كيفية تثبيت وإعداد W3 Total Cache للمبتدئين
نشرت: 2022-03-16هل تريد تثبيت W3 Total Cache وإعداده على موقع WordPress الخاص بك؟
W3 Total Cache هو مكون إضافي للتخزين المؤقت في WordPress يساعدك على تحسين سرعة موقع الويب الخاص بك وأدائه.
في دليل المبتدئين هذا ، سنوضح لك كيفية تثبيت W3 Total Cache وإعداده بسهولة على موقع WordPress الخاص بك.

ملاحظة المحرر: لم نعد نستخدم W3 Total Cache على موقعنا الإلكتروني وقمنا بالتبديل إلى WP Rocket وهو مكون إضافي للتخزين المؤقت. لا يزال W3 Total Cache حلاً جيدًا يعمل بشكل جيد.
ما هو W3 Total Cache؟
W3 Total Cache هي واحدة من أفضل المكونات الإضافية للتخزين المؤقت في WordPress والتي تتيح لك تحسين أداء WordPress وسرعته بسهولة.
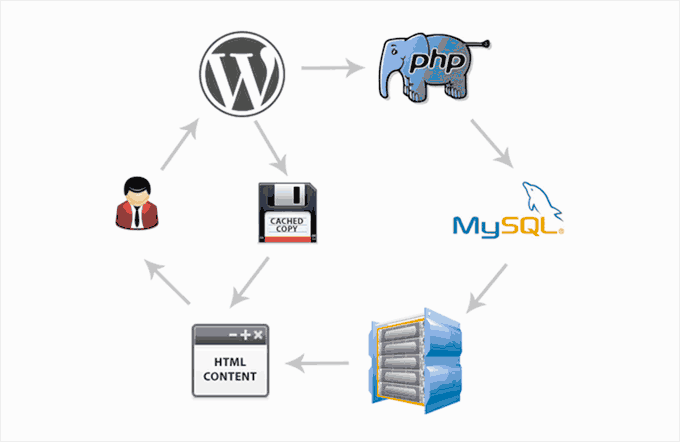
بشكل افتراضي ، يستخدم WordPress لغة PHP لإنشاء كل صفحة على موقع الويب بشكل ديناميكي عندما يطلبها المستخدم.
PHP هي لغة برمجة من جانب الخادم. هذا يعني أن كل طلب مستخدم يزيد الحمل على الخادم الخاص بك. يؤثر هذا على أداء موقع الويب الخاص بك وتجربة المستخدم وتحسين محركات البحث.
تساعدك المكونات الإضافية للتخزين المؤقت في WordPress على تقليل ذلك عن طريق تخطي PHP وتقديم نسخة مخبأة من صفحة الويب الخاصة بك.

كما يتيح لك أيضًا توصيل موقع الويب الخاص بك بسهولة بشبكة CDN (شبكة توصيل المحتوى) لتحسين أداء موقع الويب الخاص بك.
تثبيت W3 Total Cache في WordPress
قبل تثبيت المكون الإضافي W3 Total Cache في WordPress ، ستحتاج إلى التأكد من إلغاء تنشيط أي مكون إضافي للتخزين المؤقت على موقع الويب الخاص بك. سيساعدك هذا في حفظ موارد الخادم ومنع أي تعارضات في المكونات الإضافية.
بعد ذلك ، يمكنك المضي قدمًا وتثبيت وتفعيل المكون الإضافي W3 Total Cache. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
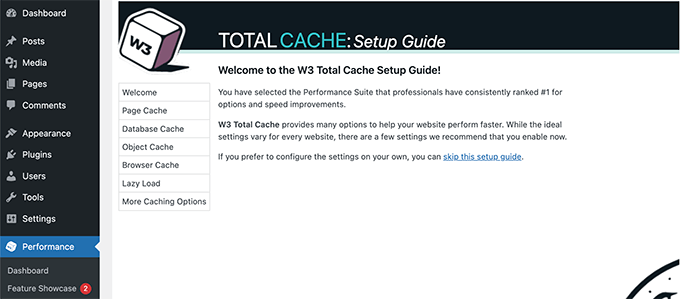
عند التنشيط ، سيضيف W3 Total Cache عنصر قائمة جديدًا يسمى "الأداء" إلى الشريط الجانبي لمسؤول WordPress. سيؤدي النقر فوقه إلى تشغيل معالج إعداد المكون الإضافي.

ما عليك سوى النقر فوق الزر "التالي" للمتابعة.
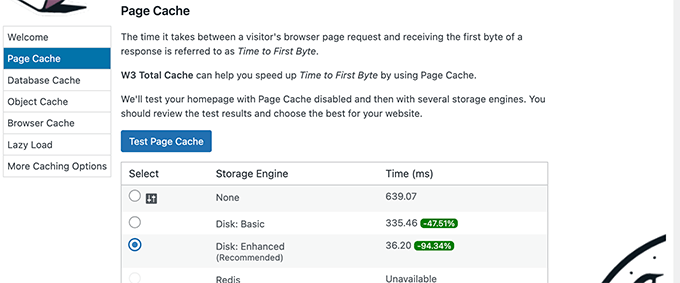
أولاً ، سيُطلب منك تشغيل ذاكرة التخزين المؤقت للصفحة. انقر على زر اختبار ذاكرة التخزين المؤقت للصفحة للمتابعة.

سيعرض لك W3 Total Cache خيارات مختلفة لمحرك التخزين. تحتاج إلى اختيار واحد يوفر لك معظم الوقت. عادة ، سيكون خيار "القرص: محسّن" لمعظم منصات الاستضافة المشتركة.
انقر فوق الزر "التالي" للمتابعة.
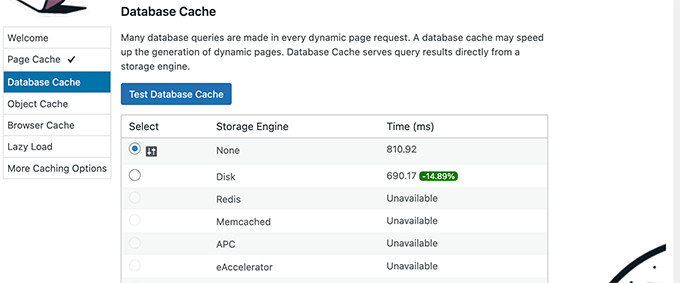
الآن ، سيتم منحك خيار اختبار ذاكرة التخزين المؤقت لقاعدة البيانات. نوصي باختيار لا شيء. بالنسبة لمعظم المواقع الصغيرة والمتوسطة الحجم ، سيكون خادم MySQL قادرًا على جلب البيانات بسرعة أكبر من ذاكرة التخزين المؤقت لقاعدة البيانات.

انقر فوق الزر "التالي" للانتقال إلى الخطوة التالية.
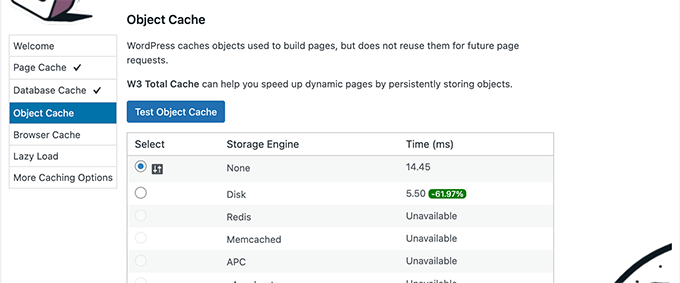
سينقلك هذا إلى قسم ذاكرة التخزين المؤقت للكائنات. يسمح التخزين المؤقت للكائنات لـ W3 Total Cache بتخزين استعلامات قاعدة البيانات للصفحات الديناميكية وإعادة استخدامها لتحسين الأداء.

إذا أظهرت نتيجة الاختبار فرقًا لا يكاد يصل إلى بضعة أجزاء من الثانية ، فيمكنك اختيار لا شيء.
انقر فوق الزر التالي للمتابعة.
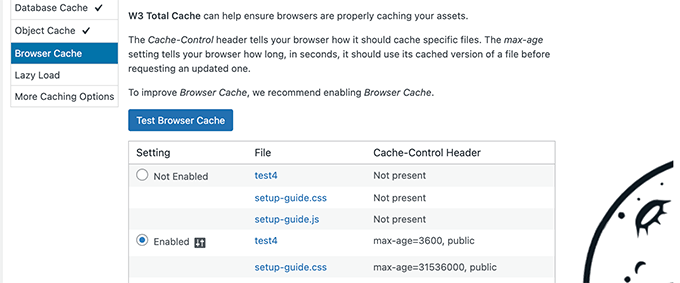
بعد ذلك ، انقر فوق الزر Test Browser Cache ثم حدد الخيار "ممكّن" ضمن نتائج الاختبار.

يطلب هذا الخيار من متصفحات المستخدم تخزين نسخة من صفحة الويب لفترة محدودة. يعد تحميل صفحة من ذاكرة التخزين المؤقت للمتصفح أسرع بكثير من تحميلها من ذاكرة التخزين المؤقت لخادم الويب.
انقر فوق الزر التالي للانتقال إلى الخطوة التالية.
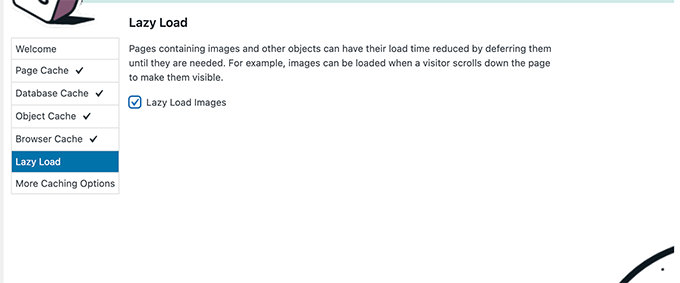
أخيرًا ، سيطلب منك معالج الإعداد تمكين التحميل البطيء للصور.
الآن ، يأتي WordPress مع تحميل كسول مدمج للصور. ومع ذلك ، قد لا تدعم بعض المتصفحات القديمة هذه الميزة.
يستخدم W3 Total Cache JavaScript لإضافة التحميل البطيء للصور ، والذي يمكن أن يكون أسرع وأكثر كفاءة.

بعد ذلك ، انقر فوق الزر "التالي" لإنهاء معالج الإعداد وعرض لوحة معلومات W3 Total Cache.
خيارات التخزين المؤقت المتقدمة في W3 Total Cache
تعمل الإعدادات الأساسية مع معظم مواقع الويب. ومع ذلك ، هناك العديد من الخيارات المتقدمة التي يمكنك تكوينها لتحسين الأداء بشكل أكبر.

دعونا نلقي نظرة على أهمها.
تصغير JavaScript و CSS في W3 Total Cache
يستخدم مصطلح "تصغير" لوصف طريقة تجعل أحجام ملفات موقع الويب الخاص بك أصغر. يقوم بذلك عن طريق إزالة المسافات البيضاء والخطوط والأحرف غير الضرورية من التعليمات البرمجية المصدر.
ملاحظة : يمكن أن يؤدي تصغير ملفات JS و CSS إلى تعطيل موقع الويب الخاص بك. إذا قمت بتشغيله وكان موقع الويب الخاص بك لا يبدو صحيحًا ، فما عليك سوى تعطيل هذه الخيارات.
يتيح لك W3 Total Cache إمكانية تصغير شفرة مصدر JavaScript و CSS و HTML بسهولة أيضًا. ومع ذلك ، نوصي فقط بتصغير ملفات JavaScript و CSS.
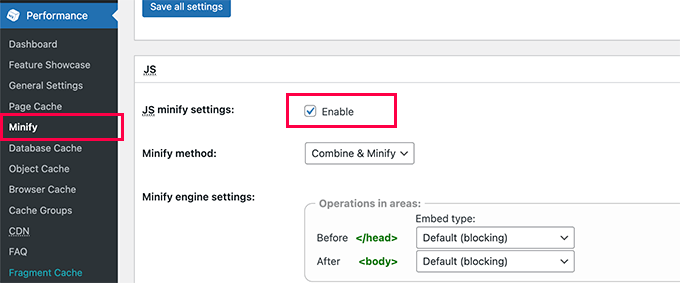
ما عليك سوى التوجه إلى الأداء »تصغير الصفحة وانتقل لأسفل إلى قسم JS.

حدد المربع بجوار "JS تصغير الإعدادات" لتمكينه.
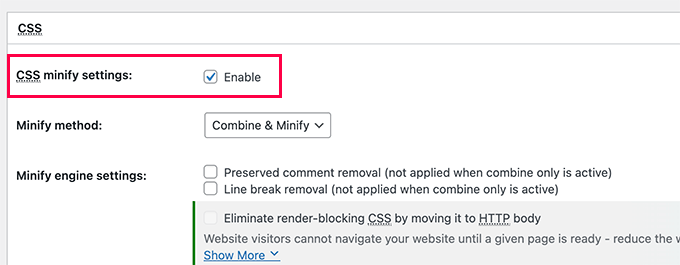
الآن ، قم بالتمرير لأسفل إلى قسم CSS وقم بتمكين CSS تصغير الإعدادات بنفس الطريقة.

لا تنس النقر فوق الزر Save All Settings (حفظ كافة الإعدادات) لتخزين إعداداتك.
للحصول على طرق بديلة ، راجع دليلنا حول كيفية تصغير ملفات JavaScript و CSS في WordPress.
تمكين دعم CDN في W3 Total Cache
تساعدك شبكات CDN أو شبكات توصيل المحتوى على تحسين أداء موقع الويب الخاص بك عن طريق تقديم ملفات ثابتة مثل الصور و CSS و JavaScript من شبكة عالمية من الخوادم.
هذا يقلل من الحمل على خادم استضافة WordPress الخاص بك ويحسن سرعة تحميل الصفحة.
يأتي W3 Total Cache مع دعم مدمج لأنظمة CDN المختلفة.
نوصي باستخدام Bunny.net وهو أفضل حل CDN في السوق. هذا ما نستخدمه لموقع OptinMonster الخاص بنا.
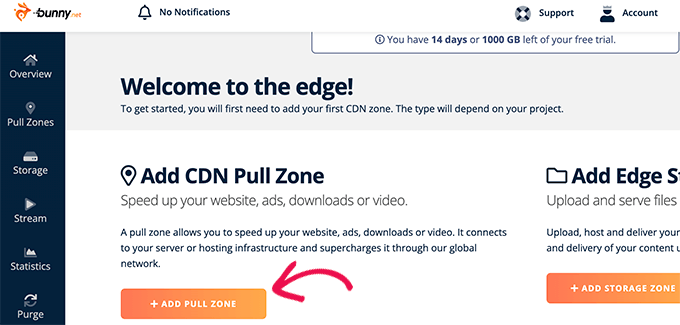
أولاً ، تحتاج إلى التسجيل للحصول على حساب Bunny.net. بعد التسجيل ، تحتاج إلى إنشاء منطقة سحب لموقعك على الويب.

تضيف منطقة السحب اسم مضيف إلى Bunny.net CDN. ثم يتم استخدام اسم المضيف هذا لخدمة الملفات الثابتة لموقع الويب الخاص بك.
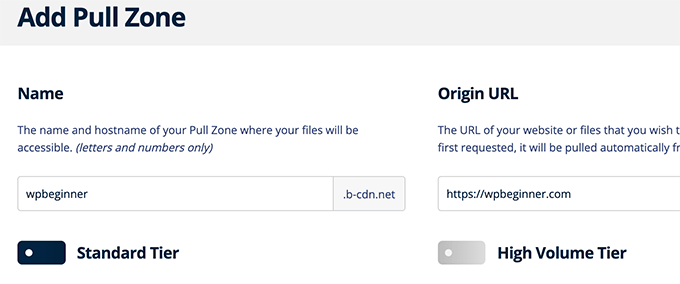
أضف اسمًا لمنطقة السحب الخاصة بك ، ثم أدخل اسم مجال موقع الويب الخاص بك.

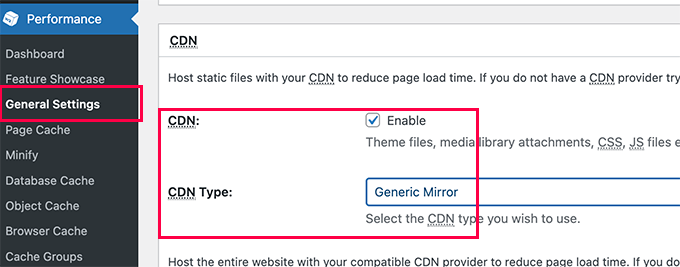
بعد إضافة pullzone ، تحتاج إلى زيارة صفحة الأداء »الإعدادات العامة والتمرير لأسفل إلى قسم CDN.

حدد المربع تمكين بجوار خيار CDN واختر Generic Mirror بجوار خيار CDN Type.
لا تنس النقر فوق الزر حفظ كل التغييرات لتخزين إعداداتك.
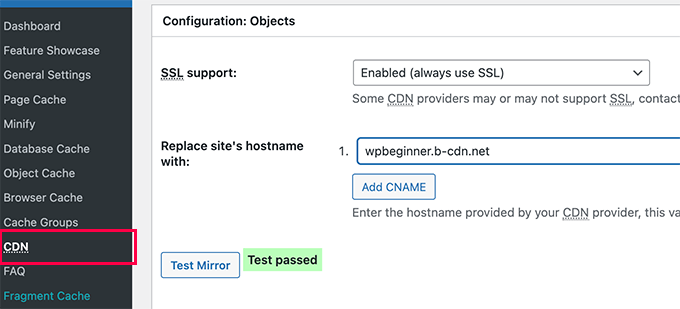
بعد ذلك ، تحتاج إلى زيارة صفحة Performance »CDN والتمرير لأسفل إلى قسم التكوين: الكائنات.

من هنا ، تحتاج إلى إضافة اسم المضيف الذي قمت بإنشائه سابقًا لمنطقة السحب الخاصة بك والنقر فوق زر اختبار المرآة.
سيتحقق W3 Total Cache من توفر اسم المضيف الخاص بك ، وسيعرض رسالة Test Passed عندما يكون ناجحًا.
يمكنك الآن النقر فوق الزر حفظ كل التغييرات لتخزين إعداداتك.
سيبدأ W3 Total Cache الآن في خدمة مواردك الثابتة من خادم CDN.
يعمل W3 Total Cache أيضًا بشكل جيد مع شبكة CDN المجانية من Cloudflare. بالتناوب ، يمكنك أيضًا استخدامه مع Sucuri وهي أفضل خدمة جدار حماية لموقع الويب مع خدمة CDN مضمنة.
استكشاف أخطاء إجمالي W3 في ذاكرة التخزين المؤقت وإصلاحها
بمجرد تكوين W3 Total Cache بشكل صحيح ، يجب أن يعمل بسلاسة في الخلفية لتحسين سرعة WordPress وتعزيز الأداء.
من حين لآخر ، قد تواجه مشكلات حيث لا ترى التغييرات التي أجريتها على موقع الويب الخاص بك على الفور ، أو قد لا يعمل المكون الإضافي بشكل صحيح.
السبب الأكثر شيوعًا لهذه المشكلات هو أنك ربما ترى نسخة مخبأة قديمة من موقع الويب الخاص بك.
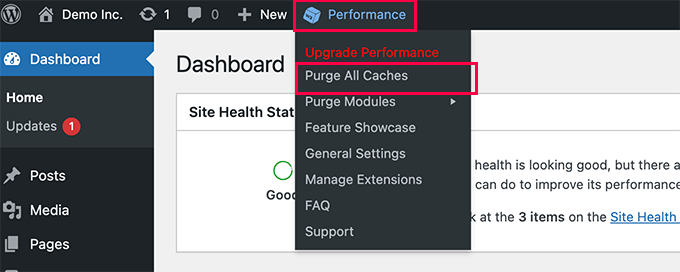
يمكن إصلاح ذلك بسهولة عن طريق مسح ذاكرة التخزين المؤقت في WordPress.
ما عليك سوى النقر فوق قائمة الأداء في الجزء العلوي ثم تحديد خيار Purge All Caches. سيقوم W3 Total Cache بمسح كل المحتوى المخزن مؤقتًا على موقع الويب الخاص بك.

إذا كنت لا تزال ترى الإصدار القديم من موقع الويب الخاص بك ، فحاول مسح ذاكرة التخزين المؤقت للمتصفح أيضًا.
نأمل أن تساعدك هذه المقالة في تثبيت W3 Total Cache وإعداده في WordPress. قد ترغب أيضًا في الاطلاع على دليل أمان WordPress الكامل الخاص بنا للمبتدئين لتعزيز أمان موقع الويب الخاص بك ، أو تحقق من المقارنة بين أفضل بدائل GoDaddy الأرخص والأكثر موثوقية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
