كيفية استيراد ملفات SVG إلى تصميمك
نشرت: 2023-02-13إذا كنت تعمل باستخدام الرسوم التوضيحية المتجهة ، فقد تحتاج إلى معرفة كيفية استيراد ملفات SVG إلى تصميمك. لحسن الحظ ، هناك عدة طرق مختلفة يمكنك استخدامها للقيام بذلك ، وسنرشدك خلال كل منها. أولاً ، يمكنك استخدام برنامج تحرير متجه مثل Adobe Illustrator لفتح ملف SVG الخاص بك. بمجرد فتح الملف ، يمكنك ببساطة نسخ التصميم ولصقه في مشروعك. بدلاً من ذلك ، يمكنك استخدام برنامج مثل Inkscape لتحويل ملف SVG إلى تنسيق يمكن استيراده إلى Illustrator. للقيام بذلك ، ما عليك سوى فتح ملف SVG في Inkscape والنقر على قائمة "ملف". ثم حدد "تصدير" واختر "Illustrator (* .ai)" كتنسيق ملفك. أخيرًا ، يمكنك أيضًا استخدام محول مستند إلى الويب مثل Online Convert لتحويل ملف SVG إلى مجموعة متنوعة من التنسيقات المختلفة ، بما في ذلك Illustrator. ما عليك سوى تحميل ملف SVG إلى موقع الويب واختيار تنسيق الإخراج الذي تريده.
يمكن عرض صورة ثنائية الأبعاد (2D) على الإنترنت باستخدام تنسيق صورة Scalable Vector Graphics (SVG). كبديل لـ HTML ، يمكنك استخدام SVGs لأنها قابلة للتطوير وخفيفة الوزن وقابلة للتخصيص ويمكن تحريكها باستخدام CSS عند استخدامها مضمنة. يمكنك استيراد صور SVG إلى تطبيق React بعدة طرق. كيفية استيراد واستخدام SVGs مباشرة في React كمكوِّن React. بدلاً من تحميل الصورة في ملفها المنفصل ، والذي يتم عادةً باستخدام HTML ، تقوم هذه الطريقة بتحميل الصورة في ملف HTML الخاص بها. نحن قادرون على تصميمها وتخصيصها حسب الحاجة لأن لدينا إمكانية الوصول إلى خصائصها المتنوعة عندما يتعلق الأمر بـ SVGs المضمنة. تأخذ أداة SVG ملفات SVG الأولية وتحولها إلى مكونات React. لاستيراد SVG كمكوِّن React ، يجب أن يكون لديك مكوِّن مثل مُحمِّل Webpack من SVGR مضمن في تطبيق React. علاوة على ذلك ، يعد المكون الإضافي Vite vite-svgr إضافة رائعة إلى مجموعة Vite.
عند إنشاء ملف SVG باستخدام Adobe Illustrator ، سيتم فتح الملف في هذا البرنامج. يعد Adobe Photoshop و Photoshop Elements و InDesign من بين تطبيقات Adobe الأخرى التي تدعم ملفات SVG.
ينطبق هذا على كل متصفح شائع ، بما في ذلك Google Chrome و Firefox و Internet Explorer و Opera. تدعم برامج تحرير النصوص البسيطة وبرامج تحرير الرسومات المتطورة مثل CorelDRAW تنسيق الملف أيضًا.
كيف يمكنني استيراد ملف Svg إلى صورة؟

لاستيراد ملف SVG إلى صورة ، ستحتاج إلى استخدام برنامج تحرير متجه مثل Adobe Illustrator أو Inkscape أو CorelDRAW. بمجرد فتح ملف SVG في أحد هذه البرامج ، ستحتاج إلى تصديره كملف صورة. يعتمد تنسيق الملف الذي تقوم بتصديره كما هو على البرنامج الذي تستخدمه. بمجرد تصدير الملف ، ستتمكن من استيراده إلى محرر الصور الذي تختاره.
يعد Adobe Photoshop و Illustrator من أكثر التطبيقات استخدامًا مع تنسيق ملف Scalable Vector Graphics (SVG). نتيجة لذلك ، يمكن تصغير الصورة أو تصغيرها بناءً على دقتها. أفضل طريقة لعرض ملف SVG هي من خلال متصفح الويب مثل Chrome أو Firefox أو Safari. سيتم تحويلك تلقائيًا إلى رسم نقطي بناءً على حجم الصورة التي تفتحها إذا فتحتها في Adobe Photoshop. يمكن استخدام أداة عبر الإنترنت مثل Convertio لتحويل ملف SVG دون الحاجة إلى الوصول إلى برنامج مثل Photoshop أو ببساطة البحث عن طريقة سريعة وبسيطة للقيام بذلك.
لماذا لا تظهر Svg؟
إذا كنت تستخدم صورة كمخرج ، فقد ترغب في استخدام svagrant ، مثل * imgsrc = image. يمكنك ربط صورة svg بصورة خلفية CSS ، ويظهر كل شيء بشكل صحيح ؛ ومع ذلك ، لا يعرض المستعرض الملف لأن خادمك لا يقدمه بشكل صحيح.
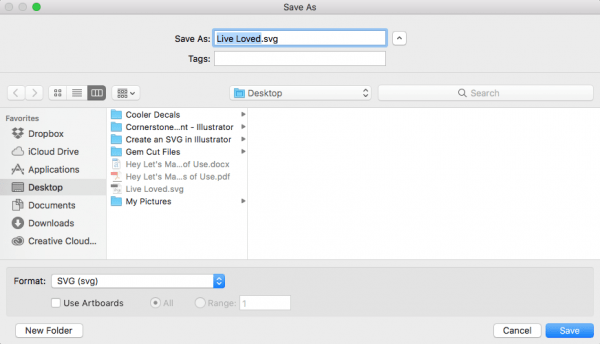
كيف أحفظ Svg كصورة؟
يمكنك العثور عليها عن طريق النقر بزر الماوس الأيمن على صورة SVG وتحديد "ارتباط". انقر فوق الزر " تنسيق SVG " في المثال التالي. في هذه الحالة ، يمكنك اختيار "حفظ الرابط باسم" (تختلف اللغة الدقيقة حسب المتصفح) وحفظ الصورة.
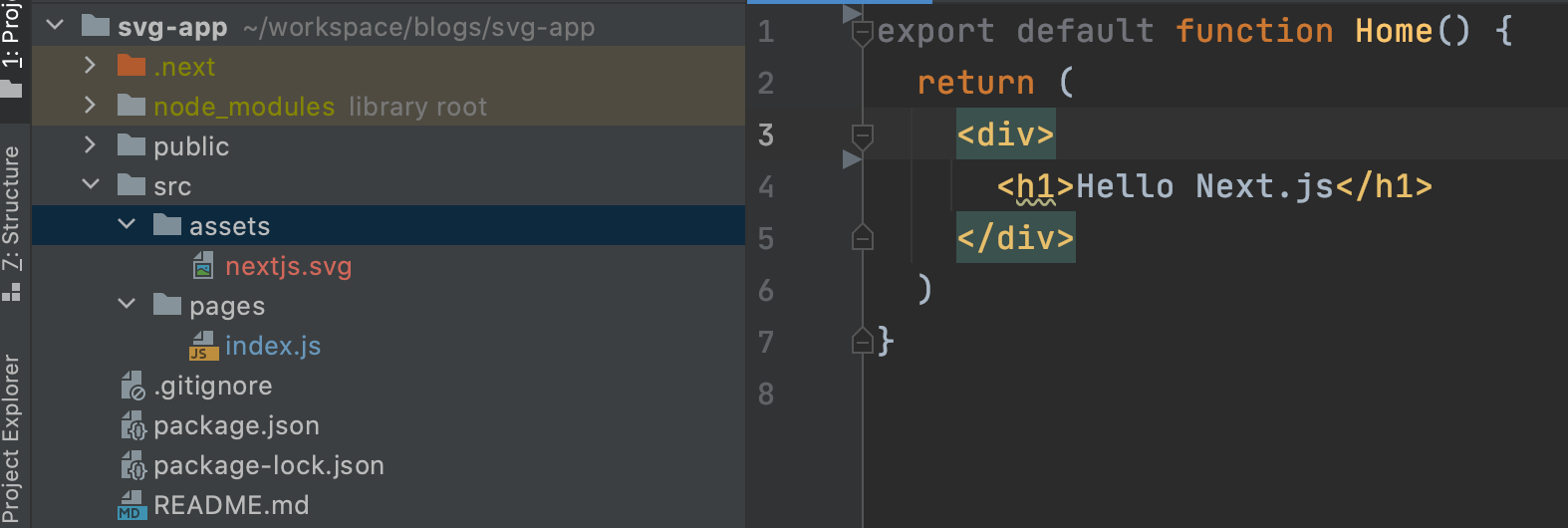
كيف يمكنني استيراد Svg إلى رد فعل؟

يعد استخدام علامة صورة لاستيراد SVGs طريقة فعالة للقيام بذلك. عند تهيئة تطبيقك باستخدام طريقة إنشاء ملف CSS (Cra) ، يمكنك استيراد ملف السمة إلى مصدر الصورة لأنه يدعمه على الفور. يجب استيراد YourSvg بالترتيب التالي: عن طريق "/ path / to / image" أو عن طريق استيراد yourSvg من الطلب السابق.

سيساعدك هذا الدليل في استيراد Svg من دول أخرى. في قسم React ، ستتعلم كيفية استيراد صور SVG واستخدامها. هناك العديد من الأمثلة الواقعية التي توضح كيفية حل مشكلة ما. يمكن أيضًا استخدام الطريقة التي تمت مناقشتها في أسفل هذه الصفحة ، كما يمكن استخدام العديد من عينات التعليمات البرمجية.
كيفية استيراد رموز Svg

يمكن استيراد رموز SVG إلى موقع ويب بعدة طرق ، ولكن الأكثر شيوعًا هو استخدام "العنصر". يمكن القيام بذلك إما باستخدام السمة "src" للارتباط بملف الرمز ، أو باستخدام السمة "data-src" وإضافة ملف الرمز إلى مجلد "الصور" الخاص بموقع الويب.
هل يمكن استخدام ملفات Svg كرموز؟
نظرًا لأنها رسومات متجهة ، فمن المنطقي استخدام Vector Graphics أو SVG كأيقونات موقع ويب . يمكن تغيير حجم الرسم المتجه إلى أي حجم دون فقدان الجودة. نظرًا لأن الملفات صغيرة جدًا ويتم ضغطها جيدًا ، فلن تلاحظ أي مشكلات في وقت التحميل على موقع الويب الخاص بك.
إيجابيات وسلبيات Svg و PNG لتصميم الشعار والرسومات
بمساعدة SVG ، يمكن إنشاء الشعارات والرسومات بشفافية وتعتمد على المتجهات ، مما يسهل إضافة مواد وتفاصيل معقدة إلى الصور. نتيجة لذلك ، تعد ملفات PNG اختيارًا ممتازًا للشعارات والرسومات لأنها تدعم الشفافية النقطية ، والتي تعد أحد أكثر أنواع الشفافية شيوعًا.
كيف يمكنني تضمين رمز Svg؟
يمكن كتابة الصور مباشرة في مستندات HTML باستخدام علامة * svg> / * / svg. يمكنك القيام بذلك عن طريق فتح صورة SVG في كود VS أو باستخدام IDE المفضل لديك ، ونسخ الكود ولصقه ، ثم وضعه داخل عنصر "body" في مستند HTML الخاص بك. يجب أن يبدو العرض التوضيحي أدناه هو نفسه تمامًا إذا اتبعت جميع الخطوات بشكل صحيح.
كيفية استخدام رمز Svg لملف
يتم إنشاء أيقونة SVG عندما يتم نسخ ملف بقائمة إحداثيات والإشارة إليه. يتم استخدام المعلومات التي تم إنشاؤها بواسطة هذه الخطوة لإنشاء رمز في نفس الموقع على الشاشة كصورة SVG. إذا كنت تريد استخدام SVG كرمز لملف معين ، فستحتاج إلى حفظه على جهاز الكمبيوتر الخاص بك أولاً. افتح File Explorer ، وانقر بزر الماوس الأيمن على الملف الذي تريد استخدام الرمز إليه ، وحدد Open With من القائمة المنبثقة. يمكنك استخدام SVG Icon Editor بالنقر فوق الزر Open With في مربع الحوار. سيتم إدراج ملف SVG على اليسار ، وسيتم عرض معاينة الرمز على اليمين. لنسخ الرمز إلى جهاز الكمبيوتر الخاص بك ، انقر فوق الزر "نسخ". تتمثل الخطوة الأولى في استخدام رمز SVG في تطبيقك في تحديد موقع الملف. عند حفظ صورة SVG ، يمكنك العثور عليها في نفس المكان الذي تم حفظها فيه. عندما يكون لديك الملف ، من الضروري تحديد موقع ملف CSS الذي يحتوي على تخطيط التطبيق الخاص بك. الخطوة التالية هي العثور على ملف icon.css . يحتوي الملف على جميع CSS المستخدمة لعرض الرموز في تطبيقك. في القسم السابق للملف ، ستجد قاعدة thesvg. تحتوي هذه القاعدة على الكود المستخدم لعرض أيقونة SVG. يجب إضافة السطر التالي إلى قاعدة thesvg أيضًا. ** المسار د = M 12 12 L 12 12 * brbr> يتم تحديد موقع الرمز هنا بواسطة السطر الذي يحدد موقعه. هناك قواعد تشير إلى مكان وجود الجزء العلوي من الرمز ، بالإضافة إلى القواعد التي تشير إلى مكان الجزء السفلي من الرمز.
