كيفية تمييز النص في WordPress (دليل المبتدئين)
نشرت: 2023-06-01هل تبحث عن طريقة لتمييز النص في منشور أو صفحة WordPress؟
يمكن أن يساعد تمييز النص في توجيه انتباه المستخدم إلى جزء معين من المحتوى الخاص بك. يمكن أن يكون هذا أمرًا رائعًا لإظهار عبارة تحث المستخدم على اتخاذ إجراء أو عرض خاص أو لمجرد إضافة التركيز على جمل معينة.
في هذه المقالة ، سنوضح لك كيفية تمييز النص بسهولة في WordPress.

لماذا ومتى تسليط الضوء على النص في WordPress
يُعد تمييز النص طريقة سهلة للتأكيد على المعلومات المهمة في المحتوى الخاص بك. يساعدك على توجيه انتباه المستخدم إلى التفاصيل التي لا تريد أن يفوتها.
على سبيل المثال ، سيؤدي إبراز عرض خصم على موقع WordPress الخاص بك بلون مختلف إلى جذب انتباه القارئ إليه ، مما يساعدك على تحقيق المزيد من المبيعات.
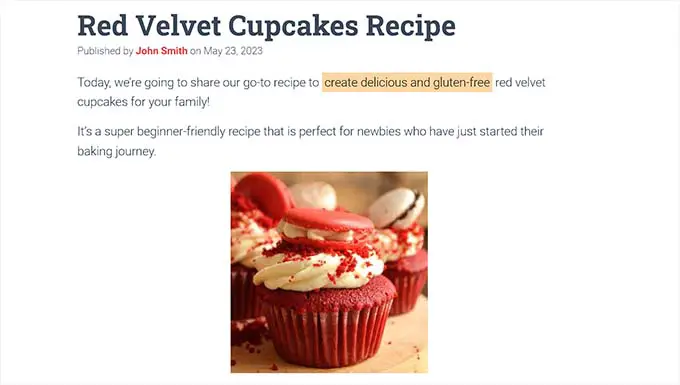
إليك عينة لما قد يبدو عليه تمييز النص في منشور مدونة:

يمكن أن يساعد تمييز النص بلون مختلف أيضًا المستخدمين الذين يعانون من إعاقات بصرية أو صعوبات في القراءة على التنقل وفهم المحتوى بسهولة أكبر. يمكنه أيضًا تحسين مظهر المحتوى الخاص بك وجعله أكثر جاذبية من الناحية المرئية.
ومع ذلك ، فإن تمييز الكثير من النص على صفحتك يمكن أن يشتت الانتباه ويقلل من فعاليتها. لهذا السبب نوصي بتسليط الضوء فقط على النص المهم للغاية مثل العبارات التي تحث المستخدم على اتخاذ إجراء والتحذيرات والتفاصيل الأخرى التي يجب على القراء الانتباه إليها.
بعد قولي هذا ، دعنا نلقي نظرة على كيفية تمييز النص بسهولة في WordPress. يمكنك استخدام الروابط السريعة أدناه للانتقال إلى الطريقة التي ترغب في استخدامها:
- الطريقة الأولى: تمييز النص في WordPress باستخدام محرر الكتل
- الطريقة الثانية: تمييز النص في WordPress باستخدام WPCode (موصى به)
الطريقة الأولى: تمييز النص في WordPress باستخدام محرر الكتل
هذه الطريقة مناسبة لك إذا كنت تريد تمييز النص بسهولة في WordPress باستخدام محرر الكتلة.
أولاً ، ستحتاج إلى فتح منشور حالي أو جديد في محرر الحظر من الشريط الجانبي لمسؤول WordPress.
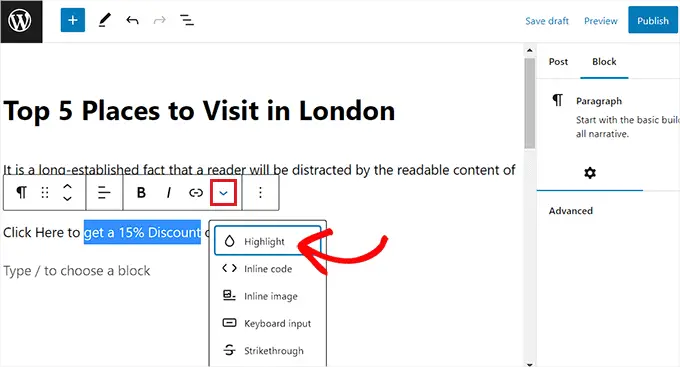
بمجرد وصولك إلى هناك ، ما عليك سوى تحديد النص الذي تريد تمييزه ثم النقر فوق رمز "المزيد" في شريط أدوات الحظر في الأعلى.
سيؤدي هذا إلى فتح قائمة منسدلة حيث يجب عليك خيار "تمييز" من القائمة.

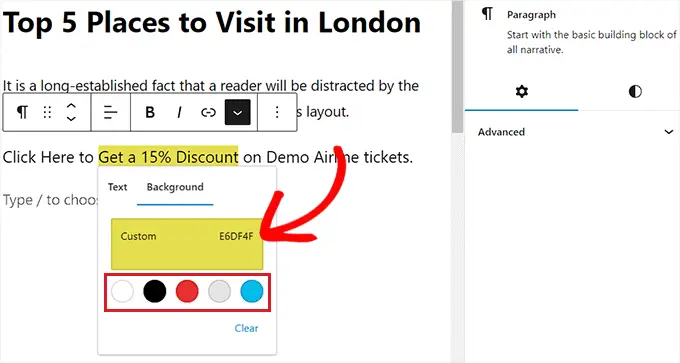
سيتم الآن فتح أداة منتقي الألوان على شاشتك. من هنا ، ستحتاج أولاً إلى التبديل إلى علامة التبويب "الخلفية".
بعد ذلك ، يمكنك اختيار لون تمييز افتراضي من الخيارات المحددة.
يمكنك أيضًا تحديد لون مخصص لتمييز النص عن طريق النقر فوق الخيار "مخصص" لتشغيل أداة "القطارة".

أخيرًا ، لا تنس النقر فوق الزر "نشر" أو "تحديث" لحفظ التغييرات.
يمكنك الآن زيارة موقع الويب الخاص بك للتحقق من النص المميز أثناء العمل.

الطريقة الثانية: تمييز النص في WordPress باستخدام WPCode (موصى به)
إذا كنت ترغب في استخدام لون معين باستمرار لتمييز النص في جميع أنحاء موقع WordPress الخاص بك ، فهذه الطريقة مناسبة لك.
يمكنك بسهولة تمييز النص في WordPress عن طريق إضافة كود CSS إلى ملفات السمات الخاصة بك. ومع ذلك ، فإن أصغر خطأ عند إدخال الشفرة قد يؤدي إلى تعطيل موقع الويب الخاص بك ، مما يجعل الوصول إليه غير ممكن.
لهذا السبب نوصي باستخدام WPCode ، وهو أفضل مكون إضافي لمقتطفات شفرة WordPress في السوق. إنها الطريقة الأسهل والأكثر أمانًا لإضافة رمز إلى موقع الويب الخاص بك دون تحرير ملفات السمات الخاصة بك مباشرة.
قم بإنشاء مقتطف التعليمات البرمجية باستخدام WPCode
أولاً ، تحتاج إلى تثبيت البرنامج المساعد WPCode المجاني وتنشيطه. لمزيد من الإرشادات ، يرجى الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي.
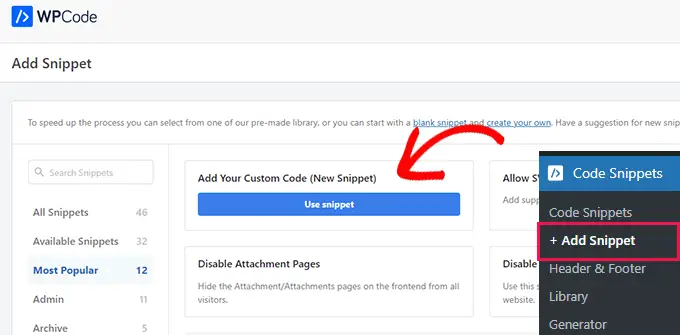
عند التنشيط ، توجه إلى Code Snippets »+ إضافة صفحة Snippet من الشريط الجانبي لمسؤول WordPress.
بعد ذلك ، ما عليك سوى النقر فوق الزر "استخدام المقتطف" الموجود أسفل خيار "إضافة الرمز المخصص (مقتطف جديد)".

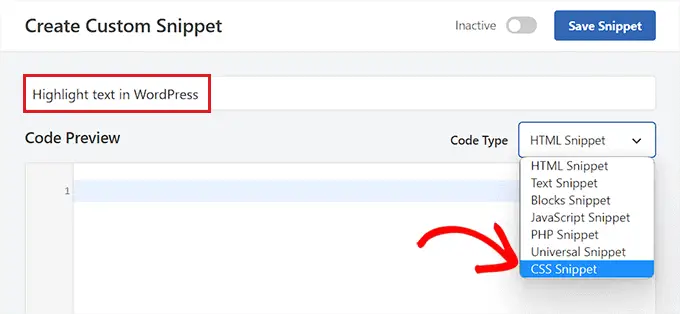
سينقلك هذا إلى صفحة "إنشاء مقتطف مخصص" ، حيث يمكنك البدء بكتابة اسم مقتطف الشفرة.

بعد ذلك ، تحتاج إلى تحديد خيار "CSS Snippet" من القائمة المنسدلة "نوع الرمز".
ملاحظة: لا يتوفر خيار "CSS Snippet" إلا في الإصدار المتميز من WPCode. إذا كنت تستخدم الإصدار المجاني ، فسيتعين عليك تحديد خيار "Universal Snippet" بدلاً من ذلك.

بعد ذلك ، انقر داخل "مربع معاينة الرمز".
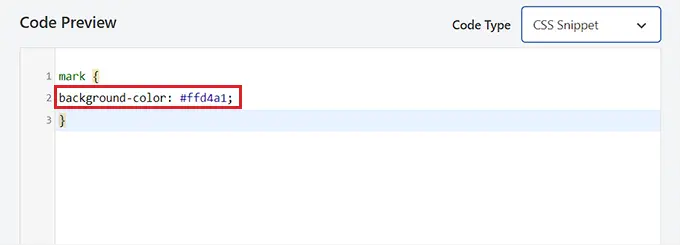
بعد ذلك ، يجب عليك نسخ ولصق الكود التالي:
mark
background-color: #ffd4a1;
بمجرد القيام بذلك ، أضف الكود السداسي للون التمييز المفضل لديك بجوار خط background-color في الكود.
في مثالنا ، نستخدم # ffd4a1 ، وهو لون بني فاتح.

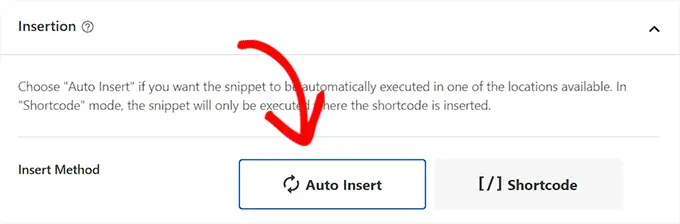
بعد ذلك ، قم بالتمرير لأسفل إلى قسم "الإدراج".
من هنا ، حدد طريقة "الإدراج التلقائي" لتنفيذ الرمز تلقائيًا عند التنشيط.

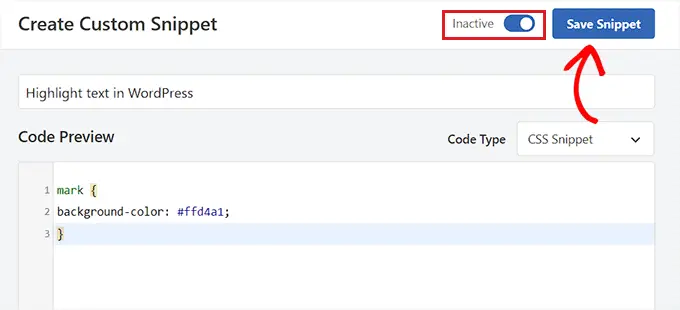
بعد ذلك ، توجه إلى أعلى الصفحة وقم بتبديل مفتاح التبديل "غير نشط" إلى "نشط".
أخيرًا ، انقر فوق الزر "حفظ المقتطف" لتخزين تغييراتك.

قم بتمييز النص في محرر القوالب
الآن وقد تم تنشيط مقتطف CSS ، سيتعين علينا إضافة بعض أكواد HTML في محرر القوالب لتمييز النص في WordPress.
أولاً ، افتح منشورًا موجودًا أو جديدًا في محرر قوالب WordPress.
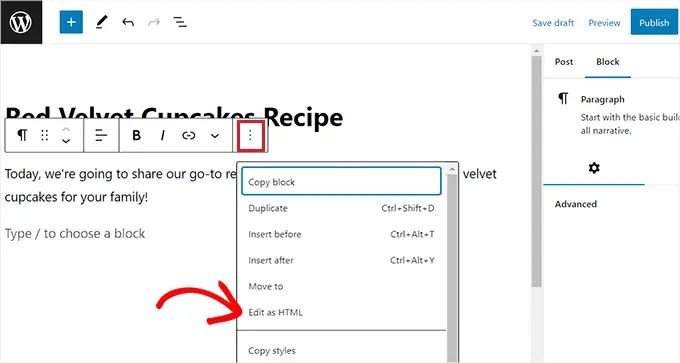
من هنا ، انقر فوق رمز "الخيارات" في شريط أدوات الحظر في الأعلى. سيؤدي هذا إلى فتح قائمة منسدلة جديدة حيث يجب عليك تحديد خيار "تحرير بتنسيق HTML".

سترى الآن محتوى الكتلة بتنسيق HTML.
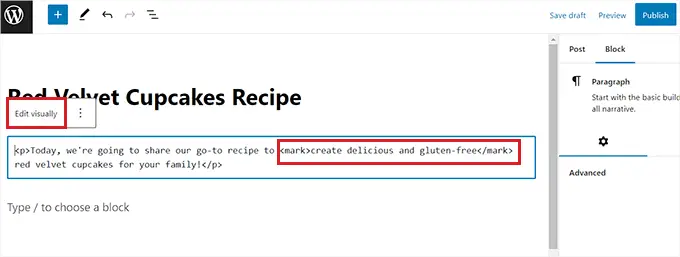
هنا ، قم ببساطة بلف النص الذي تريد تمييزه داخل علامات <mark> </mark> مثل هذا:
<mark>highlighted-text</mark>
سيؤدي هذا إلى تمييز النص باللون السداسي الذي تختاره في مقتطف WPCode.
بعد ذلك ، انقر فوق الخيار "تحرير مرئي" في شريط أدوات الحظر. للعودة إلى المحرر المرئي.

بمجرد الانتهاء ، امض قدمًا وانقر فوق الزر "تحديث" أو "نشر" لحفظ التغييرات.
الآن ، يمكنك زيارة موقع الويب الخاص بك للتحقق من النص المميز أثناء العمل.

نأمل أن يساعدك هذا الدليل في تعلم كيفية تمييز النص في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تخصيص الألوان في WordPress لجعل موقع الويب الخاص بك أكثر إرضاءً من الناحية الجمالية ومقارنتنا لأفضل خدمات التسويق عبر البريد الإلكتروني لتنمية حركة المرور الخاصة بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
ظهر المنشور How to Highlight Text in WordPress (دليل المبتدئين) لأول مرة على WPBeginner.
