كيفية إدراج وصف موجز للمنتج أو الخدمة في WooCommerce
نشرت: 2022-08-26هل تريد إدخال وصف حل صغير في WooCommerce؟
يمكن أن يؤدي وصف المنتج السريع والمشاركة والمفيد إلى جعل المشترين يرغبون في اكتشاف المزيد عن منتجاتك وحلولك ومساعدتك في الحصول على مبيعات إضافية للمنتجات.
في هذا المقال ، سنعرض لك كيف يمكنك زيادة وصف عنصر قصير في متجر WooCommerce الخاص بك.

لماذا تضيف وصفًا مختصرًا للبضائع في WooCommerce؟
تشبه إلى حد كبير المقتطفات الجاهزة ، يمكن للأوصاف الموجزة للعنصر أن تجعل المشترين مهتمين بإتقان المزيد حول عنصر ما.
تُظهر معظم سمات WooCommerce WordPress بوضوح الوصف على وجه التحديد أسفل علامة سعر المنتج على صفحات الويب الخاصة بالمنتجات المحددة.

نظرًا لأنه مجرد أحد العوامل الأولية التي سيشاهدها المستهلكون ، فإن هذا الوصف ممتاز لمشاركة التفاصيل الحيوية حول عنصر مثل أبعاده أو المنتج المصنوع منه.
يمكن أن يساعد هذا العملاء في اتخاذ قرار سريعًا بغض النظر عما إذا كانوا يرغبون في دراسة الكثير عن المنتجات من خلال التمرير إلى وصفها الكامل أو الاطلاع على معرض صور الحل الخاص بها. بعبارات أخرى ، يمكن لوصف المشاركة أن يكون بمثابة نقطة دخل للاسترخاء في صفحة موقع الحل الخاص بك.
مع وجود ذلك في الدماغ ، دعنا نرى كيف يمكنك تضمين وصف موجز للمنتجات في WooCommerce.
كيفية إضافة وصف أقصر للمنتج في WooCommerce
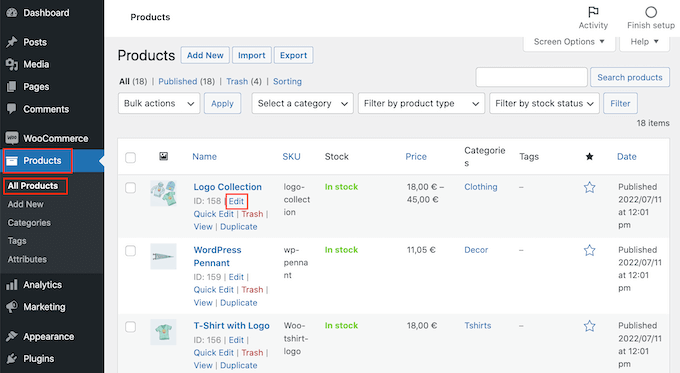
لتطوير وصف موجز ، انتقل إلى السلع »جميع المنتجات والحلول في لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، تعرّف على العنصر في المكان الذي تريد إضافة وصف موجز له وانقر على رابط "تعديل" الخاص به.

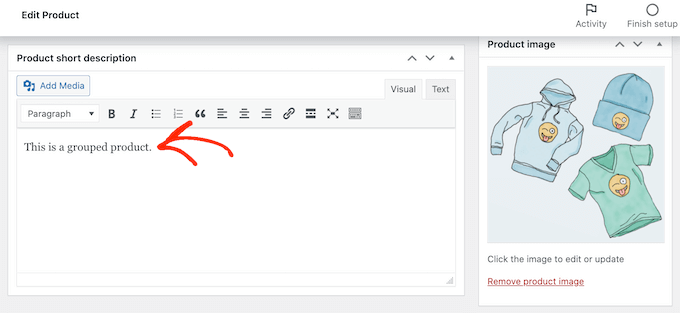
في اللحظة التي قمت فيها بتنفيذ ذلك ، قم بالتمرير إلى مربع "وصف سريع للمنتج".
يمكنك الآن تكوين وصف في مساحة النص.

عندما تكون راضيًا عن التفاصيل التي أدخلتها ، ما عليك سوى تحديث أو نشر صفحة موقع البضائع كالمعتاد.
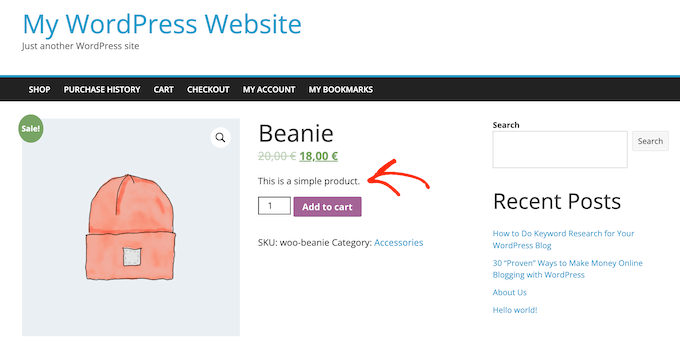
الآن إذا توقفت عند موقع الويب الخاص بهذه المنتجات على موقع الويب الخاص بك ، فسترى وصفًا موجزًا في اتجاه أعلى تصنيف للشاشة.
ستعرض معظم السمات هذا الوصف بوضوح أسفل علامة سعر المنتج وزر "إضافة إلى عربة التسوق". قد ترى أي شيء مختلف يعتمد على قالب WordPress الخاص بك ، ولكن عادةً ما يتم عرضه في اتجاه الجزء العلوي من صفحة الويب.
كيفية إظهار أوصاف المنتجات الصغيرة على صفحة موقع ويب بائع التجزئة الرئيسي
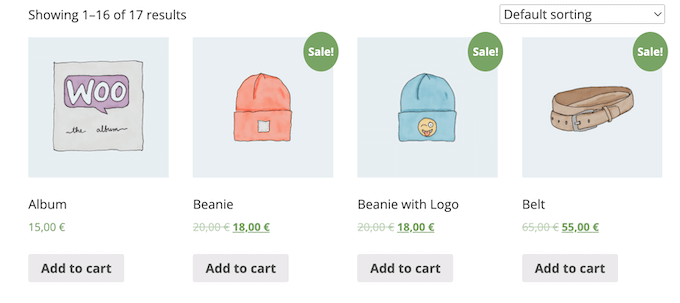
بشكل افتراضي ، ستعرض معظم ثيمات WooCommerce بوضوح الوصف المختصر على صفحات الويب الخاصة بالبضائع الفريدة فقط.
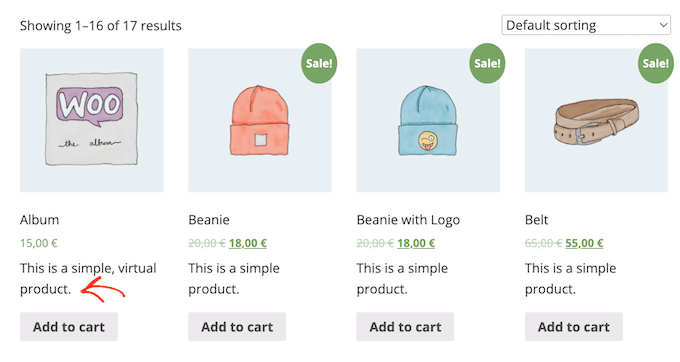
عادةً ، لا يعرضون حقًا الوصف على صفحات الإنترنت الخاصة بفئة المنتج أو الخدمة أو موقع المتجر الأكثر أهمية ، كما ترى في الرسم التالي.

ومع ذلك ، قد ترغب في كثير من الأحيان في عرض هذه الحقائق على أهم صفحات الإنترنت الخاصة بالمتجر والتصنيف. يمكن أن يؤدي ذلك إلى تمكين المتسوقين من إيجاد الحلول التي يرغبون في معرفة المزيد عنها من خلال تصفح صفحة الويب الخاصة بالبضائع الإجمالية.
لإظهار الوصف السريع بوضوح على صفحة الويب لمتاجر التجزئة الرئيسية وصفحات الويب الخاصة بتصنيف المنتج أو الخدمة ، ستحتاج إلى زيادة بعض التعليمات البرمجية إلى موقع الويب الخاص بك.
إذا لم تكن قد أنجزت هذا من قبل ، فيمكنك الالتزام بدليلنا حول كيفية إضافة رمز مخصص بسهولة في WordPress.
ستحتاج إلى نسخ / لصق التمسك في المكون الإضافي WPCode (يُنصح به) أو في ملف function.php الخاص بالقالب:
add_action( 'woocommerce_just after_store_loop_item', 'woo_exhibit_excerpt_store_page', 5 )
functionality woo_present_excerpt_shop_page()
world wide $product
echo $item->post->post_excerpt
الآن ، ستقدم صفحات الويب الرئيسية لتصنيف المنتجات والتجزئة أوصافًا صغيرة لسلعك المميزة.
ستعرض معظم سمات WooCommerce هذه المعلومات والحقائق بين سعر المنتج وزر "إضافة إلى عربة التسوق". يمكنك أن ترى هذا في الرسم البياني التالي.

فقط كن على علم بأن امتلاك الكثير من النصوص على صفحات الويب الخاصة ببائع التجزئة ومجموعة العناصر يمكن أن يجعل موقع الويب الخاص بك يبدو مزدحمًا ومربكًا.
إذا لم تعجبك الطريقة التي يبدو بها وصف حل محدود معين ، فيمكنك تغييره عمومًا بالالتزام بالإجراء المحدد الموضح سابقًا.
كيفية إظهار أوصاف موجزة بوضوح في مفهوم WooCommerce المخصص (مبتكر)
إذا لم تكن راضيًا عن كيفية ظهور الوصف على صفحة الويب الخاصة بمنتجك ، فيمكنك استخدام مكون إضافي منشئ صفحات موقع الويب لإنشاء مفهوم WordPress مخصص لك على متجر البيع بالتجزئة عبر الإنترنت.
SeedProd هو أفضل منشئ لصفحات الويب المقصودة ومنشئ السمات لـ WordPress ويسمح لك بتأسيس مفهوم WooCommerce الخاص بك دون امتلاك خارجي لإنشاء سطر واحد من التعليمات البرمجية. بهذه الطريقة ، يمكنك الإدارة بدقة حيث يظهر الوصف المختصر للبضائع على صفحات الويب الخاصة بمنتجك أو خدمتك.
يتوفر الإصدار المجاني من SeedProd بسهولة على WordPress.org ، لكننا سنعمل مع الإصدار الاحترافي من المكون الإضافي نظرًا لأنه يأتي مع منشئ المفاهيم وكتل WooCommerce الجاهزة. تتكون هذه الكتل من كتلة "الوصف المختصر".
في هذا القسم ، سنقدم لك كيفية عمل تخطيط منتجات فردية مصمم خصيصًا لمتجر WooCommerce الخاص بك.
سوف تحتاج إلى تكرار هذه الطريقة وتطوير هيكل استثنائي لكل موقع ويب واحد لمتاجر التجزئة عبر الإنترنت. على سبيل المثال ، ستستخدم SeedProd لإنشاء تخطيط للصفحة الرئيسية لمتجرك وصفحة الأرشيف.

يمنحك هذا أمرًا شاملاً حول تنسيق متجرك الإجمالي. يساعد ذلك في جعله بديلاً فعالاً وقابلاً للتكيف لكل من يبحث عن تصميم تاجر تجزئة WooCommerce مصمم خصيصًا بالكامل.
بعد فترة وجيزة من إدخال مكون WordPress الإضافي وتنشيطه ، سيطلب SeedProd مفتاح الترخيص الخاص بك.

يمكنك العثور على هذه التفاصيل أسفل حسابك على موقع ويب SeedProd وفي البريد الإلكتروني لتأكيد الطلب الذي تلقيته عندما حصلت على SeedProd.
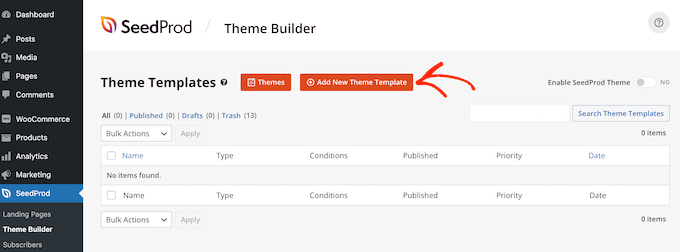
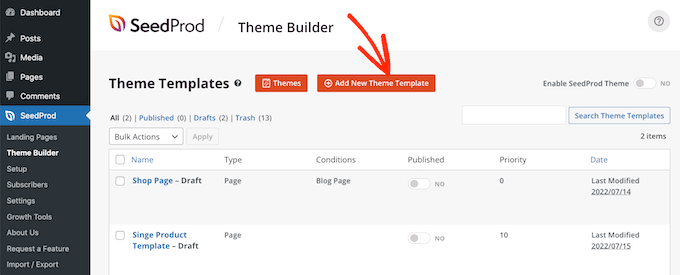
مباشرة بعد كتابة بياناتك الحيوية ، انتقل إلى SeedProd »Concept Builder . أدناه ، ما عليك سوى النقر فوق الزر "إضافة قالب مفهوم جديد".

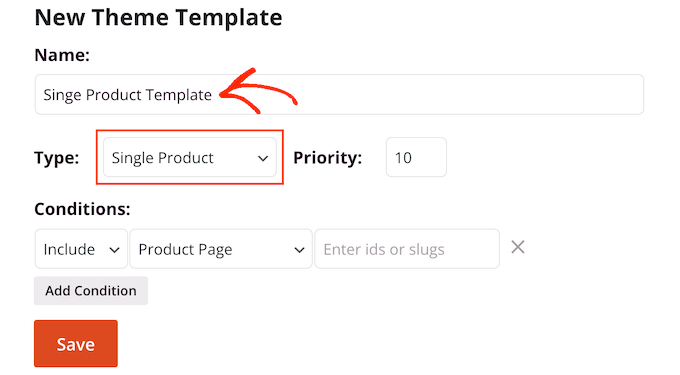
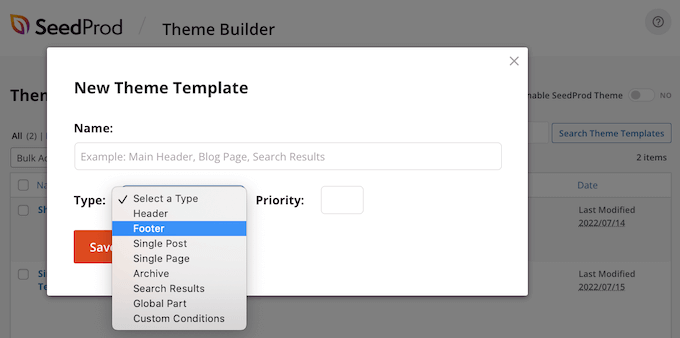
في النافذة المنبثقة التي تظهر ، حدد نمطًا لتعريف تصميم موقع الويب الخاص بمنتجاتك في منطقة "الاسم" وافتح القائمة المنسدلة "النوع" وانقر فوق "عنصر واحد".
بعد الانتهاء من ذلك ، انقر فوق الزر "حفظ". سيؤدي القيام بذلك إلى تحميل أداة إنشاء صفحات الويب الخاصة بالسحب والسقوط من SeedProd.

يعرض SeedProd معاينة مقيم لصفحة الويب الخاصة بمنتجك على الجانب المثالي لصفحة موقع الويب. سيكون هذا فارغًا للبدء به.
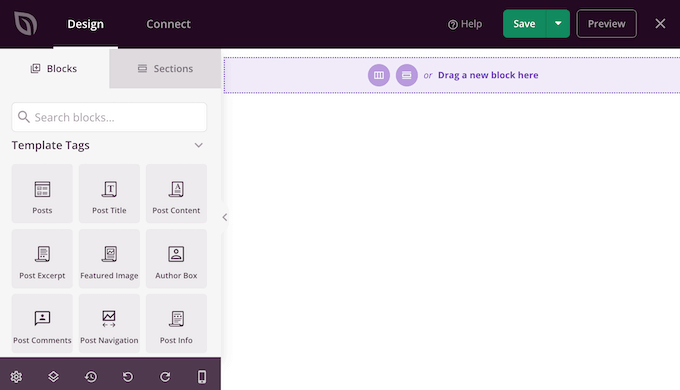
يكشف الوجه المتبقي عن قائمة من الكتل والأقسام المميزة التي يمكنك تضمينها في صفحة الويب الخاصة بمنتج أو خدمة WooCommerce المخصصة.

سيأتي SeedProd بالعديد من الكتل الجاهزة مثل بعض كتل WooCommerce الحصرية. يمكنك تطوير موقع منتجات مخصص بالكامل في غضون دقائق من العمل مع هذه الكتل الجاهزة.
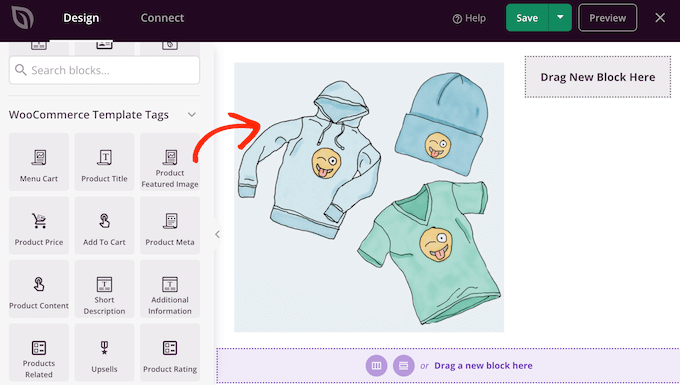
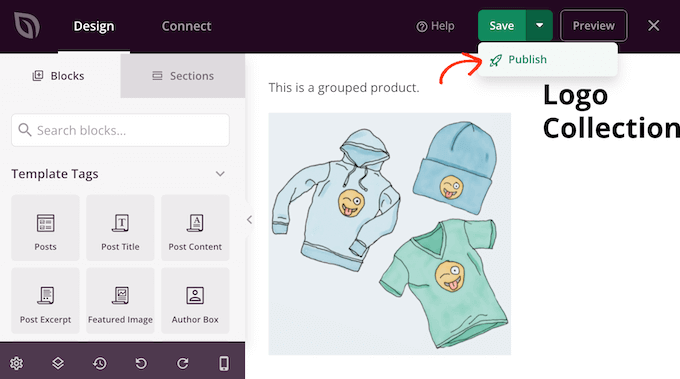
نظرًا لأننا نعمل باستخدام نموذج فارغ ، فسوف تقدم جميع ميزات صفحة حل WooCommerce بنفسك. تتكون هذه من "صورة مميزة للمنتج" و "عنوان المنتج" تمامًا مثل "الوصف المختصر".
بالإضافة إلى ذلك ، يمكنك أيضًا استخدام كتل SeedProd مثل الفواصل والأعمدة والفواصل لمنح صفحة موقع WooCommerce تكوينًا رائعًا وتنسيقًا منظمًا.
في المستقبل ، صادف علامات قوالب WooCommerce في القائمة التي لا تزال موجودة على اليسار واختر كتلة لإدراجها. أنت ببساطة تريد سحب واحد معين إلى SeedProd builder لمساعدته.

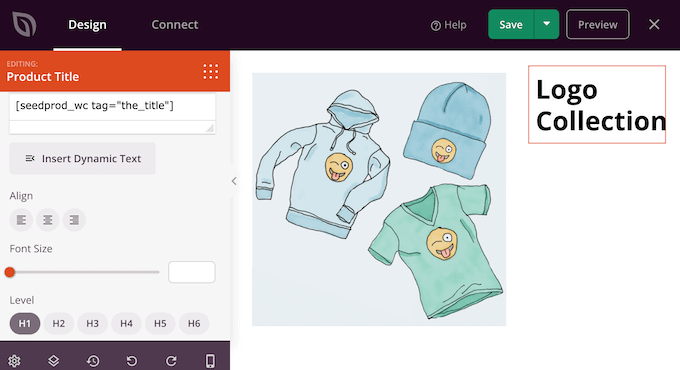
إذا كانت أي كتلة تتطلب تخصيصًا إضافيًا ، فيمكنك ببساطة النقر عليها في محرر SeedProd. سيتم الآن تحديث القائمة الموجودة على اليسار لإظهار جميع الخيارات التي يمكنك استخدامها لتخصيص الكتلة المحددة.
للتوضيح ، إذا نقرت ببساطة على كتلة "عنوان المنتج" ، فستكون جاهزًا لتعديل أبعاد الخط ومحاذاة المحتوى النصي وغير ذلك الكثير.

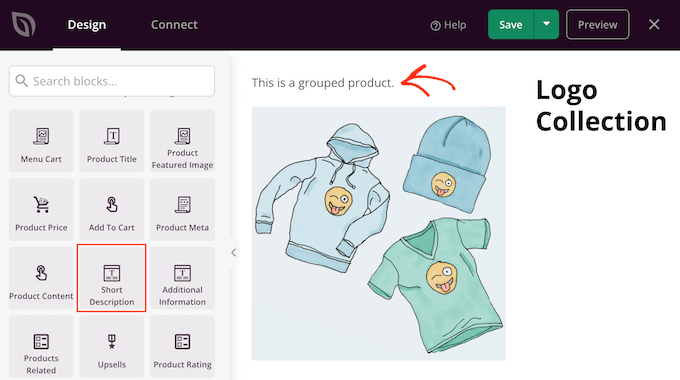
لتضمين وصف صغير لأسلوبك ، حدد فقط كتلة "الوصف المختصر" في القائمة الموجودة على اليسار.
بعد ذلك ، ما عليك سوى سحب وإفلات هذه الكتلة أينما كنت في تصميمك وأسلوبك.

أثناء قيامك بإنشاء صفحة ويب لمنتجك أو خدمتك ، يمكنك حظر التخطيط الخاص بك عن طريق سحبها وإفلاتها. هذا من شأنه أن يجعل من السهل إنشاء منتج أو موقع خدمة WooCommerce بتصميم مصمم خصيصًا في SeedProd.
عندما تكون سعيدًا بتصميم وأسلوب صفحة عنصر WooCommerce ، يمكنك النقر فوق الزر "حفظ" في الزاوية الصحيحة العليا.
في النهاية ، يمكنك ببساطة النقر فوق الزر "نشر" لموقع ويب WooCommerce لبيع البضائع الخاص بك.

لقد أنشأت الآن بنية صفحة ويب مخصصة تمامًا للبضائع لمنفذ البيع بالتجزئة على الإنترنت.
يمكنك الآن تطوير قالب لجميع صفحات الويب WooCommerce المميزة باتباع نفس النظام الموضح أعلاه. إذا لم تكن متأكدًا من التصميم الذي سيتم إنتاجه بعد ذلك ، فما عليك سوى النقر فوق الزر "زيادة قالب السمة الجديدة".

في النافذة المنبثقة التي تظهر ، ما عليك سوى النقر على القائمة المنسدلة "النوع".
سترى الآن قائمة بجميع القوالب المتنوعة التي تحتاجها لتطويرها كرأس وتذييل ونشر منفرد.

مباشرة بعد إنشاء نمط وتصميم لكل نوع من أنواع المحتوى هذه ، فأنت على استعداد لجعل موضوعك الشخصي حيًا.
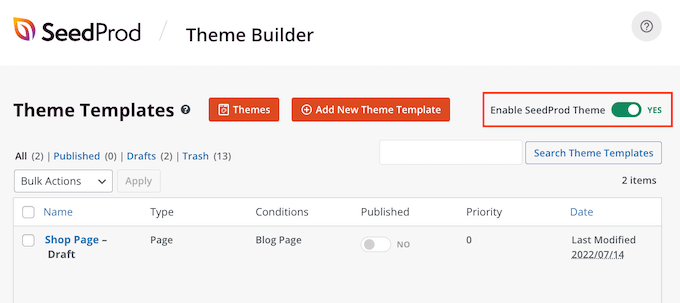
ما عليك سوى التوجه إلى SeedProd »Theme Builder ، ثم انقر فوق شريط التمرير" Enable SeedProd "لتحويله من" لا "(رمادي) إلى" نعم "(عديم الخبرة).

نأمل أن تساعدك هذه المقالة في دراسة كيفية إضافة وصف عنصر صغير في WooCommerce. يمكنك أيضًا الذهاب من خلال إرشاداتنا حول أفضل ملحقات WooCommerce لمتجرك وأفضل برنامج للدردشة الدائمة للشركات المتواضعة.
إذا أعجبك هذا المنشور ، فتأكد من الاشتراك في قناتنا على YouTube لدروس فيديو WordPress عبر الإنترنت. يمكنك أيضًا تحديد موقعنا على Twitter و Facebook.
