كيفية تصفية منتجات Woocommerce حسب السمة المخصصة
نشرت: 2022-06-05WooCommerce هو أكثر برامج التجارة الإلكترونية استخدامًا والذي يسمح لك بتخصيص متجرك بسهولة مع جميع الميزات التي تريدها. يتيح لك WooCommerce أيضًا إضافة وظائف مخصصة إلى متجر التجارة الإلكترونية الخاص بك.
تتيح لك مواقع التجارة الإلكترونية مثل Amazon تصفية المنتجات بناءً على العديد من المعايير والميزات. تسمى هذه الميزات التي تسمح لك بتصفية المنتجات بالسمات في WooCommerce. يتم استخدام السمات عندما يكون لديك العديد من المتغيرات لمنتج واحد. لكن الشيء السيئ هو أنه لا يمكن القيام بذلك باستخدام تثبيت WooCommerce قياسي ، أعني أنه يمكنك ذلك ، ولكن ليس بطريقة بسيطة وسهلة مثل Amazon.
باستخدام وظيفة السمات الافتراضية ، ستدمر تجربة المستخدم الخاصة بك لأن WooCommerce يعرض جميع السمات معًا.
لذلك في هذا البرنامج التعليمي ، سأوضح لك كيفية تصفية منتجات woocommerce حسب السمات المخصصة. لتحقيق هذا ، تحتاج إلى
- قم بتنزيل مرشحات Jet Smart.
- تسجيل الدخول إلى مدير WordPress -> الإضافات -> إضافة جديد -> تحميل
- قم بتنشيط المكون الإضافي باستخدام مفتاح الترخيص الخاص بك
- ثم قم بإنشاء إعداد مسبق افتراضي للسمات.
- اختر التصنيف والمصطلحات التي سيتم استخدامها لإنشاء عوامل التصفية.
- اختر نوع الفلتر. مثل خانة الاختيار أو الراديو أو حدد.
- اختر عدد الأعمدة
- حدد "نعم" لإظهار عوامل التصفية النشطة كتسميات.
- اختر موضع المرشحات النشطة
- انسخ الرموز القصيرة
- الصقها حيث تريد إظهار المرشحات ، معظمها أشرطة جانبية.
هذه هي كيفية إنشاء عوامل تصفية في woocommerce باستخدام السمات المخصصة.
ما هي السمة؟
السمات هي خصائص منتج ، يمكنك إنشاؤها لتمييز المنتجات وتصفيتها بسهولة. يساعد هذا المستخدم في العثور بسهولة على منتجه المناسب عن طريق تصفية آلاف المنتجات من موقع الويب باستخدام عوامل تصفية تساعد في العثور على المنتجات التي تتوافق مع معاييرهم.
نوع السمات الأكثر استخدامًا هي:
- لون المنتج
- بحجم
- وزن
- مواد
- التقييمات
- ماركة
- أو مرشح مخصص بناءً على منتجك
إذا كنت بحاجة إلى مساعدة إضافية في تكوين السمات والفلاتر والاختلافات ، فستساعدك خدمات GloriousThemes.

كيف يمكن أن تفيدك؟
يمكن أن تساعدك السمات على زيادة التحويل وأيضًا زيادة أرباحك إذا كان موقع الويب الخاص بك يحتوي على العديد من المنتجات. يعد وجود العديد من المنتجات في المتجر أمرًا جيدًا ، ولكن فقط عندما يتمكن عميلك من العثور على المنتج المناسب له.
لنفترض أن لديك 1000 نمط مختلف من التي شيرتات ، والآن أرتدي التي شيرتات بمقاسات "XL" وأستخدم في الغالب للون "الأسود" والمواد مثل "القطن".
إذا اضطررت إلى البحث يدويًا عن جميع القمصان الـ 1000 الخاصة بك للعثور على القميص الذي يحتوي على -> XL + أسود + قطن . ثم من الأفضل أن أذهب إلى متجر من الطوب وقذائف الهاون ، بدلاً من تمرير 1000 تي شيرت.
انظر ، هذه مشكلة صحيحة.
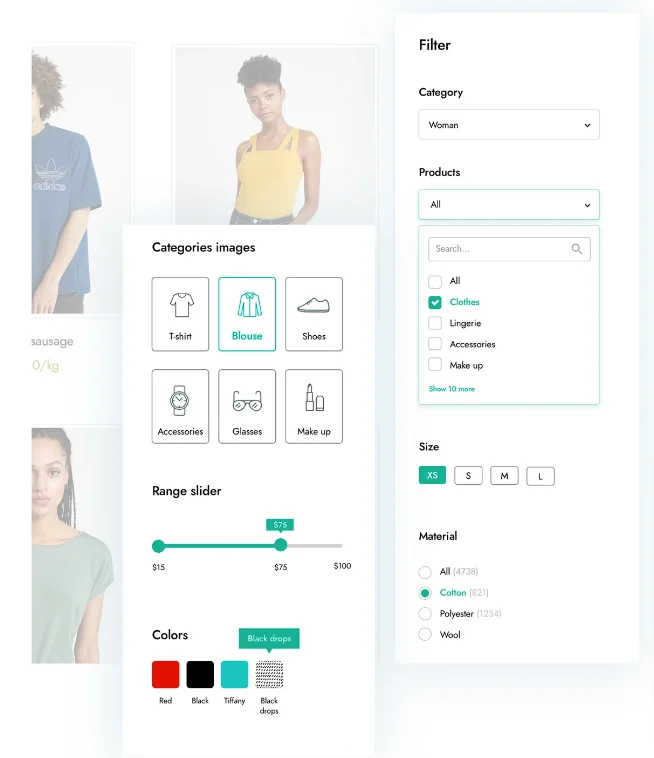
ولكن ماذا لو كان متجرك يحتوي على مرشح الألوان والحجم والمواد مثل الصورة أعلاه. سيكون من الأسهل بالنسبة لي الذهاب وتصفية المنتجات التي لا أريدها والتركيز على المنتجات التي قد تهمني.
لا يوفر هذا الوقت للعميل فحسب ، بل يساعده أيضًا على اكتشاف منتجات جديدة بناءً على معايير البحث الخاصة به.
فيديو تعليمي
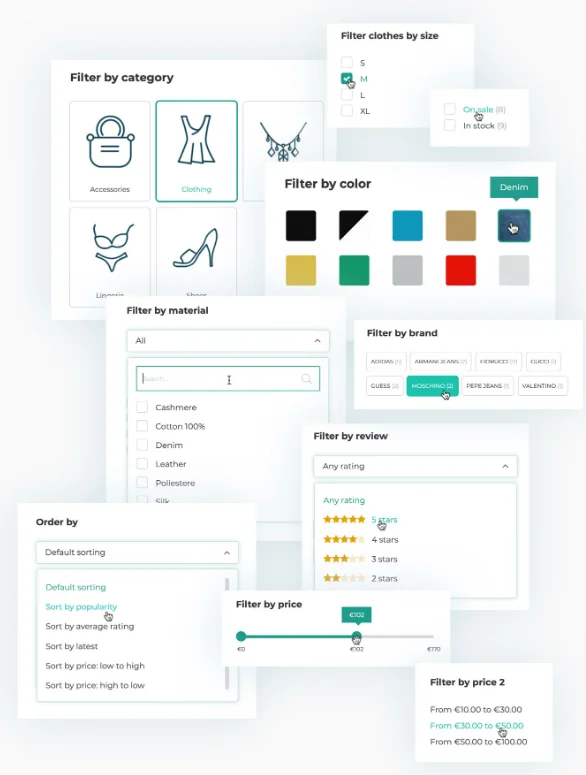
أنواع مختلفة من المرشحات المتاحة
السبب الذي يجعلني أحب مرشحات Jet Smart هو أنها توفر الكثير من المرشحات والتصميمات الرائعة التي تعمل على تحسين تجربة العميل وكذلك مظهر المتجر ومظهره.
بينما كنت أستخدم هذا لمتجري ، كان لدي شعور بأن لدي أمازون الخاص بي .
فيما يلي قائمة المرشحات التي يسمح لي هذا المكون الإضافي بإنشائها.
- فئة
- بطاقة شعار
- سعر
- اللون
- بحجم
- تقييم
- ماركة
- منتجات للبيع
- المنتجات الموجودة في المخزن

أليست تلك المرشحات مذهلة ، قم بتنزيل Jet Smart Filter الآن.
كيفية تصفية منتجات WooCommerce حسب السمات
لإنشاء مرشحات WooCommerce الخاصة بك باستخدام مرشحات YITH Ajax Products.
قم بزيارة https://crocoblock.com/plugins/jetsmartfilters/ وقم بتنزيل المكون الإضافي. بعد ذلك قم بتسجيل الدخول إلى حساب crocoblock الخاص بك وقم بتنزيل رمز الترخيص.
ملاحظة : لكي تعمل وظيفة التصفية هذه ، تحتاج إلى إصدار Elementor Pro .
بعد تنزيل الملف المضغوط ، انتقل إلى WP-Admin -> Plugins -> Add New -> Upload .
تثبيت وتفعيل البرنامج المساعد.
بعد ذلك ، انتقل إلى Admin Sidebar -> Crocoblock -> License والصق رمز الترخيص والبريد الإلكتروني الخاص بك وقم بتنشيط الترخيص. بمجرد تفعيله.
انتقل إلى Crocoblock -> إعدادات Jet Plugin وقم بتشغيل الإعدادات التي ترغب في استخدامها.
سيستغرق " حفظ التغييرات " تلقائيًا.
إنشاء أول عامل تصفية.
لذلك بمجرد تحديث جميع الإعدادات والاستعداد لإنشاء عامل التصفية الخاص بك ، ستحتاج إلى زيارة الشريط الجانبي للمسؤول -> المرشحات الذكية -> إضافة جديد .

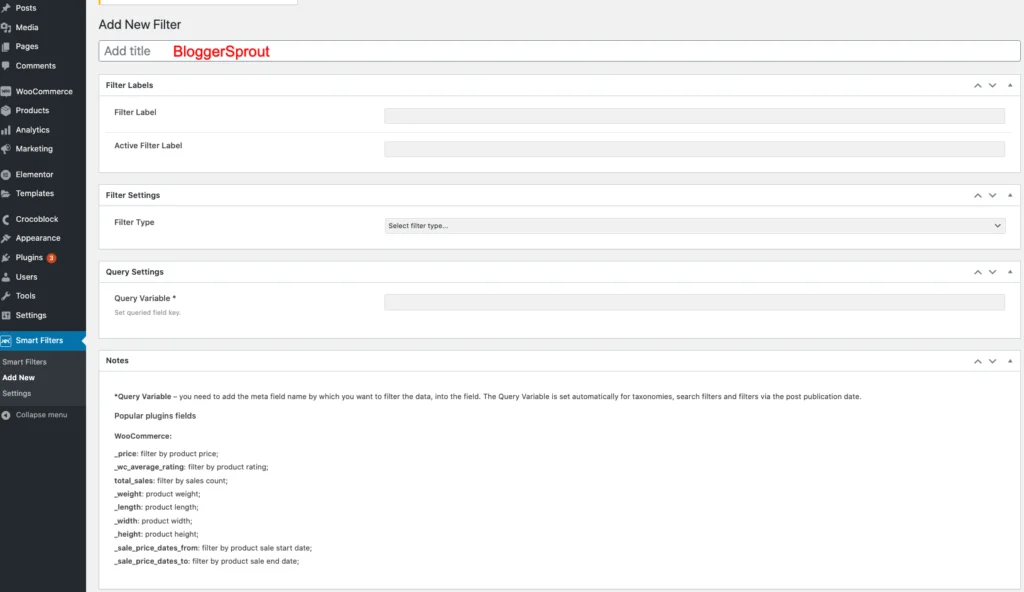
بعد النقر عليه ، ستظهر قائمة الحقول. املأ التفاصيل وفقًا لمتطلبات الفلتر الجديد.

- إضافة عنوان : - هذا هو عنوان المرشح الذي سيساعدك على البحث بسهولة عن المرشح وإضافته إلى صفحة WooCommerce. اجعلها ذات مغزى بحيث يمكنك بسهولة فهم ما يفعله المرشح. هذا غير مرئي للعامة.
- تسمية المرشح: - هذا هو اسم المرشح الذي سيظهر عندما تقوم بإضافته كعنصر واجهة مستخدم. سيكون مرئيا للجمهور.
- تسمية المرشح النشط: - هذا هو اسم المرشح عندما يكون المرشح نشطًا وقيد الاستخدام. هو أيضا مرئي للجمهور.
- نوع المرشح: - حدد نوع الفلتر الذي تريده ، مثل خانة الاختيار ، وحدد الحقول والراديو وشريط التمرير والعديد من الوظائف الأخرى.
- متغير الاستعلام: - إذا كنت تريد الاستعلام عن المنتجات بناءً على قيمة معينة ، فاستخدم هذا. يوصى به في الغالب للمستخدمين المتقدمين.
بعد ذلك ، انقر فوق " نشر ".
ملاحظة : بناءً على نوع عامل التصفية ، قد تحصل على عدة حقول أخرى مرتبطة بنوع الفلتر الذي تختاره. يجب عليك ملء جميع القيم حتى يعمل المرشح بشكل صحيح.
كيفية تمكين عامل التصفية على المنتجات
بمجرد إنشاء الفلتر ، ينتهي العمل نصفه.
نعم ، نصف مكتمل.
هذا ما اعتقدته. لن يعمل المرشح فقط عن طريق إنشاء نوع مرشح جديد باستخدام المكون الإضافي. تحتاج إلى تنفيذ عامل التصفية على صفحات المنتجات.
سيعمل الفلتر على ما يلي: -
- منتج المحفوظات برو Elementor
- أرشيف Elementor Pro
- محفظة Elementor Pro
- مشاركات Elementor Pro
- منتجات Elementor Pro
- محرك نفاث
- تقويم JetEngine
- شبكة منتجات JetWooBuilder
- قائمة منتجات JetWoobuilder
- أرشيفات WooCommerce بواسطة JetWooBuilder
- رموز WooCommerce المختصرة
لذا فإن الطريقة السهلة التي وجدتها هي طريقة Elementor Pro. لتنزيل elementor Pro ، قم بزيارة https://elementor.com/pro/.
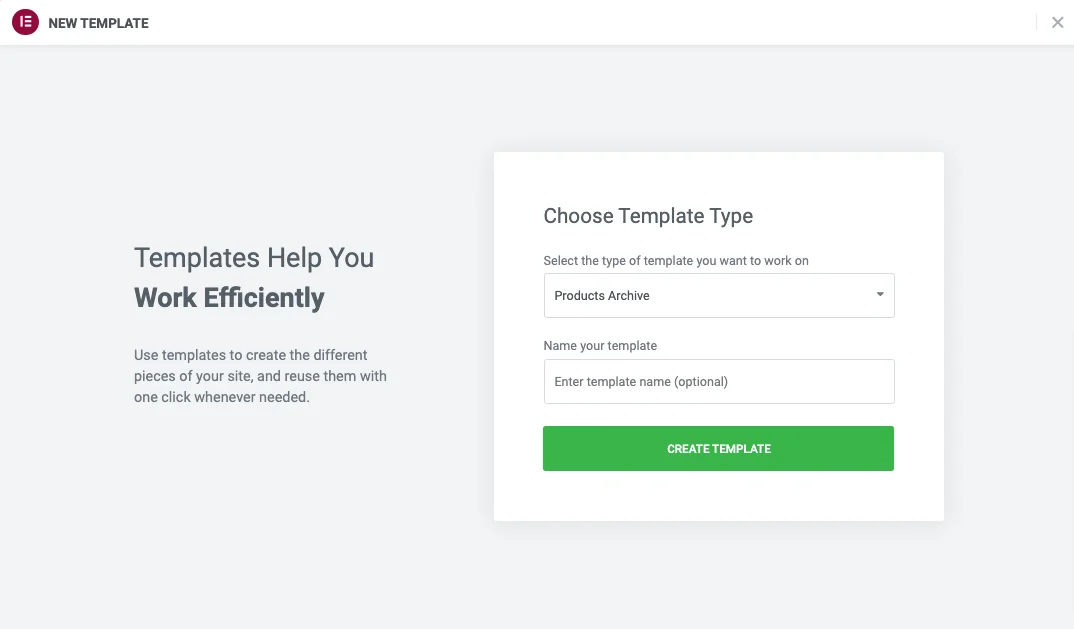
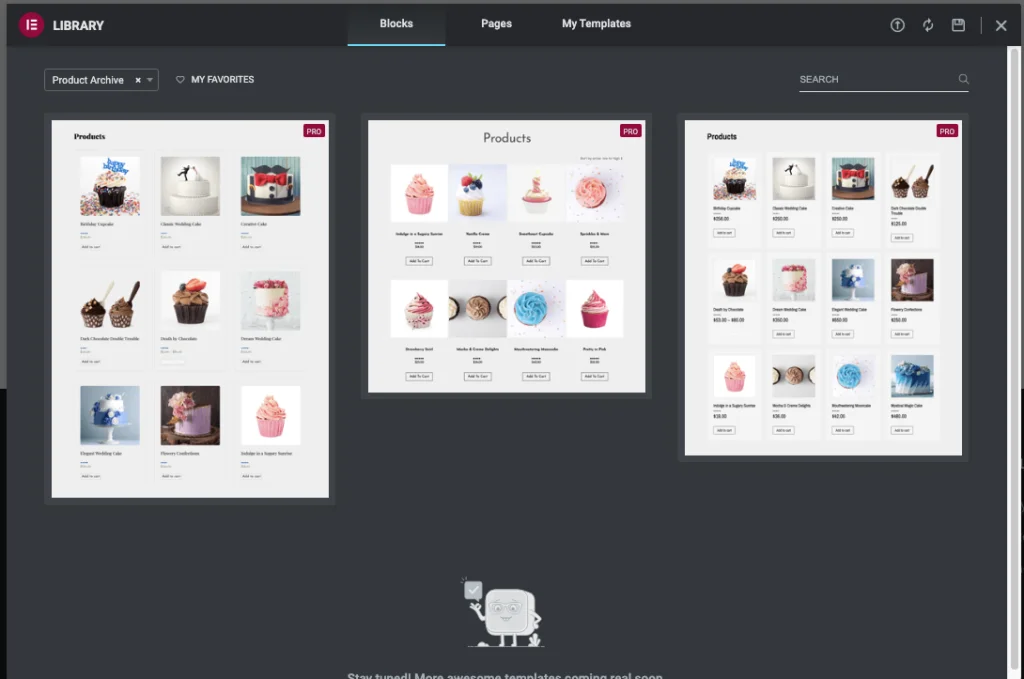
بمجرد تنزيل وتفعيل Elementor Pro. انتقل إلى WP-Admin -> Templates -> Theme Builder -> أرشيف المنتجات .
أدخل اسمًا مناسبًا وانقر فوق إنشاء قالب .

بمجرد إنشاء الصفحة ، ستظهر نافذة منبثقة بها خيار استيراد تصميم الكتلة الذي تم إنشاؤه مسبقًا لأرشيف منتجات WooCommerce.
انقر فوق الزر "إدراج".

بمجرد أن يتم استيراد الكتلة ، قم بإنشاء عمود جديد للشريط الجانبي ، والعرض ليكون 25٪ .. الآن ابحث عن عناصر التصفية واسحبها وأفلتها في منطقة الشريط الجانبي التي أنشأتها الآن.
بعد ذلك نحتاج إلى تكوين عنصر التصفية
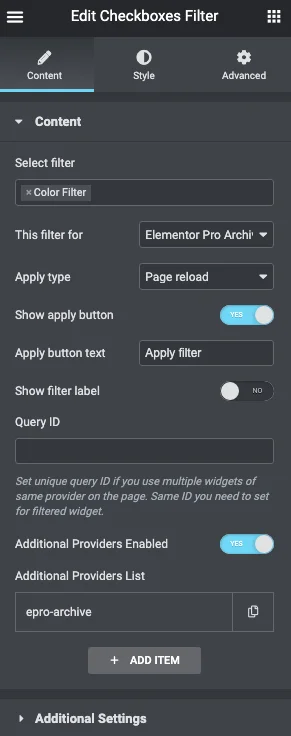
تكوين عنصر مرشح Jet باستخدام Elementor.
بعد وضع عنصر Jet Smart Filters على الشريط الجانبي ، ستظهر إعدادات المرشحات في elementor.
أفترض أنك عملت مع elementor من قبل ، لأن العملية تشبه جميع العناصر.

من مرشح التحديد ، اكتب عنوان المرشح الذي قمت بإنشائه مسبقًا. سيظهر الاسم أدناه ، اضغط عليه واختره.
الخطوة التالية مهمة للغاية ، الحقل الذي يقول " هذا الفلتر لـ " - تحتاج إلى تحديد منتجات Elementor Pro Achives .
التالي في " تطبيق النوع " - حدد إعادة تحميل الصفحة ، لأن هذا الإعداد يعمل بشكل أفضل ، لأنه في بعض الأحيان قد لا يعمل ajax بسبب بعض الأخطاء أو التخزين المؤقت.
انقر فوق إظهار زر التطبيق ، ثم انقر فوق زر التحديث الخاص بالعنصر.
هذا هو.
أصبح الفلتر الخاص بك نشطًا الآن وجاهزًا للاستخدام.
من أين يتم تنزيل المرشح الإضافي؟
يحتاج المرشح الذكي لـ WooCommerce إلى أن تعمل المكونات الإضافية.
- Elementor Pro: يساعدك ذلك في إنشاء صفحات وإضافة عناصر واجهة مستخدم باستخدام السحب والإفلات. بدون كتابة سطر واحد من التعليمات البرمجية. انقر هنا لتنزيل Elementor Pro .
- مرشحات Jet الذكية: يضيف هذا البرنامج المساعد وظائف لتمكين المرشحات المخصصة باستخدام السمات وكل هذه المرشحات مصممة بشكل جميل. يحتاج Elementor Pro للعمل. انقر هنا لتنزيل مرشحات Jet Smart .
هل تحتاج إلى مساعدة احترافية؟
إذا كنت ترغب في تصميم موقع WooCommerce أو إجراء بعض التغييرات عليه ، فيمكنك الحصول على مساعدة احترافية من موقع GloriousThemes.com. ما عليك سوى الانتقال إلى قسم الخدمات واطلب إصلاحات الأخطاء أو أعمال التصميم المخصصة واطلبها.
سيقوم فريقهم المحترف بفرزها في الوقت الحالي.
إذا كنت ترغب في إجراء التغييرات بنفسك ، فعليك زيارة الدليل النهائي لـ WooCommerce وتخصيصه. إذا كنت ترغب في تخصيص صفحات الخروج والأسلوب ، فيجب أن تحصل على هذا المكون الإضافي الرائع - CartFlows لتعديل وتصميم صفحة Checkout الخاصة بك باستخدام محرر السحب والإفلات و Elementor Page Builder.
استنتاج
آمل أن تكون هذه المقالة قد ساعدتك وأن تجعلك تقوم بتصفية منتجات WooCommerce حسب السمات المخصصة.
أفضل شيء هو أنه يأتي مع عناصر واجهة مستخدم جميلة تساعدك على إضافة عوامل تصفية مخصصة مثل أشرطة التمرير والنطاق السعري وتصنيف النجوم ومربعات الاختيار والتحديدات وأجهزة الراديو.
ويمكن تحقيق كل هذه الأشياء المعقدة المظهر باستخدام Elementor Pro ، وهذا يساعدك على إضافة كل هذه الوظائف باستخدام وظيفة السحب والإفلات.
إذا كان لديك أي استفسار ، يمكنك التعليق أدناه أو الاتصال بنا. يمكنك أيضًا الاشتراك في YouTube و Like and Follow us on Facebook و Twitter و Instagram.
