كيفية إخفاء عنوان الصفحة في WordPress: دليل خطوة بخطوة
نشرت: 2023-05-02في بعض الأحيان ، قد تجد أنه من الضروري إخفاء العناوين على موقع WordPress الخاص بك. قد يكون هناك الكثير من الأسباب لذلك (التصميم واستراتيجية المحتوى وما إلى ذلك) ، ولكن مهما كانت الحالة ، فلا عيب في توديع هذه العناصر. إذا كنت تبحث عن طريقة سهلة لإخفاء عنوان الصفحة في WordPress ، فقد وصلت إلى المكان الصحيح.
في هذه المقالة ، سوف نغطي ثلاث طرق مختلفة يمكنك القيام بذلك ، بما في ذلك التعليمات خطوة بخطوة.
سنستكشف أيضًا التأثير الذي يمكن أن تحدثه عناوين الصفحات المخفية على مُحسّنات محرّكات البحث في موقعك ، بحيث يمكنك أن تقرر بنفسك ما إذا كانت هذه فكرة جيدة في حالتك.
كيفية إخفاء المنشورات وعناوين الصفحات خطوة بخطوة
دعنا ننتقل إلى ثلاثة خيارات جيدة تسمح لك بإخفاء عناوين الصفحات وعناوين النشر في WordPress. قبل أن تجرب أيًا من هذه ، نوصيك بعمل نسخة احتياطية من موقعك. تتضمن بعض هذه الطرق تحرير ملفات السمات ، لذلك ستحتاج إلى التأكد من أنه يمكنك العودة إلى إصدار سابق منها في حالة مواجهة مشكلات أثناء العملية. لا تقلق ، إذا اتبعت هذه التعليمات البسيطة بعناية ، فستكون بخير!
إخفاء عنوان المنشور وعنوان الصفحة باستخدام مقتطف كود CSS
تتمثل إحدى أسهل الطرق لإخفاء عنوان منشور أو صفحة في القيام بذلك يدويًا باستخدام مُخصص القوالب.
يرجى ملاحظة أنه إذا كنت تستخدم سمة كتلة أحدث مع إمكانية FSE (تحرير الموقع بالكامل) ، فلن تتمكن من الوصول إلى مُخصص القوالب الكلاسيكي. لا داعي للذعر ، فالطريقة التالية ستظهر لك بالضبط ما عليك القيام به لإخفاء عنوان الصفحة في WordPress إذا كنت تستخدم قالب كتلة مع FSE. إذا كنت تستخدم سمة كلاسيكية وهذا لا ينطبق عليك ، فلنتابع مع مُخصص القوالب.
يمكنك الوصول إليه بالانتقال إلى لوحة معلومات WordPress الخاصة بك ثم المرور فوق المظهر> تخصيص .
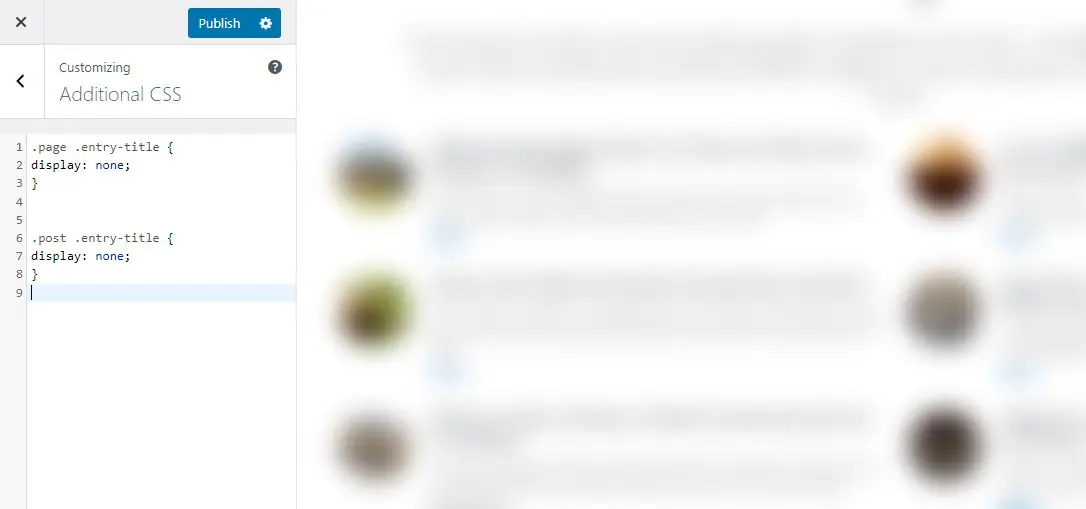
بعد ذلك ، قم بالتمرير لأسفل حتى ترى قسمًا يسمى CSS إضافي . يتيح لك هذا المربع إضافة كود CSS المخصص الخاص بك لتغيير مظهر موقع الويب الخاص بك - ويمكن استخدامه لإخفاء عناوين الصفحات في WordPress.
بمجرد وصولك إلى هنا ، الصق كود CSS التالي:
.page .entry-title
display: none;
أو
.post .entry-title
display: none;
أخيرًا ، اضغط على نشر .

إذن ، ماذا يفعل هذا المقتطف الصغير؟ انها بسيطة جدا. يشير السطر الأول إلى العنصر الذي تستهدفه برمز CSS الخاص بك. في هذه الحالة ، يكون هو عنوان إدخال الصفحة. السطر الثاني يخبر النظام بإخفائه. ومع ذلك ، هناك شيء يجب أن تعرفه إذا كنت تقوم بتحرير عنوان منشور مدونة أو عنوان صفحة بهذه الطريقة - فأنت لا تحذفها في الواقع. أنت تختار فقط عدم إظهارها لزوار موقعك. سوف ندخل في مزيد من التفاصيل حول هذا في الأقسام التالية. في الوقت الحالي ، دعنا نقول فقط أن هناك فرقًا بين حذف العناوين وإخفائها ، وهذا الاختلاف مهم لاستراتيجية تحسين محركات البحث الخاصة بك.
إذا لم تؤدي إضافة رمز CSS هذا إلى أي شيء ، فقد يعني ذلك أنك تستخدم سمة WordPress تستخدم اسمًا مختلفًا لعناوينك. ستحتاج إلى معرفة ما هي هذه (يمكنك استخدام وظيفة فحص عنصر المستعرض الخاص بك للقيام بذلك). بعد ذلك ، فقط استبدل .entry-title بعلامة العنوان الصحيحة.
كيفية فحص الصفحات في Chrome
- انتقل إلى أي صفحة ، وانقر بزر الماوس الأيمن ، وحدد فحص .
- حدد عرض> المطور> أداة المطور من شريط القائمة العلوي وانتقل إلى علامة التبويب العناصر .
- مرر مؤشر الماوس فوق العناصر الموجودة في القائمة لمعرفة مكان إبرازها في الصفحة.
- حدد موقع علامة العنوان وابحث عن فئة ، حتى تتمكن من استهدافها من خلال كود CSS الخاص بك.

انتبه بشكل خاص للعناصر التي تستهدفها عند إخفاء العناوين. إذا كنت تستخدم فئة عالمية ، على سبيل المثال ، فسوف تخفي عنوان الصفحة في WordPress لجميع المثيلات (أو كل الصفحات). على سبيل المثال ، خذ:
.page .entry-title
display: none;
سيخفي هذا المقتطف جميع عناصر عنوان الإدخال في جميع الصفحات.
لتحرير عنوان صفحة معين وليس عناوين أخرى على موقعك ، ستحتاج إلى معرف الصفحة. بعد ذلك ، ستتمكن من استخدام هذا المعرف كجزء من مقتطف شفرة CSS (استبدل 2 بمعرفك):
.page-id-2 .entry-title
display: none;
إخفاء عنوان المنشور وعنوان الصفحة باستخدام محرر الموقع الكامل
إذا كنت تستخدم أحدث إصدار من WordPress وموضوع قائم على الكتلة ، وتريد إخفاء عنوان الصفحة في WordPress ، فيمكنك القيام بذلك باستخدام محرر الموقع الكامل.
أولاً ، انتقل إلى لوحة القيادة الخاصة بك وانقر فوق المظهر> المحرر :

بعد ذلك ، انتقل إلى القوالب :

أخيرًا ، انقر فوق النموذج الفردي :


بمجرد الوصول إلى هناك ، انقر فوق عنصر عنوان المنشور ، ثم على النقاط الثلاث ، وانقر فوق "إزالة عنوان المنشور" :

انقر فوق الزر "حفظ" الرئيسي في الزاوية اليمنى العليا.
سيؤدي هذا إلى إزالة جميع العناوين من مشاركاتك وصفحاتك الفردية.
إخفاء عنوان المنشور وعنوان الصفحة باستخدام البرنامج المساعد
هناك طريقة شائعة أخرى يمكنك استخدامها لإخفاء عناوين الصفحات وهي تثبيت مكون إضافي لهذا الغرض. على سبيل المثال ، إخفاء الصفحة وعنوان المشاركة. يسمح لك المكون الإضافي بإخفاء صفحة معينة وعناوين المنشورات بسهولة.
قم بتنزيل وتثبيت وتنشيط المكون الإضافي الذي اخترته ، ثم افتح الصفحة أو المنشور الذي تريد تحديثه. كل ما عليك فعله هو التمرير إلى أسفل الشريط الجانبي الأيمن حتى تجد مربع إخفاء الصفحة وعنوان النشر ، والنقر لتحديد خانة الاختيار. بعد ذلك ، قم بتحديث المنشور أو نشره كما تفعل عادةً.

متى يجب إخفاء عنوان الصفحة في WordPress؟
هناك العديد من الأسباب التي تجعل إخفاء عنوان الصفحة في WordPress فكرة جيدة. على سبيل المثال:
- تصميم المظهر الخاص بك يجعلها تبدو زائدة عن الحاجة. على سبيل المثال ، لنفترض أنك تريد تمييز الأحداث في التقويم. لا تحتاج بالضرورة إلى تسميته "التقويم" لأنه من الواضح ما تفعله الصفحة.
- لست بحاجة إليها لإنشاء صفحات مقصودة جذابة. الصفحة الرئيسية ، أو حول ، أو جهة اتصال ، أو منتجات ، أو أي صفحة مستخدمة للإعلان ، لا تتطلب بالضرورة عنوانًا.
- يبدو المحتوى ببساطة أفضل بدونها لأنه أكثر إرضاءً من الناحية الجمالية.
هناك بعض الأشياء التي يجب مراعاتها قبل أن تقرر إزالة صفحتك وعنوان المنشور ، وأهمها كيفية تأثير هذا الإجراء على مُحسنات محركات البحث لموقع الويب الخاص بك على WordPress.
تقرأ محركات البحث مجموعة متنوعة من العناصر عندما تقوم بالزحف إلى صفحة ويب. على سبيل المثال ، يمكن أن يكون لعلامة العنوان لصفحاتك وما إذا كانت موجودة في رمز الصفحة أم لا تأثير كبير على إمكانية التصنيف لتلك الصفحة.
بشكل أكثر تحديدًا ، يستخدم Google علامة العنوان لتحديد موضوع صفحتك. إذا قررت إزالة علامة العنوان هذه ، فسيواجه Google صعوبة في تحديد موضوع الصفحة. قد يكون لهذا (ولكن ليس من الضروري) تأثير على طريقة ترتيب صفحتك. لقد تم تحذيرك.
الأفكار النهائية: لماذا وكيف تخفي عنوان الصفحة في WordPress
فقط لأنك لا تريد إظهار العنوان ، فهذا لا يعني أنك بحاجة فعلاً إلى حذفه بالكامل. الخيار الأكثر أمانًا هو إخفاءه بدلاً من ذلك.
لا يحتوي WordPress على ميزة محددة للقيام بذلك لجميع الصفحات والمنشورات والقوالب ، لكننا مررنا بثلاث طرق يمكنك من خلالها إجراء التغييرات: باستخدام كود CSS ، باستخدام محرر الموقع الكامل ، وبواسطة تثبيت وتفعيل البرنامج المساعد. يمكنك اختيار أي من هذه الطرق لإخفاء عنوان الصفحات والمشاركات بنجاح.
