كيفية زيادة سرعة تحميل صفحة الموقع
نشرت: 2022-03-11اليوم ، يتوقع مستخدمو الإنترنت تلقي المعلومات التي يبحثون عنها على الفور. إذا تم تحميل موقع الويب ببطء ، فسيتركه معظم الأشخاص ولن يعودوا مرة أخرى أبدًا.
إذا كان أحد أهداف عملك هو زيادة سرعة تحميل صفحتك ، فلدينا حل مناسب لك. في منشور المدونة هذا ، يستكشف WishDesk أفضل الطرق لضمان تحميل الصفحات في أسرع وقت ممكن.
لماذا سرعة تحميل الصفحة مهمة؟
سرعة الصفحة البطيئة تقتل التحويلات.
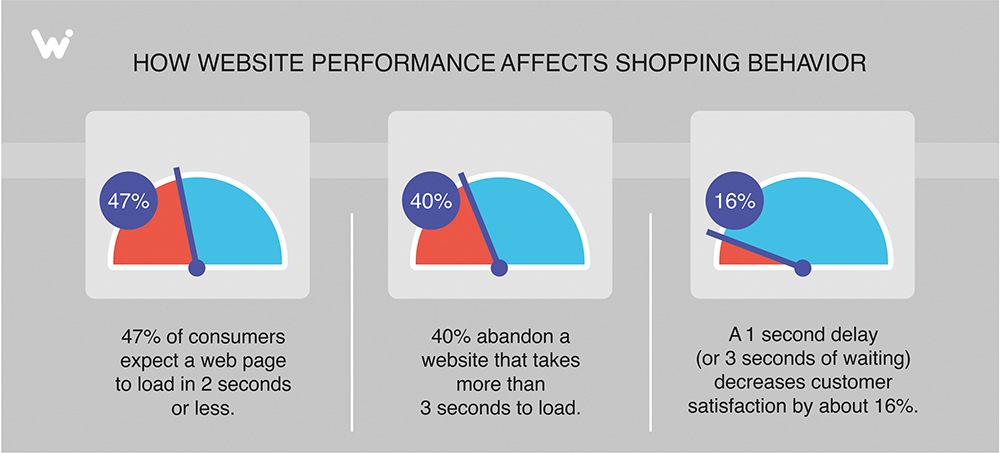
وفقًا لـ Kissmetrics ، يتوقع 47٪ من المستهلكين تحميل صفحة ويب في ثانيتين أو أقل ، ويتخلى 40٪ من الأشخاص عن موقع ويب يستغرق أكثر من 3 ثوانٍ ليتم تحميله.

تعمل زيادة سرعة تحميل موقع الويب على تحسين الأداء والتأثيرات في تصنيفات الموقع. يكره الناس الانتظار. حتى ثانية واحدة من التأخير يمكن أن تكون محبطة ومزعجة. منذ عام 2010 ، قامت Google بتضمين سرعة الصفحة في خوارزمية الترتيب الخاصة بها لإنشاء تجربة مستخدم أفضل. كلما تم تحميل كل عنصر بشكل أسرع ، كلما ارتفع موقع الويب الخاص بك على صفحة نتائج محرك البحث.
الحقيقة الأكثر إحباطًا هي أن موقع الويب البطيء يكلفك المال ومصداقية عميلك. لا تدع سرعة التحميل البطيئة تدمر عملك. تحقق من نصائحنا وقم بتحسين موقع الويب الخاص بك اليوم!
10 طرق لزيادة سرعة الموقع
قد يكون هناك العشرات من الأسباب لبطء وقت التحميل. يسلط متخصصو الويب في WishDesk الضوء على أهم المشكلات التي يجب أن تكون على دراية بها.
1. تأكد من أن لديك استضافة ويب جيدة
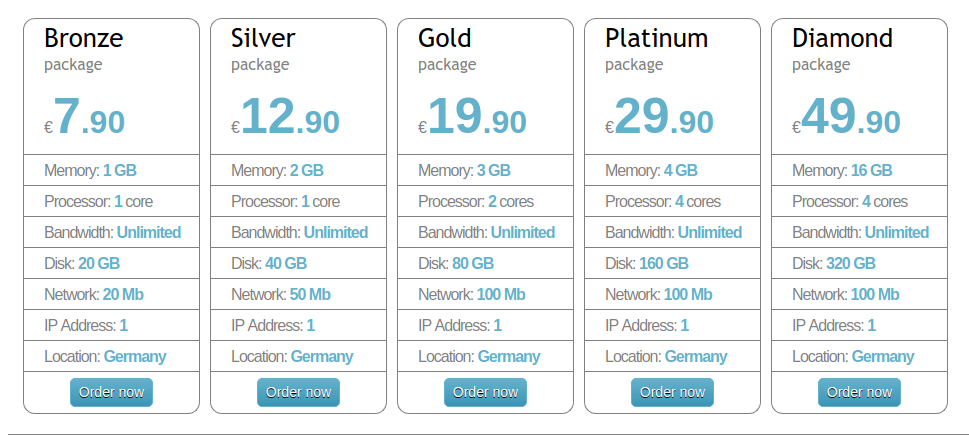
هناك ثلاثة خيارات مختلفة عندما يتعلق الأمر باستضافة الويب: تقدم الاستضافة المشتركة مجموعة الخدمات الأساسية. أكبر عيب لها هو عدم القدرة على التعامل مع حركة المرور العالية. يوفر VPS (خادم خاص افتراضي) بيئة مشتركة أيضًا ، ومع ذلك ، فإن لكل مستخدم الجزء الخاص به من الخادم. خادم مخصص مخصص بالكامل لمستخدم واحد ، لكنه يتطلب صيانة شاملة.
كل خيار له مزاياه وعيوبه. ومع ذلك ، نوصيك بالابتعاد عن الاستضافة المشتركة إذا كان موقعك يتمتع بحركة مرور عالية.
هنا في WishDesk ، نقدم حلول استضافة مرنة وآمنة. تحقق من خطط استضافة VPS الخاصة بنا واختر الخطة التي تلبي احتياجاتك.

2. ضغط الصور الخاصة بك
الصور هي جزء حيوي من محتوى الموقع. إنها تسمح بعرض منتجاتك وخدماتك وغير ذلك الكثير. يزيد تحسين الصور من سرعة تحميل الصفحة ويوفر تجربة مستخدم إيجابية.
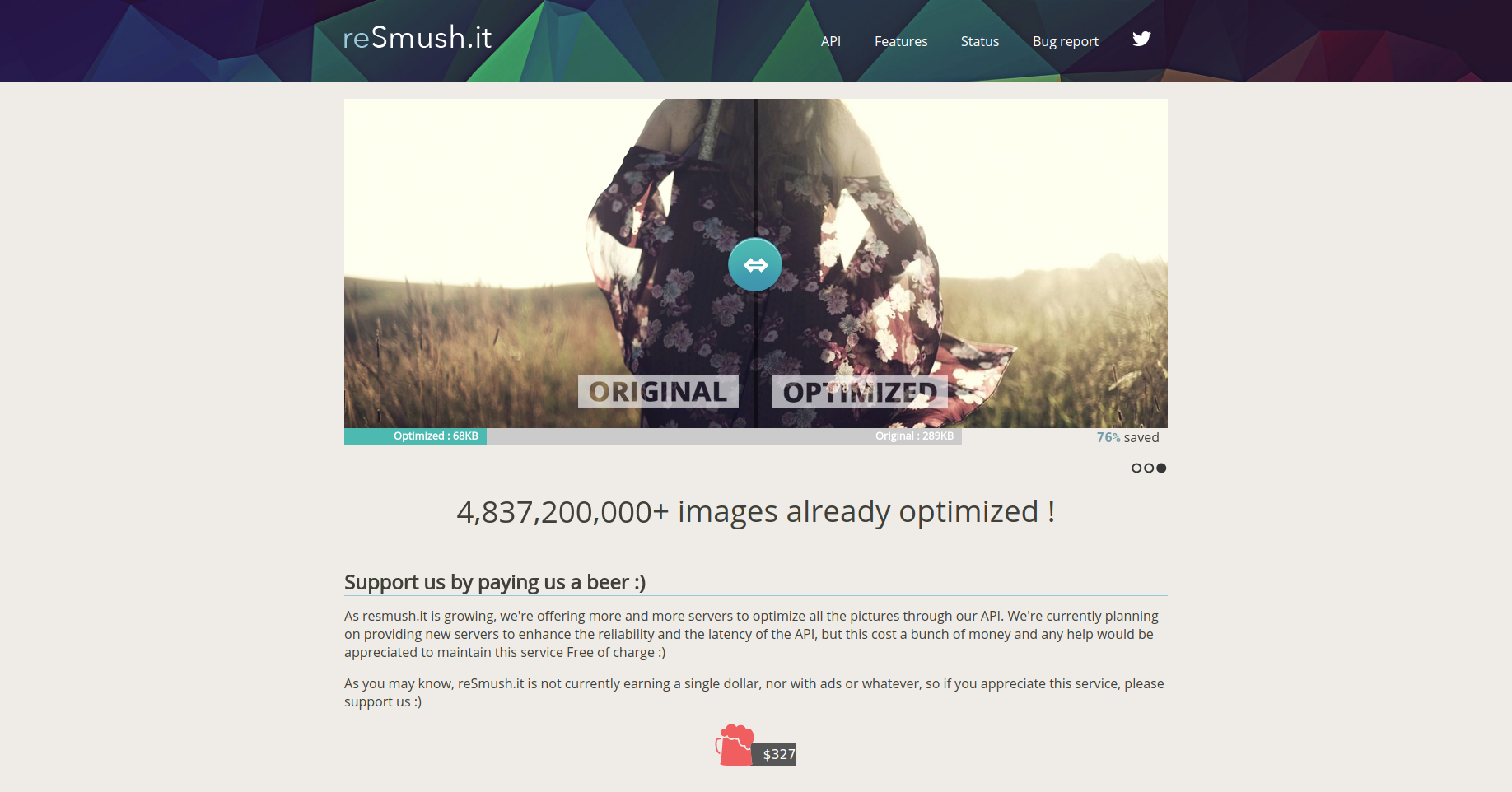
إذا لم تقم بضغط الصور قبل التحميل ، فقد تواجه مشكلة في سرعة الصفحة. هناك خدمات خاصة تعمل على تقليل حجم الملف مع الاحتفاظ بجودة عالية. أفضل مثال على هذه الأداة هو reSmush.it.

3. تمكين التخزين المؤقت
من خلال تمكين التخزين المؤقت ، يمكنك تقليل وقت تحميل موقع الويب للزوار المتكررين.
إذا تم إعداد النظام الأساسي الخاص بك للتخزين المؤقت ، فسيتم تخزين بعض المعلومات من موقعك على محرك الأقراص الثابتة في ذاكرة تخزين مؤقت أو تخزين مؤقت. في المرة التالية التي يزور فيها هؤلاء المستخدمون أحد مواقع الويب ، سيقوم متصفحهم بتحميل جزء من المحتوى دون إرسال طلبات HTTP إلى الخادم.
4. حافظ على نظام إدارة المحتوى محدثًا
بغض النظر عن نظام إدارة المحتوى الذي تم بناء موقع الويب الخاص بك عليه ، حافظ على تحديث جوهره ووحداته وموضوعاته. تهدف التحديثات إلى تحسين الأمان وإصلاح الأخطاء وزيادة سرعة تحميل الصفحة. مع كل تحديث ، تتحسن وظائف موقع الويب وكذلك السرعة. هذا صحيح أيضًا بالنسبة للوحدات النمطية والموضوع الذي تستخدمه.

5. قم بتنظيف التعليمات البرمجية
في كثير من الأحيان ، تكون سرعة موقع الويب بطيئة بسبب عيوب في الكود. على سبيل المثال ، ينتج عن تكرار التعليمات البرمجية طلبات غير ضرورية إلى الخادم. الفريق في WishDesk جاهز لفحص رمز موقع الويب الخاص بك وتنظيفه لزيادة سرعة تحميل الصفحة.
تعرف على المزيد حول سبب أهمية مراجعة الكود.
6. قم بتمكين ضغط النص
يعمل ضغط النص على تقليل حجم بايت الاستجابات التي تتضمن محتوى نصيًا. قم بتمكين ضغط النص على الخادم الذي قدم هذه الاستجابات ، نظرًا لأنه يجب تنزيل عدد أقل من وحدات البايت ، تكون سرعة تحميل الصفحة أسرع.
7. إزالة الموارد التي تحظر العرض
تعد موارد حظر العرض من أكثر المشكلات شيوعًا التي تؤدي إلى إبطاء مواقع الويب. عادةً ما تكون ملفات JS و CSS موجودة في رأس موقع الويب الخاص بك. يتم تحميلها فوق منطقة الطي ، وهي المنطقة التي تراها على موقع الويب قبل التمرير لأسفل. تخلص من جميع المكونات التي تؤخر ظهور المحتوى الأساسي على الصفحة.
استخدم Google PageSpeed Insights لتحديد البرامج النصية التي تمنع العرض.
8. تجنب عمليات إعادة توجيه الصفحات المتعددة
عمليات إعادة التوجيه هي مصدر التأخيرات الإضافية قبل التمكن من تحميل الصفحة. أزل عمليات إعادة التوجيه غير الضرورية واستبدلها بروابط مباشرة. استخدم خدمات خاصة ، مثل فاحص إعادة التوجيه ، للتعامل مع هذه المشكلة.
9. تجنب زيادة حجم DOM
إذا قدم الخادم الخاص بك شجرة نموذج كائن مستند كبير (DOM) ، فسيتم تسليم الكثير من وحدات البايت غير الضرورية معها. ونتيجة لذلك ، فإن وقت تحميل الصفحة يتباطأ ، لأن المتصفح قد يحلل الكثير من العقد التي لم يتم عرضها حتى في الجزء المرئي من الصفحة.
يجب أن تحتوي شجرة DOM المثلى على:
- أقل من إجمالي 1500 عقدة
- أقصى عمق 32 عقدة
- لا توجد عقدة أصل بها أكثر من 60 عقدة فرعية.
قم بإنشاء عُقد DOM فقط عند الحاجة ، وقم بتدميرها عندما لا تكون هناك حاجة إليها.
10. صق البرامج النصية الخاصة بك بعلامات وقياسات توقيت المستخدم
تمكّنك واجهة برمجة تطبيقات توقيت المستخدم من قياس أداء جافا سكريبت. صك أجزاء البرامج النصية التي تريد تحسينها باستخدام User Timing API.
وبعض أكثر!
- AMP صفحتك
- الاتصال المسبق بالأصول المطلوبة
- طلبات مفتاح التحميل المسبق
- تجنب حمولات الشبكة الهائلة
- تقليل وقت تنفيذ JavaScript
- تأكد من بقاء النص مرئيًا أثناء تحميل خط الويب
- تأجيل CSS غير المستخدمة
هل تحتاج إلى تسريع موقع على شبكة الإنترنت؟
هذه النصائح ليست سوى جزء صغير من عملية طويلة ومعقدة لتحسين موقع الويب. لقد اخترناها لأنها الأسهل ، ولكن في نفس الوقت أكثر التغييرات فعالية التي يمكنك تنفيذها.
هناك العديد من خدمات تحليل سرعة موقع الويب التي تتيح لك التحقق مما إذا كان موقع الويب الخاص بك يحتاج إلى سرعة تحميل الصفحة.
إذا كنت ترغب في الحصول على تقرير مفصل حول أسباب التباطؤ ، فاتصل بشركة تطوير الويب WishDesk لتدقيق الأداء. بعد الفحص ، سيقوم متخصصو WishDesk بتحسين النظام الأساسي الخاص بك وزيادة أداء موقع الويب.
