كيفية محاذاة الامتدادات أفقيًا في HTML
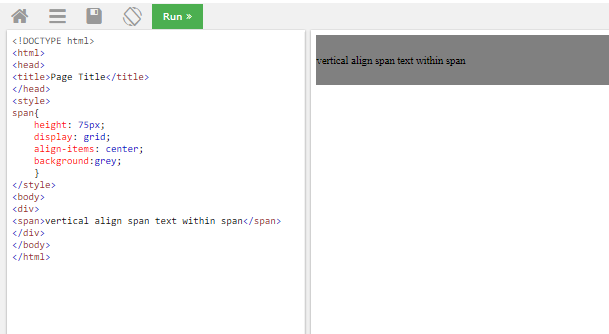
نشرت: 2023-02-26كما يعلم أي شخص حاول في أي وقت مضى محاذاة أي شيء على صفحة ويب ، يمكن أن تكون تجربة محبطة. حتى المهمة الأساسية ، مثل المحاذاة الأفقية لبضع مسافات ، يمكن أن تكون صعبة للغاية. لكن لا تخف أبدًا ، فهناك طريقة لمحاذاة الامتدادات أفقيًا ، وهي في الواقع بسيطة للغاية. أولاً ، دعنا نلقي نظرة على HTML الذي سنحتاجه: One Two Next ، سنضيف بعض CSS لجعل الامتدادات تظهر بشكل مضمّن: span {display: inline؛ } الآن ، لمحاذاة الامتدادات أفقيًا ، نحتاج فقط إلى إضافة قاعدة CSS أخرى: div {text-align: center؛ } هذا كل شيء! من خلال توسيط النص داخل div ، قمنا بمحاذاة الامتدادات أفقيًا بشكل فعال.
كيف تقوم بمحاذاة العناصر في فترة ما؟

ببساطة ، محاذاة النص: يمكن استخدام المركز لتوسيط العناصر المضمنة مثل ارتباط أو امتداد أو صورة. سيتم تشغيل العديد من العناصر المضمنة بشكل متوازٍ. لتحقيق ذلك ، اكتب text-align: center في مربع البحث.
كيف يمكنك محاذاة فئة سبان إلى اليمين؟

لمحاذاة فئة الامتداد إلى اليمين ، يمكنك استخدام خاصية CSS "محاذاة النص" وتعيينها على "يمين".
ثلاثة تغييرات سهلة لعمل قائمة غير مرتبة محاذاة إلى اليسار
يجب إجراء ثلاثة تغييرات فقط على نسخة قائمة ذات محاذاة إلى اليسار. للبدء ، اختر "UL" لمحاذاة النص في العمود الأيسر. بعد ذلك ، اضبط موضع الخلفية اليسرى من "0" إلى 100٪ ، مع محاذاة الصورة مع الحافة اليسرى. الرجاء النقر نقرًا مزدوجًا فوق padding-left لجعلها padding-right.
كيف يمكنني ترتيب النص أفقيًا في Css؟

هناك عدة طرق مختلفة لمحاذاة النص أفقيًا في CSS. الطريقة الأكثر شيوعًا هي استخدام خاصية محاذاة النص. يمكن ضبط هذا على اليسار أو اليمين أو الوسط. هناك طريقة أخرى لمحاذاة النص أفقيًا وهي استخدام الخصائص اليمنى واليسرى. يمكن تعيين هذه الخصائص على قيمة محددة بالبكسل ، أو يمكن ضبطها على تلقائي.
توسيط النص في Html
العنصر المضمن هو عنصر يتم وضعه داخل عنصر من نوع آخر. يمكن إعداد العناصر المضمنة بشكل مختلف عن أنواع النص الأخرى ، ويمكن تنسيقها بالمثل. في معظم الحالات ، عندما تريد التحكم في تنسيق كتلة نصية ، ستحتاج إلى استخدام عنصر مضمن. كعنصر مضمن ، يمكنك تنسيق النص الذي يمثل جزءًا من علامة. عندما نستخدم عنصرًا مضمنًا لتنسيق عنوان المستند ، فقد نرغب في القيام بذلك بنفس الطريقة التي نستخدمها عندما نستخدم عنصرًا مضمنًا لتنسيق عنوانه. يمكننا استخدام العنوان> العلامة للقيام بذلك ، لكنها ستكون مطولة قليلاً. يمكننا تنسيق العنوان في عنصر مضمن بدلاً من ذلك. في الرسم التوضيحي الخاص بنا ، سنجعل العنوان مركزًا. يمكن استخدام خاصية محاذاة النص لتحقيق ذلك إذا كنت تريد أن تفعل ذلك في العنوان> العلامة. سيؤدي هذا أيضًا إلى تعيين خاصية محاذاة النص للمستند إلى المركز ، وسيؤدي إلى توسيط العنوان. هناك طرق عديدة لتوسيط النص في HTML. عندما نستخدم body> tag ، يمكننا تحديد خاصية محاذاة النص. سيكون النص في المنتصف بهذه الطريقة وليس فقط أسفل العنوان * يمكننا أيضًا استخدام خاصية محاذاة النص في علامة * div. ومع ذلك ، فإنه لن يتم توسيط النص في علامة div> ، حيث سيؤدي ذلك إلى تعيين خاصية محاذاة النص إلى المركز.

ما هي المحاذاة الأفقية؟
تعني المحاذاة الأفقية لعنصر ما في CSS وضع العنصر داخل الحاوية الرئيسية بحيث يتدفق مع الحافة اليسرى أو اليمنى للعنصر الرئيسي. يمكن القيام بذلك باستخدام خاصية "float" ، أو عن طريق تعيين خصائص "left" أو "right" إلى القيمة "0".
بينما يتعلم المعلمون من بعضهم البعض ، فإن الطريق المقترح سيحسن التواصل بين أعضاء الفريق. تم توضيح موقع الطريق المقترح أيضًا في التصميم فيما يتعلق بالتضاريس وظروف الأرض المجاورة.
كيف يمكنك محاذاة كائن أفقيًا؟
تأكد من تحديد الكائنات التي تريد محاذاتها. بعد النقر فوق الكائن الأول ، اضغط باستمرار على مفتاح Ctrl أثناء تحديد باقي الكائنات…. محاذاة كائنات متعددة . يصف خيارًا لمحاذاة الوسطيات التي تمكن الكائنات من التحرك أفقيًا. محاذاة الكائنات على طول حوافها السفلية 4.
هل هناك محاذاة أفقية في Html؟
يتم تضمين سمة السمة المحاذاة في HTML * hr. إذا لم يتم تعيين عرض سمة المحاذاة على 100٪ ، فلن ينتج عن ذلك أي تأثير. تحدد قيمة السمة هذه المحاذاة لليسار بالنسبة للخط الأفقي.
كيفية استخدام Html
بطاقة شعار
إن استخدام علامة hr> في مستند HTML يختلف عن استخدامها في مستند آخر. يمكن استخدام الكلمة كفاصل موضوعي بين العناوين: br> *** h1> Header One *** / h1> br> br> br> br> br> br> br> brbrbr ** h2 ** br ** br> Header Two h2 ** / h2> br> هذا المثال يقسم محتوى الرأس إلى عنوانين مع وجود قواعد أفقية في الأسفل. يمكن استخدام العلامة br> لفصل المستند إلى أقسام منفصلة. هذه فقرة مختصرة. هذه الجملة هي الجملة الثانية. يمكن العثور على مثال على ذلك في هذا النص ، الذي يقسم الفقرات إلى قسمين بقاعدة أفقية. هناك أيضًا خيار لإنشاء جدول زمني باستخدام العلامة br>. [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي]> [بريد إلكتروني محمي] * div * * br * * div * br * br * div * br * div * br * div * br * br * br * br التاريخ / h1> A div> / br> و div> التاريخ 1br> br> p> التاريخ 1 / br> br> br> التاريخ * p> التاريخ 2. يرجى كتابة br في * / div أو br في * / br. ** / hr> br> #div> br> # تظهر عناوين كل يوم في هذا المثال كجزء من الجدول الزمني. ينقسم الخط الزمني إلى جزأين في نمط أفقي.
كيفية محاذاة Svg ويمتد عموديًا
توجد عدة طرق مختلفة لمحاذاة svg والمسافات عموديًا. إحدى الطرق هي استخدام خاصية CSS ذات المحاذاة الرأسية. سيؤدي هذا إلى محاذاة العناصر بالنسبة لبعضها البعض. هناك طريقة أخرى لاستخدام الشاشة: flex؛ الخاصية على العنصر الأصل. سيؤدي ذلك إلى محاذاة العناصر عموديًا داخل العنصر الأصل.
