كيفية دمج إخطارات كبار السن على موقع مدونة WordPress الخاص بك
نشرت: 2022-07-09هل ترغب في زيادة إشعار النشر بالعمر في WordPress؟
إذا كنت تقوم بإنشاء محتوى لبعض الوقت الآن ، فهناك احتمال أن تكون بعض معلوماتك قديمة.
في هذه المقالة ، سنوضح لك كيفية إضافة إشعار العمر إلى مدونة الويب الخاصة بك على WordPress.

لماذا تُدرج كبار السن في وضع التنبيهات في منشورات موقع WordPress
يمكن أن تكون المقالات المتدهورة (منشورات الموقع القديمة) مشكلة بعض الشيء لمدونات WordPress المتصاعدة.
بناءً على مكانتك المتخصصة ، غالبًا ما تتطور مواد المحتوى الخاصة بك إلى غير ملائمة أو غير صحيحة أو غير مناسبة على مدار فترة زمنية. قد يتسبب هذا في تجربة عملية سيئة للمستخدم ، ومستوى ارتداد أفضل ، وتصنيفات بحث أقل.
من الناحية المثالية ، قد ترغب في تحرير هذه المقالات أو منشورات المدونة وتحديثها ببيانات إضافية قيمة وصحيحة وحديثة.
لكن هذا ليس محتملاً عادةً لأن صفحة الويب الخاصة بك ربما تحتوي على الكثير من المنشورات السابقة ، وربما لا يكون لديك طرق كافية لتحديثها. في هذا السيناريو ، قد تكون إضافة إشعار إرسال قديم مفيدًا للأشخاص.
سيمكنهم ذلك من معرفة أن المحتوى أقدم قليلاً ، ويجب أن يحتفظوا بهذا في أذهانهم عند العمل مع المعلومات المقدمة على هذا الموقع.
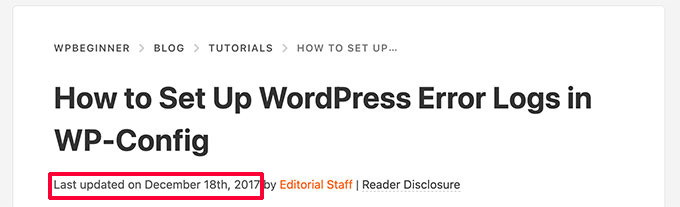
البديل المختلف الذي تستخدمه الكثير من المدونات هو ببساطة دمج "آخر تاريخ حالي" في مكانه في يوم النشر.

بعد توضيح ذلك ، دعنا نحصل على لمحة عن كيفية إضافة إشعار المقالة السابق في WordPress ، وكيفية عرض شاشة آخر تحديث لمقالاتك أو منشورات المدونة الخاصة بك.
النظام 1. عرض إخطار المنشور السابق الاستفادة من البرنامج المساعد
هذه الطريقة أسهل كثيرًا وينصح بها جميع العملاء الذين يرغبون في فحص إشعار طرح سابق.
في البداية ، تحتاج إلى إدخال وتفعيل المكون الإضافي DX قديم. لمزيد من الجوانب ، راجع إرشاداتنا خطوة بخطوة حول كيفية إضافة مكون WordPress الإضافي.
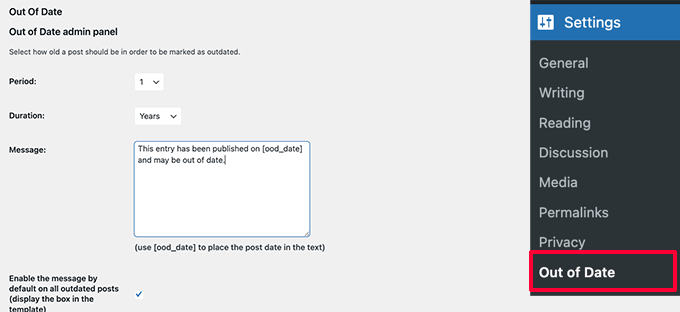
عند التنشيط ، تحتاج إلى التوقف عن طريق الإعدادات » صفحة موقع الويب القديم لتكوين تكوينات المكون الإضافي.

المدرجة هنا ، يجب عليك تحديد الفترة والفترة. هذا هو الوقت الذي سيتم بعده مباشرة اعتبار المنشور قديمًا بواسطة المكون الإضافي.
أسفل ذلك ، يمكنك تقديم معلومات شخصية لعرضها على الشاشة في المنشورات القديمة وتمكين الإخطار ليتم عرضه لجميع المنشورات القديمة. لا تقلق حقًا ، ستكون مجهزًا لإخفاء منشورات معينة عن طريق تحريرها.
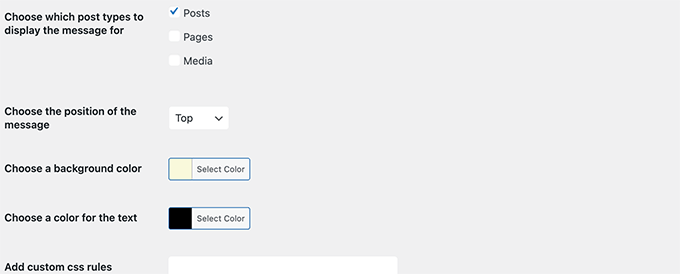
في صفحة الخيارات ، يمكنك أيضًا تحديد أنواع الإرسال والألوان لمربع الإشعارات ودمج CSS المخصص إذا لزم الأمر.

حقًا لا تهمل النقر فوق الزر حفظ الاختلافات لتخزين خياراتك.
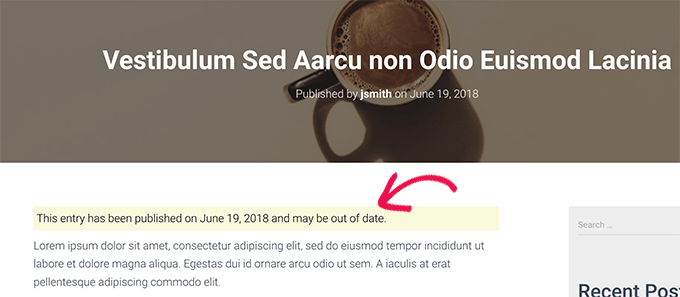
يمكنك الآن الانتقال إلى منشور قديم على موقع الويب الخاص بك لمشاهدة البرنامج المساعد قيد الحركة.

إخفاء التنبيهات القديمة على منشورات شخص معين
الآن دعنا نقول أن لديك تقريرًا أكثر نضجًا ، لكنه الآن صحيح وحديث ولديه تصنيفات بحثية جيدة. قد ترغب في إخفاء إشعار الكتابة السابق هناك.
وبالمثل ، ماذا لو قمت بتحديث عرض قديم ببيانات جديدة. سيحتفظ المكون الإضافي بعرض إشعار آخر قديم نظرًا لحقيقة أنه يستخدم التاريخ المطبوع للمنشور لمعرفة عمره.
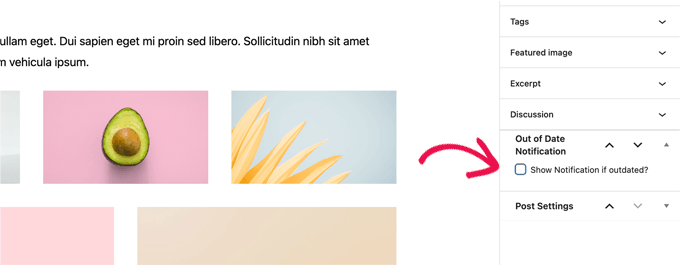
للتعامل مع هذا ، يمكنك تحرير المقالة والتمرير لأسفل إلى علامة التبويب "التنبيه خارج اليوم" أقل من لوحة الإرسال في محرر الحظر. من الأسفل ، ما عليك سوى إلغاء تحديد خيار الإشعار والمساعدة في حفظ تعديلاتك.

سينتهي المكون الإضافي الآن من عرض إشعار الإرسال السابق على هذه الكتابة الفردية.
الطريقة 2. شاشة تاريخ التعديل السابق لمنشوراتك
تعرض الكثير من مواقع WordPress على الإنترنت شاشة في اليوم السابق المعدل لمنشورات مدونة الويب الخاصة بهم. يقوم البعض بتبديل تاريخ النشر مع تاريخ التعديل السابق أيضًا.
تكمن فائدة هذه الطريقة في أنها تعرض للمستخدمين عندما كانت المقالة حديثة جدًا دون إظهار معلومات منشورة قديمة.
في البداية ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Final Modified Details. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية إعداد مكون WordPress الإضافي.
عند التنشيط ، توجه إلى أكثر من التكوينات »صفحة ويب WP Final Modified Information لتكوين إعدادات البرنامج المساعد.


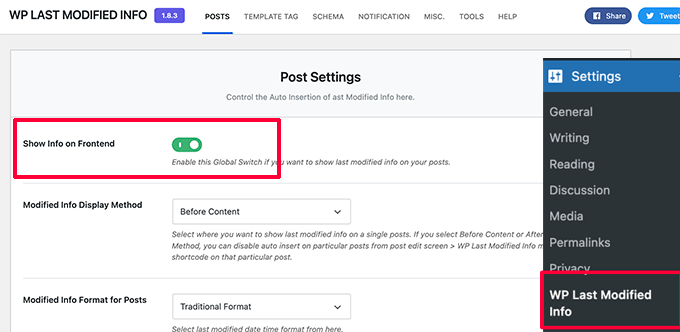
في صفحة ويب التكوينات ، يجب عليك قلب الشاشة الدولية لتبديل البيانات المعدلة السابقة. بعد ذلك ، يمكنك اختيار الطريقة التي تريد بها عرض التاريخ المعدل.
يمكنك تغيير تاريخ الإصدار ، أو إظهاره قبل أو بعد مادة المحتوى ، أو إدراجه يدويًا في منشور.
تحت ذلك ، ستحصل على مجموعة من الحلول. إذا كنت تشك في ذلك ، فيمكنك تركهم على التخلف عن السداد.
حقًا لا تهمل النقر على زر خيارات الاحتفاظ لتخزين أشكالك المختلفة.
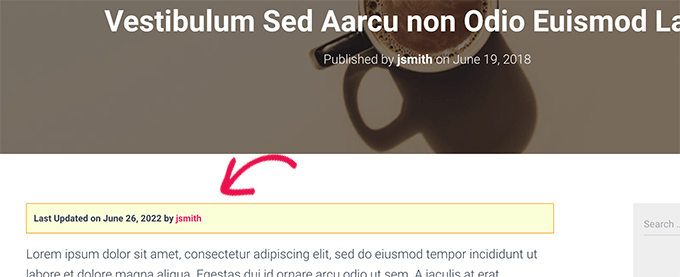
يمكنك الآن التحقق من موقع الويب الخاص بك لمعرفة التفاصيل السابقة المحدثة لجميع منشورات موقع الويب الخاص بك.

تكمن صعوبة هذا الأسلوب في أنه سيعرض اليوم السابق المحدث لجميع المنشورات التي تتضمن أحدث المنشورات.
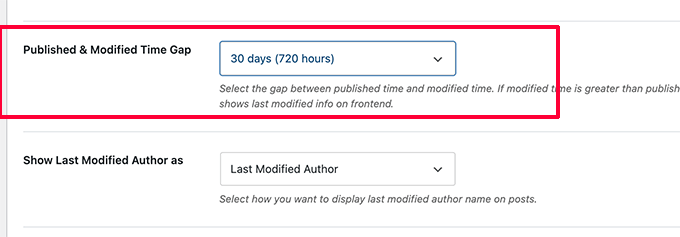
يمكنك تعيين فجوة زمنية ضمن تكوينات البرنامج المساعد. لكن هذه الفجوة تقتصر على 30 مرة فقط.

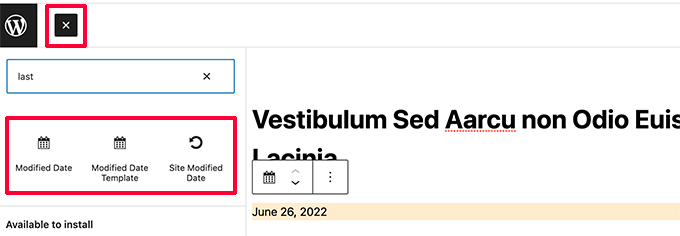
يوفر المكون الإضافي أيضًا 3 كتل يمكنك إدراجها يدويًا في كتابة أو صفحة ويب لإظهار آخر معلومات تم تعديلها.

لديك أيضًا الحل لاستخدام CSS المصمم خصيصًا لتصميم إشعار التاريخ الحالي السابق. قمنا بتطبيق CSS المخصص التالي في لقطات الشاشة الأعلى من.
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
المقاربة 3. تضمين إعلام نشر المسنين باستخدام الكود
يتضمن هذا الأسلوب إضافة التعليمات البرمجية يدويًا إلى مستندات سمة WordPress الخاصة بك. إذا لم تكن قد قمت بذلك من قبل ، فقم بإلقاء نظرة على برنامجنا التعليمي حول كيفية تضمين مقتطفات التعليمات البرمجية المخصصة في WordPress.
ما عليك سوى نسخ الكود التالي ولصقه في قالب solitary.php لقالبك.
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
يعرّف هذا الرمز المنشورات القديمة على أنها أي مقالات أو منشورات مدونة تم الكشف عنها على الأقل في سنة معينة في الماضي.
بعد ذلك مباشرة ، يتحقق مما إذا كان الإرسال أكثر نضجًا من سنة تقويمية. إذا كان الأمر كذلك ، فإنه يتحقق مما إذا كان الكتاب محدثًا فور نشره. ثم يعرض اكتشافًا يركز على عمليات التحقق من هؤلاء الأشخاص.
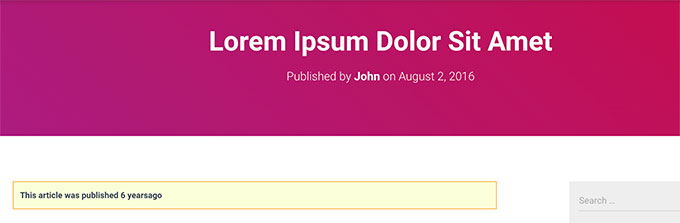
هنا هو كيف يبدو على صفحة الويب التجريبية الخاصة بنا أن الكتابة قديمة ولم يتم تحديثها مطلقًا.

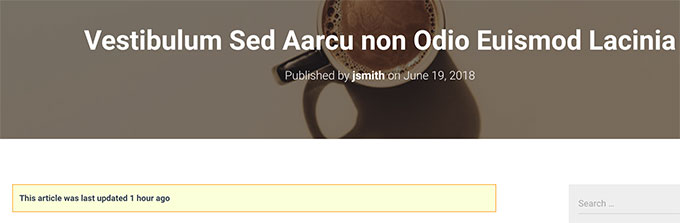
إليك كيفية ظهوره لطرح سابق ، ولكنه كان ساريًا بعد نشره حاليًا.

لقد قمنا بتخصيص إشعار النشر السابق باستخدام CSS المخصص التالي.
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
نأمل أن تكون هذه الكتابة قد ساعدتك في معرفة كيفية عرض إشعار المقالة القديمة على الشاشة على مدونة WordPress الخاصة بك. قد ترغب أيضًا في الاطلاع على دليل WordPress Seo الخاص بنا أو الاطلاع على قرارنا بشأن الإضافات المثالية للمشاركات الشائعة لـ WordPress.
إذا كنت تقدر هذه الكتابة ، فعليك الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت في WordPress. يمكنك أيضًا أن تصادفنا على Twitter و Facebook.
