كيفية تحسين تجربة المستخدم (UX) على موقع الويب الخاص بك؟ (16 نصيحة)
نشرت: 2023-12-18هل تساءلت يومًا عن كيفية تحسين تجربة المستخدم على موقع الويب ؟ إذا كانت الإجابة بنعم، فأنت قد وصلت إلى المكان الصحيح.
يعد موقع الويب الذي يتمتع بتجربة مستخدم أفضل أمرًا بالغ الأهمية للحفاظ على تفاعل الزوار ورضاهم. حيث أن تحسين التنقل والتصميم الواضح يؤديان إلى تفاعلات إيجابية، مما يعزز رضا المستخدم بشكل عام.
ولكن كيف يمكنك تحسين تجربة المستخدم لموقع الويب الخاص بك بطريقة فعالة وسهلة للغاية؟ هذا هو ما يدور حوله هذا المقال.
سنوجهك هنا عبر نصائح بسيطة حول كيفية جعل موقع الويب الخاص بك سهل الاستخدام وفهم ما يحبه المستخدمون.
دعونا نجعل موقع الويب الخاص بك مساحة سهلة الاستخدام ليستكشفها الجميع!
لماذا تعتبر تجربة المستخدم (UX) مهمة لموقعك على الويب؟
يعد جعل موقع الويب الخاص بك سهل الاستخدام والتنقل أمرًا ضروريًا. لأنه عندما يجد الزائرون موقعك سهل التنقل، فمن المرجح أن يبقوا لفترة أطول. وبالتالي، يمكن أن يصبحوا عملاءك الدائمين.

علاوة على ذلك، فإن تجربة المستخدم الجيدة تشبه وجود علامات واضحة ومحتوى منظم. لذلك، يمكن للزائرين العثور على ما يبحثون عنه بسهولة. وهذا سيجعل الزوار سعداء ويخبر محركات البحث أيضًا أن موقعك مفيد.
لهذا السبب يجب أن يتمتع موقع الويب الخاص بك بتجربة مستخدم أفضل:
- زيادة إقامة الزائر والتفاعل مع المحتوى الخاص بك.
- انخفاض معدلات الارتداد.
- يعزز ظهور موقع الويب الخاص بك في نتائج البحث.
- يحول الزوار إلى عملاء أو قراء مخلصين.
- يبني الثقة والمصداقية مع جمهورك.
- يضمن أن يظل موقعك ملائمًا وفعالًا بمرور الوقت.
- وأخيرًا، يؤدي ذلك إلى عوائد أفضل على استثماراتك المرتبطة بموقعك على الويب.
قد تستمتع بقراءة مقالتنا حول ما يجعل موقع الويب جيدًا للتنقل خلال رحلتك عبر الإنترنت بسلاسة.
نصائح لتحسين تجربة المستخدم على موقع الويب الخاص بك
الآن أنت تعرف ما هي تجربة المستخدم المهمة لأي موقع ويب لتعزيزه. سننظر الآن في بعض النصائح حول تحسين تجربة المستخدم لموقع الويب.
1. تحسين سرعة الموقع
اليوم، كل ثانية لها أهميتها، فسرعة موقع الويب الخاص بك يمكن أن تؤثر على تجربة المستخدم أو تدمرها. إن تحسين سرعة مساحتك على الإنترنت ليس مجرد تعديل تقني، بل هو خطوة استراتيجية.
لذلك، دعونا نتعمق في بعض النصائح للحفاظ على سرعة موقع الويب الخاص بك والارتقاء بتجربة المستخدم.
- تحسين الصور : يمكن أن تؤدي الصور الثقيلة إلى إبطاء موقعك. قم بتحسينها دون التضحية بالجودة لضمان تجربة تحميل سلسة وسريعة للزائرين.
- التخزين المؤقت للمتصفح: تمكين التخزين المؤقت للمتصفح لتخزين العناصر للزوار العائدين. وهذا يقلل من أوقات التحميل ويوفر تجربة أكثر سلاسة للمستخدمين العائدين إلى موقعك.
- تبسيط التعليمات البرمجية الخاصة بك: قم بتبسيط التعليمات البرمجية لموقع الويب الخاص بك عن طريق إزالة العناصر غير الضرورية. تعمل قاعدة التعليمات البرمجية الهزيلة على تحسين السرعة والاستجابة، مما يؤدي إلى تحسين الأداء العام.
- شبكات تسليم المحتوى (CDNs): استخدم شبكات CDN لضمان الأداء المتسق على مستوى العالم. كما أنه يقلل المسافة الفعلية بين المستخدمين وموقع الويب الخاص بك، مما يؤدي إلى أوقات تحميل أسرع.
- مسار العرض: قم بإعطاء الأولوية لتحميل العناصر الأساسية أولاً للحصول على عرض مرئي أسرع. يوفر هذا الأسلوب للمستخدمين تعليقات فورية ويعزز تفاعلًا أكثر سلاسة مع موقعك.
- التصميم سريع الاستجابة: تأكد من أن موقع الويب الخاص بك قابل للتكيف عبر الأجهزة المختلفة. يتيح التصميم سريع الاستجابة تجربة مستخدم متسقة وسريعة، بغض النظر عما إذا كان الزوار يستخدمون سطح المكتب أو الهاتف المحمول.
بالإضافة إلى ذلك، هناك الكثير من المكونات الإضافية لتحسين السرعة مثل WP Rocket وWP Optimize وJetpack وما إلى ذلك.
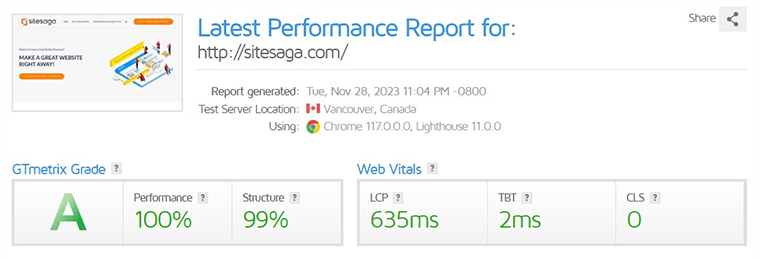
هناك أيضًا أدوات عبر الإنترنت مثل GTmetrix حيث يمكنك التحقق من مدى جودة أداء موقع الويب الخاص بك. فيما يلي صورة لكيفية أداء موقعنا على الإنترنت.

إلى جانب ذلك، للحصول على معلومات أكثر تفصيلاً، يمكنك الاطلاع على مقالتنا حول أفضل المكونات الإضافية لتحسين سرعة WordPress.
2. التنقل السهل والسلس
التالي في قائمتنا هو التنقل السهل والسلس. إنه أمر بالغ الأهمية للحصول على تجربة مستخدم إيجابية لأنه يضمن للزائرين العثور بسرعة على ما يبحثون عنه. وهذا أيضًا يقلل من الإحباط، ويحافظ على تفاعل المستخدمين ورضاهم عن إمكانية الوصول إلى الموقع وسهولة استخدامه.
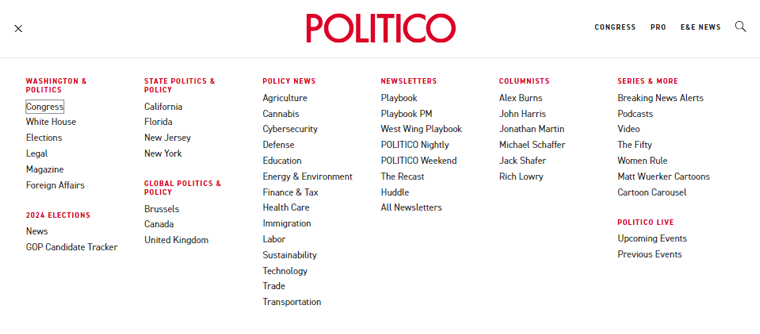
على سبيل المثال، إذا نظرت إلى الصورة أدناه، فسوف تجد جميع القوائم ضمن قائمة الهامبرغر. الى جانب ذلك، يتم تصنيف جميع القوائم بشكل صحيح مع القوائم الرئيسية والقوائم الفرعية.

فيما يلي بعض العوامل التي تضمن أن يجد الزائرون طريقهم بسلاسة عبر مساحتك عبر الإنترنت.
| عوامل | وصف |
|---|---|
| تبسيط هياكل القائمة | قم بتبسيط هياكل القائمة الخاصة بك، باستخدام تسميات واضحة وموجزة لتوجيه الزائرين بسلاسة إلى وجهتهم |
| موضع المحتوى | ضع المحتوى بشكل منطقي، مع تدفق سلس. قم بتوجيه المستخدمين من قسم إلى آخر، مما يوفر قصة تأسرك وتعلمها. |
| الملاحة مثبتة | يضمن شريط التنقل الثابت بقاء القوائم مرئية أثناء قيام المستخدمين بالتمرير. وهذا يعزز الراحة ويعمل كدليل ثابت. |
| وظيفة البحث السهلة | قم بدمج شريط البحث بشكل بارز، مما يمكّن المستخدمين من العثور على ما يبحثون عنه بدقة. إنه الفرق بين النزهة والرحلة الاستكشافية الهادفة. |
| روابط | تساعد الروابط المستخدمين في العثور بسرعة على ما يريدون. وتتيح الروابط الموضوعة بشكل جيد والتصميمات الواضحة للمستخدمين التنقل بسهولة بين الصفحات. |
3. سريعة الاستجابة وصديقة للجوال
يتضمن إنشاء موقع ويب سريع الاستجابة ومتوافق مع الأجهزة المحمولة النظر في عدة عوامل حاسمة. فيما يلي العناصر الأساسية التي يجب التركيز عليها:
- تأكد مما إذا كان المستخدمون يصلون إلى موقعك من جهاز كمبيوتر سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي، ويتم ضبط التخطيط والمحتوى بسلاسة.
- استخدم الشبكات المرنة والصور المرنة لإنشاء تصميم يتناسب مع أبعاد الشاشة المختلفة.
- تحسين التنقل في موقع الويب الخاص بك لشاشات اللمس. يتضمن ذلك استخدام أزرار أكبر حجمًا وإيماءات بديهية، مما يسهل على مستخدمي الهاتف المحمول التفاعل مع موقعك.
- يمكنك أيضًا تحسين أوقات تحميل موقع الويب الخاص بك عن طريق ضغط الصور وتقليل العناصر غير الضرورية واستخدام ممارسات الترميز الفعالة.
- قم باختبار موقع الويب الخاص بك بانتظام على أجهزة مختلفة لتحديد ومعالجة أي مشكلات في التوافق.
- فكر في دمج ميزات تطبيق الويب التقدمي لتحسين تجربة المستخدم. توفر تطبيقات PWA وظائف تشبه التطبيقات دون الحاجة إلى قيام المستخدمين بتنزيل التطبيق.
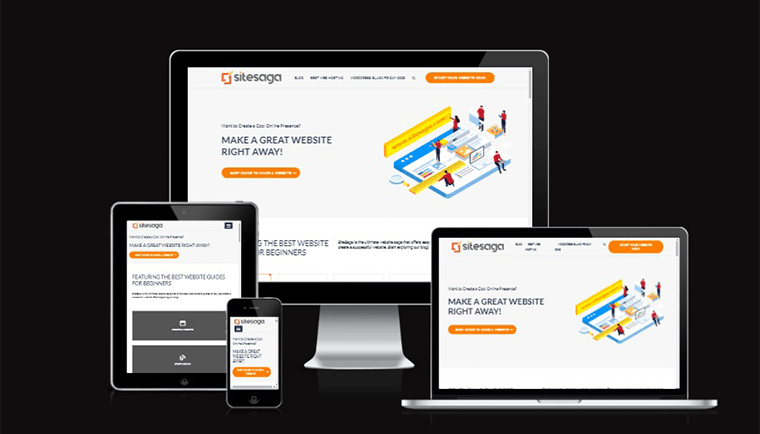
هناك أيضًا العديد من الأدوات المجانية عبر الإنترنت التي يمكنك من خلالها اختبار ما إذا كان موقع الويب الخاص بك مستجيبًا أم لا. لدينا هنا مثال لصورة حيث اختبرنا موقعنا على هل أنا مستجيب.

ستعرض هذه الأدوات عبر الإنترنت كيف سيبدو موقع الويب الخاص بك على الأجهزة المختلفة.
4. ممارسات التصميم التي يمكن الوصول إليها
يعد تصميم المستخدم الذي يمكن الوصول إليه أمرًا بالغ الأهمية للحصول على تجربة أفضل لموقع الويب. تعمل هذه الممارسة على إزالة الحواجز، مما يخلق بيئة مستخدم سلسة ومرحبة للجميع. إنشاء موقع إلكتروني يرحب بجميع المستخدمين مهما كانت قدراتهم.
دعنا نستكشف بعض النصائح المهمة لتحسين تجربة المستخدم من خلال ممارسات التصميم التي يمكن الوصول إليها.
| عوامل | وصف |
|---|---|
| إعطاء الأولوية لـ HTML الدلالي | استخدم علامات الرأس والقوائم وبنية المستند المناسبة. وهذا يساعد قارئي الشاشة ويعزز تنظيم المحتوى. |
| تنفيذ معالم تطبيقات الإنترنت الغنية التي يمكن الوصول إليها (ARIA). | تعتبر معالم ARIA بمثابة علامات لتوجيه المستخدمين إلى الأقسام الأساسية في موقع الويب الخاص بك. |
| اعتبارات التباين واللون | تساعد خيارات الألوان المدروسة ونسب التباين العالية المستخدمين الذين يعانون من إعاقات بصرية أو حساسيات الألوان. |
| نص بديل للصور | قم بتوفير نص بديل وصفي للصور لمساعدة المستخدمين الذين يعانون من إعاقات بصرية. |
| التنقل بلوحة المفاتيح | قم بتحسين موقع الويب الخاص بك للتنقل عبر لوحة المفاتيح لاستيعاب المستخدمين الذين لا يستطيعون أو يفضلون عدم استخدام الماوس. |
| اختبار مع قارئات الشاشة | قم باختبار موقع الويب الخاص بك باستخدام برامج قراءة الشاشة لتحديد العوائق المحتملة لإمكانية الوصول. |
| التركيز على سهولة القراءة | ضع في اعتبارك أنماط الخطوط وأحجامها وتباعدها لضمان سهولة القراءة. مساعدة المستخدمين ذوي قدرات القراءة والتفضيلات المختلفة. |
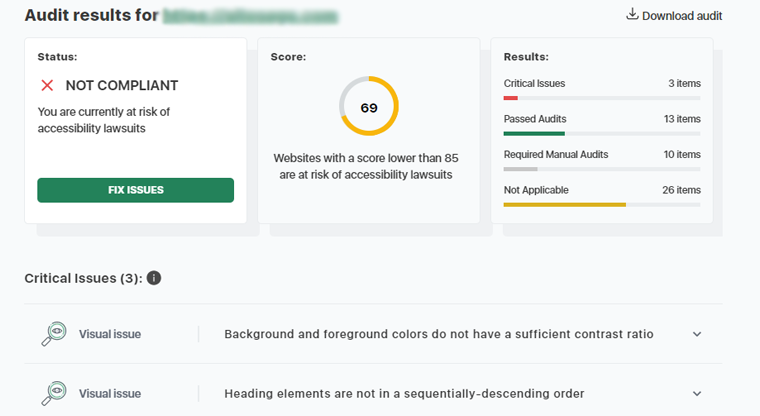
بالإضافة إلى ذلك، هناك العديد من أدوات التحقق من إمكانية الوصول عبر الإنترنت. إحداها هي Accessibility Checker، وستعرض هذه الأداة ما إذا كان موقع الويب الخاص بك متوافقًا أم لا كما في المثال أدناه.

تساهم ممارسات التصميم التي يمكن الوصول إليها في إنشاء مساحة رقمية يشعر فيها كل مستخدم، بغض النظر عن قدراته، بالترحيب والمشاركة.
5. فهم الجمهور المستهدف
تعد معرفة جمهورك المستهدف أمرًا حيويًا لموقع الويب. لأنه يساعد في إنشاء محتوى وتصميم يناسب ما يحبه ويحتاجه المستخدمون. كما أنه يجعل موقع الويب الخاص بك أكثر تخصيصًا ومتعة للزوار.
بدون فهم جمهورك، قد لا يتواصل موقع الويب بشكل جيد مع المستخدمين. وبالتالي، فهي أقل فعالية في تحقيق أهدافها.
دعنا نستكشف كيفية إنشاء موقع ويب يتواصل حقًا مع جمهورك.
ط) بحث شامل للمستخدم
ابدأ بإجراء بحث شامل عن مستخدميك. تعمق في ما يحبونه، وكيف يتصرفون، وما هي التحديات التي يواجهونها. لا يقتصر الأمر على النقرات فحسب، بل يتعلق بإنشاء تجربة رقمية تناسب ما يريده المستخدمون عندما يستكشفون مساحتك عبر الإنترنت.
العوامل التي يتم تضمينها في بحث المستخدم هي:
- التركيبة السكانية
- الاهتمامات والهوايات
- أنماط السلوك ونقاط الألم
- الأهداف والتطلعات
- الكفاءة التكنولوجية
- تفضيلات التواصل
- الحساسية الثقافية
- ردود الفعل والمسوحات
- احتياجات إمكانية الوصول
- سلوك الشراء
- المشاركة في وسائل التواصل الاجتماعي
- خيارات نمط الحياة
- الاتجاهات المحلية
II) فهم شخصيات المستخدم بشكل متعمق
قم بإنشاء شخصيات مستخدم مفصلة تتجاوز الملفات الشخصية الأساسية. انغمس في عالمهم واستوعب أحلامهم واهتماماتهم وكيفية تنقلهم في الموقع. كلما قمت بفك تشفير هذه الشخصيات بشكل أكثر وضوحًا، كلما تمكنت من تخصيص موقع الويب الخاص بك بشكل أكثر فعالية لتلبية احتياجاتهم.
III) مساعدة جمهورك
افهم أن جمهورك يواجه تحديات ولديه أحلام يحملها معه. لذا، قم بإنشاء المحتوى الخاص بك ليكون علاجًا مريحًا، ويخفف من تحدياتهم المحددة. سواء كان ذلك من خلال منشورات مدونة إعلامية تقدم الحلول.
بالإضافة إلى ذلك، قم بإنشاء صور جذابة تتحدث عن تجاربهم، أو أدوات تفاعلية تقدم مساعدة عملية. يجب أن يعكس كل عنصر التعاطف والتفاهم. ومن خلال معالجة نقاط الضعف الخاصة بهم، يصبح المحتوى الخاص بك مصدرًا للدعم والتوجيه.
يتضمن تصميم المحتوى ليناسب جمهورك ما يلي:
- الاعتراف بنضالاتهم ورغباتهم.
- يجب أن يكون المحتوى الخاص بك مصدرًا للراحة.
- تقديم المشورة العملية، أو توفير الموارد.
لا يؤدي هذا النهج المخصص إلى بناء الثقة فحسب، بل يضع موقع الويب الخاص بك أيضًا كمورد قيم.
رابعا) التصميم من أجل التنوع
عالم الإنترنت مليء بأشخاص وتفضيلات متنوعة. لذلك عليك التأكد من أنه يرحب بالمستخدمين ذوي القدرات والتفضيلات المختلفة. وهذا يعني إنشاء واجهات يمكن للجميع استخدامها بسهولة وتوفير خيارات للغات متعددة.
ولتحقيق ذلك خذ بعين الاعتبار:
- دمج ميزات مثل سهولة التنقل والنص القابل للقراءة.
- تقديم خيارات اللغة للمستخدمين.
ومن خلال نسج هذه العناصر معًا، يصبح موقع الويب الخاص بك مساحة ترحيبية للجميع.
V) اكتساب رؤى قيمة
من المهم اليوم إجراء محادثات حول علامتك التجارية وصناعتك في كل مكان. حيث أن الاستماع الاجتماعي يشبه التقدم في هذا الأمر. مع هذا، تحتاج أيضًا إلى الانتباه إلى ما يقوله الأشخاص على وسائل التواصل الاجتماعي والمنصات الرقمية الأخرى.
ومن خلال الانخراط في الاستماع الاجتماعي، يمكنك استخلاص رؤى قيمة. عليك أن تفهم:
- ما يتحدث عنه الناس.
- أيضا، بقعة الاتجاهات.
- خذ تعليقات المستخدمين لديك.
- انظر إلى ما يحبه المستخدمون لديك.
ودع هذه المعلومات الجماعية توجه القصة التي يرويها موقع الويب الخاص بك. إنها طريقة للبقاء على اتصال مع جمهورك وتشكيل سردك عبر الإنترنت بناءً على ما هو ذي صلة.
6. محتوى عالي الجودة (محتوى يتمحور حول المستخدم)
يعد تقديم محتوى عالي الجودة أمرًا ضروريًا لأي موقع ويب لتقديم تجربة مستخدم أفضل. يتعلق الأمر بإنشاء مساحة يتحدث فيها كل محتوى مباشرة إلى قلوب المستخدمين وعقولهم. ومن ثم، جذب الانتباه وترك انطباع دائم لدى المستخدمين.

الآن، دعونا نرى ما يكمن وراء إنشاء محتوى عالي الجودة.
يأتي أولاً فهم جمهورك. ولهذا تحتاج إلى فهم عميق لتفضيلات الجمهور المستهدف وسلوكياته واحتياجاته.
يمكنك القيام بذلك عن طريق:
- إجراء المسوحات
- تحليل بيانات المستخدم
- إنشاء شخصيات مفصلة
بعد ذلك، يمكنك العمل على تنسيقات محتوى متنوعة مثل المدونات والرسوم البيانية ومقاطع الفيديو والعناصر التفاعلية.
يمكنك القيام بذلك عن طريق:
- توفير مزيج من منشورات المدونة المفيدة
- الرسوم البيانية جذابة
- مسابقات تفاعلية
علاوة على ذلك، فإن الوضوح والبساطة مفيدان عندما يتعلق الأمر بإنشاء محتوى يركز على المستخدم. لذا، لا تنس أبدًا توصيل الأفكار المعقدة بلغة واضحة وبسيطة.
هناك شيء آخر يجب مراعاته وهو تضمين عناصر تفاعلية مثل استطلاعات الرأي والاختبارات والاستطلاعات لمشاركة المستخدم. كما أن تحسين المحتوى لسهولة المسح باستخدام عناوين ومرئيات واضحة يشكل زوجًا جيدًا لإنشاء محتوى عالي الجودة.

يعد المضي قدمًا والحفاظ على نغمة وصوت متسقين في جميع أنحاء المحتوى خيارًا رائعًا للحفاظ على الجودة. لذا، استخدم أسلوبًا ودودًا ومحادثًا في كل المحتوى المكتوب، مما يؤدي إلى إنشاء صوت ثابت للعلامة التجارية.
من خلال دمج هذه العوامل، يمكن لموقع الويب إنشاء إستراتيجية محتوى تتمحور حول المستخدم وتتوافق مع تفضيلات الجمهور. فضلاً عن إشراك المستخدمين بفعالية، وتوفير تجربة تصفح سلسة وممتعة.
7. العبارات الواضحة والسلسة التي تحث المستخدم على اتخاذ إجراء
يأتي التصميم الجيد لموقع الويب جنبًا إلى جنب مع العبارات الواضحة التي تحث المستخدم على اتخاذ إجراء (CTA). لأنها تلعب الدور الرائد في توجيه المستخدمين عبر عالم الموقع.
لذلك، دعونا نستكشف فن صياغة عبارات الحث على اتخاذ إجراء والتي لا تعد مجرد إشارات ولكن دعوات سلسة، مما يعزز تجربة المستخدم.
ط) الكلمات الدقيقة
ابدأ باختيار كلمات قوية تتوافق مع نوايا جمهورك. بدلاً من العبارات العامة، استخدم لغة موجهة نحو العمل تدفع المستخدمين إلى المرحلة التالية من رحلتهم. يجب أن تكون عبارة الحث على اتخاذ إجراء بمثابة بوصلة توجه المستخدمين بوضوح.
على سبيل المثال، بدلاً من "إرسال" عادي، فكر في "الانضمام إلى المغامرة" الأكثر جاذبية لموقع ويب السفر. ومن ثم حث المستخدمين على القفز إلى الاستكشاف.
الثاني) جذب الانتباه
لا ينبغي لعبارات الحث على اتخاذ إجراء أن تكون مموهة، بل يجب أن تبرز. استخدم تباينات الألوان بحكمة للتأكد من أن أزرار الحث على اتخاذ إجراء (CTA) جذابة بصريًا. مزيج من الجماليات والوظائف يضمن جذب أعين المستخدمين بسهولة إلى الإجراء المطلوب.

على سبيل المثال، في صفحة بسيطة، لون نابض بالحياة ومتباين لزر CTA. مثل اللون الأزرق الكهربائي على خلفية محايدة، يمكن أن يكون ملفتًا للنظر.
III) التنسيب المناسب
ضع في اعتبارك التدفق الطبيعي لاهتمام المستخدم ووضع عبارات الحث على اتخاذ إجراء بشكل استراتيجي. مواءمتها مع التسلسل الهرمي المرئي لصفحة الويب الخاصة بك. سواء كان ذلك فوق الجزء المرئي من الصفحة أو متباعدًا بشكل استراتيجي في كل مكان، يجب أن يوجه الموضع المستخدمين بسلاسة.
على سبيل المثال، في أحد مواقع التجارة الإلكترونية، ضع "أضف إلى سلة التسوق" بالقرب من وصف المنتج. ضمان قدرة المستخدمين على الانتقال بسرعة من الاهتمام إلى الشراء.
رابعا) إشراك المرئيات
يعد CTA الجذاب بصريًا مكونًا قويًا لتجربة مستخدم أفضل. لذا قم بتضمين رسومات أو أيقونات جذابة جنبًا إلى جنب مع عبارات الحث على اتخاذ إجراء. وبالتالي جعل الإجراء أكثر جاذبية.
على سبيل المثال، إذا كان لديك موقع ويب خاص باللياقة البدنية، فقم بإضافة عبارة "ابدأ رحلتك" مع صورة ديناميكية لشخص يشارك في التمرين، مما يثير التحفيز.
V) التصميم سريع الاستجابة
لا تقتصر تجربة المستخدم على جهاز واحد. لذلك، تأكد من استجابة عبارات الحث على اتخاذ إجراء، والتكيف بسلاسة مع أحجام الشاشات المختلفة. وبالتالي، تضمن عبارة CTA المتوافقة مع الهاتف المحمول عدم مواجهة مستخدمي الهواتف الذكية والأجهزة اللوحية لأي احتكاك.
على سبيل المثال، تتحول إضافة عبارة "اشترك الآن" التي تحث على اتخاذ إجراء على سطح المكتب بسلاسة إلى زر سهل الاستخدام على الجهاز المحمول.
لذلك، فإن موازنة الدقة وسهولة الاستخدام تحول عبارات الحث على اتخاذ إجراء إلى أكثر من مجرد أزرار.
8. استخدام الصور ومقاطع الفيديو بحكمة
تشبه الصور ومقاطع الفيديو الموجودة على موقع الويب الخاص بك العمل الفني الذي يجعل تجربة المستخدم أكثر متعة. يجب أن تتناسب كل صورة وفيديو مع ما تتحدث عنه. لا تضيفها للزينة فحسب، بل تأكد من أنها تساعد في سرد قصتك.
بالإضافة إلى ذلك، تأكد من أن الصور ومقاطع الفيديو الخاصة بك لها مظهر مماثل. يمكن أن يكون هذا هو الألوان أو الأسلوب أو ما يشعرون به.

بالإضافة إلى ذلك، قم بإضافة أوصاف للصور حتى يتمكن المستخدمون ضعاف البصر من فهم موضوعها. أيضًا، إذا كان لديك مقاطع فيديو، ففكر في إضافة كلمات على الشاشة للأشخاص الذين لا يستطيعون السماع جيدًا.
علاوة على ذلك، ما يمكنك فعله هو:
- ضع الصور ومقاطع الفيديو في المكان الذي يتناسب بشكل أفضل مع كلماتك.
- تأكد من أن الصور ومقاطع الفيديو الخاصة بك لا تشغل مساحة كبيرة.
هناك طرق لجعلها أصغر حجمًا دون فقدان الجودة باستخدام المكونات الإضافية لتحسين الصورة. بعضها Imagify وSmush وShortPixel Image Optimizer وما إلى ذلك.
9. أضف النماذج ذات الصلة في الصفحات المعنية
إن وضع النماذج بطريقة ذكية على موقع الويب الخاص بك هو أكثر من مجرد جمع المعلومات. إنه مثل إجراء محادثة ودية وجذابة مع المستخدمين.
يصبح كل نموذج، يتم وضعه وتصميمه بعناية، جزءًا مفيدًا من موقع الويب الخاص بك. ومن ثم، جعل رحلة المستخدم عبر الإنترنت ممتعة وسهلة.
على سبيل المثال، فيما يلي صورة نموذج الاشتراك في هذا الموقع. النموذج أدناه ذو تصميم بسيط حيث يمكن للمستخدمين إضافة أسمائهم وبريدهم الإلكتروني والاشتراك ببساطة في الموقع.

هنا، سنقوم بتفصيل كيف يمكنك القيام بذلك بشكل جيد.
- تأكد من تطابق النماذج الخاصة بك مع ما هو موجود في الصفحة . إذا كنت تتحدث عن الخدمات، فامتلك نموذجًا متعلقًا بذلك، حتى يتمكن المستخدمون من التركيز على ما يفعلونه.
- فكر في كيفية تنقل المستخدمين في موقعك. ضع النماذج في المكان المناسب ، مثل الحصول على نموذج اتصال بعد عرض ما تقدمه.
- أضف بعض العناصر الممتعة إلى نماذجك ، مثل الحقول التي تظهر أو تتغير بناءً على ما يختاره المستخدمون مما يجعلها أكثر إثارة للاهتمام.
- اجعل النماذج بسيطة واطلب فقط ما هو ضروري.
- اجعل الأمر سهلاً على المستخدمين باستخدام الإكمال التلقائي، مما يوفر الوقت والجهد.
- بالنسبة للأشكال الأطول، فكر في تقسيمها إلى خطوات أصغر.
- تذكر أن العديد من الأشخاص يستخدمون الهواتف لتصفح مواقع الويب. تأكد من أن النماذج الخاصة بك تعمل بشكل جيد على الشاشات الصغيرة حتى يتمكن الجميع من استخدامها بشكل مريح.
- توقع أن يرتكب المستخدمون أخطاء، وساعدهم على إصلاح تلك الأخطاء من خلال الرسائل. على سبيل المثال، أضف عبارات، "لا داعي للقلق، فلنقم بالأمر الصحيح معًا".
إذا كنت في حيرة بشأن كيفية البدء، فراجع مقالتنا حول أفضل المكونات الإضافية للنماذج لإنشاء النماذج عبر الإنترنت.
10. التصميم والهيكل المتسقان
يعد جعل كل شيء يبدو ويعمل بنفس الطريقة أمرًا بالغ الأهمية لإنشاء موقع ويب لتجربة مستخدم أفضل. دعنا نتعرف على كيف أن الحفاظ على مظهر وهيكل مماثل لموقعك على الويب يمكن أن يجعله أفضل للجميع.
| عوامل | الأوصاف |
|---|---|
| الألوان والصور | تأكد من أن جميع الصفحات على موقع الويب الخاص بك لها نفس الألوان والصور. |
| الأزرار والقوائم | يجب أن تبدو الأزرار والقوائم متماثلة في كل صفحة. |
| باستخدام نفس الحروف | استخدم نفس نمط الحروف حتى يسهل على الجميع قراءتها. |
| العناصر بنفس الترتيب | تأكد من أن كل شيء بنفس الترتيب على موقع الويب الخاص بك. إذا كان الزر موجودًا في أعلى إحدى الصفحات، فيجب أن يكون هو نفسه في الصفحات الأخرى أيضًا. |
| نفس النمط للكلمات | اجعل كل الكلمات تبدو بنفس الطريقة. إذا كانت بعض الكلمات كبيرة وبعضها صغيرة، فقد يكون من الصعب قراءتها. |
| تشبه علامتك التجارية | تأكد من أنها تبدو مثل علامتك التجارية باستخدام نفس الصور والألوان في جميع أنحاء الموقع. |
بالإضافة إلى ذلك، تحقق من موقع الويب الخاص بك للتأكد من أن كل شيء لا يزال كما هو. إذا كان هناك شيء مختلف، قم بإصلاحه لجعل موقع الويب الخاص بك يبدو جيدًا مرة أخرى.
11. التصنيف المناسب للمحتوى
موقع الويب الخاص بك هو المكان الذي يمكن للأشخاص العثور فيه على الأشياء وتعلمها. لذلك من المهم أن نجعلها سهلة الاستخدام. للبدء، عليك أن تبدأ بإنشاء فئات واضحة للمحتوى الخاص بك. يجب أن تكون كل فئة مثل قسم في المكتبة. حتى يعرف المستخدمون ما سيجدونه هناك.
ما يجب القيام به:
- قم بتسمية فئاتك التي يسهل فهمها.
- قم بترتيب الفئات بشكل منطقي حتى يتمكن المستخدمون من الانتقال بسلاسة من قسم إلى آخر.
- قم بإنشاء ترتيب مرئي ضمن الفئات ووضع المحتوى الأكثر أهمية أولاً، حتى يرى المستخدمون ما هو أكثر أهمية.
- استخدم العلامات، لأنها خيوط غير مرئية تربط المحتوى ذي الصلة. يمكن للمستخدمين استكشاف مواضيع مماثلة بسهولة، مما يعزز تجربتهم.
وما لا ينبغي:
- تجنب استخدام الكلمات المعقدة واختر لغة يمكن للجميع فهمها.
- الامتناع عن استخدام تسميات غير متناسقة لمحتوى مماثل.
- لا تتجاهل تعليقات المستخدمين.
- الامتناع عن استخدام عدد زائد من العلامات.
إلى جانب ذلك، يلعب التصنيف المناسب للمحتوى دورًا كبيرًا في تحسين تجربة المستخدم لموقعك على الويب. ومن خلال تنفيذ هذه النصائح، سيكون من السهل على الزائرين استكشاف موقع الويب الخاص بك والتفاعل معه.
12. النظر في ملاحظات المستخدم
إن الاهتمام بما يقوله المستخدمون سيرشدك نحو إنشاء موقع ويب يتمتع بتجربة أفضل. وسوف يشير إلى ما يعمل بشكل جيد وما يحتاج إلى تحسين.
فكر في موقع الويب الخاص بك كمستمع جيد. إنه موجود لسماع ما يقوله المستخدمون عن تجاربهم. استخدم أدوات مثل UserFeedback وWPForms وFeedFocal وما إلى ذلك. تعمل هذه الأدوات مثل مربعات الاقتراحات، مما يمنح المستخدمين مكانًا لمشاركة أفكارهم.

تأكد أيضًا من أن الجميع لديه منصة لتقديم الملاحظات والترحيب بالنقد البناء. سيساعد هذا في جعل موقع الويب الخاص بك أكثر دقة. علاوة على ذلك، لا تنس الرد سريعًا على التعليقات. يجب أن يشعر المستخدمون وكأنهم يجرون محادثة.
بالإضافة إلى ذلك، من الأفضل الرد بطريقة شخصية. التعامل مع تعليقات كل مستخدم كمحادثة فريدة وخلق شعور بالانتماء للمجتمع.
بعض الأشياء الأخرى تشمل:
- تعلم من بيانات ردود الفعل.
- جعل التحسين المستمر.
- اجعل تقديم الملاحظات أمرًا ممتعًا من خلال الاختبارات والألعاب.
من خلال النظر في تعليقات المستخدمين، يصبح موقع الويب الخاص بك مكانًا يشبه رغبات وتوقعات جمهورك. استمع إلى المستخدمين وتكيف معهم وتعاون معهم لتحويل موقع الويب الخاص بك إلى شيء مميز حقًا.
13. استخدام المساحة البيضاء
تلعب المساحة البيضاء، والتي يشار إليها غالبًا بالمساحة السلبية، دورًا حيويًا في تجربة المستخدم. عند استخدامها بشكل صحيح، تعمل المساحة البيضاء على تعزيز إمكانية القراءة وتوجيه انتباه المستخدم وتحسين تجربة التصفح.
دعنا نستكشف الأشياء التي يجب مراعاتها أثناء تنفيذ المساحة البيضاء على موقع الويب الخاص بك.
- إعطاء الأولوية للمساحة البيضاء في تصميم الهاتف المحمول ، والتأكد من أن الأزرار والروابط لديها مساحة محيطة كافية.
- قم بإنشاء تسلسل هرمي مرئي من خلال دمج المسافات المناسبة بين الصور والأزرار وكتل النص.
- يمكنك استخدام الفواصل لتقسيم الأقسام وجعل النقاط الرئيسية أكثر قابلية للفهم.
- استخدم المساحة البيضاء لتسليط الضوء على عناصر العلامة التجارية، مثل الشعارات والشعارات.
- احتفظ بمساحة بيضاء حول عناصر التنقل مثل القوائم والأزرار للحصول على مظهر نظيف ومنظم.
- تأكد من وجود مساحة كافية بين الأسطر والفقرات لتحسين وضوح النص.
- استخدم أدوات مثل الخرائط الحرارية لتحليل تفاعلات المستخدم وتحديد المناطق التي قد تكون هناك حاجة لإجراء تعديلات على المساحة البيضاء.
14. مسح الارتباطات التشعبية
تلعب بساطة الارتباطات التشعبية ووضوحها دورًا حيويًا في تشكيل تجربة المستخدم على موقع الويب الخاص بك. لذا، دعنا نتعلم هنا بعض النصائح العملية للتأكد من أن الارتباطات التشعبية الخاصة بك تعمل على تحسين تجربة المستخدم.
أولاً، لنبدأ بـ:
أهمية الارتباطات التشعبية
- التنقل السهل: تسهل الارتباطات التشعبية الواضحة التنقل البديهي، مما يسمح للمستخدمين بالعثور على المعلومات التي يبحثون عنها والوصول إليها بسهولة دون أي ارتباك.
- تقليل إحباط المستخدم: الوضوح في تسميات الارتباط التشعبي يقلل من إحباط المستخدم. يمكن للمستخدمين النقر بثقة على الروابط، مع العلم إلى أين سيتم توجيههم.
- إمكانية الوصول المحسنة: تساهم في تحسين إمكانية الوصول، مما يفيد المستخدمين ذوي الإعاقة البصرية. الروابط سهلة التمييز تجعل التنقل شاملاً للجميع.
- الموضع المنطقي: تساهم الارتباطات التشعبية الموضوعة بشكل جيد والمُسمى في التدفق المنطقي للمعلومات. تعزيز فهم المستخدم الشامل لمحتوى الموقع.
- يسهل إكمال الهدف: تعمل الارتباطات التشعبية الواضحة على توجيه المستخدمين نحو أهداف محددة. سواء كان ذلك إجراء عملية شراء، أو الوصول إلى المعلومات، أو إكمال نموذج.
- يعزز استكشاف المستخدم: من المرجح أن يستكشف المستخدمون أقسامًا مختلفة من موقع الويب عندما تكون الارتباطات التشعبية واضحة وجذابة.
- يساهم في تحسين محركات البحث (SEO): تساهم الارتباطات التشعبية ذات العلامات الجيدة في تحسين محركات البحث. يمكن أن يؤثر نص الرابط الوصفي بشكل إيجابي على تصنيف محرك البحث لموقع الويب.
يُنظر إلى موقع الويب الذي يحتوي على ارتباطات تشعبية واضحة بشكل إيجابي من قبل المستخدمين. إنه يعكس الالتزام بالتصميم سهل الاستخدام والنظر المدروس لرحلة المستخدم.
التنقل عبر الارتباطات التشعبية
هناك بعض الأشياء التي يجب عليك مراعاتها أثناء إضافة الارتباطات التشعبية.
- تحسين الرؤية: استخدم التباين لجعل الروابط بارزة في الخلفية.
- تأثيرات التمرير التفاعلية: قم بتنفيذ تأثيرات التمرير، مثل تغييرات اللون أو التسطير، لجعل الروابط تفاعلية.
- الوضوح في اللغة: استبعاد استخدام المصطلحات المعقدة التي قد تربك المستخدمين. اختر اللغة التي تجلب الوضوح وتزيل أي شك.
- التصميم لسهولة الوصول: تأكد من سهولة تمييز الروابط للمستخدمين ذوي الإعاقات البصرية.
- التعامل مع صفحات الخطأ: إنشاء ارتباطات تشعبية واضحة حتى في صفحات الخطأ. تقديم طرق بديلة لتحويل إحباط المستخدم إلى التعافي المناسب.
لذلك، اتبع البساطة، وقم بإشراك المستخدمين، واجعل الارتباطات التشعبية جزءًا من تحسين تجربة مستخدم موقع الويب الخاص بك.
15. التعامل مع 404 صفحة بشكل فعال
إن ظهور صفحة خطأ 404 يشبه الوصول إلى حاجز في رحلتك. كما أن المحتوى المفقود يمكن أن يجعل الزوار يشعرون بالضياع والإحباط.
لكن الخبر السار هو أنه يمكننا تحويل هذه التجربة غير الرائعة إلى تجربة إيجابية. إنه ليس قابلاً للتنفيذ فحسب، بل إنه ضروري لجعل موقع الويب الخاص بك أفضل للمستخدمين.
| عوامل | وصف |
|---|---|
| رسائل ودية وغنية بالمعلومات | عندما يصل المستخدمون إلى صفحة 404، قدم شرحًا واضحًا وسهلاً للمشكلة. استخدم لمسة من الفكاهة أو نغمة العلامة التجارية لجعل التجربة مؤلمة. |
| التنقل سهل الاستخدام | قم بتضمين قائمة التنقل أو رابط العودة إلى الصفحة الرئيسية في صفحة 404. اجعل الخيارات موجزة وذات صلة للعودة السريعة إلى مناطق الموقع الرئيسية. |
| وظيفة البحث | قم بدمج شريط بحث مرئي في صفحة 404، مما يسمح للمستخدمين بالبحث مباشرة عما كانوا يبحثون عنه. |
| عناصر التصميم المخصصة | حافظ على الشكل والمظهر العام لموقعك على الويب في صفحة 404. استخدم رسومات أو رسوم توضيحية مخصصة تتوافق مع علامتك التجارية للحصول على تجربة مستخدم سلسة. |
| روابط واقتراحات مفيدة | تقديم روابط أو اقتراحات ذات صلة بالصفحات الشائعة على موقع الويب الخاص بك. إعادة توجيه المستخدمين إلى مجالات الاهتمام، وتجنب خيبة الأمل لعدم العثور على المحتوى. |
| المراقبة والتحسين | قم بمراقبة موقع الويب الخاص بك بانتظام بحثًا عن أخطاء 404. قم بتنفيذ أدوات لتوفير رؤى حول الروابط المعطلة وتفاعلات المستخدم مع صفحات الخطأ. |
قم بمراجعة مقالتنا لمعرفة سبب حدوث 404 والحصول على مزيد من المعلومات.
16. المشاركة عبر وسائل التواصل الاجتماعي
يعد دور مشاركة الوسائط الاجتماعية أمرًا حيويًا في تشكيل تجربة مستخدم موقع الويب. لا يقتصر الأمر على إضافة أزرار الوسائط الاجتماعية فحسب، بل يتعلق بإضافتها بسلاسة لتعزيز مشاركة المستخدم.
على سبيل المثال، في الصورة أدناه، يمكنك رؤية أزرار المشاركة الاجتماعية الموجودة في منطقة التذييل. الأزرار بسيطة جدًا في التصميم وليست كبيرة جدًا. كما أنه يتناسب تمامًا مع تصميم الموقع.

فيما يلي تفصيل لكيفية ضمان مشاركة الوسائط الاجتماعية لموقعك على الويب لتعزيز تجربة المستخدم بشكل عام.
- موضع الرموز: ضع أيقونات مشاركة الوسائط الاجتماعية حيث يمكن للمستخدمين اكتشافها بسهولة. فكر في وضعها بالقرب من المحتوى، كما هو الحال في ختام منشورات المدونة أو المقالات.
- تقديم منصات متعددة: السماح للمستخدمين باختيار النظام الأساسي الذي يريدون مشاركة المحتوى عليه. إن تقديم مجموعة متنوعة من خيارات الوسائط الاجتماعية يلبي تفضيلات المستخدمين المتنوعة، مما يضمن وصولاً أوسع.
- مشاركة المعاينات: قم بتنفيذ معاينات المشاركة التي تعرض مقتطفًا من المحتوى بجانب منشور الوسائط الاجتماعية. فهو يتيح للمستخدمين اختيار ما يشاركونه بنظرة سريعة.
- عدد المشاركات في الوقت الفعلي: يوفر عرض عدد المشاركات في الوقت الفعلي دليلاً اجتماعيًا ويشجع المزيد من المستخدمين على المشاركة. تؤثر أعداد كبيرة من مشاركات وسائل التواصل الاجتماعي على الزائرين ليفعلوا الشيء نفسه، مما يخلق إحساسًا بالمجتمع حول موقع الويب الخاص بك.
- الجاذبية المرئية: تأكد من أن أيقونات الوسائط الاجتماعية الخاصة بك تتطابق مع شكل موقع الويب الخاص بك. اختر الألوان التي تتناسب بشكل جيد مع بقية موقع الويب الخاص بك للحفاظ على كل شيء مرتبًا وأنيقًا.
هنا تأتي نهاية نصائحنا حول كيفية تحسين تجربة المستخدم على موقع الويب. الآن، سنجيب على بعض أسئلتك الملحة.
الأسئلة الشائعة
1. ما هي أفضل ممارسات تصميم تجربة المستخدم؟
تتضمن أفضل الممارسات التنقل الواضح والتصميم البديهي والتخطيط سريع الاستجابة واعتبارات إمكانية الوصول وتكامل تعليقات المستخدمين واختبار قابلية الاستخدام المستمر.
2. ما هي مزايا تجربة المستخدم الأفضل؟
تؤدي تجربة المستخدم الأفضل إلى زيادة رضا المستخدم وزيادة المشاركة وتحسين إدراك العلامة التجارية. كما أنه يعزز ولاء المستخدم وغالباً ما يؤدي إلى نجاح الأعمال.
3. ما أهمية تجربة المستخدم؟
تعد تجربة المستخدم أمرًا بالغ الأهمية لأنها تؤثر بشكل مباشر على رضا المستخدم والاحتفاظ به ومشاركته. تساهم تجربة المستخدم الإيجابية في النجاح الشامل للمنتج أو الخدمة وسمعتها.
4. كيفية تحسين تجربة المستخدم؟
يمكنك تحسين تجربة المستخدم من خلال فهم احتياجات المستخدم، وتحسين سرعة موقع الويب، واستجابة الهاتف المحمول، وتحسين المحتوى، ودمج تعليقات المستخدمين. يمكنك أيضًا اختبار عناصر التصميم وتغييرها بانتظام.
5. هل تجربة المستخدم (UX) وواجهة المستخدم (UI) متماثلتان؟
لا، UX (تجربة المستخدم) وUI (واجهة المستخدم) ليسا متماثلين. تشمل تجربة المستخدم رحلة المستخدم بأكملها، بينما تركز واجهة المستخدم فقط على العناصر المرئية والتفاعلية لموقع الويب.
خاتمة
وهذا كل شيء الآن! لقد وصلنا إلى نهاية المقال حول كيفية تحسين تجربة المستخدم على الموقع .
يعد جعل موقع الويب سهل الاستخدام أمرًا مهمًا لمساعدة الأشخاص على تصفح الموقع والبقاء لفترة أطول. كما أنه يجعل الموقع يظهر بشكل أفضل على محرك البحث جوجل ويكون أفضل من المواقع الأخرى.
نأمل أن يكون هذا المقال قد ساعدك في كيفية تحسين تجربة مستخدم موقع الويب الخاص بك. نأمل أن يكون لديك أيضًا بعض الأفكار حول كيفية تحسين تجربة مستخدم موقع الويب.
إذا كانت لديك أية استفسارات أخرى حول تحسين تجربة المستخدم، فيرجى ترك تعليق أدناه. سنحاول الرد عليك في أقرب وقت ممكن.
علاوة على ذلك، اقرأ مدوناتنا الأخرى حول كيفية إضافة كلمة رئيسية إلى موقع الويب وكيفية القيام بتحسين محركات البحث بنفسك.
إذا أعجبك هذا المقال، فيرجى مشاركته مع أصدقائك وزملائك. ولا تنسوا أيضًا متابعتنا على تويتر وفيسبوك.
