كيف تجد قيمة G في مستند SVG
نشرت: 2022-11-29إذا كنت تريد العثور على قيمة g داخل مستند SVG ، فهناك بعض الأشياء التي تحتاج إلى معرفتها. أولاً ، مستندات SVG هي مستندات XML ، لذا فإن عنصر g هو مجرد عنصر XML آخر. ثانيًا ، يمكن استخدام عنصر g لتجميع عناصر SVG الأخرى معًا ، لذلك لن يكون دائمًا العنصر الفرعي المباشر لعنصر svg الجذر. للعثور على قيمة g ، ستحتاج إلى استخدام محلل XML ، مثل المضمن في متصفح الويب الخاص بك. ابدأ بفتح مستند SVG في متصفح الويب الخاص بك. ثم ، انقر بزر الماوس الأيمن على الصفحة وحدد "فحص" أو "فحص العنصر" من القائمة. سيؤدي هذا إلى فتح أدوات مطور المتصفح. انقر فوق علامة التبويب "الشبكة" ، ثم انقر فوق علامة التبويب الفرعية "XHR". سيُظهر لك هذا كل كائنات XMLHttpRequest التي تم إنشاؤها. سيكون أحدها هو طلب مستند SVG. انقر فوقه ، ثم انقر فوق علامة التبويب "الاستجابة". سيُظهر لك هذا رمز XML لمستند SVG. قم بالتمرير خلال الكود حتى تجد عنصر g. ستكون القيمة التي تبحث عنها داخل سمة "التحويل".
ما هو G داخل Svg؟

لا توجد إجابة واحدة محددة لهذا السؤال. G عنصر في SVG يمكن استخدامه لتجميع العناصر الأخرى معًا. يتم استخدامه عادةً لتجميع العناصر ذات الصلة معًا لتسهيل معالجتها أو تصميمها.
ال العلامة: أداة متعددة الاستخدامات لرسومات الويب
وبالمثل ، يمكن استخدام علامة * g الخاصة بالعنصر للإشارة إلى الرسوم لاحقًا في المستند. من السهل أيضًا الاحتفاظ بالرسومات المرتبطة ببعضها البعض في نفس الموقع.
ما هي علامة G في Svg Html؟

علامة g في svg html هي علامة حاوية تُستخدم لتجميع عناصر svg الأخرى معًا. هذا يسمح بالتلاعب والتصميم السهل لعناصر svg المتعددة في وقت واحد. يجب إغلاق علامة g حتى يتم تفعيل التجميع.
عند استخدامها مع العلامة> svg> ، يمكن تصغير الصور دون فقدان الدقة أو الجودة. عند إضافة علامات خاصة إلى صورة ما ، يمكنك تغيير شكل الصورة ونصها ورسوماتها. يمكن رسم الصورة بسرعة باستخدام أداة رسم مثل Adobe Illustrator أو Inkscape. تشبه عناصر XML عناصر XPath من حيث أنها تتكون من أشكال مثل الدوائر والمستقيمات والخطوط وما إلى ذلك. يتم إنشاء الرسومات بهذه الطريقة بدلاً من استخدام عنصر Canvas ، الذي يرسم الرسومات باستخدام JavaScript. السمات المدرجة أدناه لم تعد صالحة لعنصر SVG.
يتيح لك Google Tag Manager إضافة علامات إلى موقع الويب الخاص بك وإدارتها في غضون ثوانٍ. باستخدام هذه التقنية ، يمكن ربط العلامات بمجموعة كبيرة من مواقع الويب ، بما في ذلك Google Analytics و AdWords و YouTube. يمكنك أيضًا استخدام Google Tag Manager لتتبع التغييرات التي تطرأ على علاماتك وكذلك أي بيانات مرتبطة بها.
تحويل المجموعات باستخدام D3
إنشاء مجموعة جديدة باسم التحول. عندما تكون لدينا مجموعة ، يمكننا تحويلها بالشكل الذي نراه مناسبًا. يمكننا التحويل باستخدام طرق D3.js مثل المقياس والتدوير والترجمة.
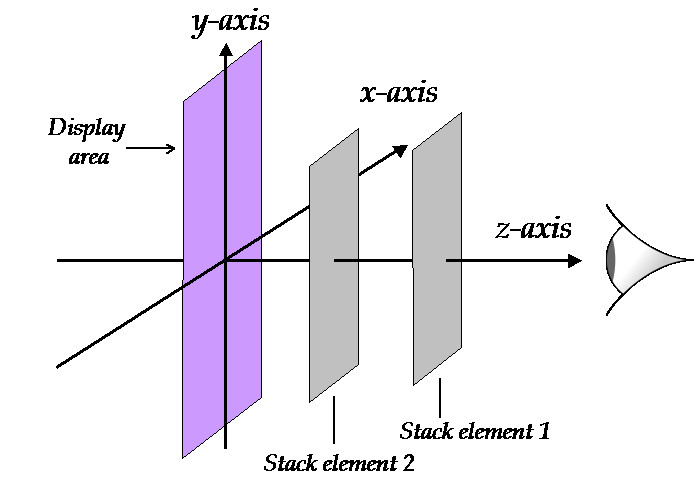
هل تمتلك Svg فهرس Z؟

يتم عرض النص الكامل فقط في الفهرس z. والسبب هو أن HTML يتحكم في الموضع قبل وضع محتويات SVG الداخلية في دفق لاحق من of.sva. نظرًا لأن SVG يستخدم نموذج الرسامين ، فإن مؤشر z لا معنى له.
يجب أن يكون ما يوجد في محرر HTML هو الموجود في قوالب HTML5 الأساسية المضمنة في علامات> head>. يمكن تطبيق CSS على القلم الخاص بك باستخدام أي ورقة أنماط موجودة على الويب. يتم استخدام بادئات الخاصية والقيمة بشكل متكرر لتعيينها إلى الخصائص والقيم التي يجب استخدامها. من الممكن استخدام برنامج نصي من أي مكان على الإنترنت لكتابة القلم الخاص بك. ما عليك سوى إدخال عنوان URL إلى القلم وسنضيفه على الفور بالترتيب الذي تحدده. ستكون الخطوة الأولى في عملية التطبيق لدينا هي محاولة معالجة امتداد الملف للبرنامج النصي الذي ترتبط به.
سمة Viewbox: نظرة عامة شاملة
ViewBox هو اسم السمة التي يمكن استخدامها لتعيين حجم إطار عرض SVG. لعرض المحتوى ، انتقل إلى منفذ العرض على الشاشة. يمكن استخدام سمة viewBox ، على سبيل المثال ، لضمان عرض المحتوى ضمن حدود SVG لإطار العرض.
ما هو عرض Svg؟

تعد SVG viewBox إحدى سمات SVG التي تحدد نظام إحداثيات العنصر ومحتوياته. يتكون من أربعة إحداثيات تحدد الزوايا العلوية اليسرى والسفلية اليمنى للمستطيل. هذا المستطيل هو viewBox.
نتيجة لذلك ، يمكننا أن نجعل SVGs الخاصة بنا تملأ أي حاوية يختارونها ، كما هو موضح في الصورة أدناه. سيتغير إعداد viewBox الذي تم تحديده في هذه الصورة وفقًا لأبعاد الحاوية بداخلها. يعد viewBox مفيدًا أيضًا لإخفاء جزء من الصورة ، وهو ما يمكن أن يكون مفيدًا جدًا في الرسوم المتحركة. إنها أداة مفيدة جدًا لعمل علامات قص على صورنا. سنستخدمه لتحريك سحابة تتحرك عبر السماء. من السهل تحريك هذا لأننا نحتاج فقط إلى تغيير قيمة min-x في viewBox. نتيجة لذلك ، قمت بإزالة PreserveRatioAspect من هذه المقالة نظرًا لطبيعتها الساحقة.
ما هي وحدة Viewbox؟
يتيح لك viewbox إنشاء أرقام بدون وحدات في العناصر ، والتي تشير إلى الوحدات التي يتم تمثيلها بها وكيفية تعيينها. ضع في اعتبارك فقط إحداثيات x ، وهي مجرد مسطرة. يشير مربع العرض الخاص بك إلى أن المسطرة الخاصة بك ستكون قادرة على دعم عرض بحجم 200 بكسل بمقدار 1500 وحدة.
The Viewbox Control: أداة متعددة الاستخدامات لتحجيم العناصر الفرعية في تخطيط
عند قياس عنصر فرعي في تخطيط ، يمكن أن يكون عنصر تحكم Viewbox مفيدًا. أثناء تغيير حجم Viewbox لملاءمة العنصر الفرعي داخل حدوده ، يمكن استخدام خاصية Stretch لملء العنصر بأكمله باستخدام عنصر تحكم viewbox.

كيف يمكنني توسيط مسار Svg؟
كيف يمكنك توسيط محاذاة النص في sva؟ عيّن المركز المطلق للنص ليكون المركز المطلق للعنصر الذي سيتم توسيط النص فيه: إذا كان عنصرًا أصليًا ، فاضبطه ليكون المركز المطلق للعنصر الأصل. إذا كان عنصرًا آخر ، فإن x لهذا العنصر هو نصف عرضه (ومثل Y ، أكبر قليلاً).
إنشاء المسارات في Svg
يمكن استخدام عنصر المسار لإنشاء مسار أو يمكن استخدام عنصر التعبئة لملء الفراغ. يملأ عنصر "التعبئة" المسار ، بينما يملأ عنصر "الضربة" المسار. في معظم الحالات ، ستحتاج فقط إلى استخدام عنصر "المسار".
بشكل عام ، يحتوي عنصر المسار على بعض الخصائص الأساسية التي تؤثر على المسار نفسه: نقطة البداية ونقطة النهاية والشكل والحد. إنها النقطة التي يبدأ فيها المسار وينتهي ، في حين أن البداية والنهاية هما النقطتان التي يبدأ المسار عندها. يمكن أن تكون المسارات إما شكلًا مغلقًا (مثل المستطيل) أو شكلًا مفتوحًا (مثل الخط). الحد هو الحد الخارجي للمسار.
Fill و stroke-dasharray و stroke-dashoffset و stroke-linecap هي من بين الخصائص المتاحة لعنصر "المسار". يحدد التعبئة لون المسار ، ويحدد Str-dasharray عدد الشرطات (أو الفجوات) في الحد ، وتحدد مجموعة شرطة الحد المسافة بين الشرطات. يحدد مخطط الحد شكل الخط الذي يربط بين نقطتي البداية والنهاية لمسار ما.
هناك عدد قليل من الخصائص التي يمكنك إضافتها إلى عنصر SVG ، ولكن سيتم استخدام الغالبية لعنصر "المسار". يُستخدم عنصر "القطع الناقص" لإنشاء الدوائر ، ويستخدم عنصر "المضلع" لإنشاء المضلعات ، ويتم استخدام العنصر "الصحيح" لإنشاء المستطيلات.
عنصر Svg G XY
يُستخدم عنصر svg g لتجميع العناصر ذات الصلة معًا. تحدد السمتان x و y موقع المجموعة.
يمكن أن تحتوي عناصر Svg على عناصر فرعية
يمكن أن تحتوي العناصر على عنصر فرعي ، بما في ذلك عنصر SVG ، طالما أنها موجودة في قائمة العناصر.
تحويل Svg G
تُستخدم سمة التحويل svg g لتحديد تحويل ليتم تطبيقه على مجموعة من العناصر. يتم تحديد التحويل كقائمة من تعريفات التحويل ، مفصولة بمسافة بيضاء و / أو فاصلات ، ويتم تطبيقها بالترتيب المقدم.
باستخدام سمة التحويل ، من الممكن تحويل كائنات SVG باستخدام خصائص الترجمة ، والقياس ، والتدوير ، والانحراف ، والانحراف ، والمصفوفة. وظائف التحويل الثلاث هي translateX (tx) و translateY (ty) و translate (tx، ty). تقوم وظيفة الترجمة بنقل قيمة على المحور x على المحور y ، وتقوم بتحريك عنصر بقيمة tx على المحور x. يشير القياس إلى استخدام عوامل القياس لتحويل كائن إلى كائن أكبر أو أصغر. تحدد قيمة واحد أو اثنين تحجيم أفقي ورأسي في هذه الوظيفة. في جوهرها ، يشير الضرب إلى تحول يتم فيه تدوير أحد محاور نظام الإحداثيات بزاوية معينة في اتجاه عقارب الساعة أو عكس اتجاه عقارب الساعة. نظرًا لأن SVG لا يشوه العناصر ، كما تفعل الترجمة ، فإنه لا يشوه الزوايا أو المسافات أو التوازي. عند استخدام وظيفة (زاوية) skewX ، تظهر الخطوط الرأسية لتدور بزاوية معينة. عندما يتم تحديد الزاوية و cx فقط ، يكون هذا غير صالح ، ولا يتم تطبيق أي تدوير.
استخدم سمة التحويل الخاصة بـ Svg لنقل نظام الإحداثيات بالكامل
يُستخدم عنصر g> لتنظيم الأشكال في SVG. يمكنك استخدام سمة التحويل لتحديد قائمة بتعريفات التحويل التي تنطبق على المجموعة بأكملها بمجرد تجميعها. لا يمكن للعنصر المتداخل أن يحول نفسه من تلقاء نفسه ، لذا يفضل استخدام عنصر كهدف بدلاً من استخدام العناصر المتداخلة.
يمكن استخدام سمة التحويل لتعريف قائمة بتعريفات التحويل لعنصر وتوابعه ، بالإضافة إلى تحويل السمة الخاص به. كسمة للعرض التقديمي ، التحويل عبارة عن خاصية CSS ، مما يعني أنه يمكن استخدامها كعنصر CSS.
تسمح مواصفات الترجمة بترجمة أنظمة الإحداثيات وكذلك ترجمة أنظمة الإحداثيات. تُستخدم عمليات النقل لنقل شبكة من موقع إلى آخر على اللوحة القماشية عن طريق ترجمتها.
موقف Svg G
يمكن وضع عناصر SVG g تمامًا مثل أي أشكال SVG أخرى. تحدد السمات x و y الزاوية اليسرى العلوية للشكل بالنسبة لحاوية SVG الأصلية . تحدد سمات cx و cy مركز الشكل.
يمكن استخدام عناصر svg المتداخلة لتنظيم عناصر SVG. لا توجد اختلافات في الألوان بين المستطيلات (باستثناء الألوان) ، لكن عناصر الأبوين لها قيم x مختلفة. لنقل المحتوى ، ما عليك سوى استخدام التحويل في عنصر g :. يمكن العثور أدناه على مثال لمواصفات SVG 1.1. عند استخدام التحويل = "ترجم (س ، ص) ، ستلاحظ أن الأشياء داخل g ستتحرك بالنسبة لما هو خارج g. يتم تضمين # group1svg في #parent ، بينما يمثل x = 10 موضع الأصل بالنسبة إلى thesvg. يمكن حل هذه المشكلة باستخدام علامة المجموعة أو ansvg بالإضافة إلى علامة gt.
فوائد تحويل العناصر الخاصة بك
var mat = document.getCTM () ، mat.e = 0.5 ؛ و var mat = document.getCTM () أو var mat = document.getCTM ()
الترجمة إلى x بسيطة مثل كتابة التحويل (x ، y).
عناصر Svg
تُستخدم عناصر SVG لإنشاء رسومات قائمة على المتجهات للويب. يمكن إنشاؤها وتحريرها باستخدام أي محرر نصوص ، ولكن غالبًا ما يتم إنشاؤها باستخدام برامج الرسم.
ما هي عناصر Svg؟
عنصر Thesvg عبارة عن حاوية تعمل كواجهة بين نظام الإحداثيات وإطار العرض. هذا العنصر هو العنصر الأكثر استخدامًا في ملفات sva ، ولكن يمكن أيضًا تضمينه داخل ملف HTML أو sva. إنه مطلوب فقط للعنصر الذي يحتوي على أعلى قيمة XMLns على الحافة الخارجية لملف svg.
لماذا يتم استخدام Svg في Html؟
الهدف من لغة SVG هو وصف الرسومات ثنائية الأبعاد في XML. يستخدم Canvas JavaScript لإنشاء رسومات ثنائية الأبعاد أثناء التنقل. وهو XML DOM مستند إلى XML ، مما يعني أنه يمكن الوصول إلى كل عنصر. يمكن ربط معالجات أحداث JavaScript بعنصر باستخدام طريقة EventLink.
ماذا تعني Svg؟
يمكن استخدام واجهة ويب بسيطة لطباعة ملفات Vector Graphics (SVG) وحفظها. على عكس الملفات النقطية المستندة إلى البكسل مثل ملفات JPEG ، تخزن الملفات المتجهة الصور بناءً على النقاط والخطوط الموجودة على الشبكة ، بدلاً من الملفات النقطية المستندة إلى البكسل.
