كيفية زيادة سرعة موقع WordPress على الهاتف المحمول
نشرت: 2023-03-07هل تتساءل عن كيفية زيادة سرعة موقع WordPress على الهاتف المحمول؟
عندما يتعلق الأمر بتحسين موقع الويب للسرعة ، يتعين على المرء أن يعمل على كل من سرعة سطح المكتب والجوال لأن كلا الجهازين يجتذبان قدرًا كبيرًا من حركة المرور.
قد يجادل البعض بأن سرعة الهاتف المحمول أكثر أهمية لأنه بعد تنفيذ فهرسة الجوال أولاً ، تنظر Google في إصدار الجوال لصفحة الويب لأغراض الترتيب على إصدار سطح المكتب.
ومع ذلك ، لا ينبغي استبعاد سرعة سطح المكتب لأن سرعة التحميل الإجمالية للموقع لا تزال تعتبر عاملاً مهمًا في الترتيب.
لقد قمنا بالفعل بتغطية كيفية تحسين سرعة التحميل الإجمالية لموقعك في مقالة سابقة ، لذا سنركز في هذا البرنامج التعليمي على زيادة سرعة الجوال لموقعك. يرجى تنفيذ الخطوات المذكورة في كلا المادتين للحصول على سرعة الموقع المثلى.
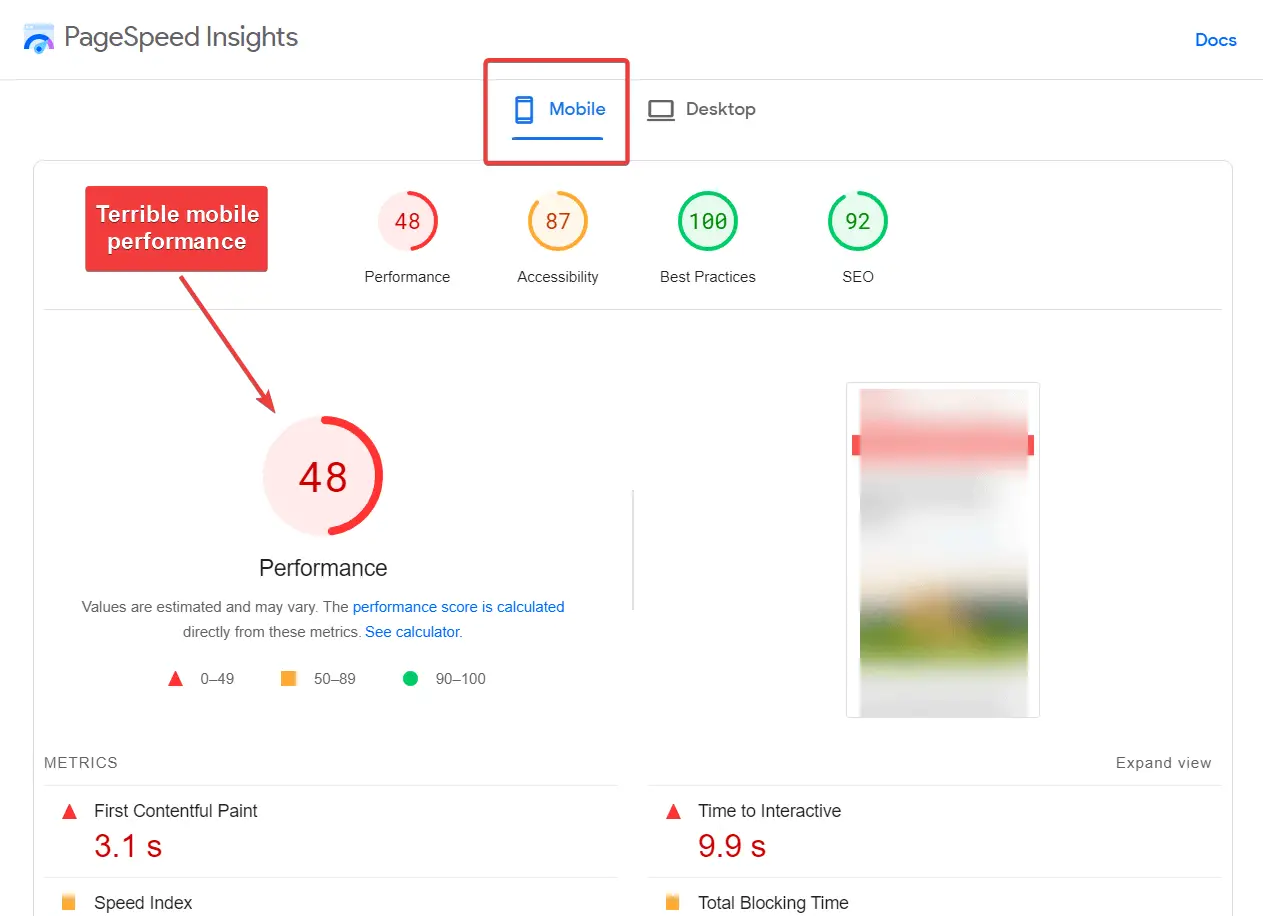
لماذا يكون موقع WordPress الخاص بك بطيئًا على الهاتف المحمول؟

يمكن أن يظهر موقع WordPress الإلكتروني بطيئًا على الهاتف المحمول بسبب الأسباب المذكورة أدناه. ستلاحظ أن بعض الأسباب خاصة بالجوال ، في حين أن البعض الآخر من الأسباب الشائعة التي تنطبق أيضًا على إصدار سطح المكتب من موقعك.
- استضافة ووردبريس بطيئة
- الصور الكبيرة غير محسّنة للعرض على الهاتف المحمول
- عادةً ما تحتوي معالجات الهواتف الذكية على بنية وحدة معالجة مركزية أضعف وأبطأ من أجهزة سطح المكتب
- قواعد CSS الخاصة بالجوال بما في ذلك حجم منفذ العرض ، وإعادة تحجيم الصور ، وما إلى ذلك
- هناك عدد كبير جدًا من المكونات الإضافية الثقيلة التي تستخدم الكثير من الموارد في نفس الوقت
- عدد كبير جدًا من أشرطة التمرير أو أدوات التحميل المسبق أو الرسوم المتحركة
الآن بعد أن أصبحت لديك فكرة عن الأسباب ، دعنا نتابع خطوات إصلاح المشكلة وزيادة سرعة موقعك على الهاتف المحمول.
كيفية زيادة سرعة موقع WordPress على الهاتف المحمول
في هذا القسم ، ستتعلم كيفية زيادة سرعة موقع WordPress على الهاتف المحمول في حوالي سبع خطوات فقط. هؤلاء يكونون:
- قم بالتبديل إلى مزود استضافة سريع (إذا لم تكن تستخدمه بالفعل)
- استخدم سمة مخصصة للجوّال
- تحسين الصور
- تنفيذ التخزين المؤقت
- تحسين كود WordPress (JavaScript و CSS و HTML)
- مراجعة وتقليل الإضافات
- تمكين AMP (اختياري)
دعنا نلقي نظرة أعمق على كل حل ونتعلم كيف تساعد في زيادة سرعة موقعك على الهاتف المحمول.
1. قم بالتبديل إلى مزود استضافة سريع
غالبًا ما يكون اختيار مزود استضافة سريع أحد أفضل الحلول لكيفية زيادة سرعة موقع WordPress على الويب في الأجهزة المحمولة.
يمكنك تنفيذ أي من الحلول المدرجة أسفل هذا القسم ، ولا يزال بإمكانك تسجيل سرعة الهاتف المحمول الرهيبة إذا لم يكن خادم الاستضافة لديك على مستوى العلامة.
لذا فإن الخطوة الأولى هي تحديد ما إذا كانت سرعة الموقع البطيئة ناتجة عن ضعف أداء خادم الاستضافة.
تتمثل إحدى طرق التحقق من ذلك في استخدام أداة اختبار السرعة لاختبار وقت استجابة خادم موقعك.
أو ، إذا كنت تفضل أن نقوم بالعمل نيابة عنك ، يمكنك فقط قراءة منشوراتنا حول هذا الموضوع.
لقد اختبرنا العشرات من خدمات الاستضافة ونشرنا مراجعات متعمقة على جميع المزودين المشهورين تقريبًا. يجب أن تكون قادرًا على العثور على مزود الاستضافة الخاص بك في المقالات التالية ومعرفة ما إذا كان يجب عليك الاستمرار في استخدام خدمتهم:
بعد قراءة المراجعات ، إذا قررت التبديل إلى مزود استضافة أفضل ، فقم بإلقاء نظرة على مقالتنا حول أسرع خدمات استضافة مواقع الويب. يغطي ثماني شركات استضافة مختلفة مزودة بتقنيات ستساعدك على زيادة سرعة موقعك على الجوال.
أيضًا ، ضع في اعتبارك التبديل إلى حل استضافة مخصص لنوع موقع الويب الخاص بك. على سبيل المثال ، تعد مواقع WooCommerce أكبر حجمًا وتتطلب عادةً المزيد من قوة المعالجة ، لذا فإن الترحيل إلى خطة استضافة WooCommerce مخصصة يعد فكرة أفضل.
2. استخدم سمة مخصصة للجوّال
يستخدم الأشخاص الذين يزورون موقعك أجهزة الجوال ذات الأحجام المختلفة وأنظمة التشغيل والشركات المصنعة. يجب أن يكون موقع الويب الخاص بك مصممًا للاستجابة لكل جهاز محمول.
عادةً ما تكون مهمة سمة WordPress هي تقديم تصميم سريع الاستجابة. هذا هو السبب في أنك بحاجة إلى تحديد موضوع بعناية. قد يكون هناك مئات الآلاف من السمات للاختيار من بينها ، ولكن ليس كل سمة مستجيبة وجاهزة للعرض على الهاتف المحمول.
لمساعدة المستخدمين على إنشاء مواقع ويب أسرع على الأجهزة المحمولة ، أنشأنا سمة خفيفة الوزن تسمى Neve.

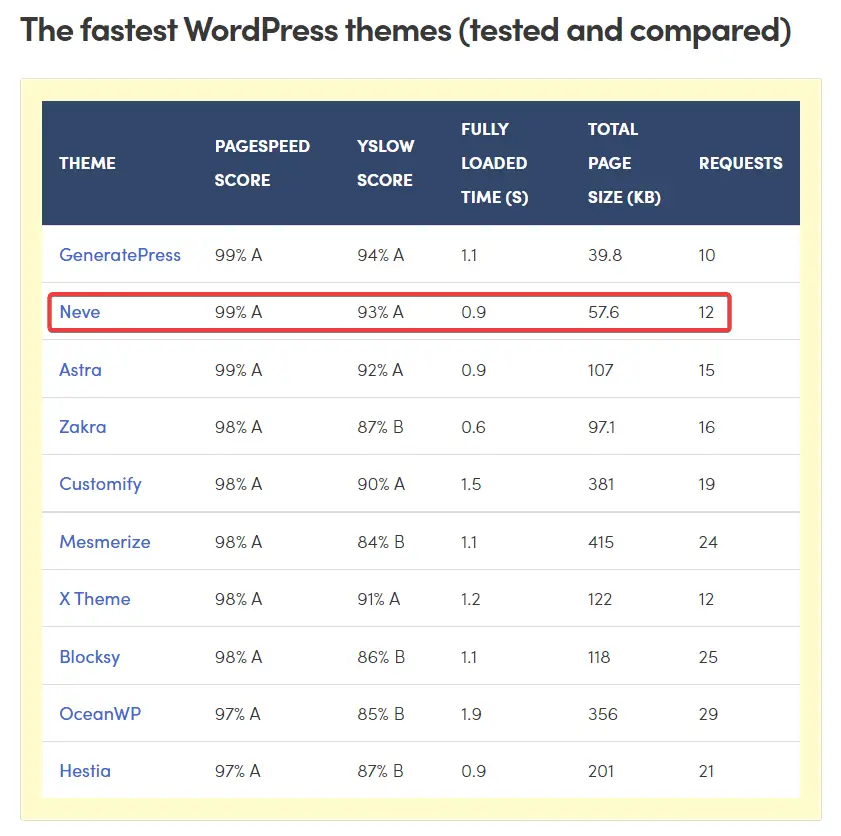
يضمن تصميم Neve سريع الاستجابة أن منشوراتك وصفحاتك تتكيف مع حجم شاشة الزائر وجهازه ، مما يجعل المحتوى الخاص بك في متناول الجميع. كما أنه يُصنف ضمن أفضل ثلاثة موضوعات أسرع لمواقع WordPress.
تعرف على المزيد حول Neve وجربه.

3. تحسين الصور
الصور هي واحدة من أهم ثلاثة أشياء مسؤولة عن إبطاء موقع الويب الخاص بك على الهاتف المحمول. يشغلون مساحة كبيرة على الخادم الخاص بك ويستغرق تنزيلهم على المستعرض بعض الوقت.
هذا يعني أن تحسين صور موقعك هو أحد أفضل الحلول لكيفية زيادة سرعة موقع WordPress على الأجهزة المحمولة.
لحسن الحظ ، هناك بعض الأشياء التي يمكنك القيام بها لتقليل التأثير السلبي للصور على موقعك.
- استخدم تنسيقات الصور المحسنة مثل WebP أو Avif كلما أمكن ذلك
- تصغير حجم الصورة قبل تحميلها (تعرف على أحجام صور WordPress)
- قم بتنفيذ التحميل البطيء بحيث يتم تنزيل الصور على المتصفح عند الحاجة إليها فقط
- قم بخدمة صورك عبر CDN لتقليل الحمل على خادم موقعك
- استخدم مكونًا إضافيًا للتحسين لإزالة بضعة كيلوبايت من صورك
إذا كنت ترغب في تحسين كل هذا ، يمكنك استخدام المكون الإضافي Optimole. لن يقوم Optimole بضغط صورك وتغيير حجمها وتحويلها إلى التنسيق الأمثل فحسب ، بل يمكنه أيضًا تقديم الصور المحسنة ديناميكيًا عبر CDN الخاص به.
من خلال هذا النهج متعدد الجوانب ، سيتلقى زوار الهاتف المحمول صورًا أصغر من الزوار الذين يتصفحون ، على سبيل المثال ، شاشة Retina ، مما يزيد من سرعة موقعك ويعني حصول كل مستخدم على صورة محسّنة لتناسب تجربة التصفح الخاصة به.
4. تنفيذ التخزين المؤقت
باستخدام التخزين المؤقت في WordPress ، يمكنك تخزين إصدار HTML النهائي من موقعك بدلاً من إجبار خادمك على معالجة PHP لكل زيارة.
هذا يعني أن الخادم يمكنه الاستجابة للصفحة النهائية بشكل أسرع ، مما يؤدي إلى أوقات تحميل أسرع لجميع زوارك ، بما في ذلك أولئك على الأجهزة المحمولة.
يمكنك تنفيذ التخزين المؤقت عبر مزود الاستضافة أو مكون إضافي للتخزين المؤقت. في الوقت الحاضر ، يقدم العديد من مضيفي WordPress ذوي الجودة العالية حلول التخزين المؤقت الخاصة بهم على مستوى الخادم.

يمكنك أن تسأل موفر الاستضافة الخاص بك عما إذا كان يقدم تقنية التخزين المؤقت للخادم وما إذا كانت خطتك الحالية تتضمنها. إذا طلبوا منك ترقية خطتك لتمكين التخزين المؤقت ، ففكر في إضافة مكون إضافي مجاني للتخزين المؤقت بدلاً من ذلك.
5. تحسين كود WordPress (JavaScript و CSS و HTML)
تمامًا مثل وجود ملفات صور ثقيلة يمكن أن يؤدي إلى إبطاء أوقات تحميل هاتفك المحمول ، فإن تقديم رمز غير مُحسَّن يمكن أيضًا أن يبطئ الأمور لزوار هاتفك المحمول ، خاصةً إذا كان موقعك يقدم الكثير من JavaScript.
هذا يمكن أن يجعل تحسين كود موقعك خطوة مهمة أخرى في كيفية زيادة سرعة موقع WordPress على الأجهزة المحمولة.
يمكنك تحسين كود موقعك باتباع الخطوات التالية:
- قم بتصغير HTML و CSS و JavaScript لإزالة المسافات الزائدة والتعليقات والتنسيق
- اجمع بين ملفات CSS و JavaScript لضمان طلبات HTTP فعالة (إذا كان مضيفك يستخدم HTTP / 2 ، فيمكنك تخطي ذلك ، رغم ذلك)
- تنفيذ ضغط Gzip أو Brotli
- تخلص من موارد حظر العرض مثل ملفات CSS و HTML و JavaScript لإجبار المتصفحات على تأخير عرض المحتوى على موقعك
لتصغير الملفات والرموز ودمجها وضغطها ، تحتاج إلى ملحق مصغر. لحسن الحظ ، كتبنا مؤخرًا دليلًا تفصيليًا حول أفضل المكونات الإضافية المصغرة بعد اختبارها بدقة. للتخلص من رمز حظر العرض ، لدينا برنامج تعليمي منفصل.
6. مراجعة وتقليل الإضافات الثقيلة
على الرغم من عدم وجود قاعدة صارمة بشأن عدد المكونات الإضافية التي يمكن أن يحتوي عليها موقعك ، فإن تثبيت الإضافات بطيئة التحميل وثقيلة الموارد سيكون له بالتأكيد تأثير على أوقات تحميل موقعك على الهاتف المحمول.
تستنزف المكونات الإضافية المشفرة بشكل سيئ الكثير من الموارد من خادمك مما يؤدي إلى سرعة تحميل بطيئة. نوصي بمراجعة المكون الإضافي المثبت على موقع الويب الخاص بك وإزالة المكونات ذات التشفير السيئ.
لإزالة المكونات الإضافية السيئة ، تحقق من المراجعات التي تركها المستخدمون في مستودع مكونات WordPress. ألقِ نظرة على التعليقات المتبقية في آخر 12 شهرًا وابحث عن كلمة "بطيء".
إذا ظهر في عدد كبير من المراجعات ، فهذا يعني أن المكون الإضافي مسؤول إلى حد ما عن إبطاء موقعك. ابحث عن بديل أفضل لهذا المكون الإضافي ، ثم أزله من موقع الويب الخاص بك.
لسوء الحظ ، يعد تشخيص المكونات الإضافية ذات التحميل البطيء أحد الجوانب الأكثر تقنية لكيفية زيادة سرعة موقع WordPress على الهاتف المحمول.
بالنسبة إلى المزيد من المستخدمين التقنيين ، على الرغم من ذلك ، يمكنك أيضًا تقييم أداء المكون الإضافي باستخدام تحليل الانحدار في أداة اختبار السرعة و / أو مكون إضافي مجاني مثل Query Monitor.
7. تمكين AMP (اختياري)
AMP تعني Accelerated Mobile Pages وهي مبادرة مفتوحة المصدر يدعمها رواد الصناعة مثل Google و Twitter. تهدف التكنولوجيا إلى عرض صفحات الويب بشكل أسرع لمستخدمي الهواتف المحمولة.
عند تنفيذ AMP ، فإنه يزيل إصدارات منشوراتك وصفحاتك ويقدم فقط العناصر الأساسية لزوار الجوال. هذا يجعل موقعك سريعًا للغاية ، لكنه يفقد العديد من عناصر التصميم المصممة بعناية. عيب آخر لـ AMP هو أن هناك أنواعًا محدودة من الإعلانات التي تدعمها مواقع AMP ، كما يصعب تنفيذ بعض الإعلانات.
نظرًا لأنه يحتوي على مزايا وعيوب ملحوظة ، فلا يجب أن تشعر بأنك مضطر لاستخدام AMP. ومع ذلك ، تعد AMP طريقة رائعة لتسريع أداء الجوّال لموقعك عند الضرورة.
لمعرفة المزيد ، راجع دليلنا حول كيفية إعداد AMP على WordPress.
أفكار أخيرة حول كيفية زيادة سرعة موقع WordPress على الهاتف المحمول
إن تحسين سرعة موقع الويب الخاص بك على الهاتف المحمول ليست عملية صعبة ، لكنها بالتأكيد عملية طويلة. تحتاج إلى تخصيص بعض الوقت لتنفيذ الحلول. فيما يلي ملخص لجميع الخطوات التي يتعين عليك اتخاذها:
- قم بالتبديل إلى خادم استضافة أسرع
- استخدم سمة WordPress المحسّنة للجوال ، مثل Neve
- استخدم صورًا خفيفة الوزن وقم بتحسينها باستخدام أداة مثل Optimole
- نفِّذ التخزين المؤقت على مستوى الخادم أو استخدم مكونًا إضافيًا للتخزين المؤقت
- تحسين كود WordPress (JavaScript و CSS و HTML)
- مراجعة وإزالة المكونات الإضافية سيئة التشفير
- ضع في اعتبارك تمكين AMP (اختياري)
للحصول على بعض النصائح الأخرى حول إنشاء موقع جوّال أفضل ، قد ترغب أيضًا في قراءة دليلنا حول إنشاء موقع WordPress متوافق مع الجوّال.
هذا كل شيء يا رفاق. إذا كان لديك أي أسئلة حول كيفية زيادة موقع WordPress على الهاتف المحمول ، فأخبرنا بذلك في قسم التعليقات أدناه.
