كيفية تضمين رسومات المتجهات القابلة للتطوير (SVGs) للحصول على دعم أفضل للمتصفح
نشرت: 2023-02-27عندما يتعلق الأمر بإضافة Scalable Vector Graphics ، أو SVG ، إلى مشروع ويب ، عادة ما تكون هناك طريقتان رئيسيتان للقيام بذلك. الأول والأكثر شيوعًا هو استخدام علامة ذات سمة src تشير إلى مسار ملف SVG. والثاني هو تضمين كود SVG مباشرة في HTML. بالنسبة للمشروع الذي أعمل عليه ، lazysize ، قررت أن أذهب مع الخيار الثاني. كان السبب الرئيسي لذلك هو أنه سيسمح لي بمعالجة SVG باستخدام JavaScript (كما سأفعل في هذه المقالة). من الجيد أيضًا بشكل عام الاحتفاظ بجافا سكريبت و HTML منفصلين لأن ذلك يجعل شفرتك أكثر قابلية للصيانة على المدى الطويل. ومع ذلك ، هناك تحذير كبير عندما يتعلق الأمر باستخدام SVGs المضمنة: لا يدعمها Internet Explorer (IE). هذا يعني أنك إذا كنت تريد أن يعمل SVG في IE ، فستحتاج إلى استخدام polyfill. في هذه المقالة ، سأستخدم svg4everybody polyfill. بافتراض أن كود SVG جاهز للعمل ، فإن أول شيء عليك القيام به هو إضافة svg4everybody polyfill إلى مشروعك. يمكنك القيام بذلك إما باستخدام CDN (شبكة توصيل المحتوى) أو عن طريق تنزيل الملفات وإضافتها إلى مشروعك يدويًا. بمجرد إضافة polyfill إلى مشروعك ، فإن الشيء التالي الذي عليك القيام به هو تضمين كود SVG الخاص بك. يمكن القيام بذلك ببساطة عن طريق إضافة كود SVG إلى ملف HTML الخاص بك: الآن بعد أن حصلت على كود SVG مضمنًا ، فإن الشيء التالي الذي عليك القيام به هو إضافة بضعة أسطر من JavaScript لتهيئة svg4everybody polyfill: آخر شيء تريده ما عليك فعله هو إضافة بعض CSS للتأكد من عرض SVG بشكل صحيح: وهذا كل شيء! يجب أن يكون لديك الآن SVG عاملاً سيتم عرضه في جميع المتصفحات ، بما في ذلك IE.
ما هو نوع Svg في الكتابة المطبوعة؟

لا توجد إجابة محددة لهذا السؤال حيث يمكن أن يختلف نوع ملف SVG اعتمادًا على كيفية إنشائه والبرنامج المستخدم لعرضه. ومع ذلك ، بشكل عام ، يمكن أن يكون ملف SVG إما رسم متجه أو رسم نقطي.
ما هو نوع Svg؟
ما هو ملف svg؟ إنه تنسيق ملف متجه سهل الاستخدام على الويب يمكن لأي شخص استخدامه. تخزن الملفات المتجهة الصور في صيغة رياضية تستند إلى شبكة ، على غرار الملفات النقطية القائمة على البكسل مثل JPEG.
لماذا استخدام Svg Over Vector Graphics؟
من المفيد استخدام الرسومات المتجهة لتحقيق مستوى عالٍ من الجودة أثناء التوسع أو التصغير. على الرغم من أنها أكثر تنوعًا من الرسومات المتجهة ، إلا أنها لا تزال تنسيقًا يمكن استخدامه لمجموعة متنوعة من الأغراض. يمكن استخدام ملف SVG لإنشاء رسومات الويب والرسوم التوضيحية وحتى العناصر التفاعلية. علاوة على ذلك ، فهو خيار شائع لإنشاء المخططات والرسوم البيانية لأنه قادر على القيام بذلك. هناك العديد من المزايا لاستخدام sva على الرسومات المتجهة. من الأسهل تحميل وتنزيل ملفات SVG ، التي تكون أصغر حجمًا وأكثر قابلية للإدارة. علاوة على ذلك ، يمكن استخدام أي برنامج رسومات متجه لتحرير ملفات SVG ، مما يسمح بتصميم رسومات أكثر دقة ومرونة. ومع ذلك ، من الممكن أن يستغرق إنشاء ملفات SVG وقتًا أطول ولن تكون مناسبة لجميع الرسومات.
ما هو Svgsvgelement؟
يمكن استخدام واجهة SVGSVGElement للوصول إلى خصائص عناصر svg> ومعالجتها. علاوة على ذلك ، تشتمل الواجهة على عدد من طرق المرافق الشائعة الاستخدام ، مثل عمليات المصفوفة والقدرة على ضبط الوقت لإعادة تحميل أجهزة العرض المرئي.
لماذا يجب عليك استخدام صور Svg
يمكنك استخدام هذا كمثال: تضمين thesvg الموضح أدناه بهذه الطريقة. “img src = myfile.svg” height = ”200 ″ width =” 200 ″ إذا كنت تفضل ذلك ، استخدم HTML مع عنصر * svg /٪ 22br . ViewBox0 0200200 shtml xmlns = ”http://www.w3.org/2000/svg”

هل Svg An Xml؟

وثيقة XML ذات العلامات الرسومية هي ملف SVG. يمكنك مشاهدته باستخدام مكون إضافي للمتصفح ، أو باستخدام عارض خاص. يمكن تحميل صفحة ويب SVG مباشرة أو من خلال معرف ارتباط كملف مستقل.
الرسومات المتجهة هي تنسيق رسومي متعدد الاستخدامات يمكن استخدامه لإنشاء صفحات ويب ورسومات فنية وتطبيقات أخرى. يتضمن التصريح الخاص بملف SVG وصفًا لإصدار XML للملف وترميز الأحرف ، بالإضافة إلى معلومات الرأس. من الممكن أن يتم تطبيق صيغة HTML في مستندات HTML عند استخدام محتوى SVG. عندما يحدث هذا ، يمكن أن تحدث أخطاء في تفسير البيانات وعرضها. عند استخدام sva في HTML ، من الضروري تضمين XPath بأحرف وتشفيرات صالحة. في هذه الحالة ، قد يتم عرض ملفات SVG الخاصة بك وتعمل بشكل غير صحيح ، مما يجعلها صعبة.
كيف يمكنني استخدام Svg في React؟

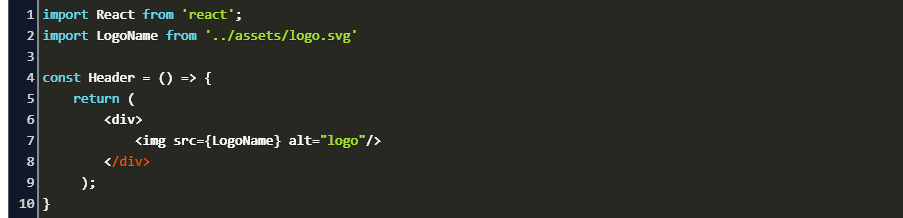
لاستخدام SVG في React ، يمكنك استخدام الأصل
Svg إلى نسخة مطبوعة
هناك عدة طرق مختلفة لتحويل SVG إلى Typescript ، ولكن الطريقة الأكثر شيوعًا هي استخدام مكتبة مثل @ svgr / core. ستأخذ هذه المكتبة SVG وتحولها إلى ملف Typescript الذي يمكنك استيراده بعد ذلك إلى مشروعك.
علامة Svg في التفاعل
علامة svg هي مكون React الذي يعرض صورة SVG . يتم تعريف الصورة بواسطة السمة src. سمات العرض والارتفاع اختيارية وتحدد عرض الصورة وارتفاعها.
نظرًا لأن علامات SVG مدعومة الآن على نطاق واسع في كل متصفح تقريبًا ، يمكنك بسهولة إنشاء رسومات عالية الجودة تبدو رائعة على جميع الأجهزة. قم بإنشاء رسومات متطورة باستخدام SVG ، والذي يستخدم مجموعة واسعة من طرق الرسم لرسم المسارات والمربعات والدوائر والنصوص والصور الرسومية. هناك الكثير من الموارد المتاحة لمساعدتك على تعلم كيفية استخدام SVG ، لذلك لا تقلق إذا كنت جديدًا عليها. يمكنك استخدامه لإنشاء رسومات مذهلة أكثر حتى لو كنت على دراية جيدة بـ SVG. يرجى التأكد من إخبارنا بما تفعله باستخدام SVG إذا كنت تريد استخدامه مرة أخرى.
لماذا يجب أن تستخدم صور Svg في تطبيق React Native الخاص بك
يدعم JSX استخدام علامة svg ، مما يسمح لنا بنسخ ولصق SVG مباشرة في مكونات React الخاصة بنا. هذه الطريقة بسيطة لأنها تتيح لك الاستفادة الكاملة من موارد SVGs دون الحاجة إلى مجمع. نظرًا لأن SVGs عبارة عن تنسيقات XML ، فيمكن تنفيذها بنفس طريقة تنفيذ HTML. نتيجة لذلك ، يمكننا تحويلها إلى JSX. بدلاً من الاستخدام ، استخدم. إذا كان تطبيق React Native الخاص بك لا يدعم تنسيق jpeg ، فيجب عليك استخدام تنسيق SVG . يمكن لـ SVG ، وهو تنسيق متجه ، القياس بشكل لا نهائي ولا يؤدي إلى تدهور جودة النتائج. يمكن استخدام تنسيق الملف هذا كصورة خلفية بنفس طريقة استخدام JPEG و PNG.
