كيفية تضمين الرسومات المتجهة في مستند LaTeX على جهاز Mac
نشرت: 2022-12-27عندما يتعلق الأمر بتنضيد الرسومات المتجهة ، فهناك طريقتان رئيسيتان لتضمينهما في مستند LaTeX على جهاز Mac. الأول هو استخدام الأمر built-in \ includeegraphics ، والثاني يستخدم الحزمة المستقلة. كلتا الطريقتين لها مزاياها وعيوبها ، لذا فإن الأمر متروك للمستخدم ليقرر أيهما أفضل لاحتياجاته. بشكل عام ، يعد استخدام \ includeegraphics أسهل في الاستخدام ، إلا أن القائمة المستقلة توفر مرونة أكبر. فيما يلي نظرة عامة سريعة على كيفية استخدام كل طريقة: \ includeegraphics لاستخدام \ includeegraphics ، تحتاج أولاً إلى تنزيل ملف الصورة الذي تريد تضمينه. تأكد من أن الملف بتنسيق يمكن لـ LaTeX معالجته ، مثل PDF أو JPEG أو PNG. بمجرد حصولك على ملف الصورة ، يمكنك تضمينه في المستند باستخدام الصيغة التالية: \ includeegraphics [width = \ linewidth] {filename} حيث يتم استبدال "filename" باسم ملف الصورة. يمكنك أيضًا تحديد عرض للصورة ، وهو أمر مفيد إذا كنت تريد التأكد من ملاءمتها لهوامش المستند. مستقل توفر الحزمة المستقلة طريقة أكثر مرونة لتضمين الرسومات المتجهة في LaTeX. باستخدام هذه الطريقة ، يمكنك تحديد الحجم والموضع والخصائص الأخرى للصورة. لاستخدام الحزمة المستقلة ، تحتاج أولاً إلى تنزيلها وتثبيتها. بمجرد تثبيته ، يمكنك تضمين رسومات متجهة في المستند باستخدام البنية التالية: \ begin {figure} \ centering \ includeegraphics [width = \ linewidth] {filename} \ caption {Your image caption is here} \ label {fig: label } \ end {figure} حيث يتم استبدال "filename" باسم ملف الصورة ، ويكون "label" معرّفًا فريدًا للصورة. التسمية التوضيحية اختيارية ، ولكن من الجيد تضمينها حتى يعرف القراء ما هي الصورة. بمجرد إضافة الكود لتضمين الرسم المتجه الخاص بك ، يمكنك بعد ذلك استخدام الأمر ref للإشارة إلى الصورة في مكان آخر في المستند ، مثل هذا: انظر الشكل \ المرجع {الشكل: التسمية} للحصول على مثال للصورة. كلتا الطريقتين هما طريقتان صالحتان لتضمين الرسومات المتجهة في مستند LaTeX على جهاز Mac.
باستخدام LaTex ، سنوضح لك كيفية تضمين ملفات Vector Graphics (SVG) في مستندك. سيتم استخدام إنكسكيب للتحويل من svg إلى. ملفات PDF و png و ps و eps (PDF هو الملف الافتراضي) ، ولكن كل هذا يتم تلقائيًا عبر الأمر .includesvg. تُعرف ميزات التحكم في الخيارات بالخيارات ، وهي تتضمن القدرة على اختيار أي عدد من الخيارات المختلفة. باستخدام مستند LaTeX include.includesvg ، سنشرح كيفية تضمين ملفات صور vg في مستند LaTeX. من السهل نسبيًا إنجازه في بيئة La.Xtra ، مثل نظام ملفات pdflatex أو xelatex أو lualatex. من الضروري أن يكون لدينا برنامج Inkscape على جهاز الكمبيوتر الخاص بنا.
انتقل إلى موقع Apple على الويب وافتح متصفح Safari على جهاز Mac الخاص بك. اسحب ملف SVG وأفلته في Safari لفتحه. سيتم بعد ذلك حفظ صورة SVG كملف PNG ، ويمكنك التقاط لقطة شاشة باستخدام ShiftCommand + 4.
Inkscape هو محرر SVG رائع مجاني يمكن استخدامه على أنظمة Mac و Windows و Linux. باستخدام هذا البرنامج ، يمكنك إنشاء الكائنات ومعالجتها ، وهي مهارة يستمتع بها المصممون والرسامون على حدٍ سواء. يجعل Inkscape من السهل الرسم بيد واحدة. يمكنه إنشاء ملفات بتنسيقات متنوعة مثل PNG و sk1 و PDF و EPS.
يمكنك بعد ذلك حفظ ملف SVG بالتنسيق المفضل لديك ، مثل PNG. يمكنك التصدير كصورة عن طريق تحديد Export As من قائمة File. بتحديد خيار نوع الملف ، يمكنك تصدير PNG كتنسيق. للبدء ، حدد تصدير ثم حدد التحويل.
يمكنك تضمين Svg في اللاتكس؟

نعم ، يمكنك تضمين svg في اللاتكس باستخدام الأمر \ includevg. سيشمل هذا ملف svg في المستند الخاص بك.
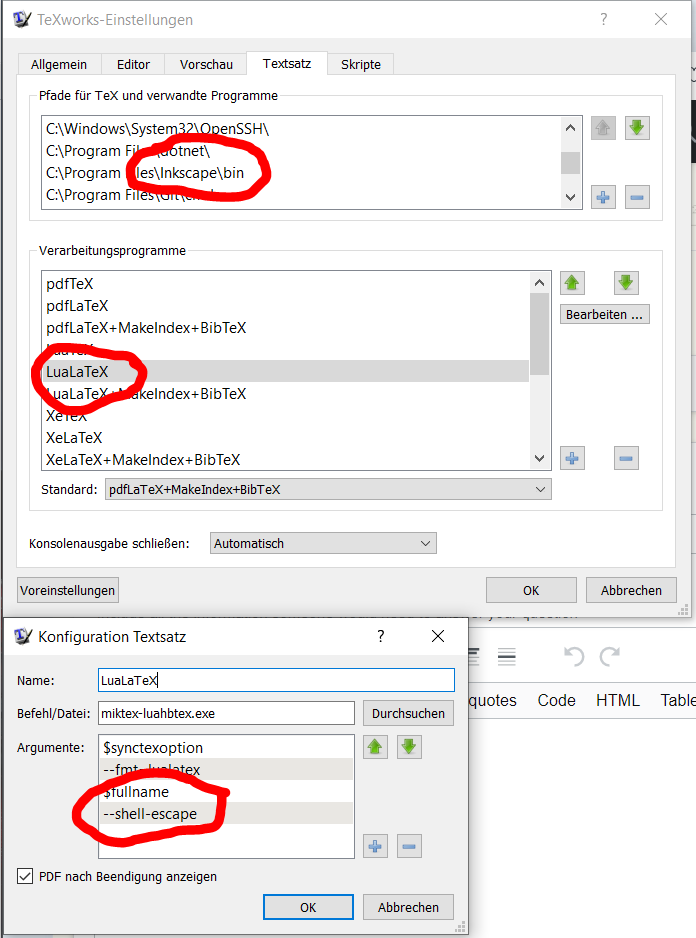
تعد حزمة Thesvg الآن أكثر الطرق القانونية والمباشرة لتضمين رسومات vg في LaTeX. تعتمد الحزمة على Inkscape كخلفية لتحويل الرسم إلى ملف PDF كامل ، والذي يتضمن نصًا فقط. للقيام بذلك ، يجب عليك استخدام شرطين أساسيين. write18 ′ هو برنامج يسمح لهروب shell (المعروف أيضًا باسم pdflatex) وهروب shell (المعروف أيضًا باسم pdflatex). يجب أن يكون إنكسكيب موجودًا في C: / Program Files / Inkscape. إذا قمت بتضمين هذا الدليل في متغير المسار ، فستقوم بإضافته إلى متغيرات بيئة Windows. يمكن استخدام MWE هذا لاختبار الإعداد الخاص بك. يضاف الملف drawing.svg إلى دليل العمل الخاص بك في محاولة لتضمينه. إذا كان لديك MWE ، فمن الممكن أن يحتاج محرر LaTeX أو سطر الأوامر إلى إعادة التشغيل.
إذا كنت تقوم بتحويل الرسومات المتجهة إلى PNG ، فمن الأفضل استخدام برنامج Xcode. عند التحويل البرمجي ، يقوم Xcode بتحويل الرسومات المتجهة إلى PNG ، مما يعني أن الرسومات ستكون أصغر وأفضل. يستخدم كل من Chrome و Android تنسيق SVG كتنسيقهما المفضل. مع الإضافة الأخيرة لتنسيق SVG إلى iOS ، يمكن استخدام تنسيق أصل واحد على أي نظام أساسي تقريبًا.
كيفية تضمين ملفات صور Svg في مستند لاتكس
سنوضح لك كيفية تضمين ملفات صور vg في مستند LaTeX باستخدام طريقة * includevg في هذه المقالة. كان من السهل نسبيًا في تجربتنا تحقيق ذلك في بيئة LaTeX الحديثة ، مثل pdflatex و xelatex و lualatex. من الأهمية بمكان أن يكون برنامج Inkscape مثبتًا على جهاز الكمبيوتر الخاص بنا.
كيف أقوم بإضافة ملف svg إلى حساب Overleaf؟ مطلوب هروب shell وتثبيت Inkscape الحالي لتمكين svg على Overleaf.
يقوم بتحليل ملفات VGL ويعرض محتواها في SwiftUI ، بالإضافة إلى إرسال الملفات إلى أطر أخرى.
لتحميل ملف SVG إلى SwiftUI ، يجب عليك استخدام الكود التالي:
لدي صورة.

هل يمكنني تحميل Svg إلى Overleaf؟

كيف أقوم بتضمين ملف svg باستخدام Overleaf؟ إذا كنت تريد usevg ، فيجب عليك تمكين shell escape وتثبيت Inkscape الحالي ، وكلاهما غير متاح على Overleaf.
يتم استخدام تنسيق ملف XML لتخزين تنسيق ملف SVG. إن عملية تحميل ملفات SVG إلى مكتبة وسائط WordPress الخاصة بك ليست مباشرة مثل تحميل ملفات PNG أو JPEG. نظرًا لأن SVGs هي شكل من أشكال التعليمات البرمجية أكثر من كونها تنسيق صورة تقليدي مثل JPEGs أو PNG ، فهي فريدة من حيث أنها تحتوي على تعليمات برمجية. إذا كنت تريد التأكد من صحة مصدر SVGs الخاص بك ، فيجب عليك تقييد الوصول إلى موقع WordPress الخاص بك بحيث يمكنك أنت فقط أو مصدر موثوق آخر المساهمة. يجب عليك أولاً غسل SVGs قبل غسلها حتى تكون آمنة تمامًا. هناك العديد من المكونات الإضافية المتاحة للاستخدام المجاني والمدفوع. إذا تعرض زوار موقعك إلى تعليمات برمجية ضارة على ملف SVG متسخ ، فقد يشكل الرمز خطرًا أمنيًا على الخادم الخاص بك.
سيؤدي تعقيم SVG إلى إزالة أي حالات من هذا الرمز. ما عليك سوى تحميل SVGs إلى موقع WordPress الخاص بك باستخدام الإضافات. قد يكون استخدام منشئ الصفحات فكرة جيدة إذا كنت تريد التحميل. ملفات Viz. بدلاً من ذلك ، يمكنك تمكين دعم WordPress يدويًا لـ SVG عن طريق تعديل ملف function.php على موقع الويب الخاص بك. نظرًا لأن هذه الوظيفة تتطلب امتيازات المسؤول ، فإننا نوصي بتنفيذها على موقع مرحلي / تطوير أولاً. إذا لم تتمكن من حل مشكلة التعليمات البرمجية ، فإننا نوصي باستخدام المكون الإضافي أو طريقة منشئ الصفحة.
لا يمكن الوصول إلى Stung SVGs إلا عبر مصادر موثوقة أو من خلال ملفات معقمة. يعد استخدام ملف SVG طريقة رائعة لإبراز موقع الويب الخاص بك عن الآخرين من خلال عرض الشعارات والأيقونات والرسوم البيانية. نظرًا لتنسيق الملف المعرض للقرصنة ، لا يدعم WordPress أصلاً ملفات SVG. تم توضيح استخدام SVGs بأمان على WordPress في هذا الدليل ، والذي يوضح بعض التقنيات.
هل يمكنني تحميل Svg؟
يجب أن تكون قادرة على تحميلها مباشرة إلى مكتبة الوسائط الخاصة بك ، كما هو الحال في أي ملف JPEG أو PNG ، ويجب أن تكون قادرًا على معاينتها أيضًا. باستخدام مكون إضافي ، يمكنك ببساطة تحميل ملفات SVG إلى مكتبة الوسائط الخاصة بك ، تمامًا كما تفعل مع ملفات JPEG و PNG.
كيف أقوم بإضافة ملفات Svg؟
هناك عدة طرق مختلفة يمكنك من خلالها إضافة ملفات SVG إلى موقع الويب أو المستند الخاص بك. إحدى الطرق هي ببساطة الارتباط بملف SVG باستخدام العلامة. هناك طريقة أخرى وهي تضمين ملف SVG باستخدام العلامة. يمكنك أيضًا تضمين رمز SVG مباشرةً في كود HTML الخاص بك.
تعد تنسيقات ملفات Scalable Vector Graphics (SVG) متوافقة مع الويب وتسمح لك بإنشاء رسومات بسرعة وسهولة. يتم إنشاء مخازن الصور باستخدام الصيغ الرياضية التي تم إنشاؤها بواسطة شبكة بها نقاط وخطوط. نتيجة لذلك ، يمكن تكبيرها بشكل ملحوظ دون فقدان جودتها. نظرًا لاستخدام كود XML لكتابة SVGs ، فمن المفترض أن تكون نصًا حرفيًا وليس أشكالًا. ليس من غير المألوف بالنسبة للمتصفحات الرئيسية مثل Chrome و Edge أن تدعم تنسيقات ملفات open.sva. يوجد برنامج مدمج في جهاز الكمبيوتر الخاص بك يجعل من السهل فتح الصورة. ستتعرف على مجموعة متنوعة من الأدوات عبر الإنترنت التي يمكن أن تساعدك في دمج العناصر المتحركة في رسومات الويب الخاصة بك.
الملفات المتجهة وملفات PNG هما النوعان الوحيدان من الملفات. نظرًا لأنها لا تحتوي على أي وحدات بكسل ، فإنها لا تفقد الدقة أبدًا. إذا قمت بتمديد ملف PNG أو ضغطه بشدة ، فإنه يصبح ضبابيًا أو منقسمًا. ستستهلك الرسومات ذات المسارات المتعددة ونقاط الربط مساحة أكبر.
ماذا أفعل بملفات Svg؟
يعد ملف SVG أداة ممتازة لرسومات الويب مثل الشعارات والرسوم التوضيحية والمخططات. على الرغم من افتقارهم إلى وحدات البكسل ، إلا أنه من الصعب عرض صورهم الرقمية عالية الجودة. عندما يتعلق الأمر بالصور التفصيلية ، يفضل استخدام ملفات JPEG بشكل عام. صور SVG متاحة فقط في المتصفحات الحديثة.
هل يمكنني استخدام Svg في Swiftui؟
على الرغم من أنه لا يمكنك استخدام SVGs بشكل مباشر في كتالوج الأصول ، يمكنك استخدامها في الرموز في Xcode 11. لمزيد من المعلومات حول كيفية إنشاء رموز sva الخاصة بك ، انتقل إلى موقع ويب Apple.
نظرًا لأن SVGKit يفتقر إلى دعم SwiftUI ، فقد قمت بتطبيق UIViewRepresentable لجعله يعمل بشكل صحيح. للتأكد من أن حجم هذا الملف صحيح ، كان علي إنشاء حجم ملف CGSize في SVGImageView وتعيين الإطار في سياق SwiftUI. SDWebImage هي مكتبة ممتازة لتحميل صور الشبكة ، كما أنها تأتي مع مكون لـ SwiftUI.
/> 2 فوائد إضافة صورة إلى مقالتك الافتتاحية
1 Image src = ”myImage.png” /
