كيفية تضمين مجموعة متنوعة لتسجيل الدخول في الشريط الجانبي لـ WordPress الخاص بك
نشرت: 2022-10-12هل تريد تضمين نوع تسجيل الدخول إلى الشريط الجانبي لـ WordPress الخاص بك؟
يتيح نموذج تسجيل الدخول في الشريط الجانبي لـ WordPress للعملاء تسجيل الدخول بسرعة من أي مكان على موقع الويب الخاص بك. يمكن أن يؤدي الحصول على إدخال سهل إلى نوع تسجيل الدخول إلى زيادة مبيعات المنتجات لمواقع التجارة الإلكترونية ، وتعزيز الاحتفاظ بالبرامج على الشبكة ، وغير ذلك الكثير.
في هذه الكتابة ، سنشرح لك كيفية دمج فرز تسجيل دخول مخصص في الشريط الجانبي لـ WordPress الخاص بك بسهولة بالغة.

متى ولماذا يجب أن يكون لديك نموذج تسجيل دخول مخصص في WordPress؟
إذا كنت تدير مواقع ويب عضوية ، أو موردين عبر الإنترنت ، أو تقدم دروسًا عبر الإنترنت ، فمن المحتمل أن تحتاج إلى تسجيل دخول المستخدمين النهائيين لإجراء خطوات مؤكدة.
بالنظر إلى حقيقة أن الشريط الجانبي يظهر بالكامل من خلال موقع ويب ، فإنه سيجعل نوع تسجيل الدخول ملحوظًا بشكل إضافي ويمكن الوصول إليه بسهولة من كل صفحة ويب تقريبًا على موقع الويب.
إن تقديم نوع تسجيل الدخول إلى الشريط الجانبي لـ WordPress الخاص بك سيجعل من السهل على المستهلكين تسجيل الدخول إلى حساباتهم بسرعة. هذا يعزز المشاركة ، ويقدم تجربة مستخدم أفضل بكثير ، ويزيد من تحويلات النموذج.
ومع ذلك ، يظهر تمكين & # 8217s في كيفية زيادة نوع تسجيل الدخول إلى الشريط الجانبي لـ WordPress الخاص بك ببساطة. نعرض لك & # 8217ll كيفية تضمين تنوع تسجيل الدخول الافتراضي في الشريط الجانبي وتطوير نوع تسجيل دخول مخصص.
يمكنك النقر فوق الارتباطات التشعبية الموجودة أسفل للانتقال إلى المنطقة المفضلة لديك.
- العملية 1: تقديم نوع تسجيل الدخول الافتراضي إلى WordPress في الشريط الجانبي
- الطريقة 2: إضافة مجموعة متنوعة لتسجيل الدخول مصممة خصيصًا للعمل مع WPForms Plugin
تقنية 1: إضافة مجموعة متنوعة من تسجيل الدخول الافتراضي إلى WordPress في الشريط الجانبي
يمكنك إظهار فرز تسجيل الدخول الافتراضي إلى WordPress بوضوح في الشريط الجانبي لموقعك. يميل هذا إلى جعل الأمر بسيطًا للغاية بالنسبة للمشترين لإدخال اسم المستخدم وكلمة المرور الخاصة بهم لإدخال موقع مسؤول WordPress.
في هذا البرنامج التعليمي ، نستخدم سمة Astra & # 8217. لاحظ أن الحلول قد تختلف اعتمادًا على موضوع WordPress الذي تطبقه & # 8217re.
للبدء ، ستحتاج إلى الانتقال إلى المظهر المرئي »الأدوات من لوحة معلومات WordPress الخاصة بك.
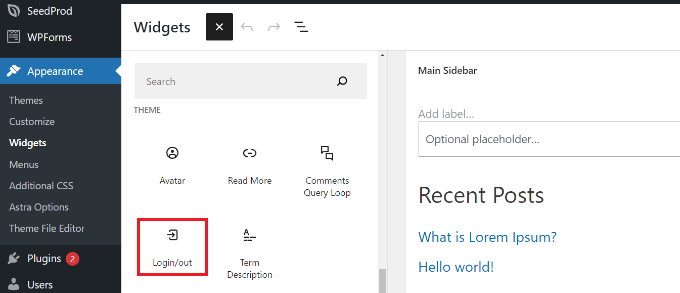
من القائمة هنا ، يمكنك ببساطة النقر فوق الزر & # 8216 + & # 8217 والتمرير أقل من عنوان & # 8216Concept & # 8217 والنقر فوق & # 8216 تسجيل الدخول / الخروج & # 8217 كتلة عنصر واجهة المستخدم لإضافته إلى الشريط الجانبي الخاص بك.

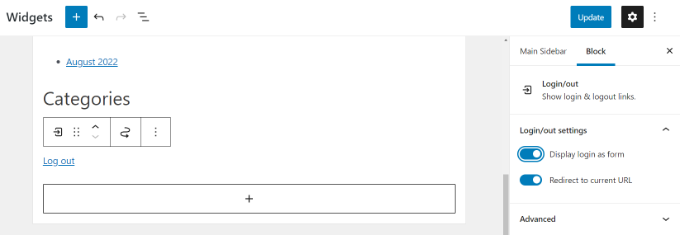
بعد ذلك ، & # 8217ll سترى كتلة & # 8216 تسجيل الدخول / الخروج & # 8217 في منطقة الأدوات الخاصة بك. يمكنك بعد ذلك السماح للخيارات بعرض تسجيل الدخول كنوع.
عند إنشاء التغييرات & # 8217 ، انقر فوق الزر & # 8216Update & # 8217 في الجزء العلوي.

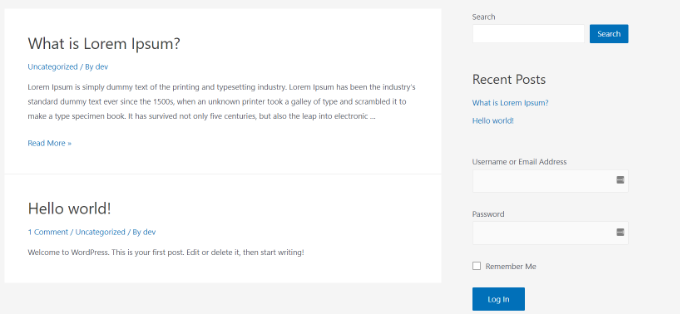
بعد ذلك بوقت قصير ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة فرز تسجيل الدخول الافتراضي في WordPress قيد التشغيل.
لاحظ أنك & # 8217 سيتم تسجيل الدخول إذا انتقلت على الفور للتحقق من النوع. فقط قم بتسجيل الخروج من موقع الإنترنت الخاص بك لترى كيف سيبدو الفرز للمستخدمين لديك.

الإستراتيجية 2: دمج نوع تسجيل دخول مخصص باستخدام البرنامج المساعد WPForms
لا يقدم نموذج تسجيل الدخول الافتراضي إلى WordPress سوى صناعة اسم المستخدم وكلمة المرور. ومع ذلك ، يمكنك إنتاج نموذج تسجيل مخصص للمستهلك يحتوي على الكثير من الحقول وخيارات التخصيص.
أفضل طريقة للقيام بذلك هي استخدام WPForms. إنه المكون الإضافي الأكثر شهرة في WordPress ، ويسمح لك الإصدار عالي الجودة من WPForms ببساطة بإنشاء أنواع تسجيل الدخول والتسجيل في WordPress باستخدام حقول مخصصة.
يمكن لمستخدمي WPBeginner استخدام قسيمة WPForms: تساعدك على حفظ 50 للحصول على خصم 50 ٪ على مشترياتهم.
لتبدأ بالنقطة التي عليك القيام بها هي إعداد وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع دليلنا العملي حول كيفية إضافة مكون WordPress الإضافي.
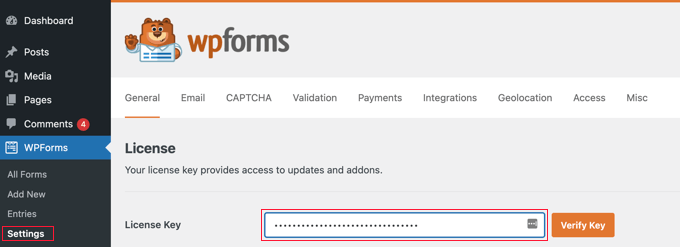
عند التنشيط ، ستحتاج إلى زيارة WPForms »صفحة الخيارات لإدخال الترخيص الخاص بك. يمكنك الحصول على ترخيصك الحيوي من حساب WPForms الخاص بك على صفحة الويب الخاصة بهم.


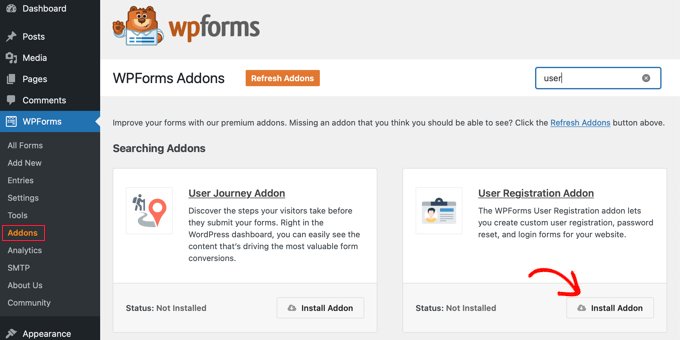
بعد التحقق مباشرة ، ستحتاج إلى الانتقال إلى صفحة ويب WPForms »Addons .
من هذه المقالة ، تريد التمرير لأسفل إلى & # 8216Consumer Registration Addon & # 8217 والنقر فوق الزر & # 8216Put in Addon & # 8217.

سيتم الآن إعداد الملحق وتنشيطه بسرعة على موقع الويب الخاص بك.
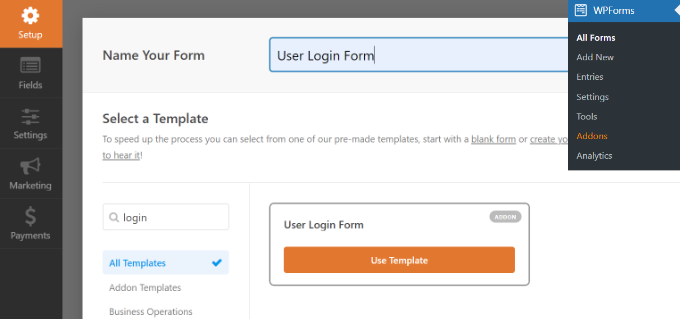
أنت الآن جاهز تمامًا لإنتاج نوع تسجيل دخول WordPress مخصص. ما عليك سوى زيارة WPForms »تضمين صفحة ويب جديدة لبدء منشئ WPForms.
في البداية ، تحتاج إلى إدخال تحديد نوع في أعلى تصنيف ثم تحديد القالب المصنوع في & # 8216Consumer Login Variety & # 8217. فقط قم بالمرور فوقه وانقر فوق الزر & # 8216 استخدام القوالب & # 8217.

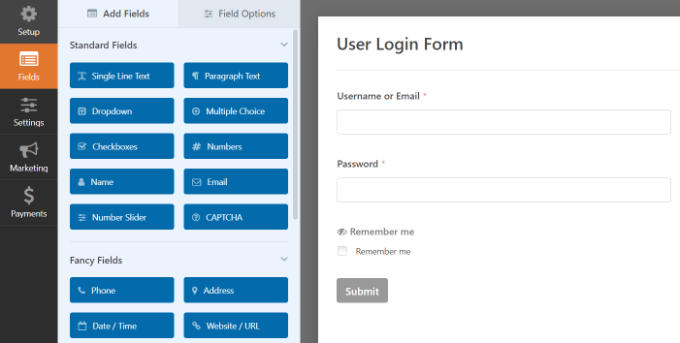
سيعرض حقول تسجيل الدخول محملة مسبقًا في مجموعتك. يمكنك النقر فوق منطقة لتحريرها أو إدراج حقول جديدة من العمود المتبقي.
يتميز WPForms بالعديد من حقول النماذج التي يمكنك تضمينها في تطبيق أداة السحب والسقوط. على سبيل المثال ، يمكنك إضافة اسم أو حقول نوع CAPTCHA إلى تنوع تسجيل الدخول.

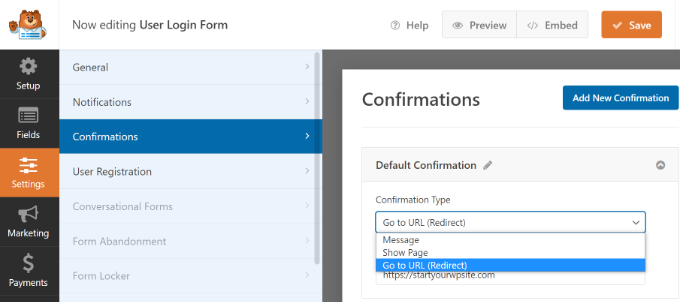
بعد ذلك ، توجه إلى علامة التبويب & # 8216Configurations & # 8217 وانقر ببساطة على جزء التأكيد.
هذا هو المكان الذي يتعين عليك فيه تحديد ما يجب فعله عندما يقوم المستهلك بتسجيل الدخول بنجاح إلى موقعك.

تتضمن الاختيارات أشياء مثل رسالة أو صفحة ويب مخصصة أو عنوان URL لإعادة التوجيه إلى أي موقع ويب على موقع الويب الخاص بك.
من الناحية المثالية ، قد ترغب في إعادة توجيه المشترين إلى موقع ما بعد تسجيل دخولهم. يمكن أن تكون هذه صفحتك الرئيسية أو لوحة إدارة WordPress أو أي موقع آخر على موقع الويب الخاص بك مثل لوحة معلومات العضوية أو بوابة العميل.
قادمًا ، يمكنك النقر فوق الزر & # 8216Conserve & # 8217 في الجزء العلوي والخروج من أداة إنشاء النوع.
نوع تسجيل الدخول الخاص بك جاهز الآن. من القائمة هنا ، يمكنك زيادتها إلى الشريط الجانبي لـ WordPress الخاص بك.
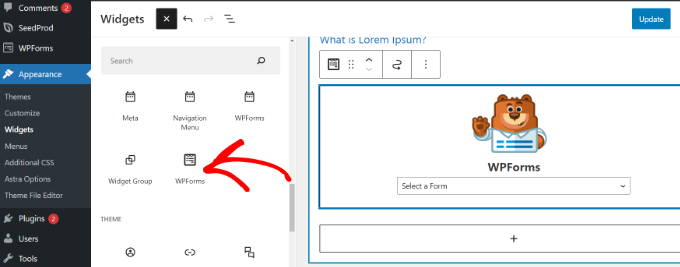
انتقل بشكل أساسي إلى الموقع المرئي »Widgets في مساحة إدارة WordPress الخاصة بك. على موقع الويب هذا ، قم بزيادة كتلة عنصر واجهة المستخدم & # 8216WPForms & # 8217 في منطقة عنصر واجهة المستخدم للشريط الجانبي لموقع الويب الخاص بك.

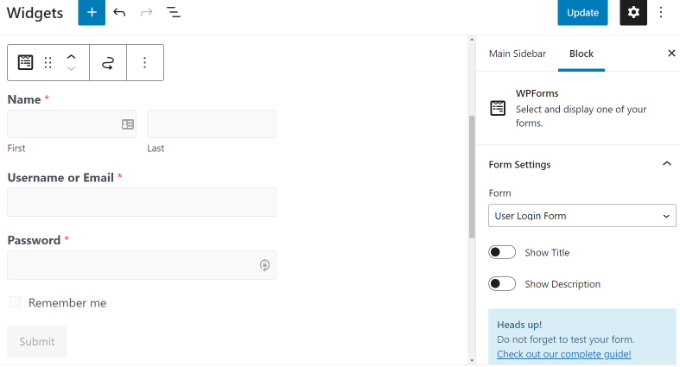
بعد ذلك ، يمكنك العثور على نموذج تسجيل دخول الشخص الخاص بك من القائمة المنسدلة.
يمكنك رؤية المزيد من الخيارات في لوحة الإعدادات على صحتك. على سبيل المثال ، هناك تحديدات لعرض عنوان الفرز والوصف.

لا تفشل & # 8217t في تذكر النقر فوق الزر & # 8216Update & # 8217 عند اكتمال & # 8217re.
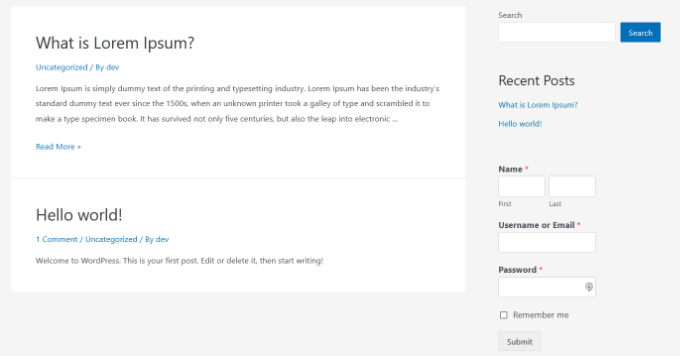
يمكنك الآن إلقاء نظرة على موقع الويب الخاص بك لرؤية نموذج تسجيل الدخول المصمم خصيصًا.

يمكنك أيضًا استخدام WPForms لإنشاء فرز مخصص لتسجيل المستهلك مع إمكانات مكافحة البريد العشوائي.
نأمل أن يساعدك هذا المنشور في فهم كيفية زيادة تنوع تسجيل الدخول في الشريط الجانبي لـ WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا المفصل خطوة بخطوة حول كيفية بدء مدونة ويب WordPress وأفضل خدمات الإعلان عبر البريد الإلكتروني للشركات الصغيرة.
إذا كنت تقدر هذا المنشور ، فتأكد من الاشتراك في قناتنا على YouTube لدروس مقاطع فيديو WordPress. يمكنك أيضًا اكتشافنا على Twitter و Facebook.
ظهر نشر كيفية دمج فرز تسجيل الدخول في الشريط الجانبي لـ WordPress لتبدأ به على WPBeginner.
