كيفية تتلاشى الصور عند تمرير الماوس فوق WordPress (بسيط وسهل)
نشرت: 2023-03-28هل تريد أن تتلاشى الصور عند تمرير الماوس فوق WordPress؟
يمكن أن تجعل الرسوم المتحركة البسيطة التي تتلاشى أو تتلاشى عندما يقوم المستخدم بتحريك الماوس فوق صورة ما موقعك أكثر جاذبية. كما أنه يشجع الزائرين على التفاعل مع المحتوى الخاص بك ، مما قد يبقيهم على موقعك لفترة أطول.
في هذه المقالة ، سنوضح لك كيفية إضافة تأثير صورة باهتة عند تمرير الماوس فوق WordPress.

لماذا تتلاشى الصور عند Mouseover في WordPress؟
تعد الرسوم المتحركة طريقة سهلة لجعل موقع الويب الخاص بك أكثر إثارة للاهتمام ، ويمكنها أيضًا جذب انتباه الزائر نحو المحتوى الأكثر أهمية لصفحتك ، مثل شعار موقع الويب الخاص بك أو عبارة تحث المستخدم على اتخاذ إجراء.
هناك العديد من الطرق المختلفة لاستخدام الرسوم المتحركة لـ CSS في WordPress ، ولكن إضافة تأثير التمرير إلى الصور فعال بشكل خاص. تعني الرسوم المتحركة المتلاشية أن صورك ستظهر ببطء أو تختفي عندما يحوم الزوار فوقها.

يشجع هذا الأشخاص على التفاعل مع صورك ، ويمكنهم أيضًا إضافة عنصر سرد القصص إلى الصفحة. على سبيل المثال ، قد تتلاشى الصور المختلفة للداخل والخارج أثناء تحرك الزائر حول الصفحة.
على عكس بعض الرسوم المتحركة الأخرى ، تكون صورة التلاشي عند تمرير الماوس خفية ، لذا لن تؤثر سلبًا على تجربة قراءة الزائر أو أي تحسين للصورة قمت به.
مع ذلك ، دعنا نوضح لك كيفية إضافة خفوت إلى صورك عند تمرير الماوس فوق WordPress.
إضافة Image Fade عند Mouseover إلى جميع صور WordPress
أسهل طريقة لإضافة تأثير التلاشي إلى كل صورك هي استخدام WPCode. يتيح لك هذا المكون الإضافي المجاني إضافة رمز مخصص بسهولة في WordPress دون الحاجة إلى تعديل ملفات السمات الخاصة بك.
باستخدام WPCode ، يمكن حتى للمبتدئين تعديل رمز موقع الويب الخاص بهم دون المخاطرة بالأخطاء والأخطاء المطبعية التي يمكن أن تسبب العديد من أخطاء WordPress الشائعة.
أول شيء عليك القيام به هو تثبيت وتفعيل البرنامج المساعد WPCode المجاني. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
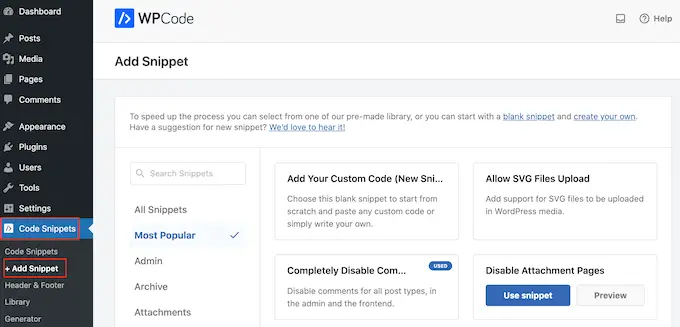
عند التنشيط ، توجه إلى Code Snippets »إضافة Snippet .

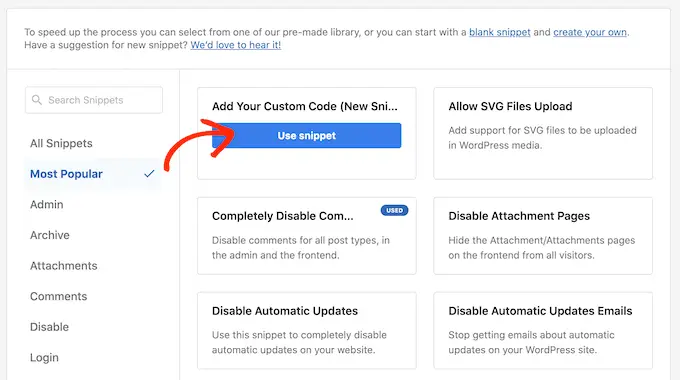
هنا ، ما عليك سوى تحريك مؤشر الماوس فوق "إضافة رمزك المخصص".
عندما تظهر ، انقر فوق "استخدام المقتطف".

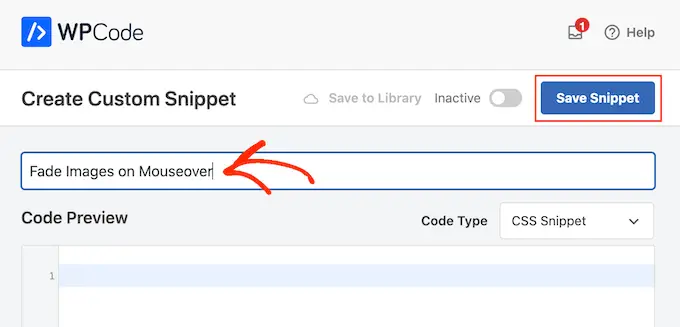
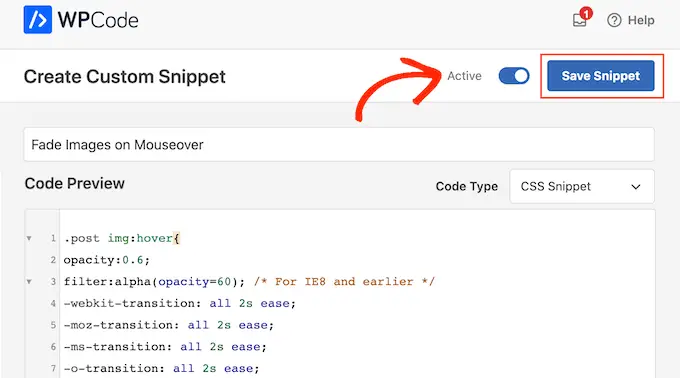
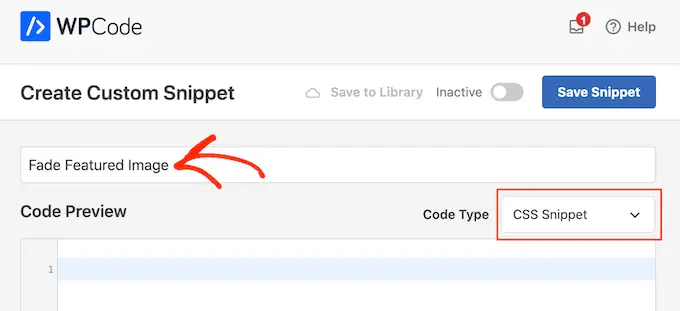
للبدء ، اكتب عنوانًا لمقتطف الشفرة المخصص. يمكن أن يكون هذا أي شيء يساعدك في تحديد المقتطف في لوحة معلومات WordPress.
نحتاج إلى إضافة CSS مخصص إلى WordPress ، لذا افتح القائمة المنسدلة "نوع الرمز" وحدد "CSS Snippet".

في محرر الشفرة ، أضف مقتطف الشفرة التالي:
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
سيؤدي مقتطف الشفرة هذا إلى تلاشي كل صورة لمدة ثانيتين عندما يقوم المستخدم بتمرير الماوس فوقها. لجعل الصورة تتلاشى بشكل أبطأ ، ما عليك سوى استبدال "2s" بأرقام أعلى. إذا كنت تريد جعل الصورة تتلاشى بشكل أسرع ، فاستخدم "1s" أو أصغر.
يمكنك أيضًا جعل "العتامة" أعلى أو أقل من خلال تغيير opacity:0.6 .
إذا قمت بتغيير أي من هذه الأرقام ، فتأكد من تغييرها عبر جميع الخصائص (webkit و moz و ms و o) ، بحيث يبدو تأثير التلاشي كما هو في كل متصفح.
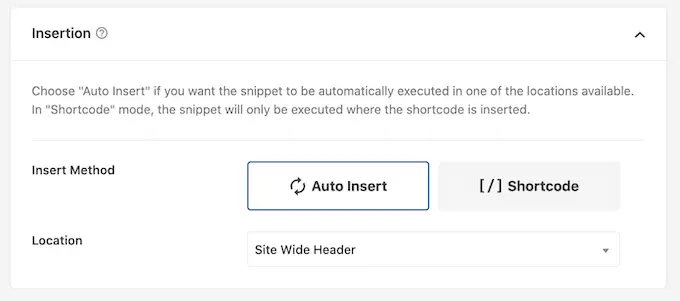
عندما تكون راضيًا عن المقتطف ، مرر إلى قسم "الإدراج". يمكن لـ WPCode إضافة التعليمات البرمجية الخاصة بك إلى مواقع مختلفة ، مثل بعد كل منشور أو واجهة أمامية فقط أو مسؤول فقط.
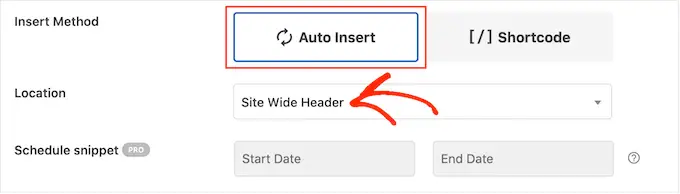
لإضافة تأثير التلاشي لجميع صورك ، انقر فوق "إدراج تلقائي". ثم افتح القائمة المنسدلة "الموقع" واختر "Site Wide Header".

بعد ذلك ، تكون جاهزًا للتمرير إلى أعلى الشاشة والنقر فوق مفتاح التبديل "غير نشط" ، بحيث يتغير إلى "نشط".
أخيرًا ، انقر فوق "حفظ المقتطف" لجعل مقتطف CSS مباشرًا.

الآن ، إذا قمت بتمرير الماوس فوق أي صورة على موقع WordPress الخاص بك ، فسترى تأثير التلاشي قيد التنفيذ.
إضافة رسوم متحركة تتلاشى الصورة إلى الصفحات الفردية
يمكن أن يؤدي استخدام تأثير التلاشي لكل صورة إلى تشتيت الانتباه ، خاصةً إذا كنت تدير موقعًا إلكترونيًا للتصوير الفوتوغرافي أو متجرًا للصور الفوتوغرافية أو أي موقع آخر يحتوي على الكثير من الصور.

مع وضع ذلك في الاعتبار ، قد ترغب في استخدام تأثيرات التلاشي على صفحة معينة أو مشاركة فقط.
والخبر السار هو أن WPCode يسمح لك بإنشاء رموز قصيرة مخصصة. يمكنك وضع هذا الرمز القصير في أي صفحة ، وسيُظهر WordPress تأثيرات التلاشي على تلك الصفحة فقط.
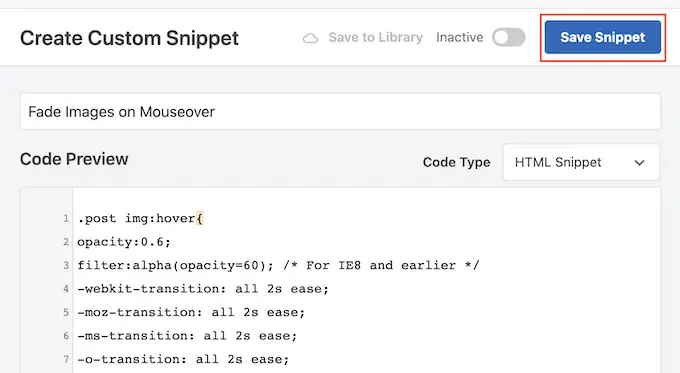
للقيام بذلك ، ما عليك سوى إنشاء مقتطف رمز مخصص وإضافة رمز الرسوم المتحركة الخفوت باتباع نفس العملية الموضحة أعلاه. ثم انقر فوق الزر "حفظ المقتطف".

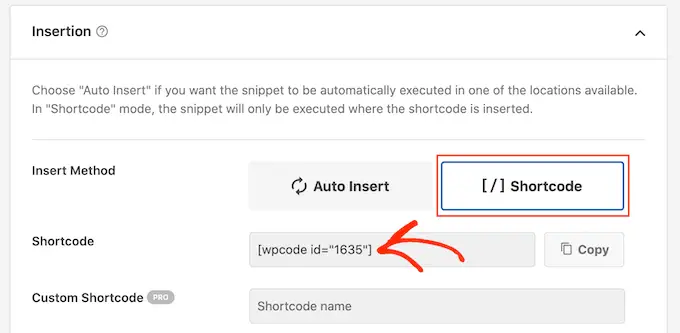
بعد ذلك ، قم بالتمرير إلى قسم "الإدراج" ، ولكن هذه المرة حدد "الرمز القصير".
يؤدي هذا إلى إنشاء رمز قصير يمكنك إضافته إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم.

بعد ذلك ، امض قدمًا واجعل المقتطف مباشرًا باتباع نفس العملية الموضحة أعلاه.
يمكنك الآن الانتقال إلى أي صفحة أو منشور أو منطقة جاهزة لعناصر واجهة المستخدم وإنشاء كتلة "رمز قصير" جديد. بعد ذلك ، قم ببساطة بلصق الرمز القصير WPCode في تلك الكتلة.

لمزيد من المعلومات حول كيفية وضع الرمز القصير ، يرجى الاطلاع على دليلنا حول كيفية إضافة رمز قصير في WordPress.
بعد الانتهاء من ذلك ، إما أن تنقر فوق الزر "تحديث" أو "نشر" لتفعيل الرمز القصير. يمكنك بعد ذلك زيارة تلك الصفحة أو الصفحة أو المنطقة الجاهزة لعناصر واجهة المستخدم لمعرفة تأثير التلاشي عند تمرير الماوس.
إضافة صور متحركة تتلاشى إلى الصور المميزة
خيار آخر هو إضافة رسوم متحركة باهتة إلى صورك المميزة أو نشر الصور المصغرة. هذه هي الصورة الأساسية للمنشور وغالبًا ما تظهر بجوار العنوان في صفحتك الرئيسية وصفحات الأرشيف ومناطق مهمة أخرى في موقع الويب الخاص بك.
من خلال تلاشي الصور المميزة عند تمرير الماوس ، يمكنك جعل موقعك أكثر جاذبية وجاذبية ، دون تحريك كل صورة عبر مدونة WordPress أو موقع الويب الخاص بك.
لإضافة رسوم متحركة باهتة إلى الصور المصغرة للمشاركة ، ما عليك سوى إنشاء مقتطف رمز مخصص جديد باتباع نفس العملية الموضحة أعلاه.

ومع ذلك ، أضف هذه المرة الكود التالي إلى المحرر:
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
بعد ذلك ، قم بالتمرير إلى مربع "الإدراج" وحدد "إدراج تلقائي". ثم افتح القائمة المنسدلة "الموقع" واختر "Site Wide Header".

بعد ذلك ، يمكنك المضي قدمًا وجعل مقتطف الشفرة مباشرًا باستخدام نفس العملية الموضحة أعلاه.
الآن ، يمكنك تحريك الماوس فوق أي صورة مميزة لمشاهدة الرسوم المتحركة المتلاشية أثناء العمل.
إذا كنت ترغب في إضافة المزيد من تأثيرات تمرير الماوس فوق الصور ، فراجع دليلنا حول كيفية إضافة تأثيرات تمرير الصور في WordPress.
المكافأة: حرك أي صورة ونص وزر والمزيد
تعد تأثيرات التلاشي طريقة ممتعة لجعل الصور أكثر إثارة للاهتمام ، ولكن هناك الكثير من الطرق لاستخدام الرسوم المتحركة في WordPress. على سبيل المثال ، قد تستخدم الرسوم المتحركة flipbox لإظهار النص عندما يقوم الزائر بالتمرير فوق صورة ، أو استخدام تأثيرات التكبير / التصغير حتى يتمكن المستخدمون من استكشاف الصورة بمزيد من التفاصيل.
إذا كنت ترغب في تجربة تأثيرات مختلفة ، فإن SeedProd لديه أكثر من 40 رسمًا متحركًا يمكنك إضافتها إلى الصور والنصوص والأزرار ومقاطع الفيديو والمزيد. يمكنك أيضًا تحريك أقسام وأعمدة بأكملها ببضع نقرات.
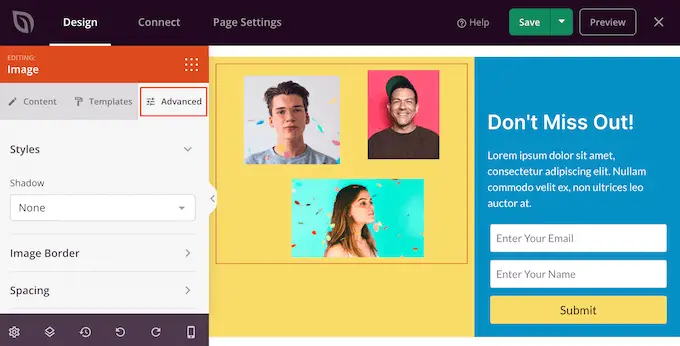
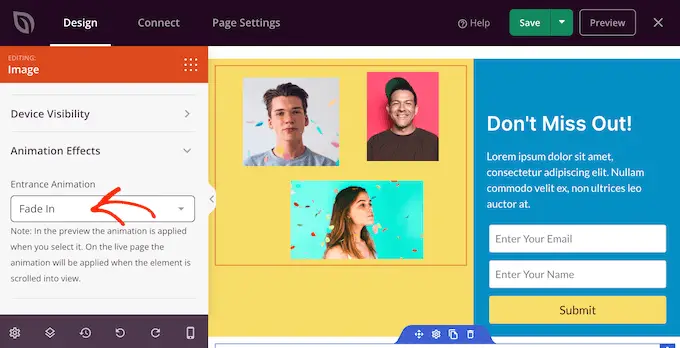
داخل محرر SeedProd ، ما عليك سوى النقر فوق المحتوى الذي تريد تحريكه ، ثم تحديد علامة التبويب "خيارات متقدمة" في القائمة اليمنى.

يمكنك بعد ذلك المضي قدمًا والنقر لتوسيع قسم "تأثيرات الرسوم المتحركة".
بعد ذلك ، اختر ببساطة رسمًا متحركًا من القائمة المنسدلة "Entrance Animation" ، بما في ذلك مجموعة واسعة من تأثيرات التلاشي المختلفة.

لمزيد من المعلومات ، يرجى الاطلاع على دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تلاشي الصور عند تمرير الماوس فوق WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية اختيار أفضل برامج تصميم الويب ، واختيار الخبراء لدينا من أفضل المكونات الإضافية لـ WordPress المنبثقة.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
