كيفية إدراج Easy Scroll إلى التأثير الأعلى تقييمًا في WordPress باستخدام jQuery
نشرت: 2022-08-12هل تريد زيادة التمرير النظيف إلى أعلى تصنيف لنتائج الصفحة على موقع WordPress الخاص بك على الإنترنت؟
يعد التمرير إلى أعلى نتيجة مصنفة أمرًا رائعًا عندما يكون لديك صفحة واسعة وترغب في منح المشترين طريقة سهلة للعودة مرة أخرى إلى التخصص. يسمح بإجراء تحسينات على تجربة عمل المستهلك لموقعك على الويب.
في هذا المنشور ، سنعرض لك كيفية إضافة نتيجة تمرير نظيفة إلى رائدة في WordPress باستخدام jQuery ومكوِّن إضافي.

ما هو التمرير السلس ومتى تحتاج إلى استخدامه؟
ما لم يكن موقع الويب يحتوي على قائمة رأس ثابتة ، يتعين على المستهلكين الذين يقومون بالتمرير إلى أسفل صفحة ويب WordPress واسعة النطاق أو الإرسال أن يقوموا بالتمرير يدويًا أو التمرير في طريقهم مرة أخرى إلى الصفحة الرئيسية للتنقل في موقع الويب.
يمكن أن يكون هذا مصدر إزعاج حقيقي ، وغالبًا ما يقوم المستهلكون ببساطة بضرب زر العودة مرة أخرى ويذهبون بعيدًا. لهذا السبب يجب أن يكون لديك زر يرسل المشترين بسرعة إلى الجزء الرئيسي من موقع الويب.
يمكنك إدراج هذه الوظيفة كاتصال محتوى نصي بسيط للغاية دون الحاجة إلى تطبيق jQuery ، مثل هذا:
^Best
سيؤدي ذلك إلى شحن المشترين إلى الأعلى عن طريق التمرير لأعلى صفحة الويب الكاملة في أجزاء من الثانية. إنه يعمل ، لكن النتيجة يمكن أن تكون مزعجة ، نوع من الإعجاب عندما تصطدم بمطبات في الطريق السريع.
التمرير السلس هو عكس ذلك. سوف ينزلق المستخدم مرة أخرى إلى الجزء العلوي مع تأثير مرضي بصريًا. يمكن أن يؤدي تطبيق مثل هذه الجوانب إلى تحسينات كبيرة على خبرة الشخص في العمل على صفحة الويب الخاصة بك.
بعد ذكر ذلك ، دعنا نرى كيف يمكنك إضافة تمرير نظيف لتحقيق أفضل تأثير باستخدام مكون WordPress الإضافي و jQuery.
كيفية دمج نتائج سهلة التمرير إلى أفضل تطبيق إضافة WordPress
يتم تشجيع هذه الطريقة للقادمين الجدد ، نظرًا لأنه يمكنك إدراج تأثير التمرير لأفضل تأثير على موقع WordPress على الويب دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية.
أول شيء ستحتاج إلى القيام به هو إعداد وتفعيل المكون الإضافي WPFront Scroll Major. إذا كنت بحاجة إلى مساعدة ، فتأكد من الاطلاع على دليلنا حول كيفية وضع مكون WordPress الإضافي.
عند التنشيط ، يمكنك الانتقال إلى التكوينات »Scroll Prime من لوحة معلومات WordPress الخاصة بك. أدناه يمكنك تكوين المكون الإضافي وتخصيص نتيجة التمرير السلس.
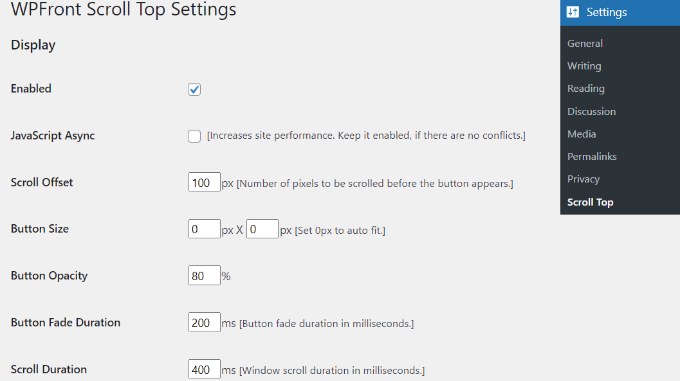
أولاً ، سيتعين عليك النقر فوق مربع الاختيار "ممكّن" لتنشيط زر التمرير إلى المقدمة في صفحة الويب الخاصة بك. في المستقبل ، سترى حلولًا لتعديل إزاحة التمرير وأبعاد الزر والتعتيم ومدة التلاشي وفترة التمرير وغير ذلك الكثير.

إذا قمت بالتمرير لأسفل ، فستجد المزيد من التحديدات مثل تعديل وقت إخفاء السيارة ، وتمكين البديل لإخفاء الزر الموجود على المعدات الصغيرة ، وإخفائه على شاشة wp-admin.
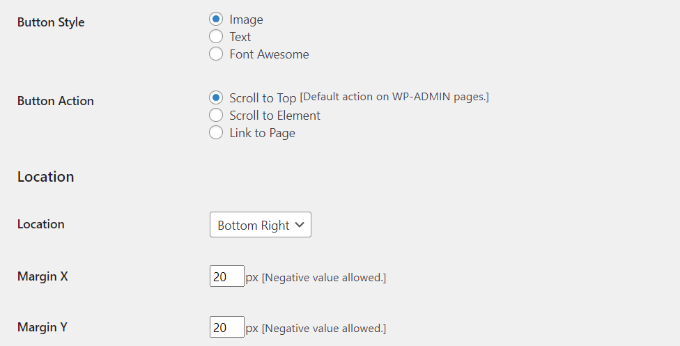
يمكنك أيضًا تعديل ما يفعله الزر بمجرد النقر فوقه. بشكل افتراضي ، سيتم تمريره إلى أعلى تصنيف لصفحة موقع الويب ، ولكن يمكنك تغييره للتمرير إلى عنصر معين في الإرسال أو حتى عنوان url إلى موقع ويب.
هناك أيضًا خيار لتعديل منطقة الزر. سيظهر بشكل افتراضي في الزاوية اليمنى الأساسية من شاشة العرض ، ولكن يمكنك أن تقرر الانتقال إلى أي من الزوايا الأخرى أيضًا.

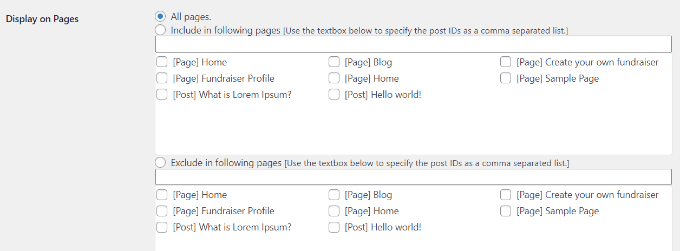
يوفر المكون الإضافي WPFront Scroll Prime أيضًا عوامل تصفية لعرض زر التمرير إلى الأفضل فقط على صفحات الإنترنت المختارة.
عادةً ، سيظهر على جميع صفحات الويب على موقع مدونة WordPress الخاص بك. من ناحية أخرى ، يمكنك الانتقال إلى قسم "العرض على الصفحات" وتحديد المكان الذي ترغب في عرض الشاشة فيه بالتمرير إلى أعلى نتيجة مصنفة.

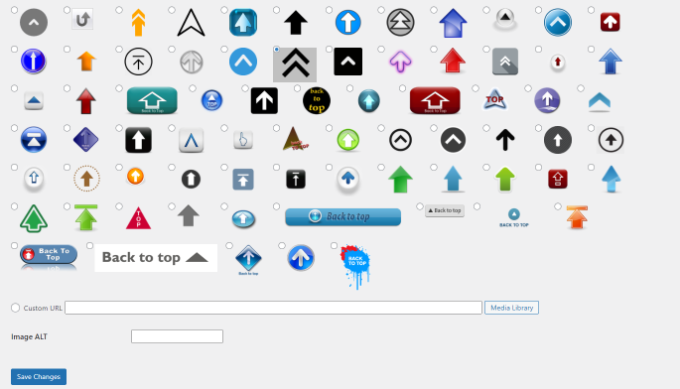
يتميز المكون الإضافي أيضًا بتخطيطات أزرار مطورة مسبقًا يمكنك الاختيار من بينها. يجب أن تكون مجهزًا حقًا للكشف بشكل ملائم عن نمط يتوافق مع موقع الويب الخاص بك.
إذا لم تتمكن من العثور على زر رسومي مُعد مسبقًا يناسبك ، فهناك حل لإضافة رسم مخصص من مكتبة وسائط WordPress.

عند الانتهاء من ذلك ، ما عليك سوى النقر فوق الزر "حفظ التغييرات".

يمكنك الآن الانتقال إلى موقع الإنترنت الخاص بك لمشاهدة زر التمرير إلى المقدمة أثناء الحركة.

دمج التمرير النظيف إلى النتيجة الأعلى تصنيفًا باستخدام jQuery في WordPress
لا ينصح بهذه الاستراتيجية للقادمين الجدد. إنه مناسب للرجال والنساء الذين لديهم سمات تحرير مريحة بشكل أساسي لأنه يتضمن تضمين رمز إلى موقع الويب الخاص بك.
سنستخدم jQuery وبعض CSS وسطرًا واحدًا من كود HTML في قالب WordPress الخاص بك لإضافة النتيجة التمهيدية للتمرير السلس.
في البداية ، افتح محرر محتوى نصي مثل Notepad وقم بإنشاء ملف. انطلق وتساعدك على حفظه كـ smoothscroll.js .
بعد ذلك ، ستحتاج إلى نسخ هذا الرمز ولصقه في الملف:
jQuery(doc).all set(function($)
$(window).scroll(operate()
if ($(this).scrollTop() < 200)
$('#smoothup') .fadeOut()
else
$('#smoothup') .fadeIn()
)
$('#smoothup').on('click', function()
$('html, body').animate(scrollTop:0, 'fast')
return false
)
)
بعد ذلك ، يمكنك حفظ الملف وتحميله إلى المجلد /js/ في دليل سمة WordPress الخاص بك. لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية استخدام FTP لتحميل الملفات إلى WordPress.
إذا لم يكن القالب الخاص بك يحتوي على دليل /js/ ، فيمكنك إنشاء واحد وتحميل smoothscroll.js إليه. يمكنك أيضًا الاطلاع على دليلنا حول ملفات WordPress وهيكل الدليل لمزيد من المعلومات.
هذا الرمز هو نص jQuery الذي سيضيف تأثير تمرير سلس إلى زر يأخذ المستخدمين إلى أعلى الصفحة.
الشيء التالي الذي عليك القيام به هو تحميل ملف smoothscroll.js في قالبك. للقيام بذلك ، سنضع البرنامج النصي في قائمة الانتظار في WordPress.
بعد ذلك ، ما عليك سوى نسخ هذا الرمز ولصقه في ملف functions.php الخاص بالقالب. لا نوصي بتحرير ملفات السمات مباشرة لأن أدنى خطأ يمكن أن يكسر موقعك. بدلاً من ذلك ، يمكنك استخدام مكون إضافي مثل WPCode واتباع البرنامج التعليمي الخاص بنا حول كيفية إضافة مقتطفات التعليمات البرمجية المصممة خصيصًا في WordPress.
wp_enqueue_script( 'smoothup', get_template_directory_uri() . 'https://cdn2.wpbeginner.com/js/smoothscroll.js', array( 'jquery' ), '', accurate )
في الكود أعلاه ، أخبرنا WordPress أن يقوم بتحميل البرنامج النصي الخاص بنا وكذلك تحميل مكتبة jQuery مع الأخذ في الاعتبار أن المكون الإضافي الخاص بنا يعتمد عليها.
الآن بعد أن أضفنا جانب jQuery ، فلنقم بتضمين عنوان url حقيقي لموقع WordPress الخاص بنا والذي سيأخذ المستخدمين مرة أخرى إلى الأفضل. ما عليك سوى لصق HTML هذا في كل مكان في ملف footer.php الخاص بالقالب. إذا كان عليك الحصول على مساعدة ، فتأكد من الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية زيادة كود الرأس والتذييل في WordPress.
ربما تكون قد وجدت أن كود HTML يتكون من رابط موقع ويب ولكن لا يوجد نص رابط. هذا هو السبب في أننا سنستخدم أيقونة صورة مع سهم لأعلى لإظهار زر العودة مرة أخرى إلى الأعلى.
في هذه الحالة ، نستخدم رمز 40 × 40 بكسل. قم فقط بدمج CSS المخصص أسفل ورقة أنماط المظهر الخاص بك.
في هذا الرمز ، نعمل مع رمز صورة كرسم محفوظات الزر ووضعه في موضع محدد. لدينا أيضًا رسوم متحركة صغيرة جدًا لـ CSS ، والتي تقوم بتدوير الزر عندما يحوم المستهلك بالماوس حوله.
#smoothup
top: 40px
width: 40px
placement:set
base:50px
proper:100px
textual content-indent:-9999px
show:none
history: url("https://www.case in point.com/wp-articles/uploads/2013/07/major_icon.png")
-webkit-transition-period: .4s
-moz-changeover-period: .4s changeover-duration: .4s
#smoothup:hover
-webkit-rework: rotate(360deg)
history: url('') no-repeat
}
في CSS أكثر ، تأكد من تبديل https://www.case in point.com/wp-written content/uploads/2013/07/prime_icon.png بعنوان URL للصورة التي تريد استخدامها. يمكنك إضافة رمز الرسم الخاص بك باستخدام برنامج تحميل وسائط WordPress ، ونسخ عنوان URL للرسم ، ثم لصقه في الكود.
نأمل أن تساعدك هذه الكتابة في تضمين تمرير أنيق للتأثير الأعلى تقييمًا على موقع الويب الخاص بك بتطبيق jQuery. قد ترغب أيضًا في رؤية قرارنا الماهر بشأن أكبر مكونات WordPress الإضافية للمؤسسات الأصغر ومرحلتنا من خلال معلومات الإجراء حول كيفية بدء متجر عبر الإنترنت.
إذا كنت تقدر هذه الكتابة ، فتذكر الاشتراك في قناتنا على YouTube لدروس الفيديو عبر الإنترنت لـ WordPress. يمكنك أيضًا الحصول علينا على Twitter و Facebook.
