كيفية إصلاح عدم عرض الصور بشكل صحيح في SVGs
نشرت: 2022-12-23عندما يكون لديك ملف SVG يحتوي على صورة PNG ، فربما تكون قد لاحظت أن الصورة لا تعرض دائمًا بشكل صحيح. هناك بعض الأشياء التي يمكنك القيام بها لإصلاح ذلك ، وسنراجعها هنا. أول شيء يجب عليك التحقق منه هو حجم صورة PNG. إذا كانت كبيرة جدًا ، فقد لا يتم عرضها بشكل صحيح في ملف SVG الخاص بك. حاول تغيير حجم الصورة إلى حجم أصغر ومعرفة ما إذا كان ذلك يساعدك. إذا لم يكن حجم الصورة هو المشكلة ، فمن المحتمل أن صورة PNG لم يتم تضمينها بشكل صحيح في ملف SVG. يمكن أن يحدث هذا لعدد من الأسباب ، ولكن السبب الأكثر شيوعًا هو أن صورة PNG ليست بالتنسيق الصحيح. أسهل طريقة لإصلاح ذلك هي تحويل صورة PNG إلى تنسيق SVG. هناك عدد من الأدوات المجانية عبر الإنترنت التي يمكنها القيام بذلك ، أو يمكنك استخدام أداة مدفوعة مثل Adobe Illustrator. بمجرد حصولك على صورة PNG بتنسيق SVG ، يجب أن تكون قادرًا على تضمينها بشكل صحيح في ملف SVG الخاص بك ويجب أن يتم عرضها بشكل صحيح.
افتح صورة SVG في Visual Studio أو IDE آخر وانسخ الكود إلى العنصر في مستند HTML الخاص بك حيث تريد وضعه. قررت أن أفعل ما أفعله دائمًا: افتح محرر نصوص وأزل القسم الذي يحتوي على الصورة المضمنة من ملف SVG.
كيف يمكنني التخلص من الصور المضمنة في Svg؟

يستغرق النظام أقل من 15 ثانية ليكتمل. يمكن أن تضيف الصور دفقة من الألوان إلى أي منشور ، وتثير اهتمامك ، وتجعل القراء مهتمين.
كيفية إزالة صورة مضمنة في إنكسكيب
إذا لم تعد الصورة مطلوبة أو كانت تسبب مشاكل ، فيمكن إزالتها بسهولة. يمكنك حذف صورة مضمنة في Inkscape عن طريق تحديدها والضغط على Delete.
قد يكون الفراغ Defs مفيدًا إذا تم دمج الصورة في ملف أكبر لإزالة أي تعريفات غير مستخدمة. هناك العديد من تنسيقات الملفات المتاحة في Photoshop وبرامج التحرير الأخرى ، وقد يكون من الصعب تمييزها عن بعضها البعض.
هل يمكن أن تحتوي Svg على صورة بابوا نيو غينيا؟

عادةً ما تكون ملفات SVG أسرع في تخزين الصور من التنسيقات النقطية الشائعة إذا لم تكن الصورة مفصلة للغاية.
تقوم ملفات XML بتحويل النص إلى صور متجهة عندما يقرأها المستعرض. يمكن استخدام ملف SVG المستند إلى الخوارزمية الرياضية لقياس الصور إلى أجل غير مسمى دون فقدان الجودة. يمكنك تعديل ملف PNG باستخدام محرر صور مثل Photoshop. يمكنك جعلها تبدو مثل الصور النقطية في Photoshop باستخدام الصور النقطية. إذا كان لديك ملف SVG بأي حجم ، فلن يظهر ضبابيًا أو يفقد جودته. نظرًا لأنها تفتقر إلى وحدات البكسل ، لا تحتوي ملفات SVG على قدر كبير من التفاصيل مثل ملفات PNG . من الممكن إضافة أكبر قدر ممكن من المعلومات إلى ملف SVG ، لكنها لن تكون مفصلة مثل ملف PNG.
يصعب على المتصفحات تحميل الملف الذي يحتوي على مزيد من المعلومات. يعد نطاق ألوان ملفات PNG أكثر شمولاً من الأنواع الأخرى من ملفات الصور. باستثناء صور JPEG و PNG ، يجب أن يدعم برنامج SVG جميع ملفات SVG الأخرى.
الصور النقطية هي ملفات أكبر للصور التي تم تكبيرها ، والتي تستخدم مساحة ملف أكبر ؛ ملفات SVG كافية لعرض المتجهات على أي مقياس ؛ الصور النقطية هي القاعدة ، بينما الملفات المتجهة اختيارية. يعد محول Vector Magic PNG إلى SVG هو الأفضل على الإطلاق ، حيث إنه لا يحافظ فقط على تفاصيل الصورة ، ولكنه يصنع أيضًا ملفات SVG أصغر حجمًا وأكثر كفاءة. يمكنك استخدام Vector Magic لتحويل PNG إلى ملف SVG مجانًا. إنه تنسيق صورة قائم على المتجهات يمكن استخدامه لدمج الصور النقطية في كائن في SVG.
مزايا وعيوب استخدام Svg
يمكنك أيضًا استخدامه لعرض صور PNG و .JPG و. يتم استخدام عنصر sva ، والذي يشبه عنصر HTML img ، لإنشاء صورة.
يمكن تضمين صورة نقطية (أو متجهة) باستخدام البرنامج. يجب أن يدعم تطبيق واحد على الأقل ملفات JPG أو .PDF أو.VGL. على الرغم من حقيقة أن معظم المتصفحات الحديثة تدعم SVG ، إلا أن المتصفحات القديمة قد لا تعمل بشكل صحيح معها.
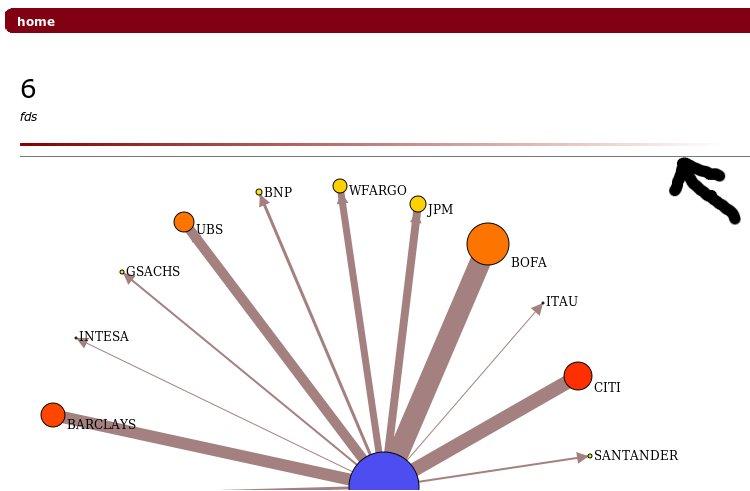
تعتبر الأشكال والألوان البسيطة بتفاصيل أقل مثالية للشعارات والأيقونات والرسومات المسطحة الأخرى. صورة SVG التالية غير معروضة حاليًا في منتدى Power BI: صورة مكسورة.
لماذا لا تظهر صور Svg الخاصة بي؟

هناك بعض الأسباب المحتملة لعدم ظهور صور svg الخاصة بك. أحد الاحتمالات هو أن مسار الملف غير صحيح ولا يتم استدعاء الصورة بالفعل. الاحتمال الآخر هو أن الملف تالف ولا يمكن قراءته. أخيرًا ، من الممكن أيضًا أن متصفحك لا يدعم صور svg.
يجب أن تظهر الصورة الآن بشكل صحيح إذا قمت بتضمين نقطتين في السلسلة النصية. أعتقد أن العنصر يجب أن يحتوي على "." تم تعيين السمة على "https://www.w3.org/2000/svg" من أجل تحويل صورة واحدة إلى SVG بشكل صحيح. أقوم بتحويل بيانات الصورة من HTML إلى. VG لأن الصورة الأولى تم تحويلها بشكل صحيح. يجب عرض الصورة بشكل صحيح في المثال التالي إذا أضفتها إلى السلسلة النصية. يتغير القولون من القولون إلى القولون ، ولكن فقط إعادته إلى موضعه الأصلي. على الرغم من ذلك ، فإن دعم SVG ليس مثاليًا ، مما قد يؤدي إلى بعض الأخطاء والأخطاء.
دعم Svg ليس مثاليًا ، لكنه لا يزال مفيدًا
إذا كانت هناك مشكلة في ملف SVG لموقعك على الويب ، فيرجى إخبارنا وسنبذل قصارى جهدنا لحلها. إذا كنت ترغب في إنشاء واجهة شاشة رئيسية لشركة ما ، فيجب عليك تضمين شعارها أو صورة أخرى.

تضمين png في Svg
يمكن تضمين صور PNG في صور SVG بطريقتين مختلفتين. تتمثل إحدى الطرق في استخدام عنصر الصورة وتحديد سمة xlink: href للإشارة إلى صورة PNG. هناك طريقة أخرى وهي استخدام خاصية CSS background-image.
عادةً ما تكون الصور عبارة عن ملفات JPEG أو PNG تم تحويلها إلى تنسيقات نقطية. إنه مضمن في ملف SVG ويمكن عرضه باستخدام الصور النقطية (JPEG / PNG). نتيجة لذلك ، سيعمل Ecava IGX بشكل أبطأ عند استخدام Ecava's HMI لأن حجم ملف SVG قد زاد بشكل كبير. تتمثل الخطوة الأولى في نسخ الصور إلى مجلد المشروع المسمى "PROJECT_FOLDER / images /." في الخطوة 2 ، يمكنك سحب وإفلات صورة نقطية في ملف SAGE الخاص بك باستخدام Inkscape (قم بالتنزيل هنا). ستتم إضافة الصورة إلى ارتباط إذا حددت الخيار ارتباط. عند استخدام خاصية Blocky ، يمكنك تحسين أداء تحميل SVG لتفضيل المقياس. كيف أقوم بتضمين ملفات svg في HTML؟
كيف يمكنني تضمين ملف Svg؟
إذا كان SVG يفتقر إلى نسبة عرض إلى ارتفاع متأصلة ، فيجب عليك تضمين الطول والعرض كسمات. هل يجب أن نستخدم علامة <object> في PHP مع أحدث المستعرضات والتحديثات التقنية؟
أفضل ملحقات Svg المجانية والمدفوعة
بالإضافة إلى Raphael-Vector Graphics ، هناك العديد من المكونات الإضافية المجانية المتاحة ، مثل تحريك اللمس والتكبير ، و jQuery inline ، و iSVG ، و SVG path Animation. علاوة على ذلك ، يمكن شراء مقلاة SVG التي تدعم اللمس بقيمة 29 دولارًا والمكوِّن الإضافي Zoom بشكل منفصل. يجب عليك اختيار مكون إضافي متوافق مع متصفحك ، وإذا لزم الأمر ، يسمح لك باستخدامه على جهاز كمبيوتر منفصل. من الجيد تمامًا تضمين صورة باستخدام * img
تضمين Svg في Svg
من الممكن تضمين رسم SVG في رسم SVG آخر. يمكن القيام بذلك باستخدام العلامة داخل العلامة. من خلال القيام بذلك ، من الممكن تضمين رسومات متعددة في ملف واحد ، والتي يمكن أن تكون مفيدة لإنشاء رسومات معقدة.
ما هي إيجابيات وسلبيات كل منها؟ قم بتمييز الخطوط وتضمينها باستخدام علامة Nano وصورة التضمين. يعد ضغط Brotli هو أفضل طريقة لضغط SVG. مع تزايد عدد الصور التي نضعها على مواقعنا الإلكترونية ، سيؤدي ذلك إلى حدوث مشكلات في العرض يصعب اكتشافها. نتيجة لذلك ، ستتمكن محركات البحث من عرض صورنا في نتائج بحث الصور باستخدام طريقة التضمين. يمكنك تضمين SVG في HTML باستخدام HTML.html.html.html.html.html.html.html.html.html.html.html.htmlhtml.html.html.html.html.html.html.html.html. html.html.html.html إذا كنت تريد التفاعل مع صورك ، فيجب عليك استخدام علامة تتضمن تعبير <object>. ما لم تقم بتخزين صورك مؤقتًا ، فستحتاج إلى استخدام علامة> img> كعنصر احتياطي.
نظرًا لأن SVGs تعتمد أساسًا على DOM ، يمكنك بسهولة إدارة التبعيات باستخدام CSS والخطوط والبرامج النصية. نظرًا لأن المعرفات والفئات لا تزال موجودة داخل الملف ، فمن السهل الحفاظ على صور SVG باستخدام علامات الكائنات. إذا كنت تريد التضمين المضمن ، فتأكد من أن جميع المعرفات والفئات فريدة. إذا طلبت تغييرات ديناميكية على SVG بناءً على تفاعلات المستخدم ، فهناك استثناء واحد فقط. في معظم الحالات ، لا نوصي باستخدام SVG المضمّن ، والاستثناء الوحيد هو عندما يتم تحميل الصفحات مسبقًا. لا تتم فهرسة إطارات Iframes بواسطة محركات البحث نظرًا لصعوبة صيانتها ، كما أنها تعمل بشكل ضعيف عندما يتعلق الأمر بـ SEO. Whysvg لا يظهر في HTML؟
قم بتضمين Svg الخارجية في Html
لتضمين SVG خارجي في HTML ، تحتاج إلى استخدام العلامة. تُستخدم هذه العلامة لتضمين محتوى خارجي في مستند. للعلامة سمتان: src والنوع. تحدد السمة src عنوان URL للمحتوى الخارجي. تحدد سمة النوع نوع المحتوى. تعتبر سمة النوع اختيارية ، ولكن يوصى بتحديد نوع المحتوى للتأكد من أن المستعرض يمكنه معالجة المحتوى المضمن بشكل صحيح.
كيف أقوم بتضمين ملف Svg خارجي في Html؟
يمكن تحقيق ذلك باستخدام صورة SVG في كود VS الخاص بك أو IDE الذي تفضله ، ونسخ الكود ولصقه في نص * مستند HTML الخاص بك. إذا اتبعت هذه الخطوات ، يجب أن تشبه صفحة الويب الصورة الموضحة أدناه. كيف يمكنني عرض svg؟
هل يمكنني استخدام Svg الخارجية؟
يعد استخدام عنصر * img lench للإشارة إلى ملف SVG هو أبسط طريقة. سيتبع مرجع الطرود من قبل SVG بالإضافة إلى جميع تبعياتها. ما هي بعض الطرق لتضمين الصور insvg؟
هل يمكنني استخدام كائن Img أو تضمينه لملفات Svg؟
إذا كنت تريد أن تستخدم المتصفحات القديمة مكونًا إضافيًا svg ، فيمكنك القيام بذلك باستخدام * embed وفقًا لمستخدمي Adobe Illustrator (1،2،3،4) ، فإن العناصر الموجودة في الملف إما مفقودة أو لا يتم عرضها بشكل صحيح.
Svg غير معروض في Illustrator
إذا كنت تواجه مشكلة في رؤية ملف svg في Illustrator ، فتأكد من فتح الملف في محرر نصوص والتحقق من صحة مسار الملف. في بعض الأحيان ، يمكن أن توجد ملفات svg في مجلد مختلف عما تتوقعه. إذا كنت لا تزال غير قادر على رؤية الملف الخاص بك ، فحاول إعادة تشغيل Illustrator.
يبدو أن الكائنات تتحول إلى اللون الأسود نتيجة لمشكلة في الخط d. بسبب التأثير المباشر لهذا على تدفق عملهم ، يشعر الكثير من الناس بالإحباط والغضب. أقرت Adobe بمشكلة العناصر المفقودة في ملف SVG عندما يقوم المستخدمون بتصديره. قد تتمكن من حل هذه المشكلة من خلال زيارة موقع الويب الخاص بهم والنقر على حل بديل أو بديل. يجب أن تحل غالبية القضايا ، ولكن ليس كل شيء. سنبقيك على اطلاع بمجرد حل المشكلة. هل svgs مربحة؟
