كيفية تحسين إمكانية الوصول إلى موقع WordPress الخاص بك
نشرت: 2024-04-18هل أنت مهتم بتحسين إمكانية الوصول إلى موقع WordPress الخاص بك؟
تتجاوز إمكانية الوصول مجرد تلبية احتياجات الأفراد ذوي الإعاقة؛ يتعلق الأمر بتعزيز الشمولية عبر الإنترنت، مما يضمن قدرة الجميع على التفاعل مع المحتوى الخاص بك دون عناء.
سواء كنت تدير مدونة، أو شركة، أو تقوم بتطوير مواقع ويب، فإن إعطاء الأولوية لإمكانية الوصول أمر بالغ الأهمية للوصول إلى جمهور أوسع وتقديم تجربة مستخدم استثنائية.
في هذه المقالة، سوف نتعمق في التقنيات والموارد الفعالة لتحسين إمكانية الوصول إلى موقع WordPress الخاص بك، مما يجعله أكثر جاذبية وسهل الاستخدام لجميع الزوار.
جدول المحتويات
- 1 فهم إمكانية الوصول
- 2 لماذا تعتبر إمكانية الوصول مهمة لموقع WordPress الخاص بك
- 3 كيفية تحسين إمكانية الوصول إلى موقع WordPress الخاص بك
- 3.1 اختر سمة WordPress التي يمكن الوصول إليها
- 3.2 تحسين الصور باستخدام النص البديل
- 3.3 تنفيذ HTML الدلالي
- 3.4 تباين الألوان
- 3.5 إنشاء روابط وصفية
- 3.6 تحديد أولويات التنقل عبر لوحة المفاتيح
- 3.7 تمكين النماذج التي يمكن الوصول إليها
- 4 الأسئلة الشائعة
- 4.1 ما هي بعض مشكلات إمكانية الوصول الشائعة على مواقع WordPress؟
- 4.2 هل هناك مكونات إضافية متاحة للمساعدة في تحسين إمكانية الوصول على WordPress؟
- 4.3 ما هي الموارد المتاحة لمعرفة المزيد حول إمكانية الوصول إلى الويب؟
- 5. الخلاصة
- 6
فهم إمكانية الوصول
تضمن إمكانية الوصول أن يتمكن الجميع، بغض النظر عن قدراتهم أو إعاقاتهم، من الوصول بسهولة إلى موقع الويب الخاص بك أو تطبيقك واستخدامه. إنه مثل تصميم مبنى به منحدرات ومصاعد حتى يتمكن الجميع من الدخول والتحرك بشكل مريح. عندما نتحدث عن إمكانية الوصول إلى الويب ، فإننا نعني أشياء مثل جعل النص قابلاً للقراءة لقارئات الشاشة، واستخدام الألوان والتباينات التي يسهل رؤيتها، وتوفير بدائل للمحتوى مثل الصور ومقاطع الفيديو لأولئك الذين لا يمكنهم رؤيتها. يتعلق الأمر في الأساس بإنشاء مساحة رقمية شاملة ومرحبة بالجميع.
لماذا تعتبر إمكانية الوصول مهمة لموقع WordPress الخاص بك
تعد إمكانية الوصول مهمة لمواقع WordPress لعدة أسباب:
- تجربة مستخدم محسنة : غالبًا ما تفيد ميزات إمكانية الوصول جميع المستخدمين، وليس فقط الأشخاص ذوي الإعاقة. على سبيل المثال، لا يساعد توفير نص بديل للصور المستخدمين ضعاف البصر على فهم المحتوى فحسب، بل يعمل أيضًا على تحسين تحسين محركات البحث ومساعدة المستخدمين الذين لديهم اتصالات إنترنت بطيئة أو الذين لديهم صور معطلة. وبالمثل، فإن التنقل الواضح والروابط الوصفية يفيد المستخدمين ذوي الإعاقات الإدراكية وكذلك أولئك الذين يستخدمون قارئات الشاشة أو يتنقلون عبر لوحة المفاتيح.
- توسيع نطاق الوصول إلى الجمهور : من خلال إتاحة الوصول إلى موقع WordPress الخاص بك، فإنك تفتحه أمام جمهور أوسع. ويشمل ذلك الأشخاص ذوي الإعاقة الذين قد يتم استبعادهم، بالإضافة إلى كبار السن الذين قد يعانون من إعاقات مرتبطة بالعمر. بالإضافة إلى ذلك، غالبًا ما تكون مواقع الويب التي يمكن الوصول إليها أكثر قابلية للاستخدام للمستخدمين في بيئات متنوعة، مثل الأجهزة المحمولة أو في المناطق المحيطة الصاخبة.
- فوائد تحسين محركات البحث : تتوافق العديد من ممارسات إمكانية الوصول مع ممارسات تحسين محركات البحث الجيدة. على سبيل المثال، لا يساعد توفير نص بديل وصفي للصور المستخدمين الذين لديهم برامج قراءة الشاشة فحسب، بل يساعد أيضًا محركات البحث على فهم محتوى صورك، مما قد يؤدي إلى تحسين تصنيف موقعك في نتائج البحث.
كيفية تحسين إمكانية الوصول إلى موقع WordPress الخاص بك
الآن، دعنا نستكشف الاستراتيجيات القابلة للتنفيذ لتحسين إمكانية الوصول إلى موقع WordPress الخاص بك:
اختر سمة WordPress يمكن الوصول إليها
ابدأ باختيار سمة WordPress التي تعطي الأولوية لإمكانية الوصول. ابحث عن السمات التي تلتزم بمعايير إمكانية الوصول إلى الويب (WCAG) وقدم خيارات لتخصيص الألوان والخطوط والتخطيطات لضمان التوافق مع احتياجات المستخدم المتنوعة.
يمكن تحقيق تحسين إمكانية الوصول إلى موقع الويب الخاص بك على WordPress بسهولة عن طريق تثبيت مكون إضافي لإمكانية الوصول مثل تطبيق إمكانية الوصول.
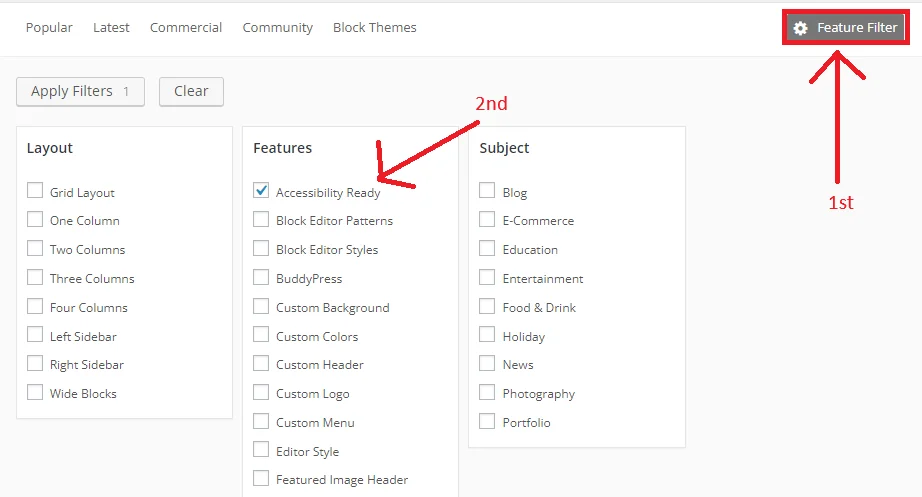
عند التفكير في موضوع ما، اختر موضوعًا يعطي الأولوية لإمكانية الوصول، مما يضمن أن جميع المستخدمين يمكنهم التنقل بسهولة في موقع الويب الخاص بك. ابحث عن السمات التي تمت مراجعتها والموافقة عليها من قبل فريق مراجعة السمات، مما يضمن أنها تلبي متطلبات الوصول الأساسية.

"ضمن قسم الميزات، ستجد خيار "إمكانية الوصول جاهز" ."
على الرغم من أن قوالب WordPress الجاهزة للوصول توفر أساسًا متينًا، إلا أنها قد لا تتوافق تمامًا مع معايير مستوى AA الخاصة بـ WCAG. في حين أن هذه المواضيع تقدم خطوة إيجابية نحو إنشاء شبكة ويب أكثر سهولة، فقد تكون هناك حاجة إلى عمل إضافي لضمان الامتثال الكامل.
تحسين الصور باستخدام النص البديل
لتحسين إمكانية الوصول على موقع WordPress الخاص بك، تحتاج إلى تحسين الصور باستخدام نص ALT. قم بتضمين نص بديل وصفي للصور لتوفير السياق والمعلومات للمستخدمين الذين لا يمكنهم رؤيتها. يجب أن يكون النص البديل موجزًا ووصفيًا وينقل الغرض من الصورة.
تنفيذ النص البديل في ووردبريس :
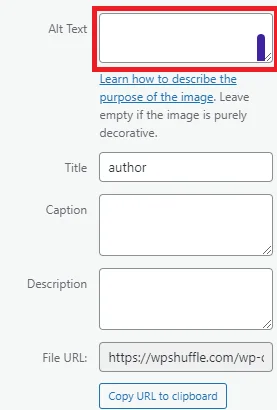
- إضافة نص بديل أثناء تحميل الصور: عند تحميل الصور إلى موقع WordPress الخاص بك، ستواجه خيارًا لإضافة نص بديل. اغتنم هذه الفرصة لتقديم نص بديل وصفي وملائم لكل صورة. يتيح لك WordPress أيضًا تحرير النص البديل للصور التي تم تحميلها مسبقًا في مكتبة الوسائط.
- استخدام أدوات تحرير الصور: إذا كنت تقوم بتحرير الصور داخل WordPress أو تستخدم برنامجًا خارجيًا لتحرير الصور، فتأكد من تضمين نص بديل كجزء من عملية تحسين الصورة. وهذا يضمن الاتساق وإمكانية الوصول عبر جميع الصور الموجودة على موقعك.
- استخدام المكونات الإضافية: فكر في استخدام مكونات WordPress الإضافية التي تعمل على أتمتة إنشاء النص البديل أو توفير ميزات إضافية لتحسين الصور لتسهيل الوصول إليها. يمكن لهذه المكونات الإضافية تبسيط عملية تحسين النص البديل وضمان الامتثال لمعايير إمكانية الوصول.
- عمليات التدقيق والتحديثات المنتظمة: قم بمراجعة صور موقع الويب الخاص بك والنص البديل بشكل دوري للتأكد من أنها تظل دقيقة وذات صلة. مع تطور المحتوى الخاص بك، قم بتحديث النص البديل حسب الحاجة ليعكس أي تغييرات في سياق الصورة أو المحتوى.

يتيح لك WordPress إضافة نص بديل عند تحميل الصور أو تحريرها.
تنفيذ HTML الدلالي
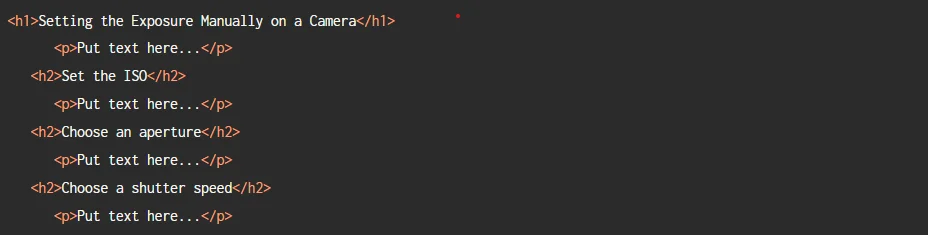
استخدم علامات العناوين المناسبة (H1، H2، H3، وما إلى ذلك) لتنظيم المحتوى الخاص بك بشكل هرمي. يساعد ذلك قراء الشاشة والمستخدمين ذوي الإعاقات الإدراكية على فهم بنية المحتوى الخاص بك.

استخدم العناوين لتنظيم مواقع الويب الخاصة بك. يساعد هذا المستخدمين في العثور على طريقهم وفهم كيفية تنظيم موقعك. كن متسقًا مع العناوين الموجودة في جميع الصفحات لتحسين إمكانية الوصول إليها . على سبيل المثال، إذا كنت تستخدم عنوانًا رئيسيًا <h1> في إحدى الصفحات، فافعل الشيء نفسه في الصفحات الأخرى.
تباين الألوان
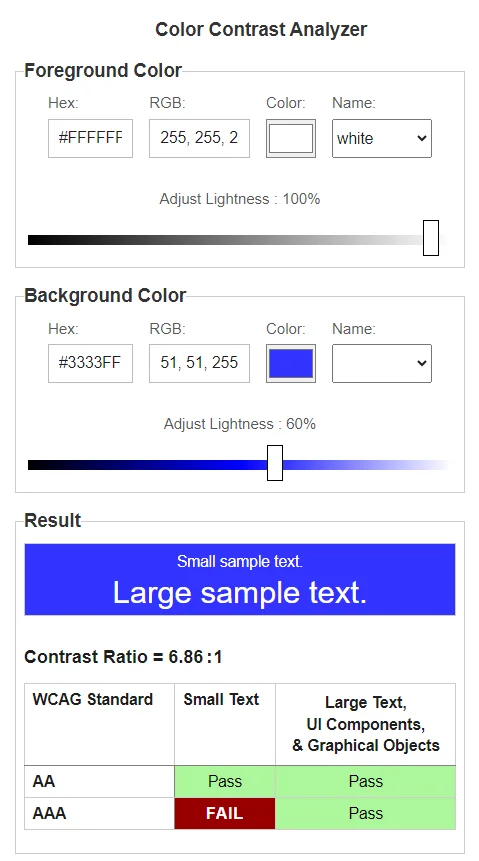
يعد ضمان تباين الألوان المناسب بين ألوان النص والخلفية أمرًا ضروريًا لتحسين إمكانية القراءة، خاصة للمستخدمين الذين يعانون من ضعف الرؤية أو عمى الألوان. تعد أدوات مثل مدقق تباين الألوان الخاص بـ WebAIM موارد لا تقدر بثمن لتقييم مجموعات الألوان وفقًا لمعايير WCAG (إرشادات إمكانية الوصول إلى محتوى الويب).
يعد WebAIM Contrast Checker أداة مجانية وسهلة الاستخدام عبر الإنترنت تم تصميمها خصيصًا لتقييم نسب تباين الألوان. من خلال إدخال ألوان المقدمة (النص) والخلفية، تقوم الأداة بإنشاء نسبة تباين وتشير إلى ما إذا كانت المجموعة تلبي متطلبات WCAG.
من خلال دمج هذه الأداة في عملية تصميم الويب الخاصة بك، يمكنك التأكد من أن نظام الألوان لموقع الويب الخاص بك على WordPress يحافظ على تباين كافٍ، وبالتالي تحسين إمكانية القراءة وإمكانية الوصول لجميع المستخدمين. إن إعطاء الأولوية لإمكانية الوصول في تصميم WordPress الخاص بك لا يعزز تجربة المستخدم فحسب، بل يتوافق أيضًا مع مبادئ التصميم الشاملة، مما يعزز بيئة أكثر ترحيبًا عبر الإنترنت.

إليك كيفية استخدامه لتقييم مجموعات الألوان وضبطها على موقع WordPress الخاص بك:
- تحديد ألوان النص والخلفية: اختر ألوان النص والخلفية التي تنوي استخدامها على موقع الويب الخاص بك. قد تتضمن هذه الألوان للعناوين والنص الأساسي والأزرار وعناصر الواجهة الأخرى.
- قيم الألوان المدخلة: أدخل رموز الألوان السداسية العشرية (ست عشرية) أو استخدم أداة منتقي الألوان التي يوفرها مدقق التباين لتحديد ألوان النص والخلفية بدقة.
- عرض نسبة التباين: بمجرد إدخال قيم الألوان، سيعرض مدقق التباين نسبة التباين بين ألوان النص والخلفية. تحدد WCAG متطلبات مختلفة لنسبة التباين اعتمادًا على مستوى التوافق (AA أو AAA) وحجم النص (عادي أو كبير).
- ضبط مجموعات الألوان: إذا كانت نسبة التباين أقل من الحد الموصى به، فستحتاج إلى ضبط الألوان لتحقيق تباين كافٍ. قد يتضمن ذلك اختيار ظلال أغمق أو أفتح، أو تغيير اللون، أو استخدام مجموعات ألوان بديلة.
- التحقق من توافق إمكانية الوصول: بعد إجراء التعديلات، أعد تقييم نسبة التباين باستخدام مدقق التباين لضمان التوافق مع إرشادات WCAG. تهدف إلى تحقيق نسب التباين المحددة لكل من النص العادي والكبير، بالإضافة إلى النص الذي يظهر على العناصر التفاعلية مثل الأزرار أو الروابط.

تأكد من أن نسبة تباين الألوان تتوافق على الأقل مع 4.5:1 للنص الصغير أو 3:1 للنص الكبير، بغض النظر عما إذا كان النص جزءًا من صورة. يتم تعريف النص الكبير بحجم 18 نقطة (24 بكسل CSS) أو 14 نقطة غامق (19 بكسل CSS) وفقًا للمتطلبات. لاحظ أن العناصر ذات النسبة 1:1 تعتبر "غير مكتملة" وستحتاج إلى مراجعة يدوية.
إنشاء روابط وصفية
يتضمن إنشاء روابط وصفية استخدام عناصر الربط (<a>) ذات النص ذي المعنى الذي يشير إلى وجهة الارتباط أو غرضه. تعمل الروابط الوصفية على تحسين إمكانية الوصول وتجربة المستخدم من خلال توفير السياق والوضوح للمستخدمين، وخاصة أولئك الذين يعتمدون على برامج قراءة الشاشة.
إليك كيفية إنشاء روابط وصفية على موقع WordPress الخاص بك:
استخدم نصًا واضحًا وموجزًا :
- اكتب نص الرابط الذي يصف بدقة المحتوى أو الإجراء الذي يؤدي إليه. تجنب العبارات الغامضة أو العامة مثل "انقر هنا" أو "اقرأ المزيد".
- على سبيل المثال، بدلاً من:
html <a href="https://example.com">Click here</a>
يستخدم:
html <a href="https://example.com">Visit our homepage</a>
تضمين الكلمات الرئيسية
- قم بدمج الكلمات الرئيسية ذات الصلة في نص الرابط الخاص بك لتوفير سياق إضافي وتحسين تحسين محركات البحث.
- ومع ذلك، تأكد من أن الكلمات الرئيسية تتناسب بشكل طبيعي مع سياق الرابط ولا تعطل تدفق المحتوى.
- على سبيل المثال:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
تجنب التكرار :
- إذا كان نص الرابط يكرر نصًا مجاورًا، فكر في إعادة صياغته لتوفير محتوى فريد وغني بالمعلومات.
- يمكن أن يكون نص الارتباط المتكرر مربكًا لمستخدمي قارئ الشاشة وقد لا يوفر إرشادات واضحة.
- على سبيل المثال، بدلاً من:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
يستخدم:
<p>اكتشف <a href=”https://example.com”>ممارساتنا المستدامة</a> على موقعنا الإلكتروني.</p>
كن دقيقا :
- تأكد من أن نص الرابط يعكس بدقة المحتوى أو الإجراء الذي يمكن للمستخدمين توقعه عند النقر عليه.
- قم بتوفير التفاصيل أو السياق كلما أمكن ذلك لمساعدة المستخدمين على اتخاذ قرارات مستنيرة.
- على سبيل المثال:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
مختصرا
- على الرغم من أهمية توفير نص رابط وصفي، تجنب جعله طويلًا أو مطولًا بشكل مفرط.
- تهدف إلى الإيجاز مع الاستمرار في نقل المعلومات الضرورية.
- على سبيل المثال:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
باتباع هذه الإرشادات، يمكنك إنشاء روابط وصفية تعمل على تحسين إمكانية الوصول وتحسين تجربة المستخدم وتوفير مسارات تنقل واضحة للزائرين على موقع WordPress الخاص بك. قم دائمًا بإعطاء الأولوية للوضوح والملاءمة عند صياغة نص الارتباط لضمان سهولة فهم المستخدمين للمحتوى الخاص بك والتفاعل معه.
تحديد أولويات التنقل عبر لوحة المفاتيح
يعد تحسين التنقل عبر لوحة المفاتيح أمرًا أساسيًا لتحسين إمكانية الوصول إلى مواقع WordPress. يعتمد العديد من الأفراد، وخاصة أولئك الذين يعانون من إعاقات حركية أو استخدام محدود للماوس، على لوحات المفاتيح للتنقل عبر الويب. من خلال دمج العناصر الملائمة للوحة المفاتيح مثل القوائم التي يمكن التنقل فيها بسهولة والروابط القابلة للنقر والتي يمكن الوصول إليها عبر اختصارات لوحة المفاتيح، فإنك تمكن المستخدمين بجميع الإمكانيات من الوصول إلى المحتوى بشكل مستقل. لا يفيد هذا النهج المستخدمين ذوي القيود الحركية فحسب، بل يعزز أيضًا بيئة أكثر شمولاً عبر الإنترنت. تتوافق مواقع الويب التي تعطي الأولوية للتنقل عبر لوحة المفاتيح مع إرشادات إمكانية الوصول، مما يضمن تجربة تصفح سلسة لجمهور أوسع. استخدم التنقل عبر لوحة المفاتيح لإنشاء موقع ويب WordPress أكثر سهولة وشمولاً اليوم!

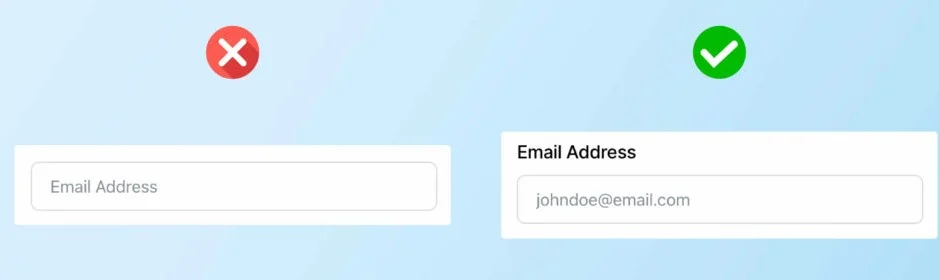
تمكين النماذج التي يمكن الوصول إليها
يعد تحسين إمكانية الوصول إلى موقع WordPress الخاص بك أمرًا بالغ الأهمية لتحقيق الشمولية. من خلال تطبيق معايير إمكانية الوصول مثل وضع العلامات الواضحة على النماذج وأوامر علامات التبويب المنطقية ورسائل الخطأ الموجزة، يمكنك جعل موقعك أكثر قابلية للتنقل بالنسبة للمستخدمين ذوي الإعاقة. يساعد FormyChat، وهو مكون إضافي بديهي ومباشر يتعلق بالنماذج، في تبسيط عملية ملء النماذج ويضمن التفاعل السلس لجماهير متنوعة. بفضل ميزات مثل الإكمال التلقائي والتحقق القوي من صحة النماذج، لا يفيد FormyChat المستخدمين ذوي الإعاقة فحسب، بل يعزز أيضًا سهولة الاستخدام لجميع الزوار. اجعل الوصول إلى موقع WordPress الخاص بك أكثر سهولة اليوم باستخدام FormyChat!

التعليمات
ما هي بعض مشكلات إمكانية الوصول الشائعة على مواقع WordPress؟
تتضمن مشكلات إمكانية الوصول الشائعة عدم وجود نص بديل وصفي للصور، وتباين الألوان الرديء، والاستخدام غير الصحيح لعلامات العناوين، ونص الارتباط غير الواضح، والنماذج أو قوائم التنقل التي لا يمكن الوصول إليها.
آنسة.
هل هناك مكونات إضافية متاحة للمساعدة في تحسين إمكانية الوصول على WordPress؟
نعم، هناك العديد من المكونات الإضافية المصممة لتحسين إمكانية الوصول إلى مواقع WordPress. يمكن أن تساعد هذه المكونات الإضافية في مهام مثل إنشاء نص بديل للصور، والتحقق من تباين الألوان، وتحسين التنقل عبر لوحة المفاتيح، وتحسين النماذج.
ما هي الموارد المتاحة لمعرفة المزيد حول إمكانية الوصول إلى الويب؟
تتوفر العديد من الموارد للتعرف على إمكانية الوصول إلى الويب، بما في ذلك الدورات التدريبية عبر الإنترنت والبرامج التعليمية والوثائق ومنتديات المجتمع. توفر منظمات مثل مبادرة إمكانية الوصول إلى الويب (WAI) وWebAIM إرشادات وموارد شاملة لتحسين إمكانية الوصول.
خاتمة
لتحسين إمكانية الوصول إلى موقع WordPress الخاص بك، ابدأ بتحديد سمة يمكن الوصول إليها وتحسين الصور باستخدام نص بديل وصفي. استخدم HTML الدلالي، وتأكد من تباين الألوان الكافي، وأنشئ روابط وصفية للوضوح. قم بإعطاء الأولوية للتنقل عبر لوحة المفاتيح وتمكين النماذج التي يمكن الوصول إليها للحصول على تجربة مستخدم سلسة. من خلال تبني هذه الاستراتيجيات، فإنك تعزز الشمولية والوصول إلى جمهور أوسع مع تحسين سهولة الاستخدام وتحسين محركات البحث.
لأية استفسارات إضافية أو إذا كنت بحاجة إلى مزيد من المساعدة، فلا تتردد في التواصل معنا من خلال اتصل بنا!
