كيفية دمج التكبير المكبر للصور في WordPress
نشرت: 2023-03-17هل تريد زيادة التكبير المكبر مثل أمازون للصور في WordPress؟
سيسمح إدخال جانب التكبير / التصغير للمستهلكين برؤية الحقائق التي لن يروها في صورة بالحجم الطبيعي.
في هذه المقالة ، سنعرض لك كيفية إدراج التكبير / التصغير المكبر بسرعة للرسومات التوضيحية أو الصور في WordPress.

لماذا تزيد التكبير المكبر للرسومات التوضيحية أو الصور؟
إن دمج خاصية التكبير / التصغير المكبرة على موقع الويب الخاص بك على WordPress سيسمح لزوار الموقع بالاطلاع على المعلومات المعقدة للصور بوضوح.
إذا كان لديك موقع ويب للصور ، فإن إدخال وظيفة التكبير سيمكن المستخدمين النهائيين من تكبير صورك لعرض التفاصيل الدقيقة.
وبنفس الطريقة ، إذا كنت تدير حافظة على الإنترنت ، فستتمكن آفاقك من تكبير صور العناصر.
تستخدم الكثير من مواقع التجارة الإلكترونية الكبيرة حاليًا ميزة التكبير / التصغير المكبرة لمرئيات العنصر. إنها تمكن المشترين من إلقاء نظرة على المنتجات وتكوين معرفة شراء فائقة في متجرك.
هذا ما تتم المطالبة به حاليًا ، دعنا نرى كيف يمكنك بسهولة إضافة تكبير / تكبير للرسومات التوضيحية أو الصور في WordPress.
كيفية إضافة تكبير مكبّر للصور في WordPress
أولاً ، يجب عليك إعداد وتفعيل المكون الإضافي WP Graphic Zoom. للحصول على تفاصيل إضافية ، تأكد من الاطلاع على إرشاداتنا المرحلية حول كيفية إعداد مكون WordPress الإضافي.
عند التنشيط ، تحتاج إلى التوجه إلى WP Image Zoom »صفحة إعدادات التكبير / التصغير من الشريط الجانبي لمسؤول WordPress.
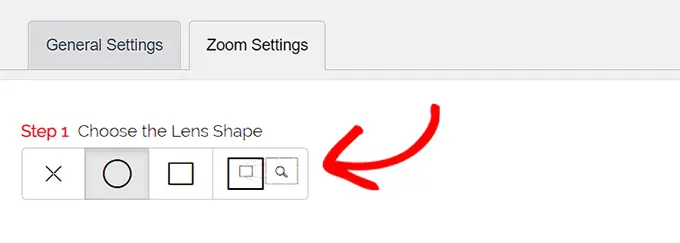
في المستقبل ، تحتاج إلى تكوين إعدادات نتيجة التكبير بالتبديل إلى علامة التبويب "إعدادات التكبير / التصغير" وتحديد نموذج العدسة الذي تريد استخدامه.

يمكنك الاختيار من بين أنماط عدسات النافذة الدائرة والمربعة والتكبير. يمكنك حتى اختيار تحديد "No Lens" () إذا كنت لا تريد استخدام شرط لتأثير التكبير.
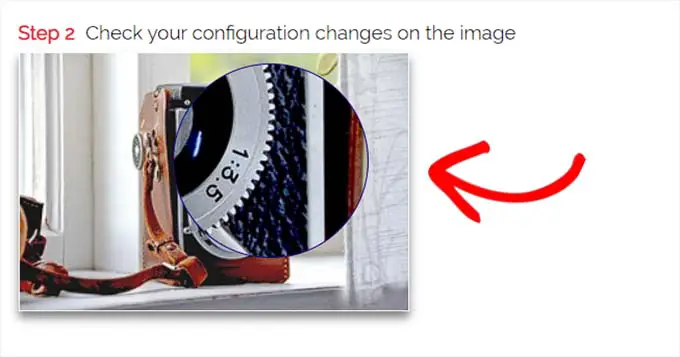
بعد اتخاذ قرار بشأن العدسة التي اخترتها ، تحتاج إلى التمرير لأسفل إلى المرحلة التالية حيث يمكنك معاينة صورة بالعدسة المحددة لمعرفة كيفية عملها. يحتوي المكون الإضافي على صورة معاينة يمكنك استخدامها لفحص تعديلاتك.

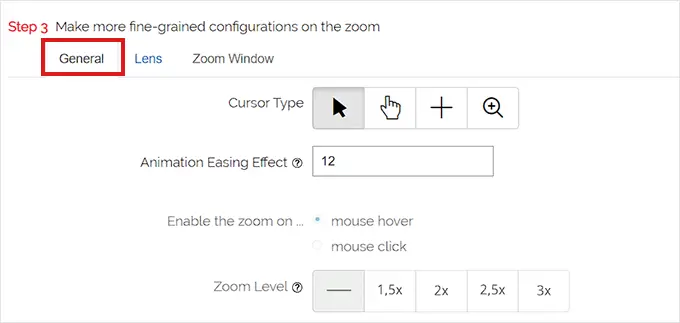
في المستقبل ، يجب عليك التبديل إلى علامة التبويب "عام".
من هنا ، يمكنك اختيار نمط المؤشر ، وإنشاء تأثير للرسوم المتحركة ، وتمكين التكبير عند تمرير الماوس أو النقر بالماوس ببساطة ، وتحديد مستوى التكبير / التصغير.
إذا كنت تريد المزيد من الاحتمالات ، فإن بعض الوظائف متاحة فقط للنموذج الاحترافي من المكون الإضافي WP Image Zoom.

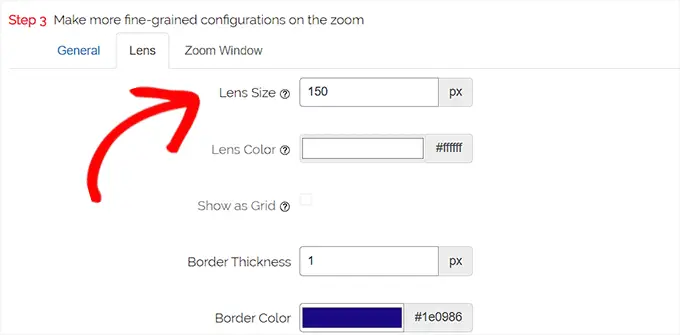
بعد إنشاء التحديدات وفقًا لذلك ، ما عليك سوى الانتقال إلى علامة التبويب "العدسة" من البداية.
يمكنك الآن تكوين إعدادات مثل حجم العدسة وظل العدسة وتحديد حدود العدسة وغير ذلك الكثير إذا اخترت العدسة "الدائرة" أو "المربعة" في الخطوة 1.

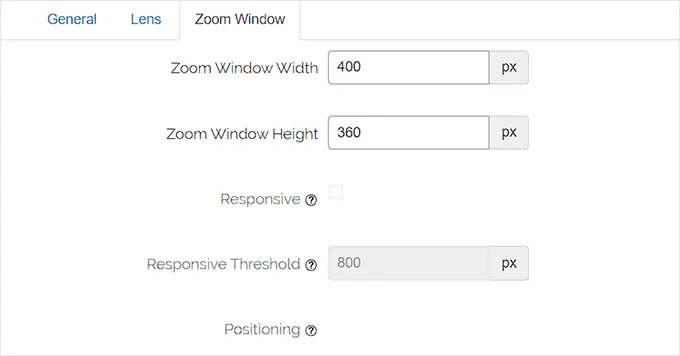
إذا اخترت Zoom Window Lens ، فأنت بحاجة إلى التبديل إلى علامة تبويب التكوين "Zoom Window".
من هنا ، يمكنك تعديل عرض وارتفاع نافذة التكبير / التصغير ، والموضع ، والطول من الصورة الأساسية ، وألوان الحدود ، والمزيد.

في المستقبل ، يجب عليك ببساطة النقر فوق "حفظ التغييرات" لمنافذ البيع بالتجزئة للتكوينات الخاصة بك.
بعد ذلك ، كل ما عليك فعله هو تكوين بعض الإعدادات العادية.

تكوين خيارات البرنامج المساعد الشائعة

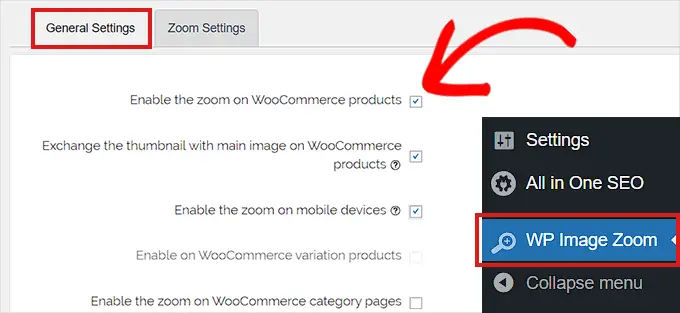
في المستقبل ، يجب عليك التبديل إلى علامة التبويب "الخيارات العامة" أقل من إعدادات البرنامج المساعد.
من هذه المقالة ، يمكنك الآن مساعدة الخيارات مثل تكبير صور منتج أو خدمة WooCommerce ، والصور المصغرة ، والأجهزة المحمولة ، وصفحات الويب المرفقة ، وصفحات مجموعة المنتجات ، والمزيد.
كل ما عليك فعله هو اختبار الحاويات المستقبلية لهذه الحلول.

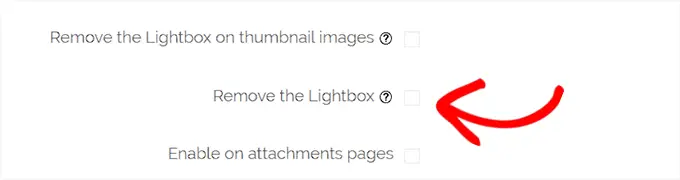
يمكنك أيضًا التخلص من تأثير العرض المبسط ، بحيث يمكن للمستخدمين تكبير الصور بسهولة.
من ناحية أخرى ، قد تحتاج إلى إصدار Pro من المكون الإضافي لهذه الخاصية.

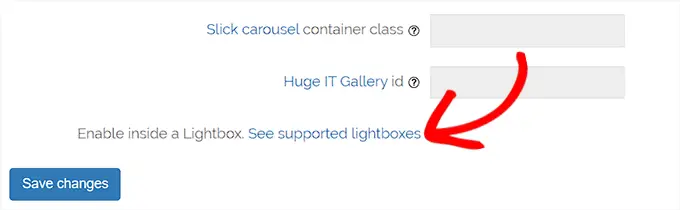
إذا كنت لا تنوي مسح العرض المبسط للعناصر المرئية ، فأنت بحاجة إلى التمرير لأسفل إلى خيار "تمكين ضمن Lightbox" وتحقق من المربع القادم إليه.
انتبه: يمكنك رؤية الصناديق المبسطة المدعومة للتأكد من أن التكبير / التصغير يعمل بشكل رائع داخل العرض المبسط على موقع الويب الخاص بك.

بمجرد الانتهاء من تغيير الخيارات ، لا تنس أبدًا النقر ببساطة على زر "حفظ التغييرات" لمنافذ البيع بالتجزئة الخاصة بك.
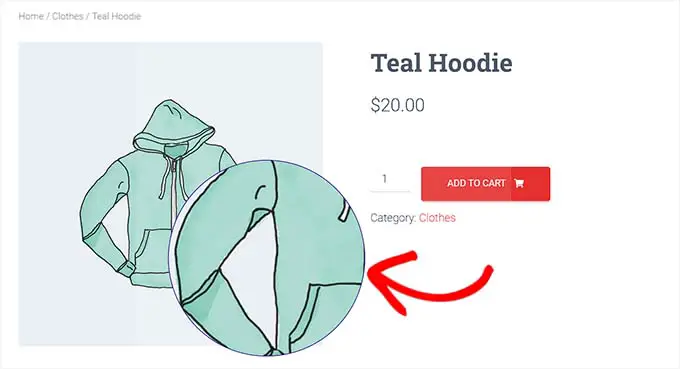
سيتم الآن تمكين التكبير المكبر لسلع WooCommerce.
يمكنك الذهاب لزيارة متجر البيع بالتجزئة عبر الإنترنت لفحص وظيفة التكبير لدينا.

من ناحية أخرى ، إذا كنت تريد المساعدة في تكبير الصور على منشورات وصفحات WordPress ، فأنت بحاجة إلى اتباع الإجراء أدناه.
المرحلة 3. تمكين التكبير المكبر للصور في محرر القوالب
بشكل افتراضي ، لا يتم تمكين التكبير / التصغير المكبر للصور في منشوراتك وصفحات الإنترنت. ستحتاج إلى القيام بذلك يدويًا بعد دمج رسم في المادة الخاصة بك.
أولاً ، تحتاج إلى فتح مقال تريد تحريره في محرر الكتلة.
بعد ذلك ، يجب عليك إضافة رسم إلى هذا المنشور من مكتبة الوسائط أو نظام الكمبيوتر الخاص بك.
بمجرد القيام بذلك ، ما عليك سوى النقر فوق الصورة لفتح "لوحة خيارات الحظر في الزاوية اليمنى من الشاشة.
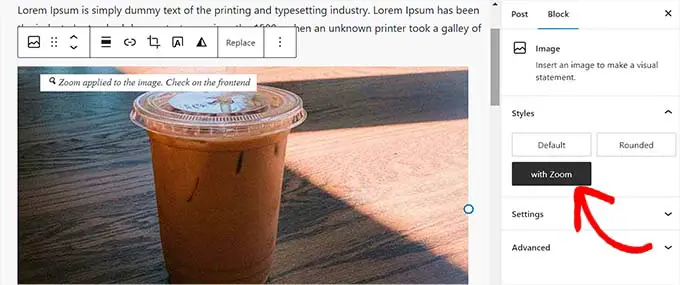
من هذه المقالة ، ما عليك سوى الانتقال إلى علامة التبويب "الأنماط" والنقر فوق الزر "مع التكبير / التصغير" لاستخدام التكبير / التصغير في الرسم الخاص بك.

بعد ذلك بفترة وجيزة ، ما عليك سوى النقر فوق الزر "تحديث" أو "نشر" في الجزء الأمامي من إعداداتك لمتاجر التجزئة.
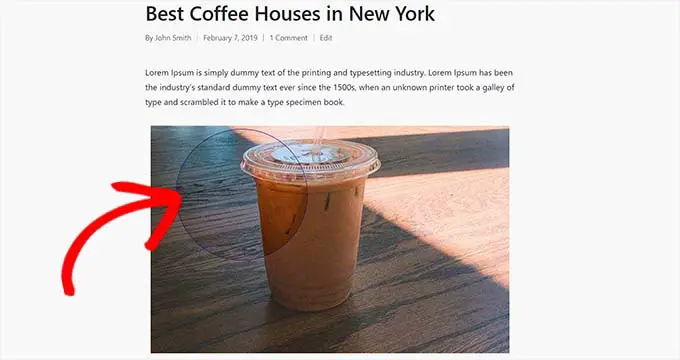
ستظهر خاصية التكبير بهذا الشكل على صفحة الويب الخاصة بك:

انتبه: ستحتاج إلى تكرار هذه المرحلة في كل مرة تريد فيها إدراج تأثير التكبير / التصغير في صورة فريدة.
نقترح تطبيق صور عالية الجودة لميزة التكبير / التصغير لإلقاء نظرة جيدة. عادةً ما تكون الرسوم التوضيحية أو الصور عالية الجودة أكبر حجمًا في أبعاد الملف وتستغرق وقتًا أطول للتحميل مما سيكون له تأثير على سرعة موقع الويب والأداء العام.
لحل هذه المشكلة ، تريد تحسين صورك للإنترنت قبل تحميلها على WordPress.
نأمل أن تساعدك هذه الكتابة في معرفة كيفية إدراج التكبير / التصغير المكبر للصور في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية تحسين الصور لمحركات البحث واختيارنا الأساسي لأكبر المكونات الإضافية لضغط الرسومات.
إذا كنت تفضل هذا التقرير ، فتذكر الاشتراك في قناتنا على YouTube لدروس أفلام WordPress. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
