كيفية الحصول على ملف SVG من SVG Sprite
نشرت: 2022-12-23إذا كنت تتطلع إلى الحصول على ملف svg من كائن svg sprite ، فهناك بعض الأشياء التي ستحتاج إلى القيام بها. أولاً ، ستحتاج إلى العثور على كائن svg الذي تريد استخدامه. يمكنك العثور عليها عبر الإنترنت ، أو يمكنك إنشاء واحدة خاصة بك. بمجرد أن يكون لديك كائن svg sprite ، ستحتاج إلى فتحه في برنامج تحرير متجه مثل Adobe Illustrator. من هنا ، سترغب في تحديد ملف svg الفردي الذي تريد استخدامه ثم تصديره كملف خاص به. هذا كل ما في الامر! من خلال بضع خطوات بسيطة ، يمكنك بسهولة الحصول على ملف svg من كائن svg sprite.
هناك مزايا عديدة لاستخدام صور sva في الشعارات والمخططات والرموز. في أغلب الأحيان ، يتم تعريف الصور الفردية باستخدام رمز SVG. يمكن عرض صورة واحدة في ملفات SVG متعددة. من الممكن إنشاء كود CSS باستخدام أدوات مختلفة لحساب مواضع البكسل. يمكن استخدام عنصر> use> في صفحة واحدة لعرض صورة واحدة. لن يتم عرض الصور الخارجية في المتصفحات القديمة ، مثل IE11. إذا لم يكن لديك حق الوصول إلى ترميز HTML ، فيمكنك استبدال SVG الكامل بترميز HTML واستخدام الهدف لكل Sprite. تتميز النقوش المتحركة الفردية بفئة من النقوش المتحركة ، وتقوم CSS المضمنة بتعيينها للعرض: لا شيء.
يعمل على هذا النحو: أولاً ، أعط الرمز الخاص بك عنصر الفئة ، ثم اضبط سمة href الخاصة بالرمز على Sprite ، متبوعة بصورة تحمل عنوانًا من اختيارك ، وأخيرًا ، اسم الرمز في اسمك
يحتوي هذا الملف على صور متعددة (على سبيل المثال ، أيقونات) في ملف an.sva. يتم توزيع الصور في SVG في شبكة على عكس تلك الموجودة في الكائن. عندما تجمع عدة صور في ملف واحد ، فإنك تعزز أدائك بدلاً من إنشاء ملف منفصل لكل صورة.
كيف يمكنني استخدام Svg Sprites؟

هناك عدة طرق لاستخدام SVG sprites . الطريقة الأكثر شيوعًا هي الإشارة إلى الكائن في كود HTML بالعنصر. سيعرض العنصر تلقائيًا الصورة المقابلة من الكائن. تتضمن الطرق الأخرى لاستخدام SVG sprites استخدام قواعد CSS أو قواعد CSS.
نحن نستمتع باستخدام خطوط الرموز ، ولكن هناك بعض العيوب. لإنشاء Sprite ، يجب عليك أولاً استخدام gulp. بمجرد الارتباط بها ، نقوم بتثبيت الإضافات (نقوم بذلك في جميع أنحاء العالم). قم بتثبيت gulpfile. يجب إنشاء ملف Asvg مع رمز العلامات. عندما ننشئ أيقونات ، يجب علينا أولاً تحديد الرموز التي نحتاج إلى تصغيرها. يمكن الوصول إلى الأصول المتغيرة بسهولة.
يجب ترك أنماط CSS بمفردها ، لذا قم بإزالة سمات النمط والتعبئة والحد من الرموز. إذا كنت قد أكملت المهمة بالفعل ، فيجب عليك الاستمرار. تأكد من إرفاق الصفحة. على الرغم من أن لدينا بالفعل نظام عمل في مكانه ، إلا أننا ما زلنا بحاجة إلى تحسين توصيل الرموز باستخدام النقوش المتحركة. إذا كنت تريد تصدير الرموز من Illustrator ، فيجب أولاً تمكين شبكة البكسل ثم ضبط حجم الرمز وموقعه. بالإضافة إلى تحويل الحد للرموز ، يجب عليك تحويل الحدود اليسرى واليمنى. توثيق طريقة Iconmoon للقيام بذلك متاح هنا.
لماذا يجب عليك استخدام Svgs المضمنة فوق أيقونات الخطوط
للتنفيذ السريع للصور أو الرموز الصغيرة ، يمكنك استخدام SVG Sprite. لا داعي للقلق إذا كنت لا تمانع في أنه عند استخدام SVGs المضمنة ، فسيتعين عليك ترميزها. ستعمل أيقونات SVG ، التي يمكن عرضها على كل من شاشات العرض العادية وشبكية العين ، بشكل جيد. إذا كان هذا مهمًا ، يجب أن تفكر في استخدام SVGs المضمنة بدلاً من رموز الخطوط. توفر أيقونة SVG دعمًا أكبر لإمكانية الوصول. React هي مكتبة JavaScript تتيح لك إنشاء واجهات مستخدم باستخدام لغات برمجة بسيطة. يمكن استخدامه لإنشاء SVG بسيط يمكن استخدامه كخلفية في مكونات React أو HTML.
هل يمكنني استخدام Svg كـ Img Src؟

لتضمين SVG باستخدام عنصر img ، كل ما تحتاجه هو هذه الخاصية المميزة. إذا لم تكن نسبة العرض إلى الارتفاع ملازمة لـ SVG ، فيجب عليك تضمين سمة ارتفاع أو عرض. يرجى الاطلاع على الصور بتنسيق HTML إذا لم تكن قد قمت بذلك بالفعل.
يمكنك إنشاء صور Scalable Vector Graphics (SVG) في Adobe Illustrator بنفس الطريقة التي يمكنك بها إنشاء PNG أو JPG. تمكن هذه الطريقة المستخدم من تحديد إصدارات متعددة من Internet Explorer (8 ، أسفل) ، وكذلك Android (2.3 وما فوق). من ناحية أخرى ، تتصرف صورة الخلفية بنفس الطريقة التي تعمل بها الصورة. إذا كان المستعرض الخاص بك لا يدعم no-svg ، تتم إعادة تسمية عنصر HTML في اسم فئة Modernizr. يمكن التحكم في جميع العناصر في تصميمك ، مثل العناصر التي يتكون منها ، باستخدام CSS ، تمامًا مثل أي عنصر HTML آخر. يمكنك أيضًا منحهم اسم فئة وخصائص خاصة أخرى يمكنهم الوصول إليها من خلال منحهم حق الوصول إلى الفصل. يجب تنفيذ ورقة أنماط خارجية داخل ملف SVG نفسه ليتم تنفيذها.

عند استخدام هذا في HTML الخاص بك ، سيتم عرض الصفحة دون جهد. قد لا يوفر لك عنوان URL للبيانات أي حجم فعلي للملف ، ولكن يمكن أن يكون أكثر كفاءة نظرًا لاحتوائه على ثروة من المعلومات. تتوفر أداة تحويل لتلك البيانات في Mobilefish.com. يُفضل على الأرجح عدم استخدام base64. بسبب تنسيقه الأصلي. إنه أكثر استقرارًا وقابلية للضغط على gzipable من base64 ، وهو أكثر تكرارًا من base64. يتم أخذ مجلد يعرف باسم grunticon. إنها بشكل عام مجموعة من الصور أو ملفات PNG تقوم برسمها في تطبيق مثل Adobe Illustrator ثم تقوم CSS بتحويلها. هناك ثلاثة تنسيقات للملفات: عناوين url للبيانات وبيانات png وصور PNG العادية.
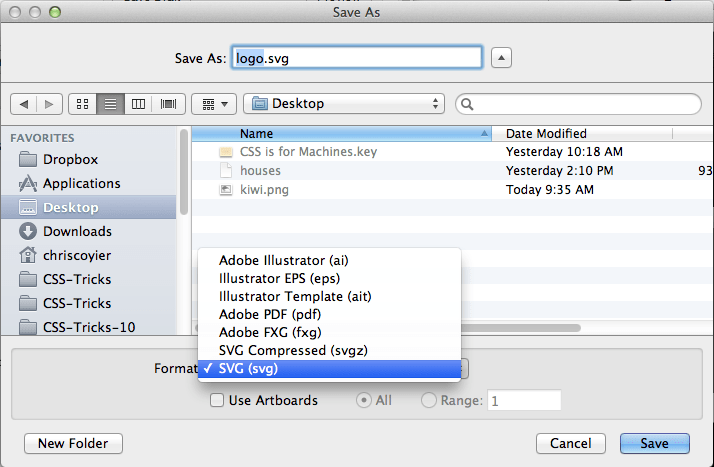
تعد ملفات SVG طريقة رائعة لإضافة رسومات إلى صفحات الويب الخاصة بك والتي يمكن تضمينها مباشرة فيها. عندما تحفظ ملفات SVG على هيئة PNG ، يتم تطبيق خيار قائمة السياق Save SVG as PNG. عند استخدام رمز PNG أو النقر بزر الماوس الأيمن على ملف VSCA ، يمكنك حفظه بتنسيق PNG باستخدام خيار Save SVG.
ما هو Svg؟
تتضمن الصور التي يمكن استخدامها كتنسيق صورة صور SVG ، والتي يمكن استخدامها في سياقات متنوعة. يمكن عرض صور الرسومات المتجهة القابلة للتطوير (SVG) باستخدام عناصر HTML img> أو svg>. عند إنشاء صورة باستخدام SVG ، يجب عليك أولاً تشغيل الملف باستخدام محرر نصوص أو IDE. إذا كنت قد فتحت الملف بالفعل ، فانسخ الكود والصقه في نص مستند HTML الخاص بك. يجب أن تكون قادرًا على تكرار مظهر العرض التوضيحي أدناه إذا كان كل شيء صحيحًا. يجب استخدام العناصر الرسومية غير المفصلة مثل الصور الفوتوغرافية أو الزخارف ، مثل الشعارات والأيقونات ، في SVG. من الأفضل استخدام صور SVG في الحالات التي يكون فيها الدعم مضمونًا ، حيث قد لا تدعمها المتصفحات القديمة. على الرغم من أنه يمكن استخدام ملفات PNG في الحالات التي لا يكون فيها الدعم مضمونًا أو مرغوبًا فيه ، فلا يزال من الضروري استخدامها.
Svg سبرايت مولد
منشئ SVG sprite هو أداة تسمح لك بإنشاء ملف واحد يحتوي على جميع الصور الفردية التي تريد استخدامها على موقع الويب الخاص بك. يمكن بعد ذلك تحميل هذا الملف على الخادم الخاص بك واستخدامه لعرض الصور على موقع الويب الخاص بك.
تنسيق صورة متجه مستند إلى XML يدعم الرسوم المتحركة والتلوين ، SVGs. بشكل عام ، يعد Sprite رسمًا مختلفًا على ورقة واحدة عن ورقة ، ويتم تعديل عناصرك باستخدام CSS أو JavaScript لعرض الرسم المناسب من تلك الورقة. حتى الوقت الحاضر ، كان استخدام الرسومات المنقاة أحد أكثر اتجاهات تصميم الويب شيوعًا. يمكنك بسهولة تحويل SVG من رمز إلى IcoMoon باستخدام IcoMoon. استبدل العلامات المتداخلة والمتداخلة بعلامات الرموز وأنت على استعداد للذهاب. قم بإزالة المعلومات غير الضرورية مثل الارتفاع والعرض و x و y من موقعك. عرض حي لـ IcoMoon Creating. يمكن تشغيل Sprite باستخدام fontawesome و lineicons و enzypo.
ما هو مولد العفريت؟
يستخدم نموذج المولد المنفصل طاقة متجددة أكثر من نموذج المولد التقليدي مع خفض استهلاك الوقود ، وخفض الانبعاثات ، وإلقاء الطاقة في نظام الطاقة الأسير.
كيف تستخدم Sprite Svg في التفاعل؟
رد فعل على "رد" ، بينما استورد خطابات من "../letters." لاستيراد هذا الحرف ، استخدم "./LetterSvg. لاحقة الحرف هي '؛ لاحقة الحرف هي svg . يتم تمثيل الحرف "A" واللون "B" وحجم الحرف بالحروف. (svg className = ”svg-letter” fill = color width heightsize يتم عرض اسم النص الخاص بك في الصورة ؛ يمكنك أيضًا إدخال اسم حرف في مربع النص.
يمكنك استخدام حزمة الويب لتجميع ملف Svg الخاص بك
إذا كنت لا تريد استخدام CRA ، فيمكنك استخدام حزمة الويب لتجميع ملف SVG مع تطبيقك. يمكنك استخدام علامة HTML * svg ** لإنشاء ملفك.
SVG- سبرايت محمل
SVG sprite loader هو مُحمل webpack الذي يسمح لك بتضمين sprites svg الخاص بك داخل حزم webpack الخاصة بك. يمكن أن يقلل هذا من عدد طلبات HTTP التي يتم إجراؤها على الخادم الخاص بك ، ويمكن أن يحسن أداء تطبيقات الويب الخاصة بك.
تم إصدار Webpack 2.0 الآن ، ويمكن العثور على دليل الترحيل هنا. إذا كان إصدارك الحالي أقدم ، فيمكن العثور على README في فرع v0. بشكل افتراضي ، يتم تكوينه على النحو التالي: إذا كنت تريد سلوكًا مخصصًا ، يمكنك تضمين مسار لوحدة التنفيذ الخاصة بك في هذا الخيار. بتحديد [chunkname] في الخيار ، يمكنك إنشاء نقوش متحركة متعددة لكل قطعة. يمكن إنشاء الأنواع التالية من الكائنات المتحركة عن طريق تحديد قواعد مُحمل مختلفة يجب تضمينها ، بما في ذلك وظيفة مخصصة تُرجع المسار المطلق إلى ملف SVG.
