كيفية تحسين أمان موقع WordPress الخاص بك باستخدام رأس سياسة أمان المحتوى
نشرت: 2022-09-11تعد إضافة عنوان سياسة أمان المحتوى طريقة رائعة لتحسين أمان موقع WordPress الخاص بك. من خلال إضافة هذا العنوان ، يمكنك المساعدة في منع هجمات البرمجة النصية عبر المواقع (XSS) والأنشطة الضارة الأخرى. هناك عدة طرق مختلفة يمكنك من خلالها إضافة رأس سياسة أمان المحتوى إلى موقع WordPress الخاص بك. تتمثل إحدى الطرق في استخدام مكون إضافي مثل Wordfence Security. هناك خيار آخر وهو تعديل ملف htaccess الخاص بموقعك. إذا لم تكن مرتاحًا لتحرير الكود ، فإن الخيار الأفضل هو استخدام مكون إضافي. يعد Wordfence Security مكونًا إضافيًا شائعًا يمكن أن يساعد في إضافة عنوان سياسة أمان المحتوى إلى موقع WordPress الخاص بك. بمجرد تثبيت البرنامج المساعد وتنشيطه ، ستحتاج إلى زيارة صفحة إعدادات Wordfence. في هذه الصفحة ، سترى خيارًا لإضافة عنوان سياسة أمان المحتوى. ما عليك سوى تحديد المربع ثم النقر فوق الزر "حفظ التغييرات". إذا كنت مرتاحًا لتحرير التعليمات البرمجية ، فيمكنك إضافة رأس سياسة أمان المحتوى إلى موقع WordPress الخاص بك عن طريق تحرير ملف htaccess الخاص بموقعك. للقيام بذلك ، ستحتاج إلى الاتصال بموقع WordPress الخاص بك عبر FTP. بمجرد الاتصال ، ستحتاج إلى تحرير ملف htaccess. يمكنك القيام بذلك باستخدام محرر نصوص مثل Notepad ++. بمجرد فتح ملف .htaccess ، تحتاج إلى إضافة سطور التعليمات البرمجية التالية: # BEGIN Content Security Policy Header عيّن دائمًا Content-Security-Policy "default-src 'self'؛" # END سياسة أمان المحتوى بمجرد إضافة هذه الأسطر من التعليمات البرمجية ، تحتاج إلى حفظ التغييرات ثم تحميل ملف htaccess مرة أخرى إلى موقع WordPress الخاص بك. من خلال اتخاذ هذه الخطوة ، يمكنك المساعدة في منع هجمات البرمجة النصية عبر المواقع (XSS) والأنشطة الضارة الأخرى.
للحصول على رأس أمان X-Content-Type- Options لموقع WordPress الخاص بك ، يجب عليك أولاً تحميل ملف التكوين التالي. يتم تنزيل ملف htaccess باستخدام برنامج Apache. يجب إجراء تغيير في nginx باستخدام NGINX. باستخدام ملف conf ، انسخ والصق أي نص أو صور تريدها. على الرغم من اسمه ، لم يعد رأس X-Content-Security-Policy مطلوبًا. يمكنك إضافة رمز في الجزء السفلي من هذا الملف لتمكين شهادات أمان HTTPS لموقعك على الويب. يمكن أن يساعد رأس الأمان في منع مجموعة متنوعة من الهجمات الشائعة ، مثل XSS وإدخال التعليمات البرمجية. هذا ، بالإضافة إلى تحسين درجة SEO الخاصة بك ، يمكن أن يزيد من تصنيف موقع الويب الخاص بك.
في نظام التشغيل Windows ، انقر فوق Ctrl-F ، وفي نظام Mac ، انقر فوق Cmd-F. سيكون CSP هو الكود الذي يظهر نتيجة البحث عن "سياسة أمان المحتوى".
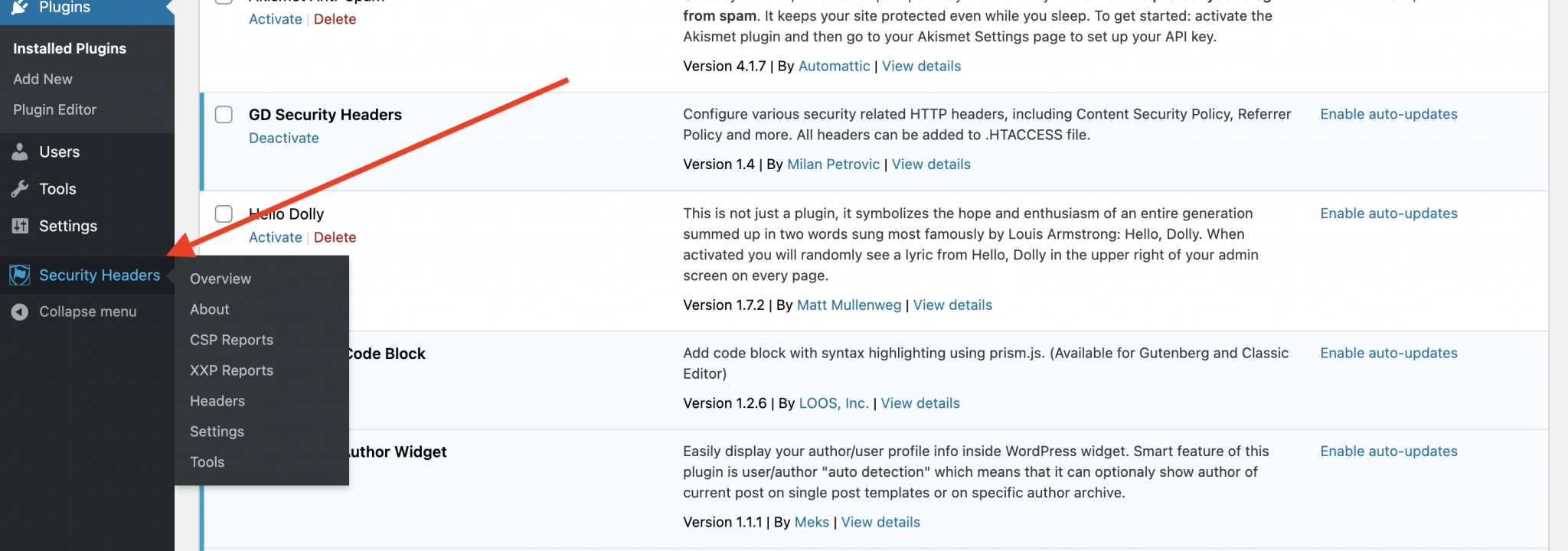
كيف تضيف عنوان أمان في ووردبريس؟
 الائتمان: pentestgang.com
الائتمان: pentestgang.comعندما تقوم بتسجيل الدخول إلى لوحة معلومات حساب Cloudflare ، انتقل إلى صفحة SSL / TLS واختر علامة التبويب Edge Certificates من القائمة المنسدلة. في قسم HTTP Strict Transport Security (HSTS) ، انقر فوق الزر "تمكين HSTS".
تستخدم خوادم الويب رؤوس أمان HTTP لمنع تهديدات الأمان الشائعة قبل أن تؤثر على موقع الويب الخاص بك. يمكن أن تساعدك هذه الأدوات في منع الأنشطة الضارة الشائعة من التداخل مع أداء موقع الويب الخاص بك. في هذه المقالة ، سنوضح لك كيفية إضافة حماية رأس إلى موقع WordPress الخاص بك في غضون دقائق. Sucuri هو أفضل مكون إضافي للأمان لـ WordPress. إذا كنت تستخدم خدمة جدار حماية موقع الشركة أيضًا ، فيمكن تكوين رؤوس أمان HTTP. سنعرض لك جميع الخيارات ، ويمكنك اختيار طريقة تناسبك. يتعذر على المتسللين الوصول إلى موقع الويب الخاص بك قبل أن يصلوا إليه لأنه مستوى WAF على مستوى DNS.
يمكن تكوين رؤوس أمان HTTP لـ WordPress على مستوى الخادم بهذه الطريقة. يجب عليك إجراء تغييرات على ملف htaccess على موقع الويب الخاص بك من أجل القيام بذلك. يتضمن برنامج خادم الويب Apache هذا الملف كتكوين خادم. لا يوصى باستخدام برنامج نصي لرأس أمان HTTPS للمبتدئين لأنه يقدم مشكلات غير متوقعة. يمكن العثور على مزيد من المعلومات في دليلنا التفصيلي حول كيفية تثبيت مكونات WordPress الإضافية. انقر فوق الزر "إضافة إعداد مسبق للأمان " لبدء تكوين إعدادات الأمان. يجب عليك بعد ذلك النقر فوقه مرة أخرى لإضافة الخيارات الإضافية. تم تحسين هذه الرؤوس للأمان ، بحيث يمكن مراجعتها وتعديلها في أي وقت. أداة Security Headers مجانية ويمكن استخدامها لاختبار التكوين الخاص بك.
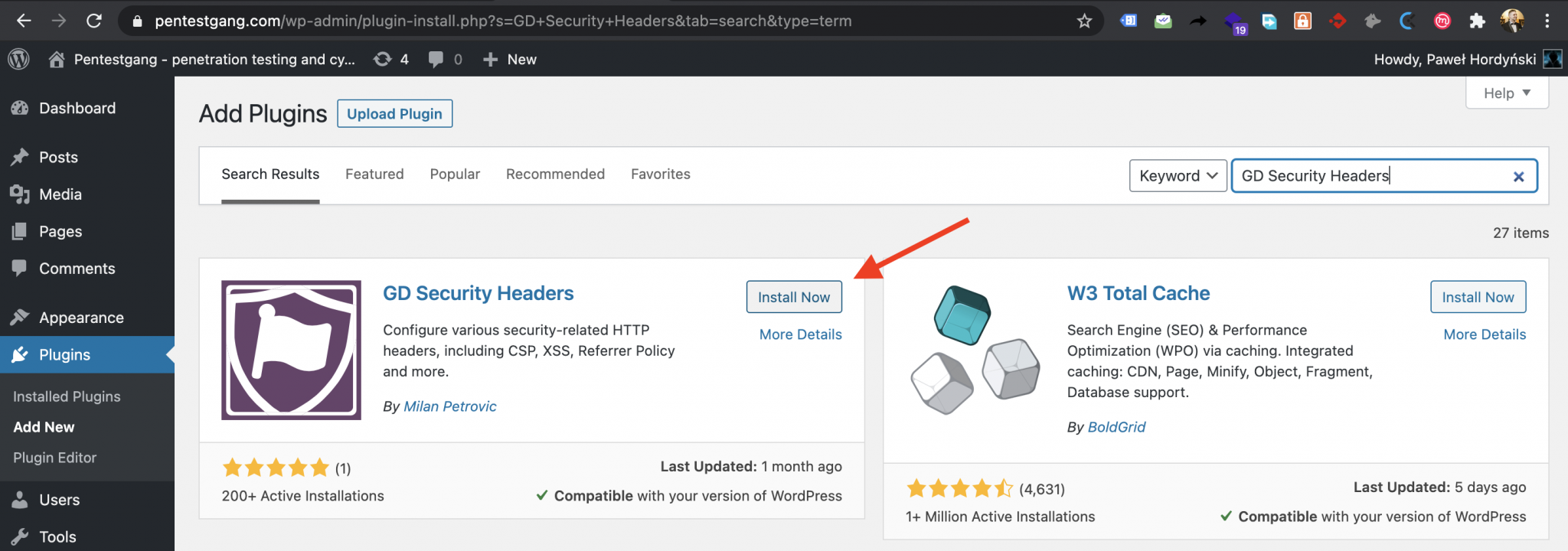
أين أضع سياسة أمن المحتوى في ووردبريس؟
 الائتمان: pentestgang.com
الائتمان: pentestgang.comللوصول إلى سياسة أمان المحتوى ، انتقل إلى الأداء> المتصفح> رؤوس الأمان وقم بتمكين "سياسة أمان المحتوى". ستحتاج إلى تحديد المكان الذي تريد أن تذهب إليه الموارد. يسمح لك رأس CSP بتحديد المصادر المعتمدة لمحتوى الويب الذي يمكن للمتصفح تحميله.
لتمكين سياسة أمان المحتوى ، انتقل إلى قسم الأداء في المتصفح وانقر فوق رؤوس الأمان. يسمح لك رأس CSP بتحديد المحتوى الذي يمكن لمتصفحك تحميله من خلال تحديد مصدر معتمد. يمكنك حماية زوار موقعك من مجموعة متنوعة من المشكلات من خلال تحديد تلك المصادر فقط التي يمكن للمتصفح تحميل المحتوى من خلالها. يمكن استخدام أحرف البدل فقط للمخطط والمنفذ وبقية الجزء الأيسر من المضيف٪ 27s. سيتم تحميل أي أصول على نطاقي من أي أصل باستخدام أي مخطط أو منفذ إذا اخترت القيام بذلك. عندما تدخل thesrc. عند تحديد نوع مورد ، حدد سياسة التحميل الخاصة به. ليس من الواضح دائمًا ما إذا كان توجيه معين هو توجيه احتياطي أو توجيه مخصص.
ما هي سياسة أمن المحتوى في ووردبريس؟
باستخدام سياسة أمان المحتوى (CSP) ، يمكنك إضافة طبقة أمان إلى موقع الويب الخاص بك لاكتشاف وتخفيف أنواع معينة من الهجمات ، بما في ذلك البرمجة النصية عبر المواقع (XSS) وإدخال البيانات. تُستخدم في هذه الهجمات مجموعة متنوعة من تقنيات توزيع البرامج الضارة ، من سرقة البيانات إلى تشويه الموقع.
هل المحتوى - الأمن - السياسة يستحق كل هذا العناء؟
يتم استخدام CSPs لعدة أسباب ، أهمها منع نقاط الضعف في البرمجة النصية عبر المواقع. لن يتمكن المهاجم الذي يكتشف خطأ XSS في أحد التطبيقات من إجبار المتصفح على تنفيذ نصوص ضارة على الصفحة إذا كان التطبيق يتبع سياسة صارمة.

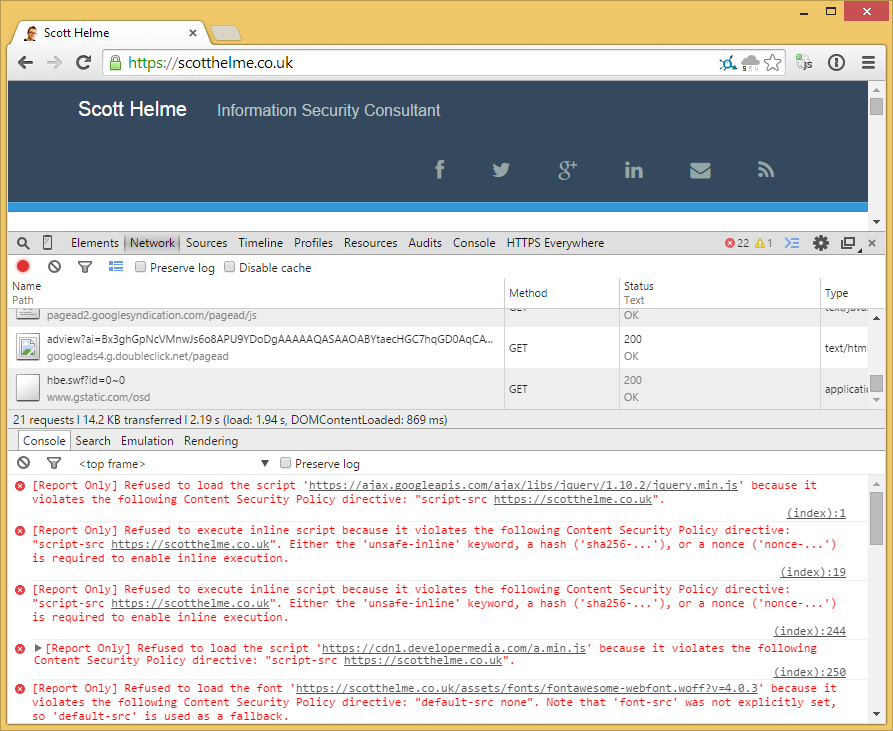
كيف أضع سياسة أمن المحتوى في العنوان؟
 الائتمان: سكوت هيلمي
الائتمان: سكوت هيلميلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتنفيذ سياسة أمان المحتوى ستختلف اعتمادًا على موقع الويب المحدد واحتياجاته. ومع ذلك ، فإن بعض النصائح حول كيفية وضع سياسة أمان المحتوى في العنوان تشمل: التأكد من أن السياسة محددة جيدًا ومحددة لاحتياجات موقع الويب ، والتأكد من أن جميع أصحاب المصلحة المعنيين على دراية بالسياسة وتنفيذها ، واختبار السياسة تمامًا قبل الإطلاق.
يتم تعريف سياسة أمان المحتوى (CSP) في رأس جميع الصفحات المقصودة والتطبيقات والمجالات المرتبطة بـ Oracle Eloqua. يتمثل دور CSP في المساعدة في الحماية من مجموعة متنوعة من التهديدات ، مثل البرمجة النصية عبر المواقع (XSS) ، وحقن البيانات ، واختطاف النقرات. يمكن أن تؤدي سياسة أمان المحتوى التي لم يتم تكوينها بشكل صحيح إلى فقد البيانات وتعطيل الوظائف. يمكن تكوين رأس CSP في أربع خطوات. عند استخدام محتوى مجال تابع لجهة خارجية في صفحاتك المقصودة ، يجب أن يتضمنها رأس CSP الخاص بك. يتم تضمين جميع مجالات CDN ، مثل الصور و JavaScript و CSS وأي مجال شركة آخر. إذا كنت تقوم بتحميل CSS مخصص من موقع ويب عام للشركة ، فيجب عليك تضمين مجال شركتك أيضًا.
إذا لم يكن حساب Eloqua الخاص بك يحتوي على مجال محتوى مخصص أو ذي علامة تجارية ، فيمكنك استخدام رأس CSP التالي . عندما تستخدم هذا العنوان فقط عند استخدام محتوى مخصص أو مجالات ذات علامة تجارية ، فإنك تخاطر بتعطيل الصفحات المقصودة أو التطبيقات أو مجالات التعقب. قبل استخدام هذا العنوان ، تأكد من عدم وجود مجال ذي علامة تجارية. لإضافة هذا العنوان إلى حسابك ، استخدم الطرق التالية: default-src'self "unsafe-Eval" غير قابل للتحويل. يعد eloqua.com و bluekai.com أمثلة على مواقع الويب. En25.com ؛ Oraclecloud.com ؛ و client-logo-name 'eloqua' هي أسماء المواقع.
تكوين رأس سياسة أمن المحتوى
يرجى تضمين التوجيه التالي في تكوين خادم الويب الخاص بك: * br> لتكوين رأس سياسة أمان المحتوى. بشكل افتراضي ، يتم تضمين src self في سياسة أمان المحتوى. يوجه خادم الويب لاستخدام مصدر المستند الخاص باعتباره المصدر الوحيد للبيانات التي يمكنه استخدامها للتحميل. نتيجة لذلك ، لن يُسمح بتشغيل أي موارد تم تحميلها من مصادر أخرى في سياق المستند. إذا كنت تريد تشغيل موارد من مصادر أخرى في سياق المستند ، فيجب عليك تضمين توجيه أكثر تحديدًا في العنوان Content-Security-Policy.
لتمكين الموارد من مصدر'http: //example.com 'في سياق المستند ، ستحتاج إلى تضمين التوجيه التالي في عنوان Content-Security-Policy: * br يجب تعيين Content-Security-Policy to'src 'لـ http://example.com.
هل سياسة أمن المحتوى رأس؟
سياسة أمان المحتوى عبارة عن رأس يمكن استخدامه لتحسين أمان موقع الويب. يمكن استخدامه للمساعدة في منع هجمات البرمجة النصية عبر المواقع وأنواع الهجمات الأخرى.
تحمي سياسة أمان المحتوى أيضًا من أنواع الهجمات الأخرى مثل ClickJacking و Cross Site scripting. على الرغم من استخدامه بشكل أساسي لتوجيه طلبات HTTP ، إلا أنه يمكنك أيضًا استخدامه كعلامة وصفية مخصصة. يتم دعم CSP من قبل معظم المتصفحات الرئيسية ، ولكن ليس بواسطة Internet Explorer. احتفظ بقيمة وضع الحماية فارغة بحيث يتم الاحتفاظ بجميع القيود في مكانها ، أو قم بإضافة قيمة إلى وضع الحماية مثل نماذج السماح والنوافذ المنبثقة السماح. لا تسمح السياسة بتحميل أي موارد أخرى (مثل الإطارات أو الكائنات أو CSS) من أي مصدر آخر (مثل الصور والنصوص و AJAX و CSS). إنه مكان ممتاز للبدء إذا كنت تريد إنشاء موقع ويب.
هل سياسة أمن المحتوى رأس؟
اسم رأس استجابة HTTP الذي تستخدمه المتصفحات الحديثة لحماية المستندات (أو صفحات الويب) من الاختراق هو Content-Security-Policy. يسمح لك عنوان Content-Security-Policy بالتحكم في كيفية تحميل الموارد مثل JavaScript و CSS ومجموعة متنوعة من المحتويات الأخرى في المستعرض.
محتوى - أمن - سياسة العنوان WordPress Htaccess
تتمثل إحدى طرق المساعدة في تأمين موقع WordPress الخاص بك في تنفيذ رأس سياسة أمان المحتوى (CSP). CSP هو إجراء أمني يساعد في التخفيف من مخاطر البرمجة النصية عبر المواقع (XSS) وأنواع الهجمات الأخرى. من خلال تحديد رأس CSP في ملف htaccess الخاص بموقعك ، يمكنك المساعدة في حماية موقعك وزواره. لإضافة رأس CSP إلى موقع WordPress الخاص بك ، قم بتحرير ملف htaccess الخاص بك وأضف السطر التالي: Header set Content-Security-Policy “policy-directive” استبدل “policy-directive” بالسياسة الفعلية التي ترغب في تنفيذها. على سبيل المثال ، لإضافة نطاقات محددة فقط إلى القائمة البيضاء ، يمكنك استخدام توجيه مثل هذا: Content-Security-Policy: script-src 'self' https://example.com؛ هناك عدد من توجيهات السياسة المختلفة التي يمكنك استخدامها لتخصيص رأس CSP الخاص بك. لمزيد من المعلومات ، راجع مواصفات سياسة أمان المحتوى .
ستوضح لك الخطوات أدناه كيفية تنفيذ سياسة أمان المحتوى باستخدام ملف Apache المحلي. لقد افترضت دائمًا أن الأسطر تنكسر ، لذلك لست متأكدًا من كيفية تعامل Apache مع الرؤوس ، لكنني لست متأكدًا من كيفية تحليلها. علاوة على ذلك ، يمكنك استخدام PHP لتعيين عنوان سياسة أمان المحتوى للتأكد من أنها لا تعتمد على الخادم. إذا كان هناك شرطة مائلة للخلف * في السطر ، فهذا يشير إلى أن التوجيه سيستمر في السطر التالي.
