كيفية إنشاء قائمة الشريط الجانبي القابلة للطي في WordPress
نشرت: 2022-04-12هل تريد تطوير قائمة شريط جانبي قابلة للطي في WordPress؟
يمكن أن توفر القائمة القابلة للطي لزوار موقع الويب الخاص بك طريقة سهلة لإدخال الكثير من الروابط الواردة ، دون ازدحام الشريط الجانبي. إنه رائع للمواقع الكبيرة أو متاجر التجارة الإلكترونية أو أي موقع إنترنت به تنسيق إضافي معقد.
في هذا المنشور ، سنوضح لك كيفية إنشاء قائمة شريط جانبي قابلة للطي بسهولة في WordPress.

ما هي قائمة الشريط الجانبي القابلة للطي (ومتى تستخدم واحدة)
توفر القوائم الأكثر ترحيبًا للأشخاص إمكانية الوصول المباشر إلى جميع الارتباطات التشعبية التي يجب أن يمتلكها زوار الموقع. ومع ذلك ، قد يمثل هذا تحديًا لمواقع الويب التي تحتوي على الكثير من الصفحات ، أو تنسيقًا أكثر تعقيدًا بكثير.
صدق بشأن بائع تجزئة للتجارة الإلكترونية لديه الكثير من فئات المنتجات أو الخدمات والفئات الفرعية ، مثل أمازون.
لن يكون عرض كل تصنيف عنصر منفرد في قائمة عادية مفهومًا رائعًا. سيحتاج المشترون على الأرجح إلى التمرير كنتيجة للقائمة لاكتشاف المجموعة التي يثيرون اهتمامهم.
هذا هو بالضبط المكان الذي تأتي فيه القوائم القابلة للطي. هذه القوائم ترتب محتواها المكتوب في اتصال الأم أو الأب مع الطفل الصغير. إذا نقر العميل على عنصر الأم أو الأب في قائمة قابلة للطي ، فسيتم تطويره لعرض كل محتوى الطفل الخاص بالوالد.
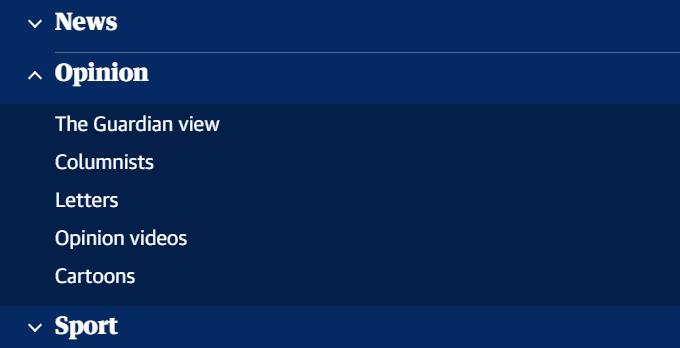
يستخدم منفذ الجارديان الإخباري قائمة قابلة للطي لصفحة الويب الخلوية الخاصة به.

تسمى القوائم القابلة للطي في بعض الحالات القوائم القابلة للتوسيع. هذا هو سبب نمو أقسامهم الفريدة عندما ينقر العميل عليها.
بشكل افتراضي ، تخفي القوائم القابلة للطي قدرًا كبيرًا من المحتوى والتعقيد عن زوار الموقع. يعد هذا ترحيبًا كبيرًا بالمستهلك أكثر بكثير من التمرير عن طريق قائمة مطولة للأنواع والفئات الفرعية.
بعد المطالبة ، دعنا نلقي نظرة على كيفية إنشاء قائمة شريط جانبي قابلة للطي على موقع الويب الخاص بك على WordPress.
كيفية إنشاء قائمة الشريط الجانبي القابلة للطي في WordPress
يمكنك إنشاء قائمة شريط جانبي قابلة للطي في WordPress باستخدام المكون الإضافي Bellows Accordion Menu.
توفر قائمة Bellows Accordion رمزًا قصيرًا مفيدًا حتى تتمكن من وضع القائمة القابلة للطي على أي صفحة ويب أو مساحة للنشر أو عنصر واجهة المستخدم ، بما في ذلك الشريط الجانبي.

للبدء ، سيتعين عليك إعداد البرنامج المساعد وتنشيطه. إذا كان عليك الحصول على دعم ، فتأكد من الاطلاع على معلوماتنا حول كيفية إضافة مكون WordPress الإضافي.
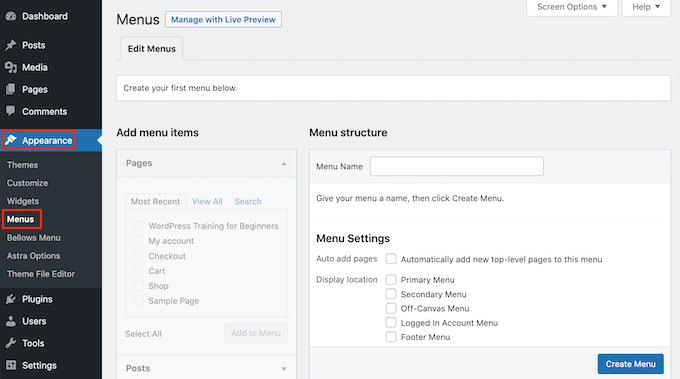
عند التنشيط ، انتقل إلى المظهر العام »صفحة موقع القوائم في لوحة معلومات WordPress الخاصة بك.

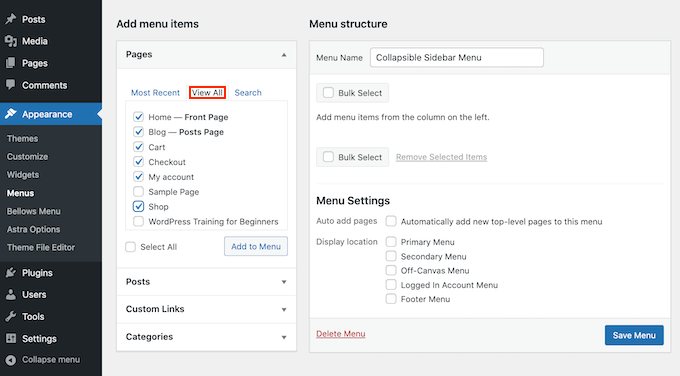
للبدء ، قم بتنويع تعريف لقائمتك في منطقة "اسم القائمة". لن يرى زوار موقع الويب الخاص بك التعريف مع الأخذ في الاعتبار حقيقة أنه للإشارة الفردية الخاصة بك فقط. يمكنك بعد ذلك النقر ببساطة على زر قائمة الإنتاج.
بعد ذلك ، يمكنك اختيار صفحات الويب التي تريد زيادتها إلى القائمة القابلة للطي. بشكل افتراضي ، يعرض WordPress أحدث صفحات الويب الخاصة بك فقط. إذا كنت ترغب في رؤية قائمة بجميع صفحات موقع الويب الخاص بك ، فانقر فوق علامة التبويب Check Out All.

بدلاً من ذلك ، يمكنك النقر فوق "اختيار الكل". سيؤدي ذلك إلى دمج جميع صفحات الويب الخاصة بك في القائمة القابلة للطي.
بعد أن تشعر بالرضا عن التشكيلة الخاصة بك ، ما عليك سوى النقر فوق الزر "إضافة إلى القائمة". يمكنك أيضًا اختيار المنشورات أو فئات الموقع أو تضمين ارتباطات مخصصة أحادية الاتجاه. لمزيد من المعلومات ، تذكر أن ترى دليلنا حول كيفية إدراج قائمة التنقل في WordPress.
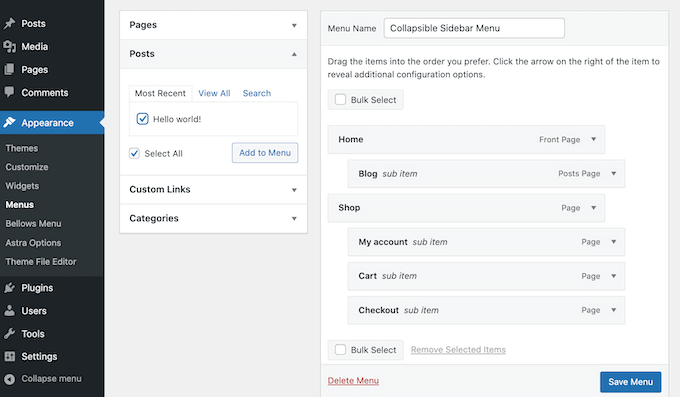
مباشرة بعد تضمين جميع صفحات الويب المختلفة في القائمة ، يمكنك التنقل بينها عن طريق سحبها وإفلاتها. سيؤدي هذا إلى ضبط ظهور صفحات الويب هذه في القائمة القابلة للطي.
القوائم القابلة للطي تدور حول التفاعلات بين الأم أو الأب والطفل.
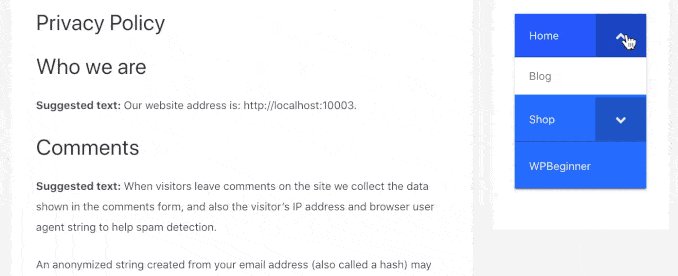
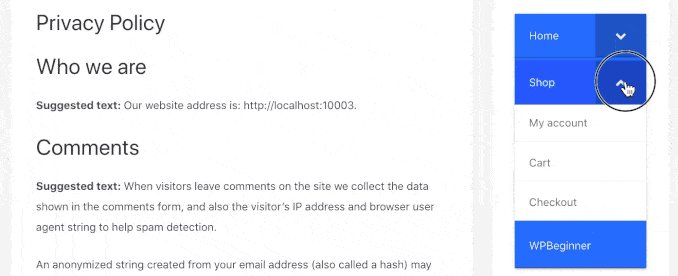
عندما ينقر الزائر على أحد منتجات الأب أو الأم في قائمتك القابلة للطي ، فإنه سيزداد لفضح كل محتوى الطفل.
لبناء هذا الزواج ، ما عليك سوى استخدام السحب والسقوط لإعداد جميع صفحات الويب الخاصة بصغيرك أسفل والدته أو والدته.

بعد ذلك ، امسك كل طفل تقريبًا واسحبه إلى المستوى المثالي. يمكنك بعد ذلك تشغيل صفحة الويب هذه. سيؤدي هذا إلى وضع مسافة بادئة للعنصر وتحويله إلى صفحة ويب للأطفال.

لا تتغاضى عن النقر فوق الزر "مساعدتك في حفظ التعديلات" عند الانتهاء.
الآن نريد تضمين هذه القائمة القابلة للطي في الشريط الجانبي لـ WordPress. للقيام بذلك ، سنستخدم بعض الرموز القصيرة التي ينشئها Bellows Accordion ميكانيكيًا.
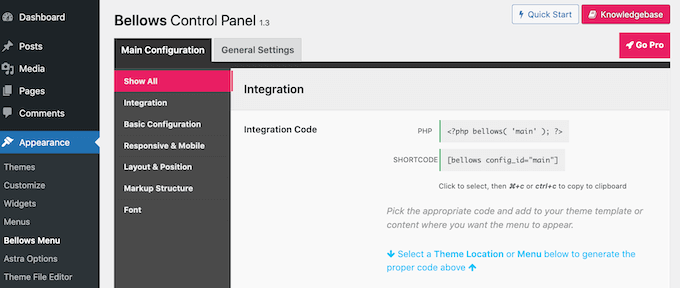
للحصول على الرمز القصير ، انتقل إلى المظهر المرئي »قائمة الخوار . إذا لم يتم اختياره حاليًا ، فتأكد من اتخاذ قرار بشأن علامة التبويب "تقديم الكل".

يمكنك الآن ببساطة النقر فوق مربع الرمز القصير ، والذي يجب أن يؤكد على كل الكود. الآن ، قم بتكرار هذا الرمز الذي يعمل باستخدام اختصار لوحة المفاتيح Command + c أو Ctrl + c.
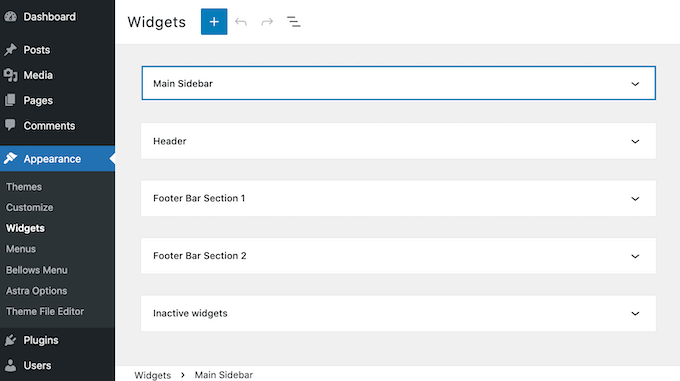
تتمثل الخطوة القادمة في لصق هذا الرمز القصير في عنصر واجهة مستخدم ، لذا توجه إلى المظهر العام »الأدوات . سيعرض هذا جميع الأماكن المصغّرة ضمن مفهومك الحالي. قد تتغير التحديدات التي تراها ، لكن معظم سمات WordPress العصرية تتميز بشريط جانبي.

في اللحظة التي اكتشفت فيها موقع الشريط الجانبي ، انقر عليه ببساطة. هذا الجزء سوف ينمو الآن.
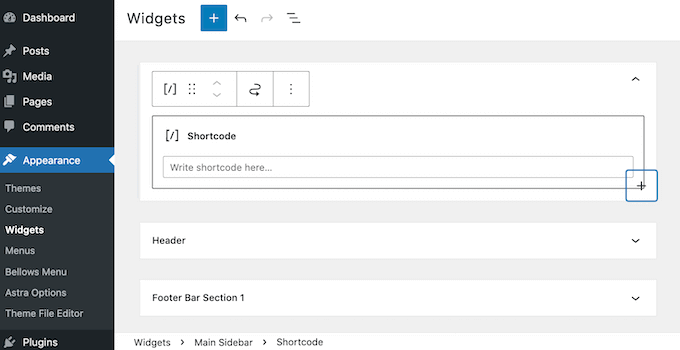
لإضافة كتلة ، انقر فوق أيقونة + وابدأ في كتابة Shortcode. عندما يبدو ، اختر كتلة الرمز القصير.

الآن ، قم بشكل أساسي بلصق الرمز المختصر للقائمة القابلة للطي في هذه الكتلة. لنشر قائمتك ، ستحتاج إلى النقر فوق الزر "تحديث" في أفضل صورة على شاشتك.
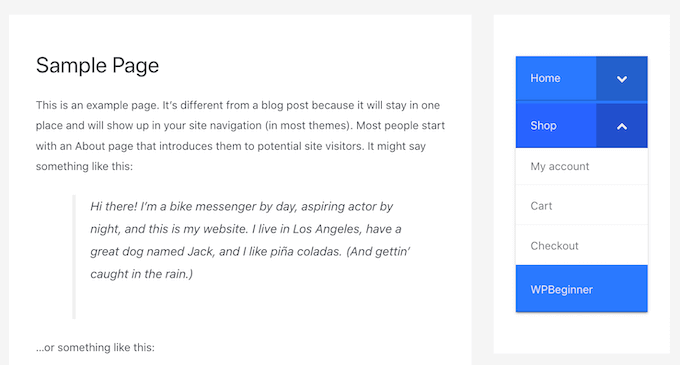
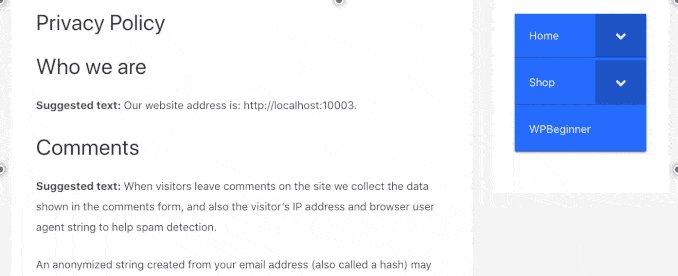
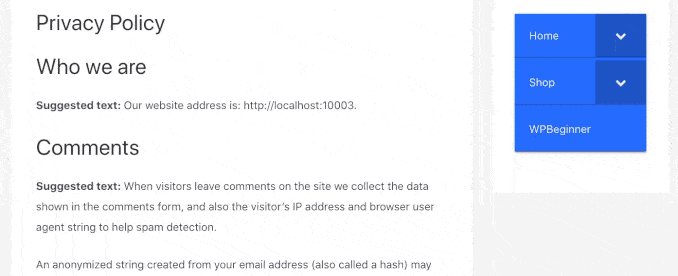
الآن ، عندما تذهب إلى موقع الويب الخاص بك ، يجب أن ترى قائمة شريط جانبي جديدة قابلة للطي.

يجعل المكون الإضافي Bellows Accordion من السهل للغاية تخصيص هذه القائمة الافتراضية. للتوضيح ، يمكنك تحسين نظام الألوان الخاص به لتكرار العلامة التجارية لموقعك بشكل أفضل.
إذا كنت تريد تعديل القائمة الافتراضية ، فما عليك سوى الانتقال إلى المظهر المادي » قائمة المنفاخ في لوحة معلومات WordPress الخاصة بك.
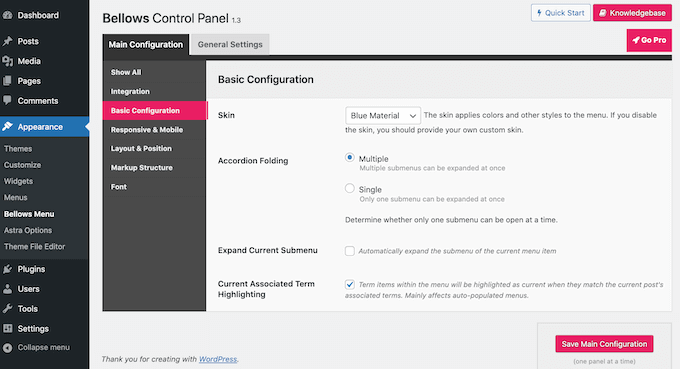
تحتوي هذه القائمة على جميع التكوينات التي تحتاجها لتخصيص القائمة القابلة للطي. هناك قدر كبير من الإعدادات لإلقاء نظرة عليها. ومع ذلك ، قد ترغب في البدء بالتوجه إلى "التكوين الأساسي" »التكوين الأساسي .

هنا ، يمكنك التبديل بين العديد من تدرجات القائمة المميزة. يمكنك أيضًا اختيار ما إذا كان بإمكان زوار الموقع تنمية العديد من القوائم الفرعية بمجرد الاستفادة من إعدادات طي الأكورديون.
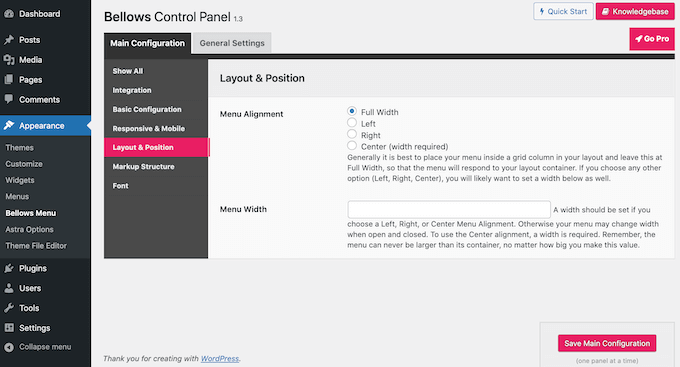
لتعديل محاذاة وعرض القائمة ، انقر فوق علامة التبويب "التخطيط والموضع".

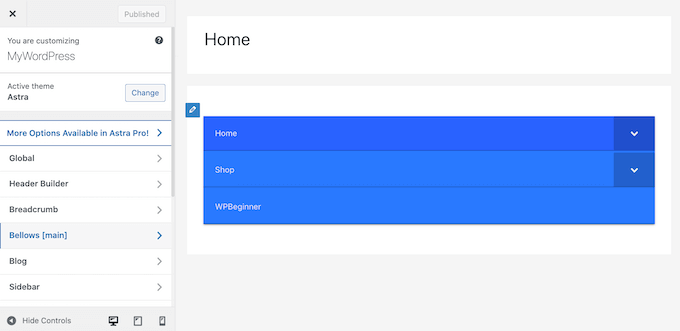
إذا كنت ترغب في معاينة التحسينات الخاصة بك في وقت خطير ، فيمكنك تحرير قائمة الشريط الجانبي القابلة للطي في مُخصص WordPress. للقيام بذلك ، توجه إلى المظهر المرئي »تخصيص .
في الشريط الأيمن ، اختر منفاخ.

هنا ، ستحصل على الكثير من الإعدادات المختلفة للشريط الجانبي القابل للطي. يتكون هذا من تغيير عرضه ومحاذاة ولون قائمة الشريط الجانبي.
نأمل أن يكون هذا المنشور قد ساعدك في فهم كيفية إنشاء قائمة شريط جانبي قابلة للطي في WordPress. يمكنك أيضًا الانتقال إلى دليلنا حول كيفية مراقبة قارئات صفحات الويب الخاصة بك ، وأفضل برنامج كمبيوتر لإشعارات القوة لتنضج زوار موقعك المستهدفين.
إذا كنت تفضل هذه الكتابة ، فتأكد من الاشتراك في قناتنا على YouTube لدروس أفلام WordPress. يمكنك أيضًا أن تصادفنا على Twitter و Facebook.
