات يستخدم تنسيق رسوم متجه ثنائي الأبعاد. تم تطوير التنسيق بواسطة World Wide Web Consortium (W3C) ويتم استخدامه بواسطة العديد من البرامج والخدمات عبر الإنترنت. غالبًا ما يتم إنشاء ملفات SVG في برامج تحرير الرسومات المتجهة ، مثل Adobe Illustrator أو Inkscape أو Affinity Designer. يمكن إنشاؤها من البداية أو عن طريق تصدير ملف موجود ، مثل JPG أو PNG ، إلى تنسيق SVG.

حفظ ملفات Svg من Illustrato
يعد حفظ ملفات SVG في Illustrator أمرًا سهلاً. انتقل إلى قائمة "ملف" وحدد "حفظ باسم" ، متبوعًا بالنوع (انظر الصورة أدناه) لتصدير الملف كـ an.sVG. يمكنك تصدير الإعدادات الأكثر موثوقية بالنقر فوق ارتباط حفظ الإعدادات أدناه. يمكنك حفظ SVG بتحديده من القائمة المنسدلة. حسنًا ، لن تطالبك النافذة المنبثقة باتخاذ أي إجراء ؛ ببساطة اضغط على زر موافق. عند حفظ الملف بتنسيق SVG ، سيتم حفظه تلقائيًا في Silhouette Studio Designer Edition أو Cricut Design Space. بعد ذلك ، يمكنك البدء في قص ملفك واستخدامه.
تصدير رد فعل Svg
لتصدير مكون React على هيئة SVG ، يمكنك استخدام React. المكون الشظي وخاصية StInnerHTML بشكل خطير. سيؤدي هذا إلى عرض المكون على هيئة SVG.
كيف أحفظ Svg في React؟
دليل توضيحي حول كيفية استيراد صور sva باستخدام وسم الصورة. من أكثر الطرق ملاءمة لاستخدام SVG هو استيرادها باستخدام علامة الصورة. إذا قمت بتهيئة تطبيقك باستخدام Xamarin.Forms (إنشاء تطبيق React) ، فيمكن استيراد ملف السمة إلى مصدر الصورة بناءً على حقيقة أنه يدعمها عند الإطلاق. استيراد yoursvg من "/ path / to / image."
تصدير الأعمال الفنية الخاصة بك كملف Svg
لبرنامج Illustrator ، انتقل إلى ملف.
كيف أحصل على Svg في React Js؟
قم باستيراد React من "react "كمكون باستخدام SVG ، ثم قم باستيراد ReactComponent كشعار React. هذا هو تطبيق svg . ستوجهك الخطوات التالية خلال العملية: - إعادة عنصر إنشاء تطبيق React (* div className = App> ReactLogo ()) ؛ - تصدير التطبيق الافتراضي (* div className = ExportDefaultApp
استخدام Svgs والخطوط المخصصة في React
لإنشاء شعار بسيط في تطبيقك ، على سبيل المثال ، استخدم الكود التالي: const MyLogo = React.createClass (render: function () * return (div> * MyLogo /> / div>) ؛ * على سبيل المثال ، يمكنك استخدام التعليمات البرمجية التالية لجعل الرمز في العنوان: const MyHeading = React.Class (* propcreate: MyIcon، Render: * return (div className [MyHeading]، h1 = Hello، World!]]). على سبيل المثال ، استخدم ما يلي الكود لاستخدام Roboto: const MyFont = 'Roboto ، كما هو موضح في الصورة أدناه.
هل من الأفضل استخدام Svg أو Png في رد الفعل؟
بدلاً من. اعتبارًا من الآن ، يجب عليك استخدام تنسيق SVG عند تنزيل ملفات jpeg من تطبيق React Native. يمكن تغيير حجم تنسيق متجه مثل SVG إلى ما لا نهاية دون المساومة على الجودة.
لا تستخدم Svg
على الرغم من حقيقة أن العديد من المتصفحات تدعم SVG ، لم يعد موصى به للتطوير الجديد لأنه تم إهماله. انخفض استخدام SVG في السنوات الأخيرة ، ولم يعد يحظى بنفس القدر من الاهتمام مثل التنسيقات الأخرى مثل HTML و CSS. إذا كنت قد بدأت للتو في تطوير الويب ، فيجب عليك التوقف عن استخدام SVG نظرًا لوجود أموال أقل للعثور على موارد لها في المستقبل.
كيف تستخدم Sprite Svg في رد الفعل؟
رد فعل من فعل: استيراد خطابات من "../letters". يتم استخدام حرف ssvg ؛ يتم استيراد حرف lsvg. يتكون الحرف sms من scs وحرف const smvg. يشير الحرف * (الحرف ، اللون ، الحجم) إلى حجم الحرف. املأ * svg className = ”svg-letter” بلون وعرض وارتفاع فئة * svg. LetterSvg: استخدم href = $ Letters # letter- $ letter /> * / svg
لا تستخدم Png للتخزين طويل المدى
نظرًا لأن تنسيق PNG هو تنسيق ضغط مع فقدان البيانات ، يجب استخدامه لحفظ الصور التي لا تنوي عرضها على صفحة ويب لفترة طويلة. إذا كنت بحاجة إلى تخزين صورة لفترة طويلة ، فقد ترغب في التفكير في استخدام تنسيق ضغط مثل HTML أو WebP بدلاً من مكتبة صور مثل JPEG.
تصدير Svg من Figma
تسمح لك Figma بتصدير ملفات SVG. لتصدير ملف SVG ، قم بتشغيل قائمة التصدير وحدد الخيار. إذا كنت تريد تصدير كل طبقات المستند ، فيمكنك القيام بذلك بنقرة واحدة. بعد أن تقرر ما تريد حفظه ، انقر فوق الزر "تصدير " وحدد الموقع الذي يجب حفظ الملف فيه.
قم بتصدير مشروع Photoshop الخاص بك بشكل صحيح
يجب أن تحدد خيارات التصدير أن خيار Export Type قد تم تعيينه على All Layers.
