كيفية تحسين قالب صفحة 404 في WordPress (طريقتان)
نشرت: 2021-07-21هل ترغب في تحسين قالب صفحة 404 الخاص بك في WordPress؟
يمكن أن يساعد تحسين صفحة WordPress 404 الافتراضية في إنشاء تجربة مستخدم أفضل وتقليل معدل الارتداد وزيادة مشاهدات الصفحة.
في هذه المقالة ، سنوضح لك كيفية تخصيص قالب صفحة 404 في WordPress ، خطوة بخطوة.

لماذا تقوم بتحسين قالب صفحة 404 الخاص بك في WordPress؟
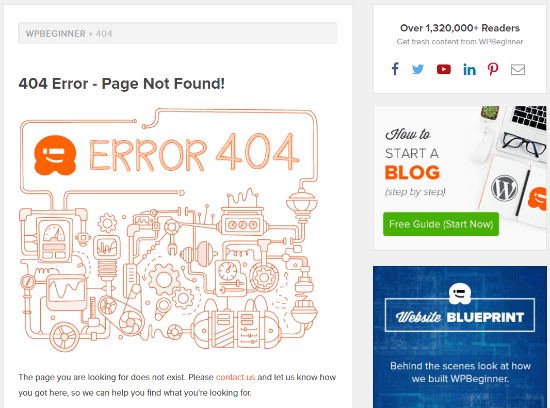
سيغادر معظم الزوار الذين يهبطون على صفحة WordPress 404 الافتراضية موقع الويب الخاص بك على WordPress بسرعة.
سيؤدي ذلك إلى زيادة معدل الارتداد ، وخلق تجربة مستخدم سيئة ، ويمكن أن يؤثر سلبًا على تصنيفات محرك البحث الخاص بك.
من خلال تحسين صفحة WordPress 404 الخاصة بك ، يمكنك إرسال الزوار إلى المنشورات الشائعة وزيادة مشاهدات الصفحة وتقليل معدل الارتداد وتحويل الزائرين مرة واحدة إلى قراء وعملاء على المدى الطويل.

عندما يبقى الزائر على موقعك لفترة أطول ، فمن المرجح أن يقوم بعملية شراء ، وقراءة المزيد من المنشورات ، والانضمام إلى قائمة البريد الإلكتروني الخاصة بك ، والمزيد.
بالإضافة إلى ذلك ، يمكنه تحسين مُحسنات محركات البحث في WordPress ، لذلك ستحصل على المزيد من حركة مرور محرك البحث.
ملاحظة: من المهم إنشاء صفحة 404 مخصصة ، ولكن يجب عليك أيضًا تتبع 404 عناوين URL التي يستخدمها الزائرون لزيارة موقع الويب الخاص بك ثم إعداد عمليات إعادة التوجيه المناسبة لتحسين تصنيفات مُحسّنات محرّكات البحث.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية تتبع صفحات 404 بسهولة وإعادة توجيهها في WordPress.
مع ذلك ، دعنا نلقي نظرة على كيفية تحسين قالب صفحة 404 في WordPress.
فيديو تعليمي
إذا كنت تفضل التعليمات المكتوبة ، فاستمر في القراءة.
الطريقة الأولى: إنشاء صفحة 404 مخصصة في WordPress بدون رمز
أفضل طريقة وأكثرها سهولة للمبتدئين لتحسين قالب صفحة 404 الخاص بك هي استخدام المكون الإضافي منشئ صفحات SeedProd.
SeedProd هو أفضل منشئ للصفحات المقصودة لـ WordPress. يتيح لك إنشاء صفحات WordPress الخاصة بك وتعديلها وتخصيصها دون كتابة أي رمز.
باستخدام هذا المكون الإضافي ، يمكنك بسهولة إنشاء صفحة 404 مخصصة باستخدام قوالب صفحة 404 المضمنة.
أول شيء عليك القيام به هو تثبيت البرنامج المساعد SeedProd. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
ملاحظة: يتوفر إصدار مجاني من SeedProd ، لكننا سنستخدم إصدار Pro لأنه يحتوي على قوالب 404 صفحة التي نحتاجها.
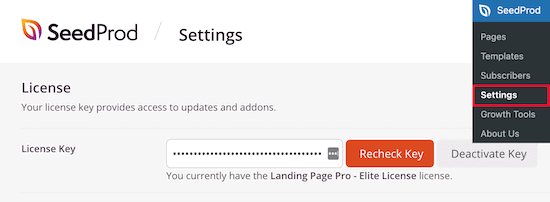
عند التنشيط ، تحتاج إلى الانتقال إلى SeedProd »الإعدادات وإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات على صفحة حسابك على موقع SeedProd.

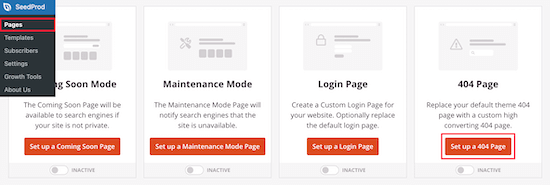
بعد ذلك ، انتقل إلى SeedProd »الصفحات وانقر فوق الزر" إعداد صفحة 404 "في مربع التعريف" 404 صفحة ".
سينقلك هذا إلى صفحة حيث يمكنك تحديد قالب صفحة 404 الخاص بك.

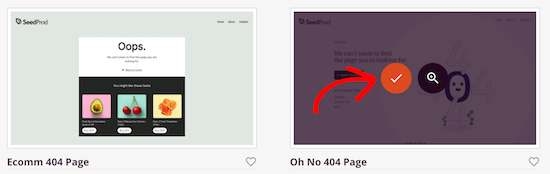
هناك العشرات من قوالب الصفحة 404 المصممة بشكل احترافي والتي يمكنك اختيارها لمساعدتك على البدء بسرعة.
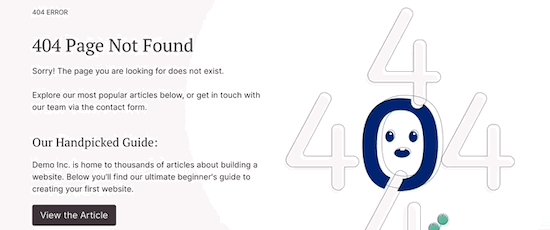
لتحديد نموذج ، مرر الماوس فوقه وانقر فوق رمز "علامة الاختيار". في هذا البرنامج التعليمي ، سنستخدم نموذج "أوه لا صفحة 404" ، ولكن يمكنك استخدام أي نموذج تريده.

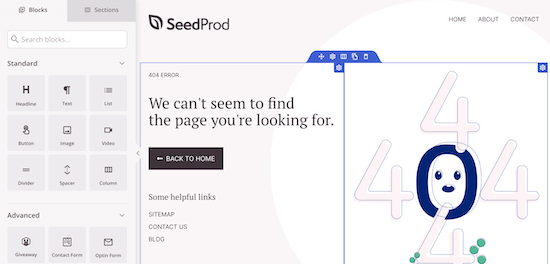
بعد تحديد قالب ، سيتم نقلك إلى أداة إنشاء السحب والإفلات ، حيث يمكنك البدء في تخصيص صفحة 404 الخاصة بك.
ستجد الكتل والأقسام التي يمكنك إضافتها إلى صفحة 404 على الجانب الأيسر من الشاشة. الجانب الأيمن من الصفحة هو المعاينة الحية. يمكن تحرير كل عنصر في الصفحة وتخصيصه.

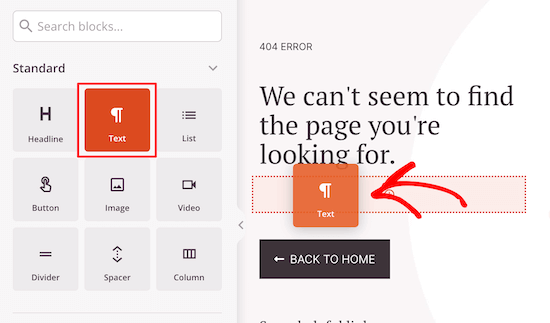
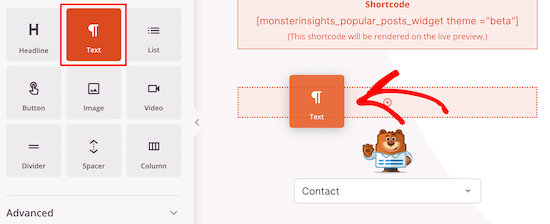
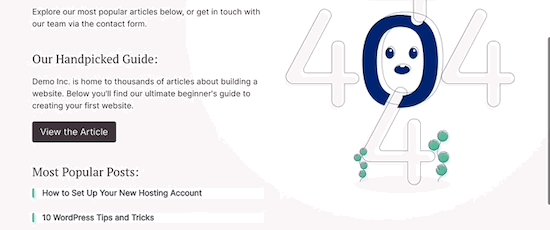
أول شيء ، سنضيف نصًا ونخبر المستخدمين بما يجب عليهم فعله بعد ذلك. بدلاً من مجرد الهبوط على صفحة 404 والمغادرة ، يمكنك توجيه زوار موقعك نحو المحتوى القيّم والإجراءات التالية التي يجب اتخاذها.
للقيام بذلك ، اسحب قالب "النص" إلى صفحتك ، وانقر فوقه لتغيير النص.

بعد ذلك ، سنقوم بتغيير رابط زر الصفحة الرئيسية وبدلاً من ذلك نقوم بالربط بأحد أكثر أجزاء المحتوى قيمة.
يمكن أن يكون هذا منشورًا على مدونة WordPress الخاصة بك وهو الأكثر شيوعًا أو الذي يحقق لك أكبر قدر من الإيرادات.
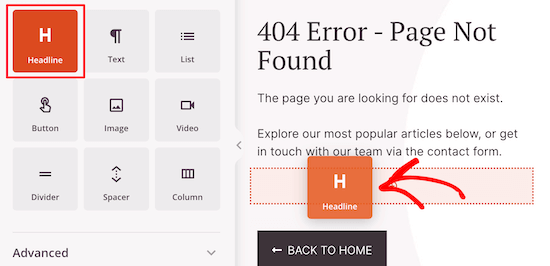
أولاً ، اسحب فوق كتلة "العنوان" وأضف العنوان الجديد.

ثم اسحب فوق كتلة "نصية" أخرى وأدخل نصًا يصف مقالتك.
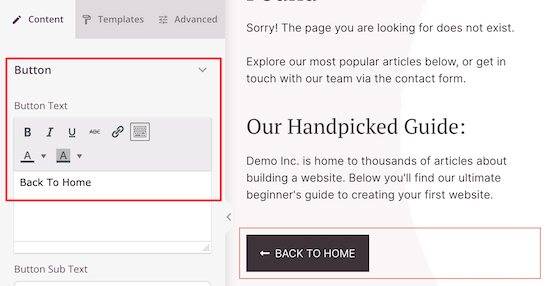
بعد ذلك ، انقر فوق الزر لإظهار شاشة محرر الأزرار.

هنا يمكنك تخصيص النص واللون والحجم والمزيد.
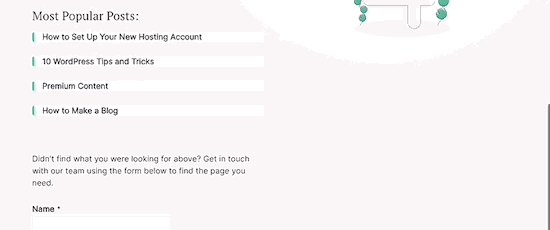
أضف مشاركاتك الأكثر شهرة إلى صفحة WordPress 404 الخاصة بك
بعد ذلك ، يمكنك إضافة مقالاتك الأكثر شعبية. نظرًا لأنه ثبت أن هذه المقالات شائعة ، فهناك فرصة جيدة لأن يجد زوارك شيئًا يحلو لهم.
أسهل طريقة للقيام بذلك هي استخدام المكون الإضافي MonsterInsights. إنه أفضل حل تحليلي لـ WordPress يستخدمه أكثر من 3 ملايين موقع.
باستخدام هذا المكون الإضافي ، يمكنك ببساطة إضافة منشورات شائعة في أي مكان على موقع WordPress الخاص بك.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية عرض المنشورات الشائعة حسب طرق العرض في WordPress.
بمجرد تنشيط المكون الإضافي وإعداده ، كل ما عليك فعله هو إضافة رمز قصير واحد إلى صفحتك.
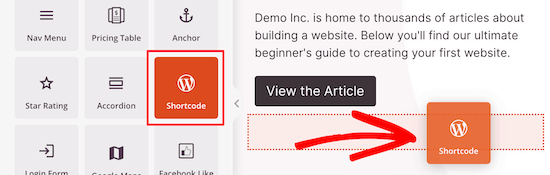
للقيام بذلك ، ما عليك سوى سحب كتلة "الرمز المختصر" إلى صفحتك.

ثم أدخل الرمز المختصر التالي لعرض أكثر منشوراتك شيوعًا.
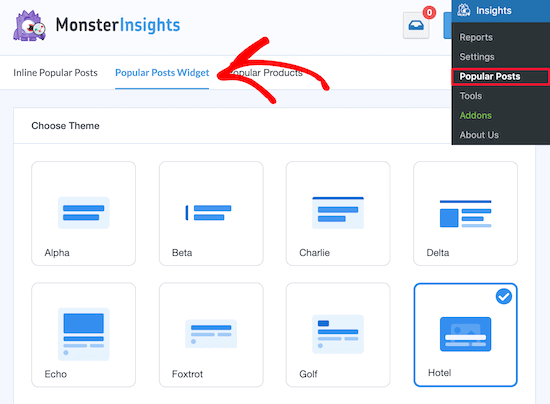
يشير الجزء theme=“beta” إلى كيفية عرض مشاركاتك الشائعة. إذا كنت تريد أن ترى كيف تبدو السمات المختلفة ، فانتقل إلى Insights »المشاركات الشائعة وانقر على" Popular Posts Widget ".
في قسم "اختيار الموضوع" ، يمكنك عرض كل سمة وأسمائها.

يمكنك أيضًا إضافة عنوان أعلى مشاركاتك الشائعة باتباع نفس الخطوات المذكورة أعلاه.
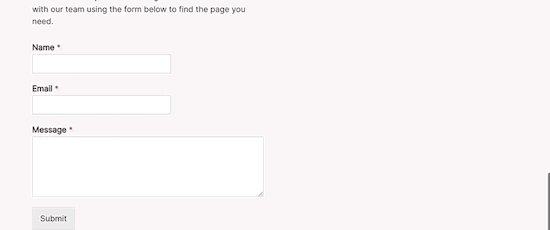
أضف نموذج اتصال إلى صفحة WordPress 404 الخاصة بك
بعد ذلك ، يمكنك إضافة نموذج اتصال مباشرة إلى صفحة 404 الخاصة بك. يتيح ذلك للزائرين الوصول إليك إذا لم يتمكنوا من العثور على ما كانوا يبحثون عنه في الروابط أعلاه.
أفضل طريقة لإضافة نموذج اتصال إلى موقعك هي استخدام المكون الإضافي WPForms. إنه أفضل مكون إضافي لنموذج الاتصال لـ WordPress يستخدمه أكثر من 4 ملايين موقع.
لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية إنشاء نموذج اتصال في WordPress.
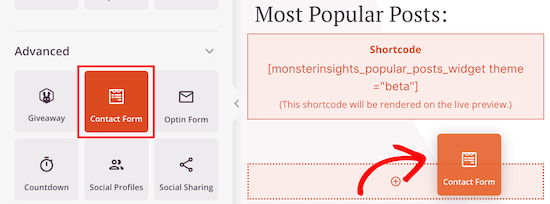
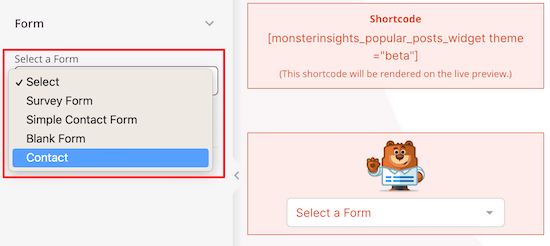
بمجرد تنشيط المكون الإضافي وإعداده ، يمكنك ببساطة سحب كتلة "نموذج الاتصال" إلى صفحتك.

بعد ذلك ، كل ما عليك فعله هو تحديد نموذج الاتصال الخاص بك من القائمة المنسدلة.
تحتاج إلى إنشاء نموذج الاتصال الخاص بك أولاً قبل أن تتمكن من إضافته إلى صفحة 404 الخاصة بك.


يمكنك أيضًا إضافة كتلة "العنوان" أو "النص" أعلى نموذج الاتصال الخاص بك.
اتبع نفس الخطوات المذكورة أعلاه لإضافة تلك الكتل.

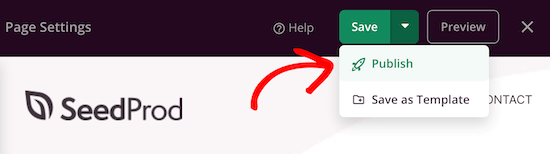
بمجرد الانتهاء من إجراء التغييرات ، تأكد من النقر فوق "حفظ" في الزاوية اليمنى العليا من الصفحة.
إذا كنت تريد نشر صفحتك مباشرة ، فحدد سهم القائمة المنسدلة بجوار "حفظ" وانقر فوق "نشر".

يمكنك أيضًا تغيير الشعار وقائمة التنقل من خلال النقر عليها وإجراء التغييرات باللوحة الموجودة على اليسار ، ثم اتباع نفس عملية التحرير على النحو الوارد أعلاه.
لا تتردد في الاستمرار في تخصيص صفحتك وإضافة كتل جديدة واختبار تخطيطات مختلفة لمعرفة ما يفضله زوارك.

إذا كنت مالك متجر WooCommerce ، فيمكنك تخصيص صفحة 404 الخاصة بك عن طريق عرض المنتجات الشائعة للمساعدة في الحصول على المزيد من المبيعات.
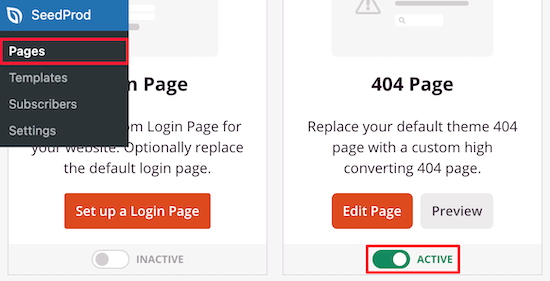
لتنشيط صفحة 404 الجديدة ، انتقل مرة أخرى إلى SeedProd »الصفحات ثم قم بتبديل" صفحة 404 "إلى" نشطة ".

الآن ، سيرى زوار موقعك صفحة 404 عالية التحويل ، بدلاً من الخيار الافتراضي.
نصيحة احترافية: يمكنك تتبع أداء صفحة WordPress 404 الخاصة بك لمعرفة كيفية تحويلها والتغييرات الأكثر فائدة. لمزيد من التفاصيل ، راجع دليل المبتدئين لدينا حول كيفية تثبيت Google Analytics في WordPress.
الطريقة الثانية: إنشاء صفحة 404 مخصصة في WordPress عن طريق إضافة كود
هذه الطريقة ليست سهلة الاستخدام للمبتدئين لأنه سيتعين عليك إضافة رمز وتعديل ملفات سمة WordPress.
إذا لم تكن قد قمت بذلك من قبل ، فالرجاء الاطلاع على دليل المبتدئين الخاص بنا للصق المقتطفات من الويب في WordPress.
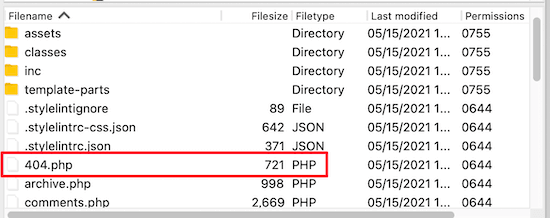
أولاً ، تحتاج إلى إنشاء ملف جديد في مجلد سمة WordPress الخاص بك 404.php . إذا كان المظهر الخاص بك يحتوي بالفعل على ملف 404.php ، فستحتاج إلى تعديل هذا الملف بدلاً من ذلك.
لتحرير هذا الملف ، تحتاج إلى الاتصال بحساب استضافة WordPress الخاص بك باستخدام عميل FTP ، أو أداة مدير الملفات الخاصة به.

بعد اتصالك بموقع الويب الخاص بك ، يمكنك رؤية ملف 404.php في مجلد قالب WordPress الخاص بك.
ملاحظة: قبل تخصيص سمة WordPress الخاصة بك ، نوصي بعمل نسخة احتياطية من موقع WordPress الخاص بك. لمزيد من التفاصيل ، راجع دليلنا حول كيفية النسخ الاحتياطي واستعادة موقع WordPress الخاص بك.
عرض المشاركات الأكثر شهرة على صفحة 404
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي المجاني WordPress Popular Posts. إنها واحدة من أفضل الإضافات الشائعة للمشاركات في WordPress.
لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى إضافة علامة القالب هذه إلى ملف 404.php حيث تريد عرض المنشورات الشائعة.
<?php wpp_get_mostpopular(); ?>
عرض معظم المنشورات المعلقة على صفحة 404
لإضافة أكثر المنشورات تعليقًا إلى صفحة WordPress 404 الخاصة بك ، سنستخدم نفس المكون الإضافي الذي قمت بتنشيطه أعلاه.
ما عليك سوى إضافة علامة القالب التالية حيث تريد عرض مشاركاتك الأكثر تعليقًا.
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
يمكنك أيضًا الاطلاع على دليلنا حول كيفية عرض المشاركات الأكثر تعليقًا في WordPress.
عرض المشاركات الأخيرة على صفحة 404
هناك عدة طرق لعرض المنشورات الأخيرة في WordPress.
أسهل طريقة هي إضافة علامة القالب هذه في نموذج 404 الخاص بك لعرض منشوراتك الأخيرة.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
عرض منشورات عشوائية على 404 صفحة
إذا كنت ترغب في عرض قائمة عشوائية من المنشورات في WordPress ، فيمكنك ببساطة إضافة هذا الرمز في نموذج 404 حيث تريد عرض قائمة عشوائية من المنشورات من موقعك.
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
إضافة أرشيفات شهرية باستخدام أرشيفات مضغوطة
إذا كان لديك الكثير من المحتوى على موقع الويب الخاص بك ، فإن إحدى الطرق الرائعة لتنظيم ذلك هي عرض أرشيفاتك الشهرية.
هنا في WPBeginner ، نعرض أرشيفاتنا الشهرية على صفحة 404 الخاصة بنا باستخدام البرنامج المساعد المضغوط المضغوط. تم تطوير هذا البرنامج المساعد وصيانته بواسطة فريقنا.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء أرشيفات مضغوطة في WordPress.
بمجرد تنشيط المكون الإضافي وإعداده ، ما عليك سوى إضافة الكود التالي إلى ملف 404.php الخاص بك.
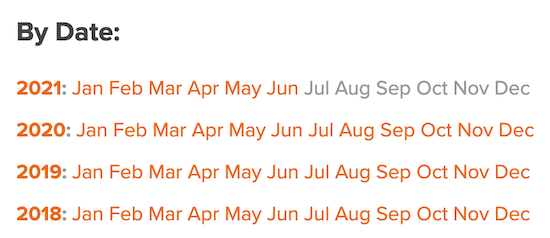
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
عندما ينتقل المستخدم إلى صفحة 404 الخاصة بك ، سيرى أرشيفات النشر المضغوط الخاصة بك.
وإليك كيفية عرضه على صفحة 404 الخاصة بنا.

نموذج 404 نموذج لـ WordPress
فيما يلي نموذج لملف 404.php استنادًا إلى قالب WordPress الافتراضي لـ Twenty-One's 404.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
قارن هذا القالب 404 بالقالب الافتراضي في Twenty-One.
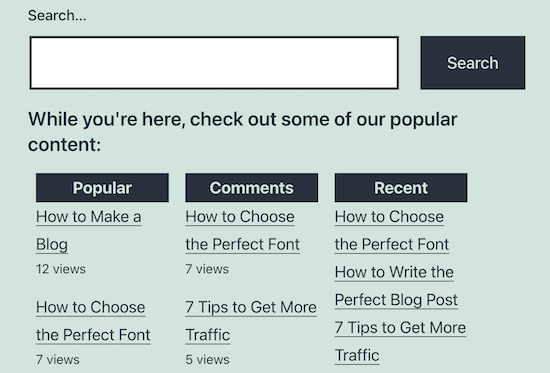
ستلاحظ أنه بعد نموذج البحث مباشرة ، قمنا بإضافة رمزنا المخصص لعرض المشاركات الشائعة والأكثر تعليقًا والحديثة.
بعد ذلك أضفنا CSS مخصصًا إلى ورقة أنماط قالب WordPress لتقسيمها إلى أعمدة.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة CSS مخصص بسهولة إلى موقع WordPress الخاص بك.
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
هذه هي النتيجة النهائية بعد إضافة رمز صفحة 404 المخصص أعلاه.

نأمل أن تساعدك هذه المقالة في تحسين قالب صفحة 404 الخاص بك في WordPress. قد ترغب أيضًا في رؤية أفضل أمثلة لتصميم صفحات أخطاء WordPress 404 واختيار الخبراء لدينا لأفضل برامج إشعارات الدفع على الويب لتنمية حركة المرور على موقع الويب الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
