كيفية تحسين سرعة الصفحة لموقع WordPress الخاص بك
نشرت: 2022-09-05Google PageSpeed هي أداة تساعدك على تحليل أداء موقع الويب الخاص بك وتقدم توصيات حول كيفية تحسينه. أحد العوامل التي تستخدمها Google لتصنيف مواقع الويب هي سرعة الصفحة ، لذا من المهم التأكد من أن موقعك على الويب بأسرع ما يمكن. هناك عدة طرق مختلفة لتحسين سرعة صفحة موقع WordPress الخاص بك. إحدى الطرق هي تحسين صورك. عند تحميل صورة إلى موقع الويب الخاص بك ، تأكد من ضغطها حتى لا تشغل مساحة كبيرة. يمكنك أيضًا استخدام مكون إضافي مثل W3 Total Cache لتخزين صفحاتك وتحسين أوقات التحميل . هناك طريقة أخرى لتحسين سرعة صفحة موقعك وهي تصغير ملفات CSS و JavaScript. هذا يعني إزالة أي أحرف غير ضرورية من الكود بحيث يتم تحميله بشكل أسرع. يمكنك استخدام مكون إضافي مثل WP Minify للقيام بذلك تلقائيًا. أخيرًا ، يمكنك استخدام شبكة توصيل المحتوى (CDN) لتحسين سرعة صفحة موقعك. يقوم CDN بتخزين الملفات الثابتة لموقع الويب الخاص بك (مثل الصور وملفات CSS) على خوادم متعددة حول العالم حتى يمكن تسليمها للزوار بشكل أسرع. يمكنك استخدام خدمة مثل CloudFlare لإعداد CDN لموقع WordPress الخاص بك. باتباع هذه النصائح ، يمكنك تحسين سرعة صفحة موقع WordPress الخاص بك بشكل كبير ومساعدة موقع الويب الخاص بك على ترتيب أعلى في نتائج البحث.
يشغل WordPress الآن أكثر من 59.6٪ من الويب. تم تصميم WordPress بواسطة فريق هندسة Google. السرعة التي تنتقل بها صفحة الويب في العالم الحقيقي هي الوحدة الأساسية للسرعة في الويب. يمكنك زيادة أحدهما دون الآخر مع تحسين كليهما في نفس الإطار الزمني. ابدأ بالتأكد من أن جميع وظائف موقع الويب الخاص بك هي HTTPS بالكامل. الخطوة الثانية هي إدخال رمز domain.com في عنوان URL الخاص بك. زادت سرعة الصفحة بمقدار النصف ، من 5.5 ثانية إلى 7.5 ثانية ، نتيجة تحسين صورة واحدة كبيرة من 9.2 ميجا بايت إلى 175 كيلو بايت دون التسبب في أي تأثير بصري.
كانت الصور هي المشكلة الأكثر شيوعًا في PageSpeed على سطح المكتب ، لكنها لم تكن المشكلة الأكبر في الجوال. تتوفر العديد من حلول التخزين المؤقت ، بما في ذلك W3 Total Cache و WP Super Cache. يمكننا بشكل أساسي إنشاء نسخة ثابتة من الصفحة مع التخزين المؤقت للصفحة بدلاً من مطالبة الخادم بإنشائها في كل زيارة. من المهم أن تضع في اعتبارك أن الصفحات المخزنة مؤقتًا لا تتغير. لن تمنع عملية مسح ذاكرة التخزين المؤقت تحديث التغييرات العامة مثل القوائم وعناصر واجهة المستخدم وما إلى ذلك. إذا قمت بتغيير شيء ما ولم تر أي تحديث بعد القيام بذلك ، فانقر فوق أي من أزرار مسح ذاكرة التخزين المؤقت أو أزرار ذاكرة التخزين المؤقت الفارغة. يتم تصنيف أدوات تصغير موقع WordPress إلى ثلاثة أنواع.
باستخدام هذا المكون الإضافي ، يمكننا الآن رؤية النتائج التالية. لقد لاحظنا زيادة في PageSpeed ولكن لم نلاحظ زيادة في سرعة الموقع الحقيقي في أحد السيناريوهات. في نهاية اللعبة ، لدينا سرعة حقيقية تبلغ 3.0 ثانية ، وهي أسرع في معظم أمريكا الشمالية والأقل.
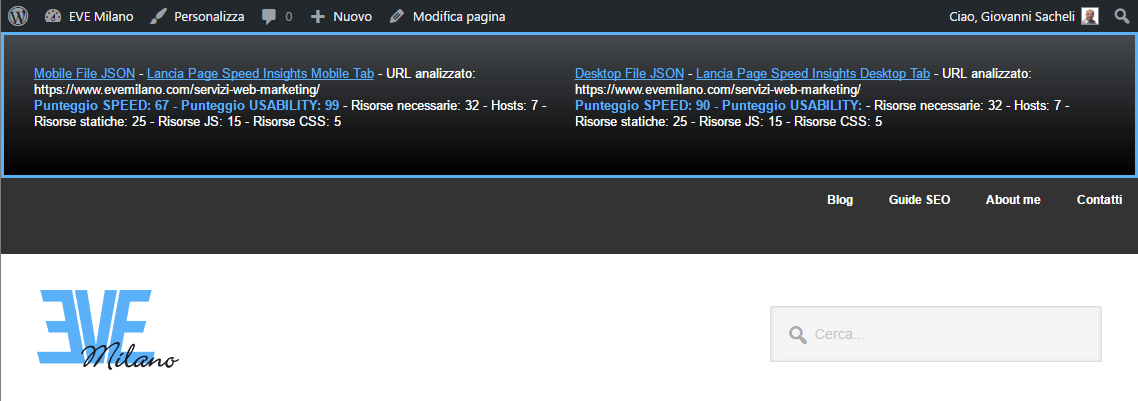
جوجل سرعة الصفحة وورد البرنامج المساعد
 الائتمان: www.evemilano.com
الائتمان: www.evemilano.comGoogle Page Speed هو مكون إضافي لبرنامج WordPress يساعدك على تسريع موقع الويب الخاص بك. إنه مصمم لتحسين أداء موقعك وجعله أسرع. البرنامج المساعد متاح مجانًا وسهل التثبيت.
من أجل تزويدك بالرؤى ذات الصلة ، تستخدم Google PageSpeed أفضل الممارسات الصناعية لأداء الويب على سطح المكتب والجوال . تُظهر ملخصات تقارير ALL مدى جودة أداء كل صفحة ، بالإضافة إلى متوسط نقاط الصفحة ، ومجالات التحسين ، والصفحات الأعلى والأدنى التي تم تصنيفها. تتيح لك أداة مقارنة اللقطات هذه مقارنة نتائج عرضي لقطة من نفس التقرير. يتيح لك Google PageSpeed إضافة عدة عناوين URL إلى موقعك في نفس الوقت. حتى إذا لم يكن موقع الويب الخاص بك مستضافًا بواسطة WordPress ، فتأكد من تضمين عناوين URL. يعد استخدام لقطات التقرير لتحديد عناوين URL المخصصة مشابهًا لاستخدامها في تحديد أنواع أخرى من التقارير. يرجى الرجوع إلى القائمة أدناه إذا كان لديك أي أسئلة أو كنت قلقًا بشأن أي من المشكلات المدرجة.
مطلوب مفتاح Google API للوصول إلى Google Pagespeed Insights . تمتلك Google مفاتيح مجانية يمكن الحصول عليها من خلال البحث في الإنترنت. للوصول ، يجب أن يكون لديك حساب Google ، مثل حساب Gmail. يمكن استخدام هذا المكون الإضافي لعرض قائمة من نقاط Lighthouse الخاصة بك على موقع الويب الخاص بك.
كيفية زيادة سرعة موقع WordPress بدون البرنامج المساعد
 الائتمان: www.buycompanyname.com
الائتمان: www.buycompanyname.comهناك عدة طرق لزيادة سرعة موقع Wordpress بدون مكون إضافي. إحدى الطرق هي استخدام شبكة توصيل المحتوى أو CDN. سيساعد ذلك في تحميل موقع الويب الخاص بك بشكل أسرع عن طريق تخزين ملفاتك الثابتة مؤقتًا على خوادم متعددة حول العالم. هناك طريقة أخرى لتسريع موقع WordPress الخاص بك وهي تحسين صورك. يمكنك القيام بذلك باستخدام مكون إضافي لتحسين الصورة أو عن طريق تحسين صورك يدويًا.
تعد CMS (أنظمة إدارة المحتوى) مثل WordPress من بين أكثر أنظمة إدارة المحتوى شيوعًا في السوق اليوم. تُستخدم هذه الطريقة لإنشاء أكثر من 70٪ من مواقع الويب. يمكن أن يكون تحسين سرعة WordPress مشكلة لبعض المستخدمين. تحتوي هذه المقالة على نصائح وحيل لجعل موقع WordPress الخاص بك أكثر سهولة في الاستخدام. في خطة الاستضافة المشتركة ، من المرجح أن تعاني من التباطؤ. إذا كنت مستخدمًا جديدًا للعلامة التجارية ، فإن الاستضافة المشتركة تعد خيارًا ممتازًا لأنها الأقل تكلفة. يمكنك استخدام العديد من أنواع ملفات الوسائط دون الحاجة إلى ضغط أو تحسين المحتوى الخاص بك.
إذا تلقيت عددًا كبيرًا من التعليقات على موقع WordPress الخاص بك ، فقد تحتاج إلى إنشاء صفحة منفصلة لكل تعليق. إذا كنت تدير استضافة WordPress ، يمكن لأداة مسح ذاكرة التخزين المؤقت تسريع موقع الويب الخاص بك من 3X إلى 5X ، ولا تتطلب أي مكون إضافي للقيام بذلك. يمكن تسريع موقع WordPress الإلكتروني دون استخدام مكون إضافي. بعد تحميل الوسائط على Google Drive ، ستتلقى رابطًا إلى موقع الويب الخاص بك للتنزيل. إذا كان لديك برنامج تعليمي على YouTube ، فيمكنك أيضًا تضمين هذا الفيديو في المحتوى الخاص بك. عندما يتم اختراق موقع الويب الخاص بك أو إصابته ببرامج ضارة ، فأنت بحاجة إلى استخدام شبكة توصيل المحتوى (CDN). Accelerated Mobile Page (AMP) عبارة عن امتداد متصفح كامل الميزات وسهل الاستخدام يعرض موقع الويب في ثوانٍ.
إذا كانت سرعة تحميل موقع الويب الخاص بك بطيئة ، فقد تحتاج إلى زيادتها باستخدام AMP. ثبّت المكوّن الإضافي AMP لـ WP إذا كنت تريد تقليل الوقت الذي يستغرقه تحميل موقع WordPress الخاص بك بشكل كبير. غالبية مواقع الويب التي تقدم اختبارات السرعة عبر الإنترنت هي GTmetrix و Google PageSpeed. نصح Insights بأن ذاكرة التخزين المؤقت للمتصفح الخاص بك من أجل تخزين الملفات أو CSS لفترة زمنية محددة ، مما يسمح للمتصفح الخاص بك بأداء مهمة محددة. نتيجة لذلك ، ستزداد سرعة موقع الويب الخاص بك لأن متصفح الويب لا يحتاج إلى تنزيل نفس المورد بشكل متكرر.
كيفية زيادة سرعة صفحة الجوال في ووردبريس
هناك بعض الأشياء التي يمكنك القيام بها للمساعدة في زيادة سرعة موقع WordPress الخاص بك على الأجهزة المحمولة. الأول هو التأكد من أن لديك تصميمًا سريع الاستجابة محسّنًا للأجهزة المحمولة. آخر هو استخدام مكون إضافي للتخزين المؤقت للمساعدة في تحسين سرعة موقع الويب الخاص بك. أخيرًا ، يمكنك تصغير ملفات HTML و CSS و JavaScript للمساعدة في تقليل حجم صفحاتك.
وفقًا لـ Google ، إذا استغرق تحميل موقع الويب الخاص بك أكثر من خمس ثوانٍ ، فقد يغادر 90 من زوار موقعك على الفور. يمكنك مساعدة موقع الويب للجوال الخاص بك على العمل بشكل أسرع من خلال قراءة هذه المقالة. بغض النظر عن الجهاز الذي يستخدمه زوارك ، سنوضح لك كيفية جعل التصفح أسهل للجميع. باستخدام أداة Webpagetest المجانية ، يمكنك تحديد ما إذا كانت صفحات موقع WordPress يتم تحميلها ببطء. اختبر موقع الويب الخاص بك على مجموعة متنوعة من الأجهزة المحمولة باستخدام WebPageTest. إذا لاحظت أن منطقة ما أبطأ من غيرها ، فقد ترغب في التحقق من RocketCDN الخاص بنا. نتيجة للعدد المفرط من أشرطة التمرير والرسوم المتحركة ، قد تتباطأ الصفحات ، مما يؤدي إلى انخفاض معدلات تحسين محركات البحث ومعدلات التحويل.

يعد تخطيط كل موقع ويب هو أهم جانب في التصميم: يحدد المتصفح حجم العناصر وموقعها على الصفحة. سيبدو موقعك رائعًا على جهاز محمول أو جهاز لوحي مع سمة WordPress سريعة الاستجابة. إذا كان موقع الويب الخاص بك مستجيبًا ، يوصى باستخدام المكون الإضافي لذاكرة التخزين المؤقت للهاتف المحمول الخاص بـ WP Rocket ؛ من السهل إعداده كما هو الحال في الإعداد. يتم تعيين ملف ذاكرة تخزين مؤقت مخصص لكل مستند يتم تخزينه مؤقتًا ويمكن تخزينه على الأجهزة المحمولة. سيسمح لك هذا المكون الإضافي المجاني بإضافة تحميل كسول للصور ومقاطع الفيديو باستخدام المكون الإضافي المفضل لديك ، WP Rocket. ستكون الصفحة أفتح على الأجهزة المحمولة إذا كانت أفتح. يجب عليك تحسين صورك واستخدام ضغط النص (GZIP) ودمج / تصغير الكود للحفاظ على وزن صفحتك منخفضًا.
من الممكن أيضًا تأخير تنفيذ JS من أجل تحسين أداء موقع الجوال. باستخدام WP Rocket ، يمكنك زيادة أداء تطبيق WordPress للجوال الخاص بك. عرض وإدارة إعلاناتك بشكل صحيح. إذا كان لديك أي إعلانات في الجزء المرئي من الصفحة ، فحمّلها دائمًا ببطء حتى تصل إلى منفذ العرض. من الممكن تغيير موضع إعلاناتك على الجوال باستخدام مكون إضافي مثل Advanced Ads Pro. وفقًا لـ PageSpeed Insights ، واجهت مشكلة في هذه الصورة لأنني قمت بتحسينها في مكتبة WordPress. قام Imagify بإزالة جميع الصور التي تم وضع علامة عليها بواسطة PSI في الماضي بسبب المشكلات المتعلقة بالصور. كجزء من عمليتنا ، سنوضح لك كيفية تحديد أولويات تحسينات أداء الويب أولاً.
ما هي سرعة موقع الجوال الجيد؟
عند تحميل موقع ويب للجوال ، من الأفضل الانتظار لمدة ثانية إلى ثانيتين. يتم التخلي عن 54٪ من زيارات موقع الجوال إذا استغرق تحميل الصفحة أكثر من 3 ثوانٍ. كان هناك معدل هجر يصل إلى 87٪ إذا تم تأخير أوقات التحميل بمقدار ثانيتين. تعتقد Google أنه يمكن تحميلها في نصف الوقت الذي تستغرقه لمواقع الويب الأخرى.
أهمية سرعة تحميل موقع الجوال
يتأثر وقت تحميل موقع الويب بمجموعة متنوعة من العوامل ، بما في ذلك الخادم وموفر المضيف وسرعة التحميل ورمز الموقع. تعتبر السرعة التي يتم بها تحميل موقع الجوال الخاص بك هي العامل الأكثر أهمية. عندما يزور مستخدم الجوال موقعك ، فإنه يتوقع تجربة سريعة وسريعة الاستجابة. إذا استغرق تحميل موقع الجوال الخاص بك أكثر من 3 ثوانٍ ، فأنت تهدر الوقت والمال على زوار موقعك. كيف يمكنك تحسين سرعة تحميل موقع الجوال الخاص بك؟ تأكد من ترتيب خادم الويب الخاص بك. يمكنك تقليل وقت التحميل بشكل كبير على موقع الويب الخاص بك عن طريق ترقية خادم الويب الخاص بك. ستكون سياسة تحسين الهاتف المحمول الجيدة مطلوبة لمزود استضافة جيد. في بعض الحالات ، يمكن لمقدمي الخدمة توظيف فرق مخصصة لزيادة وقت تحميل مواقع الويب الخاصة بهم بالكامل. يجب عليك استخدام بيئة استضافة ذات سرعات تحميل عالية . إذا كان من الممكن الوصول إلى موقعك بسرعة من الخادم ، فسيقضي المستخدمون وقتًا أطول عليه ، وبالتالي ينتظرون وقتًا أقل لتحميل الصفحات. يجب تحسين رمز موقع الويب الخاص بك. لا تكمن الإجابة عن كيفية تقليل وقت التحميل في إعادة كتابة التعليمات البرمجية ، بل في تحسينها. عند تحسين موقع ويب للجوّال ، يجب الانتباه إلى سرعة صفحته لأنها عامل رئيسي في تحسين محركات البحث. يمكنك تحسين وقت تحميل موقعك وضمان تجربة سريعة الاستجابة للزائرين باتباع هذه الخطوات البسيطة.
سرعة صفحة WordPress
من أهم العوامل في تحديد نجاح موقع WordPress سرعة الصفحة. سيصاب الزائرون سريعًا بالإحباط بسبب بطء التحميل ومن المحتمل أن يغادروا قبل أن تنتهي الصفحة من التحميل. هناك عدد من العوامل التي يمكن أن تؤثر على سرعة الصفحة ، بما في ذلك حجم الصور على الصفحة ، وعدد المكونات الإضافية المستخدمة ، وهيكل الكود العام للموقع. من خلال تحسين هذه العوامل ، يمكنك تحسين سرعة موقع WordPress الخاص بك بشكل ملحوظ.
توفر لك هذه المقالة 19 نصيحة أداء لمساعدتك على تسريع موقع WordPress الخاص بك. ما هي أهمية سرعة الصفحة؟ إذا كنت تريد معرفة صحة موقع WordPress الخاص بك ، فيجب عليك أولاً تقييم سرعة الصفحة. يمكنك تنفيذ أفضل ممارسات تحسين الأداء في عملك اليومي اليوم. من السهل تثبيت WP Rocket وتكوينه ، وهو مكون إضافي لذاكرة التخزين المؤقت. يعالج الخادم صفحات HTML الثابتة التي تم إنشاؤها بواسطة موقع الويب الخاص بك ، والتي يتم حفظها بعد ذلك. تعرض ملحقات التخزين المؤقت الخاصة بك صفحة HTML أفتح عندما يحاول المستخدم الوصول إلى موقع الويب الخاص بك بدلاً من نص WordPress PHP الأثقل.
قام WP Rocket بتجميع قائمة بأسرع سمات WordPress التي يمكنها تحسين أداء موقع الويب الخاص بك بشكل ملحوظ. اضبط شريط التمرير على غير ضروري وتجنب تثبيت عدد كبير من المكونات الإضافية غير الضرورية. تعد Pingdom و Google Page Insight و GTMetrix مجرد عدد قليل من الأدوات التي يمكنك استخدامها لقياس أداء موقعك. إذا كنت تبحث عن إستراتيجية توزيع دولية أو متعددة اللغات ، فمن الجيد استخدام شبكة توصيل المحتوى (CDN). لا تقوم شبكة CDN بتخزين الملفات الثابتة في شبكة من الخوادم حول العالم فحسب ، بل إنها تعمل أيضًا على تسريع عملية التحميل بشكل كبير. إذا كنت تستخدم ميزة LazyLoad في YouTube ، فسيكون لديك وقت تحميل أسرع للصفحة. إذا قمت بإجراء العديد من التغييرات على منشور WordPress الخاص بك ، فسيؤدي ذلك إلى إبطاء موقعك.
للحد من عدد مراجعات المنشور ، أدخل مقتطف الشفرة هذا في ملف WordPress-config.php الخاص بك. عند مقارنة مقياس تأخير الإدخال الأول بنتيجة أداء Lighthouse ، يمكنك أن ترى كيف يؤثر تنفيذ JavaScript على الأداء. تُعرف عملية جعل الملف أخف وزناً بتقليل حجم الكود باسم التقليلية. في ملف CSS ، توجد مسافة بيضاء وتعليق وعلامات ترقيم. بصفتك مطورًا ، يمكنك قراءة الكود بشكل أكثر فاعلية مع هذا المحتوى ، ولكنه ليس مطلوبًا للزوار. يسمح لك استخدام التصغير بإزالة أي مسافات أو تعليقات إضافية من ملفات CSS الخاصة بك. إذا كانت مشاركاتك طويلة ، فقد ترغب في تقسيمها إلى عدة صفحات لتقليل مقدار الاهتمام الذي تتلقاه.
باستخدام بعض المكونات الإضافية القوية ، يمكنك تنشيط ترقيم الصفحات وإدارة تخطيط المنشور الخاص بك. إذا لم تقم بتخزين مواردك الثابتة مؤقتًا ، مثل الصور و HTML و CSS و JavaScript ، فسيصبح موقع WordPress الخاص بك بطيئًا. بعد تثبيت أفضل مكون إضافي لذاكرة التخزين المؤقت في WordPress ، يمكنك أن تتوقع تشغيل موقعك بسرعة الضوء. التصغير هو أسلوب لتحسين التعليمات البرمجية يزيل الأجزاء غير الضرورية من ملفات HTML و CSS وجافا سكريبت. ضغط GZIP لا يعمل بشكل صحيح. من أصعب جوانب تحميل موقع ويب تحديد الصور التي يجب استخدامها. إذا كنت لا تزال تستخدم إصدارًا قديمًا من WordPress ، فقد لا تحصل على أفضل أداء.
إنه المكون الإضافي WP Rocket الذي يمكنه تنفيذ 80 ٪ من أفضل الممارسات دون مطالبتك بتشفير سطر واحد من التعليمات البرمجية. عن طريق تثبيت وتفعيل المكون الإضافي ، يمكنك تحسين أداء موقع الويب الخاص بك بشكل ملحوظ. في بضع خطوات بسيطة ، يمكنك زيادة نقاط PageSpeed Insights الخاصة بك باستخدام WP Rocket. يتكامل بسلاسة مع إعداد WordPress الخاص بك ومتوفر بعدة لغات بحيث يمكنك الاستفادة من أفضل الممارسات لتحسين السرعة. إذا قررت Google أن إصلاح أخطر المشكلات التي تم الإبلاغ عنها سيعود بالفائدة على Core Web Vitals لديك ، فستتحول "Core Web Vitals" إلى اللون الأخضر.
